本指南介紹在設計團隊交付給你專案的 CMS 管理權限後,如何使用 Webflow 內置的內容管理系統 (CMS) 來管理網站的一切。而該指南包含 3 個部分:
- CMS入門
- 了解你的 CMS 架構
- 創建和管理內容
在網頁設計領域,CMS (content management system)代表內容管理系統。顧名思義,就是一個用於管理網站內容的系統。而CMS 的發明有兩個原因:
- 幫助“非技術”人員維護他們的網站
- 幫助每個人皆可以一致的設計發佈新的內容
Webflow 的 CMS 可以做什麼?
Webflow 的 CMS 允許你能夠編輯網站上的大多數現有內容,包括文本(或“副本”)、圖像、按鈕、鏈接等。它還允許透過 Collections 創建一些新頁面和 Blog 文章。
首先,當我們把專案轉交給你時,你會收到類似像下面這樣的Email:

你會收到這封電子信箱,代表團隊邀請你進入自己網站的CMS。當點擊這個 Join 按鈕時,就會被帶到 Webflow 的內容管理系統。
一開始進入它看起來就像網站的介面那樣,但請注意滑到最底部有一個灰色的橫條,有一個簡單的表格。

請輸入自己建立的密碼後會進到下面這個前台。

讓我們從左側的兩個選項卡開始介紹,頁面和集合。這些是 Webflow CMS 的兩個標準默認的選項卡。

正如上面截圖,“頁面” 選項卡包含網站目前所有的頁面列表。它將至少分為兩個以上的部分,看當初設計師是怎麼幫你規劃資料夾及 CMS 分類的。
- 靜態頁面(Static Pages ):這些是我們在的 CMS collection 之外所構建的頁面。這些通常包括主頁、關於、服務及聯繫方式等頁面。
- 收藏頁面 (Portfolio Pages) :這些我們在的 CMS collection 中生成的頁面,可以是 Blog、Portfolio、產品、團隊成員等內容。
而這個頁面選項卡允許你做幾件事:
1. 按名稱搜索頁面: 在搜索欄中鍵入頁面名稱以查找它。請注意,這是完全匹配搜索,它只搜索頁面名稱,因此您需要輸入頁面名稱中出現的一個或多個單詞。

2. 轉到該頁面: 只需單擊列表中的頁面名稱即可折疊頁面選項卡並查看頁面。到該頁面後,可以直接在網站內添加和編輯內容,就像在文本編輯器中編寫一樣。
3. 管理頁面設置: 點進來後可以管理一些頁面設置,例如 SEO meta 和描述、Open Graph 標題和描述以及 Open Graph 圖像等。

這些頁面設置對於 SEO 及分享連結非常重要,這邊讓我們更深入地了解每個設置的實際含義,以及如何充分利用它們吧。
在每個頁面的設置中,你可以創建和編輯以下特定於頁面的 SEO 設置:
元標題 (Meta title): 頁面的標題在其在搜索引擎中的可見性和性能方面起著非常重要的作用,因為
- 它能告訴搜索引擎該頁面是關於什麼的
- 搜索引擎用戶將點擊什麼來訪問你的網站。
請務必確認你使用的標題中是人們常用來描述你的業務的幾個字詞的類型。理想情況下,頁面標題的長度應約為 55 到 60 個字。

元描述 (Meta description): 描述允許你添加更多關於頁面的詳細信息(大約 150 個字符)。它對搜索很重要。
而搜索結果預覽部分顯示你輸入的內容在 Google 搜索結果頁面上的外觀。若任何文本在預覽中被截斷,需要修剪長度來適合搜索。
打開圖表 (OG) 設置
Open Graph 設置與 SEO 設置非常相似,不同之處在於它們被 Facebook、Twitter 和 LinkedIn 等社交媒體使用。如果你使用這些社交網絡中的任何一個,您就會多次看到 Open Graph 在工作中。
在大多數情況下,只需勾選複選框即可使用與 SEO 標題和描述相同的內容。如果你願意花一些額外的時間來填寫客製化資訊,也是可以的。Open Graph 也允許你指定要與標題和描述一起顯示的圖像。


Collections 選項卡與 Pages 選項卡非常相似,但它只列我們使用 CMS 創建的內容。當單擊一個集合時,會被帶到一個選項卡內,其中包含集合中所有項目的列表。 從這邊可以新增、修改以及發布新的 Collection 內容。

要開始在此集合中創建新項目,請單擊 + 新建按鈕並填寫項目的各個字段,請注意每個字段的文本和欄位要求。基本上我們交付時都會先把欄位挖好,後續維護只需要填寫內容即可。

當你在單個 Collection 項目中看到的內容將根據它所屬的 Collection 的結構而改變,基本上會有固定幾個元素:
- 返回按鈕(Back button):單擊此按鈕可返回此集合中的項目列表
- 查看項目按鈕(View item button):此淺灰色按鈕可折疊 CMS,以向你顯示當前正在實時網站上查看的項目。你可以在此處而不是在此面板中編輯其內容。
- 狀態(Status):顯示你正在查看的項目的當前狀態。狀態包括已發布、未發布和草稿。
- 草稿複選框(Draft checkboxg):若你尚未完成當前項目的創建或編輯,請勾選此復選框。當有人單擊“發佈”按鈕時,草稿的內容才不會被發佈。
- 更改日誌(Changelog):當您在 CMS 中進行更改時,它將記錄你更改的項目和頁面的數量,直到點擊Publish。若你有其他 CMS 用戶,可以單擊更改日誌以查看具有未發布更改的項目和頁面的列表,以及進行更改的人員。
- 查看站點(View Site):單擊此處查看您的網站。您可以使用您網站上的任何鏈接在此視圖中的頁面之間移動。
請注意當你要點擊“發佈”按鈕時,先確認你的操作是否都正確。當每次你在 CMS 中單擊發佈時,整個網站都會重新發佈。若你知道其他人也正在網站上工作時,請先詢問一下對方的進度,是否更新完成或是勾選草稿模式。
你的 CMS 可能包含表單選項卡。將能夠從 user 提交的表單中查看那些表單的訊息,你也可以將他下載成 CSV 文件(適用於所有主要電子表格應用程序的格式)中。

創建和管理內容
Webflow 的 CMS 為你提供了兩種方式來編輯網站上已有的內容:
- 在直觀的網頁上編輯
- 在 Collection 選項卡中
下面將向你介紹這些非常簡單的編輯方式,從頁面編輯開始。使用 CMS 在頁面上進行編輯雖然非常直觀,但有一些事情需要稍微注意。

首次登錄 CMS 時,你會看到實時網站的 CMS 面板(灰色條)折疊在屏幕底部。
若看到一些要調整的文案,只需將光標懸停在它上面。如果出現右上方帶有鉛筆圖標的淺灰色輪廓,您可以編輯該內容。只需點擊輸入框並開始輸入!
編輯文本的工作方式與在 Microsoft Word 或 Google Docs 中的工作方式類似,但文本樣式(粗體、斜體等)的工作方式略有不同。(雖然如果你使用過 Medium 或是 Markdown 軟體,你會覺得這種編輯方式非常熟悉。)

除此之外,也可以使用以下快速鍵設置文案的樣式:
Command/Control + B加粗
Command/Control + I斜體
Command/Control + K 插入鏈接
要使用組合鍵,只需按住 Command(在 Mac 上)/Control(在 Windows 上),然後按字母鍵(B、I 或 K),然後放開。

這邊告訴大家在網站文案中放入連結的幾個 tips及 ideas:
- 外部連結:將訪問者鏈接到網絡上的另一個頁面,通常在另一個網站上。
- 其他頁面:將訪問者鏈接到你網站的另一個頁面,通常可以網站menu中找到一樣的頁面。
- 電子郵件:將訪問者鏈接到他們的默認電子郵件應用程序。
- 電話:允許訪問者撥打你指定的電話號碼。
有時會想要同時刪除、歸檔或發佈多個項目,這時候可以單擊“select”按鈕來更改多個項目的狀態,就像在 Gmail 中一樣。如果想一次發佈多個連接的連接部分(例如一系列文章),應該是會非常方便。

總而言之,若你是唯一個在網站上使用 CMS 的人,那麼可以在 CMS 中進行良好的寫作、編輯和發布。但若編輯團隊不止一個,可能透過其他工具來編寫、共享、編輯和協作內容會是更好的選擇。
為什麼?嗯,有一個很大的原因就是大多數寫作工具都提供更詳細的協作和編輯選項,例如追蹤和評論。
請務必記住這些快速鍵,會讓你在編輯任何文案時能夠更快掌握。
Command/Control + B 加粗
Command/Control + I 斜體
Command/Control + K 插入鏈接
Command/Control + Z 上一步
*在 Mac 上使用 Command,在 Windows 上使用 Control。
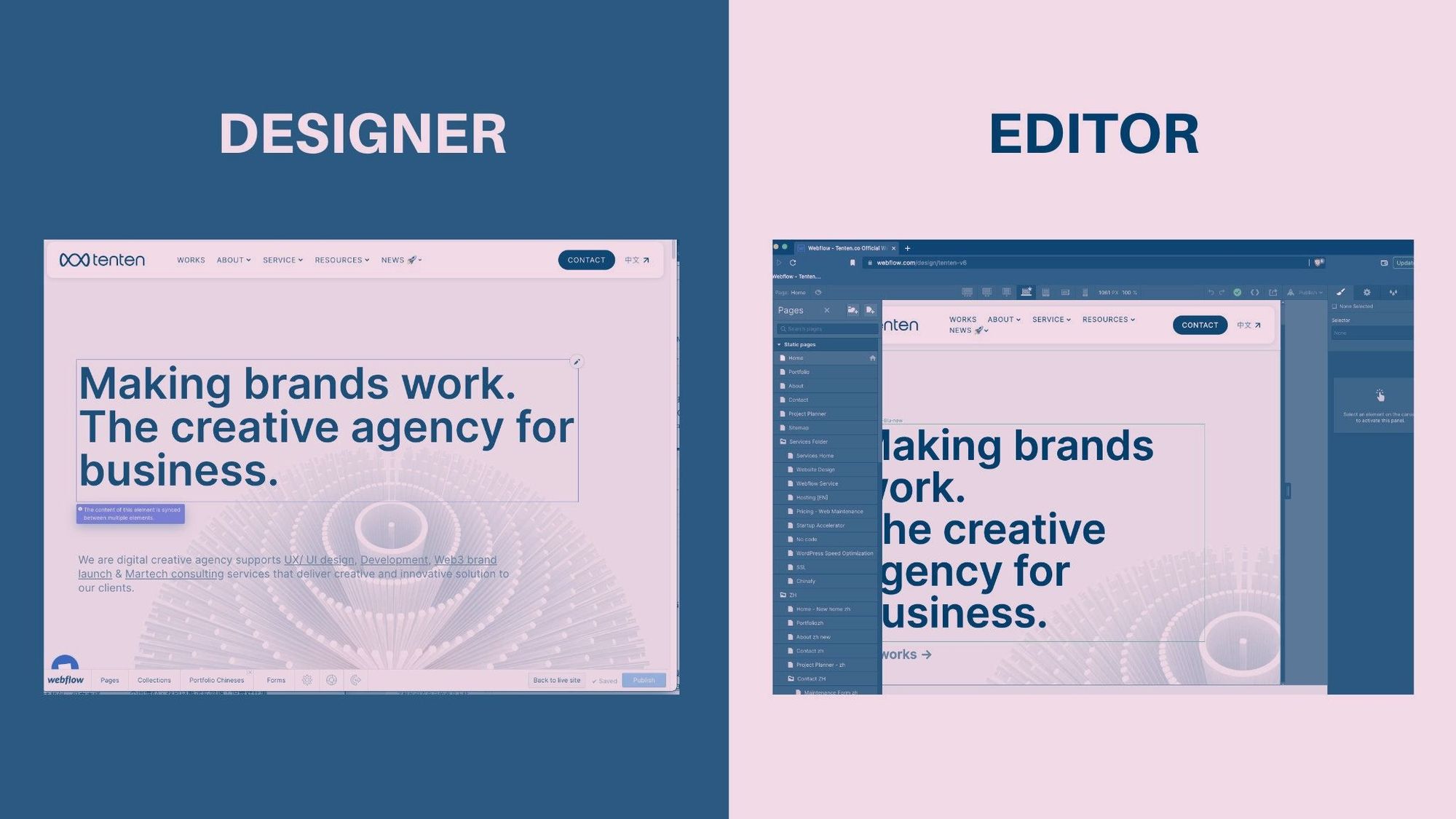
這跟本來的設計師介面也差太多了吧?
是的!Webflow 甚至把複雜的前台都已經簡化到不行,讓客戶可以透過超級直觀的介面去編輯、調整文案或圖片等資訊。請千萬要記住,客給戶使用的編輯器介面與設計師自己使用的編輯方式是完全不同的!當你在交接給客戶專案時,記得把這篇的概念也分享出去吧。

學習 Webflow 權威指南 - 來自 Tendmy
Tendemy 學院旨在協助設計師創造一個成功而充實的職涯,我們將教會您實現目標所需的熱門設計技能與思考。