工程師作爲這個時代的新興行業,相關的職訓資源多不勝數,而在眾多的教你「如何寫程式?」的bootcamp、刷題網站等等大家所熟知的培訓方法之中,我們發現了一個不太一樣的新產品——Wilco。Wilco絕對是一項有趣的工程師孵化器,不同於其他程式教程的授課方式,它讓使用者可以沈浸式的參與「公司」的產品開發、後續的debug、創建架構。畢竟沒有什麼是比「做中學」更有效的學習方式了,Wilco的設計可以滿足學習搭配環境這一點,也讓工程師學習到在未來入職時,如何與公司職員溝通合作、無縫接軌的銜接上公司的內部環境、程式資源,不至於手忙腳亂。以下讓我們一起來看看Wilco有哪些有趣的設計吧!
Wilco的虛擬職場背景設定
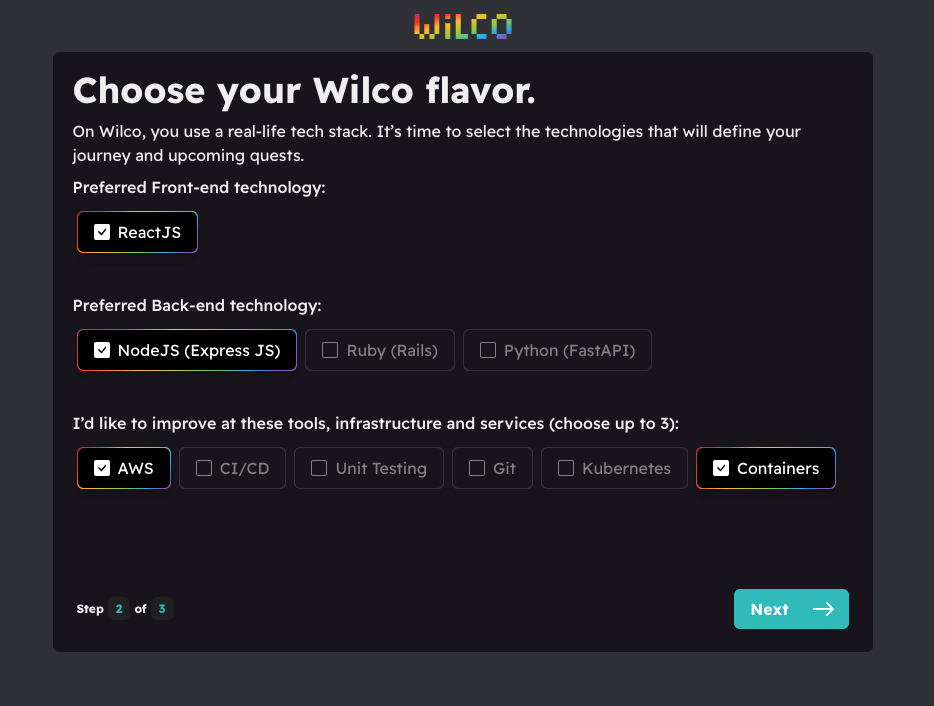
Wilco主打的是體驗工程師的一天,當然整個大環境的設定也不可馬虎。首先,我們在跟「公司」報到時就會被要求填寫姓名、選擇想練習的前後端框架等資料,然後一個新進工程師就可以上路囉!

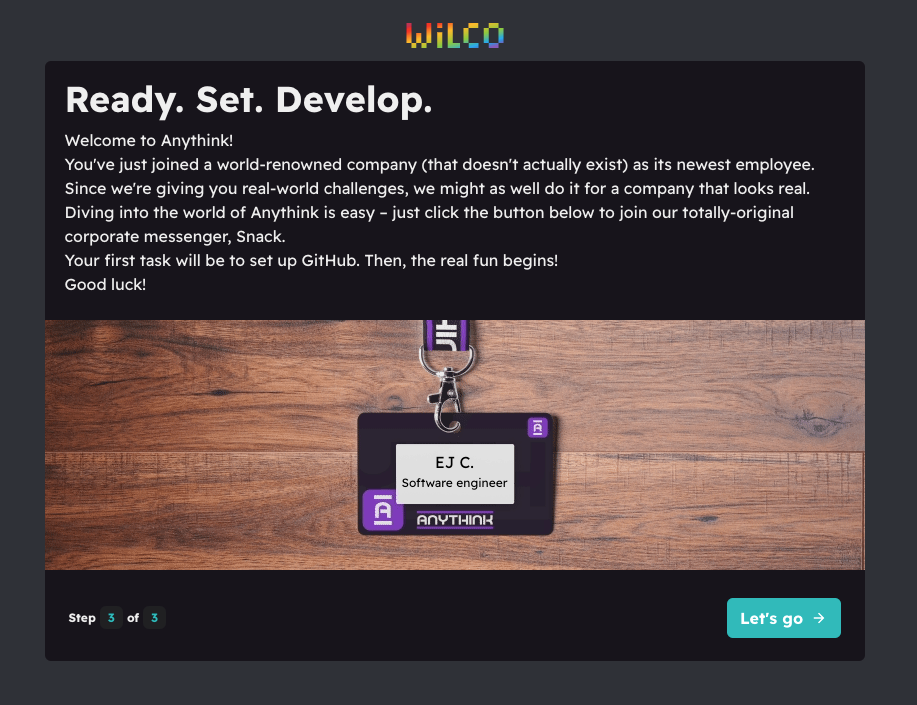
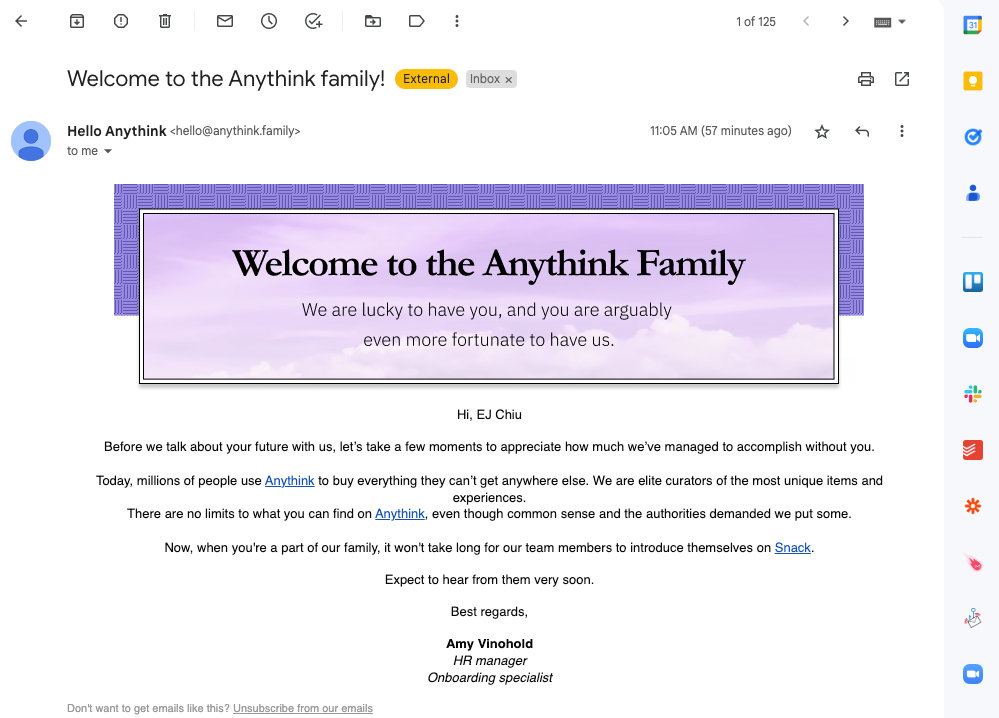
接著,就如同大部分真實公司,一「入職」馬上需進行交接,這個遊戲化的工程師訓練器也把初始教學的部分設計成真實職場教育訓練的樣貌。加入了虛擬的知名公司Anythink之後,會被邀請使用一個叫Snack的訊息軟體(是否覺得似曾相識呢?)


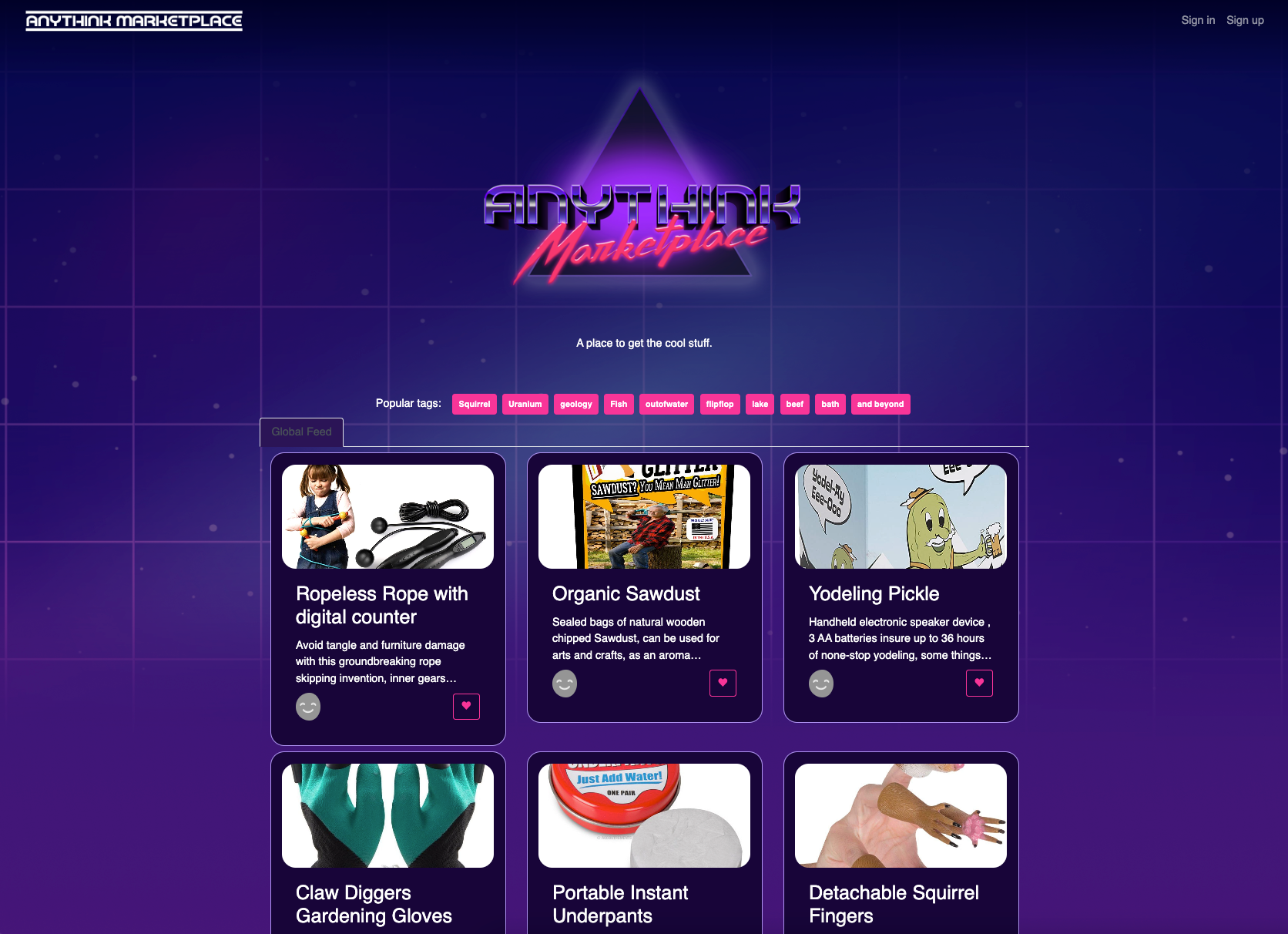
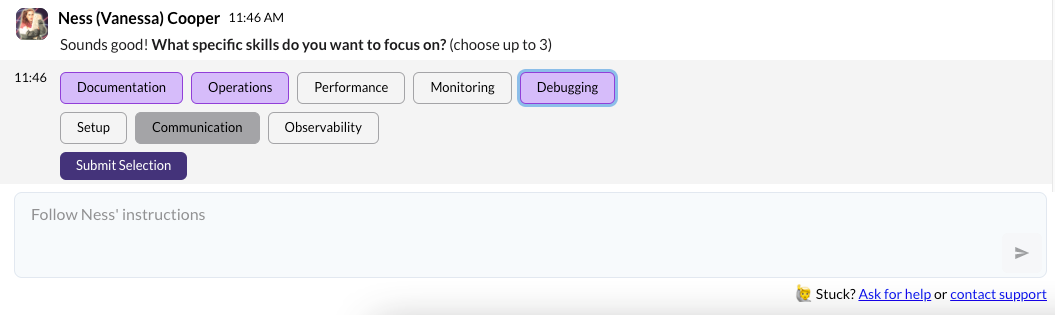
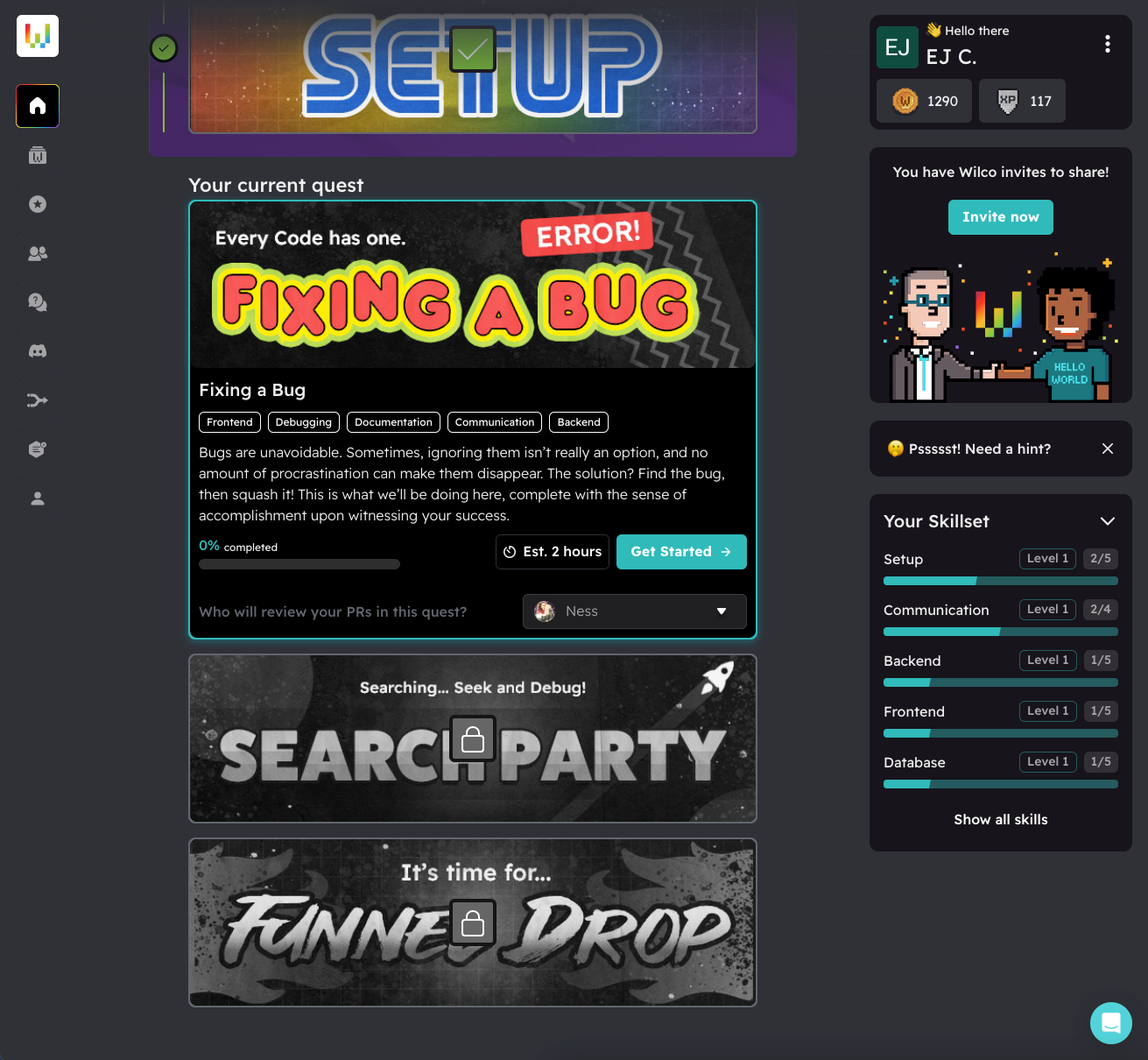
接著,公司R&D的Ness會稍微簡介一下公司的產品 Anythink Market Place,上面販售了許多有趣的物品呢!重點是這個網站有電商、有使用者、有產品頁、有資料結構...當然也有各種bugs,而你的首要任務就是解決這些bugs。

Wilco所使用的協作工具與軟體
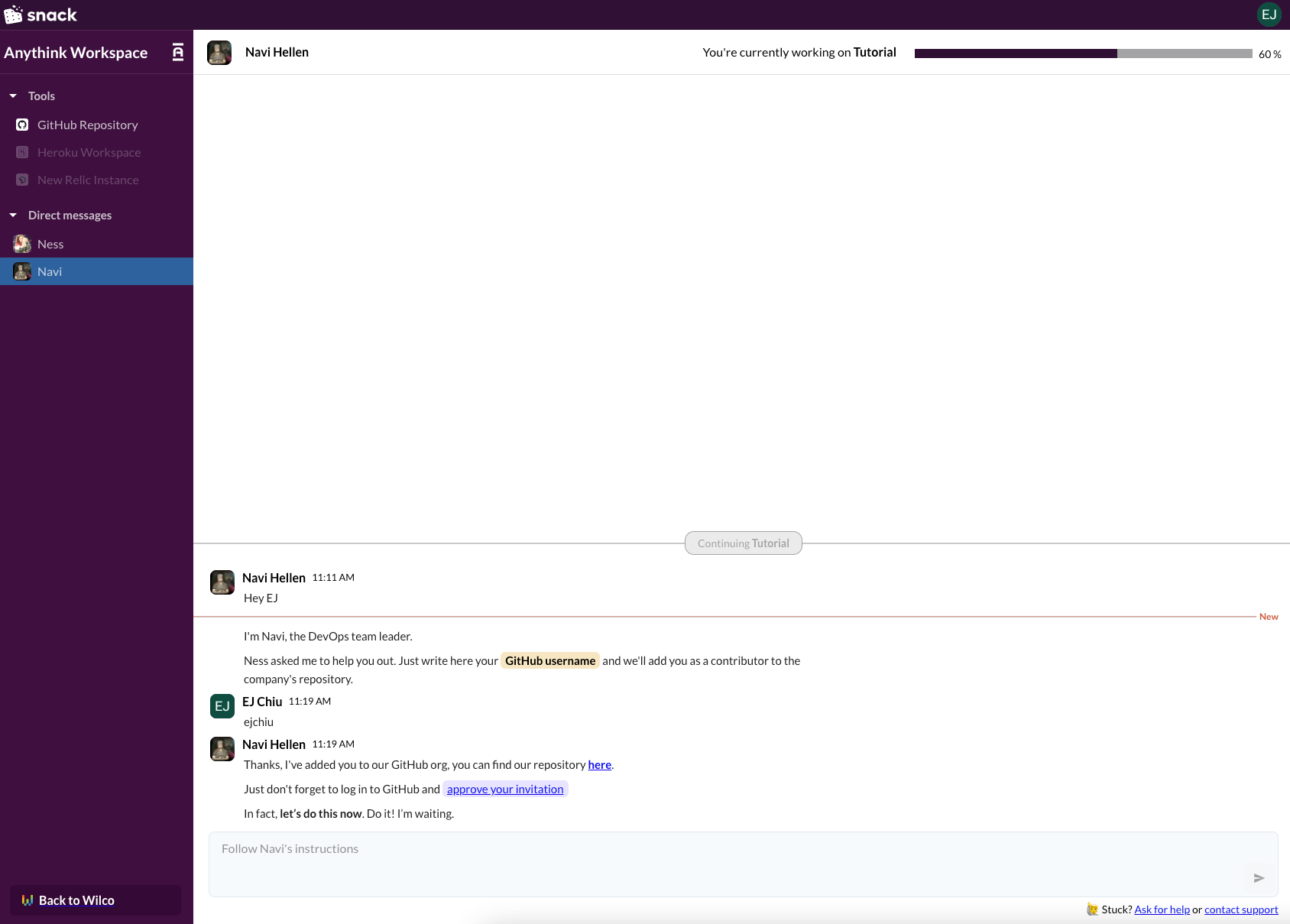
下一步來跟DevOps的Navi對話,據說Navi是少見的回覆效率超快的DevOps呢(?)Navi會跟你要你的真實Github用戶名以把你加進公司的codebase,未來就可以在公司既有的基礎上繼續發展下去啦!


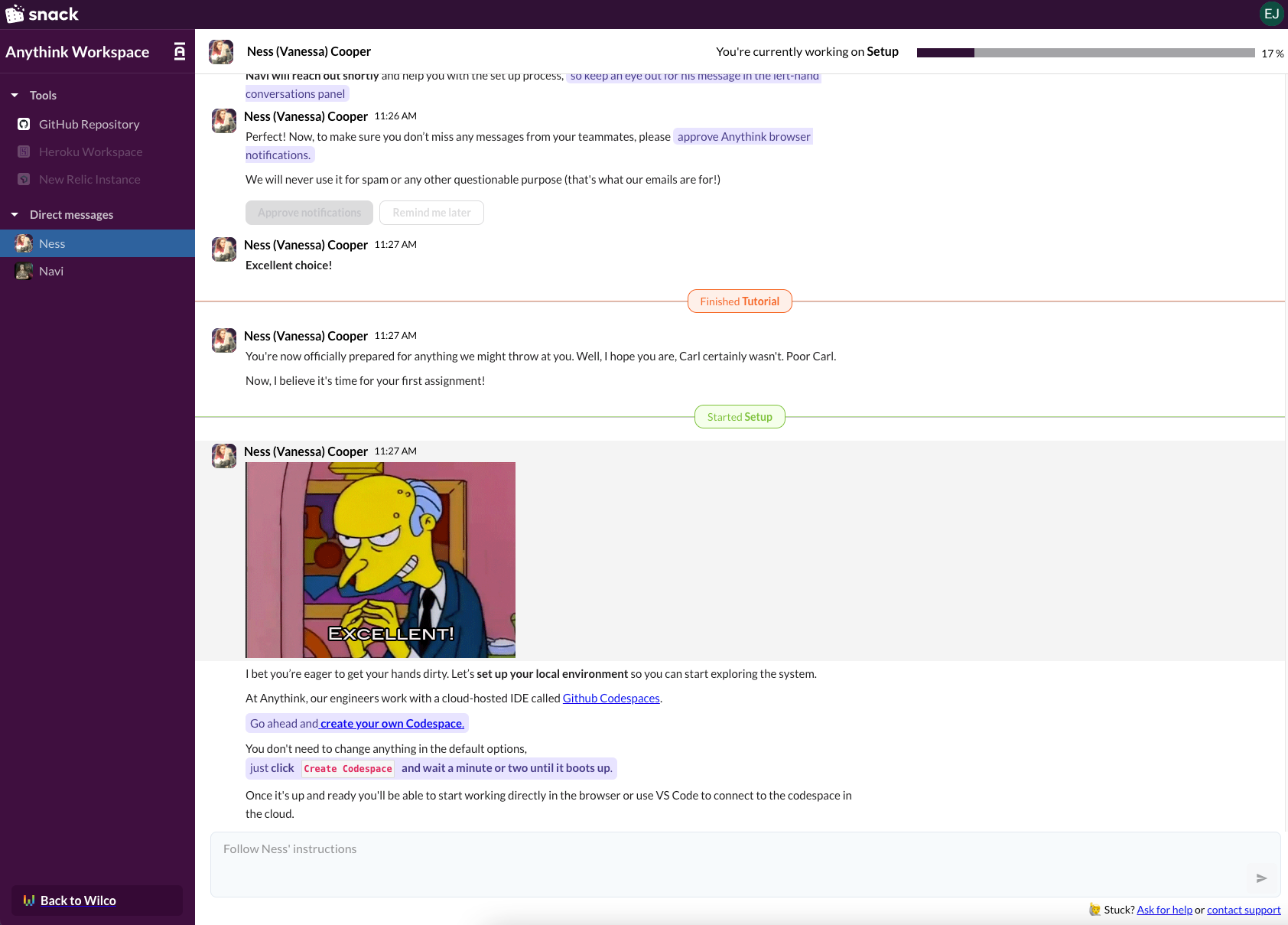
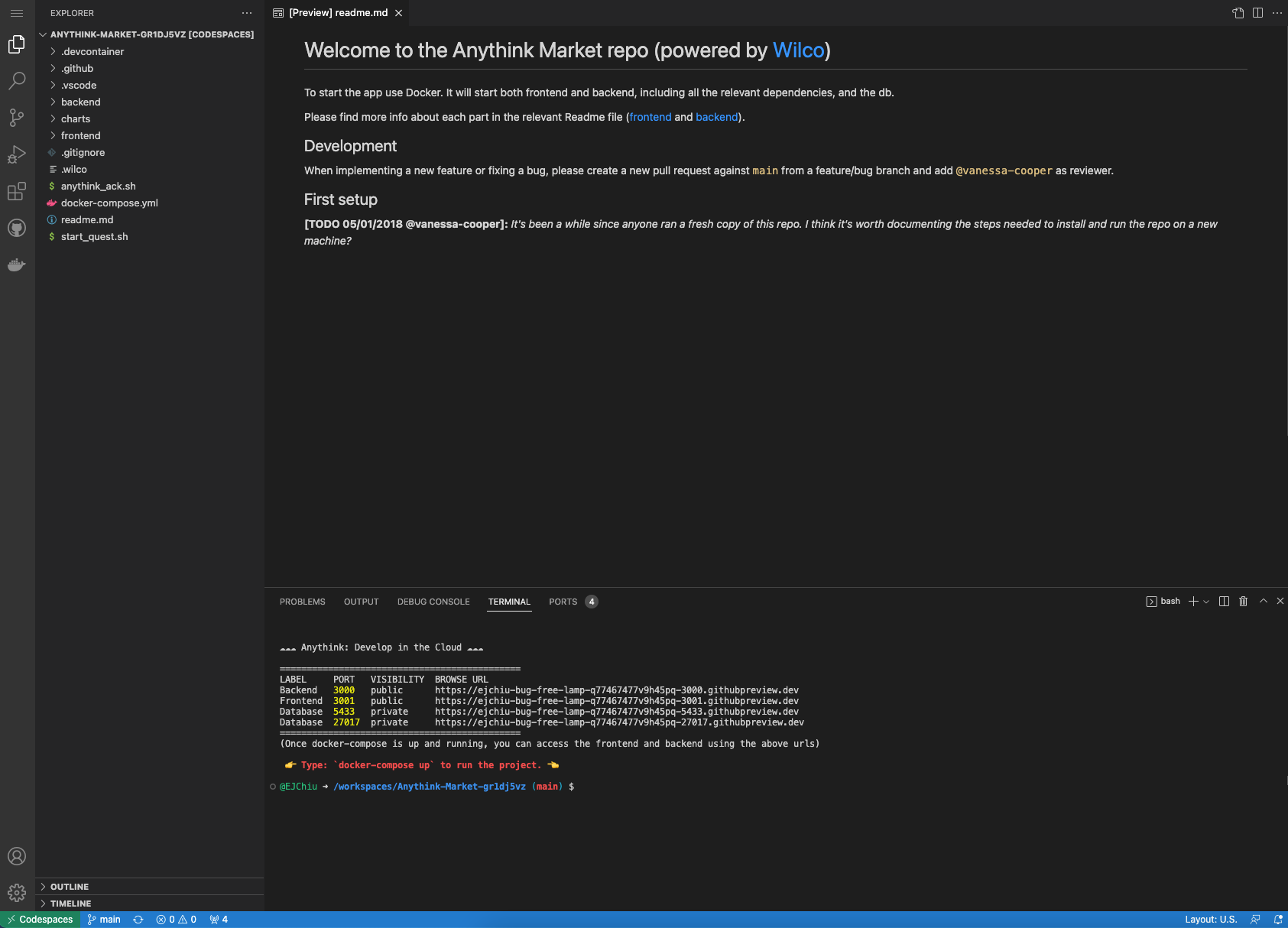
Tutorial結束後會進到Setup的環節,也就是要把Anythink的前後端都拉進來了。設定完成後再選擇自己想要精進的技術。


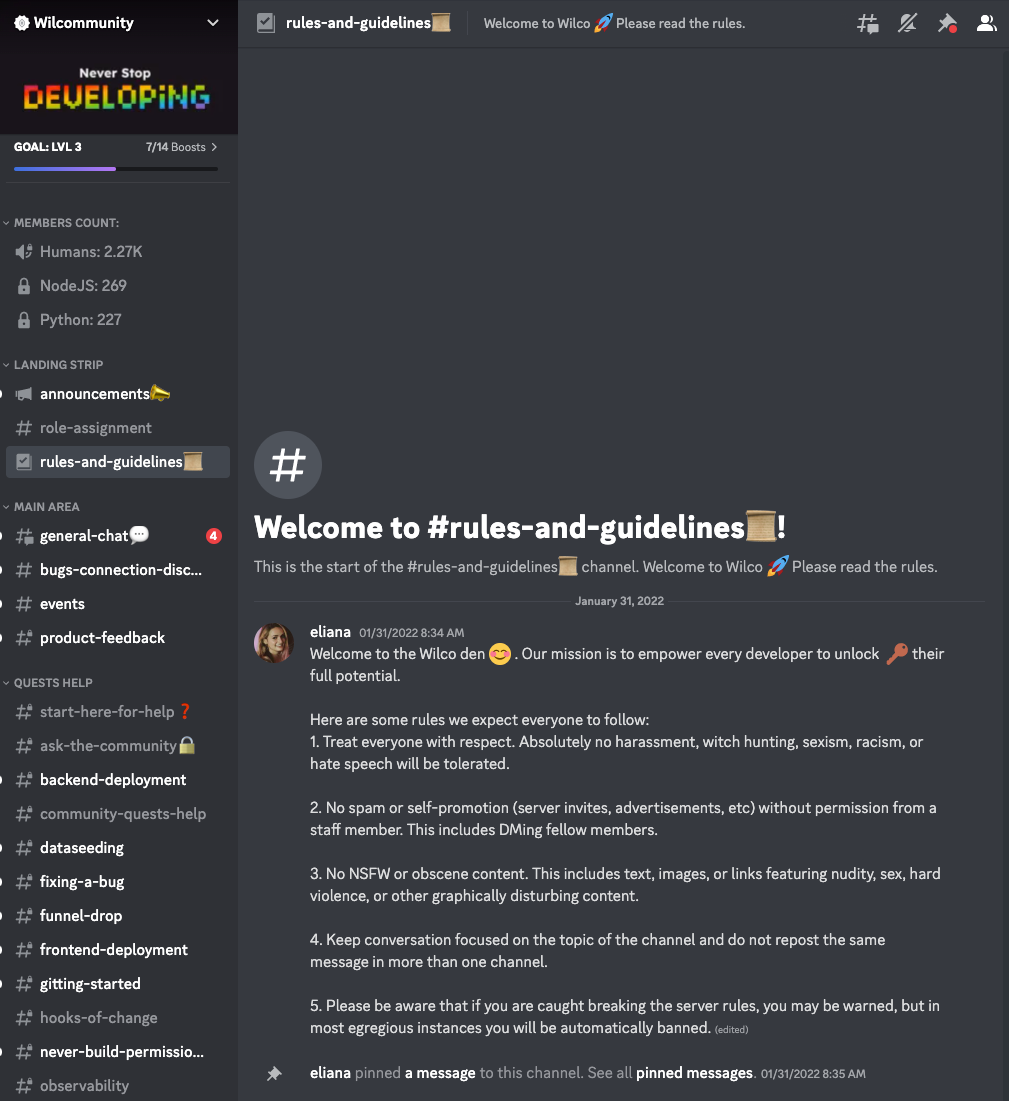
途中如果遇到問題也都有人可以問,就像是在真正的公司一樣!Wilco也有互助的Discord社群,和其他使用者討論。

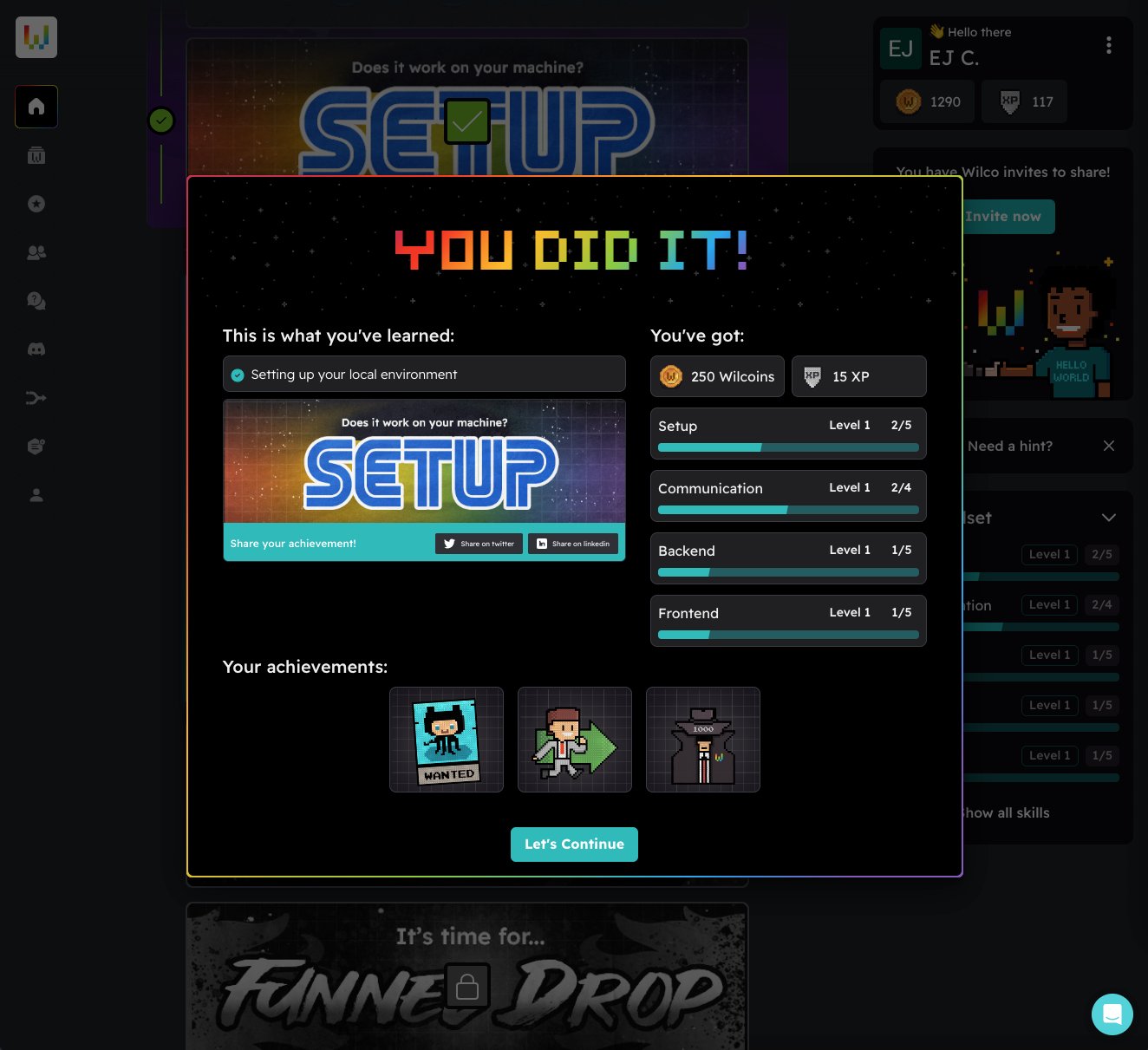
遊戲化的設計就像破關一樣,讓人很想繼續玩/練下去啊!

Wilco的遊玩與學習機制(Bonus: 同事互助)
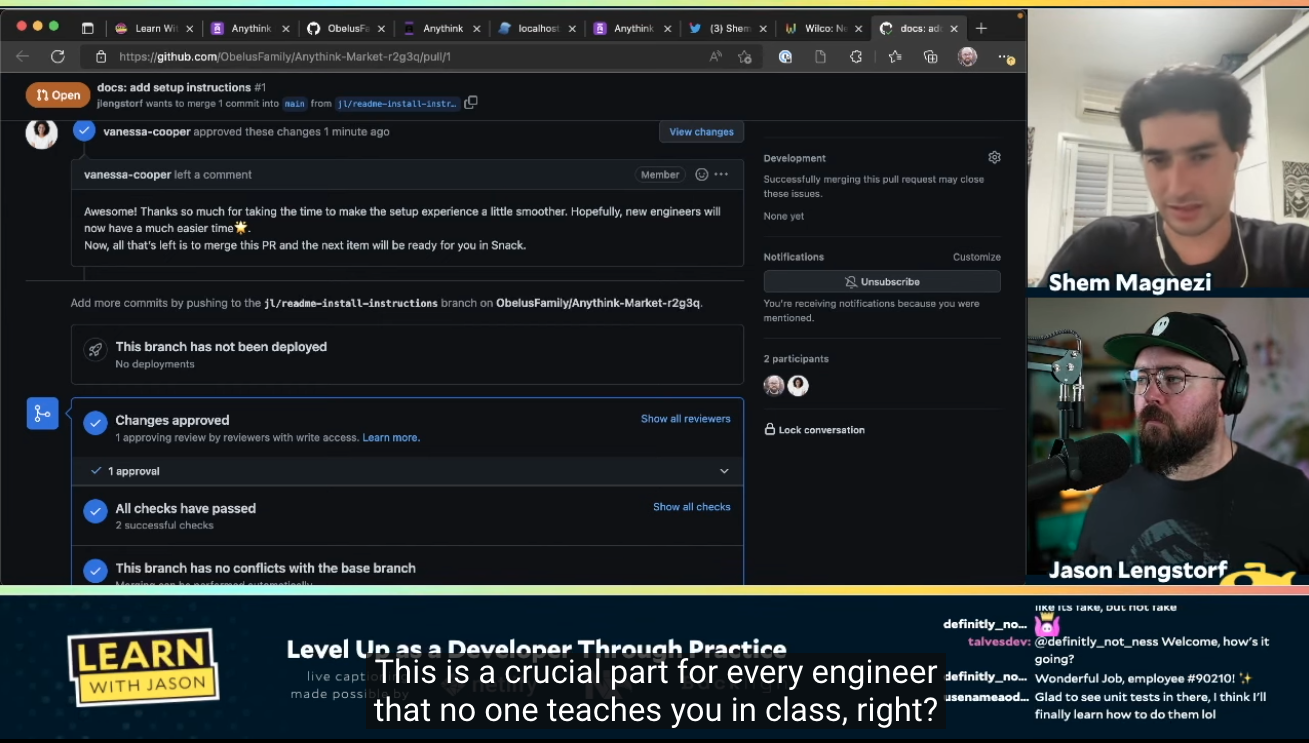
接下來就要開始「上班」了,寫程式解決「公司」遇到的各種狀況、產品開發的問題。虛擬的PM、主管會發派各種任務給你,在解完問題之後推code發pull request請人review,成功merge的話就可以開始下一個任務了。
Wilco的訓練不同於一般的教學、刷題情境是從一片空白開始寫,而是讓新進員工可以在公司既有的環境繼續build up,這樣的設定也更符合未來真正進入職場的情形,幫助解決很多菜鳥工程師剛入職時的痛點:找不到人問、程式碼不知道要找誰要、所有的過程必須自己從頭來過等等,推薦學生或是社會新鮮人都可以先用Wilco進行體驗。

目前Wilco提供的前端框架有React.js,後端則有Node.js、Ruby on Rails、Python可提供練習,而創辦人也承諾未來會增加更多種類提供給大家更多元的選擇,讓我們繼續拭目以待!

另一個有趣的功能則是同事互助,遊戲中有設定名叫Wilcoin的遊戲幣,如果即時需要呼救、提供暗示,可在Discord社群取得幫助(亦可幫助別人),並以遊戲幣回報。之後如果越練越強,成為資深工程師了,還可以開創任務、邀請其他人加入,變成多人遊戲的模式。

Wilco創辦人的初衷
Wilco的tagline是Never Stop Developing. 兩位創辦人Shem Magnezi及On Freund來自以色列,核心理念是:希望可以創造一個新手工程師不必害怕失敗、不必擔心毀掉產品的學習空間。他們回想自己過往還是新手工程師時的經驗,從會寫程式到會開發軟體,這之間的能力是怎麼學習的?怎麼把產品打造出來的?由於新手往往經驗不足,在真正的應用上容易產生落差,如何弭平之間的鴻溝,甚至降低未來真實客戶專案的失誤便是Wilco想解決的痛點。
創辦人因此仿照自己從前還是新手工程師時的經驗,打造了這款模擬器,邀請所有的資工系學生、菜鳥工程師、工程師wannabe一起加入。Wilco作為職前訓練平台,可以體驗產品開發的過程,同時又具備好玩的特性,能從遊戲中學習到工作的特定技能,快來試試吧!