Webflow 正在通過數據、AI、設計和協作重新定義網站體驗。
隨著科技的迅速發展,網站建設團隊面臨著前所未有的挑戰。人工智能的崛起改變了搜索引擎的運作方式,對Webflow等平台的網站流量產生了深遠影響。在這種新形勢下,行銷團隊承受著巨大壓力,不得不在有限資源的約束下追求更高的目標,其中網站轉化率成為了關鍵指標。
然而,儘管面臨這些新挑戰,網站建設過程仍然充滿困難。團隊之間的溝通障礙和工具的不兼容性嚴重阻礙了工作進展。這種孤島效應不僅降低了效率,還影響了最終產品的品質。為了在這個瞬息萬變的數字時代保持競爭力,企業必須打破這些壁壘,採用更加協作和靈活的方法來進行網站開發。

在 Webflow Conf 2024 上,Webflow 宣布了Webflow 的使命轉變,致力於為每個人提供開發超能力:推出首個 網站體驗平台,不僅僅是構建和管理網站,還引入了強大的新功能,幫助分析和優化網站性能。
以下是 Webflow Conf 2024 的所有公告回顧:
- Webflow 宣布推出 Webflow Analyze 和 Webflow Optimize——兩款全新產品,賦予您洞察力和實驗的力量,幫助您將訪客轉化為客戶,所有這些都可以在 Webflow 內完成。
- Webflow 分享了AI 在Webflow 平台中的整合願景,並宣布了新的 AI 驅動工具,幫助您的團隊更快地工作,同時保留使您網站獨特的創意。
- Webflow 歡迎 GSAP,這個強大的動畫庫加入 Webflow 家族。
- Webflow 推出了強大的新功能來幫助您構建和管理網站,從設計系統到Webflow 以視覺為主的 CMS 改進。
- Webflow 展示了改進的 Webflow 導航方式,以提高生產力和協作能力。
- Webflow 向所有客戶開放了頁面構建功能,讓您的團隊成員可以快速且安全地構建品牌一致的頁面。
- Webflow 通過改善可見性和微調功能使設計批准更加強大。
- Webflow 宣布了幫助 Webflow 社區成長的更新,包括為代理商和自由職業者設計的客戶計費、網站轉移和客戶付款功能。

通過 Analyze 和 Optimize 擴展網站構建的範圍
作為首個網站體驗平台,Webflow 帶來了讓您超越構建的功能。這意味著Webflow 將網站體驗視為一個整體,並不斷循環在構建、管理和優化之間。因此,Webflow 非常高興地推出 Webflow Analyze 和 Webflow Optimize,這是Webflow 最新的兩款產品,賦予您網站體驗和性能的完全掌控。
Webflow Analyze

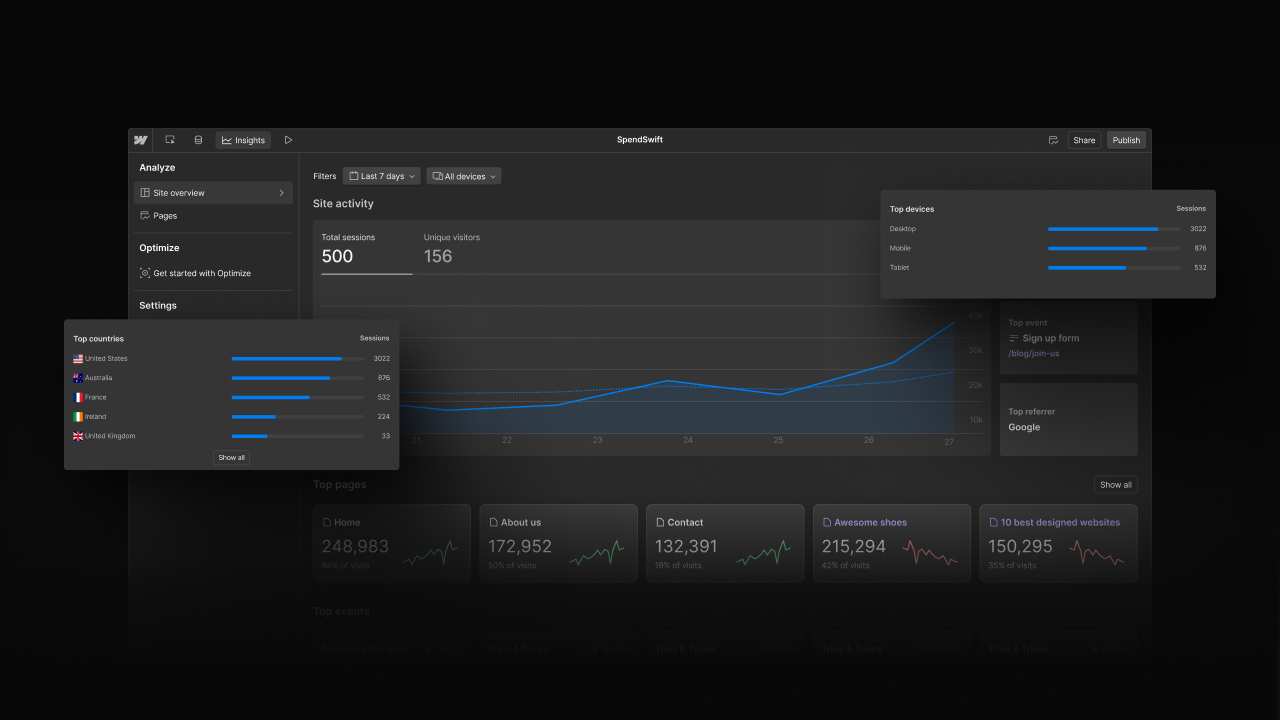
數據在正確分析和運用時,是一種無價的資源。Webflow現推出全新的原生分析解決方案——Webflow Analyze,為您提供訪客行為的全方位視圖,助您做出數據驅動的決策,從而顯著提升網站性能。
Webflow Analyze讓您無需學習或實施複雜的第三方分析工具,即可深入了解網站表現。它提供網站整體、單個頁面及具體點擊事件的詳細洞察,全部集成於Webflow平台內。這意味著您團隊中的每一位成員——從設計師到內容創作者,再到開發人員——都能直觀地看到自己工作的實際成效。這不僅賦予了他們參與策略討論的能力,還激發了團隊協作的潛力。
Webflow Analyze的優勢在於其簡單易用:只需一鍵設置,事件追蹤即可全自動運行。與市面上需要繁瑣手動配置或複雜代碼的分析工具不同,Analyze能夠自動捕獲您所需的所有訪客數據和參與指標,省時省力。
在重視效率的同時,Webflow也充分考慮了數據隱私問題。作為Webflow的原生功能,Analyze確保您的寶貴數據不會散佈在各個第三方平台中。對於有特殊同意管理需求的客戶,Webflow提供了靈活的解決方案:您可以選擇與自己信賴的工具集成,或利用Webflow已準備好的與DataGrail和Finsweet等合作夥伴的即時集成方案。未來,Webflow還將不斷擴展合作生態,為您提供更多選擇。
集中管理的洞察naturally引領行動。順理成章的下一步是什麼?讓我們來介紹Webflow最新收購的公司產品——Webflow Optimize,它將幫助您把數據分析轉化為實際的網站優化行動。
本月起,Analyze 作為附加功能將向所有 Basic 到 Enterprise 站點方案的客戶提供。 了解更多關於 Analyze 的資訊。
Webflow Optimize

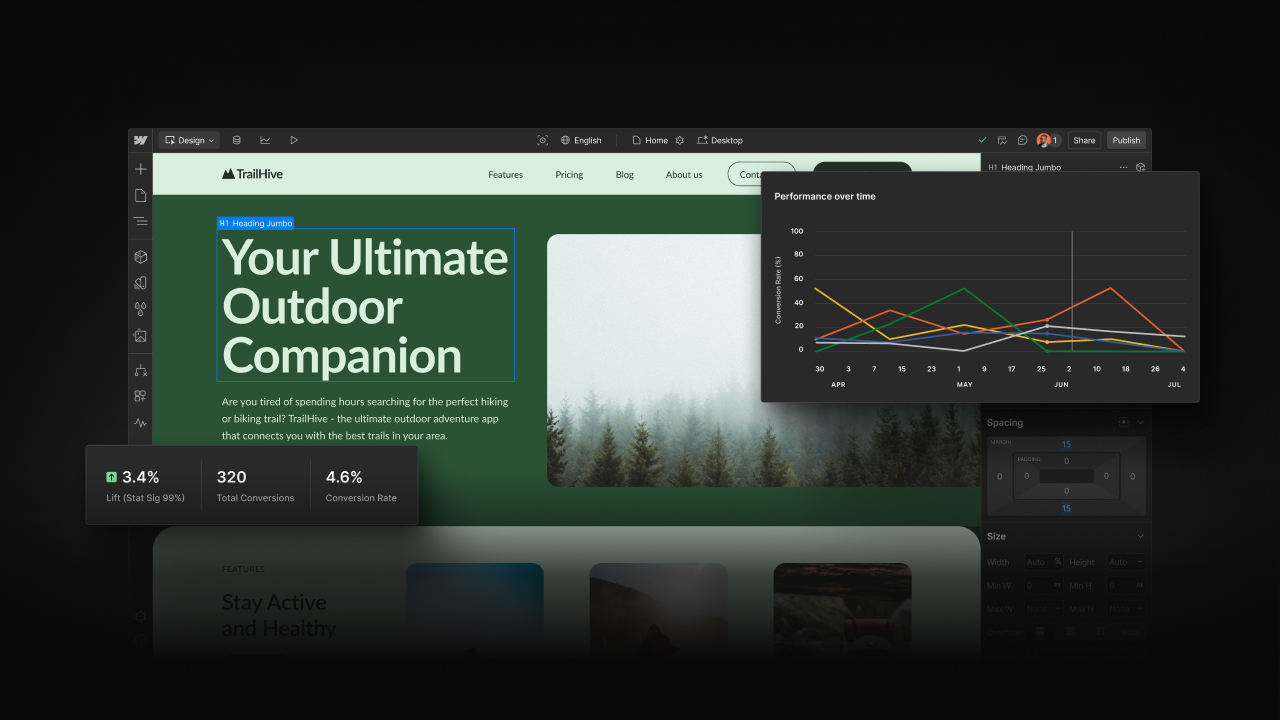
領先的高速增長企業將其網站視為核心產品,不斷優化以滿足訪客需求。今天,Webflow 隆重推出 Webflow Optimize——一個革命性的原生解決方案,集成了A/B測試、個性化體驗和基於賬戶的行銷功能。這一強大工具旨在幫助行銷人員最大化網站投資回報率,並融合了先進的AI技術,開創網站優化新紀元。
Webflow Optimize 賦予您同時進行多重測試的能力,深入分析用戶行為,並為每位訪客打造量身定制的體驗。它與您現有的技術生態系統無縫對接,實現關鍵數據的靈活導入導出,確保您掌握全面且精確的洞察。
Optimize的核心亮點在於其AI驅動的功能。AI Optimize能夠執行並行測試,實時學習訪客行為,並自動調整呈現給不同訪客的內容。這意味著您可以為每一位登陸網站的獨特訪客提供動態個性化的體驗,大幅提升用戶參與度和轉化率。
更進一步,Webflow Optimize 提供了直觀的可視化工具,讓您深入了解不同類型訪客與測試的互動方式。這些寶貴的洞察將幫助您構建真正以用戶為中心的網站體驗,提升用戶滿意度和忠誠度。
Webflow Analyze 和 Webflow Optimize 的強強聯手,為您提供了深度洞察和高效測試的能力。但要充分發揮這些工具的潛力,您還需要靈活的執行力和源源不斷的創新想法。
Webflow Optimize 現已作為附加功能向所有 Basic 到 Enterprise 方案的客戶開放。欲了解更多詳情並開啟您的網站優化之旅,請訪問 webflow.com/optimize
革命性 Webflow AI助手:為設計師的工作流程注入超級動力
在數字創意的前沿,Webflow團隊一直在深入探索如何將AI的潛力充分釋放,以徹底改變您和您團隊的工作方式。我們的目標不僅是提高效率,更是要釋放人類無限的創造力,讓您專注於真正需要靈感和獨特視角的任務。
在萬眾矚目的Webflow Conf 2024上,Webflow驚艷發布了突破性的AI助手。這款智能助手不僅僅是一個工具,它是您的得力搭檔,隨時準備為您提供支持和啟發。我們很興奮地向您介紹兩項內置於Webflow平台的強大功能,這些功能將徹底改變您的工作方式:

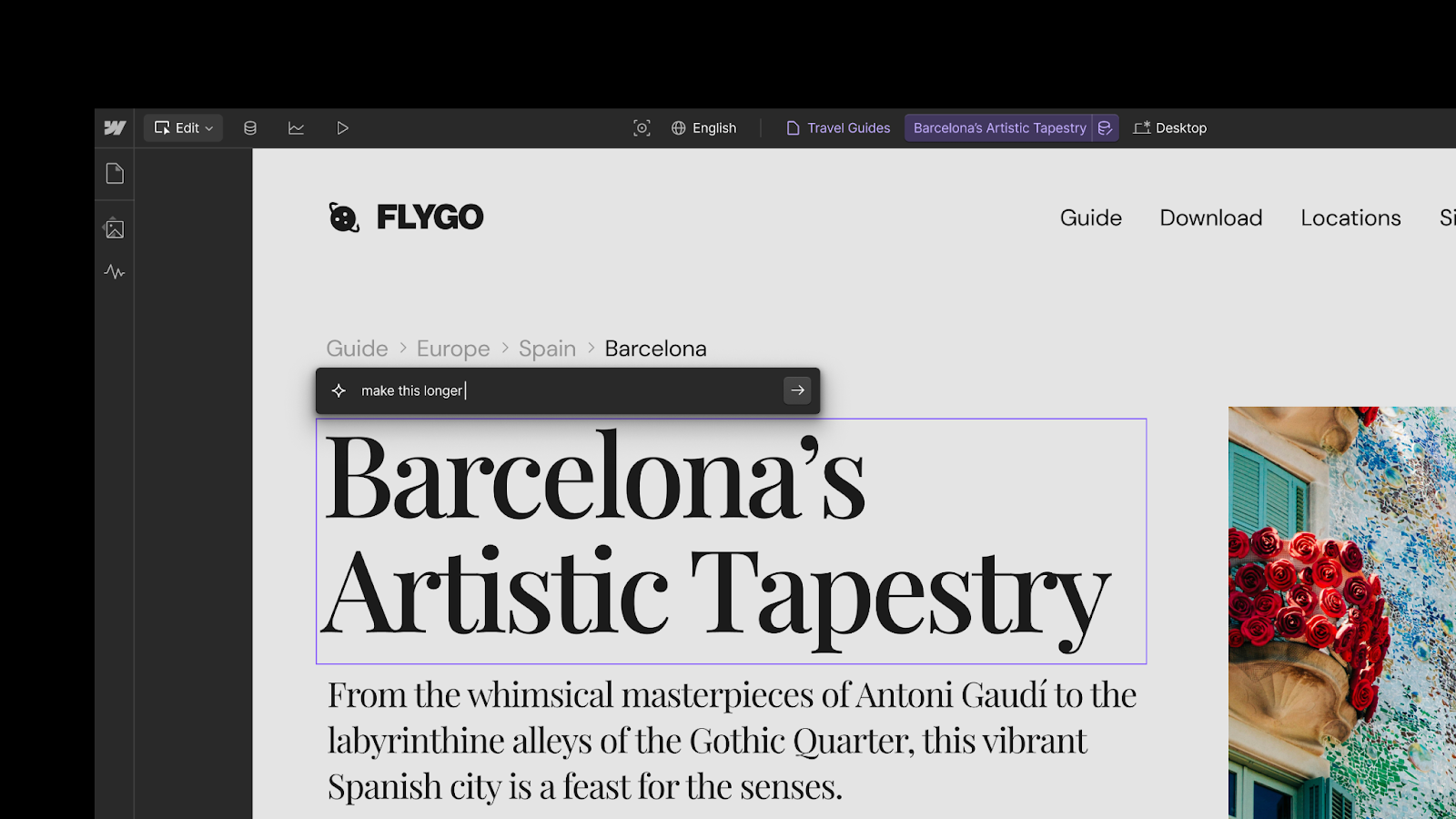
設計:以AI之力,釋放創意無限
網站設計往往耗時費力,但現在,Webflow AI助手為您帶來革命性的突破。這款智能工具能夠基於您現有的設計系統和網站內容,快速生成全新的頁面區段,大幅提升您的工作效率。無論是定價表、功能展示,還是客戶推薦,AI助手都能為您創建出專業、吸睛的常見網站元素。
AI生成的預覽只是起點。Webflow深知每個品牌的獨特性,因此賦予您充分的自定義空間。您可以輕鬆調整背景、修改配色方案以完美契合您的品牌形象,甚至可以添加個性化提示來精煉文案。這意味著您既能享受AI帶來的效率提升,又能保持對最終成果的完全掌控。借助AI助手,您可以以前所未有的速度推出新活動,同時確保每一個細節都反映您的品牌理念。
目前,設計AI助手正處於精選測試階段,從部分精心挑選的模板開始逐步推廣。我們計劃在今年內將這一強大功能擴展到更多網站。如果您對AI助手的運作機制充滿好奇,我們誠摯邀請您深入了解其背後的創新科技。
特別提醒:在測試期間, Webflow 向所有用戶開放AI助手的區段生成功能,讓您親身體驗這一革命性工具。未來,這可能會成為我們的高級付費功能之一。把握當下,探索AI設計的無限可能!
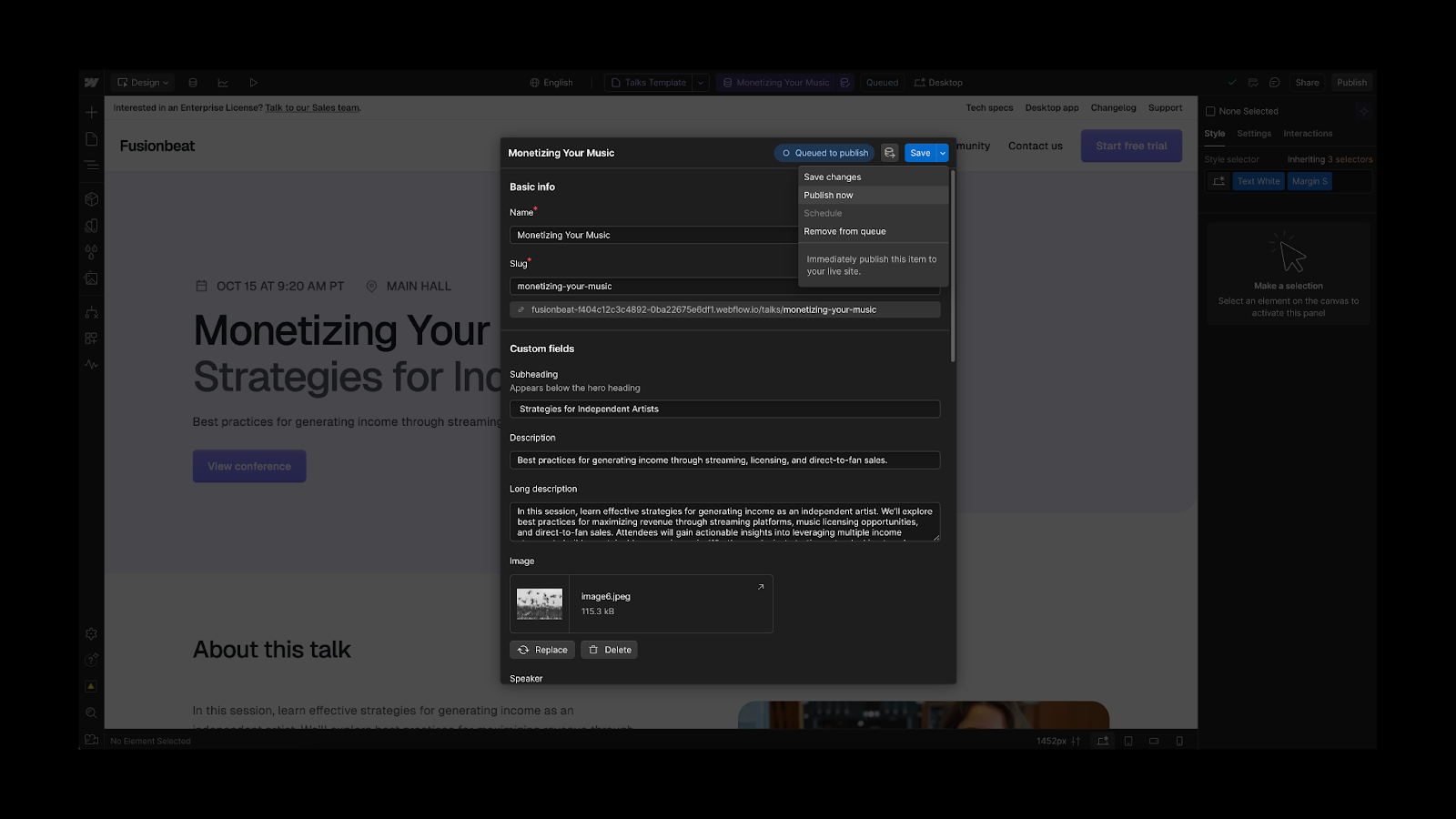
編輯功能
除了設計功能外,AI 助手還可以幫助行銷人員快速生成相關內容,直接在 Webflow 內完成。基於Webflow 最近發布的批量生成 CMS 項目範例,您現在只需輸入提示,助手就會生成一個具有上下文相關內容的完整 CMS 項目。由於它使用您的內容字段和 CMS 集合中的最近項目的上下文,即使是您的初稿也能捕捉品牌的語調。

這對於內容行銷人員快速生成文章或設計師快速生成具有現實內容的頁面非常完美。Webflow 對於 AI 助手能夠加速初步內容生成並釋放更多時間進行策略性工作感到非常興奮。
全新 CMS 項目生成由 Webflow AI 助手提供,今天起可供使用。了解更多關於其工作原理 請點擊這裡。
關於隱私和 AI 的說明
Webflow 不能在不討論所有人都關心的問題——隱私的情況下談論 AI 的進步。Webflow 正在認真思考您的數據。
Webflow 堅持您的數據屬於您這一原則。因此,今天宣布的產品中,Webflow 並未使用您的數據來驅動Webflow 的生成模型。而且未來如果情況有變,Webflow 會明確告知並讓您選擇是否加入,而不是選擇退出。
歡迎來到 Webflow,GSAP!

Webflow 一直致力於在 Webflow 上實現您最狂野的創意夢想。如果您能想到它,Webflow 希望幫助將其變為視覺現實。
這就是為什麼Webflow 如此興奮地歡迎 GreenSock,GSAP 的創始公司,加入 Webflow 家族!對於不熟悉的人來說,GSAP 是一個強大的 JavaScript 動畫庫,讓您能夠幾乎為任何東西添加動畫效果。Webflow 的使命是為每個人提供開發超能力,這包括讓人們能夠構建互動性最強、吸引力最強的網站體驗,通過 GSAP,他們可以實現這一點。
GSAP 將繼續公開供整個網絡使用。Webflow 和 GreenSock 團隊都承諾維護和發展該庫,因此如果您已經是 GSAP 的用戶或客戶,您可以繼續像往常一樣使用它。
幫助您構建和管理網站的新功能
當您每年努力改善用戶體驗時,Webflow 也在努力。Webflow 收集反饋,聆聽想法,並努力理解如何讓您的工作更輕鬆。今年,Webflow 很高興宣布在幾個關鍵領域推出一系列新功能,為您提供更多的力量和靈活性來構建和管理您的網站。
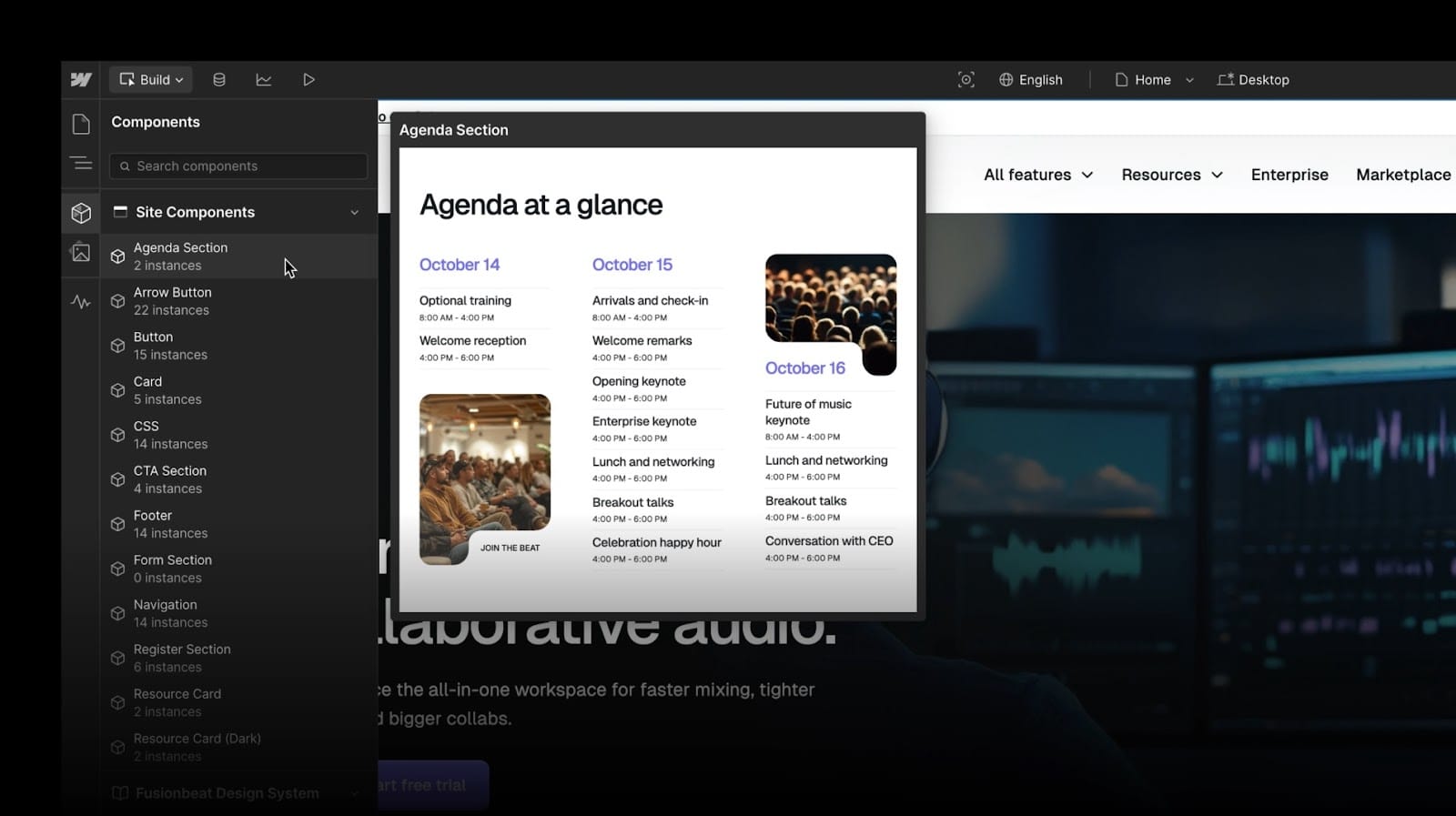
設計系統
視覺開發是 Webflow 的核心——從一開始就是如此——而設計系統則幫助將視覺開發的力量帶給整個團隊。
繼上個月發布的變量管理更新之後,Webflow 很高興宣布全新的元件樣式變體,這將允許您的團隊在同一元件上定義多種樣式選項。這意味著設計師需要維護的元件更少,團隊其他成員需要篩選的元件更少,並且每個人都有更多的靈活性。元件樣式變體將於今年晚些時候向所有人提供。
CMS
在不斷努力解鎖更多開發者的靈活性和規模化運營能力的同時,今天Webflow 擴展了 CMS API 的功能,以支持批量操作,允許您更有效且可擴展地將數據從第三方來源引入 Webflow。這些新的 CMS API 端點今天起向所有客戶開放,您可以在這裡了解更多。

Webflow的CMS革新:為您的內容管理帶來前所未有的控制力
Webflow CMS即將迎來一系列重大升級,這些改進將徹底改變您管理和發布內容的方式:
- 草稿模式升級:現在,您的團隊可以安心地對現有CMS項目進行修改,無需擔心意外發布。這意味著您可以自由地進行創作和編輯,確保內容完美無瑕後再與世界分享。
- 精細化發布控制:突破性的單項發布功能允許您將個別CMS項目推送到所有域名,無需重新發布整個網站。這大大提高了您的工作效率和靈活性。
- CMS嵌套增強:今年下半年,我們將啟動CMS嵌套的測試版升級。這一功能將為您設計CMS數據結構時提供更大的自由度,助您創建更複雜、更豐富的內容關係。
這些激動人心的更新將在今年晚些時候向所有用戶開放,為您的內容管理流程注入新的活力。
Webflow 多語系功能
自推出以來,Webflow的本地化解決方案贏得了用戶的廣泛好評,為全球化網站定制提供了強大支持。聆聽您的寶貴反饋後,我們決心讓更多用戶享受到高級本地化功能:
- 全面開放本地化樣式支持:現在,無論您使用哪種本地化方案,都能充分利用這一強大功能,為不同語言版本量身打造獨特風格。
- 語言限制大幅提升:高級方案用戶現可支持的語言數量從5個躍升至10個,為您的全球化戰略提供更廣闊的舞台。
這兩項重磅更新已於今日正式向所有本地化用戶開放。欲深入了解本地化功能的無限可能,請訪問我們的專題頁面。
Webflow始終致力於賦予您創造卓越網站體驗的能力,推動轉化率提升——無論您的用戶身在何處,使用何種語言。我們堅信,這些創新將顯著提升您在Webflow平台上的成就,助您的網站在全球舞台上綻放光彩。
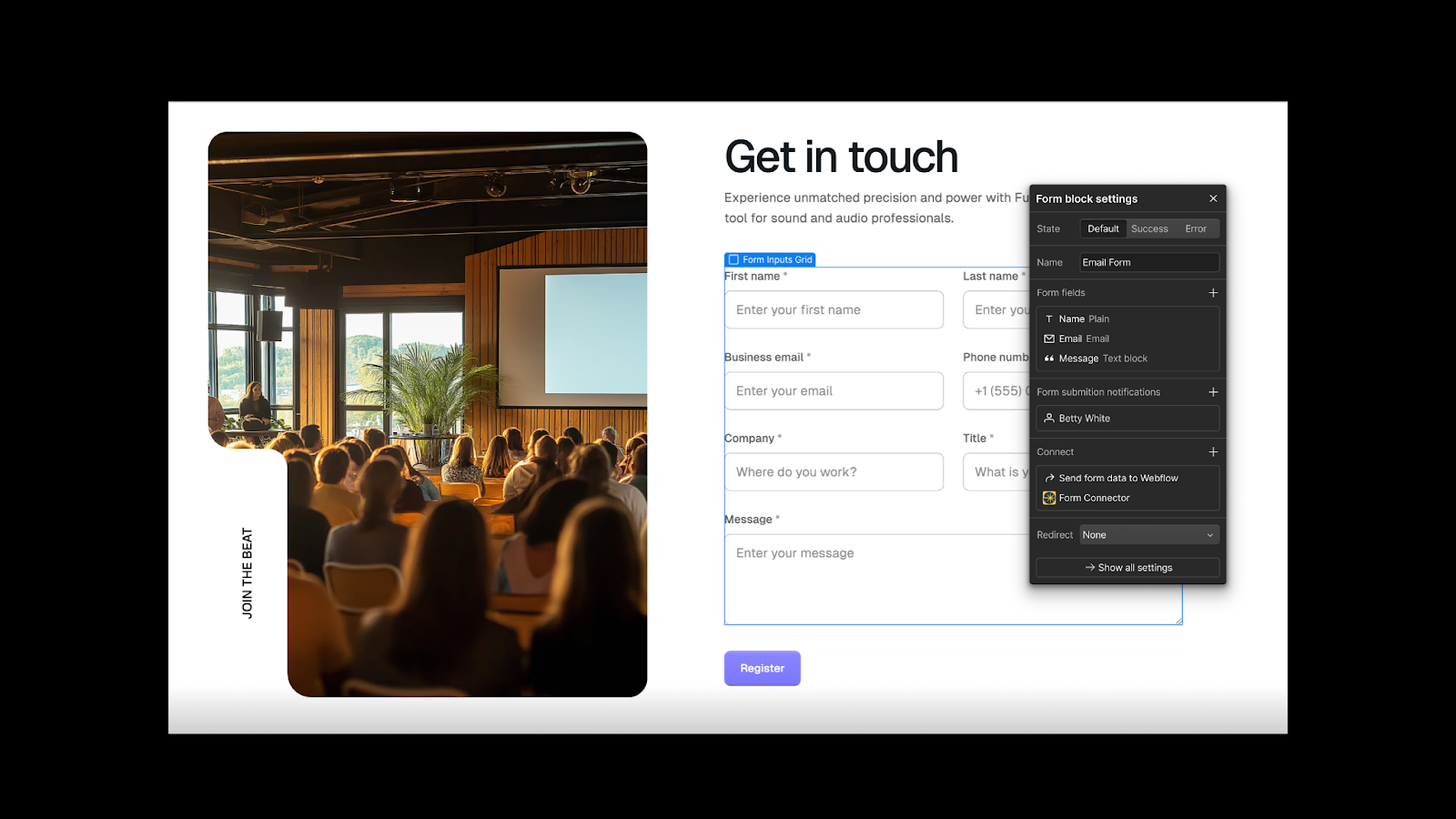
表單

表單對於任何網站的成功至關重要。它們捕獲潛在客戶數據、收集反饋、建立電子郵件列表等。隨著轉化率變得越來越重要,表單的價值不容小覷。
這就是為什麼Webflow 在更新如何管理這些網站重要部分方面取得了重大進展。
Webflow 全新的機器人防護功能在後台無縫運行,以防止不必要的表單提交,並且不會損害數據隱私。
Webflow 還重新設計了表單設置視圖,將表單連接和表單提交通知匯集到一個地方——減少了在設計器和您的儀表板之間切換的需求,從而簡化了您的工作流程。這個新的設置面板還包括查看和管理哪些應用程式與您的表單相連接的功能。
這些表單改進現在向所有客戶開放。這些更新只是最新的,但未來還會有更多功能推出。
幫助團隊更好合作的能力
構建和管理網站是一個團隊合作的工作。為了讓在 Webflow 上團隊合作更具實力,Webflow 推出了頁面構建功能,精細調整了設計批准流程,並改進了產品內導航功能。

頁面構建為行銷人員、客戶和非技術團隊成員提供了 Webflow 的拖放體驗,他們可以快速使用設計師批准的構建塊構建登陸頁面。設計師可以保持對設計系統的控制,同時行銷人員可以自行安全地創建品牌一致的登陸頁面。
頁面構建功能今天起向所有方案開放,您可以通過指派新的行銷人員角色來為您的隊友或客戶授權頁面構建。了解更多如何運作。
設計批准允許您確保對網站的變更建議由正確的利益相關者進行審查和批准。今天,Webflow 非常高興地推出全新的審查體驗,以及將審查者設置為必選或可選的功能。
設計批准功能適用於 Webflow Enterprise 客戶及其合作夥伴。

您現在可以將您的品牌風格交給您的設計團隊,而不必承受壓力。
Webflow 還很高興地分享Webflow 全新的導航功能,它將簡化跨團隊的協作和生產力。特別是,Webflow 全新的基於標籤的導航功能可以更輕鬆地在設計器、CMS、Analyze 和 Optimize,以及預覽之間切換。此外,您將能夠看到誰與您同時在同一頁面上工作,發表評論,甚至發布您的網站——所有這些都可以與您的團隊合作進行。
以上更新的 Webflow 產品新功能將會在今年逐步向所有客戶開放。
推動 Webflow 社區成長的更新
Webflow 還宣布了一些重大更新,這些更新將幫助推動 Webflow 社區的成長,同時為那些在 Webflow 上建立業務的人提供成功的新方式。

首先,Webflow 分享了一些即將推出的 Webflow University 的令人興奮的更新,包括全新的 Webflow 認證(現已進入測試階段),以及啟動專門的幫助中心,通過Webflow 的文檔提供快速簡便的解答。
Webflow 還推出了更新,針對那些為模板市場做出貢獻的人,包括訪問新洞察以更好地了解需求和熱門趨勢,以及改善可見性的全新方式——例如,正式開放在 Webflow 市場之外的地方銷售您的模板的能力。

客戶付款功能允許您從客戶那裡請求付款信息,以支付託管費用和其他帳單附加項,同時他們的網站在您的工作區內構建和託管。未來,它還將包括向您提供的服務收取定期項目費用的功能。Webflow 還將推出無縫轉移功能,這樣當您_確實_將網站轉移到客戶的工作區時,您可以在不打斷網站訂閱的情況下完成轉移。
今年晚些時候,客戶付款和無縫轉移功能將向所有代理商和自由職業者工作區方案的用戶開放,項目費用將於明年初推出。
網站體驗設計的未來
綜合以上公告——以及Webflow 未來的每一個公告——都朝著賦予您網站全體驗的單一目標邁進。從協作到分析再到 AI 內容生成和設計,這些更新是解鎖 Webflow 上網站潛力的延伸。
設計師們是否也迫不及待想使用 Webflow 這些新功能?
Tenten 非常榮幸成為亞太地區 Webflow 的領導代理商和社群推動者。我們將持續為亞洲的設計師社群帶來 Webflow 的最新消息和精彩內容。立即加入我們的社群,一同探索 Webflow 的無限可能!