「你只接受這麼多的賭注。」
這句赤裸的誠實來自 Joe Spector — 線上寵物護理提供商 Dutch 的創辦人和CEO,也是電健康公司 Hims and Hers 的共同創辦人 — 這預示了在經濟衰退期間,各行各業組織進行策略性決策的重要性。
就算近 20% 的美國企業預計今年將減少其員工人數,而在他們人才、預算有限的情況下,仍需要向客戶提供高品質的服務體驗,才能促進交流、推動產品及產生新業務。成功滿足現今社會下的消費者需求可以透過客製化、解決痛點、吸引注意力的數位體驗開始,而有效地提供這些體驗並跟上數位轉型的步伐,一切都始於網站。
網站是企業最重要的行銷重點,意即網站需要大量的維護、測試、優化。過往維運企業網站的責任一直由開發人員承擔,再加上行銷、設計團隊支援。然而,如果開發人員每進行一個小更動就要大費周章的做許多來回測試,有點過度浪費人力資源了。為了最大化人才潛能,必須有效地利用他們的技能。對於技術領導者而言,這意味著要讓開發人員的時間空出來。對行銷團隊而言,這意味著在非技術團隊成員知道怎麼操作的情形時也可以承擔維護責任。
在這本電子書中,我們將詳細說明為什麼網站開發團隊的結構對業務成功至關重要,以及傳統的團隊結構、網站開發方法有什麼缺陷。接著再來談談公司如何重新思考網站開發團隊的經營模式,來更好地達成目標。
業務的成功源自於一個好的網站
既然網站就是開啟業務的大門,那也不意外現現在大約有 10 億個網站存在。最基本的,網站是用來推動品牌知名度,發掘潛在客戶並轉換,也是受眾與品牌建立關係的基地。一個有影響力的網站通常具備下列特質:
- 傳達企業的視覺、理念、品牌形象
- 提供目標受眾產品、服務、資源相關資絢
- 透過易懂的設計、內容訊息滿足用戶需求
- 保護網站免於資安風險,同時保有網站擴張的可能性
既然網站是行銷策略的基石,投資網站就有其必要性。接下來讓我們來檢視一個網站的成功以及客戶體驗是如何受到網站開發團隊結構的影響。
網站團隊是重要的核心骨幹
在網站成為行銷的重要資產之前,必須有合適的團隊來建立、設計、開發及維護。組織對的人才及團隊結構來支援網站專案能夠相互協調、釐清責任歸屬、並定義工作流程,也可以達成更密切的合作方法 — 無論是內部或外部的任何合作夥伴。最讚的是,擁有這堅實的基礎來操作,便能為組織規模化及長期成功做好準備。
網站團隊的任務:提供出色的網站體驗
負責網站的團隊責任巨大,不但要確保網站體驗的流暢、互動性,團隊成員從 IT 開發人員、設計師、行銷人員、甚至是外部合作組織,都需要共同努力,解決網站面臨的問題。
從工單優先順序到實際網站開發,主要負責網站的人員聚集在一起進行內容更新、執行測試、整合安全協議、最大化性能、優化SEO,並確保設計達到品牌標準。因此,這些團隊成員如何在網站計劃上合作,對於企業來說,與網站本身同等重要。
網站決策會影響整體用戶體驗
大部分情形而言,團隊僅會根據單一或幾個主要的業務KPI來衡量行銷活動的成功:例如下載量、廣告轉化量、表單提交量等等。但實際上,在活動啟動之前就已經有好幾個變量在影響表現了。對很多公司來說,網站體驗就等於客戶體驗,因此每個網站元素,從目錄、網站表單到內容的組織方式及可訪問性,都影響最終的用戶體驗。
投資團隊結構所獲得的回饋
管理、優化一個有效的網站是一個不能停歇的計劃:既需要跨部門合作、高層的支持及認同,有時還需要外部機構的支援。而隨著業務成長,繼續使用網站作為行銷工具也會變得更加複雜。這也是為何決策者需優先考慮有效的團隊結構,以促進網站團隊間的強力協作。在先前支援大型企業的經驗中,時常可以發現孤立的團隊結構因為跨功能溝通失靈、開發速度減弱,導致企業的優先事項無法被執行。對於不再錯過機會的決策者而言,建立更成功的大規模網站體驗的過程從評估行銷人員、設計師、開發人員如何優化合作開始。
傳統網站營運模式已不管用
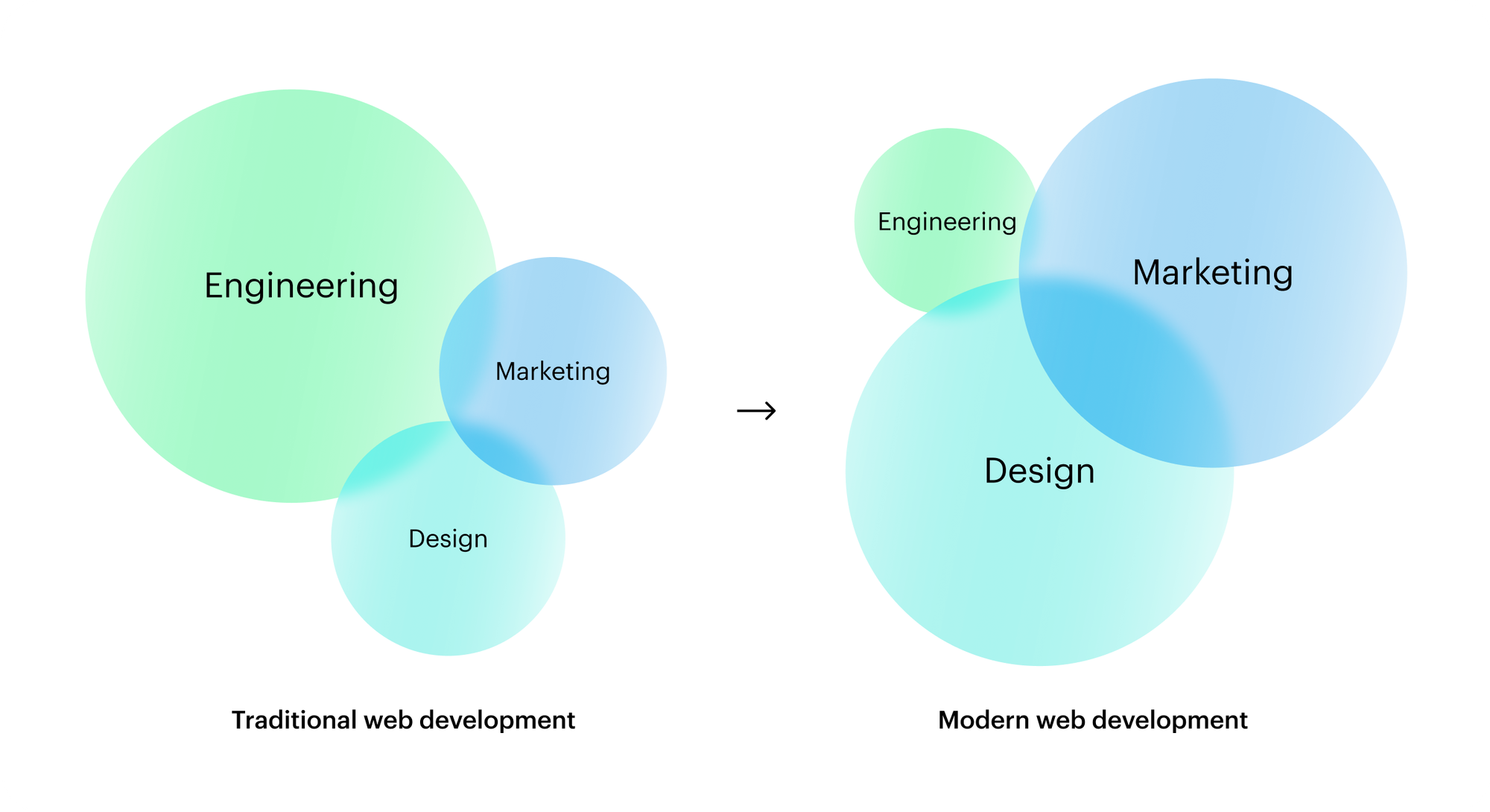
當一個企業裡的員工各自獨立工作,不互相合作的話,要一起達成共同目標就幾乎不可能。網站應該是幫助業務的工具,但是用傳統的網頁開發方法(甚至是用更現代的 headless 技術),主導權常常只在開發者手上。這樣一來,行銷部門、開發人員、設計師都不能以他們想要的速度達成目標,這樣不但效率低,還會拖慢他們更新的步伐。
不同團隊之間互不相交、合作流程斷裂
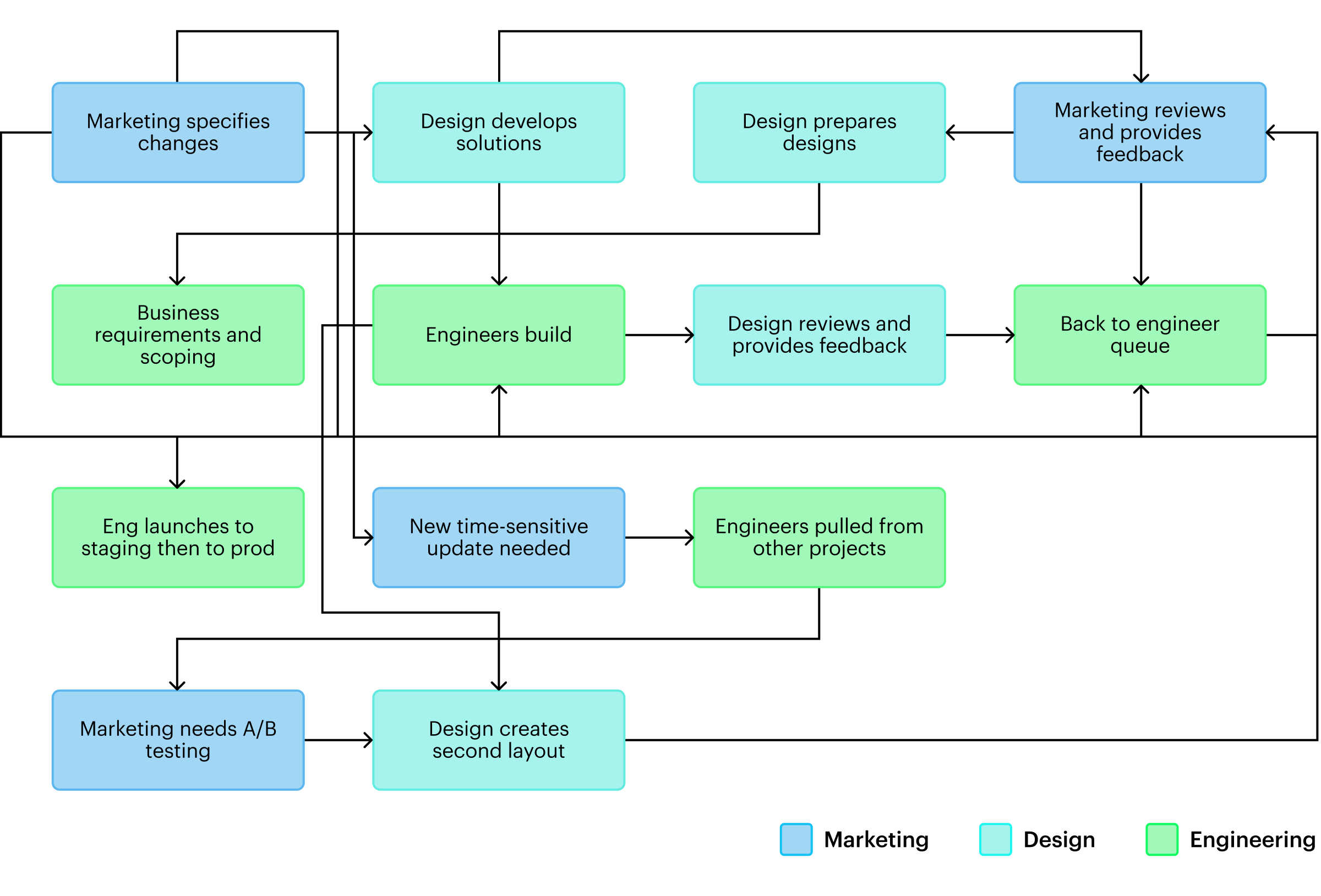
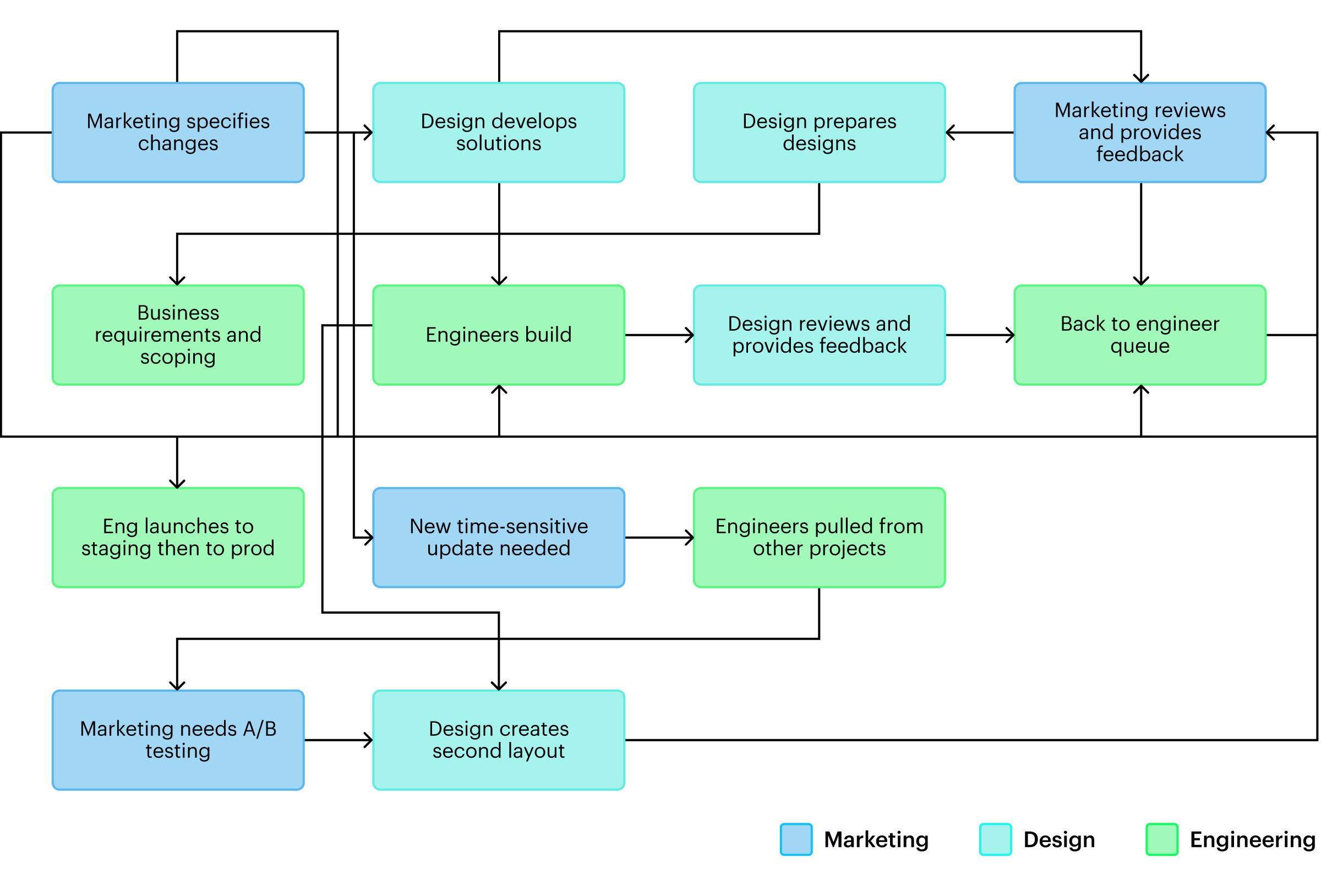
傳統的網站開發方式讓公司不得不把網站完全交給工程師和懂技術的人去處理,因為只有他們會寫自定義的程式碼。這種維運網站的方式不夠靈活,不僅讓組織的運作變慢,還導致開發過程變得過於複雜。不論是建立新的網站體驗還是做一些小改動,都變成了一個複雜的流程,需要在不同團隊之間轉手,使各個功能不同的團隊就會陷入來回協調和繁瑣的品質保證檢測的循環。

用這種過時的網站建設方法會導致工作流程分散和優先事項不一致,造成行銷人員和設計師失去了自主權和控制權,而開發人員則被一些細微的任務干,讓團隊無法有效合作完成重要任務。
團隊無法溝通,就無法對齊事項的優先順序
傳統的網站開發方式會讓團隊分隔開來,讓開發者、市場營銷人員和設計師在網站項目上各自為政。每個角色都有自己的專業領域和不同的優先事項,這常常導致跨功能團隊之間的衝突,團隊協調成為當今網絡團隊面臨的常見挑戰。
當涉及網站的人員對任務和工單的優先順序有不同的看法時,他們往往會選擇做一些小規模的維護項目,而不是那些可以推動創新並更好地定位業務的高影響力項目。特別是當組織依賴開發者資源時,這一點尤其明顯,因為對網站體驗進行小幅改進變成了一個過分複雜、耗時的努力。結果,完成項目和實現目標及時限變得難以達到,對所有人來說都是雙輸的局面。
如果網站全權由工程師來管理,所有的更動都需要經過他們的優先順序排列,這樣的做法對於極小或是有時效性的任務來說,效益不高。
而當團隊全仰賴這種過時的方法管理網站,無法有效合作也會阻礙跨部門團隊成員無法做到最好。
工程師想把精力留給真正重要的事
通常公司都會把網站管理的權限歸於工程師、IT,但這有點大材小用了:工程師、IT 應該要把主力放在資安、寫程式上,如果讓他們還需兼顧網站管理,與行銷團隊合作溝通,不是最有效益的做法。
若是由工程師管理網站,任何一點小小的更動、調整文字圖片、製作新頁面都須經手他們,不但會阻斷工程師的工作流程處理瑣事,也會耗費更多資源人力處理。
行銷團隊、設計團隊缺乏更快捷的處理之道
麻煩到的不只工程師,行銷團隊、設計團隊這些負責生產官網內容的也會很困擾,因為這之中包含很多來回溝通、等待工程師執行的部分,一切看似簡單的操作卻要牽扯太多人力跟資源去解決。
組織內部各自獨立的代價
由於一般公司的資訊部門跟行銷部門是各自獨立的,表示團隊要跨部門合作時效率也特別低,無法同步時就會影響到組織運作。
低效率的做事方法逐層滲透
網站運作緩慢對整個企業造成了巨大的影響。根據最近的一項高階主管調查,有72%的資訊科技領袖表示,專案積壓阻礙了他們著手進行策略性、對業務至關重要的項目。因此,不僅僅是團隊結構無效導致團隊行動緩慢,它還浪費了本可以用於更高影響力工作的寶貴時間。
在這種情況,如同 Gartner 顧問公司所提出:「顧客策略必須一直是組織策略的重點」,而快速行動與加速市場進入時間的能力可能成就或破壞你的業務。這就是為什麼現在比以往任何時候都更需要領導者做出促進成長的策略性決策和投資。
為組織最重要的工作創造時間與空間
要建立一個更強大的網管團隊基礎,並不是要屏除一切工程師的參與——相反的,決策者應該更全面地思考他們的網管團隊如何運作、共同實現目標。
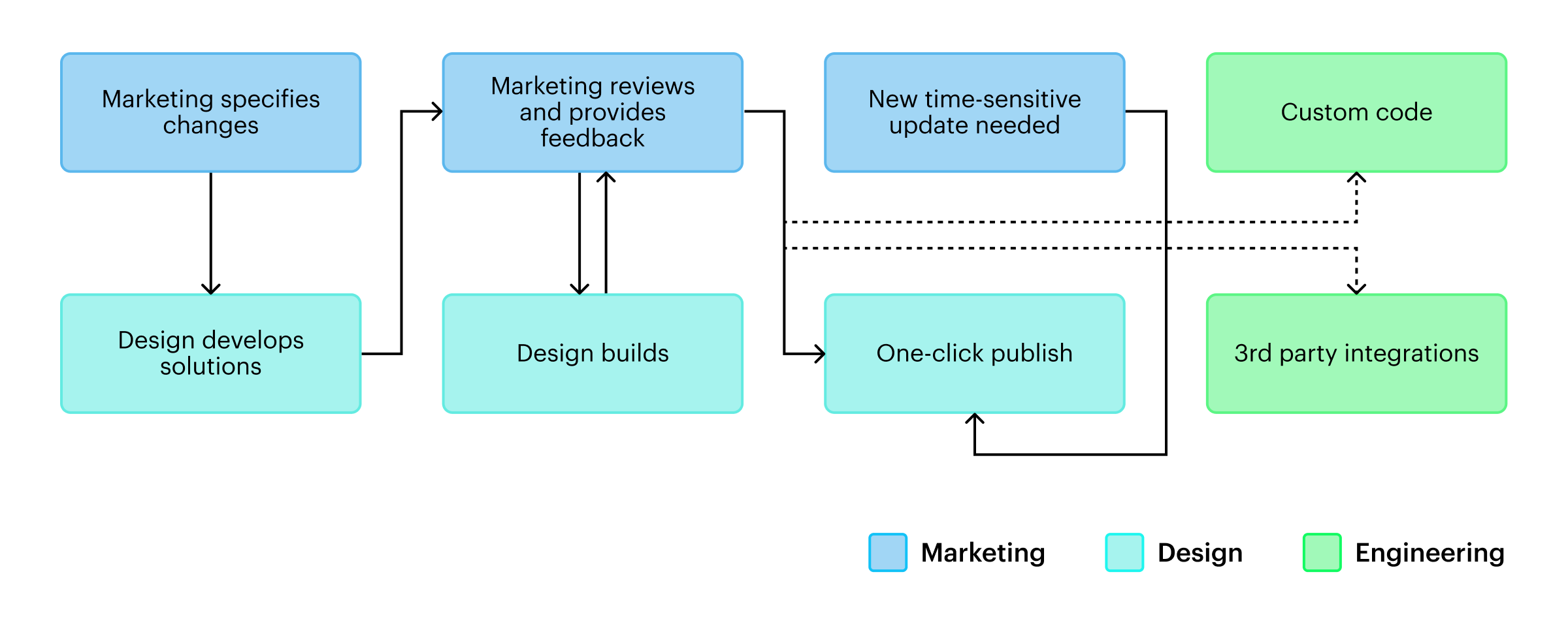
當團隊不被孤立在各自的領域中,他們可以一起朝相同方向前進,更高效地工作,並找到更好的問題解決方案。設計師跟工程師之間不再需要浪費時間來回對東西,行銷人員也不需要等上一個月只為了進行小小的網站編輯。反而是這三個核心的功能可以協同合作,定義及創建更有力的網站體驗,滿足使用者需求。而當網站管理的方方面面不再是工程師的核心責任時,他們就可以致力於更有影響力的程式碼和建構工作。


一個現代、有效率的網管團隊結構能讓企業的協作能力增強,並大幅縮短開發時間。為了在建立網站時充分發揮協作的真正力量,組織需要善用幫助他們釋放真正潛力的工具,適當地構建他們的網管團隊。
網管團隊結構的再思考
調整網管團隊的工作模式不僅僅是組織上的一次大洗牌,同時也是運作、合作方式,以及使用哪些工具所帶來的轉變。對於在有限資源下追求成長的團隊來說,。這些變化也息息相關。
傳統的網站開發迫使團隊必須以工程師為中心來安排工作流程,會削弱跨領域的協作。而使用現代化的網站建設方式,團隊有能力建立最適合他們特定需求的工作模式而不犧牲網站的性能、資安或未來的擴展性。團隊終於可以團結在一塊來達成長期的成功。
接納全新的工作方式
對於已經擁有更靈活的網頁開發工具的組織來說,並沒有一種適合所有情況的網管團隊架構。然而,如今的企業應避免再產生以下問題:
- 製造瓶頸+延緩上線時間
- 導致高昂營運成本的工程積壓
- 影響網站性能及使用者參與度
公司的業務目標、優先事項、人員數量應該是建構組織架構時應考量的點。對於專案更複雜、資安要求更高的公司,可能還是需要將網站管理工作跟工程部門密切結合,或指派一名工程師專門負責行銷、設計團隊的工作。而其他需要大量更新網站內容、快速推進的公司就可選擇讓行銷、設計團隊主導網站管理。但無論公司的大小、團隊配置為何,如果公司高層想讓團隊發揮最大的效能,都應該要把老舊的管理狀態換成現在更現代化、協作的工作方式。
利用能夠加強團隊合作的技術,有助於企業實現以下目標:
妥善運用寶貴的開發者資源
當採用更具協作性的網頁開發工具時,跨職能團隊成員在網站方面可以扮演更有影響力的角色。將對網站的完全控制權從開發者手中交出,意味著行銷人員可以自行編輯和發布新內容到網站上,而給予設計師更大的自主權則使他們能夠在網站構建中擔任非技術性的開發者角色。這使您的工程人才能夠專注於需要代碼的更大型的項目,組織也不再需要將這些資源浪費在簡單的網站維護上。
以更快的速度進行實驗
隨著省下的時間及責任替網管團隊成員減少負擔,企業有更多機會發現優化客戶體驗的策略。學習、追蹤現有的網站成效並實施新的解決方案也是網頁開發的關鍵,但在團隊的時間人力有限時,這點很可能被忽視。如果公司內更多人擁有自主權參與網站開發時,企業可以優先嘗試讓業績提升的行銷活動與實驗。
提供更多網路體驗
行銷、設計、工程師之間更大的合作意味著公司可以更具靈活性。傳統網頁開發需要數周甚至數月的時間,現在可以在數天甚至數小時內完成——這得益於一支利用技術的網管團隊,讓更多人能夠創建新的網站體驗。這加快了上線速度,使組織能夠迅速適應快速變化的市場條件,並使團隊能夠更快地處理網站問題,從而釋放出時間,供團隊更頻繁地對數位體驗進行迭代。
用視覺開發重塑你的網絡團隊
一旦組織開始重新思考如何開發新的網站體驗,就需要以一種能夠加強跨職能流程的方式來組織網管團隊,以建立和管理網站數位體驗。
沒有兩個公司是完全相同的,這就是為什麼團隊在做出任何重大改變之前必須評估所需資源。但是為了最大程度地提高效率、增加速度,並以大規模提供安全的網絡體驗,建議團隊需要具有以下特點的網站開發工具:
- 將網站的控制權交到非技術性人才手中
- 減輕高度專業化的技術團隊成員的負擔
使用像 Webflow 這樣的視覺開發工具,行銷及設計人員可以完全自主地在網站上創建、編輯和發布內容。因此,企業可以放大和擴展組織中每個人的影響力,從而使整個組織本身為長期成功做好準備。

將網站安心的交由行銷人員及設計師管理
視覺開發的核心是任何人都可以為網頁進行構建。然而,對於具有複雜業務需求以及安全考慮的大型組織來說,完全將工程角色從網管團隊中剔除可能是行不通的。
企業的成功取決於能夠迅速行動並提供引人入勝的客戶體驗,這就是為什麼網站需要從一個工程負擔轉變為一個行銷資產。
借助像 Webflow 這樣以視覺為先的工具,行銷人員可以輕鬆管理網站並推出新的活動內容,設計師可以透過在視覺畫布中構建新體驗,而無需寫程式,將他們的網站想法化為現實。藉由像 Webflow 這樣的工具,行銷人員與設計師成為「全民開發者」,在此過程中將網站責任大部分轉移到他們手中。發佈與權限控制也讓核心網站管理者決定不同團隊成員對網站具有何種程度的控制權,因此可以放心的讓所有人都各司其職。

案例分享:如何分享值得傳播的想法 —— TED 的產品團隊
隨著內容庫的不斷增長和不斷發展的倡議,TED 團隊經常發現自己陷入停滯狀態,或者消耗寶貴的工程資源來進行簡單的網站更改、更新活動詳情,以及維護活動資訊。他們知道,團隊設計師和內部利害關係人需要能夠控制更多網站內容,於是著手尋找實現這一目標所需的技術及專業知識。
在導入 Webflow 並與 Webflow 企業合作夥伴 Whiteboard 合作之後,TED 團隊概述了他們內部團隊理想的管理網站更新的方式、明確優先事項,以及他們想為使用者提供的內容。在明確的目標下,Whiteboard 訂下實現 TED 更複雜設置需求的最佳方案,例如提供 TED 團隊未來可使用並自行維護的客製化模板。
使用Webflow CMS,內容編輯人員現在可以自行管理 Blog 及影片內容,行銷團隊可以快速修改、測試網站策略,活動團隊可以創建品牌形象鮮明的活動頁面,而無需工程師的資源。如今,在強大的編輯撰寫功能的支持下,TED 的行銷人員、設計師和內容編輯人員得以繼續製作有影響力的內容,而不受技術障礙阻攔。
新的網站運作模式重點整理!!
重新組織網管團隊並不像人員換組或是導入新技術那麼簡單,最好的做法其實是要深思熟慮的評估資源、預算、明確其優先事項、並建立在未來也不過時的流程機制。因此,對於任何想要重整網管團隊的管理者來說,以下是一些要牢記的考慮事項:
- 記錄並定義個別角色和責任
- 清晰定義並溝通整體網管團隊目標
- 確定衡量營運成功之關鍵績效指標
- 建立框架,指導團隊如何優先處理網站任務
- 建立處理網站專案的工作流程(例如:Sprint模式、交接過程)
- 在導入新技術之前,使跨職能相關人員有被同步到(例如:IT、安全)
- 評估是否需要外部事務所支援
解鎖團隊的潛在力量
擁有正確的工具,團隊可以只用小部分的時間共同朝著目標努力。像Webflow這樣視覺優先的開發工具打破了隔閡,使網管團隊成員之間的協作更加無縫。而當行銷、設計部門擁有更多自主權來創建、編輯、發佈內容及網絡體驗時,他們可以在幾乎沒有工程資源的情況下加快工作完成度。與此同時,工程師可以利用他們節省下來的時間專注於工作中更具策略性的專案。
為網絡進行建設不再是僵化的——而是以一個更流暢、更具協作性的過程,去實現更快、更好的輸出。我們的設計和開發團隊在構建過程中更加緊密地協作。設計師擁有更多自主權,工程師可以專注於更有影響力的工作——使我們能夠更快地交付新網頁。—— NCR數位資產資深經理 Dan Dawson
花時間重新思考您的網管團隊結構以及團隊如何為網站建構,可帶來豐厚的回報,特別是對於正在努力用更少的預算及人力提供更多客戶體驗的團隊。透過將團隊的架構建立在能夠提升每位團隊成員影響力的技術基礎上,您的組織在本質上將變得更具韌性。
最有長期成功前景的公司都是具有強大運營基礎的公司,花時間思考您的團隊在哪些方面、以及如何更好地協同工作會成為競爭優勢。更重要的是,這不僅將帶來成本節省及收入增長,還將打造一支高度投入、高度賦能的團隊。
原文網址:https://webflow.com/resources/ebooks/reimagining-web-development-teams
網站開發團隊建構 FAQ:
- 什麼是網站開發團隊?
網站開發團隊由多個角色組成,包括但不限於開發人員、設計師、項目經理和QA專家,他們合作完成網站建設和維護。 - 網站開發團隊的核心角色有哪些?
核心角色包括前端開發人員、後端開發人員、UI/UX設計師和項目經理。 - 高效的網站開發團隊應具備哪些特質?
高效團隊應具備良好的溝通能力、強大的技術專長、以及能夠迅速適應變化的能力。 - 如何管理一個網站開發團隊?
管理網站開發團隊時,重要的是設定清晰的目標、確保持續的溝通以及提供技術和資源支持。
更多詳情可查看原文:網站開發團隊介紹.









