原推主 Seth Kramer 是 No Code MBA 的創辦人,致力於推廣低度程式碼的工具以及教學,在推特上也有超過 17k followers,Webflow 作為 no-code 建站領頭羊,也是 No Code MBA 主推的工具之一。以下是寫給新手的 10 則推文,讓對於 web 零基礎的初學者都能簡單對 Webflow 有基礎了解。
1. 網站的構成
- HTML: 網站上呈現的內容元素
- CSS: 網站上內容元素的位置、字體、顏色等等樣式
- 如果是動態網站,則透過資料庫存放內容
過往的網站都是透過程式碼建立,如今 Webflow 把這個過程視覺化,簡單透過拖曳就可建構網站!

2. Box Model 的用途
Box Model 可以用來把內容放到正確位置。
- 網頁上的每一部分都是由 Box Model 堆疊出來。
- CSS 可用來調整每個 box 的樣式
- 最常見的 box 是「div」

3. Webflow 是視覺化的編輯工具,不需寫 code
簡單透過拖曳的方式去構成你的網站吧!構成元件 (components) 包含:
- 文字
- 表單
- 圖像
- 影片
- 按鈕
- Div (用來安排原訴位置的 box)

4. 把元件拖曳進工作區域後,在 navigator 面板設定 box model
在面板中查看不同元件的從屬關係(某一元件在另一元件的 box 裡),可自由排列元件之間的關係。

5. 擇定元件,調整設計樣式
首先先命名 class 方便之後套用相同的樣式設定。Class 可以套用在網站各處, 能省下後續一一調整每個樣式的時間。Class 包含字體、背景、邊界等等豐富的樣式設定。

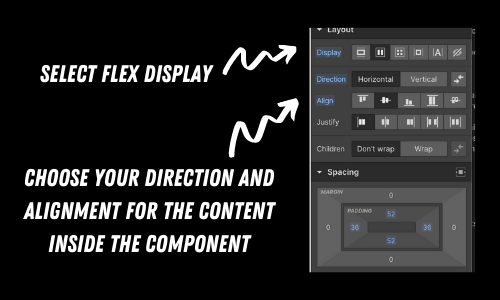
6. Position 位置排列
版面設置可將 div 裏面的內容排列於頁面,使用 Flex 能讓內容的定位變得非常容易。
- 選擇排列方向(垂直或水平)
- 選擇對齊方式。

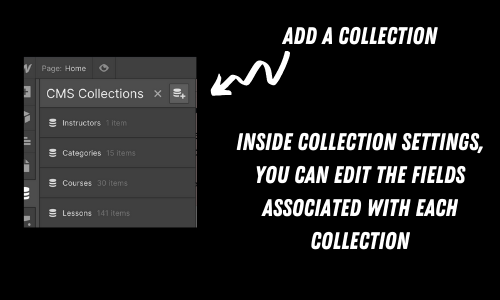
7. CMS 的絕妙之處
Webflow CMS 可作為在後端大量儲存數據的用途,並顯示於網站上。
- 集合(Collections) 是一個列表 (例如所有部落格文章可以是一個集合)
- 而在集合中的項目就像是每一篇部落格文章

8. 使用「集合列表(Collection List)」組件來顯示您集合中的所有項目(例如所有部落格文章)
更新內容管理系統(CMS)時,網站內容也會同時一起更新。 如果調整其中一個項目樣式設定,所有項目都會同時套用新的設定,節省一個一個調整的時間。

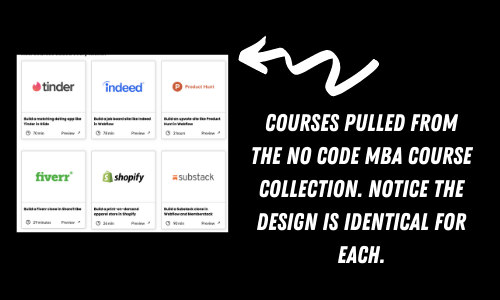
9. 集合頁面(Collection Pages)
集合頁面(Collection Pages)如何運作?舉個例子,假設一個食譜部落格上有 100 個食譜,Webflow 會自動生成 100 個食譜的 100 個網頁,且每個網頁都是同樣的設計。意即只需設計一個頁面,Webflow 會根據您的集合內容自動生成所有相關頁面,省去了重複性的工作,讓工作效率更加高效便捷。

10. 響應式設計:讓每種裝置都順暢瀏覽
Webflow 讓響應式設計變簡單了!只需點擊頂部的設備圖示,然後調整樣式即可。注意:在大尺寸上的調整都會自動套用到較小的尺寸,但反之則不然。可針對不同設備尺寸進行客製調整,確保網站在所有設備上都能呈現最佳效果。

只要了解以上這些基礎概念,下一步就離自己建 Webflow 網站更近一步了!
原推文:https://twitter.com/sethjkramer/status/1357380536071835648










