Webflow 在 No-Code Conf 2021上介紹了Logic - Logic 為“如果發生這種情況,那麼就這樣做” 也就是" if-this-then-that" 的選項,就像 No code 界最強大的 Saas - Zapier 一樣。而 Webflow 邏輯將讓我們直觀地創建流程,定義如果提交潛在客戶表單會發生什麼事。
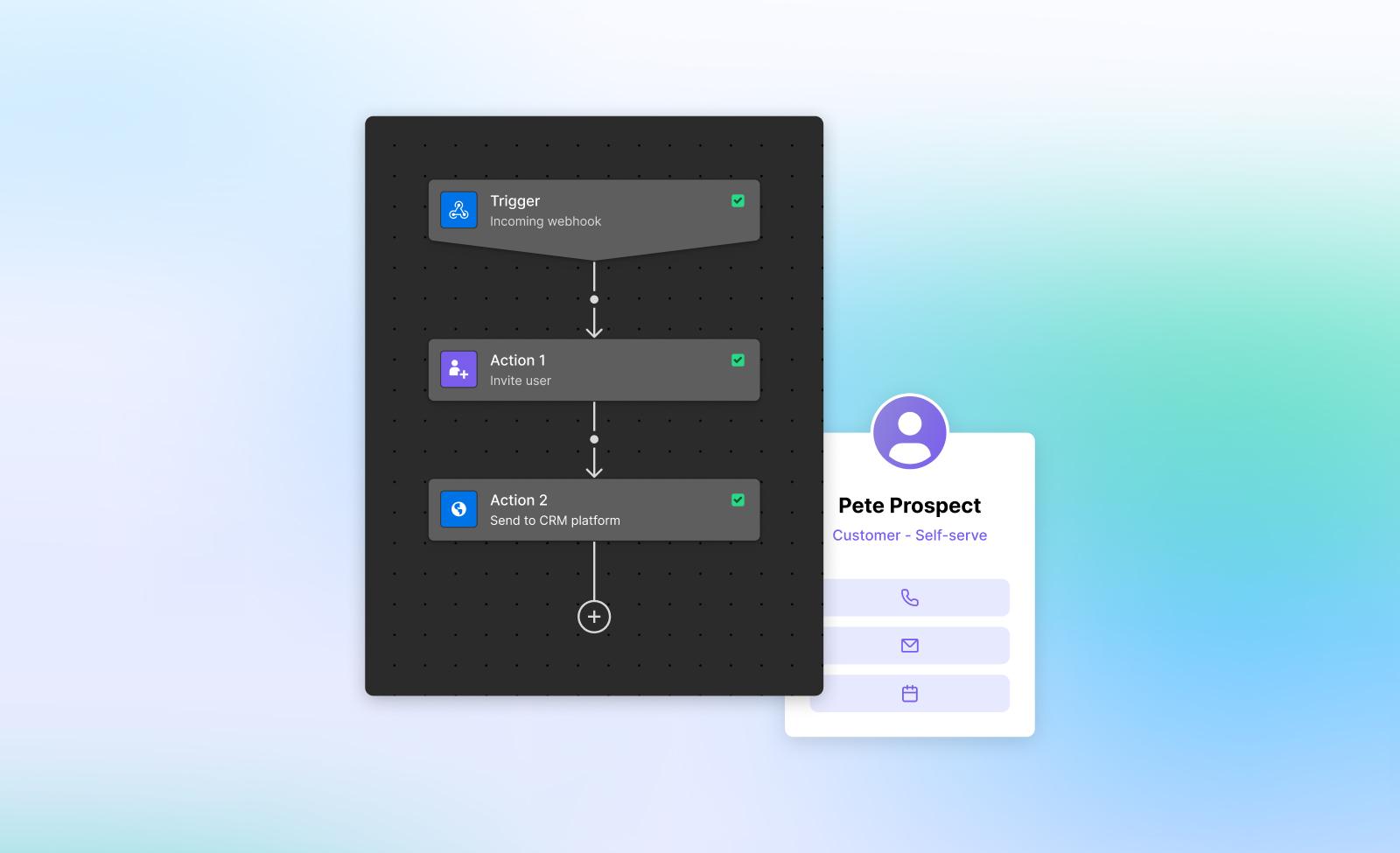
Flow editor 編輯器允許你通過建立觸發器、條件和操作來設置自動化的構建塊。可以透過拖放塊直接在 Flow editor 編輯器中構建、測試和迭代自動化。

接下來,Logic 提供原生 Webflow 集成,允許你 在 Webflow 核心功能之上以無代碼的方式構建自動化。包括使用表單、CMS、用戶和電子郵件創建自動化。這些塊非常靈活,因此可以通過多種方式將它們互連,從而將 Logic 無縫集成到你的 Webflow 項目中。
在接下來 Webflow 將繼續添加更多原生集成並確定擴展用例的方法。

通常網站不只是一個網站而已,Webflow 也考慮將網站連接到其他關鍵工具。因此,Webflow 在 beta 版本中包含了一個 HTTP 塊和一個 webhook 觸發器。有了這個,使用者將能夠通過少量代碼將 Logic 的強大功能帶到外部技術堆棧。
我想 Webflow 之後也會繼續投資如何簡化 Webflow 站點與外部工具(如數據庫、電子郵件行銷系統等)之間的串接。

無論是像自動化電子郵件收集過程這樣簡單的事情,還是更複雜的事情,Logic 都能讓使用者將最重要的行銷資產把他與網站串連。
Logic的使用範例
Logic 可以做的事情非常多,讓我們從簡單的事情開始:假設你正在構建一個行銷網站並想透過這個網站來收集 leads。
而為了解決這個問題,你可以創建一個流程,允許收集到的潛在客戶的通知發送給你或是團隊成員及內部的 CRM。
而在 Flow editor 編輯器中,你能將從與潛在客戶表單相關聯的觸發器開始。然後根據你想要自定義的方式添加條件,例如將特定公司規模的潛在客戶路由到特定團隊。

接下來,若你想利用 Logic 來支持用戶生成的內容要怎麼做? 假設你有一個美食 Blog 社群,其中包含來你的食譜、食記。為了鼓勵你的用戶提交內容創意或食譜,你可以在網站上設置一個表單來收集社區提交的內容。
在 Flow editor 編輯器中,你將該表單設置為觸發器並確定作為結果要採取的操作。例如設置一個條件規則,根據菜餚的類型將提交的內容分成不同的集合,或是將某些提交內容送給編輯進行審查。甚至可以更新該用戶的個人資料以反映他們提交的數量或將所有這些數據存儲在外部數據庫中。

再來,假設你正在運行會員網站並希望從外部數據庫遷移新用戶。 並從 Webhook 事件觸發器開始。這將允許你從 Webflow 外部啟動事件。接下來,添加你希望包含在條件塊中的任何條件。最後,以可以在 Webflow 中創建或更新用戶的用戶操作塊結束。

這只是可以在 Webflow 中使用 Logic 測試版做什麼的一小部分,我想等整個 Beta 版本完整後應該會有更完整個功能及介紹,到時候一定對於第三方軟體串接有大量需求的企業會非常有幫助。
學習 Webflow 權威指南 - 來自 Tendmy
Tendemy 學院旨在協助設計師創造一個成功而充實的職涯,我們將教會您實現目標所需的熱門設計技能與思考。












