Webflow Localization 多語系功能已於昨日全面開放!
作為 no-code / low-code 架設網站的龍頭,多語系功能真的不能沒有啊!!去年還沒有多語系的時候我們也有聊過想用 Webflow 製作多語系網站的做法 → Webflow 多語系設定 ,除了最 dummies 的複製頁面之外,也可考慮使用 Weglot 插件,不過這些作法還是有麻煩之處。
如今 Webflow 官方終於聽到大家的心聲,看看官方論壇上這敲碗的人龍,相信 Localization 的新功能一定造福了許多 designers/developer。
完整 Keynote (Localization 功能請見:00:11:00)
什麼是 Localization?
Localization(本地化)是將產品、服務或內容調整為適合特定地區或文化的需求。它不僅僅是翻譯文字,而是包括以下幾個方面:
- 語言翻譯:將內容從一種語言翻譯成另一種語言。
- 文化適應:考慮到目標地區的文化特性和習俗,例如改變網站的圖像、色彩、日期時間格式、度量單位,甚至是產品的某些功能,以符合當地習慣。
- 在地法律法規:每個國家或地區都有獨立的法律和法規。本地化過程需要確保產品或內容符合當地的法律規範。
- 技術適應:根據目標市場的技術標準及偏好進行調整,比如支付方式、終端裝置設備相容性等。
- 使用者體驗:考量使用者界面及使用者體驗,以確保它們適合當地用戶的習慣。
Webflow 在更新的過程中其實一直都有把做多語系的可能納入考量,甚至一開始是將這個功能定位為 multilingual。但是想要做到全球化的網站除了語言轉化之外,尚有許多其他元素(URL、圖像、文字...)都需要符合當地的行銷慣性、經營策略等等。也因此這次推出的 Localization 除了單純的文字翻譯之外,還有許多功能可以運用在打造國際網站,重點是超快速就可完成!
Webflow Localization 有哪些功能?
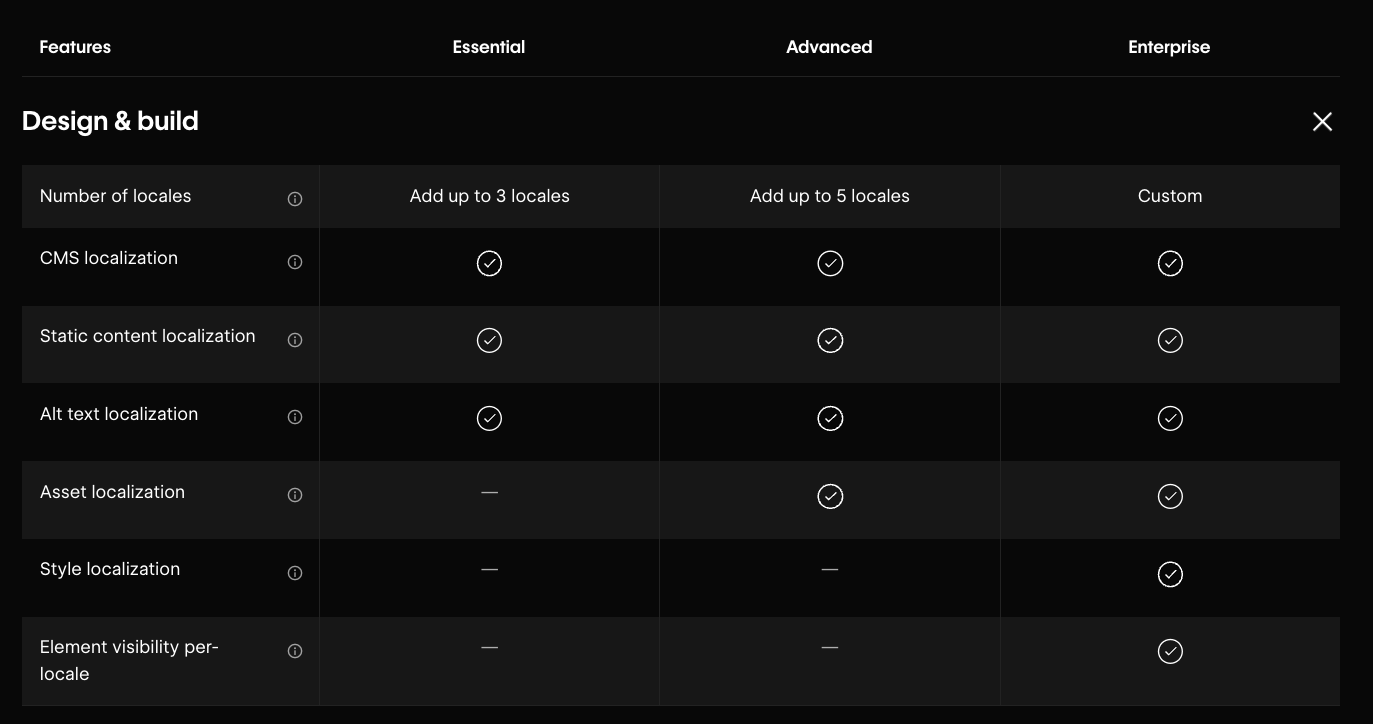
- 視覺化編輯在地網站:在 Designer 頁面可直接分別編輯不同語言的網站,只需要左上角切換到該語言,就可即時瀏覽頁面的排版。
- Static Pages + CMS 內容直接在地化:同樣的,左上角轉換語言後,靜態頁面及 CMS 的內容都可以直接編輯,完成在地化。
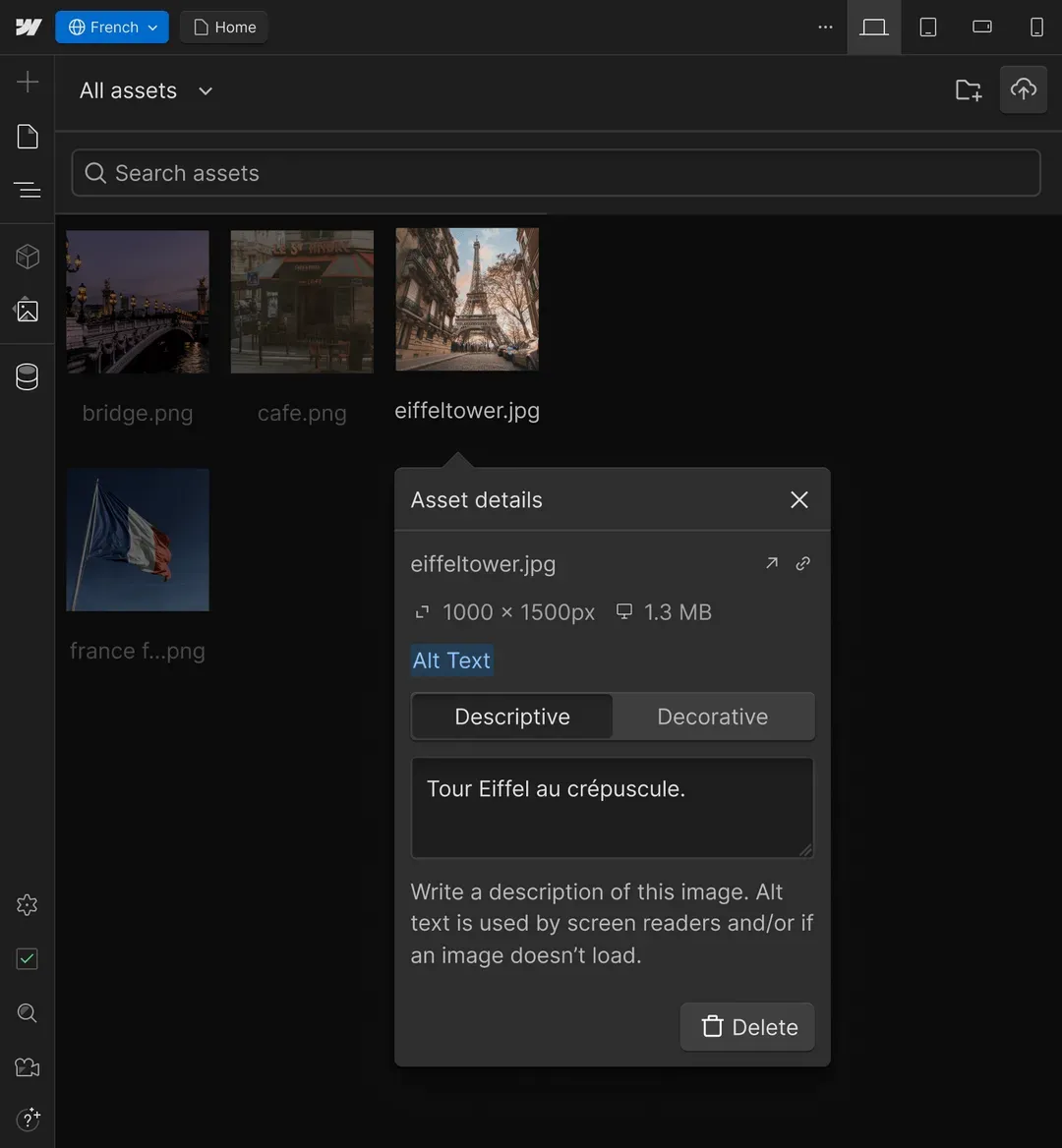
- 圖像及 alt text 在地化:圖片可依地區的不同放置不同圖片,alt text 也可以改成當地語言以增加 accessibility.
- 自訂 element 可見度:如果在特定語言網站需要展示或隱藏特定元件,也可透過 localization 來達成,只給在地觀眾最符合他們需求的內容。
- 自訂樣式:根據不同地區的閱讀、美學、文字排版,可調整字體、標題長度以符合不同語言的特性。

Webflow Localization 內建機器翻譯一站完成
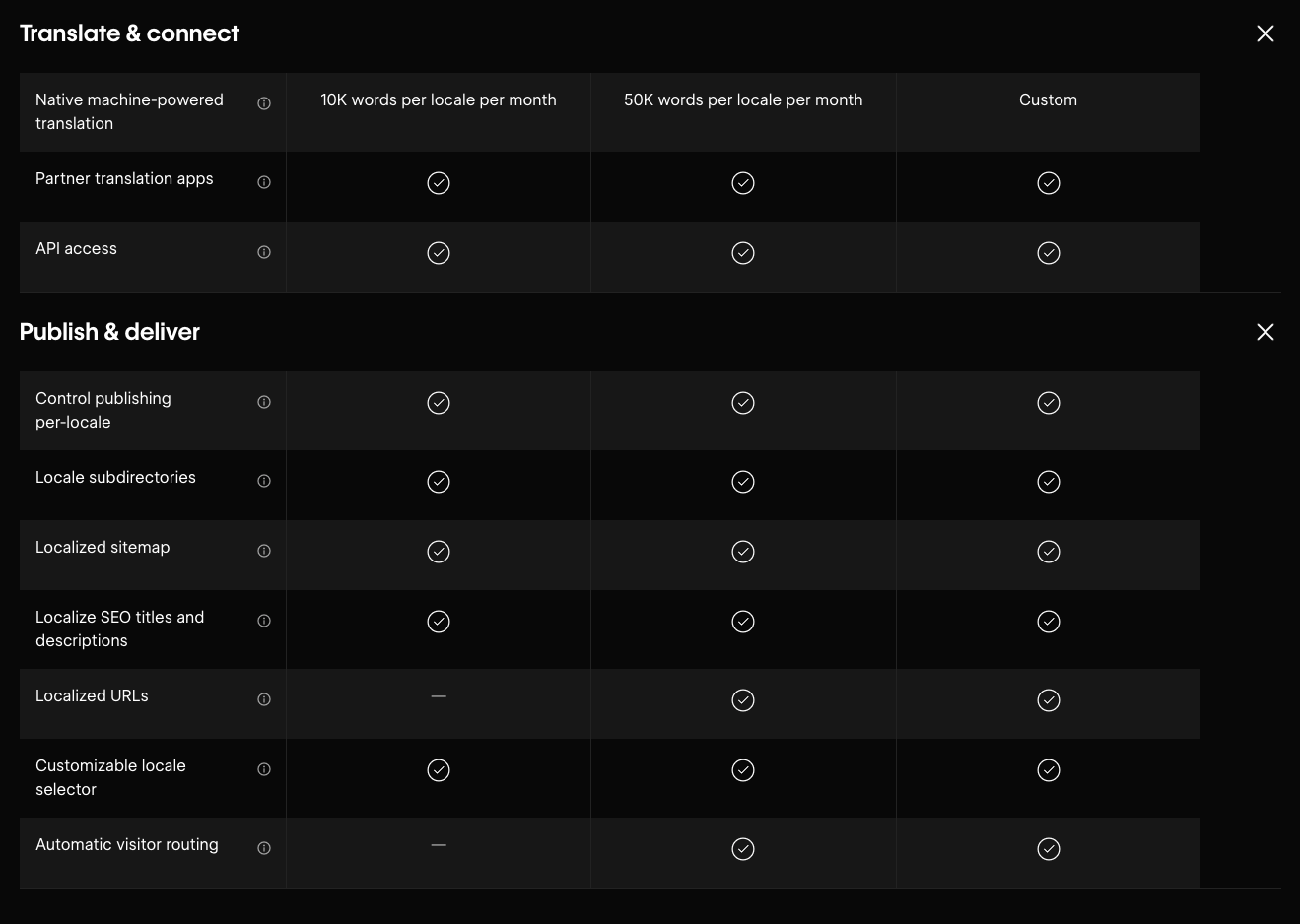
Webflow Localization 已包含內建的機翻系統,可初步將網站內容、元件做翻譯,後續再請專業翻譯人員手動檢查,在減輕工作量的同時,也可更有效率地達到在地化效果。
如果想介接更專業的第三方翻譯軟體,可善用 Webflow 合作的 TMS (translation management systems) Lokalise,或參考其他 Webflow 夥伴 API。

Webflow Localization 轉換國際流量
由於 Webflow 原先就已內建 SEO 優化系統,再加上多語系的設定即可最大化個地區自然流量。SEO 在地化優化的項目有以下:
- URL 在地化+子目錄:自定義地區縮寫,可在主域名裡透過子目錄的在地化頁面(如 .com/es/)
- 在地化 metadata:輕鬆翻譯所有語系的meta title + meta descriptions
- 在地化 sitemap:Webflow 本來就有的自動生成 sitemap 功能,現在也納入在地化頁面,已確保搜索引擎了解頁面之間的關聯性(包含 hreflang tag)。
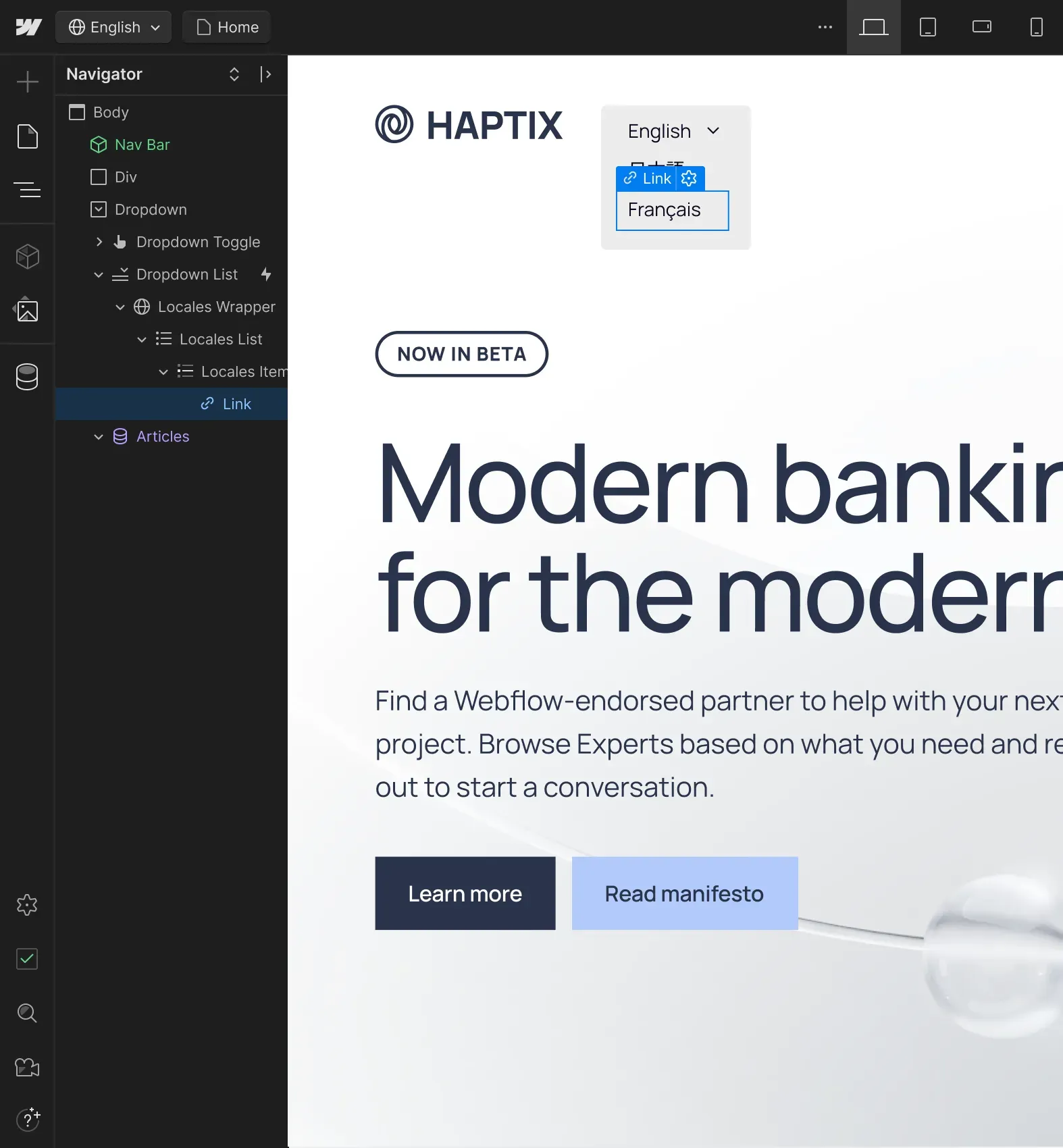
- 網站訪客路徑:讓訪客通過完全可自定義的選擇器元件選取偏好語言。

Webflow Localization 如何操作?
在 Webflow 後台,每個地區+語言視為一個 locale,主要語言為 primary locale,也是預設的地區語言。新增一個語言時,須從 primary locale 繼承所有資料再進行修改,而在 secondary locale 出現的更動就只會出現在 secondary locale. 如果想要在 secondary locale 回復原始設定,也可以把它重置為 primary locale(跟 style overrides/resets 是同樣的邏輯)。
如何新增/管理 Locales?
Localization 的操作在 Settings Panel > Localization 裡,先將 primary locale 設定完畢後(填入 Display name、Subdirectory、Publishing status 後儲存),再點擊 Add new locale 新增地區語言。
- Display Name
在地區列表元素中的顯示名稱可幫助創建地區切換器,讓網站訪客選擇他們偏好的地區設置。此名稱隨時可更新,並將在網站發布時反映在地區列表中。 - Subdirectory
地區設置的預設子目錄使用其ISO標籤(國家代碼)。可自定這些URL(例如,從yourdomain.com/es改為yourdomain.com/spanish)。更改子目錄名稱不會影響網站的語言代碼。
- Publishing Status
管理每個 secondary locale 的發布狀態。可以延緩某些 locale 頁面的發布,同時保持 primary locale 活躍。更新在網站發布後可見。
如何在 Locales 之間轉換?
一旦在網站上新增了 locales,Designer 介面上方會出現一個地球符號的 dropdown,點擊即可選取要編輯的 locale 地區語言,並在 Designer 介面開始該語言的工作區(可轉換為 design mode, edit mode, preview mode)。
開啟 locale view 後即可進行以下調整:
- 在地化內容及樣式
- 在地化 CMS 內容
- 在地化頁面設置
未來也有機會再向各位細部介紹這些操作!
Webflow Localization 的收費級距
現在在 Webflow 是有開放免費 preview 這個新功能的,但如果要發布就需要購買 Localization 插件。
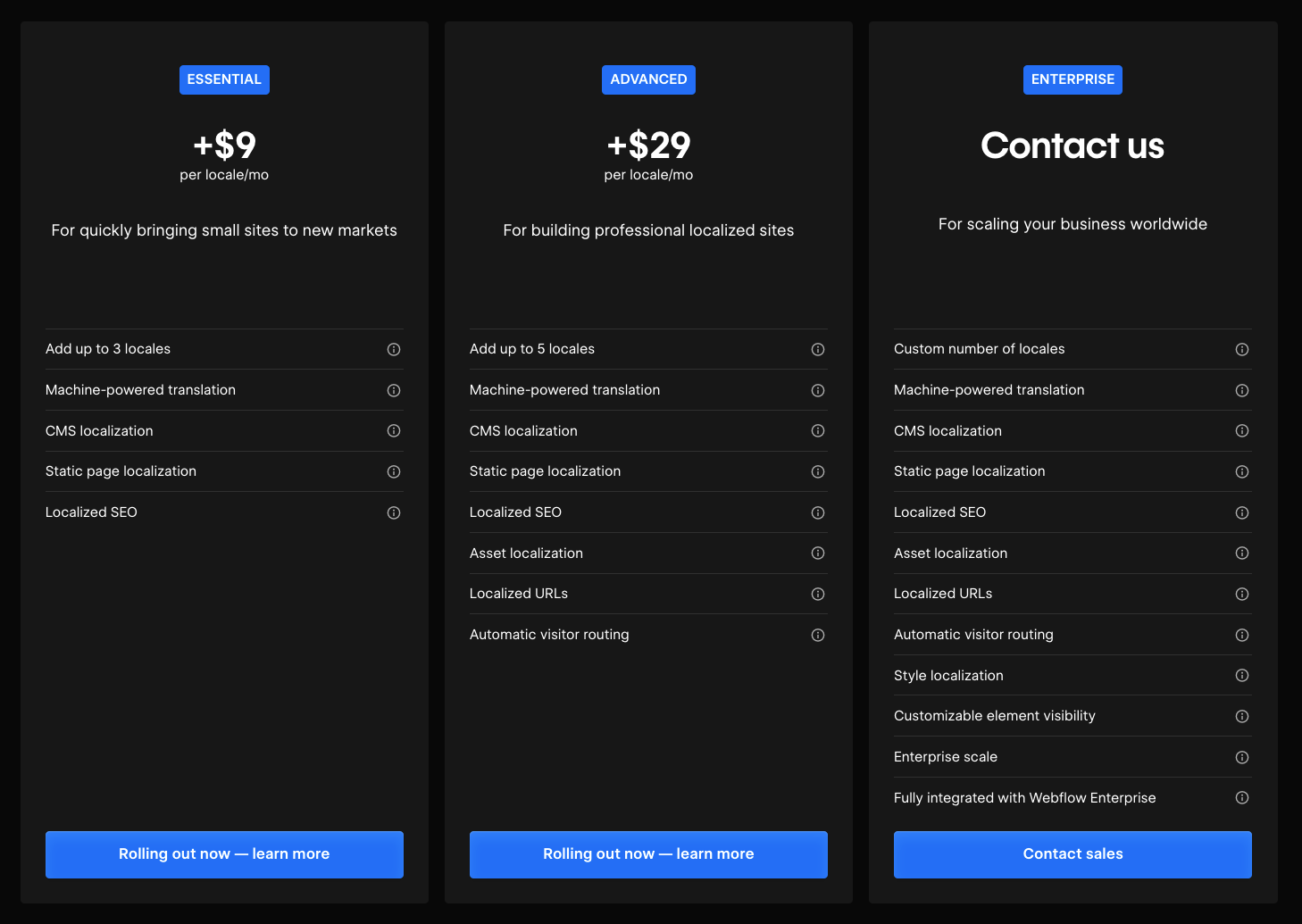
Webflow Localization Plan 有分為年繳或月繳,如果已經是 Webflow 付費用戶了,可以用以下「加購價」購入新功能(以美元計價))需注意的是:以下費用是按照網站數量計價,意即如果有一個以上的網站要使用 Localization,就需要倍數收費(幾個網站就會收幾筆費用),並且還會加上當地的稅率。


而圖表中可看到,Essential Plan 與 Advanced Plan 的差距就在於語言的數量、Asset 在地化、URL 在地化。如果是更注重細節,希望能完美符合各地使用者需求的話,可考慮直上 Advanced Plan,或是聯繫 Webflow 簽約企業版本。

Webflow Localization 有什麼優勢?
- 拓展觀眾群體:多語言網站能夠觸及更廣泛的觀眾,包括那些不講英語的用戶。這對於想要進入全球市場的企業來說尤為重要。
- 增強用戶體驗:當用戶能夠以自己的母語瀏覽網站時,他們的體驗會更加順暢和滿意。這有助於提高用戶留存率和參與度。
- 提升品牌形象:多語言支援展現了企業對多元文化和語言的尊重,這可以提升品牌形象並吸引更多的全球客戶。
- 改善搜索引擎優化(SEO):多語言網站能夠在不同語言的搜索結果中獲得更高的排名,這有助於吸引更多的國際流量。
- 競爭優勢:在許多行業中,提供多語言內容可以成為一個巨大的競爭優勢,特別是在那些競爭對手還沒有提供多語言選項的市場。
- 文化敏感性及包容性:多語言網站展示了企業對不同文化和語言背景的人的包容和尊重,有助於建立更廣泛的社會連接和理解。
整體而言,以在地化的策略經營網站是全球化的趨勢,對於寄望尋求國際擴張或在多元文化市場中脫穎而出的企業品牌來說尤為重要。透過 Webflow Localization 功能,企業可以有效地將其網站內容和設計針對不同地區的用戶進行定制,從而提供更加個性化和文化相關的用戶體驗,值得一試!
Webflow Localization FAQ
- Webflow 本地化多語系是什麼?
Webflow 本地化是一項功能,允許使用者在建立網站時輕鬆地將其翻譯成多種語言,以適應不同地區和目標受眾。 - 如何在 Webflow 中使用本地化(多語系)功能?
使用者可以在 Webflow 中設置多語言選項,然後將網站的內容翻譯成不同的語言版本,並根據用戶的偏好顯示相應的語言。 - Webflow 多語系對於網站的國際化有什麼好處?
本地化可以幫助網站吸引更廣泛的全球觀眾,增加使用者的互動和參與度,提高品牌在全球市場的知名度和可見性。 - Webflow 本地化多語系功能有什麼限制?
目前的 Webflow 本地化功能可能在某些方面有限制,如僅支持特定的語言列表,用戶可能需要考慮這些限制以適應其項目需求。
進一步了解 Webflow 本地化功能,請查看完整文章:Webflow 本地化.










