而如今,隨著越來越多 low-code, no-code 產品問世,許多 UIUX 設計師也開始拓展自己的領域,無論是學習程式語言相關,或開始使用 no-code 工具,設計師的能力越來越廣,在執行專案能控制的層面也越來越多,包含過往需依賴工程師才能完成的 parallex、hover、pop-up 等等動態功能,透過像是 Webflow 這類的網站開發工具,也能輕鬆調整完成!
在 Tendemy 強力推廣、教學 Webflow 這個軟體(以及它的眾多功能:電商、平台、會員...)的同時,官方的 Webflow Labs 也持續造福著廣大的設計師群體,這次的 Figma to Webflow (HTML, CSS and Website) 插件,真的是太實用啦!!
若還不知道 Tendemy在推什麼的夥伴請看👇👇
Tendemy - Webflow Masterclass
想成為一名自由接案設計師? 無論你住在哪裡,或是您嚮往自由的遠端工作。tendemy將向您展示數位產品公司在我們的頂級客戶案例中使用的工具框架,教會您如何設計出跟專業設計師一樣所需的熱門技能
).png)
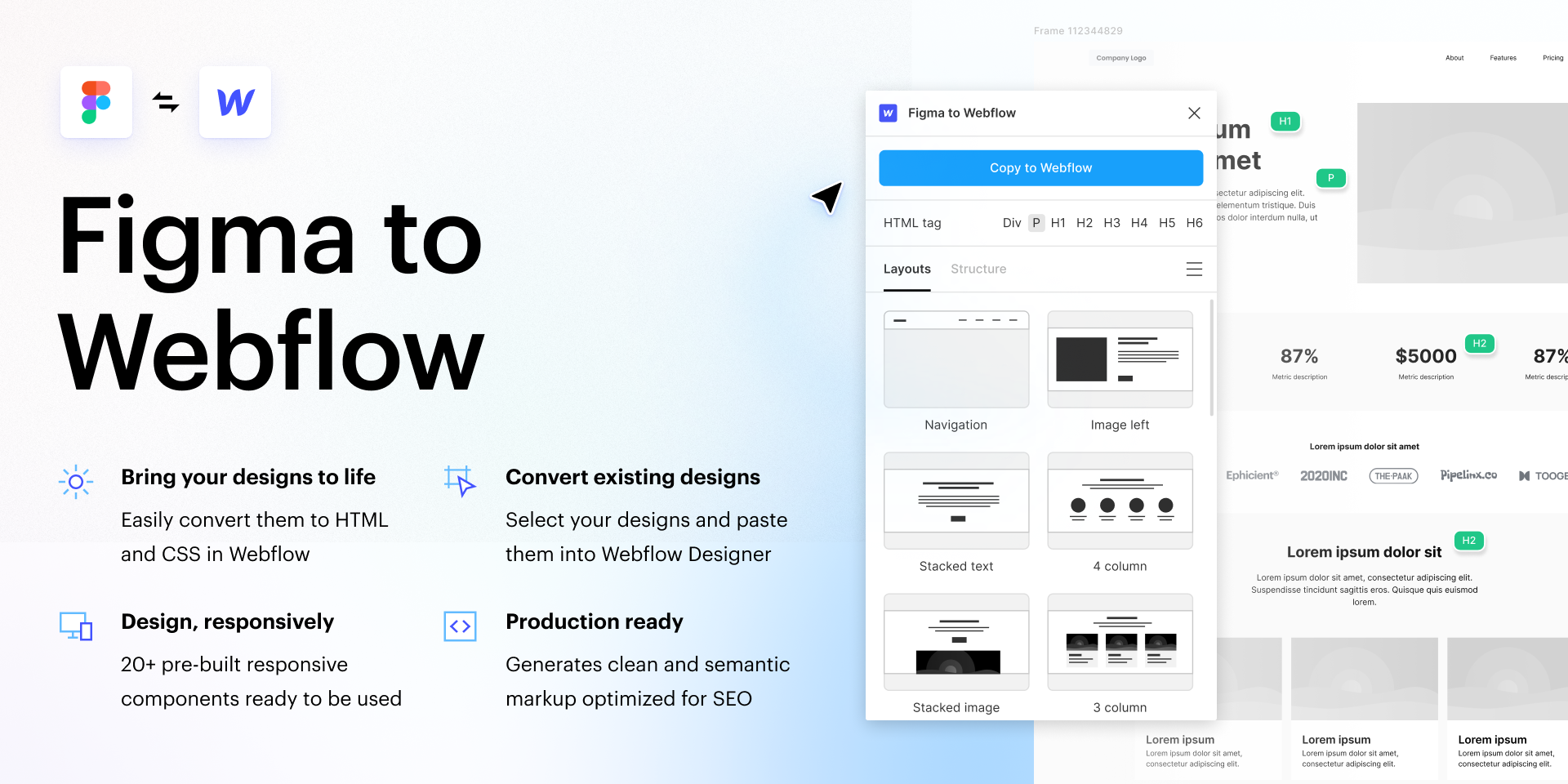
這個神級的 Figma to Webflow plugin,可以把 Figma 上的設計稿,轉換成可使用的、乾淨的 HTML、CSS 程式碼,在 Webflow 裡直接做成產品。只要再加上 Weblfow 的互動效果、CMS 導入網站內容,就可以一鍵發佈一個完整的網站囉!

如何操作 Figma to Webflow?
- 插件安裝+連接:請先授權要存取 Figma 設計稿的 Webflow 網站。
- 設計稿複製+貼上:在 Figma 中使用 auto-layout 進行設計,即可輕鬆將設計轉換成 Webflow 的響應式 flexbox 結構(也可以在 Figma 裡就調整好 HTML,讓網站上線更快速)
- 精修+網站發佈:套用 IX2 功能使網站設計更活潑,使用 Webflow 的內容管理功能整理網站資料,整理完成後就可執行網站發佈上線。
Figma to Webflow 附加功能介紹
- 提供超過 20 個內建預設版面(+RWD)可直接轉換,並能符合多種終端裝置。
- 設計稿的樣式、版型、顏色、字體、圖像透過crtl+v皆能無縫轉譯供 Webflow 使用。
- 自動生成 Style Guide — 依照 Figma 設計稿自動在 Webflow 產生字型、顏色的 Style Guide.
- 支援超過 50 種 CSS 宣告。
- 支援將向量節點導出為 SVG 檔。
Figma to Webflow 支援項目
- Auto-layout
- 字體樣式
- 邊框樣式
- 陰影樣式
- 背景圖片與漸變樣式
- 向量、圖片轉為 SVG檔
- 影像
- 透明度
- 絕對位置
工作流要訣
- 貼上時,Webflow 的 class 分類名稱會來自 Figma 的 layer 名稱。如果偵測到使用相同樣式 (style) 的元素 (element),Webflow 也會自動套用上現有的 class 分類。
- 如欲特別標記從 figma 匯入的 layout,請在「設定」(settings menu)中替所有匯入的類別 (class) 名稱加入前綴 (prefix)
- 內建版面及架構為使用 auto-layout 編排的,因此在 Webflow 裡可達到 100% 的轉換,而不會轉變成原始 Webflow 的行、列、網格。
- 所有的分組圖層、向量圖層都將匯出為 SVG 檔,以便複雜的多圖層進行操作。
- 在文字圖層先將標上相關 HTML,屆時加上 HTML 標記時可更快速(適用於標題[H1-H6]、段落[P]、連結[A])
注意事項及未來更新項目
- Webflow 的 class 類別在轉換時會完全照著 Figma 的 frame 名稱。由於 Webflow 目前的「複製貼上」還無法偵測到該種類別是不是已經用於 Webflow 中,因此可能會導致「類別重複」的問題。最好的解決方式是:刪除 Webflow 中的舊組件、刪除未使用的樣式,再重新貼一次設計稿。未來 Webflow Labs 會再改進這項流程。
- 本插件目前只適用於 auto-layout 的 frame,未來會繼續開發讓非 auto-layout 的畫布也能夠複製貼上。
- 本插件無法直接導入在 Figma 上做的原型互動 prototype,使用者須在把設計貼到 Webflow 後重新加上 Webflow 應用互動。
- 本插件無法轉譯自訂字體,如果在 Figma 使用自訂字體,請在複製貼上前,先到 Webflow 上傳同樣的字體。
- 本插件不支援 instance,在複製之前請先將解散 instance(注意:點擊⚠圖標可全選所有 instance 圖層,以便一次輕鬆分離。)
- 從 Figma 複製顏色樣式時,Webflow 不會自動創建顏色樣式表 (color swatch),需要在 Webflow 中手動創建顏色樣式表。