AI 作為新時代的浪潮
自電腦科學開始發展以來,還未曾有過像現今 AI 軟體蓬勃發展的盛況,所有的科技話題都圍繞著 AI 打轉,一邊期待著 AI 帶來工作上的便利,一邊焦慮於對於未知新科技的發展,各行業也逐步思考 AI 在產業中的角色。而 AI 對於網頁開發的發展也有著非常大的前景,除了幫助工程師進行自動化的任務之外,更可以幫助網頁優化 、提供更好的使用者體驗,以下就來看看網站製作工具 Webflow 導入 AI 之後將推出哪些新功能吧!
用 AI 做網頁開發
如果要用 ChatGPT 做成網站,ChatGPT 可以幫忙生成 HTML、CSS 程式碼,如果想簡單做搜尋引擎,也都可以直接從 ChatGPT 得到整個段落的程式碼, 甚至是想做 3D 互動物件,都能夠輕鬆獲得程式碼,但問題就在於,取得程式碼之後,下一步是什麼?如果要讓設計師、網頁設計人員使用這些程式碼,似乎還是需要一個從頭開始架站的基礎。
Weblow 現正開發中的 AI 新功能:優化 Webflow 學習旅程
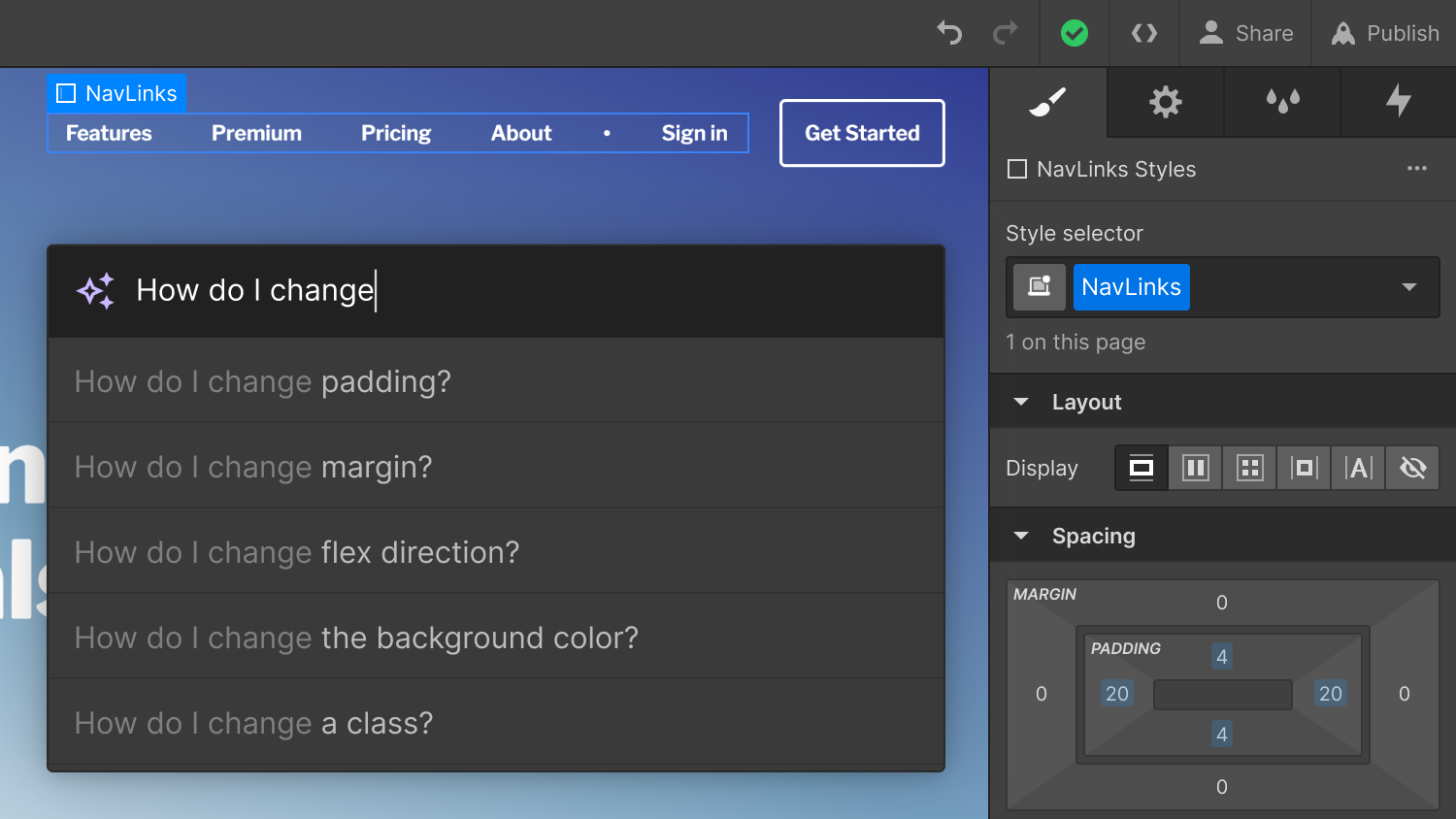
Webflow 日前才剛宣布正在開發軟體中的 AI 功能,未來在著手製作網頁卻遇上問題時,不再需要跳出去 YouTube、論壇、官網等等查找資料,而是可以直接在 Designer 介面獲取答案。只要在對話框輸入問題,AI 就能夠針對特定需求整理 Webflow University 以及其他幫助文案的內容,進行回題以及疑難雜症排除。

Webflow AI 輔助功能:加快製作網頁的整體工作流程
就如同 Github 有 Copilot 這樣的 AI 程式碼工具, Webflow 的 AI 工具也致力於提供使用者更順暢、不被打斷的工作流程。以下這幾項功能將大幅提升未來 Webflow 的使用者體驗:

- 簡單的指令即可快速生成、調整、彙整 CMS 內容
- 針對現有頁面內容,自動生成優化的 SEO 設定
- 自動生成圖像 alt 標籤以優化網頁可訪問性
- 在資源面板中以文字自動生成新圖像
- 於客製化程式碼區域以文字自動生成程式碼
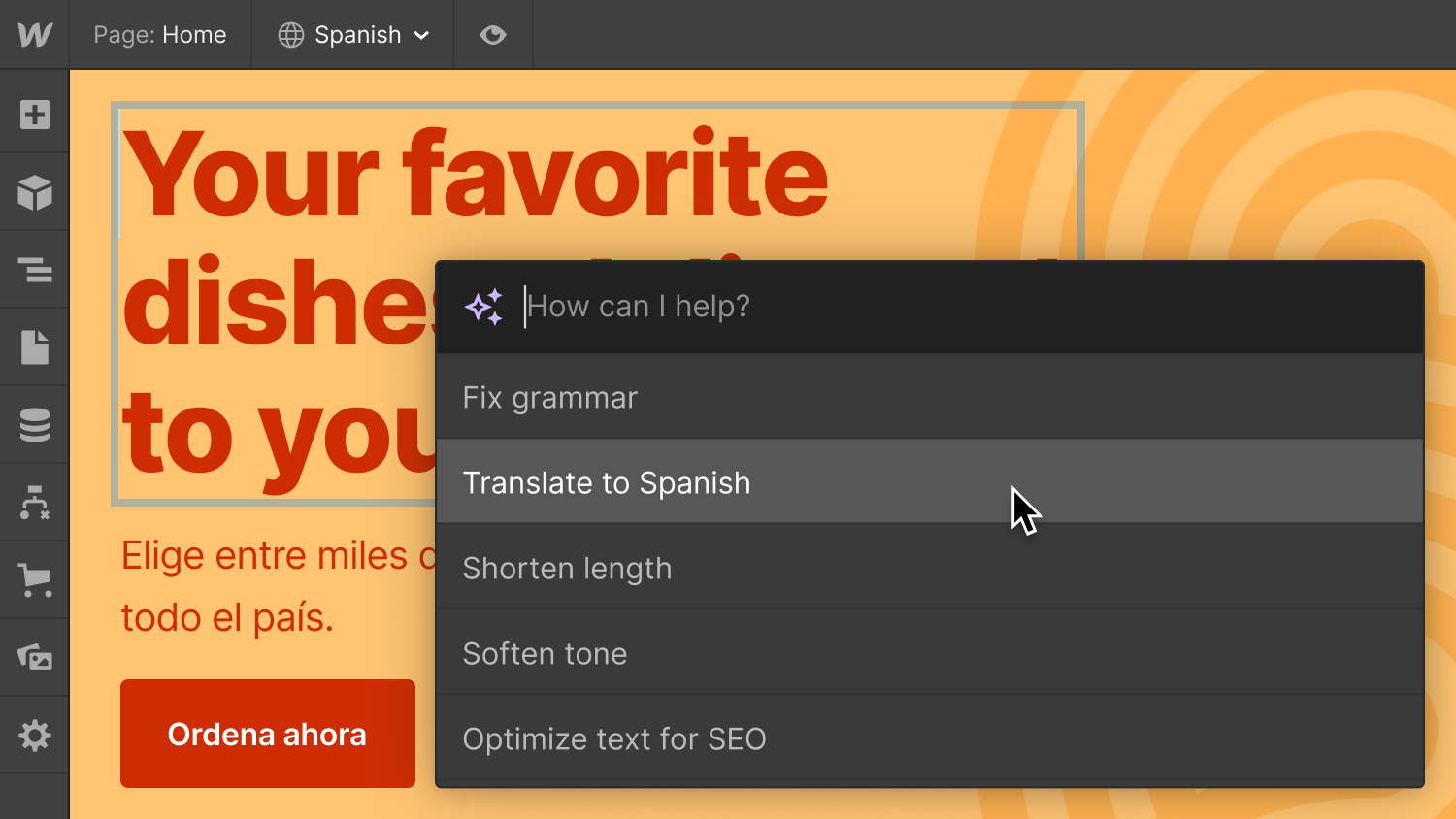
- 將內容快速翻譯成不同語言
除了圖像、文字生成之外,有關樣式、內容的調整也可以透過 AI 直接在畫布上實現。

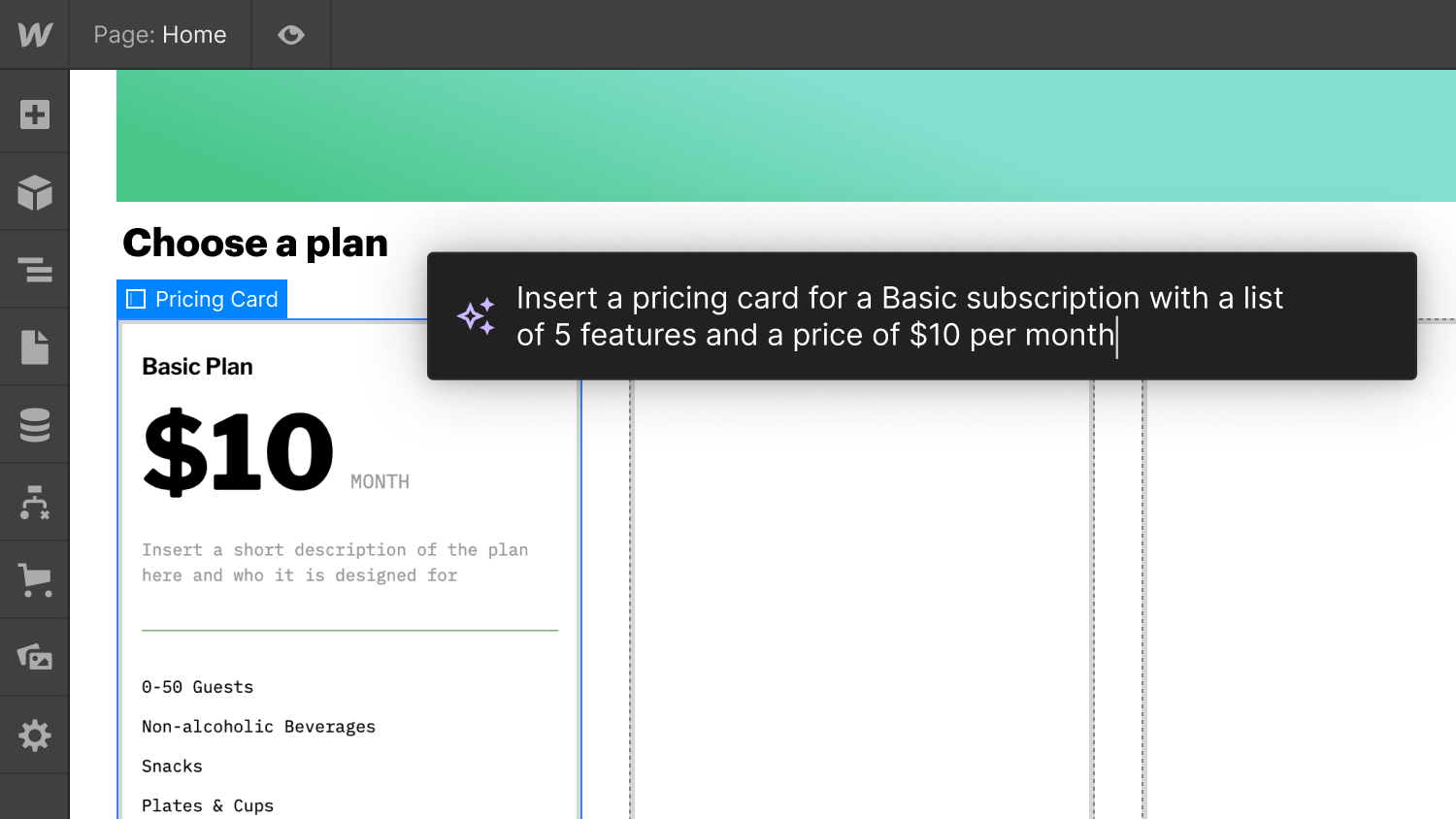
- 以文字生成新設計元素、零件、區塊等網頁材料
- 一次性調整多個元素,修正樣式及內容
- 針對周邊內容自動擴展多變設計樣式
Webflow 的 AI 輔助工具將加速個人工作效率,讓寶貴的時間能夠真正用在創造出獨特、實用的網站上。使用輔助工具將使專案時程縮短,上架時間更快,有助於省去重複性任務,專注於創新。
Webflow AI 客製化模板
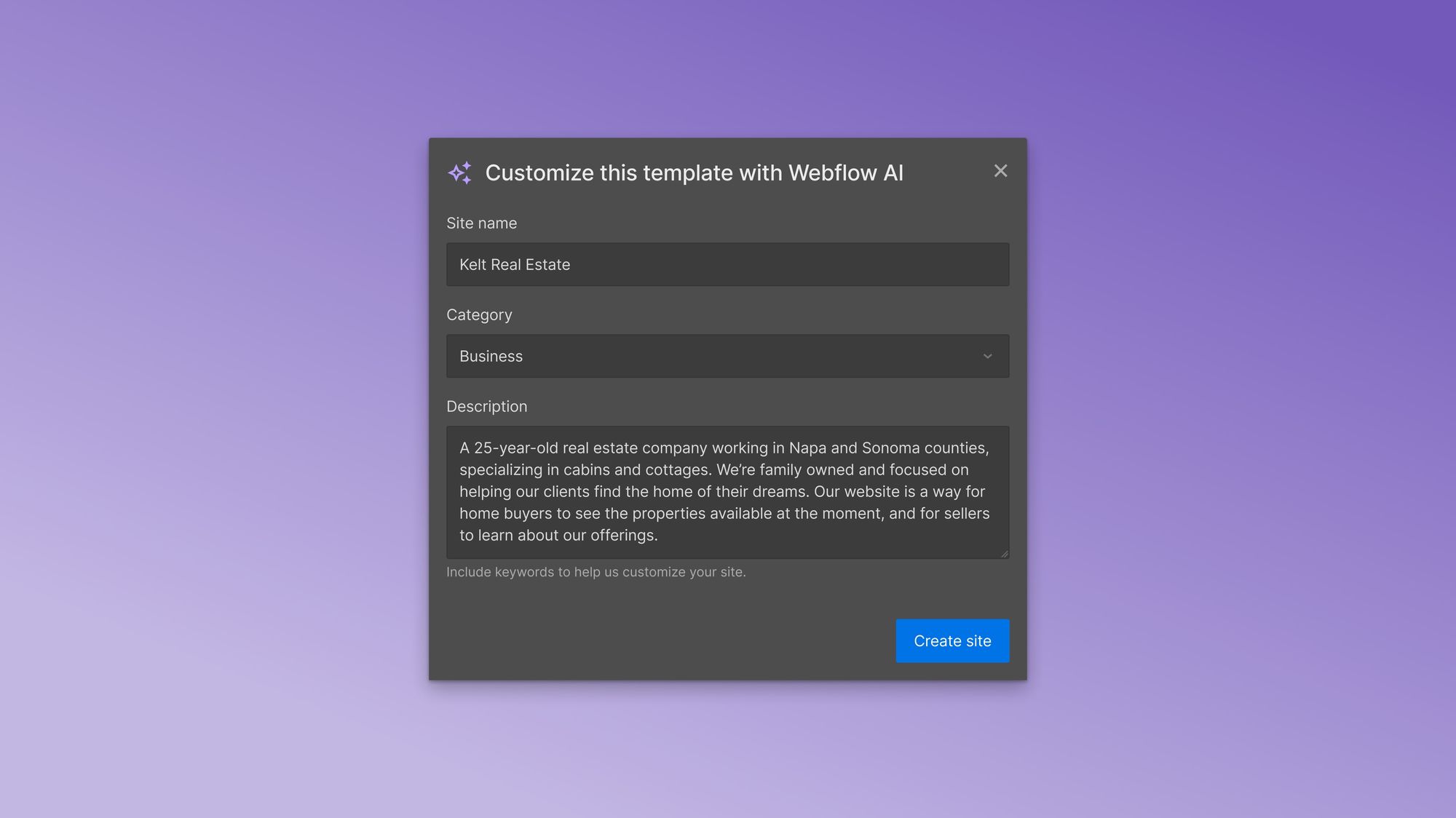
如果是 Webflow 的初學者也不必怕不知從何下手,如果能快速從一個簡單的設計出發,接續用 Webflow 其他強大的功能執行開發,事情會變得簡單好辦很多。Webflow AI 輔助工具能讓使用者預先以文字描述所欲創建的網站型態,自動生成符合企業、品牌的網站模板,打好網站基底並減少後續調整的時間。

給 Webflow 一對翅膀的 AI
Webflow 一直致力於打造一個友善的網站開發平台,提供不會寫程式的使用者也能有獨立建構網站的力量。而在 AI 的進步之下,Webflow 能夠更快的達成這個網站建構普及化的目標。AI 所帶來的轉變是網頁開發史中的里程碑,也開放更多機會給設計師與視覺工程師,就如同 Webflow 先前將需要 coding 的網頁開發解放出來,提供一個更視覺化的介面供使用者操作,未來 AI 也會促成這樣深刻的轉變。
我們相信 AI 一定是開啟更多創意、開發潛力的關鍵,讓更多人得以建構、上架他們充滿影響力的網站!一起期待未來幾週後,Webflow AI 的推出吧!










