隨著多媒體影像融入生活,在資訊爆炸的網路世界,吸引使用者的注意力也成首要任務。當單純的 2D 頁面無法滿足用戶,網站的未來會是什麼樣子的?近年的 3D 技術發展,已可讓網頁瀏覽器展現更多的可看性。本篇要介紹的 WebGL 技術,即是在不需要外掛程式或其他軟體的幫助之下,使用電腦圖形處理器 (GPU) 執行高效的3D 及 2D 圖形渲染,讓觀眾在瀏覽器的使用者體驗得到大幅進步。
什麼是WebGL?WebGL從何而來?
WebGL 是一種 JavaScript API,用於在不使用外掛程式的情況下在任何相容的網頁瀏覽器中呈現互動式 2D 和 3D 圖形。技術上,WebGL 元素可加入其他 HTML 元素之中並與網頁或網頁背景部分混合,因此能完全整合到瀏覽器的所有網頁標準中,並將 GPU 加速使用方式(影像處理和效果)當作網頁 Canvas 的一部分。在講求沈浸式與使用者經驗的今天,WebGL 無疑是實現瀏覽器多元性表現的利器,能為使用者帶來更多跨裝置、高品質、故事性的體驗。
至於WebGL的由來,得從一位 Mozilla 員工 Vladimir Vukićević 說起,他曾經參與許多開放原始碼的開發專案,於 2006 年展示了的 Canvas 3D 計畫,也就是 WebGL的原型。爾後非營利技術聯盟 Khronos Group 於 2009 年啟動 WebGL 的工作組,初始成員包含Apple, Google, Mozilla, Opera 等,聯合其他組織內的會員,持續進行WebGL API的設計與維護。
WebGL有什麼優勢?
WebGL的運作原理,是以 JavaScript 編寫的代碼去控制 OpenGL Shading Language (GLSL) 編寫的著色器程式碼,而 GLSL 是在 GPU 上跑的指令,一次可以處理大量運算,效能上可以說是非常優異。
以下為幾點 WebGL 的優勢:
- 與其他技術相比,使用 WebGL 的 CP 值較高。
- WebGL 可支援廣泛的桌面瀏覽器及行動瀏覽器,不需額外下載其他軟體或外掛程式
- 與 Flash 或者 Java3D 等其他技術相比,WebGL 的程式碼可以做到更紮實、更快速也更易維護
- WebGL 能被運用到的範圍很廣,從遊戲、動畫、資料視覺化到科研的視覺化及模擬都很實用
WebGL的精彩案例分享
說了這麼多,一起來看看以下運用 WebGL 的網頁案例吧!
1. VW: Virtual Test Drive

購買新車之前不免都要先經過試駕的程序,這次Volkswagen發表全新ID.4純電休旅,以WebGL結合360º視角影片,打造第一人稱的乘車體驗,讓使用者仿佛就是車主,坐在駕駛座上,沿著山線、海線馳騁。途中不但能沿路欣賞風景,亦可轉動視角,調節車內燈光、天窗等,全方面體驗ID.4 SUV的各項功能。
2. Infinitown

除了第一人稱視角,WebGL也很適合打造上帝全知視角。Infinitown就是運用WebGL打造出的無邊城市街景。俯視迷你的楚門世界,感受光影的變化,所有的動態細節讓城市朝氣蓬勃,適合觀賞。
3. Metaverse Istituto Marangoni

Istituto Marangoni是第一個加入元宇宙的時尚藝術設計學校,為了能以創新的方式與Z世代的年輕學生對話,他們與位於佛羅倫斯的Monogrid數位互動公司,合作打造出完美呈現學生作品的虛擬互動平台。使用者將透過瀏覽器親臨秀場,感受到學生們併發的創意。WebGL的技術除了打造出帶有未來感的展覽空間,學生設計的服裝也能做到逼真的貼圖、物理運動。
4. Zendetta - A story from Syria

Zendetta是一個關於敘利亞難民Karam Alhamad的故事,背景為在極權統治之下的人民受盡迫害與虐待,以及化解衝突的過程。儘管網站敘事使用插畫風格,但WebGL的技術讓故事中的空間移轉流暢,照片、手寫信等物件也能層層疊疊的堆出故事細節,搭配多國語言配音,實現一個五感整合的沈浸式體驗。網頁上更有"Take Action"的CTA設計,呼籲觀眾對於人權議題更加重視。
5. Sgrappa

Sgrappa的官網做得很有趣,這款由義大利國寶級藝術家Maurizio Cattelan及好友共同創造的義大利格拉巴白蘭地品牌,運用其在米蘭證交所前的中指雕塑作為商品的基調。網頁上不但展現多樣古典美感的人體雕塑,品牌標準字動態往前輸送的效果更帶來一種前衛時尚的態度。
6. Le Voyage Azarien

Le Voyage Azarien講述作者從大自然中得到的啟發,開始了這個人生專案。主角是一個大樹,運用光達掃描將其3D轉化成點雲,並運用WebGL的沈浸式場景。作者Joseph Azar本身就是個creative coder,這次結合了Three.js, GLSL shaders, React等技術打造出了數位結合自然的沈思體驗。
7. Defy Gravity - Surreal world of Moooi

Moooi的藝術設計傢俱是寫實的,在網頁上卻違反物理定律漂浮在空中,這樣的衝突營造出魔幻氛圍,也增添了商品的故事性。為每一樣傢俱都設計了場景,場景跟場景之間的轉換銜接也很流暢,形成一個完整的非現實的商品陳列網頁櫥窗。
8. Halo Visualizer

Halo 5: Guardian這個Xbox第一人稱射擊遊戲在上市之際,與Active Theory團隊打造遊戲中很具代表性的頭盔,運用WebGL做出一個粒子形成的聚集體。玩家可以自由的留言上傳,從網頁上可以360º的讀取社群留言、UGC,在手機版本也可用觸控的方式與粒子互動,用玩家的期待共創揭開遊戲的序幕。

Histography將歷史上的大事紀視覺化,用互動性時間軸來呈現地球上超過140億年的歷史。網站的歷史資料來源於維基百科,並且每日自動寫入新事件。網頁介面讓使用者可以一目瞭然所有事件,左側欄也有事件分類幫助使用者探索網頁上的故事,相關聯的事件也可同時被檢視。
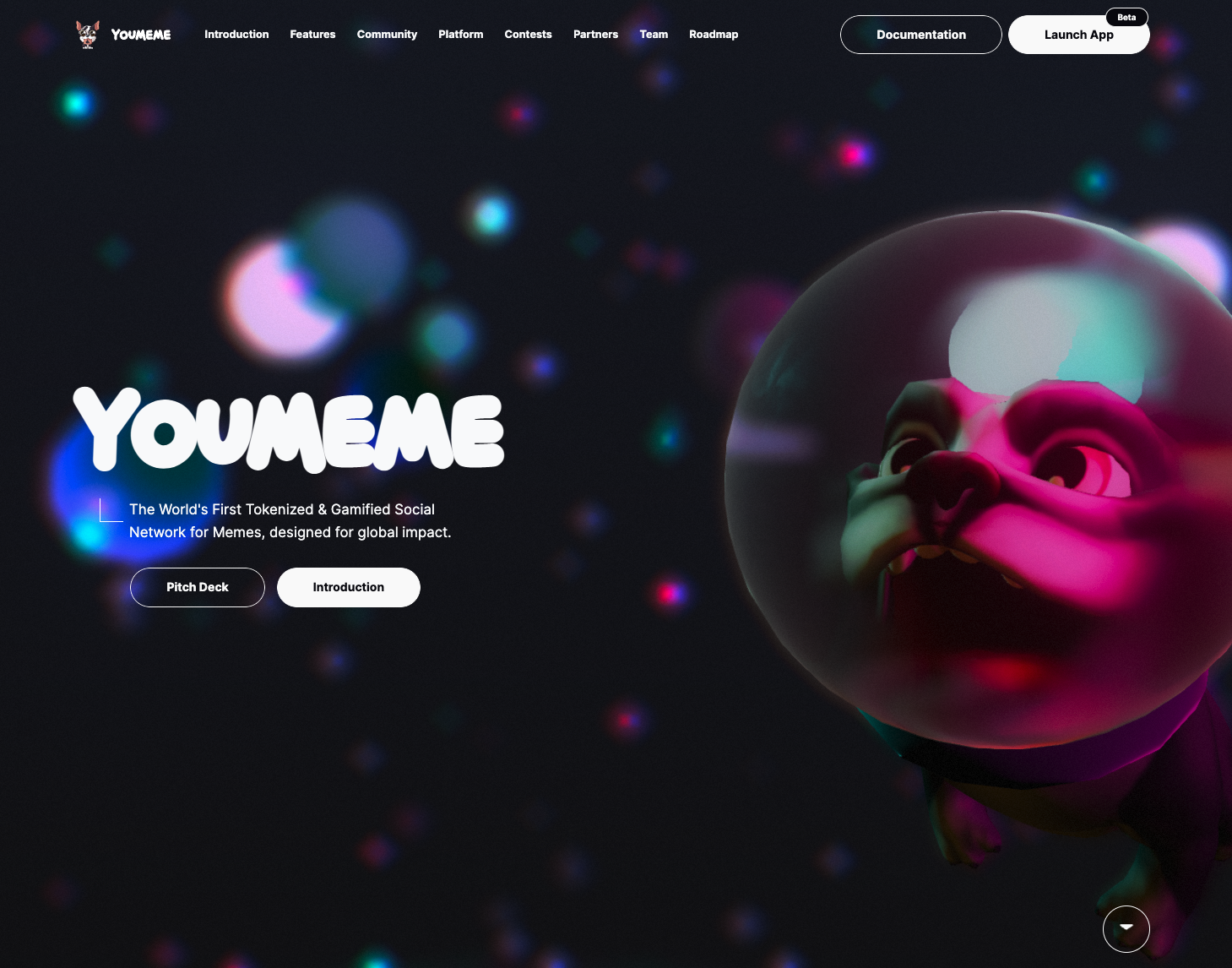
10. YouMeme

YouMeme的網頁設計運用立體動態的角色增強整體互動性,資訊區塊會隨著網頁捲動飄移,搭配背景的角色,具有科幻感的宣傳效應。
---
以上都是善用WebGL技術來讓網頁體驗更豐富多元的案例,也越來越多企業及品牌透過良好的使用者體驗設計達成導購或是Call to Action等目標,而設計師與開發者的創意以新奇的網頁創作呈現,也為網頁開發的面貌帶來更多元的趣味。