tenten 喜歡使用 Webflow 來構建網站,因為它既快速又簡單,我們更追求學習,因此常常會花時來探索一些很酷的網站及創新的模板來使用。
本篇我們會分享一些在製作 Webflow 時你需要知道的最佳資源網站,你絕對可以利用這些出色的工具資源來進一步改善你的網站構建體驗。
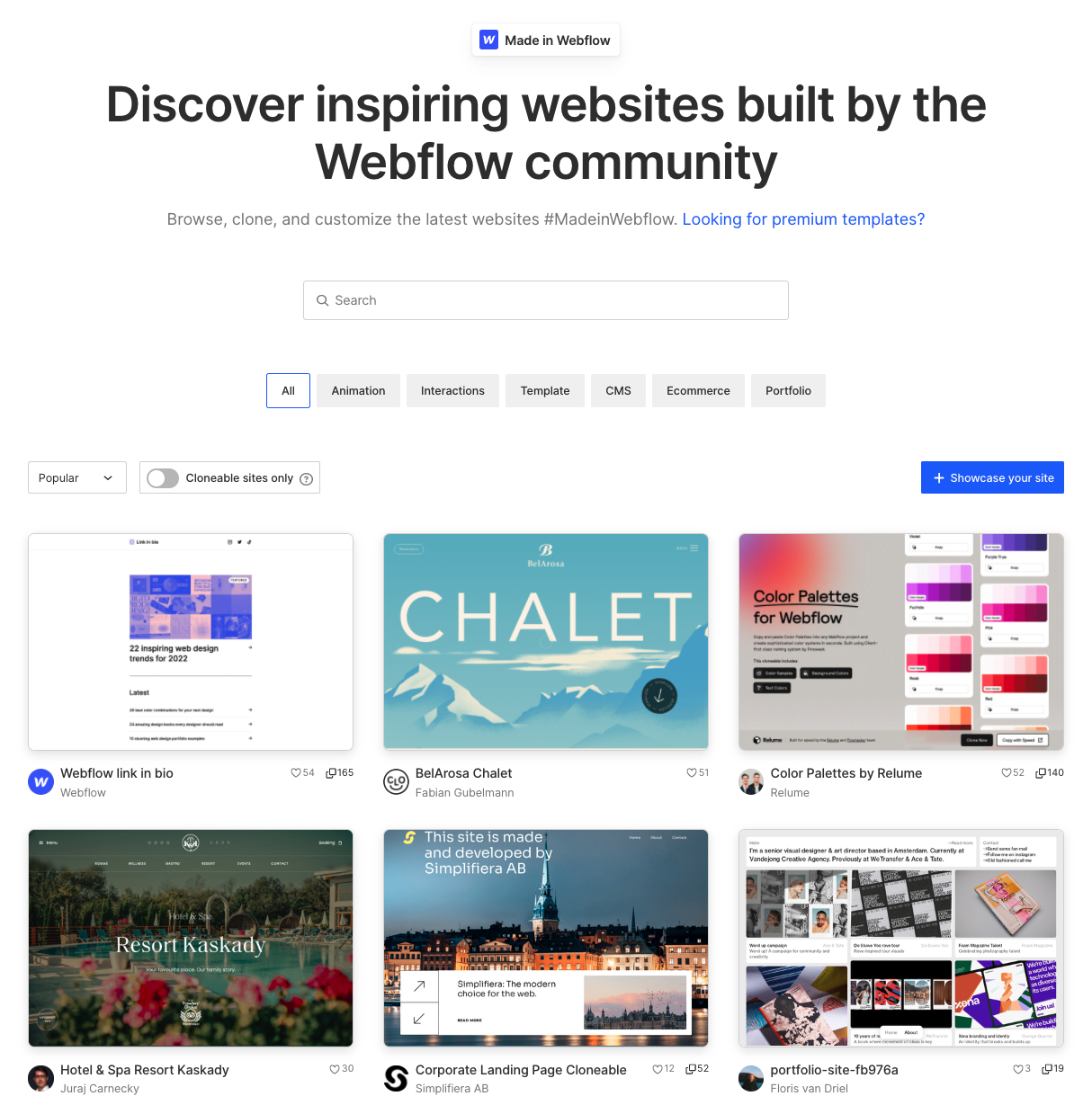
Webflow Showcase
Webflow Showcase 是 Webflow 官方的部分,先前的文章有提到過。你也可以在其中發現其他 Webflow 愛好者和專業 Agency 的作品,他們是 Webflow 討論區最熱烈的地方,在 Webflow Showcase 中你可以找到 CMS、電子商務、網站的動畫、互動、模板和其他作品。若你看得夠多,你會發現裡面有一些根本就是藝術品。

而 Showcase中有些被標記為可 Clone,也就這意味著你可以 Clone 整個項目並在 Webflow 中使用它。誠如我們先前的文章所介紹,這會是學習 Webflow 的超棒的方法。如果你是網站開發新手,請務必試試這種方式來學習,並且透過觀察特定 Webflow 專家的作品,來了解他們的風格與設計方式。
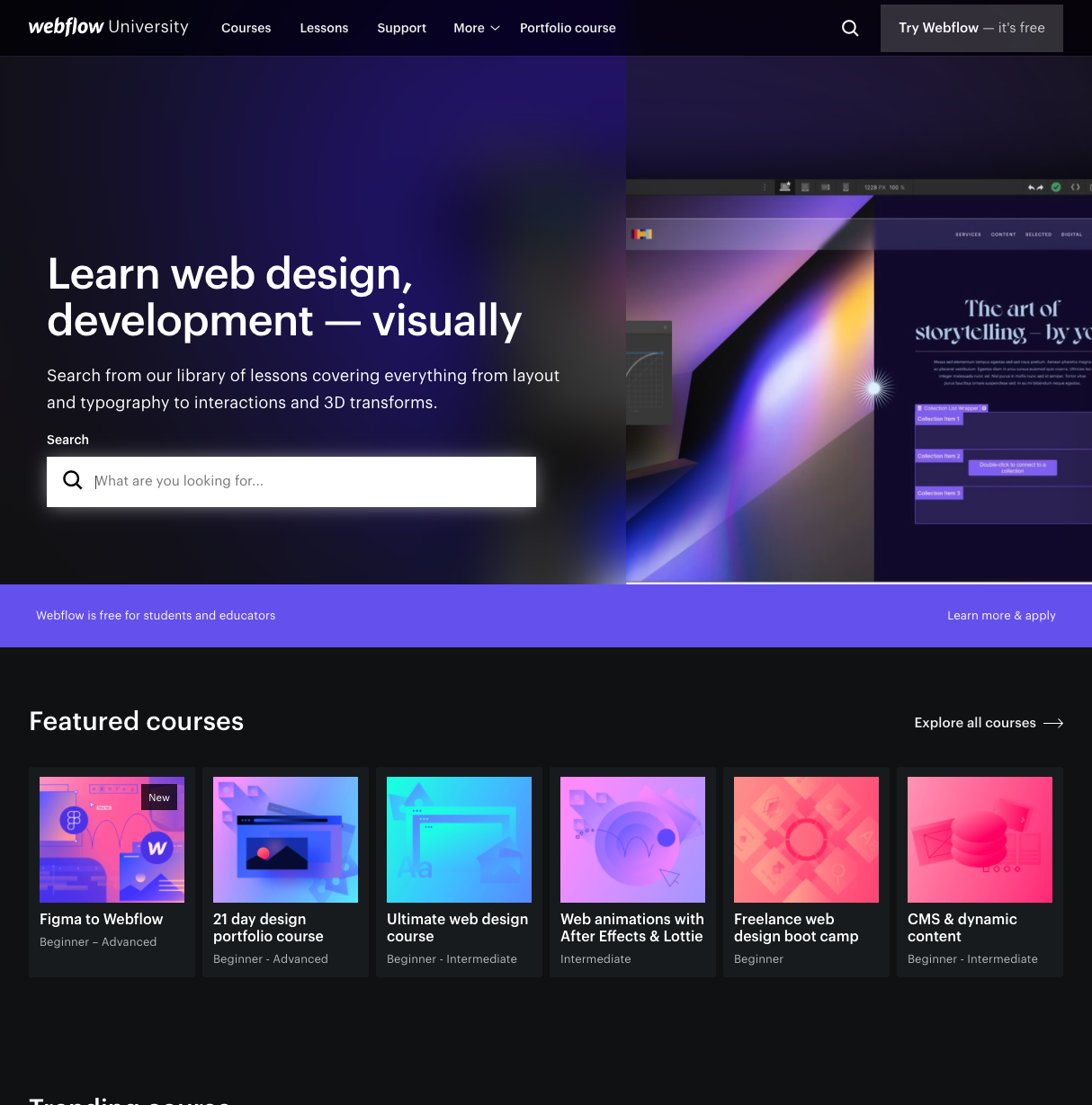
Webflow University
不管你喜不喜歡官方的教學,Webflow 的最好且齊全的資源都是由 Webflow 官方製作的。Webflow University 為有興趣學習基礎知識和掌握流行的網站構建器的任何人提供免費的影片課程。而這些教學影片基本上已經涵蓋了 Webflow 上可用的大多數工具和功能。

而 Webflow 的課程分為初級課程和高級課程。你可以根據要學習的內容搜索各個課程,或是從功能分類,例如元素、佈局和設計、交互和動畫等。
以下是我們在大學裡非常喜歡的一些課程。
- Webflow 中的快捷鍵— 了解更多關於使用 Webflow 加快網站開發過程的快捷方式。
- Figma 到 Webflow — 了解設計在 Figma 中的工作原理以及它是如何在 Webflow 中創建的。
- CMS 和動態內容— 熟悉 Webflow 的 CMS 以及如何使用它構建具有動態內容的自定義站點。了解如何定義內容的結構和風格。
- Webflow 中的 CSS 網格— 在 Webflow 中使用 CSS 網格的詳細指南。了解如何更好地控制您的設計並使您的網站更快、響應更快。
- 21天設計作品集課程 — 本課程將幫助您在 21 天內使用 Webflow 構建您的第一個投資組合網站。這是一門從初學者到高級的課程,全面概述了 Webflow 的功能。
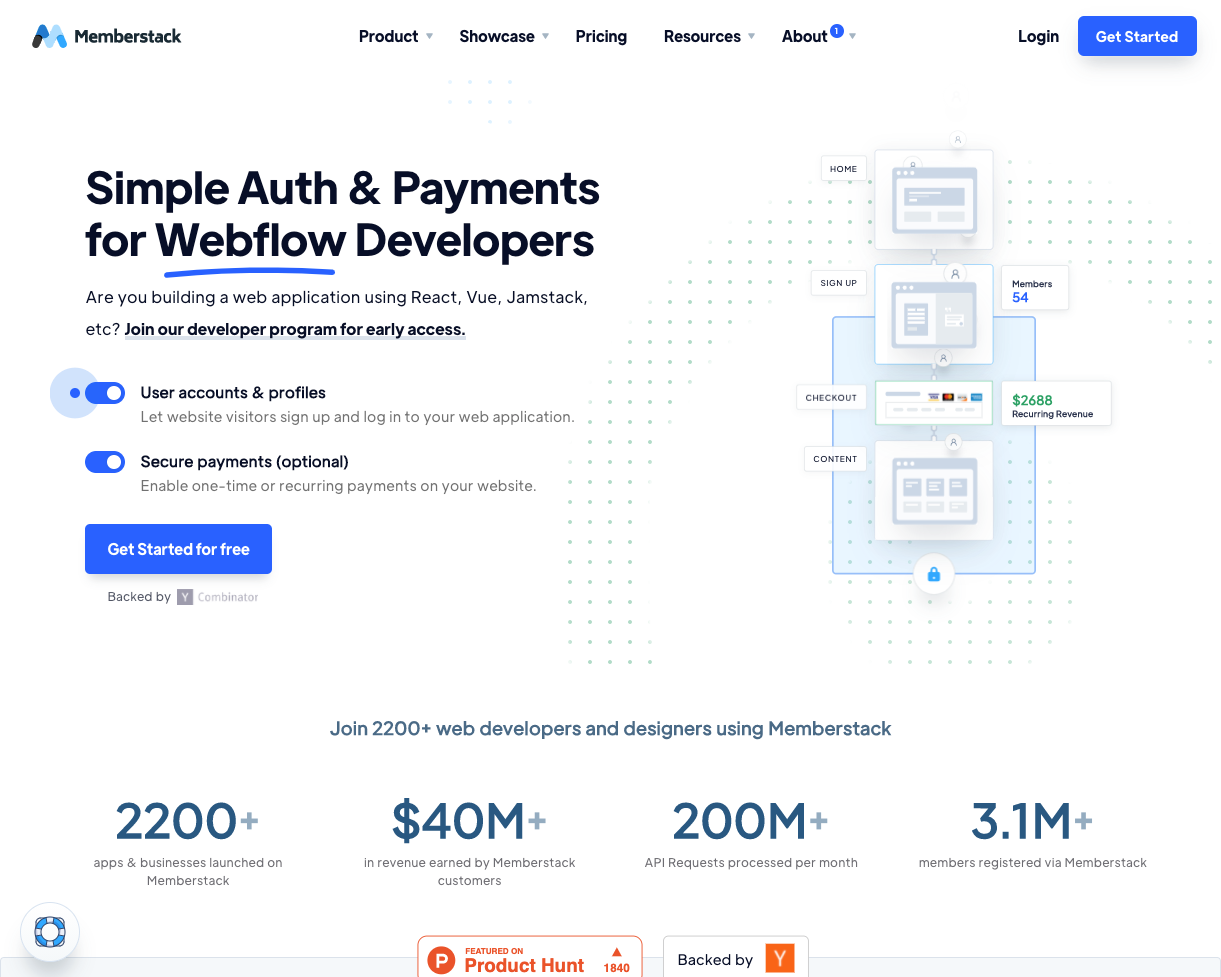
Memberstack
Memberstack 是一個專門製作會員類型網站的工具。這是一款很棒的軟體,它可以與 Webflow 結合使用以獲得最佳結果。不過 Webflow 也推出了自己的會員網站功能的 beta 階段,一旦完成,這對於 Webflow 用戶來說可能是一個更好的選擇。但在這之前,Memberstack 會是目前最好的方案。

https://tenten.co/learning/memberstack-webflow/

Optily
Optily 可以幫助您快速優化您的 Webflow CMS 圖像,而不會影響其質量。整個過程幾乎是完全自動化的,可以減少高達 80% 的圖像數據使用量。對於在其 Webflow 網站上使用大量圖像的任何人來說,它都是一款很棒的軟體,可以為你節省數小時的手動工作。
而 Optily 使用積分系統優化你的圖像,可以用 29 美元的價格購買 2,000 個credits 或以 99.99 美元的價格購買 15,000 個credits 來使用。

Zapier
Zapier 是一種自動化工具,可以幫助你連接兩個以上的應用程序,並自動化包含它們的流程。雖然它不是 Webflow 官方開發的資源,但目前已經有成千上萬的 Webflow 開發人員使用它來節省時間,因為它可以自動化任何 low code 的產品。而直觀的用戶界面讓你可以快速“切換”不同的應用程序並指示他們做什麼。
Zapier 雖然每月可免費執行 100 項任務,但若你的網站串接數量級規格需求超高,Zapier 的費用可能會來到 599 美元。

Lottieflow
動畫和互動是 Webflow 的重要組成部分,每個 Webflow 專家都應該知道這一點。善用 Lottieflow 的提供的檔案與你的Webflow 網站結合,你就可以得到超級棒的動畫。你可以使用考慮到 Webflow 的輕量級動畫來豐富網站。而最棒的部分是這些動畫都是完全免費的。

我們經常依賴 Lottieflow 裡面的這些動畫,並且在構建網站時常常使用得到。以下是我們最喜歡並發現最有用的動畫和交互的快速概覽。
Flowmingo
Flowmingo 作為一個 Webflow 教學平台,且它們也有提過模板下載。這使它們在人群中脫穎而出。Flowmingo 有提供短期課程,而這只需不到一個小時即可完成。
Flowmingo 的課程不是免費的。所有課程、方案及和討論區的終身訪問費為 450 美元。但他們也提供 650 美元的終身訪問版本,使用者可以與 Flowmingo 的一位 Webflow 專家進行一對一的幫助或反饋。

Flowmingo 的創建者 Mackenzie Child 也是一位 Youtuber,專注於網頁設計和開發。他的頻道目前擁有超過 68k 的訂閱者,我們發現他的一些影片對 Webflow 用戶非常有用。他最受歡迎的影片是:
最後: tenten.co
tenten 就是我們!如果體以前閱讀過或是看過我們的文章、影片,可能已經知道我們的工作以及我們的專業如何。若你是第一次進到我們的網站,歡迎你再多給我們 30 秒來確認我們到底是在做什麼的。
我們目前是 Webflow 在台灣的官方唯一專業合作夥伴。團隊包括專業的 Webflow 設計師和開發人員,我們已經利用 Webflow 來與全球品牌合作,例如 HTC。

我們同時提供免費資源和 Webflow 模板可以幫助你學習 Webflow,目前 tenten 也正在積極準備 Webflow Masterclass的課程,預計今年八月份會推出。
以下是我們目前的一些免費資源,對 Webflow 有興趣的朋友們可以仔細閱讀。

學習 Webflow 權威指南 - 來自 Tendmy
Tendemy 學院旨在協助設計師創造一個成功而充實的職涯,我們將教會您實現目標所需的熱門設計技能與思考。













