台橡官網改版的使命: 擴大全球版圖/創新與転型
転転前陣子替 TSRC – 台灣橡膠。一個在台灣已經超過 40 年的企業進行官網的改版,而背後不僅僅只是一個企業形象網站的翻新,我們透過緊密的與其 CEO 與經營團隊合作與訪談,了解到其新任 CEO – Joseph 對於未來 TSRC 未來的展望以及企業転型的決心後,我們透過制定策略搭配網站的設計與規劃才能夠將近 3 個月的時間內將整個 TSRC 的網站翻新,並透過 AWS 雲端服務搭被 SEO 策略部屬於全球。
一般來說,我們在接觸到這樣國內上市企業的專案 (特別是傳產),剛開始都會有種對於專案將會面臨的種種挑戰感到恐懼,因為要推動各部門主管去準備相關資料往往是不可能的任務,導致這樣規模的企業官網執行時間動輒 8~12 個月以上。但出乎我們意料之外 – 與台橡的合作並沒有給我們任何這樣的感覺,管理團隊在 CEO Joseph 的帶領之下與我們緊密的合作與溝通,讓我們一起在短短的 3 個月執行時間就 Roll out 這個網站。其開放溝通與經理人團隊的架構,在台灣的傳統產業的企業文化中實在少見。
任務:企業形象建立,全新定位及全面溝通
能想像台橡的改版是多大的挑戰嗎?透過截圖你就知道了:(不妨對照一下翻新後的版本:台橡官網)
Before

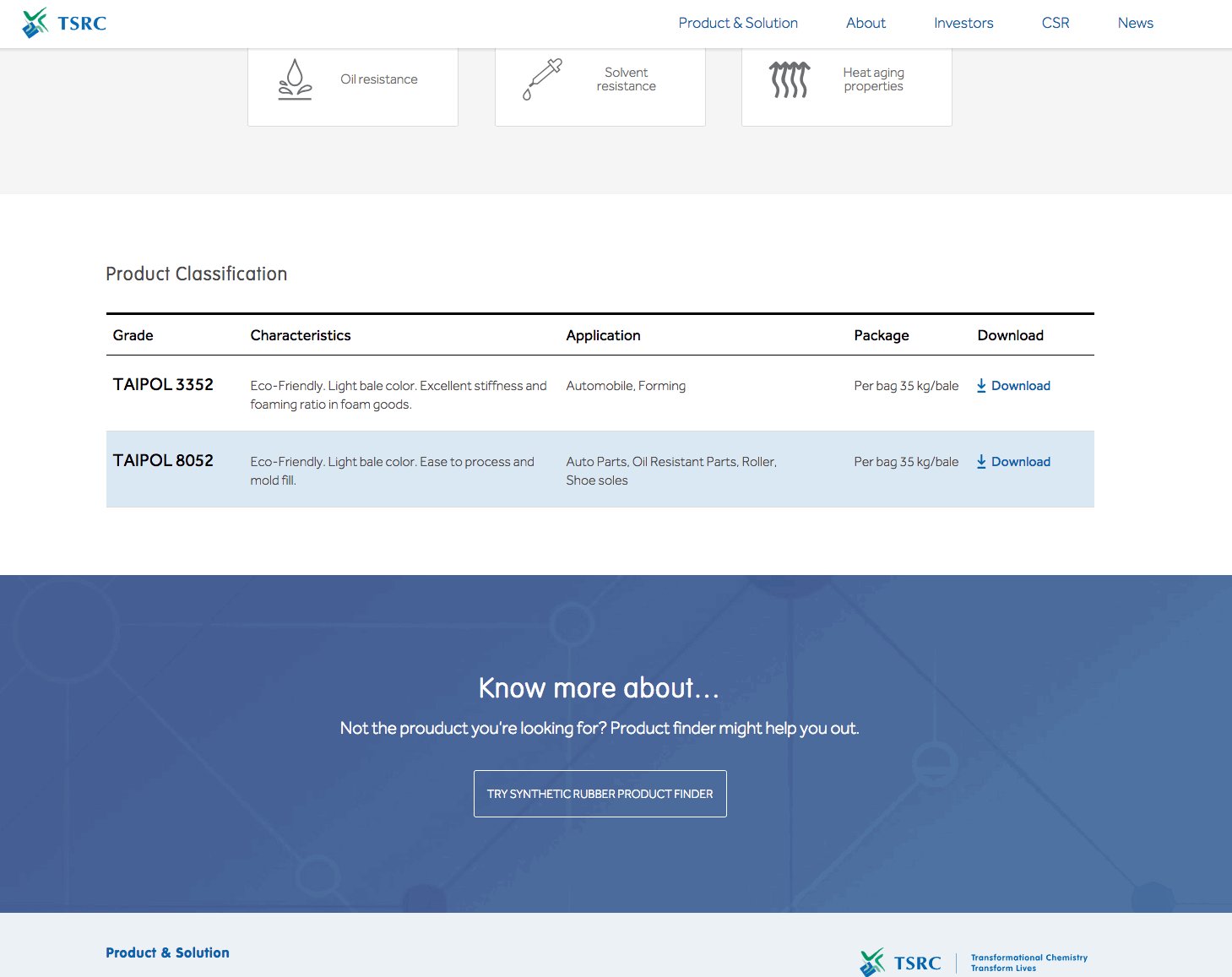
After

規劃與設計
転転的提案風格: 我們在提案階段不僅僅只是提出視覺設計,我們的設計方法總是從商業邏輯/品牌策略/競爭者分析開始。沒錯 – 我們相信 Digital Branding 就像是個開放的戰場 – 透過制定設計策略進而達成商業目標。企業與競爭者不單單只是競爭著品牌視覺,我們認為更重要的是使用者體驗/ 流量/ Digital Marketing Strategy….等。
因此,在提案中我們從策略與分析導入,建立策略後進而大膽的提出可以操作使用的 high definition prototype (高擬真的可操作視覺提案),即在會議上與管理階層們直接透過他們的手機掃描 QR Code 即可以一覽未來我們替 TSRC 規劃的品牌視覺與策略,我們發現透過這樣的設計方法讓我們總是能夠在第一次的提案即決定了未來專案執行的風格。

編按:現在的 TSRC 網站與初次提案版本已有 80% 的相近程度
網站規劃: 就好像在玩踩地雷
在規劃台橡的網站時,其實就好像隨時踩著一顆雷。怎麼說呢?舊版的台橡網站其實看起來是滿陽春的,但是開始深入這個案子了之後,慢慢地發現原來這個專案好比一顆老舊的樹外,他有非常多分支的網站,每個產品部門都將自己的網站都外連出去了,而我當時沒有評估這麼多個,所以感覺好像在踩地雷一樣,完全不知道這個網站到底有多大,深怕不小心看到漏掉的資訊,造成大家更多的誤解以及不便的來源。
那難、難是在哪裡呢?
- 資訊架構不清楚
- 產品非常多、小網站分散、不知道怎麼排列
- 產品應用非常廣、如何在不重複下讓使用者能夠知道產品屬於哪一種應用
- 怎麼讓傳統的企業帶出一個耳目一新的感覺
- 怎麼透過設計表達出台橡的產品而不是只有內行人看得懂的東西
不過既然都已經開始了,就讓我們好好的去了解他吧。中間做了幾次訪談以及客戶的耐心溝通後,我們漸漸地對台橡有一個大概了,甚至我們都覺得可以開始在台橡工作了呢!例如說我們的設計師 Celeste,要是問他其中一個產品的功能以及作用是什麼,他一定能夠倒背如流的告訴你。
台橡的產品以及服務項目,以目前來說,不外乎就是分三大部門:AMD、SRD 以及 RD。
這三個看起來後面都是 D,很好認,但裡面有更多細節是大家所不知道的,根本就是專業人士才看得懂的東西。
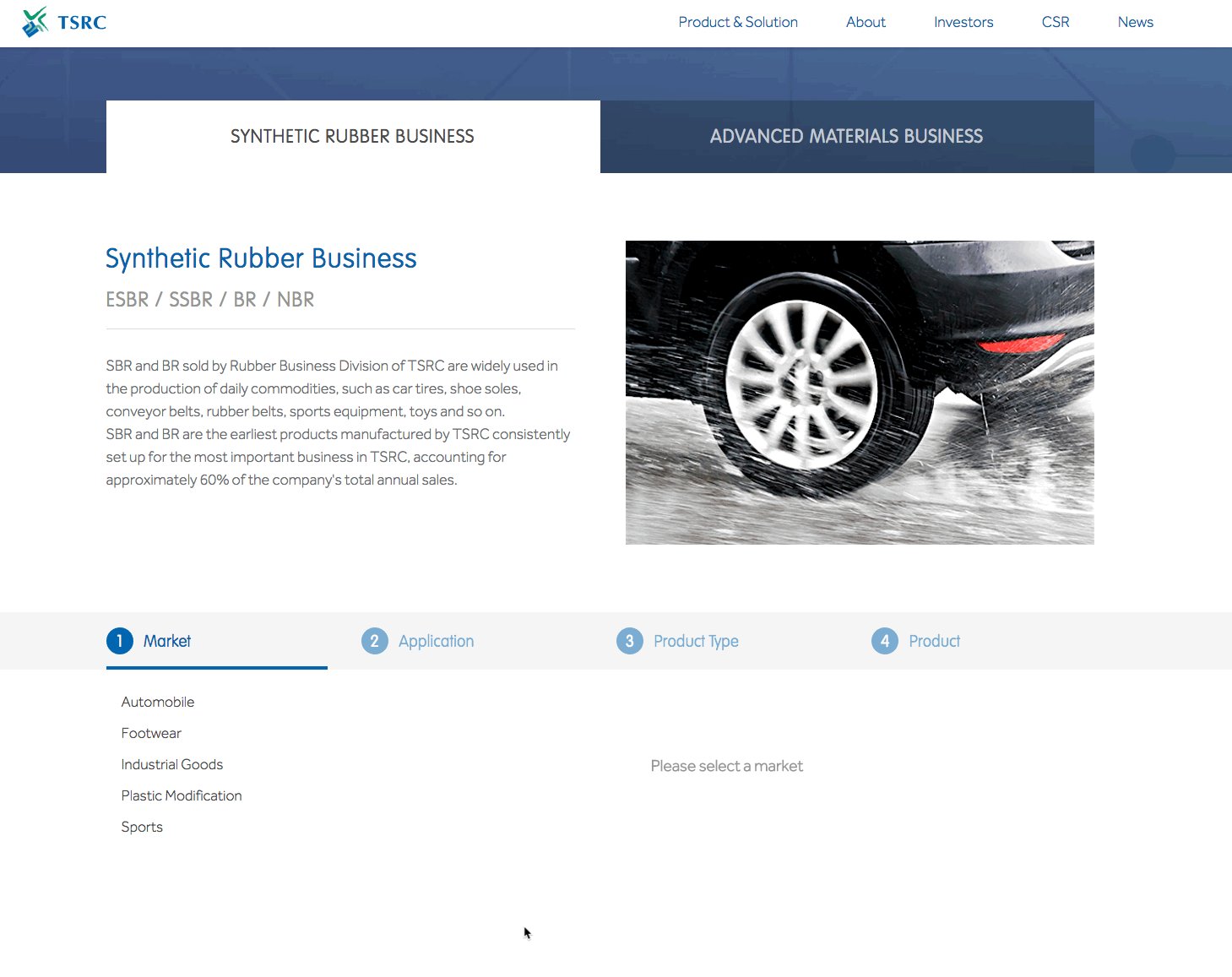
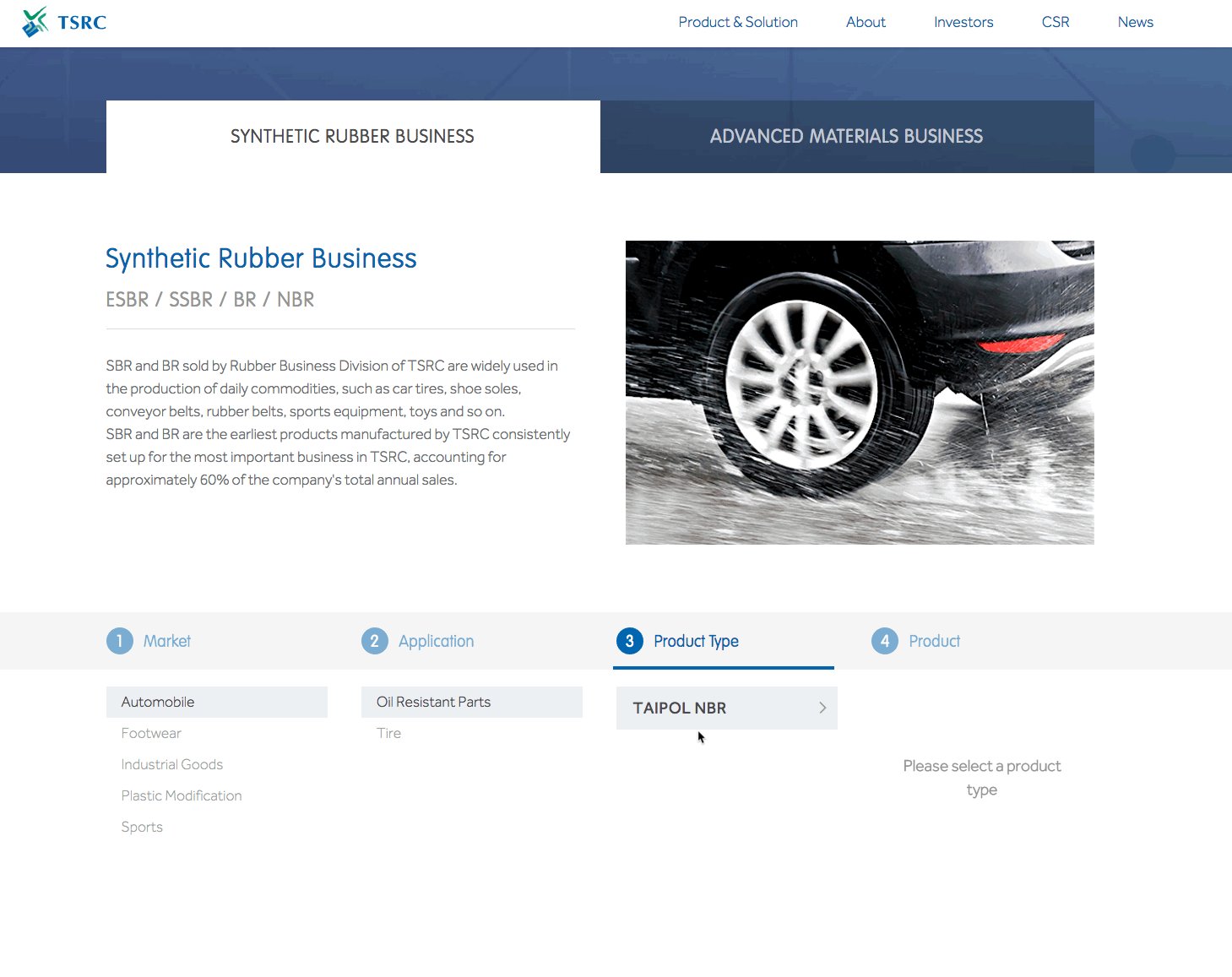
舉個例子來說,以下是我們在解決產品數量眾多,查詢資訊的解決方案,原因是因為產品應用很多又廣,但是要如何達到使用者容易找到他們的相關產品的,使用者一定不會一開始就知道自己需要什麼樣的牌號,除非是非常熟悉這塊領域的人,不然從一開始應該很難上手,所以我們打造了一個 Product Finder 的概念,一步步的引導使用者如何找到他們需要的產品牌號。

開發 TSRC 的小趣事

TSRC 的專案窗口人好到我們跪地了
這時我想要分享給大家一個非常棒的工具——InVision。透過 Invision,我們的設計師會將每個畫面、甚至每一個步驟都設計出來,並藉由 plugin 一鍵上傳頁面圖檔到 InVision 上,透過 InVision 的功能加上 hotspot 連結,將整個網站串聯在一起,能模擬百分之八十的網站體驗,讓客戶在網站尚未進入開發階段就能體驗自己的網站會是什麼模樣。
在雙方密切的合作下,我想特別感謝客戶的配合。
客戶不只幫我們解決了內部溝通以及各個小部門的資訊整合,OS: 我相信很多當 PM 的遇到大公司的專案一定會在部門以及跨部門當中卡超久的,但是在這專案中客戶非常配合的跟我們使用這項 Invision 的工具,在畫面上下留言,甚至多人 Skype 時我也用到了 Invision 的 Live Share 功能,倘若遇到了問題,我們則會內部開小會,設計與前端、後端等一起發想解決方式,讓彼此在製作前都有了一個共識,不管對客戶來說,還是內部也好,都知道接下來該怎麼處理了。
Invision 真的是個好物呀!
神秘的開發方式
想必大家都很好奇我們是用什麼方式開發的吧?
我們用的方式跟転転官網的之前一樣,就是採用 WordPress 的方式。
我知道大家都一定會覺得 WordPress 開發很不好,其中可能會認為 WordPress 很難用,又或者他是個很肥的一個後台。
但其實不是這樣的,Wordpress 非常好擴充,靈活度也非常高,介面也很直覺好用,好,可能比較慢,但這都能解決的呀。
我們使用的開發 Framework 是用一套叫 ROOTS.IO 裡面的工具,裡面有包含:
嗯?你說更新以及安全性嗎?我建議你先好好看一下 Roots.io 以及 Bedrock 跟 Trellis 吧,這兩個 Framework 加上去了之後安全性會高許多。
由於這些東西我在之前轉轉官網的更新心得中已經解釋過了,我就不大重新分享,大約簡單略過。
不如我分享這次在台橡用的主要插件吧,基本上非常簡單。
- Timber – 引擎模板,我們選擇使用 Twig 的方式
- Yoast SEO – 方便客戶管理 SEO 相關處理
- Advance Custom Field – 我們買了 Pro 版的,因為非常好用
- Wordfence – 防火牆,有了 Trellis 的架構並且加上 Wordfence,讓整個網站更安全
- WordPress REST API – 為了取得 API 方便跟 AJAX 串接。
剩下的,就是自己使用 Plugin 的方式增加 Custom Post Type 等。
不外乎就是以下幾個感想:
Bedrock 好帥喔,原來 themes 跟 plugins 本來就不用在放
wp-contents底下呀?
Trellis 做起來挺麻煩的,發現是自己不熟 Python,現在都用的順順 der!
用了 Timber 當引擎模板後就回不去寫 PHP 了,誰要那醜醜的寫法呀?
下次改用 Headless WordPress 好了~
ACF 果然是 WordPress 好物。
其實幫客戶設計後台也是一種學問。
下期預告
請期待下回介紹転転自家產品——田田蔬果的改版吧!田田蔬果的新官網採用的是 Nuxt.JS (Vue.JS)、Prestashop、Contentful、Sentry 等等更多有趣的服務製作。雖然實際開發者不是我,但是我會持續為大家分享有趣的好物的。
——
想了解更多転転的成功案例?
數位產品與體驗
Mobile First 與使用者經驗: 中華電信 MOD
一個經典飯店的翻新與在造: 國賓大飯店
如何透過數位策略成功打造台灣 local 飯店品牌網站訂房率最高的網站? amba Hotel
從 0 到 1 的企業內部創業: Everrich 昇恆昌免稅預購網
打造全球性的企業形象
台灣傳產的成功數位転型: 台灣橡膠 TSRC
中國江蘇地產前十強:美麟集團
永光化學: 透過 SEO 策略幫助企業提昇營收
跨境電商與品牌
從 0 到 1 的企業內部創業: Everrich 昇恆昌免稅預購網
VANMOOF 一個成長快速的荷蘭的腳踏車/ 電動車品牌
Topeak 歐洲市佔率前三大腳踏車零件品牌
