長期以來,多語系和 Webflow 這個話題本身就是一個衝突。需要複雜的變通方法。Weglot 在某個時候提供了完美的解決方案來實現 Webflow 網站的多語言功能。
隨著 Webflow 多語系的推出,現在的問題是:我還需要在 Weglot 中管理我的語言,還是將所有內容移至 Webflow?
Webflow 多語系價格

Webflow 多語系相較於 Weglot 的優勢
Weglot 確實很棒,並提供了許多功能。然而,使用的便利性有些受限,因為你必須訪問 Weglot 儀表板來管理其他語言和變更。對我們來說,Localization 相較於 Weglot 的最大優勢是:
- 無縫整合:Webflow 多語系直接整合到 Webflow Designer 中。這意味著您可以在熟悉的 Webflow 環境中構建、管理和發布多語言網站,而無需添加外部腳本或服務。
- 設計控制:由於 Webflow 多語系直接與 Webflow 集成,您可以完全控制語言切換器的設計和位置。您可以在不妥協的情況下將語言選擇的外觀調整為網站的整體設計,並自由放置。當然,這在 Weglot 上也是可能的,但需要一些自定義代碼經驗。
- 無需第三方依賴:使用 Webflow 多語系功能,無需依賴外部服務。這對於網站的頁面速度有優勢,因為需要加載的外部內容更少。
- SEO 好處:Webflow 提供為每個語言版本創建自定義 URL 的選項,並將它們完美地包含在自動網站地圖中。這使得搜索引擎(SEO)可以將您的網站的每個語言版本視為一個獨立的實體。細緻的 SEO 設置當然包括所有語言和頁面的元標題和元描述。這使您能夠調整您的國際 SEO 策略。Weglot 也從專業計劃開始提供此功能。
- 成本控制:Weglot 是基於訂閱模式,根據網站上的字數和語言數量收費,而 Webflow 只針對您選擇的多語系計劃收費(如果您有大量內容,則不會產生額外費用)。
- 數據保護和數據主權:由於使用 Webflow Localization 時無需將數據發送給第三方,因此在數據保護和數據主權方面可能會更有優勢。這在 GDPR 和其他數據保護法的背景下尤為重要。
從 Weglot 切換到 Webflow 多語系
但現在來談談實質問題——如何在不丟失 Weglot 的所有內容和鏈接的情況下進行切換,並避免嚴重的 SEO 影響?
步驟 1:啟用多語系
第一步是啟用您的 Webflow 專案中的多語系功能。您可以在 Webflow Designer 設定中的“多語系”標籤下找到此功能。這個啟用是您的起始信號,並啟用 Webflow Designer 中所有必要的功能。我們建議您現在購買必要的多語系計劃,以解鎖所有功能。這樣您就可以在幕後安靜地轉移所有內容。
注意:從現在開始,請務必停用新語言子目錄的發布功能。這樣可以防止 Webflow Localization 和 Weglot 之間的衝突。
原則上,我們總是推薦高級多語系計劃。只有使用這個計劃,您才能設置本地網址,並使您的網站真正具備國際 SEO 準備。


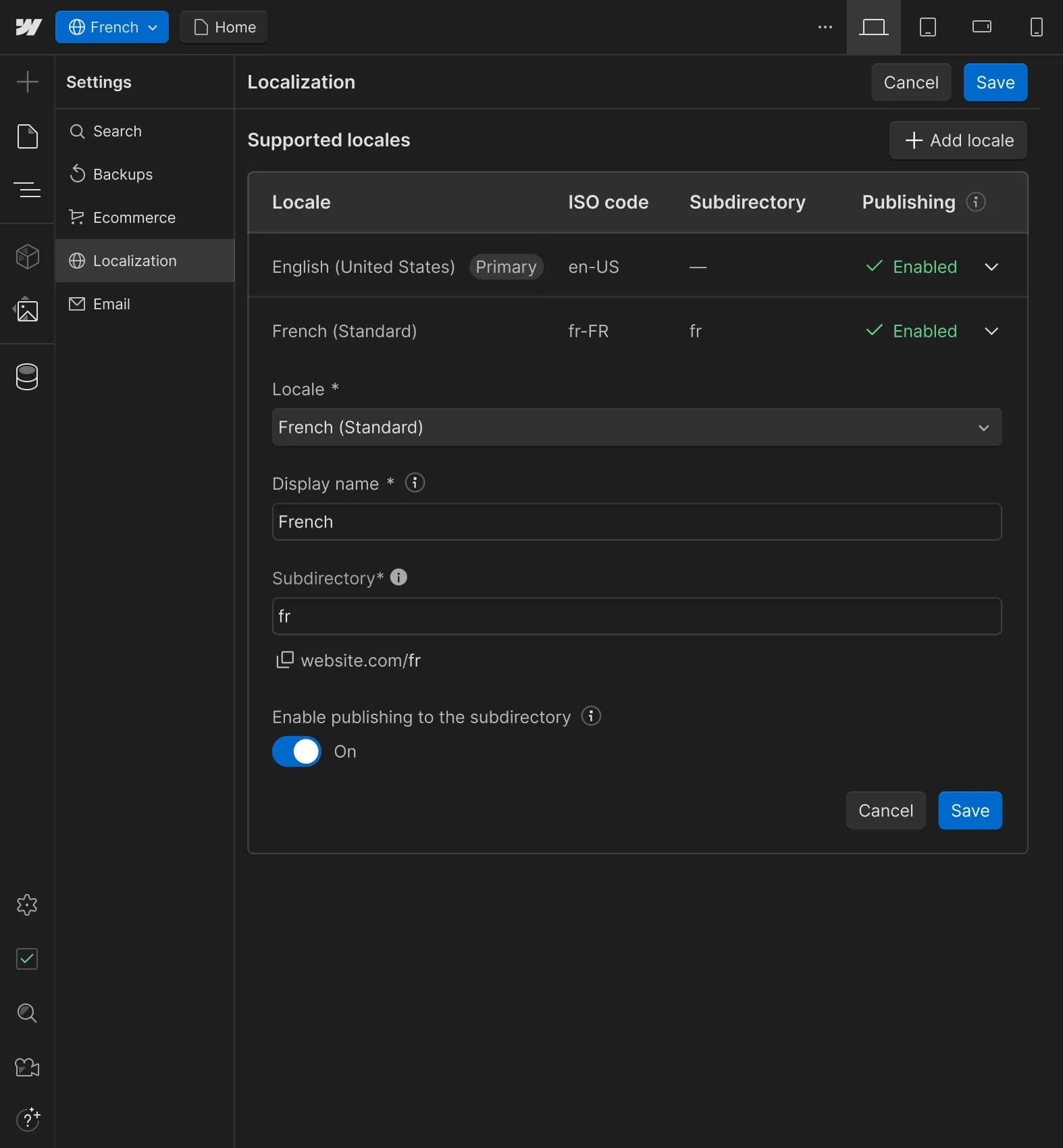
Webflow 多語系可以在設計師的設置中稍微隱藏地啟用
步驟二:播送幕後內容
這就是有點棘手的地方。你需要從 Weglot 導出現有的內容,然後手動將其添加到 Webflow 的每種語言中。不幸的是,Webflow 只提供有限的自動翻譯功能。但由於你的內容應該已經由 Weglot 翻譯,你可以簡單地訪問你的線上網站,逐段複製和粘貼文本。
為了做到這一點,請切換到您想要編輯內容的語言版本,然後開始耗時的手動工作。注意:請記住,您還必須為以下內容做整個過程:
- 所有頁面的元標題和元描述
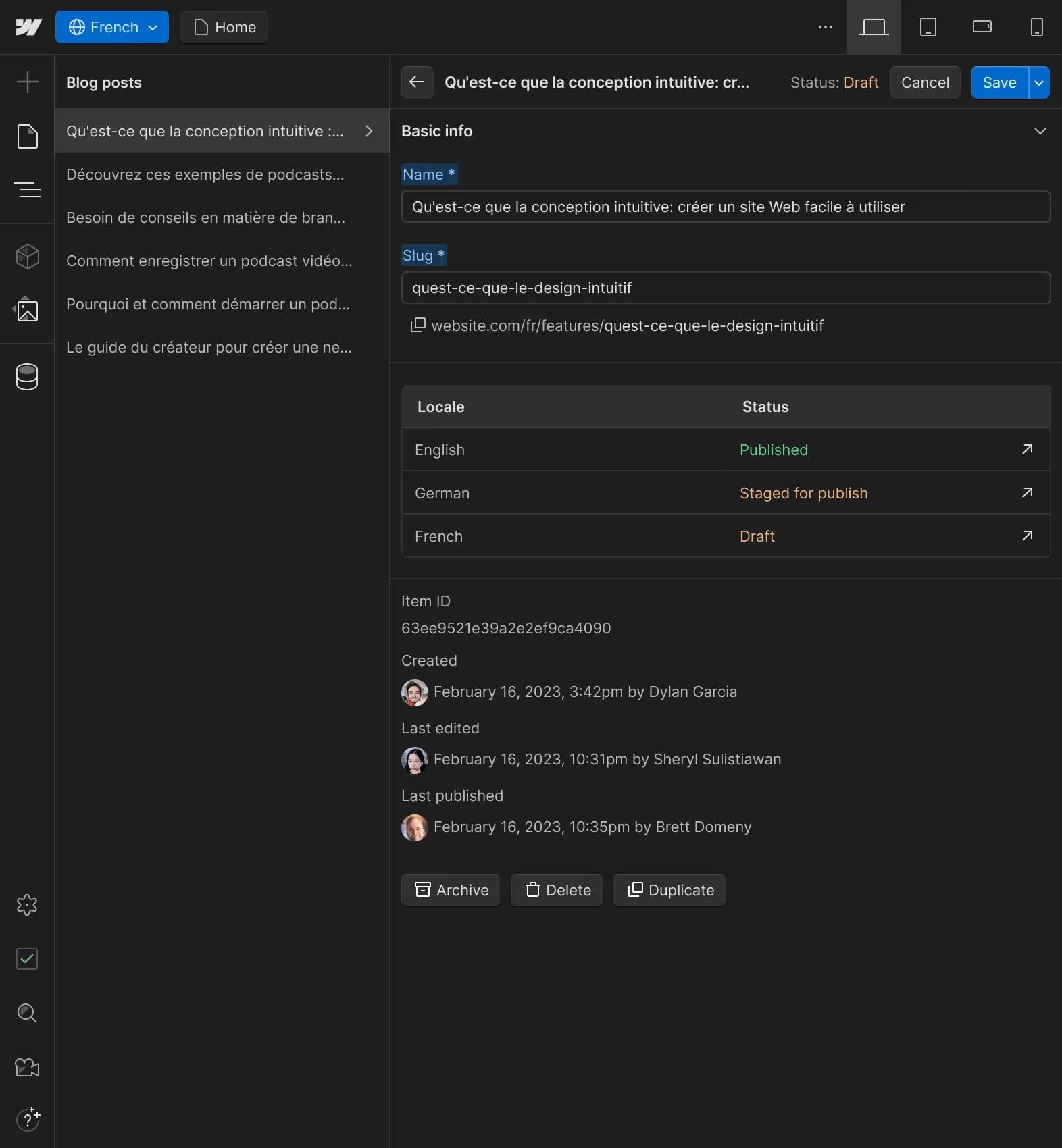
- CMS 條目(例如博客文章等)
- 網址(包括來自 CMS 目錄和 CMS 頁面)
在這裡盡量精確地工作,這樣最終可以實現無縫且無損的正確重新啟動。
步驟 3:安裝新的語言切換器
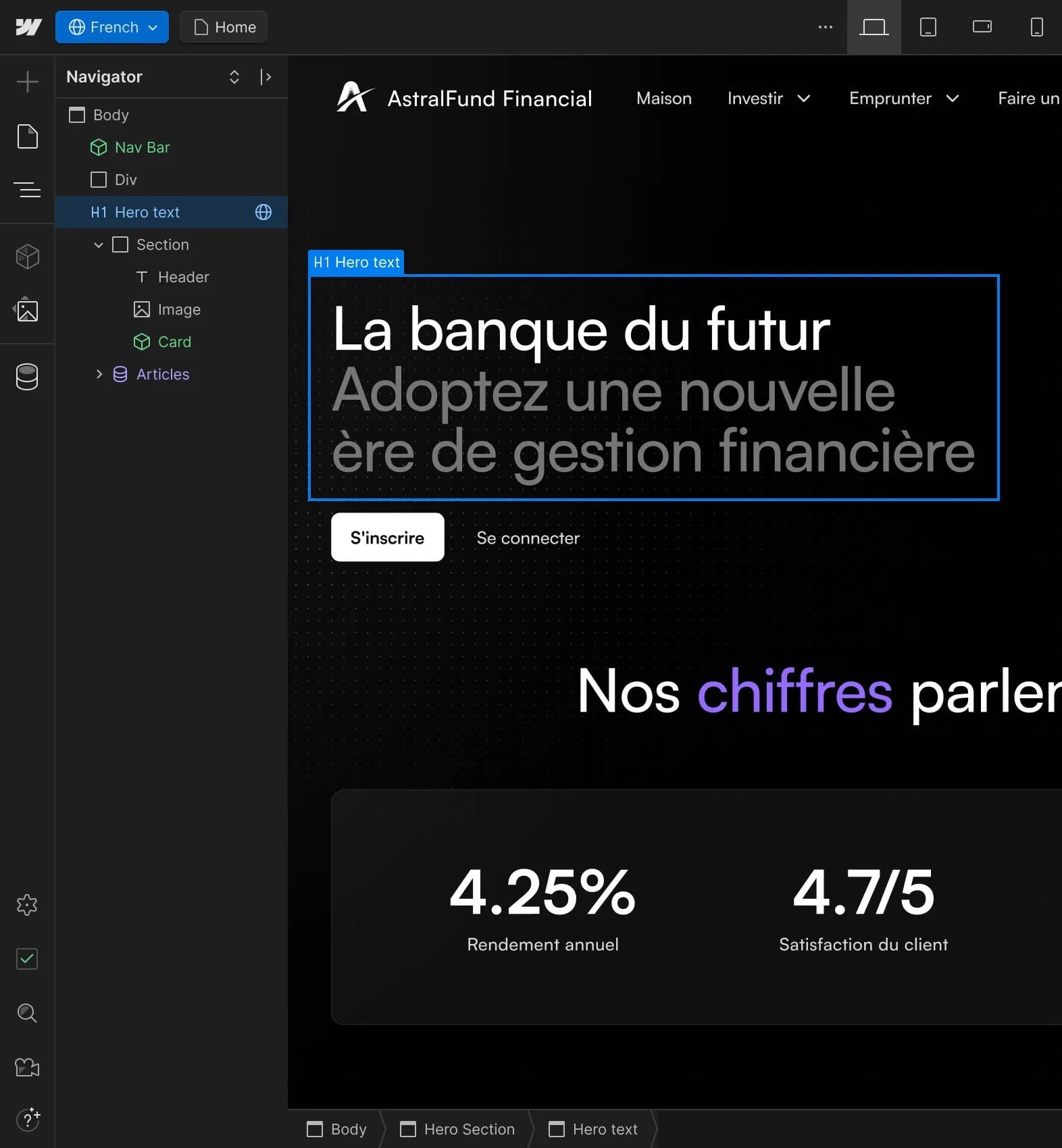
在 Webflow 中,您可以創建自己的語言切換器作為“語言列表”,無縫融入您的設計。語言列表的工作方式就像 CMS 集合列表,因此提供了您在 Webflow 設計師中習慣的所有設計自由。您也不僅限於單一的語言切換器,還可以將語言列表放置在用戶應該能夠更改語言的任何地方。
專業提示:也可以在多語系設置中啟用自動訪客路由。這樣,使用者會被直接重定向到與其瀏覽器語言相對應的語言。

步驟 4:丟棄 Weglot 腳本
現在是說再見的時候了。從您的 Webflow 項目中移除 Weglot 腳本(可能放置在網站設置中的或中)。此外,將 CNAME 記錄重置為 Webflow 指定的設置。這樣可以移除您的網站與 Weglot 的任何連接,並確保 SSL 加密和網站的整體功能。
步驟五:在子目錄上啟用多語系發佈
Webflow 允許您在單獨的子目錄中發布網站的每個語言版本。這顯著提高了 SEO 和可用性。現在啟用已設置的所有子目錄的發布功能。

現在您可以在子目錄中啟用發佈功能
步驟六:發佈
一個明顯但決定性的一步。發布您的網站以使更改生效——您的更改現在(幾乎)完成了。
步驟 7:測試連結並設置 301 轉址
在你上線後,徹底測試所有連結以確保沒有任何 404 錯誤。如果你已經精確地從 Weglot 轉移了所有 URL,這裡應該不會有任何問題。如果有,為所有 404 錯誤頁面設置 301 重定向,以確保頁面仍然可訪問。
結論
從 Weglot 切換到 Webflow 多語系一開始可能看起來很具挑戰性,但有了這個逐步指南,你就能順利進行。關鍵在於仔細的規劃和執行,以確保你的多語言網站不僅運行順暢,還能針對目標受眾和搜索引擎進行最佳優化。如果你在上述指導下遇到問題,請隨時寫信給我們,我們可以提供幫助。










