發掘 Rive 的強大功能,讓您的網頁設計栩栩如生。探索其多功能性、效能和易用性。
動畫塑造了我們的線上體驗方式,幫助傳達複雜概念、賦予產品更多的個性,並讓網站或 App 的使用過程變得流暢有趣。
而動畫不僅僅是視覺上的呈現,更在於如何以直觀的方式幫助使用者理解內容。互動動畫運用最普遍的語言——圖像與物理互動的語言——細膩地引導使用者完成整個在線旅程。
在網頁設計中,互動動畫對於優化使用者體驗至關重要。而像 Rive 這樣的工具,則能讓設計師與開發者協作創建這些動畫,並實時進行修改與整合。
透過程式化的動畫控制,開發者能夠精確地按照設計師的需求整合動畫,實現設計、動畫與開發的無縫互動。這正是 Rive 成為出色設計工具的關鍵原因之一。
讓我們進一步了解 Rive 的獨特之處。
什麼是 Rive?
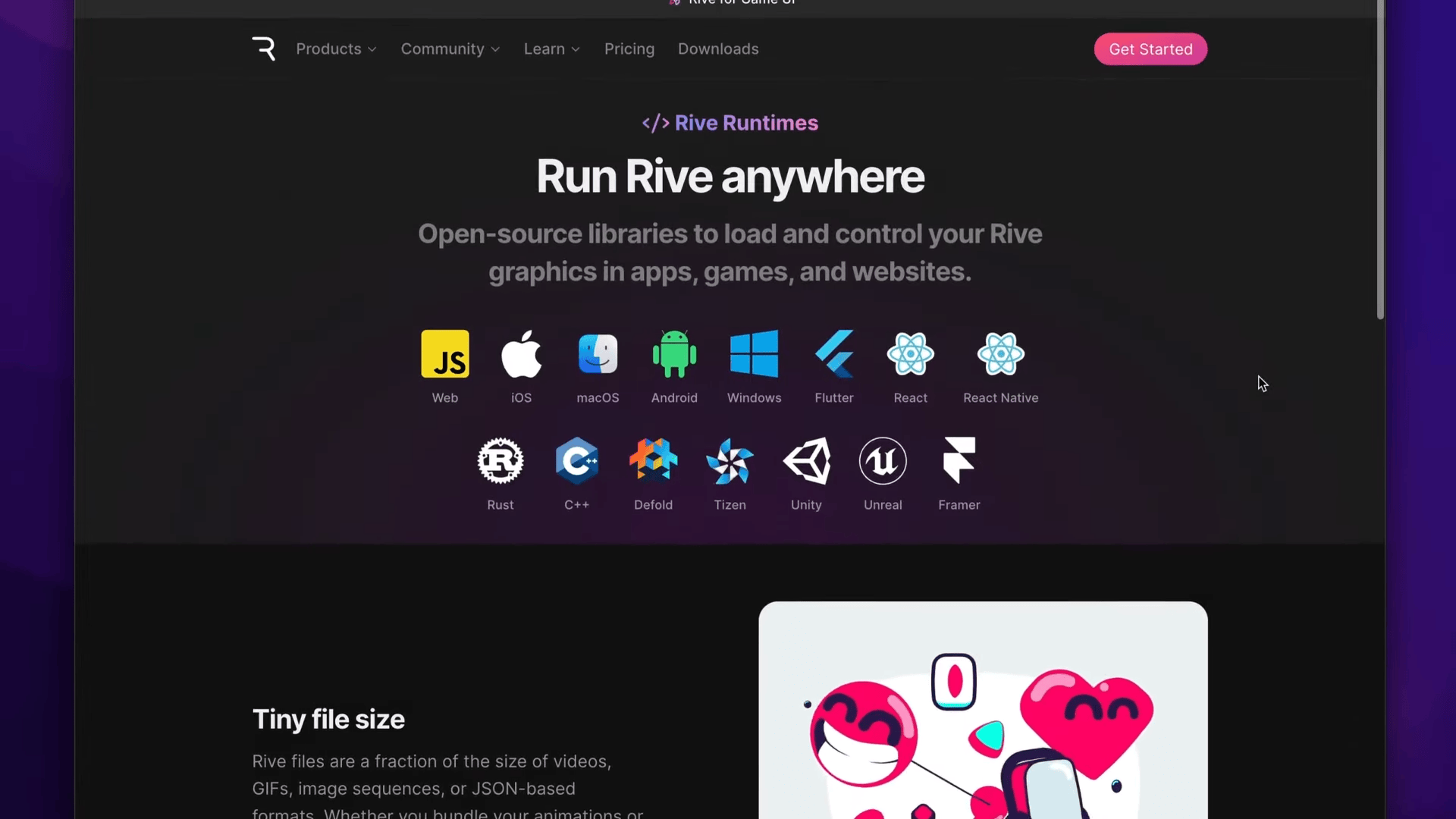
Rive 是一款即時互動設計工具,允許你設計、動畫化,並立即將資產整合到任何平台中,這要歸功於其開源的運行時。該應用程式有著簡單且熟悉的介面,為開發者提供工具包,還具有強大的功能,如影格、骨骼綁定功能和網格變形功能。
為什麼要使用 Rive 來創建互動動畫?
它是一款設計工具,可創建互動圖形
Rive 的編輯器、文件格式和運行時無縫協作,使設計師和開發者能輕鬆創建引人入勝的互動時刻。Rive 幫助設計師和開發者合作,通過將動畫匯出為程式碼,開發人員可以將其整合到行動和網頁項目中。
由於有動畫般的設計流程,讓 UI 設計師可以精確看到他們的設計在最終產品中的樣子。這是一種確保動畫在應用程式、遊戲和網站中按預期外觀和行為的絕佳方式。
溝通與協作
與團隊合作時,設計變得更簡單和全面。Rive 讓你能夠與團隊成員進行實時互動,因此你可以在工作過程中獲取寶貴的反饋並分享新想法。
Rive 也有一個活躍的設計師社群。你可以分享你的想法以獲取反饋,或從社群論壇中分享的設計中獲取靈感。初學者也可以基於其他創作者的作品進行練習。
自由工作,隨心所欲
Rive 專為快速且高效的即時動畫而構建。該平台的行為更像是一個遊戲引擎,而不是傳統的設計工具。該平台的互動性極強,讓設計師能夠將相同的互動性帶到他們的作品中。
如果你習慣使用某個特定的圖形工具(例如 Adobe After Effects)或已經有一個想要動畫化的設計,那麼你可以先創建你的視覺效果,然後通過眾多適用於流行設計和動畫工具的插件將其直接匯入 Rive。
Rive 讓你可以使用你最喜愛的工具來進行動畫原型設計,當一切準備就緒時,將其匯出到 Rive。通過豐富的插件,匯出過程變得簡單,當你正在處理複雜的項目時,這可以幫助節省時間。
Rive 也支援從 Lottie 和 Figma 的匯入。你可以在 Rive 中匯入 Lottie 的 JSON 文件,或在 Figma 中將文件複製為 SVG 然後貼到 Rive 中。
輕量且快速
使用 Rive 應用程式,你可以創建複雜且同時輕量和可擴展的動畫。與其他類似工具相比,動畫的大小要小得多。對於 2D 動畫,其大小僅為幾 MB。
複雜的互動動畫既小巧又不會影響加載速度,這是我們都追求的目標。Rive 應用程式的出色效能在動畫設計中也是一大優勢。快速的即時預覽和沒有延遲是出色設計和動畫工具的必備條件。
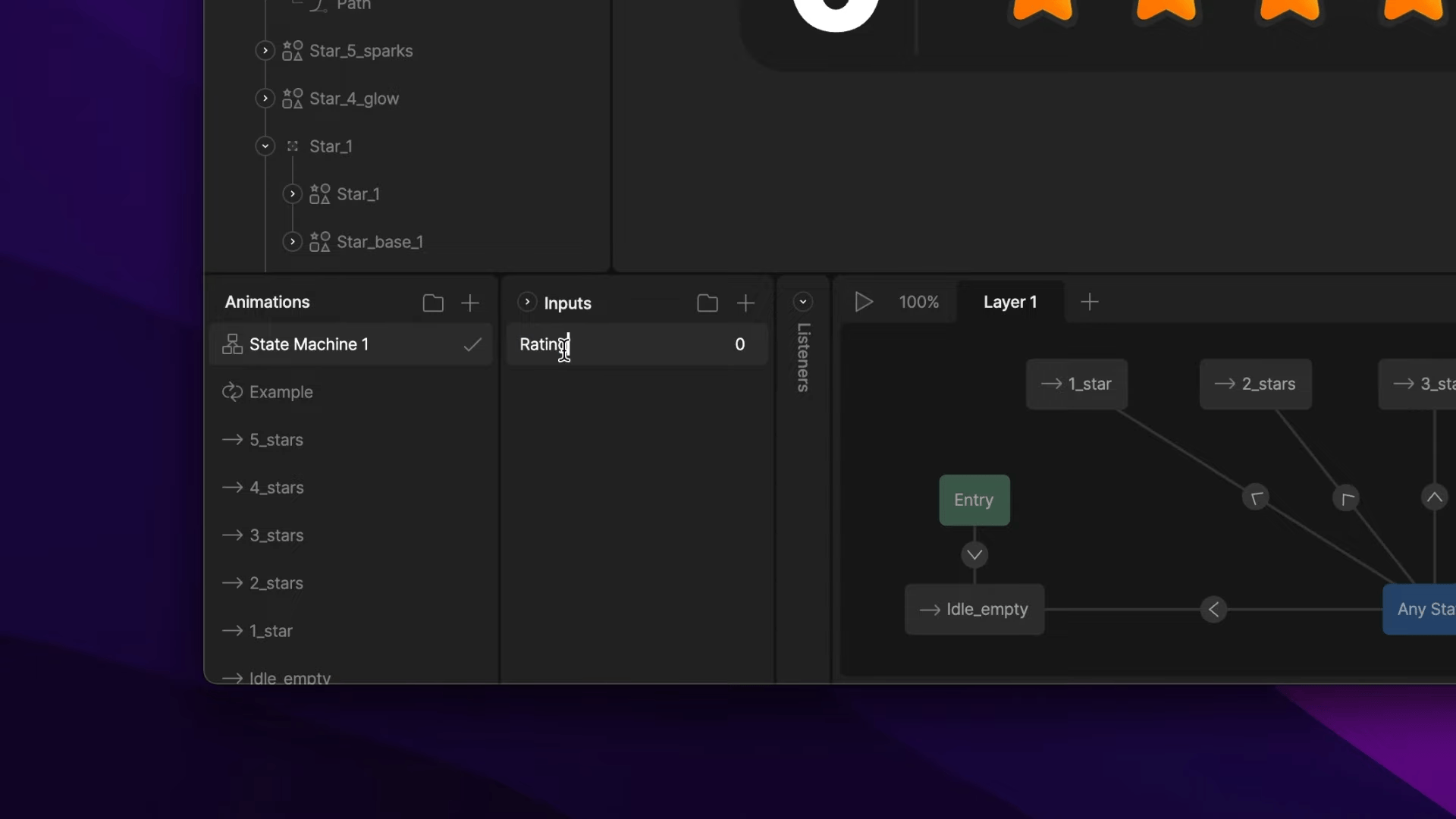
狀態介面
在 Rive 中,應用程式的介面有著所有熟悉的設計和動畫工具的感覺,並在為網頁產品、應用程式、網站和遊戲創建互動內容方面進行了重大變革。Rive 的狀態工具通過允許設計師和開發者精確地確定使用者互動發生的時間和地點,讓反覆迭代變得輕而易舉。
你可以從程式碼控制動畫狀態、迴圈其部分,或定義從一個狀態過渡到另一個狀態。狀態機讓你能夠創建根據點擊、鼠標懸停、移動或基於輸入值變更狀態的互動動畫。狀態機充當了動態設計師和開發者之間的橋樑,讓他們能夠實現設計師設想的動態設計。

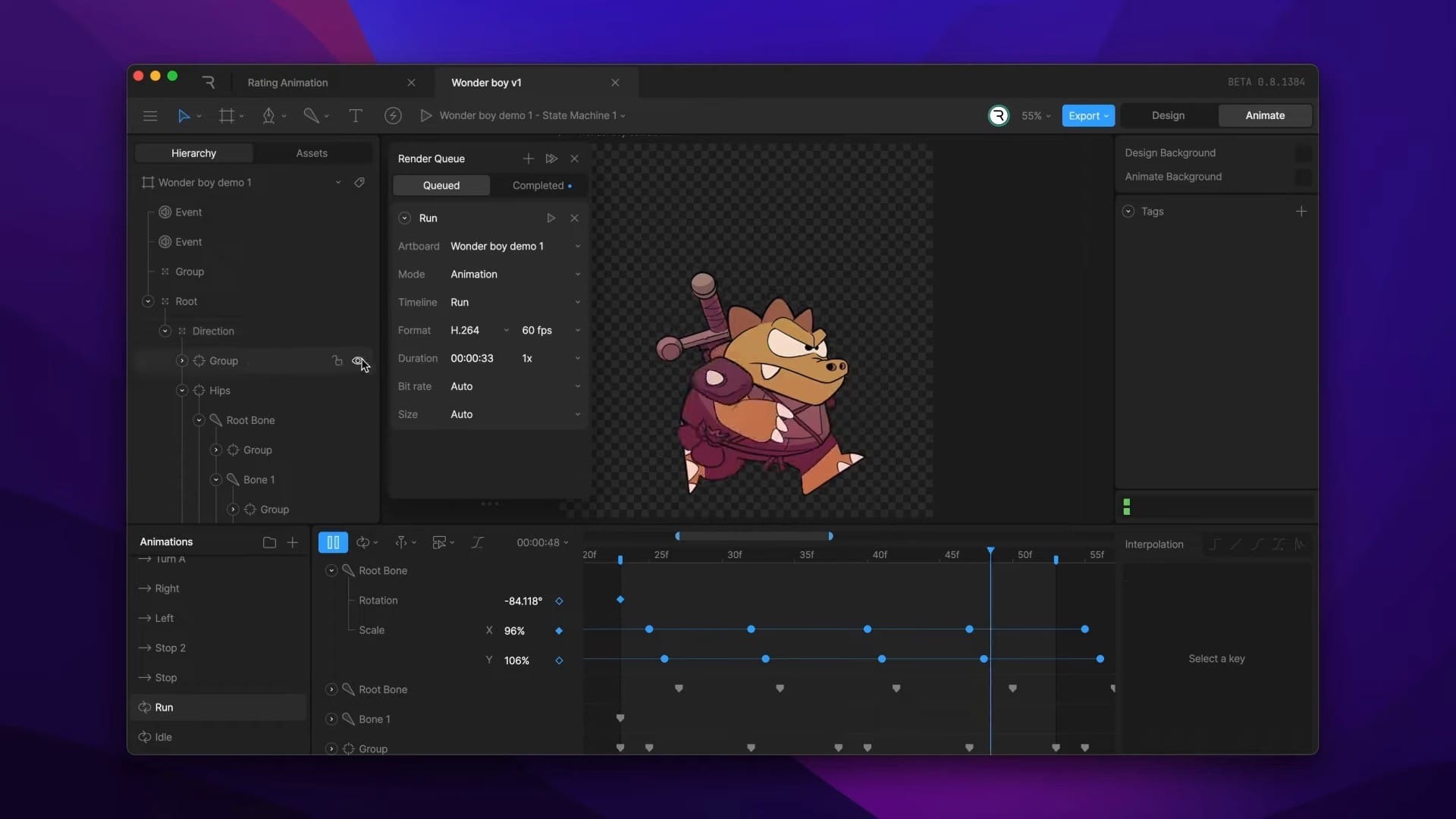
骨骼系統
Rive 應用程式中的骨骼系統功能允許設計師為他們的圖形創建骨架。這是一種自然且直觀的方式來動畫化相連的部件,比如角色的樹枝或手臂。骨骼類似於數位骨架或支架,為角色帶來結構。骨骼附著在角色的身體上,並隨其一起移動,創造出有機的動作。
你可以將其用於角色動畫,以創造有機的動作、受控的動畫、複雜的轉換和互動式使用者體驗。Rive 的骨骼系統允許設計師根據最終使用者的輸入來操縱骨骼,並在任何項目中創建互動式體驗。通過這項功能,你可以添加觸發條件、設置每個觸發條件的動作、動畫化物件、控制音效等更多內容。

我覺得 Rive (動畫) 可以讓網頁 UI 變得更酷、更有趣
什麼是 Rive?
當你瀏覽網站時,點擊一個圖形元素,它開始移動、爆開,或是跟隨你的游標移動。沒錯,就是這樣!Rive(Rive)是一款基於網頁的軟體,讓你能輕鬆實現這些酷炫的效果。
對於設計師或開發者來說,它可以讓你創建出非常酷的、可即時運行在任何網頁介面上的 2D 圖形或動畫,無論是應用程式還是網站。一旦觸發了“Rive”元素,它便能即時改變其狀態。

“Rive 為快速且高效的即時動畫而生。整個平台的行為方式更像是遊戲引擎,而不是傳統的設計工具。”
對我來說它結合了 Figma 和 After Effects 的感覺。Rive 在他們的 YouTube 頻道上有很多免費教學,像學習任何動畫和動態設計一樣。以下是 Rive 的 Showcase 網站。

對設計師和開發者的建議:你們可能會喜歡 Rive 的幾個功能
- 匯出時檔案體積極小,因此幾乎不需要擔心大文件拖慢加載或運行時間
- 你可以幾乎為任何東西設置動畫,甚至是骨骼和跑步循環
- 完全開源,因此他們的運行時是透明的,這讓你有機會進行評估、貢獻或修改
- 你可以將 Rive 文件嵌入多個平台(但不是全部)
- 你可以與其他人協作處理一個文件
- 編輯器的感覺像是在使用 Figma 和 After Effects
- 渲染文件的速度超快!“瘋狂的 Render 速度和極高的畫質與較小的檔案大小。” 我們知道將模型從 Blender 或 After Effects 匯出需要花費多長時間,所以這是一個令人歡迎的改變。
2023 年 10 月,Rive 宣佈 Lottie 的創始人 Hernan Torrisi 加入了 Rive。我想我們可以期待 Rive 帶來更多的功能。
什麼是 Lottie?
Lottie 就像是一個超智能的動畫格式,讓你可以在不同的網站和應用程式中使用炫酷的動態動畫,而不會讓這些網站變慢或佔用過多空間。就像發送 GIF 或貼紙一樣,但質量更好,無論放大或縮小都不會變模糊。通過一個叫做 LottieFiles 的格式(這是 Lottie 的匯出格式),你可以製作這些動畫,看看它們在不同裝置上的效果,與朋友一起合作,並且很輕鬆地發布給大家欣賞。
總結…
Rive 是一款出色且充滿前景的工具,能夠涵蓋許多動態設計任務。Rive 可以創建互動式網頁組件、動畫化 2D 角色或進行動畫原型設計。
如果你想了解更多關於 Rive 應用程式的資訊,有很多線上資源和教學課程可供參考。該應用程式的網站上有許多教程和文件,可以幫助你入門,還有許多線上社區和論壇可以讓你與其他 Rive 用戶互動並獲取幫助和支援。
立即試用,看看你能創造出哪些酷炫的作品吧!https://rive.app