Webflow Design System Sync 推出!活用 Figma to Webflow 同步插件
Webflow Design System Sync 重磅推出! Figma 去年更新的 Figma to Webflow 插件讓設計師們歡呼雀躍,而這次的 Design System Sync 更上一層樓,可以直接將 Figma 的組件和變量同步到 Webflow,想優化設計到開發流程的你千萬不要錯過!
Introducing the Figma to Webflow App: seamlessly sync design systems
去年的 Figma to Webflow 更新造福許多慣用 Figma 的設計師,再加上 Figma 本身的 dev mode 也能快速讓工程師把 Figma 設計稿轉譯成 HTML、CSS,這次的 Design System Sync 又更上一層樓,現在 Components 組件跟 Variables 變數都可以直接同步到 Webflow ,現在就來看看 Design System Sync 能達到什麼以及該怎麼使用吧!
第一步:設定 Figma to Webflow 插件
- 在 Figma 左上角的 Resource 搜尋 Plugins "Figma to Webflow",並且與自己的 Webflow 帳號連結(可選擇與整個帳號連結,或與特定網站連結),按下 Authorize app
- 完成連結後回到 Figma 頁面,點擊 "Let's Start",可看見 Figma to Webflow 視窗裡有兩個分頁:Copy/paste 是去年就已經推出的,可以把 frame 複製貼上到 webflow(詳情可參考「Figma 設計師有福了!新插件「設計→產品」直接複製貼上做網站」)
- Design System Sync 則是本次要介紹的新功能:先在 dropdown 選擇要同步的站點,到此 Figma 的設定步驟就完成了。
- 接下來從 designer 模式開啟 Webflow app,這時可以在側欄的 Apps 看到出現 Figma to Webflow 這個 app,在 app 的右上角點擊 launch,看到出現 connected 字樣即為連結成功。
第二步:建立 components 組件、variables 變數
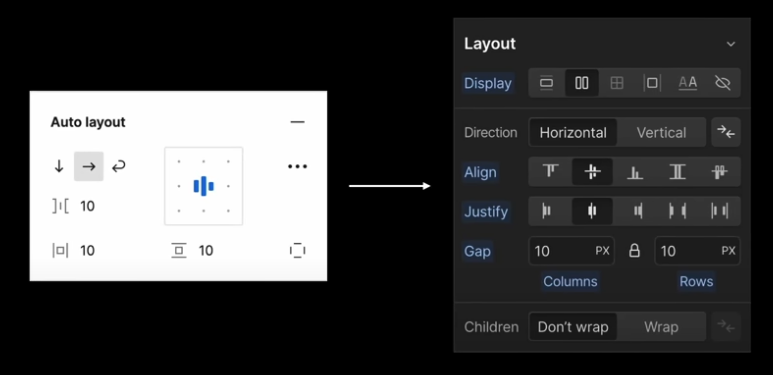
- 在 Figma 上製作組件時,記得所有的組件都需要右鍵 add auto layout,才有辦法成功 sync 到 Webflow,因為 Figma auto layout 才會被轉換成業界標準的 CSS flexbox。

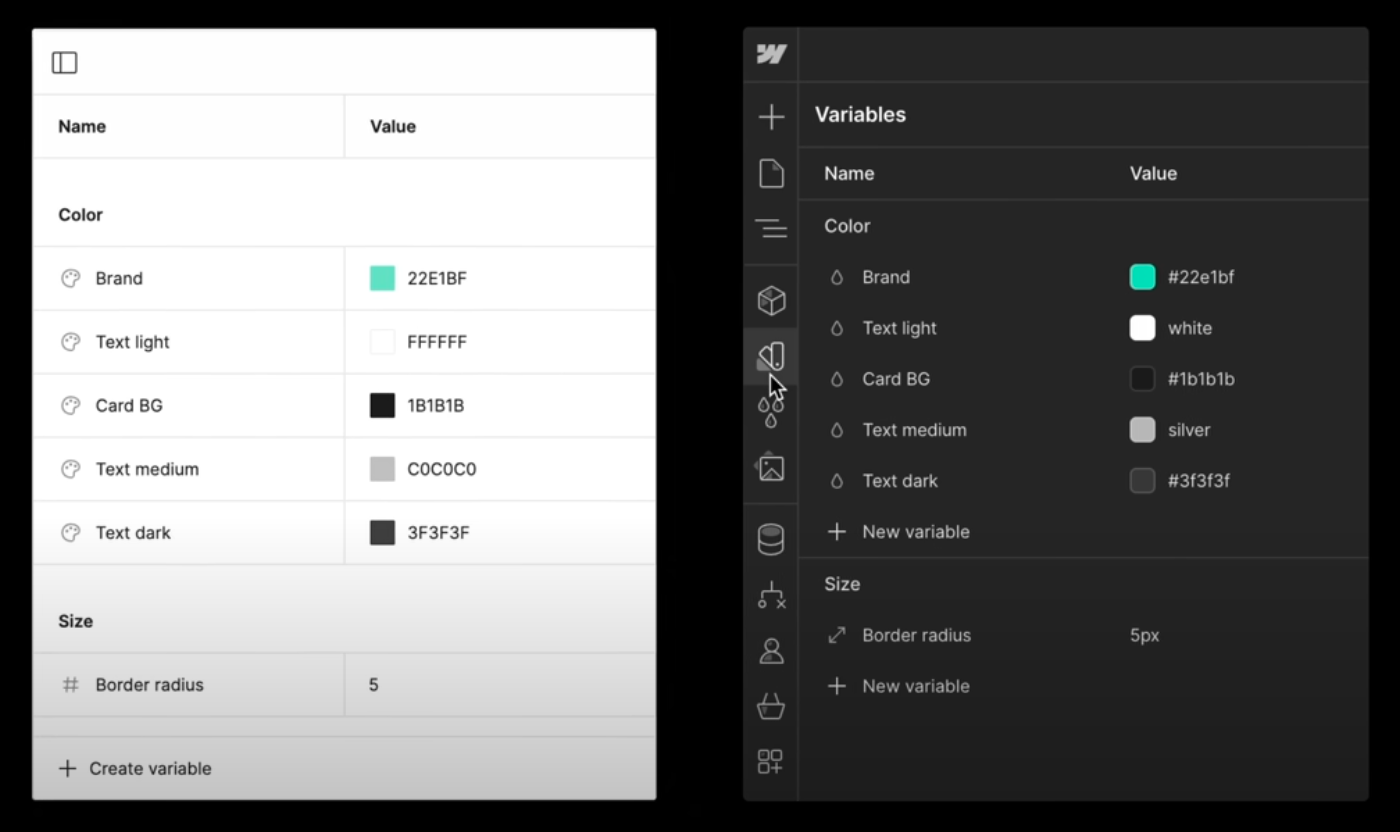
- 製作設計時,將顏色、尺寸等等定為 variable ,可方便後續重複,查看 Local variables 時也可看到所有設定好的變數,到時候會全部直接轉換到 Webflow,所以建議在 Figma 就先把 variables 都整理好。

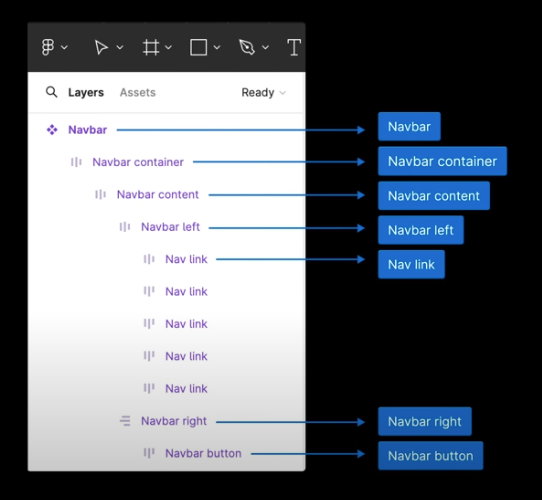
- 最後,想在把設計 sync 到 Webflow,要先把 frame 右鍵設定為 create a component(紫色邊框就是了!)將 component 命名,該名稱不但會是 Webflow 裏的 component 名稱,同時也會是 class 名稱。所以在 Figma 做層級命名的時候也要先有條理的整理好,到 Webflow 時才可以直接套用。

第三步:Sync to Webflow
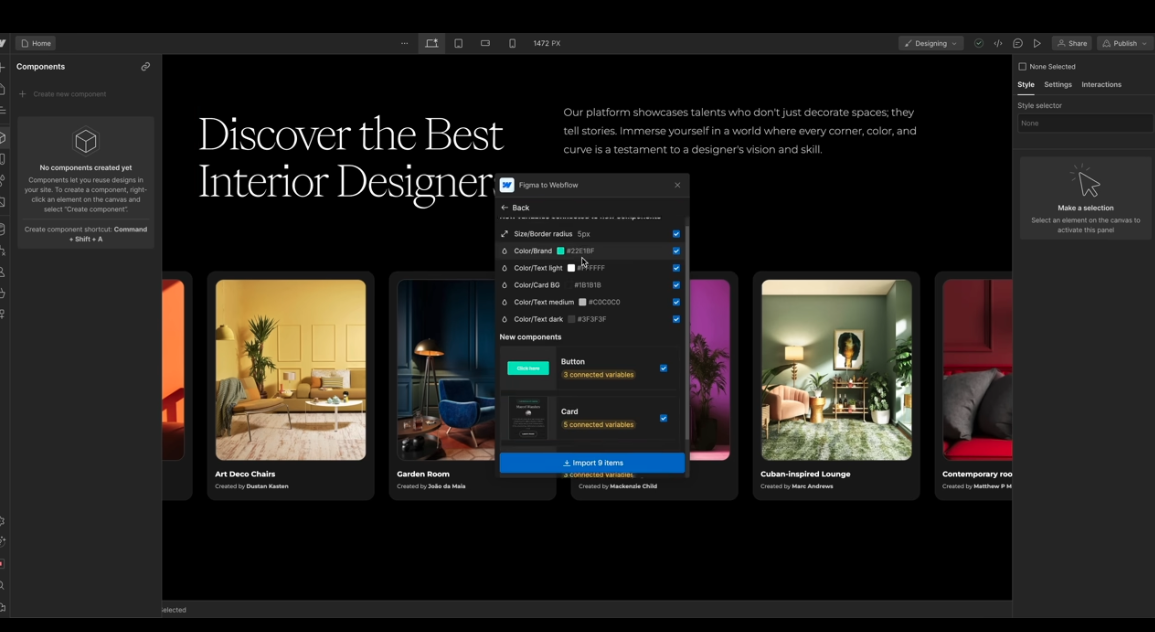
- 回到 Figma plugin 的視窗,在 select mode 選擇要同步過去的 components 後,點擊 continue 可以看到總共選擇了多少 components 跟 variables,之後在 plugin 視窗下點擊 "Sync to Webflow"
- 回到 Webflow 後可以看到在視窗裡看到要同步過來的資訊,import 之後就可以在 Components 跟 Variables 中看到匯入的資訊。後續就可以把 components 組件拉到網站設計上,也可以使用匯入的 variables 了。

第四步:如何操作 Sync 更動?
在做設計時,難免會有來回修改的部分,如果在 Figma 設計更動過後,該如何重新 sync 到 Webflow?
- 從 Variables 跟 Components 做完更動之後,跟前一個不揍一樣選起來,在 Figma 的 plugin 點擊 "Sync to Webflow"
- 回到 Webflow 可以在 plugin 視窗中看到所有更新,並且可以逐一檢視,點擊 Update All Components 即可把修改過的更新搬到網站上(Components 跟 Variables 都會更新)。
- 要注意的是:因為 Figma to Webflow 是單向的同步,因此如果要進行設計更動,請在 Figma 上執行。另,如果是已經從 Figma 同步到 Webflow 的 components 或 variables,在 Webflow 進行改名的話,會斷掉原先與 Figma 的連結,這種形況下,如果再次進行 sync,原本 sync 過來(已改名)的 component 不會被改到(也不會被覆蓋),反而會讓同一個 component 重複出現(一個是舊的、一個是新的,因為 Figma 不知道改名過後的是原本從自己輸出的 component)
第五步:如何調整 Sync 衝突?
什麼情況下會發生 sync 衝突?
如果在 Figma 中,把 component 組件中的其中一個 element 刪除了,後續再把它 sync 到 Webflow,因為這個 component 的架構改變了,所以 Webflow 上會出現 "Component updates with conflicts" 字樣,點擊進去會出現 "Missing elements" 的提示,以及下方會出現 3 個選項:
- Delete missing elements - 在 Webflow 中也刪除該 element
- Import as an un-synced Component - 在 Webflow 中另建一個新的 component(與舊的做區隔)並且只能在 Webflow 裡控制
- Revert changes in Figma that removed the element - 或者是回到 Figma 把衝突的地方改掉(aka 把原本刪除的地方加回來)
調整過後,後續再新增的 component 都會以調整過後的為主,因為 component 已經更新了。
以上就是本次 Figma to Webflow Design System Sync 所需要注意的細節以及操作方法。
Tendemy 未來也會盡快出一隻影片跟大家分享簡易教學!Tendemy 是 Tenten 推廣教學 Webflow 這個軟體(以及它的眾多功能:電商、平台、會員...)的子品牌,若還不知道 Tendemy在推什麼的夥伴請看👇🏻
).png)
官方文章請參考:https://webflow.com/figma-to-webflow
接觸 Webflow
如果您的企業也想運用一套全新的工具與思維重新打造網站的話 - 我們或許可以幫助您打造成功案例 。現在就預約我們的 Webflow 專家做線上諮詢!
您是設計師,想快速學習 Webflow 並掌握製作大型網站的知識嗎? 可參考我們的 Tendemy Webflow 課程
Figma 同步 Webflow FAQ:
- 什麼是Figma到Webflow的設計系統同步?
這是一個讓設計師能將Figma中的組件和變數直接同步到Webflow的功能,增強設計到開發的工作流程效率。 - 如何開始使用Figma到Webflow的同步插件?
在Figma中搜索並安裝「Figma to Webflow」插件,連接你的Webflow帳戶,選擇要同步的Webflow站點開始同步。 - 使用Figma到Webflow同步的好處是什麼?
它允許快速更新和迭代Webflow項目中的設計元素,保持設計與開發環境的一致性和同步。 - 在Figma設計改動後,如何更新到Webflow?
進行必要的設計更新後,在Figma插件中選擇同步,更改將自動反映在Webflow項目中。
進一步了解如何將Figma設計系統同步到Webflow,請查看完整文章:Figma到Webflow的設計系統同步.
瞭解更多