
隨著智慧型手機的普及
網頁的技術近年來也開始重視手機上的視覺效果了
最近與客戶解釋到手機板的網頁時
都會提到“Responsive” 這個辭彙 但客戶大多都不太瞭解
所以在此想解釋一下
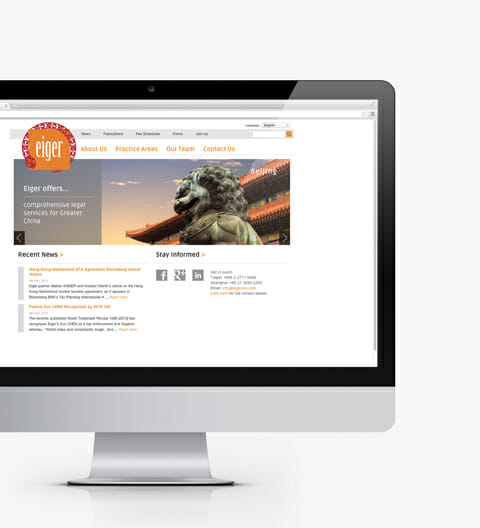
早期的手機網頁開發都是與電腦上的網站區隔開來另外再製做
但是這樣導致管理者若要更新網頁內容時就必須要更新兩次
響應式網頁設計(Responsive Web Design)
這是一項被公認在2013年網頁開發技術的重要進步之一
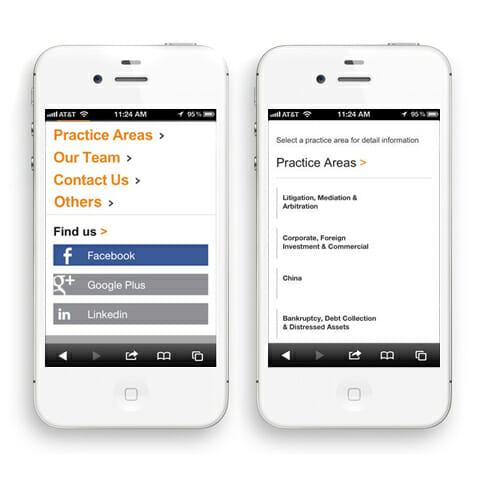
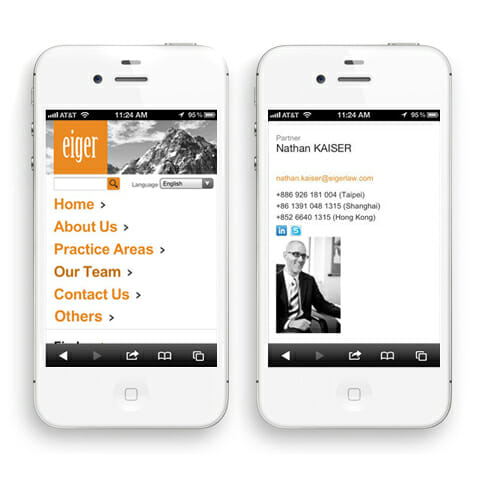
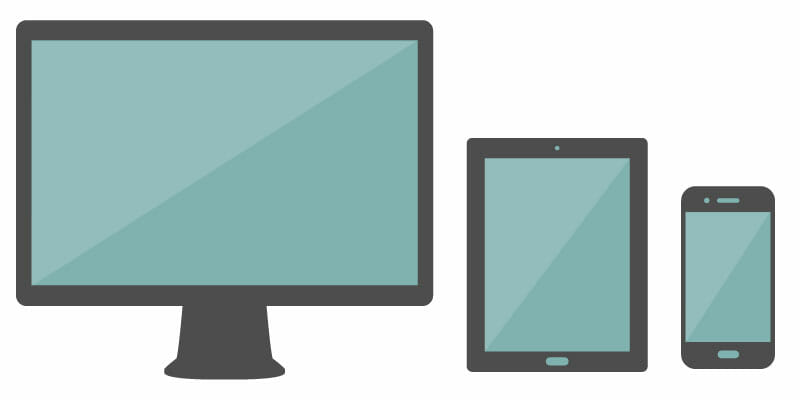
網站使用CSS3 media queries方式,以百分比的方式以及彈性的畫面設計,在不同解像度下改變網頁頁面的佈局,的讓不同的設備都可以正常瀏覽同一網站,提供最佳的視覺體驗,因為移動平台的用戶大量增加而想出的一個對應方法。
說得簡單一些,透過CSS,可以使得網站透過不同大小的螢幕視窗來改變排版的方式,使得使用者能夠得到最佳的視覺效果
由於是由同一個網頁轉變,管理者也就不必大費周章的重複更新網頁資訊,一次搞定!
不僅手機版本,就連平板電腦如iPad等的平台也能夠達到視覺最佳化