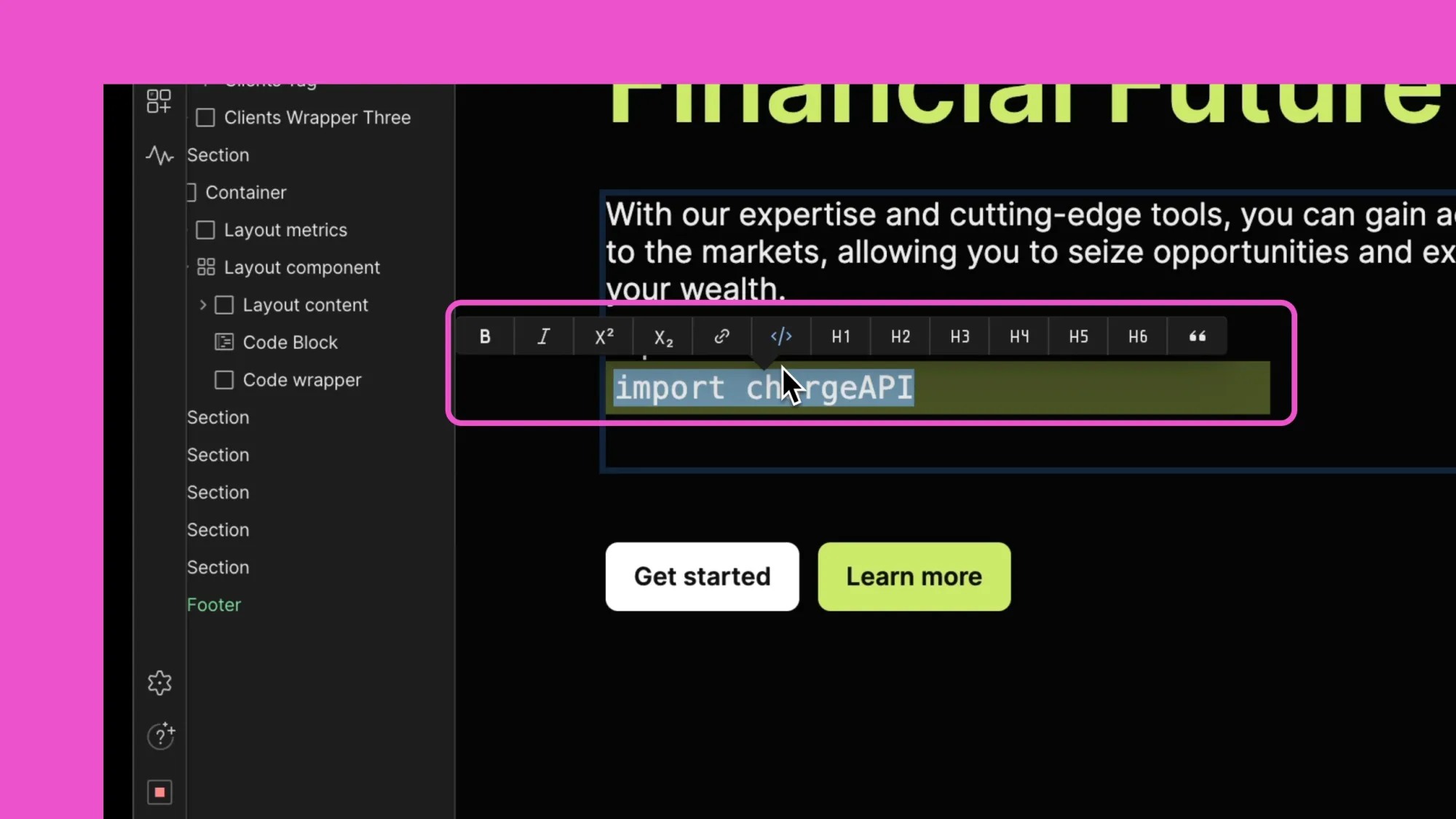
上週 Webflow 針對 Rich Text Element 做了三項更新:去年底推出的 code block element,可以用在 CMS 或是網頁上直接顯示程式碼。現在還可以對程式碼設定粗體/斜體等 styling,如果是一般文字 text 也可以轉換成程式碼,還可以用 All code tag 設定程式碼預設的顯示方式。

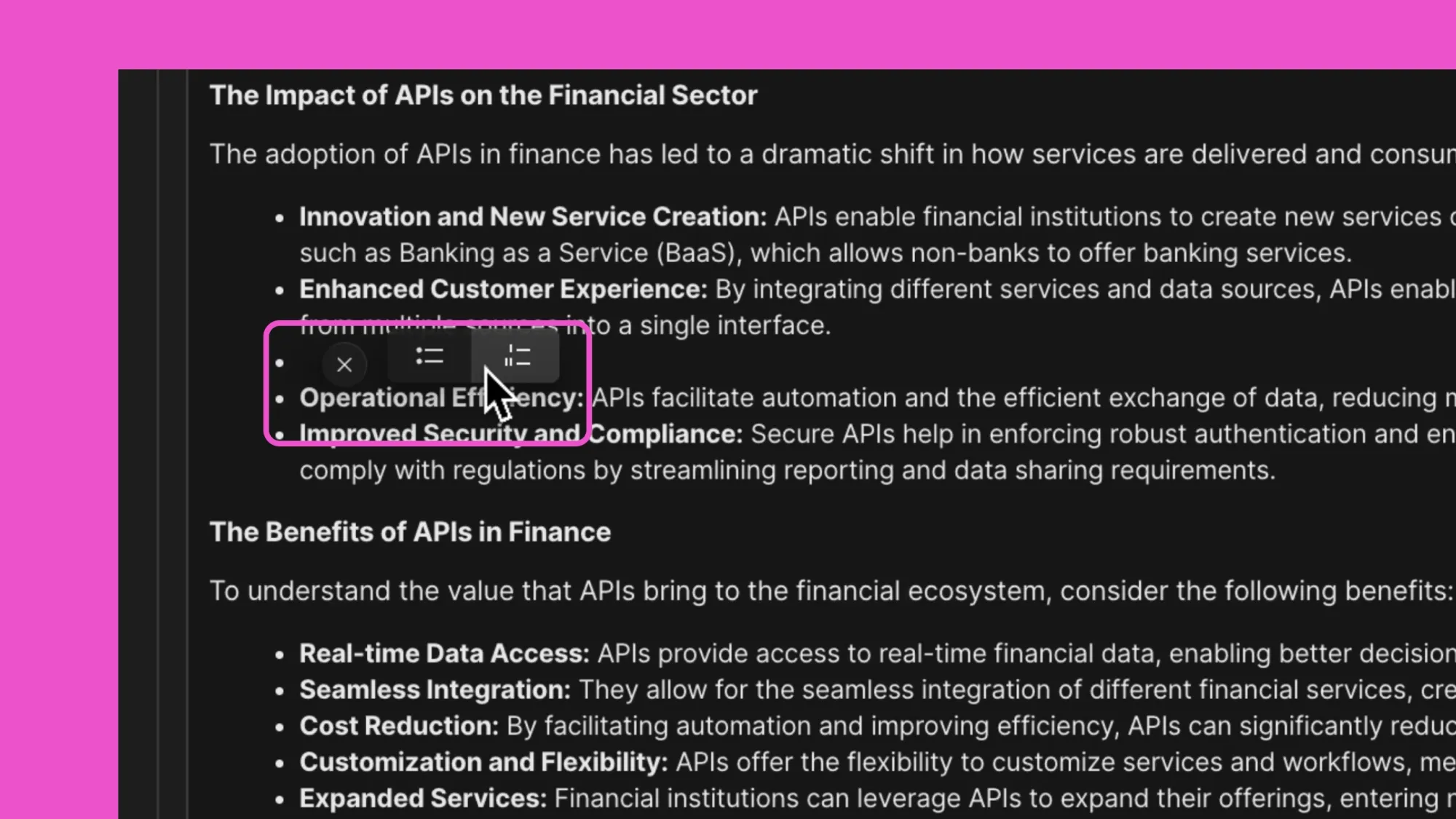
最後是 Ric Text Element+field 的更新:選取 ordered/unordered items 時,會出現可以在兩者之間切換的 icon。此外,現在也可以用 tab 鍵排序層級(nest items)做成 ordered/unordered list,按 shift + tab 則可取消 nesting。

看更多 Rich Text Element 介紹
Rich text element overview - Webflow University Documentation
Use a Rich Text Element (RTE) to create long-form content.

Webflow Rich Text 更新 FAQ
- Webflow Rich Text 更新和代碼嵌套的內容是什麼?
這次更新包括對 Webflow Rich Text 元素的改進,使其更容易嵌套和自定義代碼。 - 為什麼這次更新重要?
這次更新使得在 Webflow 中使用 Rich Text 元素更靈活,可以更輕鬆地構建具有複雜結構和格式的內容。 - Rich Text 元素支持哪些代碼嵌套?
新的 Rich Text 元素支持多種代碼嵌套,包括 HTML、CSS 和 JavaScript,使得在元素中嵌入複雜的代碼更加方便。 - 如何使用這些新功能?
使用者可以通過在 Rich Text 元素中直接輸入或粘貼代碼,或者使用 Webflow 的設計工具進行自定義設置,來利用這些新功能。
進一步了解 Webflow Rich Text 更新和代碼嵌套的詳細內容,請查看完整文章:Webflow Rich Text 更新和代碼嵌套.

![[Webflow 更新] Rich Text 編輯器 - Code 區塊、List Item 轉換](https://s4.tenten.co/learning/content/images/2024/04/webflow-upgrade.jpg)








