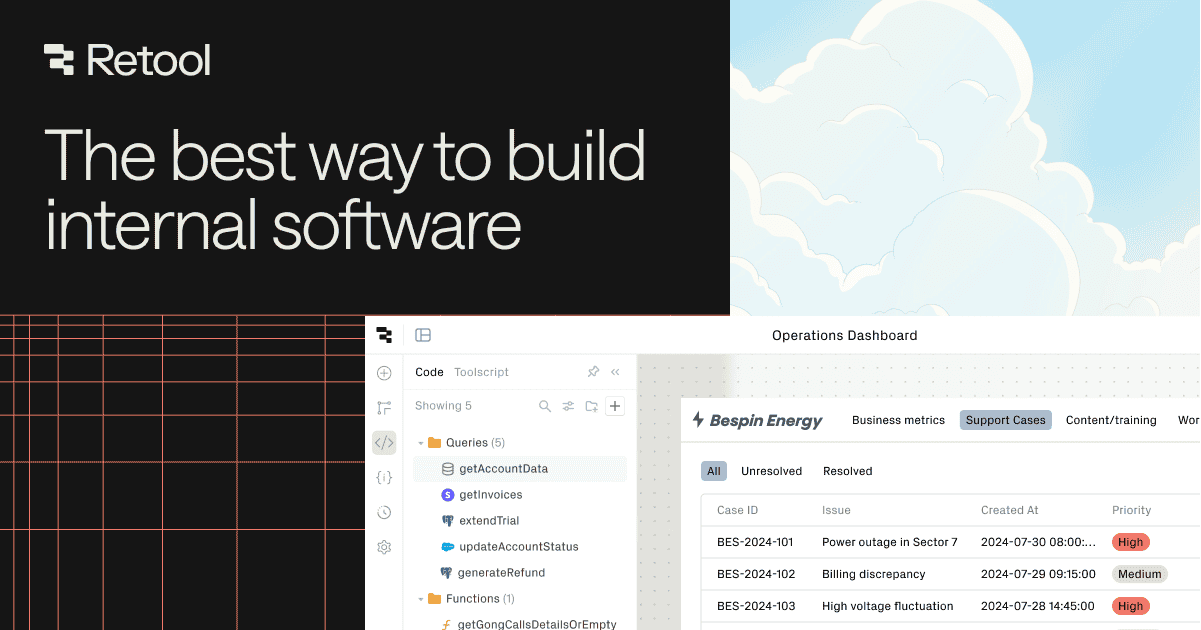
簡單介紹 Retool
Retool 是一個低代碼的應用程式構建器,跟大部分的無代碼、低代碼軟體相同,只要透過拖放及簡單的視覺化模組來建立 API、邏輯和工作版來結合並設計你的數據庫及工作流程。開發人員可以根據需自定義代碼來進行開發,且用它來建立內部的工作流程,幫助公司其他人員按照標準的方式來工作,將生產力提高 10 倍。
為什麼需要 Retool
開發軟體的過程通常是非常貴的,從零開始構建的成本花費更是如此,開發人員必須考慮到編碼、DevOps、來回測試等。如果我們分解 Retool 的管理儀表板的功能,你會發現有關於用戶角色、CRUD、報告等,透過調整組和業務邏輯,低代碼工具絕對能再開發的過程中幫助你加速。
更快的轉到生產時間
從低代碼工具上開發比從頭開始構建要快,因為更快的迭代也代表著更快地獲得最終用戶所需,加上主要的核心工作量和集中的工作時間,大多數模組會
比一般的開發人員的自定義構建要穩定得多。但這絕對不是說一般的開發人員不好,因為實際上要聘請專業開發人員非常不容易,且專業開發人員他們喜歡解決具有挑戰性和影響力的問題,而不只是像管理儀表板那樣重複開發跟找答案。
社群論壇
大多數產品都會與社群討論區一起成長,很多時候我們面臨的大多數問題中,其他的創業者、工程師之前也已經面臨過,大部分的答案都可以在 Github issue、StackOverflow 或其他技術論壇等社群討論區上找到。尤其是這些低代碼的工具更是如此,相較於一般開發人員對於傳統開發方式的問題,我們更常看到很多使用者來詢問 Retool 設定的場景及方法,而社群論壇也代表著大部分使用者的問題與心聲。
有哪些 Retool 應用的例子
Retool 可應用的例子超多,從 CRM 功能的追蹤 KPI 工作版、SQL Server設定、表格、列表、圖表、表單、嚮導、地圖、客服分析等,都可以透過 Retool 的工作版去處理。另外 Retool 具有高度的靈活,因此不會受到現有的編碼內容限制,幾乎可以編寫任何 JavaScript。
另外 Retool 還有一個很重要的功能是客戶的數據及使用情況管理。由於公司可能本身就有一些儲存的數據,但每次業務人員想要拿取數據,都必須再透過工程師申請,對於業務人員來說非常不方便。若公司有使用 Retool,透過層級設定,業務人員也可以自己瀏覽這些數據,當然也包括一些產品的後台管理等。
了解更多 Retool 的實際應用:retool.com/use-cases