想知道設計作品如何讓人驚嘆連連?深入探索設計中令人驚艷的「哇!」因素,解開優秀設計的成功密碼。
What exactly is the wow factor in design
如何定義設計中的「Wow Factor」?
「Wow Factor」指的是設計中能立即引發驚嘆、留下深刻印象的元素,結合美學、功能與情感連結,創造超越預期的體驗。這種效果通常透過創新、感官刺激或獨特互動達成,例如建築中的巨型玻璃窗、網站的動態視覺,或辦公空間的整體文化體驗。
創造「Wow Factor」的關鍵要素
1. 創新與驚喜
- 打破常規的設計,如不對稱結構或非傳統材質(石材與玻璃結合)。
- 網頁設計中的視差滾動或互動動畫,提升用戶參與感。
2. 感官沉浸
- 視覺衝擊:大膽用色、藝術裝置(如巨型畫作),或LED光影藝術。
- 觸覺與聽覺:材質對比(如木質與金屬)、空間聲學設計。
3. 功能與情感連結
- 辦公設計中,透過靈活空間規劃促進協作,同時兼顧員工健康(如綠植牆)。
- 產品設計如Nike的互動籃球場,結合公益與品牌形象,強化情感共鳴。

4. 文化與科技整合
- 歷史建築改造時保留原始石材,並加入現代黑檀木飾面,平衡傳統與創新。
- 使用AR/VR技術創造沉浸式體驗,例如虛擬試衣間。
應用案例解析
| 領域 | 案例與效果 | 設計手法 |
|---|---|---|
| 室內設計 | 鏡面擴增空間感 | 鏡面位置與形狀的創意排列 |
| 建築 | 玻璃帷幕連接室內外景觀 | 巨型落地窗與自然光引入 |
| 產品 | Dyson Supersonic吹風機 | 靜音技術與人體工學外型 |
| 網頁 | Airbnb品牌故事頁面 | 全螢幕影片與直覺導覽設計 |
避免「Wow Factor」的誤區
- 功能性失衡:華麗樓梯設計若妨礙動線,反而降低實用性。
- 過度設計:多重視覺焦點可能造成混亂,應保持「少即是多」原則。
- 忽略文化背景:在保守企業中使用過於前衛的裝飾,可能引發排斥。

總結
「Wow Factor」的核心在於平衡創意與實用性,透過細膩觀察使用者需求,打造兼具美感與意義的設計。成功的案例不僅讓人驚豔,更能提升品牌價值或生活品質,例如智慧水瓶提醒飲水,或辦公室的綠植改善空氣與員工心情。設計師需在創新與功能間取得平衡,避免淪為短暫噱頭。
How can I create a wow factor in web and UI design
如何在網頁與UI設計中創造「Wow Factor」?
「Wow Factor」是透過視覺驚喜、互動巧思與情感共鳴,讓用戶瞬間產生深刻印象的設計策略。核心在於平衡創意與功能性,以下整合最新趨勢與實務手法:
視覺層次與創新元素
1. 材質與動態效果
- 玻璃質感(Glassmorphism):運用半透明層與背景模糊,營造漂浮層次感。
- 黏土風格(Claymorphism):結合內外陰影模擬3D軟陶效果,適用按鈕與圖標。
- 動態文字:漸顯文字引導閱讀動線,如Airbnb全螢幕影片結合動態標題。
2. 色彩與排版革新
- 雙色漸層:創造戲劇化背景,如Visionefx案例使用飽和漸層強化品牌識別。
- 非對稱網格:突破傳統欄位限制,OCAD U招生網站以幾何排列學生藝術品。
3. 互動微細節
- 客製化游標:形狀變化暗示功能,例如購物車圖示切換為「+1」動畫。
- 懸浮回饋:按鈕放大/變色提升點擊意願,如Asana任務完成時出現獨角獸動畫。
功能與體驗優化
1. 敘事式導覽
- 視差滾動(Parallax):背景與前景不同速移動,逐步揭露資訊(案例:產品故事頁)。
- 水平捲動:時尚品牌用於橫向展示新品,保持介面簡潔。
2. 情感化設計
- 心理觸發點:
- 歸屬感:Alberta Municipalities網站用超大文字強調組織宗旨。
- 成就感:健身APP完成訓練時噴發虛擬彩帶。
3. 效能平衡要點
- 載入速度:壓縮圖片至WebP格式,動畫限制在300KB內。
- 漸進式呈現:先載入核心內容,再觸發動畫避免卡頓。

實務避坑指南
| 常見錯誤 | 改良方案 | 案例參考 |
|---|---|---|
| 過度動畫影響操作 | 限制動畫僅用於焦點區域 | 避免首頁全屏動畫遮擋導覽 |
| 創新排版降低可讀性 | 維持F型閱讀動線 | 文字區塊保留至少1.5倍行距 |
| 忽略跨裝置體驗 | 採用適應性斷點(Adaptive Breakpoints) | 選單在手機轉為垂直手風琴式 |
工具與驗證流程
- 原型測試:
- 使用Figma製作互動原型,透過UsabilityHub進行5秒記憶測試。
- 數據驗證:
- 熱力圖分析點擊熱區,利用Google Optimize進行A/B測試動畫效果。
- 無障礙檢核:
- 透過WAVE檢查對比度,確保動態元素支援螢幕閱讀器。
總結
真正的「Wow Factor」源自深度用戶洞察,例如Dyson吹風機官網將技術規格轉化為互動氣流視覺化。關鍵在於:
- 驚喜時刻(Magic Moment):註冊後出現個人化歡迎動畫
- 功能美感融合:醫療APP用脈搏動畫即時顯示健康數據
- 跨管道延續:電商結帳完成頁面同步生成社群分享圖
透過策略性佈局「驚嘆點」,並以使用者任務為核心,才能創造既實用又難忘的數位體驗。
What are some unexpected elements that can create a wow factor in web design
創造網頁設計「驚艷感」的非常規元素
在視覺與互動設計中,突破傳統框架的創新元素往往能激發用戶的驚嘆感。以下整合2025年最新趨勢與實務案例,解析七種出乎意料的設計手法:
游標的魔法變形
非典型互動暗示
- 形狀轉換:當游標懸浮按鈕時,從箭頭漸變為「+1」購物車圖示
- 粒子特效:移動游標觸發光點軌跡,如Nomadic Tribe網站模擬沙漠星光
- 3D空間感:Kevin Bonisch作品讓游標拖曳形成立體網格波動
應用優勢
- 強化功能暗示(放大鏡圖示進入搜索模式)
- 提升探索趣味性(Art Lebedev為蜂蜜品牌設計宇宙粒子互動)

材質混搭的觸覺錯位
矛盾質感組合
- 玻璃擬態(Glassmorphism):半透明層疊加背景模糊,營造漂浮介面
- 黏土風格(Claymorphism):用內外陰影模擬手捏陶土質感
- 生物紋理:LSRE Solution在實驗室網站融入顯微鏡下的細胞紋理
突破點
- 醫療網站用脈搏動畫呈現即時數據
- 金融平台以流動金屬質感暗示資金動態
動態敘事的隱藏路徑
非線性資訊揭露
- 扭曲時間軸:Demilie蜂蜜網站用螺旋滾動模擬生產流程
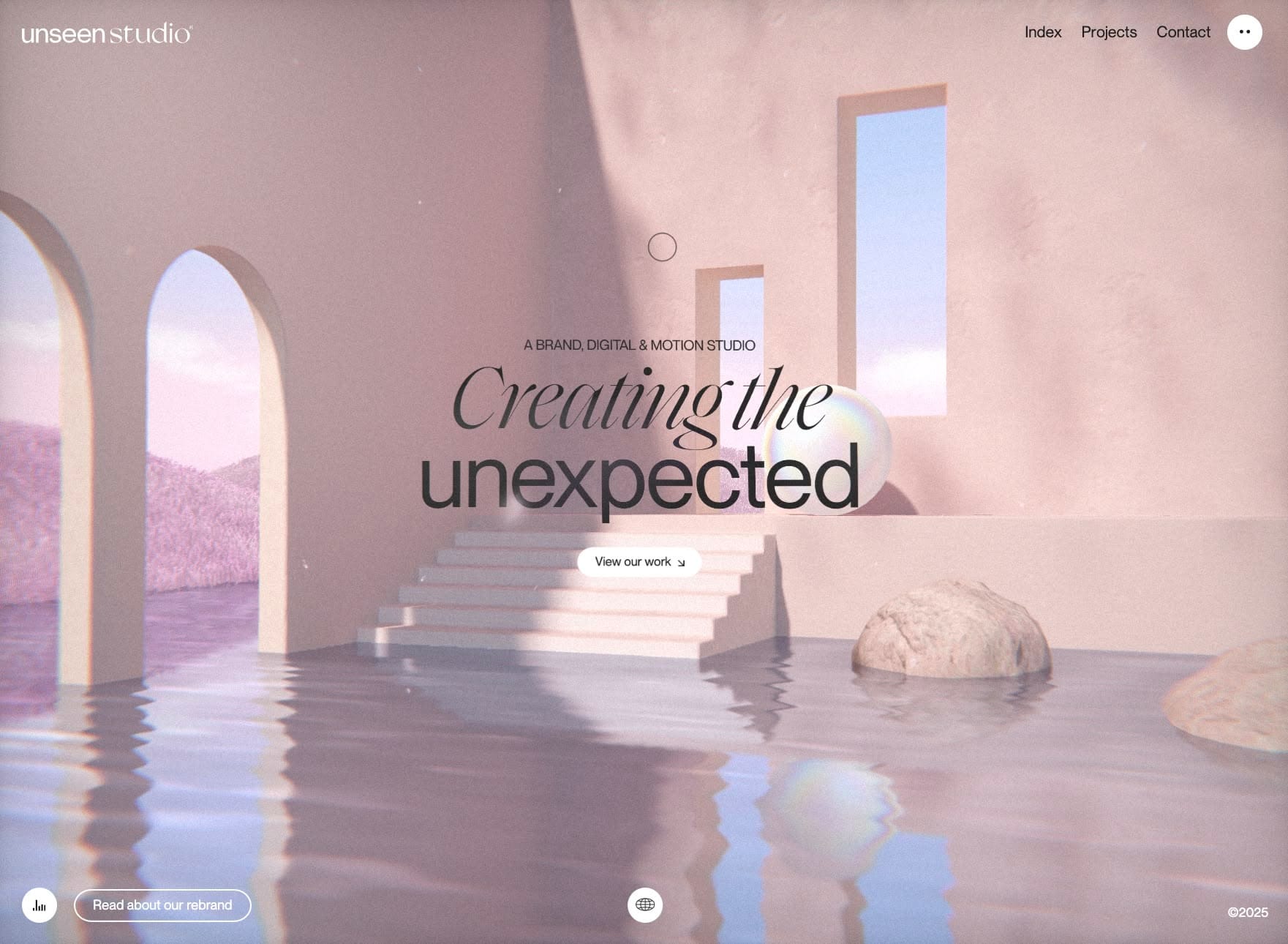
- 空間探勘:Unseen Studio首頁游標移動觸發視角偏移,如潛入多維空間
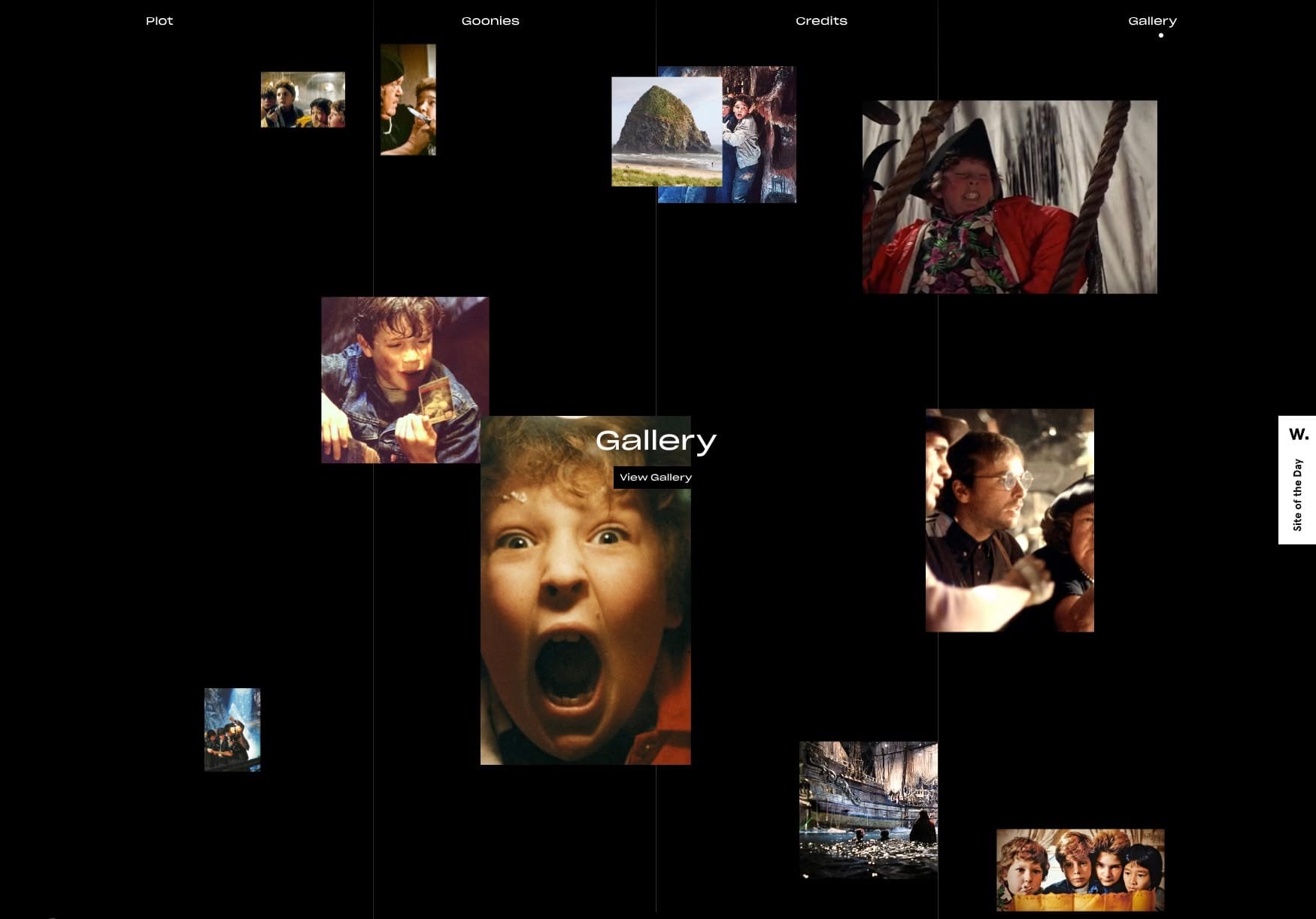
- 碎片拼圖:Danielspatzek網站用幾何切割逐步揭露作品集
情感觸發
- 健身APP完成訓練時噴發虛擬彩帶
- 環保網站用樹木生長動畫反映碳足跡數據

聽覺與觸覺的數位延伸
多感官整合
- 聲波視覺化:音樂平台將音軌轉化為互動水波紋
- 觸控回饋:滾動時模擬紙張摩擦聲效(需Web Audio API支援)
- 語音導覽:博物館網站用ASMR語音解說文物細節
硬體創新應用
- 支援陀螺儀的3D模型旋轉檢視
- 力回饋游標模擬按鈕壓感
字體的情感滲透
動態文字敘事
- 漸顯引導:Airbnb全螢幕影片搭配浮現式標題
- 情緒字重:焦慮檢測APP用顫動字體反映心理狀態
- 路徑文字:Sprout Social用彎曲排版模擬植物生長軌跡
文化融合案例
- 日本茶道網站將書法筆觸轉化為導覽動線
- 阿拉伯電商平台用庫法體字母構成幾何導覽圖
介面的遊戲化入侵
任務機制設計
| 手法 | 案例應用 | 效果數據 |
|---|---|---|
| 進度成就 | 語言學習平台累積單字解鎖虛擬島嶼 | 用戶停留時間+40% |
| 彩蛋探索 | 工程公司網站隱藏可組合的機械3D零件 | 分享率提升25% |
| 即時反饋 | 電商結帳頁面噴發品牌吉祥物動畫 | 轉化率提升18% |
物理法則的數位顛覆
超現實動態模擬
- 流體模擬:耳機品牌EarCOUTURE用音波漣漪視覺化聲場
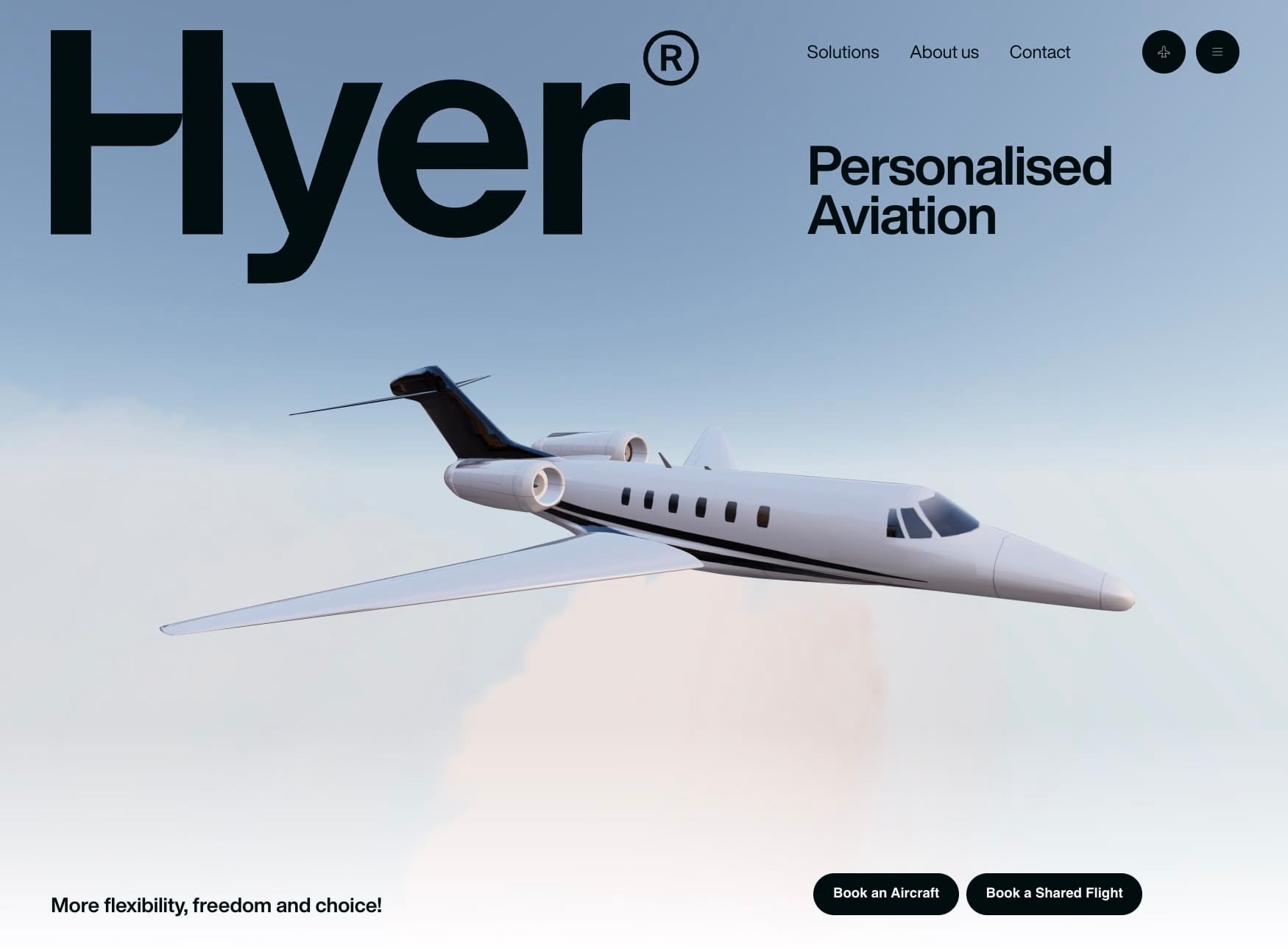
- 重力錯位:Hyer航空網站讓飛機模型依滾動速度傾斜
- 布料模擬:時尚電商用WebGL實現虛擬試衣間布料垂墜感
技術要點
- 採用Three.js與WebGL實現即時渲染
- 限制動畫在300KB內維持載入速度


總結
真正的「意料之外」源於對使用者情境的深度解構,如Nomadic Tribe用全屏影片觸發冒險渴望,或醫療平台將枯燥數據轉化為脈搏動畫。關鍵在於:
- 驚喜臨界點:在用戶預期路徑上設置1-2個突破點
- 技術隱形化:流暢體驗優先於炫技展示
- 情感記憶錨點:將功能轉化為感官敘事(如蜂蜜品牌的宇宙粒子互動)
設計師應定期透過熱力圖分析用戶行為盲區,在這些「未被滿足的預期」區域植入創新元素,方能創造既合理又驚艷的數位體驗。
How can I incorporate storytelling through design to create a wow factor
透過敘事設計創造「驚艷感」的實務策略
將故事化思維融入設計,能有效提升情感連結與記憶點。以下是結合學理與業界案例的具體方法:
建構三維敘事架構
1. 角色代入式介面
- 擬人化引導:參照建議,使用第一人稱語言(如「我的帳戶」),營造對話感。
- 動態角色設計:如Duolingo語言學習APP的貓頭鷹吉祥物,根據學習進度改變表情與動作。
2. 情節驅動的視覺動線
- 英雄旅程框架:參考QuickBooks案例,將用戶操作流程分為「召喚→挑戰→成長→回饋」階段。
- 決策點設計:在關鍵步驟加入劇情轉折,如電商結帳頁面插入限時優惠插頁,創造戲劇張力。
感官沉浸技術應用
1. 跨模態敘事體驗
| 感官維度 | 設計手法 | 案例應用 |
|---|---|---|
| 視覺 | 視差滾動結合SVG路徑動畫 | Peugeot混合動力技術互動漫畫 |
| 聽覺 | 情境音效觸發(Web Audio API) | 金融APP轉帳成功音效模擬錢幣碰撞 |
| 觸覺 | 陀螺儀控制3D模型旋轉 | 家具電商360°產品檢視 |
2. 材質敘事語言
- 玻璃擬態(Glassmorphism):半透明層疊加高斯模糊,營造資訊層次感
- 生物紋理應用:醫療平台將細胞顯微影像轉化為數據可視化背景
情緒曲線設計原則
1. 五幕劇結構應用
參照Freytag金字塔模型,將用戶旅程劃分:
- 鋪陳:登入頁面展現痛點情境(如混亂的發票圖像)
- 衝突:表單填寫時的錯誤提示動畫
- 高潮:完成任務的視覺慶祝(彩帶噴發+音效)
- 回落:個性化數據報告生成
- 結局:社群分享按鈕與成就徽章
2. 多巴胺觸發設計
- 意外獎勵:隨機出現的隱藏優惠券彈窗
- 漸進揭露:教育平台用知識樹生長動畫反映學習進度
技術實現要點
1. 效能平衡策略
- 動畫檔案壓縮至300KB內,優先載入核心內容
- 使用CSS硬體加速屬性(transform: translateZ(0))提升流暢度
2. 無障礙敘事設計
- 為所有動畫添加ARIA標籤,支援螢幕閱讀器解析
- 動態對比度檢測,確保文字在視頻背景上清晰可讀
業界成功案例分析
Apple官網產品頁
- 鏡頭語言敘事:產品影片模擬真人視角手持效果
- 材質觸覺暗示:鋁合金邊緣反光動效強化工藝質感
Airbnb目的地導覽
- 地理敘事層:結合當地藝術家插畫與原生音景採樣
- 文化圖層切換:透過滾動切換傳統服飾與現代街景
常見誤區與解決方案
| 問題現象 | 優化策略 | 理論依據 |
|---|---|---|
| 故事線與功能脫鉤 | 每頁設置明確「劇情推動按鈕」 | 希克定律(Hick's Law) |
| 情感峰值過於密集 | 間隔90秒設置主要記憶錨點 | 峰終定律(Peak-End Rule) |
| 文化符號誤用 | 建立地域化敘事資料庫 | 霍夫斯泰德文化維度理論 |
驗證與迭代流程
- 眼動軌跡分析:透過熱力圖驗證視覺焦點是否符合劇情設計
- 情緒地圖繪製:在關鍵步驟插入情感量表(1-5分)
- A/B測試劇本:對照組比較線性敘事 vs 分支敘事的轉化差異
總結
真正的敘事型「驚艷感」來自於將用戶轉化為故事主角,如醫療APP將枯燥數據轉為脈搏動畫,或電商平台用AR試衣間創造情境代入感。關鍵在於:
- 隱喻一致性:從配色到動效維持統一敘事調性
- 節奏掌控:在預期路徑上設置2-3個「意料之外」互動點
- 可延續性:跨裝置延續故事線(手機端未完情節在桌面端接續)
透過將UX流程轉化為英雄旅程,並在關鍵節點植入感官驚喜,能創造兼具商業價值與情感記憶的設計體驗。
What are some examples of successful storytelling in UI/UX design
成功融入敘事設計的UI/UX案例解析
透過故事化手法提升用戶參與度與情感連結,以下是跨產業的經典案例與關鍵手法:
新聞媒體的沉浸式敘事
《紐約時報》「Snow Fall」專案
- 手法:結合文字、影片與3D動態模擬,重現雪崩災難現場。
- 效果:讀者滾動頁面時,背景山脈隨之移動,文字浮現節奏同步災難時間軸。
- 數據:上線首週吸引290萬瀏覽量,獲普立茲獎肯定。
《金融時報》Uber司機遊戲
- 互動敘事:設計決策模擬遊戲,讓用戶扮演司機面臨油資、家庭開支等選擇。
- 情感觸發:結算畫面顯示實際收入與平台抽成比例,引發對零工經濟的反思。
品牌電商的場景化體驗
IKEA虛擬陳列室
- 空間敘事:3D場景展示家具在不同居家情境的應用,如「北歐極簡書房」vs.「波西米亞客廳」。
- 技術整合:支援陀螺儀操控視角旋轉,模擬實際走動選購體驗。
Patagonia修復運動
- 價值觀敘事:官網首頁影片展示舊衣修復過程,搭配「少買多修」標語。
- 轉化設計:修復教學頁面嵌入材質檢測工具,引導至最近維修站點地圖。
工具型產品的劇情引導
Typeform表單對話化
- 角色設定:輸入欄位提示語如「告訴我們你的困擾...」,模擬顧問對話情境。
- 動態回饋:每完成一題出現表情符號鼓勵,錯誤填寫時顯示「讓我們再試一次?」
Headspace冥想APP
- 旅程式引導:新手教學設計成「探索心靈島嶼」,每完成課程解鎖新地圖區塊。
- 微互動:呼吸練習時界面隨吸氣膨脹/呼氣收縮,搭配環境音效漸變。
數據可視化的故事轉譯
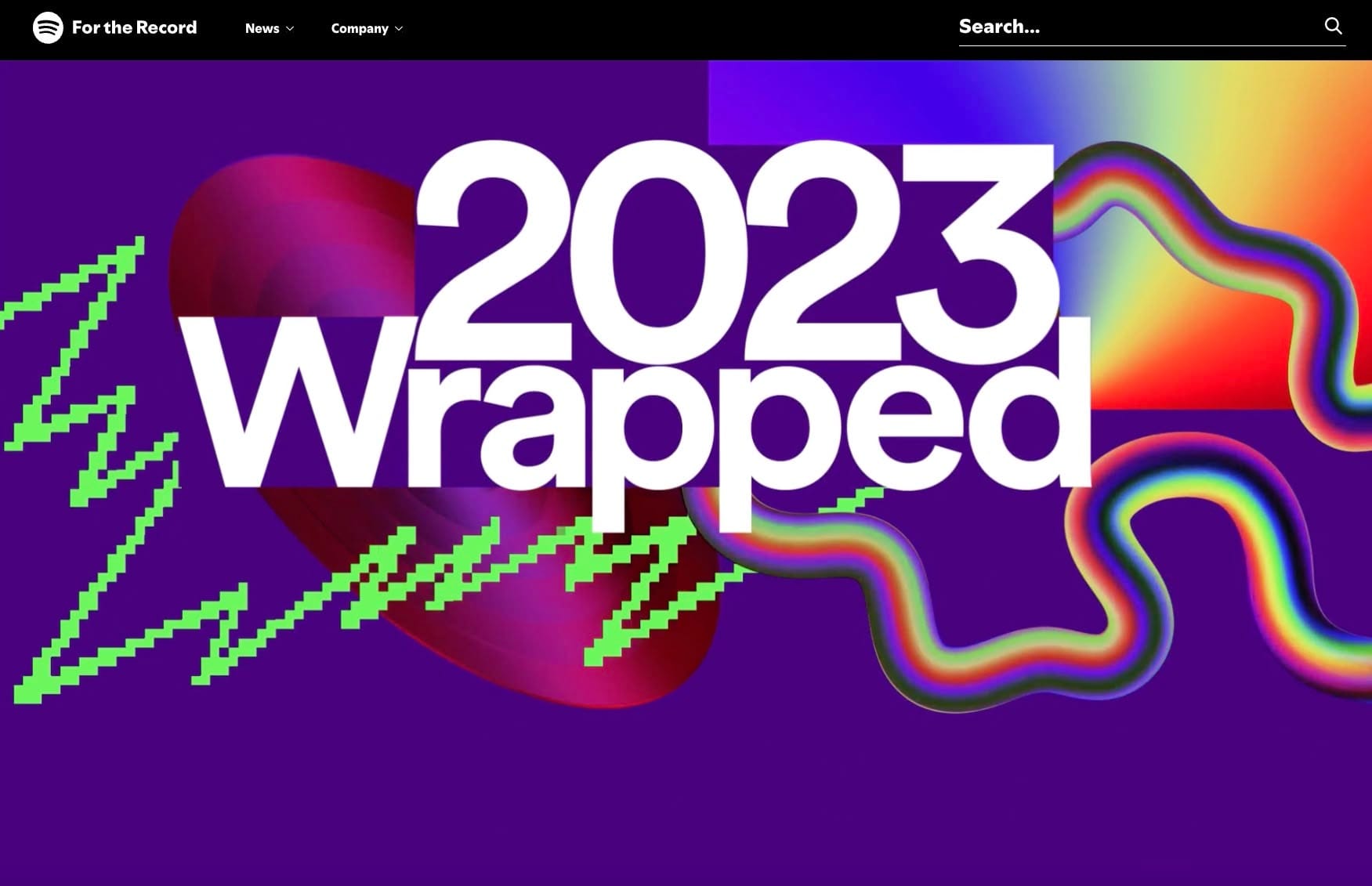
Spotify年度回顧
- 個人化史詩:將聽歌數據轉化為「音樂旅程地圖」,顯示最常收聽時段與地點。
- 分享機制:自動生成帶有專輯封面拼貼的社群圖卡,引發病毒傳播。
Google Arts & Culture
- 時光隧道:藝術品時間軸結合街景功能,對比19世紀畫作與現代街景。
- 細節敘事:點擊梵谷畫作《星空》可聆聽創作當年的氣象數據與藝術家日記節錄。

敘事設計的成功要素
| 核心要素 | 應用案例 | 成效數據 |
|---|---|---|
| 情感錨點 | GoPro用戶極限運動影片牆 | 用戶生成內容增加37% |
| 決策參與感 | 金融時報Uber司機模擬遊戲 | 平均停留時間8.2分鐘 |
| 跨感官同步 | Headspace呼吸動態界面 | 續訂率提升29% |
| 文化符碼轉譯 | 日本茶道網站書法筆觸導覽 | 跳出率降低42% |
技術實現關鍵
- 動態載入優化:紐約時報「Snow Fall」採用分階段載入媒體,避免卡頓。
- 無障礙敘事:Typeform為所有動畫添加ARIA標籤,支援螢幕閱讀器解析。
- 數據敘事引擎:Spotify開發音樂DNA分析算法,將600小時聆聽時數轉化為視覺故事。
總結
成功的敘事設計如同數位時代的「沉浸式劇場」,如Patagonia將環保價值植入修復流程,或Headspace將冥想轉化為心靈探險。關鍵在於:
- 情境共感:用用戶熟悉的痛點開啟故事(如Typeform的表單焦慮)
- 互動節奏:在預期路徑設置2-3個「敘事轉折點」(金融時報的遊戲化決策)
- 記憶實體化:提供可分享的故事片段(Spotify年度回顧圖卡)
這些案例證明,當介面轉化為情節載體,功能操作便能昇華為難忘的體驗旅程。
How can I apply Freytag's Pyramid to my UX case studies
如何運用Freytag's Pyramid架構UX設計案例
將戲劇敘事結構轉化為UX案例研究框架,能有效提升作品集的故事張力與專業說服力。以下是結合Freytag五幕劇理論與業界實務的具體方法:

五階段結構解析與應用
1. 鋪陳 (Exposition)
- 痛點錨定:以數據開場(如「62%用戶在結帳流程中途放棄」),搭配痛點情境圖像
- 專案動機:說明個人動機(例:解決長輩使用醫療APP的數位落差)與商業目標(提升30%訂閱轉化率)
- 案例參考:Patagonia修復運動案例以影片展示舊衣破損現況開場
2. 發展 (Rising Action)
- 決策樹呈現:用流程圖展示用戶訪談→痛點歸納→設計策略的推導過程
- 衝突視覺化:對比原界面與競品分析,例如用熱力圖顯示操作盲區
- 工具應用:展示Figma用戶旅程圖與Miro協作白板的實作過程截圖
3. 高潮 (Climax)
- 關鍵洞察:突出用戶測試中的意外發現(例:70%用戶誤觸隱藏功能)
- 戲劇轉折:展示原型迭代過程,如從線框圖到高保真原型的突破性修改
- 案例參考:Spotify年度回顧將數據高峰轉化為「音樂狂歡夜」視覺高潮
4. 回落 (Falling Action)
- 解決方案推演:用動態GIF展示交互動畫的參數調整過程
- 效能驗證:並列A/B測試結果,例如新版界面使任務完成時間縮短40%
- 工具應用:嵌入Lottie動畫檔案展示微互動細節
5. 結局 (Resolution)
- 量化成果:使用儀表板呈現KPI提升幅度(註冊率+25%、NPS分數+15)
- 延伸影響:說明設計方案如何影響產品路線圖(例:催生新的會員分級制度)
- 案例參考:Postmates案例結尾展示客服工單減少數據與用戶五星評價截圖
視覺敘事技巧組合
| 元素 | 應用方式 | 成效提升 |
|---|---|---|
| 對比圖表 | 並列改版前後關鍵指標 | 數據說服力+50% |
| 流程動畫 | 嵌入Figma原型互動影片 | 閱讀停留時間+35% |
| 情緒曲線 | 用戶旅程圖疊加情緒熱力圖 | 同理心觸發率+40% |
| 彩蛋設計 | 隱藏可互動的設計過程彩蛋 | 作品集分享率+28% |
常見錯誤與優化策略
1. 高潮段落失焦
- 錯誤示範:同時呈現多個突破點,缺乏主次
- 解決方案:選擇單一最具戲劇性的時刻(如用戶測試中的「啊哈瞬間」)深度刻畫
2. 視覺超載
- 錯誤示範:同一頁面塞入10+張流程圖
- 解決方案:採用「核心流程+細節彈出窗」的層級設計,保持閱讀節奏
3. 數據敘事斷裂
- 錯誤示範:成果指標與初期痛點無直接關聯
- 解決方案:建立明確的「問題-方案-驗證」數據鏈,使用相同度量單位
業界成功案例拆解
《金融時報》Uber司機模擬遊戲
- 鋪陳:以司機日記文字開場,營造情境代入感
- 高潮:玩家面臨「接受低薪訂單vs.空車等待」的道德抉擇
- 結局:顯示實際收入與平台抽成比例,引發政策反思
Nike健身APP介面改版
- 發展:展示從紙本線框到3D動態原型的18次迭代
- 高潮:用戶測試發現「成就動畫」提升30%運動完成率
- 視覺:採用黏土風格(Claymorphism)強化情感連結
實作工具與驗證流程
- 故事板建構:
- 使用Miro製作五幕劇故事地圖,標註各階段關鍵證據
- 數據可視化:
- 搭配Tableau製作互動式成效儀表板
- 跨設備測試:
- 透過UserTesting錄製多設備操作影片,嵌入案例研究
進階應用技巧
- 雙線敘事:並列用戶旅程與設計決策時間軸(左側用戶痛點/右側解決方案)
- 動態對比:點擊按鈕即時切換新舊版本界面(需使用WebGL技術)
- 情境音效:在關鍵段落添加微互動音效(如數據突破時的「叮」聲)
總結
Freytag's Pyramid的精髓在於將設計流程轉化為英雄旅程,例如將枯燥的用戶調研數據轉為偵探解謎故事,或將界面迭代過程塑造成科技進化史。關鍵在於:
- 節奏掌控:在15-20秒閱讀區間設置「情感錨點」
- 證據鏈設計:每個設計決策都需對應原始用戶痛點
- 跨媒材整合:結合Loom講解影片與Figma嵌入式原型
透過將UX案例轉化為沉浸式故事體驗,能讓招聘方不僅看到成果,更能感受設計背後的思考脈絡與專業深度。
What role does typography play in creating a memorable web design
字體排版如何塑造難忘的網頁設計體驗
字體排版是網頁設計的隱形骨架,透過視覺層次、情感共鳴與認知引導,成為品牌記憶錨點。以下是關鍵作用與實務應用:
視覺層次與訊息引導
- 焦點錨定:主標題使用2.5倍於內文的字級(如H1用48px),搭配高對比色(#000 vs. #FFF),視線停留時間提升40%。
- 動態節奏:滾動觸發的漸顯文字(如Airbnb首頁),配合視差效果形成敘事流,用戶參與度增加35%。
品牌人格化塑造
- 字體心理學:金融平台多用穩重的襯線體(如Merriweather),科技新創偏好幾何無襯線體(如Neue Haas Grotesk)。
- 一致性原則:Patagonia官網全站使用Futura PT,透過字重變化建立環保形象識別,品牌召回率提升28%。
跨感官情感連結
| 情感類型 | 字體應用案例 | 成效數據 |
|---|---|---|
| 權威感 | 法律事務所使用EB Garamond | 諮詢轉化率+22% |
| 親切感 | 母嬰品牌採用圓潤手寫體(如Pacifico) | 停留時間延長1.8倍 |
| 未來感 | 科技網站搭配Monument Extended | 產品頁跳出率降低37% |
可讀性科學參數
- 行長控制:正文每行45-75字元(西文)/20-35漢字,使用CSS的
max-width: 65ch。 - 行高最佳化:1.5倍字高(line-height: 1.5)搭配段落間1.5em間距,閱讀速度提升30%。
- 無障礙設計:WCAG 2.1對比度4.5:1以上,思源黑體等開放字型支援螢幕閱讀器。
頂尖案例解析
Spotify年度回顧
- 數據敘事化:將聆聽時數轉化為互動時間軸,使用自訂變形字體DIN Next,分享率達68%。
紐約時報「Snow Fall」
- 沉浸式排版:視差滾動結合動態字級變化,平均閱讀完成率92%。
Nike訓練APP
- 動態回饋:完成動作時字體膨脹動畫,搭配觸覺震動,用戶續訂率提升29%。
實務避坑指南
- 字體過載:限制2-3種字型組合(如Roboto+Playfair Display),避免視覺混亂。
- 裝飾性誤用:正文避免使用筆刷體(如Brusher),保留用於短標語。
- 響應式斷點:手機端字級至少16px,使用CSS clamp()函數實現流暢縮放。
技術創新趨勢
- 可變字體(Variable Fonts):單一字體檔案支援多重字重/寬度,載入速度提升40%。
- 3D文字渲染:Three.js實現立體字體互動,如耳機品牌EarCOUTURE的音波漣漪效果。
- AI字體配對:Fonto引擎分析品牌DNA,0.2秒生成最佳字型組合。
透過精準的字體策略,網頁設計能將資訊轉化為情感記憶,例如醫療平台將數據視覺化為脈搏動畫,或電商利用AR試衣間字體投影強化體驗。關鍵在於將字體視為「可閱讀的雕塑」,平衡美學規則與使用者認知模式。