很多人將 Webflow Designer 和 Webflow Editor 混為一談,甚至不知道有 Editor 的介面,其實兩個完全不一樣,功能也不同。要開始 Webflow 網站開發之旅,你必須需要了解兩者之間的區別。

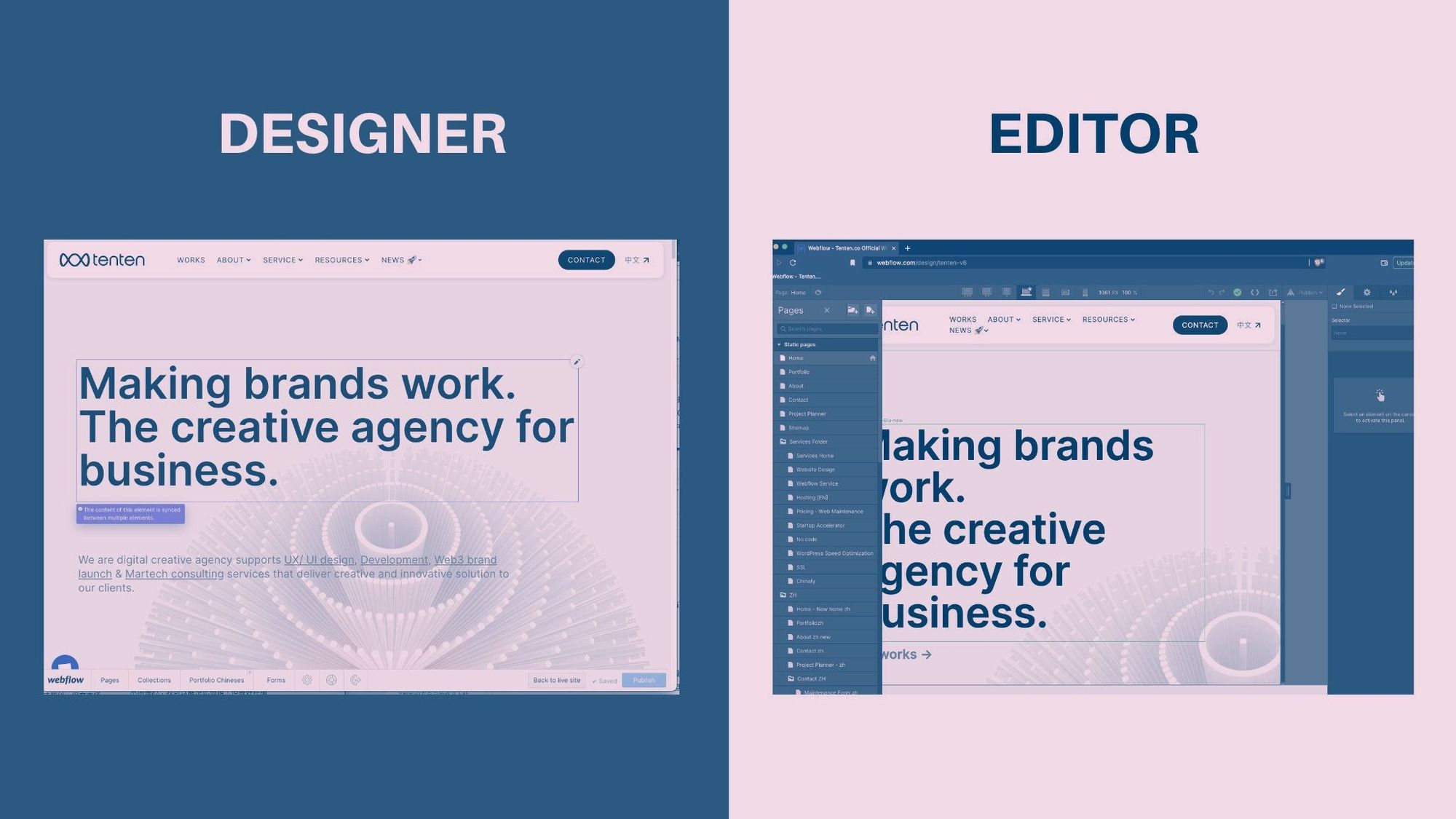
Webflow Designer 設計師介面
首先是 Webflow 設計師介面,其負責創建網站設計和其他重要元素,包括網站結構、互動動畫和你要放在頁面上的內容。它允許編寫自定義代碼來製作網站和其他頁面,像是 Landing page、prototype 等。
Webflow Designer 介面完全是基於可視化代碼的後台操作。換句話說,若你不會或是不想編寫任何代碼,基本上你在這個前台也不會看到任何代碼。只需要透過直觀的拖放界面來組合和排列視覺元素即可創建網站站點。在這個過程中,Designer 介面會自動為你編寫乾淨且符合語義的代碼(前提是你的 class 命名都是正確的)。換句話說,一旦你用Webflow 完成了網站開發,基本上他會為自動的編寫網站的完整的代碼。
與舊的網站構建器相比,Designer 介面更加直觀,尤其是對於不知道如何 coding 的人來說更是如此。不過想要讓你的網站看起來更佳專業,還是必須接受培訓並了解如何充分利用 Webflow。
Webflow Editor 編輯器
Webflow Editor 主要是針對的網站內容來改寫。換句話說,只能透過 Webflow Editor 來編輯和管理內容,而無法編輯設計、動畫、結構等。編輯器介面是一個內容管理系統 (CMS),具有用戶友好的界面和一組用於管理和優化已發佈內容的工具。因此,它可以幫助你進行頁面搜索引擎優化 (SEO),並確保網站在 Google 和其他搜索引擎上的排名更高。
Webflow Editor 的最佳之處在於,可以讓協作者一起管理網站內容,像是行銷團隊成員或是業務團隊,以便他們可以對網站進行實時編輯,而無需讓工程師參與其中。
先前我們也有寫過一篇文章是關於 Editor 的詳細說明,大家可以看一下唷!

設計師介面和編輯器介面之間的主要區別

Webflow 真的徹底改變了我們一直以來創建網站的方式,在視覺和內容方面也能夠很簡易的去更新。兩個主要不同的介面工具可以幫助你以簡單直觀的方式開發和編輯網站。請千萬要記住,客給戶使用的編輯器介面與設計師自己使用的編輯方式是完全不同的,不要再把兩個介面搞混囉。
學習 Webflow 權威指南 - 來自 Tendmy
Tendemy 學院旨在協助設計師創造一個成功而充實的職涯,我們將教會您實現目標所需的熱門設計技能與思考。