想讓您的 Webflow 網站在搜尋引擎中脫穎而出?透過我們的 14 項關鍵 SEO 檢查項目,瞭解如何優化您的網站,提升排名並吸引更多流量。立即採取行動,讓您的網站更上一層樓!
在現代網路社會,擁有一個網站其實已經贏一半了。那剩下的一半呢?其實就是把訪客「吸引」過來你的網站,才不會讓網站的架設變得徒勞。
我們可以很輕鬆建構出一個網站,利用 Webflow 工具更可以加快整體網站開發,還能即時調整動態、響應式等等。但當遇上 SEO,面臨的問題會更加複雜,競爭對手也更多,從網站內容、主題層面都將影響搜尋引擎如何排序你的網站。
這也是為什麼我們需要在 SEO 方面做優化。又,由於演算法會不斷進化,比起盲目追隨搜尋引擎的演算法,我們更應該把目標放在使用搜尋引擎的「人」身上。此外,搜索引擎在排名頁面時會考慮分享統計數據和外部連結,因此我們也要確保內容符合以下幾點:
- 清楚回答人們的問題
- 具有「分享」價值
簡單來說,真正創造有價值的內容就是提升 SEO 的關鍵。而在 Webflow 的設定中也有許多可以進行搜尋優化的設定,請見以下來深入了解。
1. 採用響應式設計
Webflow是為響應式設計而生,但使用者常常忽視這一點的重要性。確保你的網站具有響應性,對SEO有兩個關鍵作用:
- 獲得「適用於移動裝置」這個重要標籤
- 能夠讓使用者從不同裝置中都能獲得好的體驗
而在 Webflow 的設計介面可以直接預覽網站在小裝置上的顯示效果,所以在製作網站都隨時可以做小裝置的調整。
2. 做關鍵字研究
想在搜索引擎結果頁面(SERP)上排更前面,在關鍵字的使用上必須考量特定詞彙。
在開始生產網站內容之前,請先進行「關鍵字研究」,也就是找出相關產業內,大眾頻繁搜索的詞彙。以下提供兩個實用訣竅:
- 使用 Google 的搜尋建議直接在搜尋欄中輸入你想要查找的字詞,參考 Google 建議的詞彙。例如下圖當我們輸入 responsive web design,可以看到 template, examples, tutorial 三個相關詞彙,進而產出相關內容。

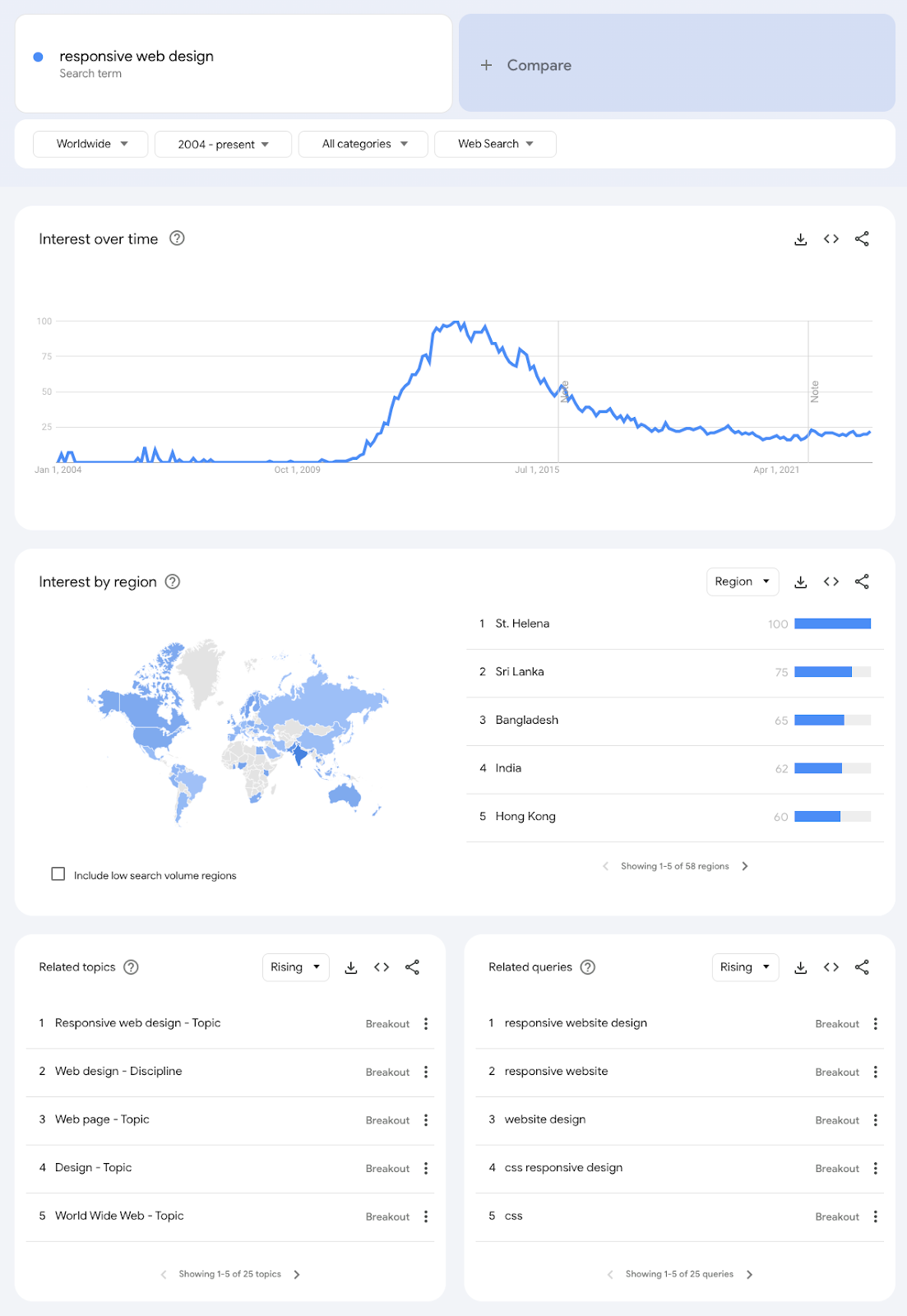
- 使用 Google 趨勢在 Google 趨勢 輸入剛才從搜尋欄得到的字詞,會看到以下畫面:

可以時間軸觀察不同詞彙的熱度,去安排生成內容的優先順序。另外也有地域性的主題參考,針對不同受眾安排內容。相關性則能提供更多內容靈感!
- 使用 Google AdWords Keyword Planner 關鍵字規劃工具Google 關鍵字規劃工具能提供關鍵字研究,了解與業務相關的關鍵字和詞彙,包含每月搜索量最高的關鍵字、關鍵字平均點擊成本等等。
下一步,內容撰寫
從前面的關鍵字研究中,我們已經得知哪些主題是更有價值的,因此現在我們要確保撰寫的內容都是精確的聚焦在這個主題,也涉及到以下幾點的處理:
- 元標題(Meta title)
- 元描述(Meta description)
- 網址(URL)
- H1 標題(主標題)
- H2 標題
且在網站頁面之間的交互連結,也可以使用前面研究提到的相關詞彙,作為與新內容連結使用。假設我們的頁面是關於「響應式網站設計範例」,可以先寫好以下頁面元素,也有助於梳理後續的文章、頁面大綱:
- Meta title: 10 個流行響應式網頁設計案例
- Meta description: 參考 10 個實例中的響應式網頁設計,並學習如何設計自己的響應式網站。
- URL: mysite.com/responsive-web-design-examples
- H1 標題: 10 個響應式網頁設計案例
- H2 標題: 響應式網頁設計案例 #1、#2、#3
*記得在「響應式網頁設計案例」的文字中嵌入連結。
3. 將重要頁面置頂
對 Google 來說,一個網站最重要的頁面也就是最需要在搜尋結果中表現良好的頁面,也是網站的「最高層級的頁面」。
「最高層級的頁面」指的是根域級別上的頁面,比方說 webflow.com/enterprise、webflow.com/made-in-webflow、webflow.com/pricing,這些就是 webflow.com 根域級別的頁面。而因為這些頁面足夠重要,把它們放到網站的最上層,Google 也會認知這些頁面的重要性,排名也會相應提升。
如果有部分頁面是希望能提升排名的,請確保它們不要被埋藏在某個文件夾中。被埋藏在文件夾中的頁面在搜索中也有可能排名很高,但通常只會出現在問題更具體的情況(例如「如何用 Webflow 建立 slider?」。對於更廣泛的搜尋(例如「網站架設工具」),就會需要一個頂級頁面來與其他網頁競爭同一個關鍵字的排名。
4. 慎用子域名
對 Google 來說,子域名與根域名是完全不同的網站。我們需要了解到,無論子域名的流量有多高,都不會直接影響核心網站的 SEO,而是只能透過子域名引導過去核心網站的方式來提升排名,因此使用的子域名,最好是實用、有趣且易於分享,並且分佈多個可導向核心網站的連結。
注意!如果網站上有部落格文章這類內容,需放在根域名而非子域名才能對主要網站有益,把部落格放到子域名是常見的錯誤。
5. 優化 URL、元標題(meta titles)、元描述(meta descriptions)
在撰寫內容時,將目標關鍵詞/關鍵短語牢記於心非常重要,這樣在做搜索引擎優化時,只需要在正確的位置(標題、描述、URL、H1、H2等)中加入目標關鍵詞並與主題相關,就能達到很好的效果。
如果是事先寫好、事後再來修改的難度更高,也會導致目標關鍵詞與頁面實際內容不匹配,結果較不理想。
利用 Webflow 可全權調整靜態、動態內容的頁面URL、標題、描述,且透過動態內容,可自動針對集合中的標題、描述去定義。
要訣:將 Webflow CMS 整合到 style guide 中
為你的動態集合創建字段,這些字段將直接轉化為你的元標題和描述,標題的理想長度為 55 個字符(記得刪掉 title tag 裡的網站標題),描述的理想長度為155個字符。
6. 301 redirect 重新指向
在營運一個網站的過程會經歷各式變動,包含設計、內容、資訊、網站架構等等,如果涉及刪除頁面或是改變網站架構時,往往會改變它們在網站上的位置。因此我們需要以 301 redirect 將被刪除、被移動的頁面 URL 重新指新頁面的 URL(內容需有關聯性)。
301 redirect 重新指向的好處在於它保留了所謂的「連結權重」,意即頁面隨著時間累積的 SEO 價值,因此新頁面可以享有與舊頁面相同的排名,甚至進一步提升排名。
7. 使用規範標籤(Canonical)確立唯一版本
只要在 <head> 區塊加入一小段自定義程式碼,就可使用這段 rel=canonical 的 HTML 標籤來確保 Google知道哪個URL代表特定頁面或內容的唯一版本。這在某些情況下會非常實用,例如假設一個電商網站上面賣的同一件衣服有分不同顏色尺寸,因此會生成出很多不同網址,而這些網址都將引導到同一頁面,這對 Google 來說看似是重複內容,也是 SEO 想排除的情形,但如果我們在最主要的網頁(也就是我們希望納入排名的版本)加入 rel=canonical ,就可以排除重複內容的問題。
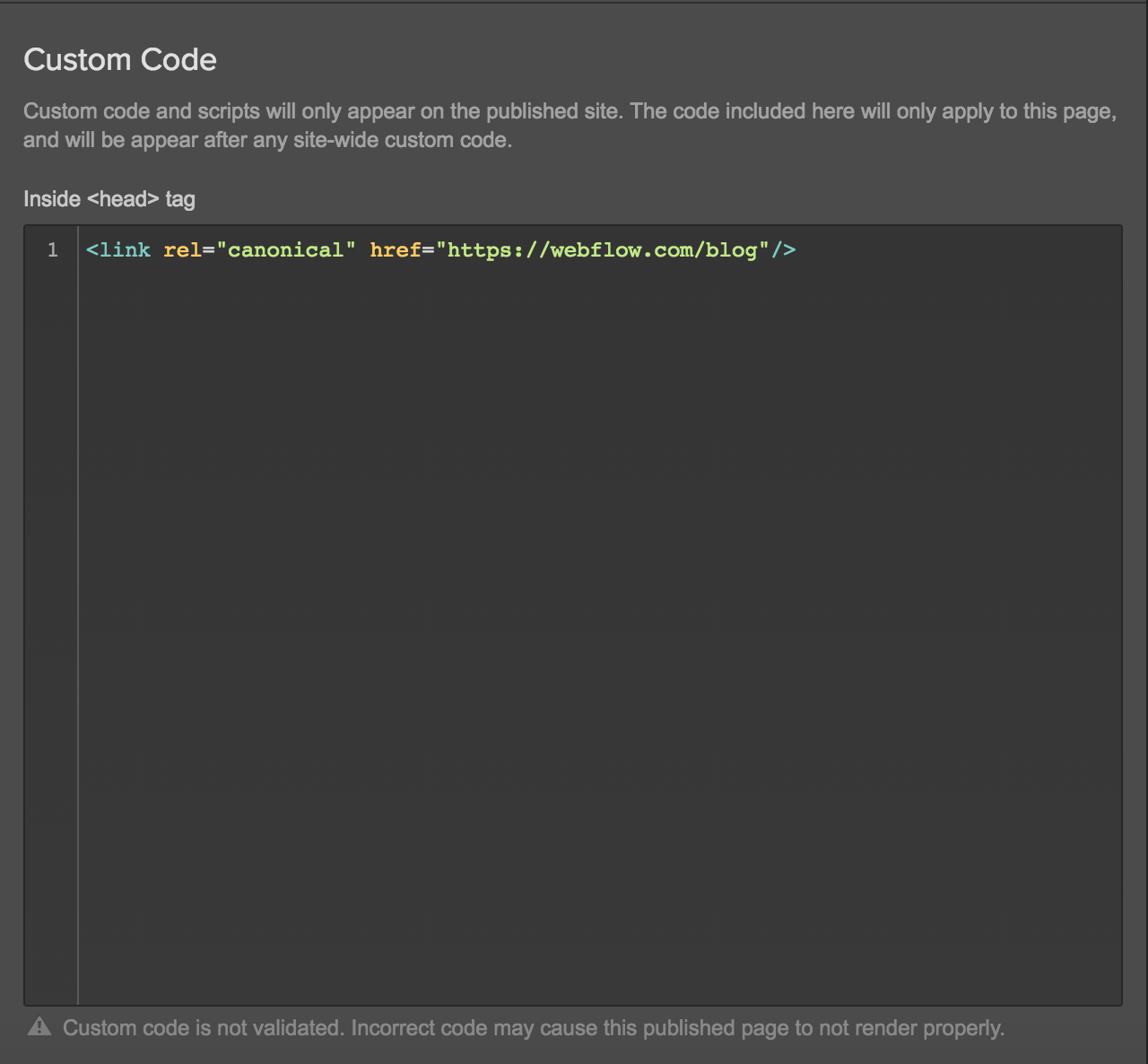
Canonical link tag 的程式碼如下範例:
<link rel="canonical" href="https://webflow.com/blog">
在部落格裡實際應用的例子如下:

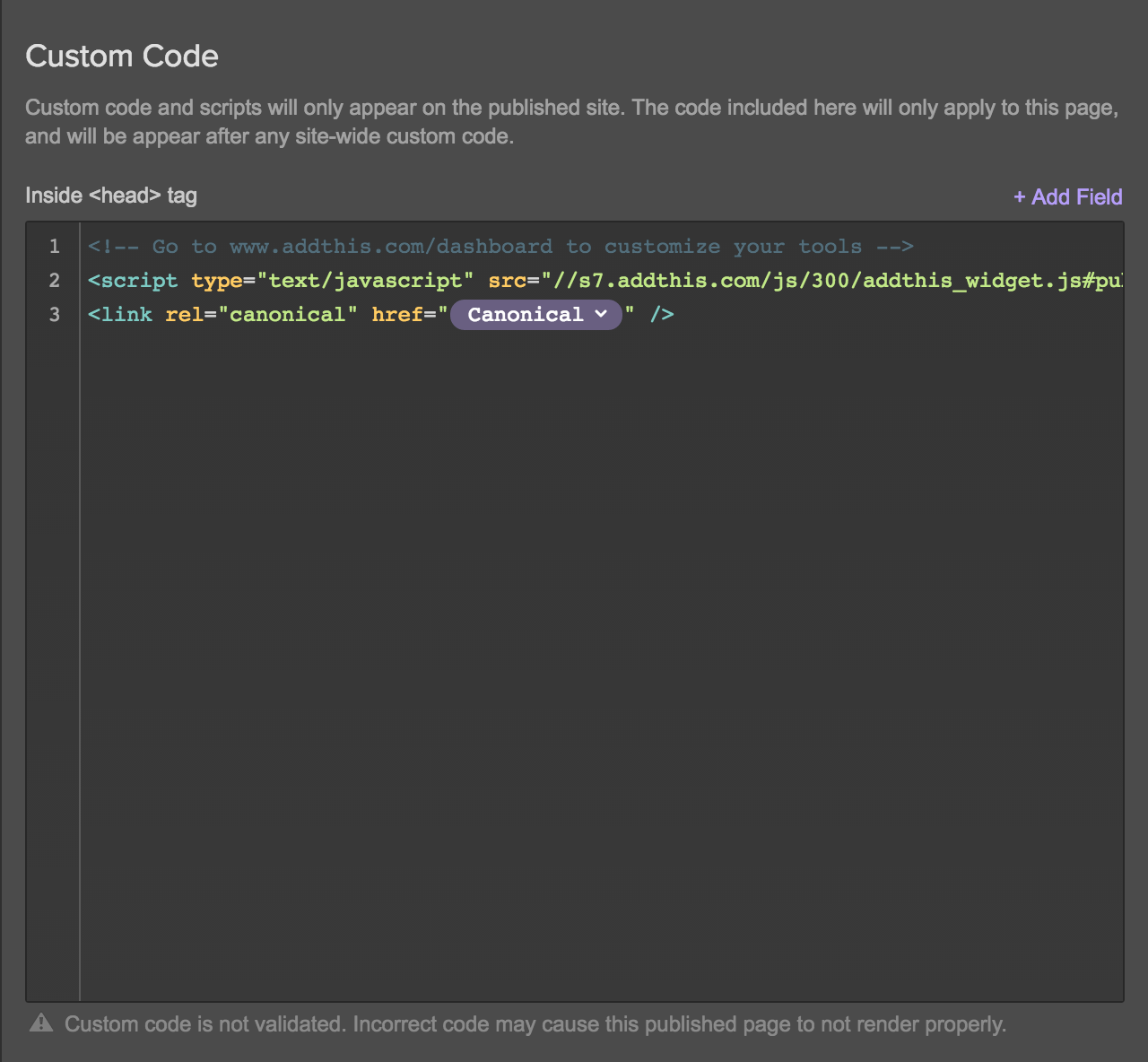
我們還把 canonical link 做成一個字段,用 Link field type 及動態嵌入加到 Blog Post Collection Template:

同樣的程式碼我們可以加到 Collection Template Page ,並加入一個「Canonical」欄位供編輯者填寫, 以設定動態頁面的規範連結(canonical link)。注意!如果採用這種方法,每次都要在 Collection 的 canonical field 加入連結,不然這個欄位在 source code 會是空的。
進階指南: 不要再轉載的內容上使用 canonical link
如果你習慣在 Medium、LinkedIn 或其他 平台轉載自己的文章,Google 不建議在轉載內容連接加入 rel=canonical,原因詳見 Google 指南:
對於希望通過轉載合作夥伴避免重複內容的人來說,不建議使用規範連結元素,因為不同頁面通常有很大的差異。最有效的解決方案是讓合作夥伴阻止索引你的內容。
8. 發揮站點地圖sitemap(自動生成) 的用途
如果是使用 Webflow 的網站域名託管,可自動生成網站的 XML sitemap。XML sitemap 是重要的 SEO 關鍵之一,可以讓 Google 的爬蟲更清楚瞭解網站結構,知道從何取得資訊。
站點地圖最重要的功能是讓 Google 知道有哪些在內部或外部連接方面可能不太完善的頁面,並且可將一些 metadata 提供給 Google,例如頁面最後更新時間、頁面更新頻率、該頁面在站點中的重要性等等。
需注意:站點地圖裡的優先層級與搜尋排名並不直接相關—而是同樣須由 Google 來決定排名,優先層級只局限於站內。
9. 創建 404 錯誤頁面
404 頁面是很容易創建的,只要建一個頁面,把它命名為 404 並且用 404 作 URL 結尾即可。但使用者在來到 404 錯誤頁面的時候可能會有一點不知所措,還找不到他們想要的資訊。很多網站會選擇用有趣的設計幽默化解突兀感,但有以下幾點是可以提供初步資訊,去幫助使用者解決困擾:
- 在 404 網頁上讓大家知道「有東西出錯了」:雖然對熟練的網路使用者來說,404 是錯誤的意思很明顯,但如果能多做說明,能讓更多人了解網頁發生錯誤了。
- 提供離開錯誤頁面的方式:這有很多種做法,其中搜尋欄、回到首頁、回到上一頁應該是最有幫助的,可幫訪客重新找到方向。
- 提供回報機制:如果有使用者來到 404 頁面,代表網站的某個地方出錯了,可加入 CTA 「錯誤回報」讓訪客透過寄信、表單等方式回饋。
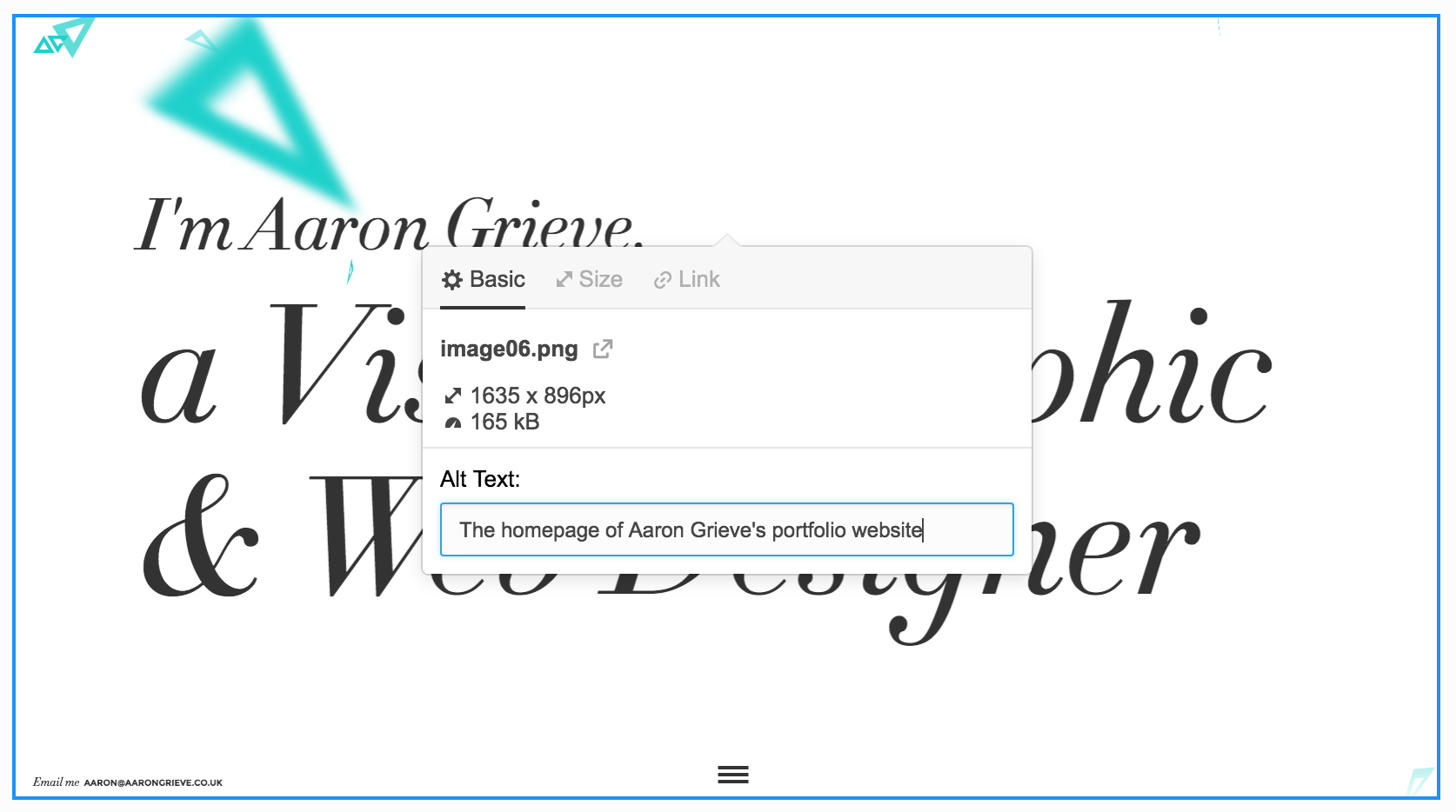
10. 認知替代標籤 alt tags 的重要性
替代標籤 alt tags 可能是最常被遺忘的 HTML 元素之一,因為在 CMS 介面中時常被藏在深處,但使用 alt tags 有兩個好處:
- 它們增加了圖像的閱讀性——對於視力差或視力缺失的人來說無法正常欣賞的內容形式,可透過螢幕閱讀器來閱讀。
- 它們提供了另一個可以使用關鍵詞的地方。
因此,請善用 alt tags 為圖像增加描述性,確保描述的文字能提供視力缺失的訪客理解圖像內容。如果有與關鍵字相關的情境再放關鍵字描述,因為以前曾有出現濫塞關鍵字在 alt tags 的情形,Google 發現之後反而會降低分數。使用正確的方式、在相關情境且不濫用關鍵字的情形在 alt tags 提及關鍵字,不僅有助於 Google 標準文本搜索引擎識別網站主題,還有助於使用圖像搜索的訪客造訪你的網站。


不要在替代標籤(alt tag)塞一堆關鍵詞,僅需使用有助於描述圖像的關鍵詞即可。另外,圖檔命名也盡量與內容相關。
備註:裝飾性質的圖像(沒有任何資訊價值)不需要使用 alt tag,Webflow 已有預設將 alt tags 留空,因此只需不為其添加替代標籤即可。
11. 善用 robots.txt
Webflow 在 SEO 設定的分頁上可直接設定 robots.txt 檔,robots.txt 是提供給機器人(例如 Google)如何檢索你的網站的指示。其中最主要的功能應該是 no-index pages,如果你正在編輯一個頁面,且不希望有人不小心找到這頁,就可以用 robots.txt 來告訴 Google 不要爬行特定頁面。
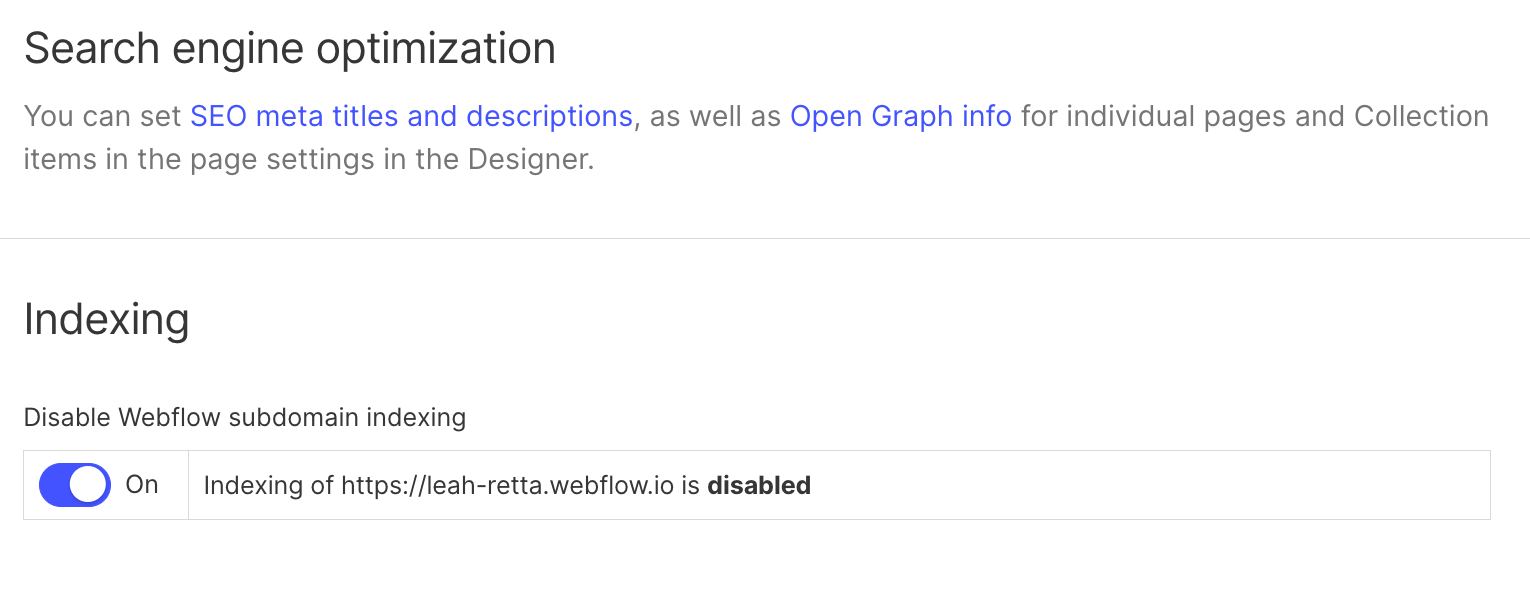
12. 禁止 webflow.io 子域名的索引
Webflow 最方便的功能之一就是可同時獲得測試站域名(webflow.io)、正式站域名。 測試站是網站的副本,URL 也不同,用戶也不會來到測試站上,但擁有兩個一樣的網站會弱化在 Google 的搜尋排名,因此必須點擊「disable subdomain indexing」來禁止 webflow.io 的子域名被搜索到。

13. 設定 Google Analytics
設定 Google Analytics 雖然不會直接提升網站的 SEO,但它能提供訪客、流量、內容成效的資訊,有助於了解網頁的表現,發展後續網頁內容。
14. 用自然搜尋吸引訪客閱讀文章
正如之前提到的,演算法不斷變化。過去利用關鍵詞堆疊來操縱搜索演算法的日子已經過去,如今的 SEO 趨向提供更加個性化的體驗。雖然進行關鍵詞研究並做頁面優化仍重要,但更重要的是理解 Google 的核心原則,也是排名的兩個主要因素:
1. 內容品質及關聯性
Google 會爬部落格文章並檢視內容:
- 是否原創、獨特和新鮮?
- 是否對讀者來說有價值且相關?
- 是否深入且有組織?
舉例來說,如果文章談的是「網頁設計趨勢」,Google 需能輕鬆在內容中找到這個關鍵字,且內容需提供新觀點,涵蓋主題相關重點,確保這是搜尋者想看到的內容。
2. 權威性
Google 希望呈現給用戶的內容是來自更有聲譽的發布者。而計算網站權威性的方式(由 Moz SEO 提出)稱為「域名權威性(DA)」。在大多數情況下,DA較高的網站在搜索結果中的排名也較高。
網站的 DA 分數從 0 到 100 分計算,並根據以下因素增加:
- 熱門程度
- 互動參與度
- 反向連結(指其他網站連接到你的網站的數量)
這表示你應該首先專注以內容為核心建立社群及品牌形象基礎。越多人分享你的內容,你的網站將獲得越多的權威性。
已捨棄的排名因素
Google 會定期更新排名因素,而最近一些先前有影響力的排名因素如今不再納入計分:
- 頁面體驗系統
- 行動裝置友好的排名系統
- 頁面速度系統
- 安全網站系統
儘管這些因素仍是團隊應該繼續努力優化的領域,以提供良好的用戶體驗,但Google不再將這些因素視為搜索排名的主要因素。
Overall, if you focus on creating great content that actually serves your readers, visitors will come. Google just wants to give people a good user experience, so focus on producing quality content consistently and optimizing it, and over time, you’ll see organic growth.
總結以上,如果你把重心放在創造真正滿足讀者需求的優質內容,訪客就會源源不絕的來。Google 也是以為人們提供良好用戶體驗為核心,因此專注於持續生產優質內容並進行優化,過一段時間就會自然有流量的增長。
最後一點:網站的載入速度一定要快,這與用戶體驗相關。 如果你的網站是使用 Webflow Hosting,只要你的網站中沒有過大的圖檔,應該沒什麼問題。但如果你是使用第三方主機,記得檢查你的網頁是否能在 3 秒內加載完畢。
SEO 最重要的是了解自己的用戶
想提升 SEO,重點還是在於發布用戶需要的內容,作為優化網站的手段。快根據以上幾點 SEO 策略跟建議,去實踐網站的 SEO 目標吧!
🚀 下載免費的 SEO 檢查清單 (Notion 樣板)
原文網址:https://webflow.com/blog/seo-and-webflow-the-essential-guide
- SEO - Tenten 科技與設計週報
- 本地SEO:Local SEO 如何讓你在當地搜尋結果中排名第一?
- SEO 權威指南 (Core Web Vitals - 2024 更新) by tenten™
- Google 為什麼不喜歡緩慢的網站?
- 什麼是 SEO - 您的搜尋引擎優化指南 (2024)
- 什麼是 SEO 結構標記? (6種中小型企業常使用的類型)
- 寫給電商的技術SEO指南 | 2023年檢查清單
- 什麼是技術性搜尋引擎最佳化(Technical SEO)?基礎知識和 10 項最佳方法
Webflow SEO 常見問題
- 什麼是SEO?
SEO是指搜索引擎優化,是一系列技術和策略,旨在提高網站在搜索引擎中的排名,從而增加網站的流量和可見性。 - 為什麼SEO對網站至關重要?
SEO可以幫助網站吸引更多有價值的流量,提高品牌知名度,並增加銷售和轉換率。 - 哪些因素影響SEO?
影響SEO的因素包括網站內容質量、關鍵字使用、頁面速度、外部連結質量等。 - 如何優化網站的內容?
優化網站內容包括使用相關的關鍵字、創建高質量的內容、優化標題和描述等。 - 為什麼外部連結對SEO很重要?
外部連結是指其他網站鏈接到您的網站,它們可以提高您網站的權威性和排名。 - 怎樣提高網站的速度?
提高網站速度的方法包括優化圖片、減少插件和腳本、使用快速的主機服務等。 - 如何創建友好的URL結構?
創建友好的URL結構包括使用描述性的URL、避免過多的子文件夾、使用連字符分隔單詞等。 - 什麼是標題標籤和描述標籤?
標題標籤是HTML中用於定義網頁標題的元素,描述標籤是用於提供網頁描述的元素,它們是SEO中重要的因素。









