UI/UX必備工具,一起來看看我使用了一年的認識跟心得
由於我是從平面設計轉換跑道到UI/UX的,在去年進到転転之前唯一使用過的UI工具是Sketch,那時用來練習Daily UI及做作品集,而且還不是很熟練,偶爾使用上不順還會偷用Illustrator做介面(不好的示範)
後來因為転転使用Figma做介面設計才有機會接觸到這個工具,以下就來介紹幾個團隊使用上覺得方便的地方
入手Figma-基本功能介紹
大部分功能像是圖層(Layers)、工作區域(Frame)、形狀(Shape tools)、鋼筆(Pen)等較基本的都跟Illustrator很相似,Figma還更直覺,我列出了幾個平常常用的基本工具

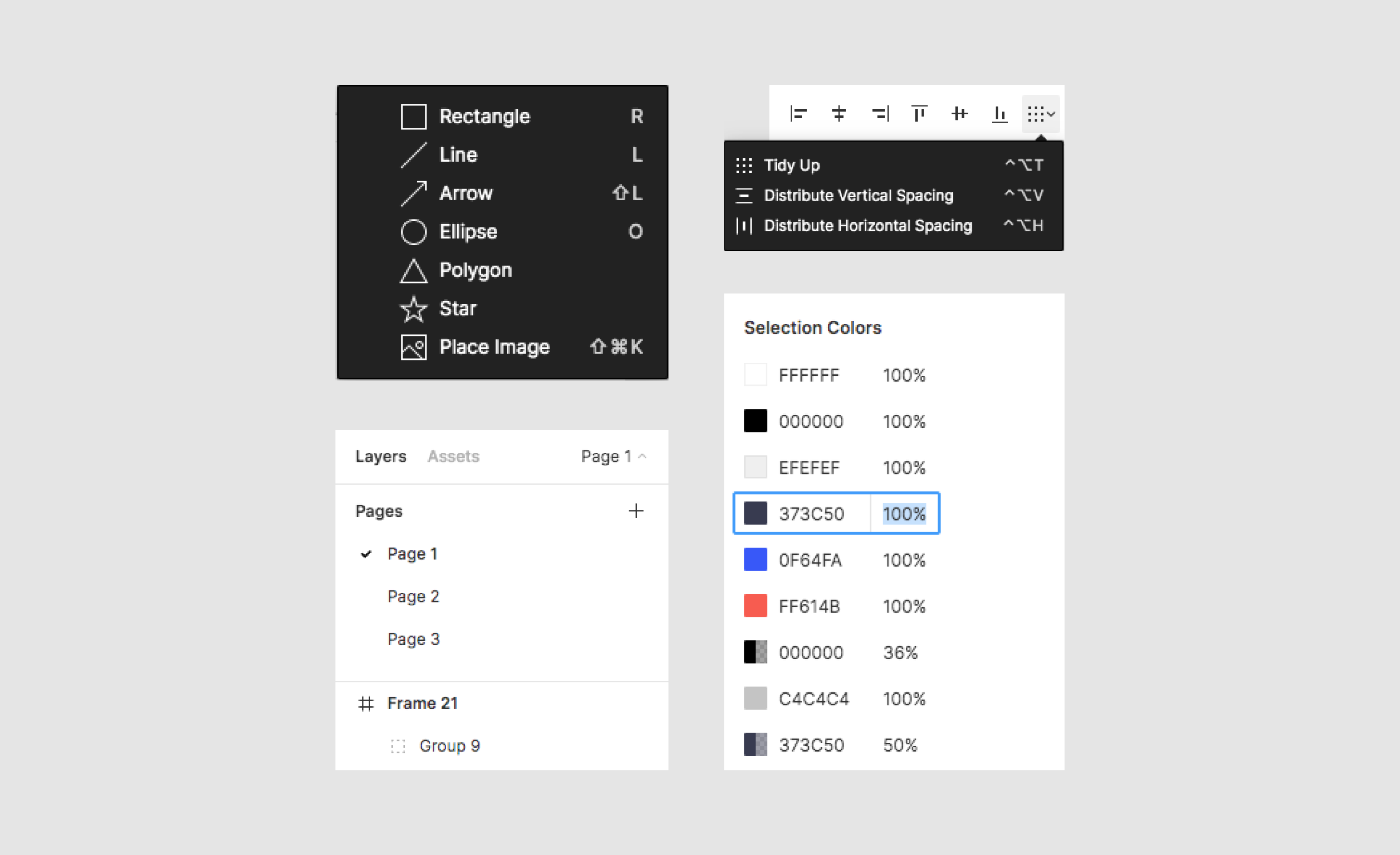
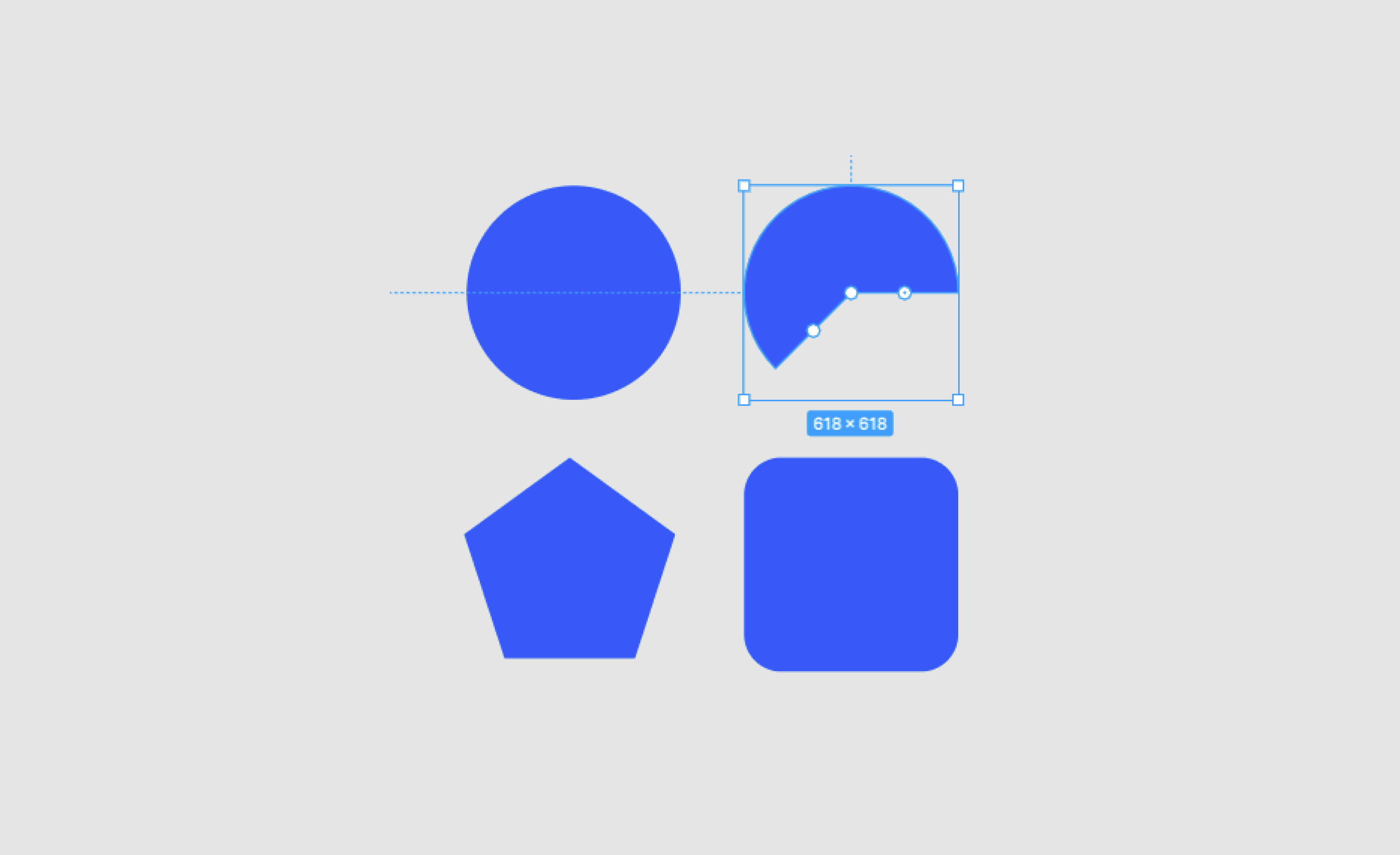
a. Shape:圓角、角度、顏色及效果等設定都可以在右側邊欄完成

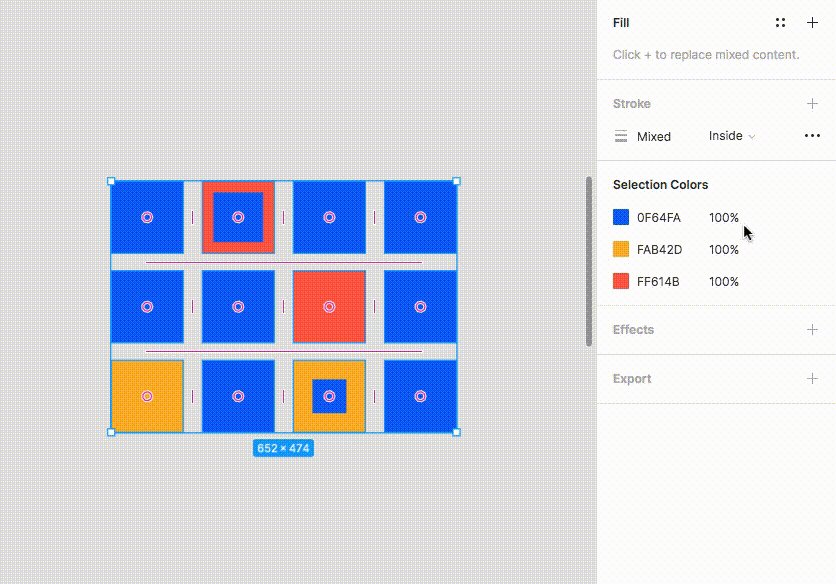
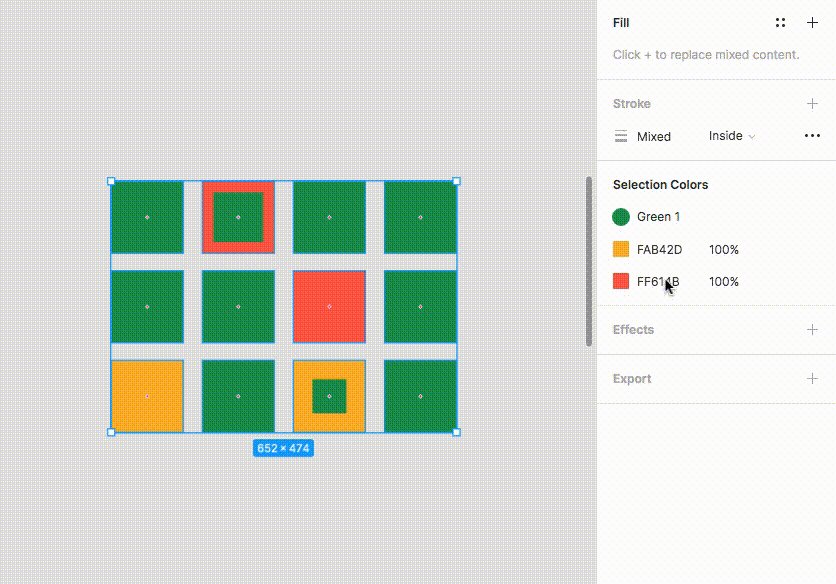
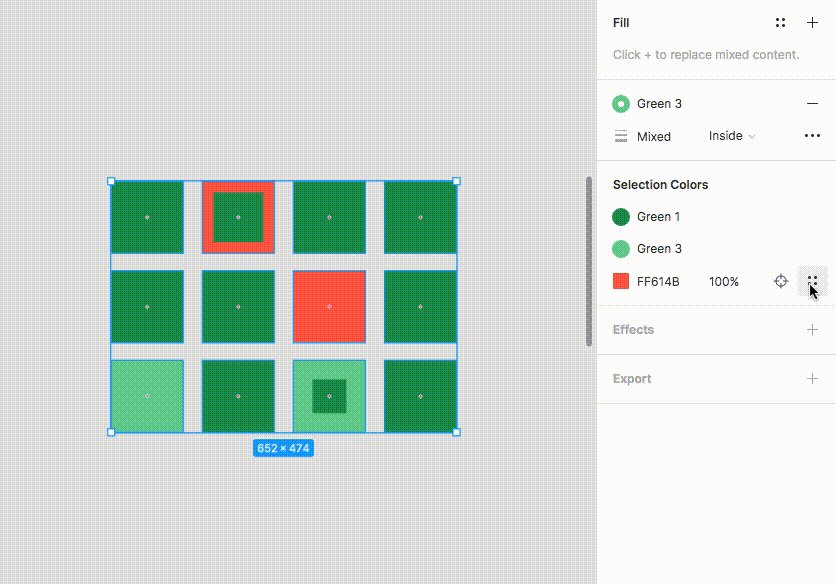
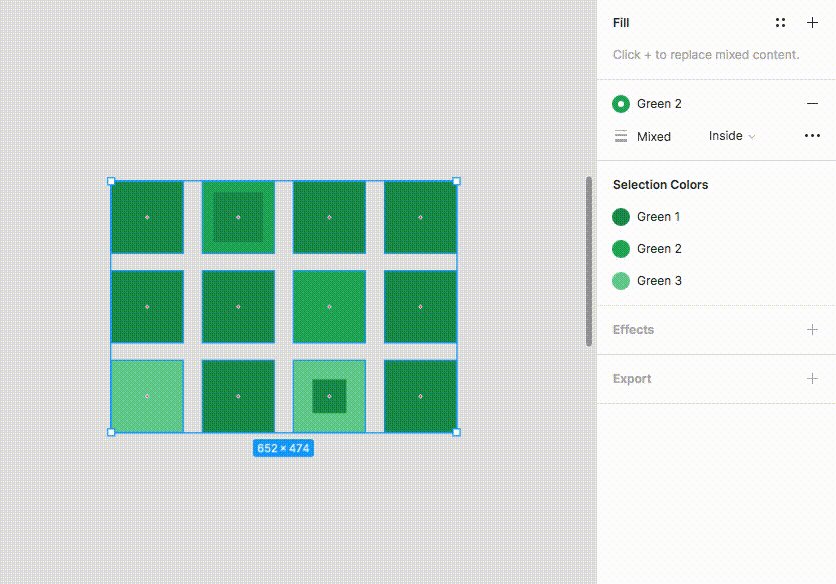
b. 顏色:最近新增了Selection Colors的功能,不管要一次置換大量顏色或改變相同顏色都很方便,在Color styles可以建立專案自己的顏色系統

c. 對齊:除了一般的置左置中還有tide up功能,可以幫你對齊整個區塊不論橫豎,還有說到對齊就不得不提起的功能Auto Layout,建立自動排版後新增的物件都會自動對齊,在排大量的區塊時非常方便的工具

Figma使用上自由度很高,但因為這樣在圖層命名或建立Assets及Groups上也要很仔細,否則最後整理起來會很痛苦,優點是介面簡潔,工具也一覽無遺,非常好上手
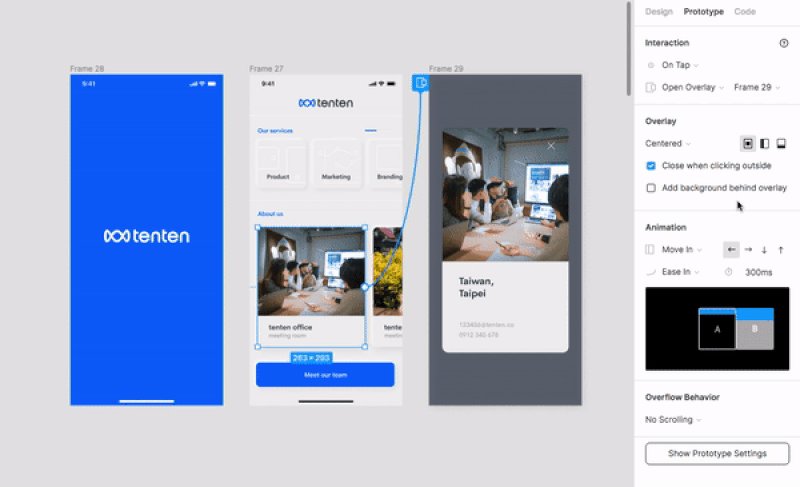
UI/UX必備-強大的Prototype功能

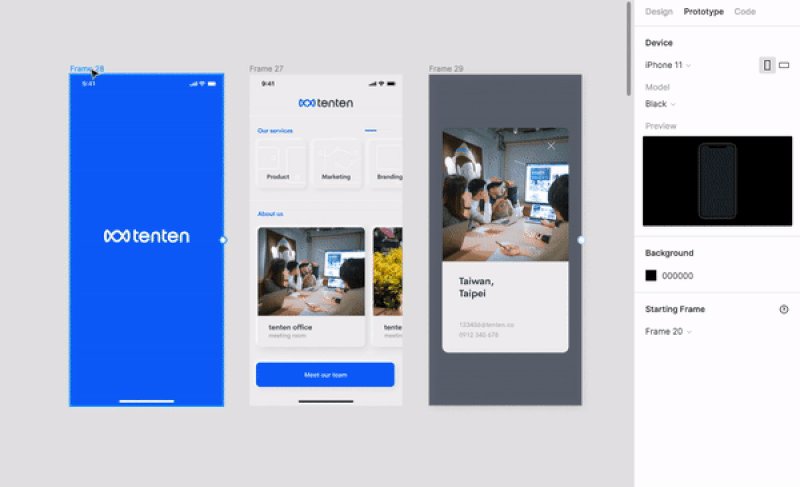
在設計好介面後,不論是要跟客戶提案,與開發溝通及做使用者測試,都需要做成可互動的原型,因為我沒使用過其他Prototype的工具,所以這邊只就Figma我覺得好用的地方來分享

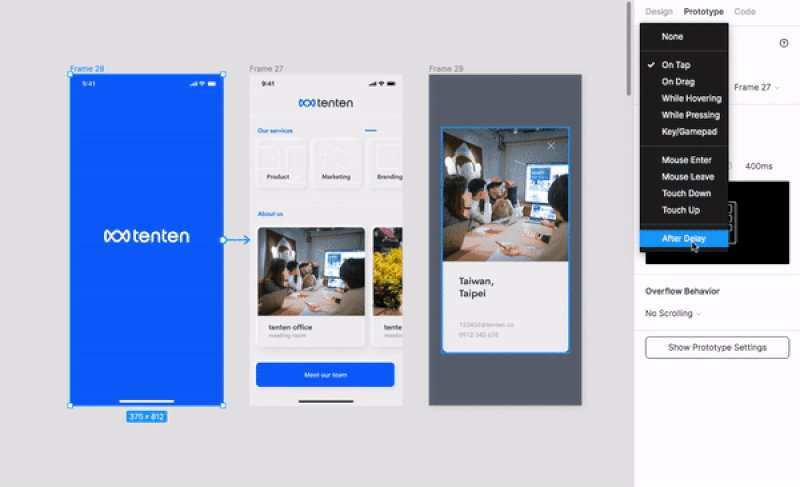
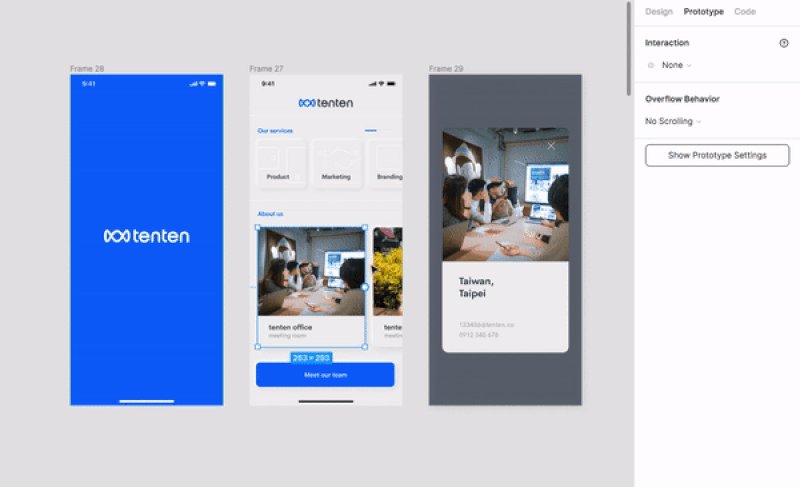
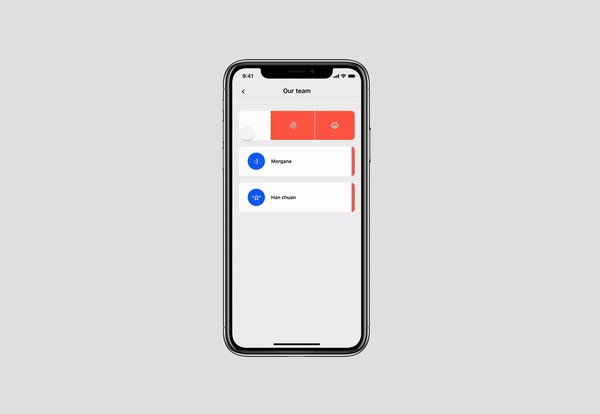
a. 直覺的設計:將節點連在一起就可以形成你想要的動作,超方便快速,只要再加上一點設定像是畫面進入的方向,就能完成簡單的原型

b. Smart animation:把兩個名稱相同的物件相連,就可以自動轉換,再加上After delay也可以用來做簡單的motion

c. Figma mirror:下載Figma mirror app就可以把Prototype投射到手機,做使用者測試時非常方便,也可以使用電腦直接播放
Prototype功能簡單好上手,只是有時會有連不到的bug,除此之外基本操作app的動作都可以完成,在製作Prototype時圖層順序跟物件的命名很重要,尤其是在使用Smart animation時,他會偵測相同名稱及順序位置的物件來做動態,運用得好就可以做出相當精緻的原型
擴充Figma-使用Plugin做稿更方便

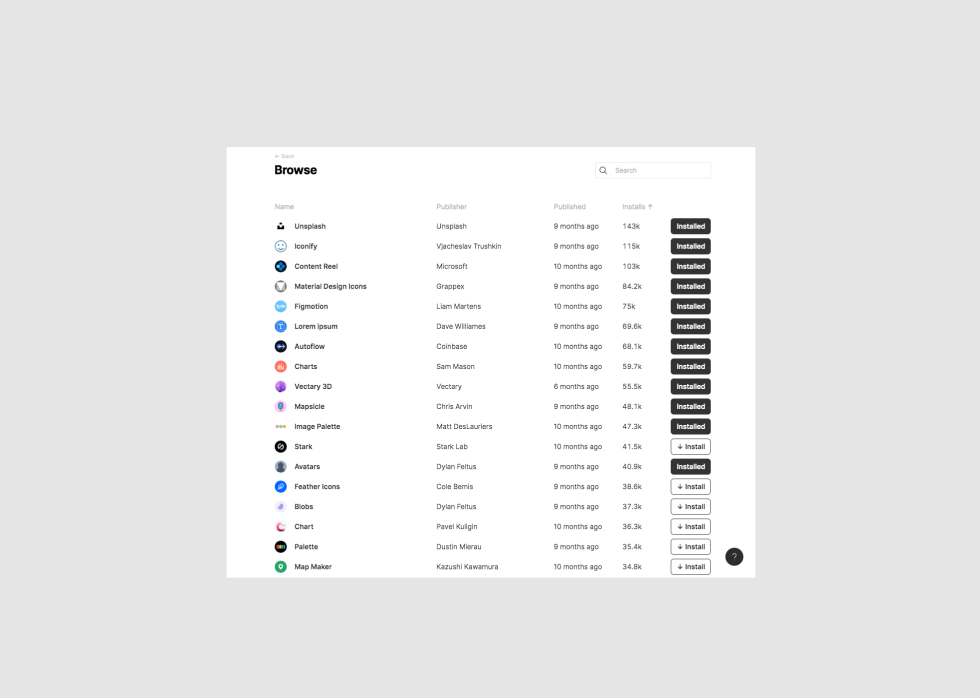
Figma除了原本既有的功能外,還開放用戶製作插件供大家安裝,下面就來推薦幾個團隊常用的插件

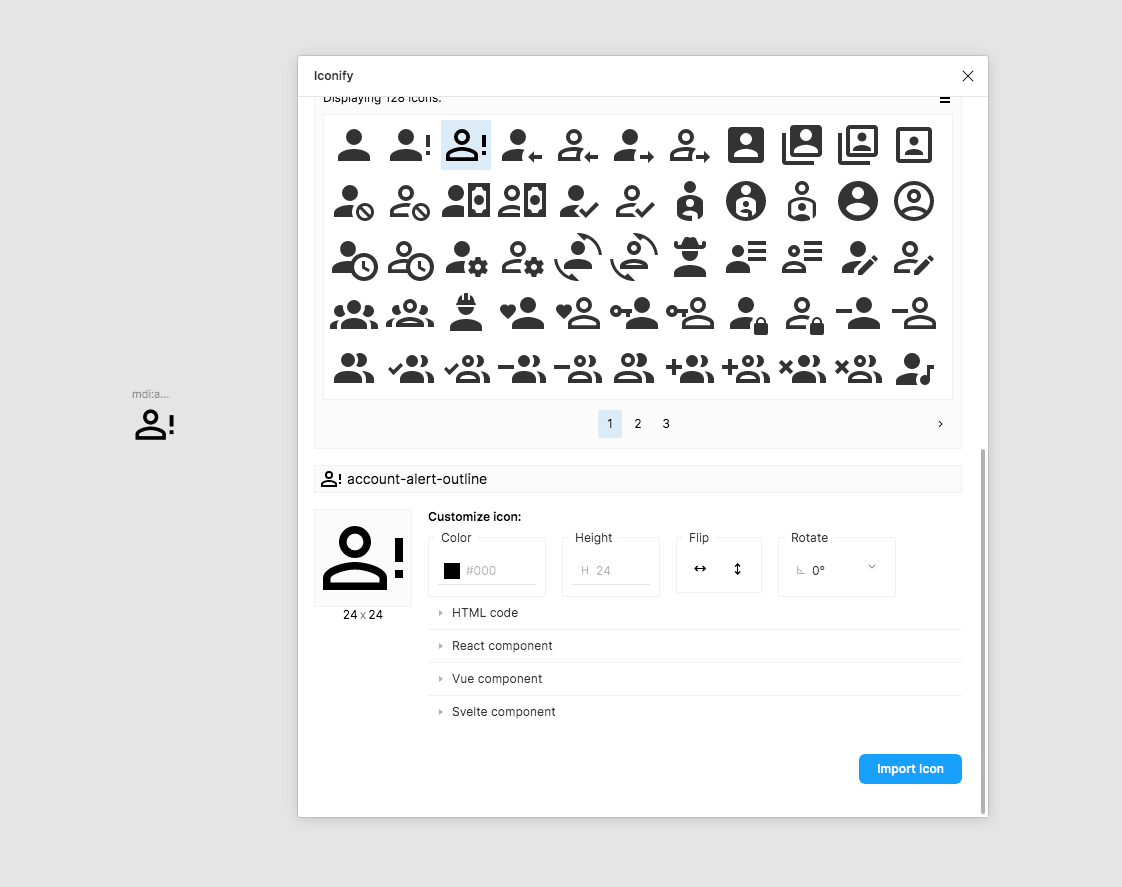
1. iconify
裡面有很多icon包括常用到的Material design icons,可以直接輸出到figma中,在查找跟使用上非常快速

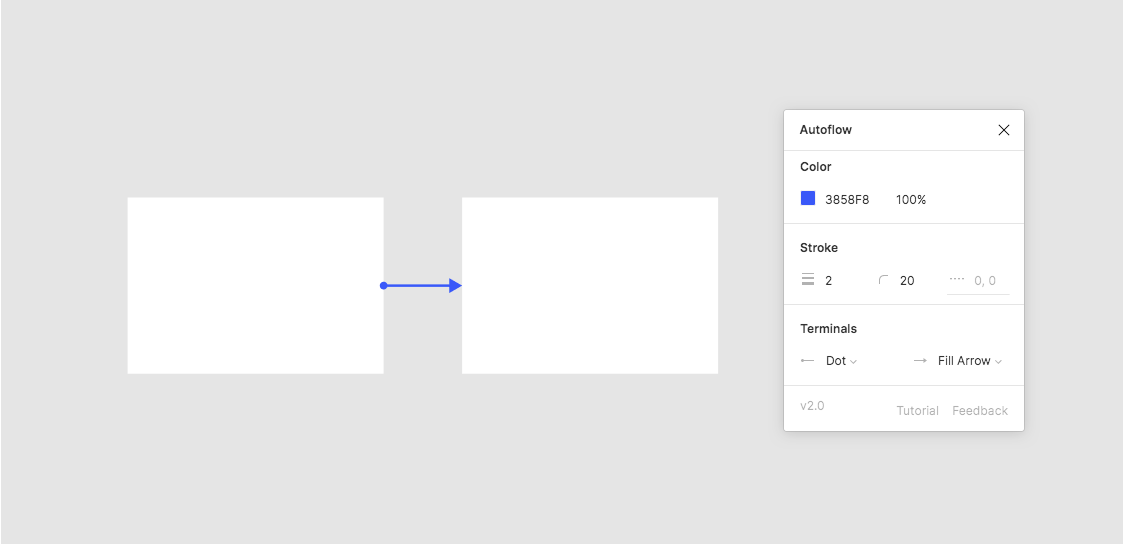
2. Autoflow
自動幫你連箭頭,做架構必備


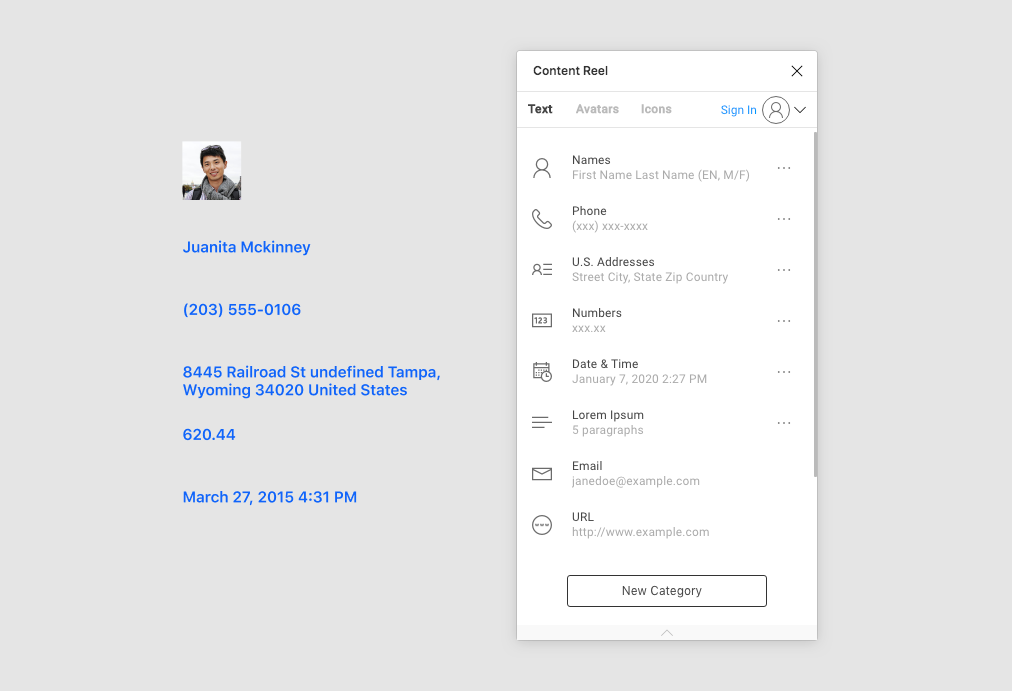
3. Content Reel
有時候做設計時還沒有文案內容,Content Reel可以幫你快速生成假的內容像是手機號碼、時間、文章甚至是假的頭像照片也可以
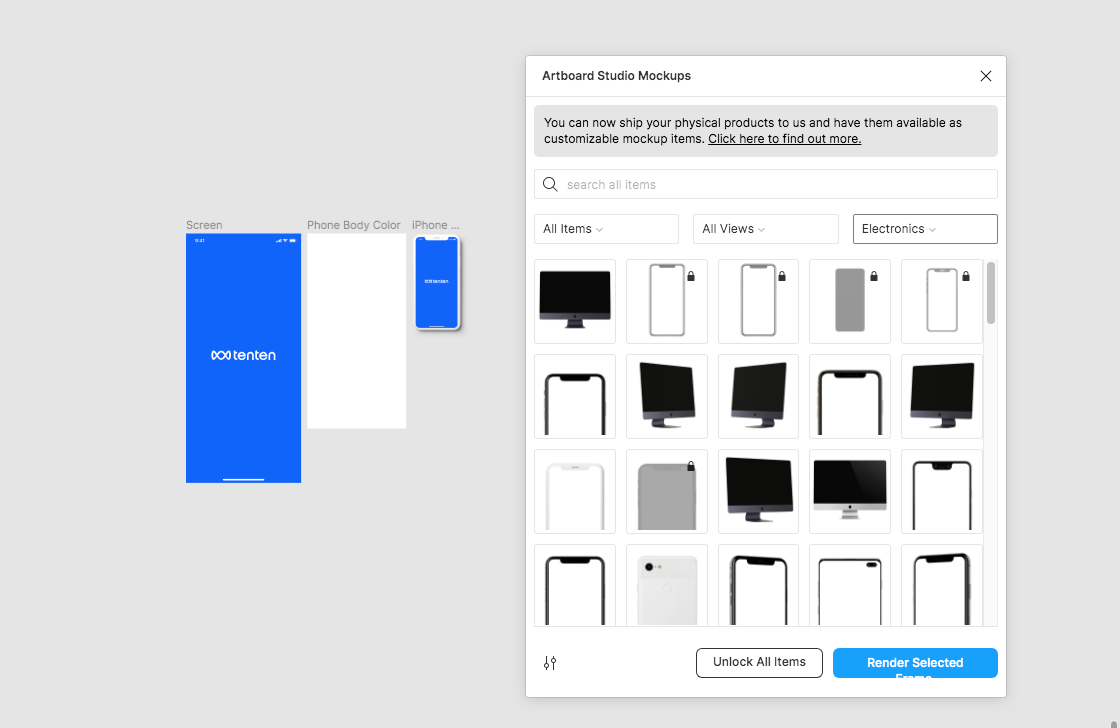
4. Artboard Studio Mockups
快速生成mockup的工具,也是我最常用的plugin,裡面大部分基本的設備都是免費的,較進階的也可以升級購買
Plugin有個缺點是一次只能使用一種,但有plugin已經像開外掛一樣只是你一次只能開一個外掛,之前做稿時常常用了很麻煩的方式做完後才發現原來有個plugin可以直接幫你完成,就有種相見恨晚的感覺,所以多認識幾個plugin真的會方便很多
結語
Figma的介面簡單,製作原型表現得非常出色,速度上除非內容很大量不然用起來也很流暢不太會有當機的問題,自動存檔功能非常強大(這兩點完勝Illustrator),而且在跟客戶過稿時也只需要傳送一個連結,客戶可以直接在上面留言溝通,可以加快整個流程省下很多時間
之前曾遇到客戶希望可以有版本的控管,就找到Figma有Version history可以自動儲存時間點也可以新增版本,更有效控管工作流程,所以Figma還有很多功能等著我們去發現
Figma最為大家所知的特色 — 協作功能也讓團隊夥伴及客戶可以一起在上面作業、溝通,增加工作的效率
總體來說即使我沒用過其他UI/UX工具,也可以感受到他各方面功能的實用跟易上手的介面,而且還在持續進步中常常會收到新功能的通知,期待2020年的Figma可以變得更強大
Source: https://tenten.co/chapter10/beginners-figma-guide

了解和塑造下一個常態下的消費者行為
消費者的信念和行為正在快速變化。為了跟上 — 甚至影響/ 適應這些變化,公司必須利用深入的消費者洞察力,更新自己過去公司經營,銷售,或是行銷的方法,利用更新,更快的工具去搭配你的客戶洞察,並快速反應。這才是疫情過後的新常態 (new normalization) 後公司成長的不二法門。
Tenten.co is a strategic digital agency for growth and digital transformation. Tenten.co是一家專注於協助企業與SMB促進增長和數字轉型的諮詢機構。
如果你對產品設計/ 數位轉型/ 數位行銷/ HubSpot CRM 或是集客式行銷 (Inbound marketing) 有任何疑問 — 我們很樂意為您 👉 提供免費諮詢