網站美美的,為什麼轉換率不佳?解析低轉換率的關鍵原因
您的網站設計得美輪美奐,但轉換率卻始終無法提升?別擔心!本文將從設計師的角度出發,解析網站設計與轉換率之間的關係,並提供您實用的優化技巧。
許多設計師都認為擁有一個美輪美奐的網站是提高銷售額的關鍵。他們投入大量資源在視覺效果上,添加炫目的視差動畫和精美的圖形,希望以此吸引訪客的目光。然而,事實卻恰恰相反:這些華而不實的網站往往會降低銷售表現,讓訪客感到分心、煩躁,甚至不願意點擊。
美麗的網站充滿了視覺效果和華麗的動畫,但它們並不總是能夠提升銷售表現。事實上,過度依賴視覺美學往往會讓網站變得負擔過重,導致訪客的注意力被分散,進而降低轉換率。在本文中,我們將探討為什麼「漂亮的網站」不一定能帶來理想的銷售結果,以及如何打造一個能夠真正促進轉換的網站。
美觀不等於高效: Apple 網站的精美UI設計並不適用於所有人
許多新創企業和設計師都抱持著一個誤解,認為只要網站足夠美觀,就能吸引消費者並促進銷售。然而,事實並非如此。儘管像 Apple 這樣的品牌能夠藉由一些動畫效果吸引消費者,因為他們的產品已經在市場上有足夠的知名度,但大多數公司並無法依賴同樣的策略來推動銷售。
對於絕大多數公司來說,網站的主要目的是清晰且快速地向使用者傳達產品的價值。花俏的動畫和視覺效果反而會讓訪客感到困惑,進而離開網站。因此,清晰的文案與簡潔的設計才是高效網站的關鍵。

身為設計公司,我們常常會聽到業主會舉出蘋果公司的網站像要作為官網改版的 Reference
不誇張,幾乎每 3 個台灣上市公司請我們提案就會有聽到有一個上級主管要求網站要做的像 Apple or Tesla 一樣 😭)。
在台灣的企業界,我們經常遇到這樣的情況:高層管理者希望公司網站能夠模仿如蘋果或特斯拉等國際巨頭的設計風格。這種願望雖然可以理解,但往往忽略了每個品牌的獨特性和實際需求。
作為專業的設計團隊,我們的職責不僅僅是滿足客戶的表面要求,更重要的是引導他們理解真正有效的網站設計原則。我們深知,蘋果等公司的網站確實擁有令人印象深刻的視覺效果和互動體驗,但這些元素並不一定適合每個品牌或預算。
我們的核心理念是:成功的網站設計源於深入的設計思考和對資源的智慧運用。我們致力於:
- 深入了解客戶的品牌價值和目標受眾
- 在有限的資源範圍內,創造最大的投資回報
- 設計能夠有效提升轉化率的用戶體驗
- 確保網站設計與客戶的整體商業策略相符
- 通過數據驅動的方法持續優化網站效能
Tenten 相信,真正成功的網站不在於華麗的外表,而在於它能否有效地實現企業的商業目標。通過這種方法,我們不僅能夠滿足客戶的實際需求,還能幫助他們在競爭激烈的市場中脫穎而出。
蘋果已是一個全球知名的品牌。當人們訪問蘋果的網站時,他們通常已經知道自己想要購買什麼,網站的視覺效果只是增添了一點體驗。而對於大多數公司而言,情況並非如此。
蘋果已是一個全球知名的品牌。當人們訪問蘋果的網站時,他們通常已經知道自己想要購買什麼,網站的視覺效果只是增添了一點體驗。而對於大多數公司而言,情況並非如此。加上就算是台灣上市公司,其整個官網的預算可能只有 Apple 單個產品 Landing page 的 1/30..卻想做出 Apple 一樣的網站?
其實他們都不了解 - 網站的真正目的:快速引導行動 (Call to Action)
以我們協助超過 500 個企業製作網站的經驗為例,對於大多數企業來說,網站的主要目的是在最短的時間內清晰地傳達信息,並引導訪客採取行動,通常是點擊購買按鈕。因此,網站應該專注於清晰的內容和有力的呼籲行動(CTA),而非花哨的視覺效果。

如何定義成功? 我們只專注於解決問題,打造出能夠達到商業目標的網站
商業洞察 + UX 與 UI 的完美結合: 重點在於溝通與轉換
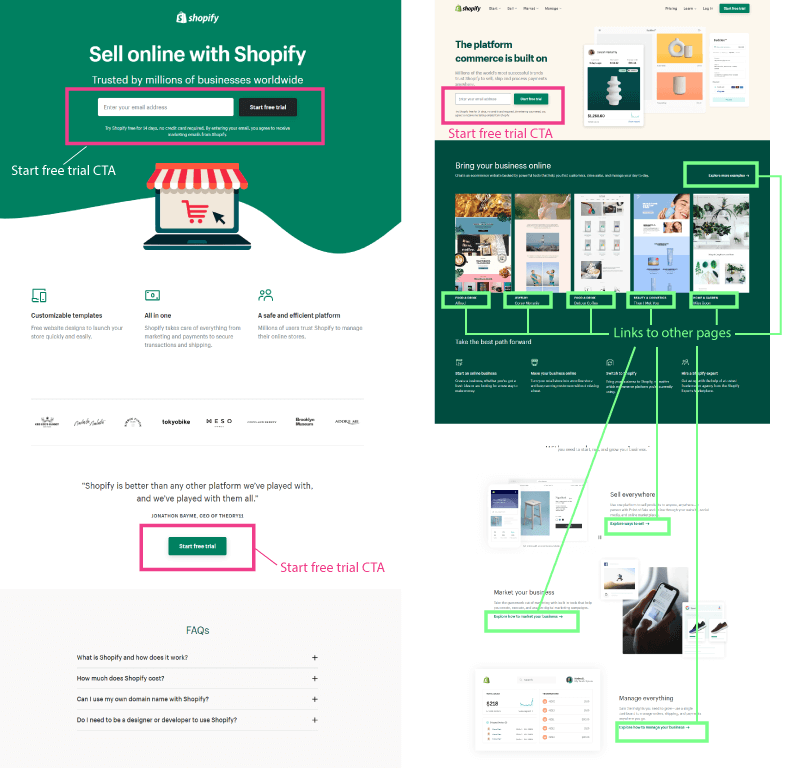
網站的首要目的是讓訪客迅速點擊購買按鈕。因此,設計一個能夠快速轉換的網站,必須聚焦於訪客進入網站後的前幾秒內,是否能夠理解你的產品或服務。這意味著,網站的文案必須非常明確、有條理,並且能夠快速打消消費者的疑慮。
一些高效能的網站,儘管看起來有點雜亂,實際上在設計上是經過深思熟慮的。這些網站會在頁面頂部放置一個明顯的標語,並在底部展示簡短的說明和行動按鈕。這樣的設計或許不那麼美觀,但卻有效地引導消費者做出行動決策。(如加入購物車, 聯繫表單, 加入電子報...etc)

為何資訊清楚,簡潔的網站表現更佳?
- 清晰的文案:訪客在進入網站的前幾秒內需要明白您的產品或服務能為他們解決什麼問題。因此,簡潔、有力的標語和描述非常重要。
- 使用者證言:展示客戶推薦、獎項、評分和使用者數據等,可以增強信任,讓訪客更願意採取行動。
- 快速載入時間:過多的動畫和大型圖片會延長網站的載入時間。研究顯示,訪客不願意等待超過幾秒鐘,過慢的網站會導致大量流失。
- 降低認知負荷:過多的視覺元素會讓訪客感到疲憊和分心,無法專注於主要的信息和行動。
了解您的目標受眾
當然,這並非意味著所有網站都應該簡單至極。關鍵在於了解您的目標受眾。例如,針對醫療行業的決策者,他們可能需要更詳細的信息和多層次的內容來做出決定。在這種情況下,較為複雜的網站結構可能更為適合。
如何優化您的網站以提高轉換率
- 專注於內容:確保您的文案清晰、有說服力,直接觸及訪客的需求和痛點。
- 精簡視覺元素:使用有限且有目的性的動畫,引導訪客的視線,而非分散他們的注意力。
- 突出行動按鈕:使用醒目的顏色和明確的文字,使CTA按鈕在頁面上脫穎而出。
- 進行A/B測試:持續測試不同的文案、設計和元素,找出最有效的組合。
- 建立信任:添加客戶評價、合作夥伴、獎項和數據,增強訪客對您的信任。
以高轉換率網頁設計打造完美首頁 (HubSpot Marketing)
結語:簡單就是美
過度依賴動畫和視覺效果還可能導致網站加載速度變慢,這會使訪客感到不耐煩,甚至離開網站。研究顯示,網站加載時間過長是導致訪客流失的重要原因。因此,保持網站簡單、易於導航,並確保快速加載,是提升轉換率的另一關鍵。
最成功的網站並不一定是最漂亮的,而是那些能夠清晰傳達信息、提供社會認同、並且易於導航的網站。當然,網站的美感也是重要的,但這應該是為了支持轉換目標,而不是分散訪客的注意力。簡單、專注且有效的網站設計,將會是提升銷售和轉換率的不二法門。
在網站設計中,持續進行測試與調整是必要的。每個變動都有可能影響轉換率,因此不斷地優化網站,才能達到最佳效果。

想獲得更多提升網站轉換率的秘訣?立即加入我們的社群,分享您的想法!