你知道嗎?Webflow 在成為如今的 no-code 領頭羊之前也曾經是 Y Combinator 重點孵化的項目之一。而許多 Y Combinator 出身的新創後起之秀,後來也都是使用了 Webflow 來開發自家產品的官方網站,用 Webflow 清楚定義、打造富有新意的網站體驗。本篇文章由科技寫手 Jeff Cardello 整理了 26 家 YC 出身、使用 Webflow 製作網站的新創(以下皆為 2021 年下半年梯次的 YC 創投)
Neuro

Neuro 是位於英國巴斯的機器學習平台,改善了架設主機訓練龐大資料庫、進行各種測試的麻煩,使用 Neuro 不需要主機就能執行大量的數據資料,還包含原生 API、基礎架構、自動化等等功能。
Neuro 的官網設計針對 AI 、數據分析領域的人士量身定做,頁面上的 Python 程式碼截圖呈現了如何簡單運用 Neuro 去部署機器學習模型。
由於 Neuro 的受眾定位明確,他們的網站能夠很好的符合審美上的需求,呈現摩登科技感。
Pangea

Pangea 是一家媒合大學生 freelancer 與企業的新創平台,他們希望達成的不僅是雙方短期合作,更希望最終能促成長期聘雇。Pangea 的網站同時需要滿足企業與大學生族群,需能分別傳達自己的服務如何幫助到他們。

這個新時代的網站設計使用不同漸層色、質感、動態特效來讓自己從眾多無趣的工作媒合網站中脫穎而出。
Corrily

對於電商或是市場橫跨國際的經營者,或許希望能依據不同地區的消費者進行定價。Corrily 利用指標及數據分析讓企業針對各地客戶設定合適的價格。

在設計上能呈現 Corrily 的技術,以及如何能幫公司決定定價,這些服務資訊都被視覺化的傳達,讓 Corrily 能更清楚地展現他們的產品及服務價值。
Juicy Marbles

說到成功的新創,大部分的人都是立刻聯想到高估值的科技公司,例如 Airbnb、Stripe、Dropbox 等等,但在 YC 還是有不屬於電腦科學領域的新創——因此看到 Juicy Marbles 的起飛特別令人耳目一新!
Juicy Marbles 的「高級植物肉」看起來真的就像肉販現買現切、用牛皮紙包起來給你的樣子。

網站設計排版充滿肉感活力,運用有趣的插圖及食物照片,但同時也展現了品牌更大的使命:其中一個區塊發表了「永續」、「食用肉品造成環境負面影響」等等論述,他們也載明自己不僅只是以賺錢為目的而創立的新創。

這個網站設計在讓人食指大動的同時,也吸引了想要為地球盡一份力的人。
Pickle

目前有許多還在初期階段的 AI 新創公司致力於打造企業適用的客戶管理工具,而 Pickle 就是使用自然語言處理分析語音(例如客服電話)產生數據來優化品牌語言、訊息傳達與更加了解客戶需求。

網站設計上,採用簡約的白、紫,結合客製化的圖示來呈現前衛的 AI 驅動力。
Outfit

你是否也曾有過為了搞維修,一天之內跑到五金行三次,開始懷疑人生想說為何不找直接花錢找人來修的時刻?Outfit 這家 YC 新創的目標就是提供顧客完整的說明書、材料、工具,讓自己進行家居翻修更輕鬆。

這個網站設計看起來也有種「施工中」的氛圍,與產品服務體驗相得益彰。背景中的淺色線條模擬設計稿、裝修前後對比圖、材料照片及其他相關視覺元素,讓網站設計與 DIY 家居裝修的主題貫徹始終。
Albedo

Albedo 是一家提供航拍攝影的新創,他們運用自行設計的人造衛星在高空運行拍攝,提供高解析度又價格實惠的商攝服務給廣大客戶群。
在設計中,能看到人造衛星拍出來的細節圖像,以及在拍攝、生成照片過程中的有去見解。

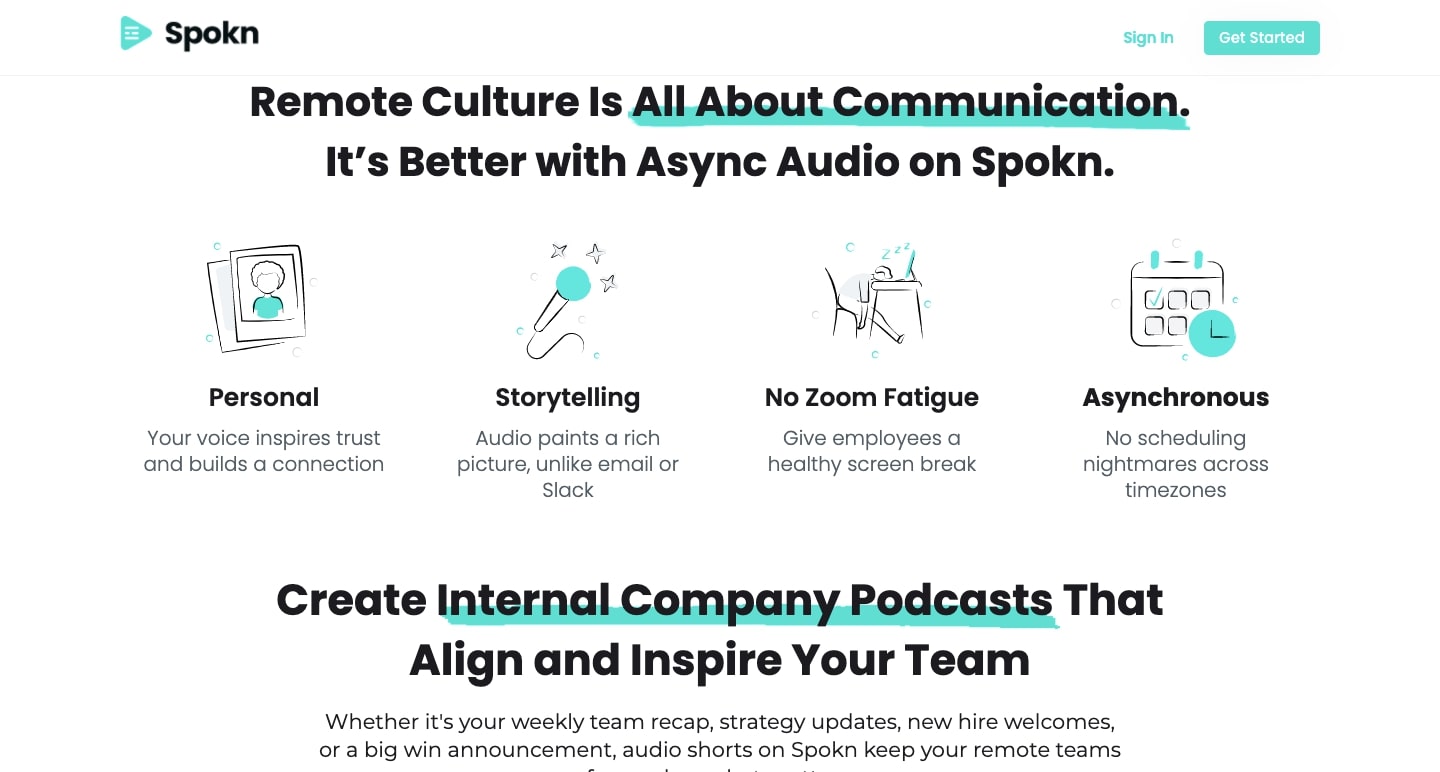
Spokn

疫情期間大家都親身經歷過 work from home 在合作與溝通上可能帶來不便。透過 Spokn 這款語音訊息軟體讓領導者與團隊成員之間的溝通更多選擇。
並非所有訊息都需要透過視訊會議說明,Spokn 也可用來製作簡短的預錄影片,每週向員工 update、說明新措施、分享重要消息。Spokn 的網站及文案清楚的說明如何運用軟體,也讓潛在用戶可直接申請試用。
Regent Craft

Regent Craft 是一家生產貼著水面飛行的飛行器公司,他們的飛行器透過電力及氣流驅動,能達到零排放的交通方式。而 CTA “Watch our Path to Human Flight” 會帶領使用者開啟一個具有電影感、展示 Sea Glider 如何在海面上飛行的影片,從開發過程到試飛都很令人振奮。

Regent Craft 的網站大量運用了海洋天空的藍,以及如雲的白來呼應飛行器所處的雙重空間。網站設計當然少不了 Sea Glider 本身流線型的機體與高科技工程的成果,從網站背景中凸顯。
Eqtble

無論是小公司或是大企業,人資團隊在招募或是留住人才方面有可能遇到困難,如果想瞭解公司的流動率為何如此高?或是公司發出的 offer 為何老是被拒絕?Eqtble 利用數據去來闡明常見的人力資源問題,並提供企業有效的解決方案。
當公司的產品需要不同部門、專業的員工支持時,需確保每個人都能理解這項產品。Eqtble 利用淺顯易懂的方式拆解數據分析的原理,讓非技術專業者也能理解產品如何運作。

Eqtble 在品牌視覺上下足功夫,利用乾淨的背景、親和的色彩搭配,以及不同膚色的人物插畫來呈現多元性。網頁佈局則採用 Z 型排版,方便使用者能流暢閱讀。
Process Labs

在產品的開發過程中,工程團隊往往需大量依賴數據與洞見,而 Process Labs 能夠提供這些高度透明的重要資訊,以及這些資訊如何與公司策略目標一致。

由於視覺元素中包含了圖表及工作流程,這個設計的受眾明顯是針對工程背景的。內容方面也清晰精準的說明平台功能。
ContentFly

想要輕鬆滿足高品質文案需求的企業,可參考 ContentFly 提供的月訂閱服務,每月即時提供寫好的素材。

對於 SaaS 公司或是提供服務的企業而言,重點在於清晰地傳達定價區間。而 ContentFly 傳達定價的滑動尺標是很好的互動設計,能夠根據字數多寡算出每月花費。
Perfect Recall

或許你有也過開完視訊會議,看不懂自己潦草筆記的狀況?這種問題就交給 Perfect Recall 吧!這款 app 可以將 Zoom 會議轉錄成文字,在通話過程中也可輕鬆加入時間戳或做筆記。
這個網頁設計充滿動態感,包含自動播放的螢幕、parallax 視差效果。另外,Perfect Recall 官網的色調以白色為基底,融合乾淨的藍、黑、黃做點綴。
網頁內容的結構也經過精心設計,首頁僅用了三個步驟就清楚說明了軟體如何應用,以及轉錄跟紀錄為公司帶來的價值。
Aerotime

是一家位於美國舊金山的新創,旨在為人們規劃的更好的會議日程、靜音 Slack,並預留出完整、不被打擾的工作時間。

這個網站設計本身會讓人陷入心流狀態,使用者體驗能專注在輕鬆閱讀內容、不受任何干擾。
Lendflow

Lendflow 是一項容許企業透過其 API 將金融服務嵌入到軟體裡的金融科技(FinTech) 產品。
在金融科技領域,要把自己的軟體以生動有趣的方式呈現有其難度,而 Lendflow 的網站卻擁有豐富的視覺元素,包含程式碼相關內容也有處理過,在吸引人的設計與單調技術資訊之間達成了平橫。

Abacum

Abacum 是一個協助企業了解財務狀況的數位平台,以洞察力及自動化為賣點。網站向潛在客戶展現了軟體所能提供的解決方案及其優勢。

與許多 SaaS 企業相同,平台的運作方式往往都是靠截圖呈現,這種方式也更優於冗長的文字說明。
FlutterFlow

隨著無程式碼(no-code)的趨勢逐漸增長,FlutterFlow 又是一個值得關注的後起之秀。對於想開發 iOS 或是 Android app 的開發者來說,FlutterFlow 無疑提供了不需要程式碼的方案。如同 no-code 簡化了軟體開發一般,他們的網頁設計也直觀的向使用者傳達相關案例使用。

StartPack

對於小新創、小企業主來說,建立有限責任公司(LLC)的過程可能很複雜,而 StartPack 就像是一個一站就可完成所有 LLC 籌備的文件、素材的商店 (one-stop-shop)。網站上還放了 StartPack 過往協助過的企業的推薦語。

Sivo

Sivo 創建了讓企業能透過 API 為客戶提供貸款的平台。Sivo 的網站同樣擺脫了金融網站普遍的沉悶感,運用深色背景搭配亮眼的按鈕、彩色漸層,打破金融相關網站通常帶給人的乏味印象。

Compose AI

Compose 這個 Chrome 插件能達成的是:讓 AI 自動完成文句的成果更精準。對於工作中有大量寫作需求的人來說,運用 Compose 可以更快地完成工作。

網站設計採用白色、藍色、紫色,並將視覺元素巧妙疊加,再配合邏輯清晰的內容。這樣一頁式的設計既能有效的說明 Compose 的原理,又能為頁面上的元素提供充分的空間。
Marketbase

Marketbase 是專為社群電商 (marketplace) 打造的 CRM 系統,它能提供了社群電商營運者有關買家、賣家、其他第三方數據的存取權限。

Marketbase 的網站透過圖表、視覺、精簡的文案、簡約的排版,提供潛在用戶所有功能的概覽。
Partnered

對於許多公司而言,合作夥伴關係能夠為公司帶來營收,而 Partnered 這個軟體平台優化了公司尋找新業務、利用夥伴關係的方式。
網站在設計傳達上使用圖表與動態,來說明 Partnered 是由相互關聯的部分所組成。這些元件也展示了不同產品與服務之間如何共同運作,幫助公司提升夥伴關係的益處。

同時,這個 SaaS 網站設計採用淺藍色與柔和的紫色色調、流暢的動態特效,讓網站既豐富又顯得高科技。
Fable

Fable 可確保開發中的產品規格隨時都是最新的、一致的資訊,並開放給所有參與開發的人員參考。

運用綠、白、灰來為設計注入新鮮感,Fable 網站生動的展示了如何讓產品開發更容易、開發團隊之間的溝通更緊密。
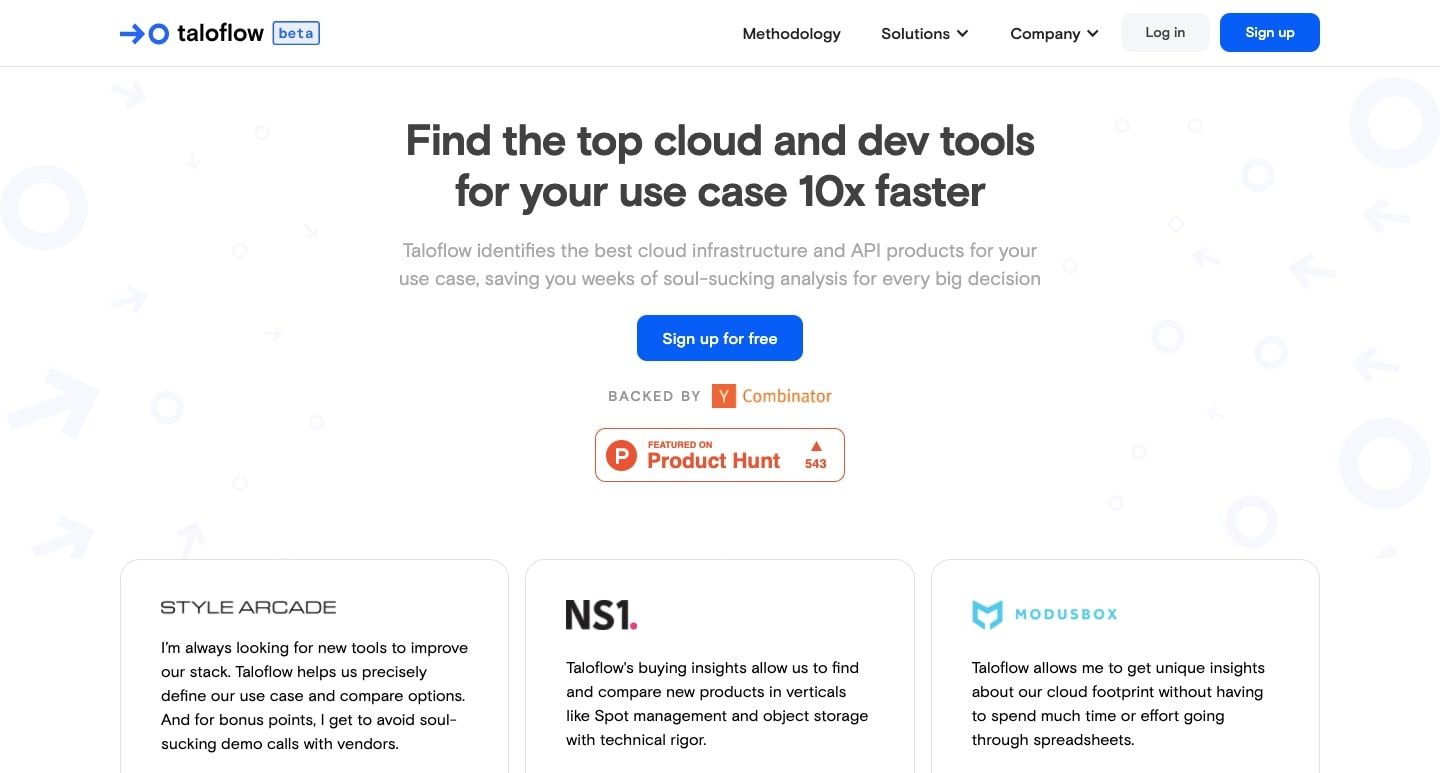
Taloflow

對於許多企業而言,要去建構一套完整的工具與雲端技術來優化工作流程是一項艱鉅的挑戰,而透過 Taloflow 分析需求、生成客製化的解決方案能夠幫助他們建構技術基礎建設。

Taloflow 的網站透過視覺元素及文字,直接地反映其平台的複雜性與功能。
Stacksi

所有曾經填寫過供應商資安問卷的人都知道這是很耗時的一件事,還好 Stacksi 讓整個過程變容易快速了,它能利用公司現有的安全協議,讓人更快速的產生更精準的回覆。只要填寫的問卷越多,Stacksi 提供準確答案的能力就越強。

Stacksi 網站採用清晰的文案、滾動觸發的動態特效,現代摩登的設計美學,讓使用者感到驚艷。
Prequel

Prequel 旨在幫助用戶快速的設定、管理數據,並更快的得到洞察力。

Prequel 的網站採用了豐富的色彩、形狀,每塊內容旁的插畫能帶來繽紛的體驗以及藝術氣息。
誰會是下一個 Y Combinator 的成功案例?
就連 Instacart、Twitch、Amazon、Coinbase、Stripe、還有 Webflow (這家有聽過吧?) 都是慢慢起步的,許多新創公司的創始故事都還在撰寫當中。誰會是下一個從YC 原始湯中脫穎而出的公司?我們非常期待看到未來會發生什麼,也期待早期的新創公司利用 Webflow 來建立自己的品牌。
原文:https://webflow.com/blog/y-combinator-startups-webflow-winter-2021?ref=tenten-she-ji-zhou-bao
Why Startups choose Webflow: FAQ
Y Combinator Startups choose Webflow
- 什麼是Y Combinator?
Y Combinator是一個知名的創投公司,專門投資早期創業公司並提供加速器計劃。 - Webflow與Y Combinator的關係是什麼?
Webflow是Y Combinator孵化的公司之一,許多Y Combinator的公司也使用Webflow來構建和管理他們的網站。 - 使用Webflow對於新創公司有哪些好處?
Webflow使新創公司能快速建立專業的網站,支持靈活的設計與開發,無需深入的編碼知識。 - 有哪些成功的Y Combinator公司使用了Webflow?
文章列舉了26家使用Webflow的Y Combinator公司,展示了Webflow在多種行業中的應用。
更多關於Webflow和Y Combinator公司的應用,可以查看原文:26家使用Webflow的Y Combinator新創公司.