選擇顏色這件事情雖然看起來很直觀,但實際上有很多策略可以用來創建有效的調色板。每個人對不同的顏色都有主觀看法—有些人喜歡將櫻桃紅和霓虹綠等大膽明亮的顏色搭配,而另一些人則傾向於柔和的粉彩。而網頁設計師面臨的挑戰是超越他們和客戶的主觀觀點,以便有策略地選擇顏色。
為什麼選擇正確的顏色很重要?
你可能想知道,顏色選擇對網站真的那麼重要嗎?答案是肯定的。良好的顏色選擇可提高易讀性、視覺吸引力和品牌識別度。另一方面,如果你搞砸了顏色的選擇,絕對會造成糟糕的用戶體驗。
1. 易讀性
顏色選擇有助於確定頁面上的內容是否可讀。易讀性通過文本和背景之間的適當顏色對比度進行了優化。對比度太小使文本難以閱讀;過多的對比度對眼睛不利。顏色對比的一個典型例子是白色背景上的黑色文本。如果你仔細觀察,你會注意到許多網站實際上在白色或灰白色背景上使用深灰色文本,以最大限度地提高易讀性,同時最大限度地減少眼睛疲勞。

2. 視覺吸引力
當提到網頁設計中的視覺吸引力時,其實並不是在談論主觀色彩觀點。相反,重點是創建易於眼睛的和諧調色板。選擇具有廣泛視覺吸引力的顏色需要了解顏色理論。正如我們稍後將更詳細地討論的那樣,有三種類型的配色方案具有普遍的吸引力:單色、互補和類似顏色。認識並知道如何創建這些配色方案可以更輕鬆、更有效地為網站選擇顏色。

3. 品牌認知度
顏色在網頁設計環境中的另一個重要作用是品牌識別。許多品牌都有一種或兩種原色,在其網站、行銷材料和其他品牌資產中佔有重要地位。舉例一些經典例子-麥當勞的紅色、黃色、星巴克的綠色和達美樂高對比度藍色和紅色。而色彩的一致性是通過顏色創建品牌認知度的關鍵。

4. 使用色彩理論來選擇顏色
顏色理論是一個實用的框架,用於確定哪些顏色可以很好地協同工作。色彩理論的原理圍繞著色輪,它直觀地描繪了不同顏色之間的關係。色輪包含原色、二次色和三次色。也可以分為暖色和冷色。熟悉色輪是學習如何選擇和諧色彩的第一步。

5. 配色方案
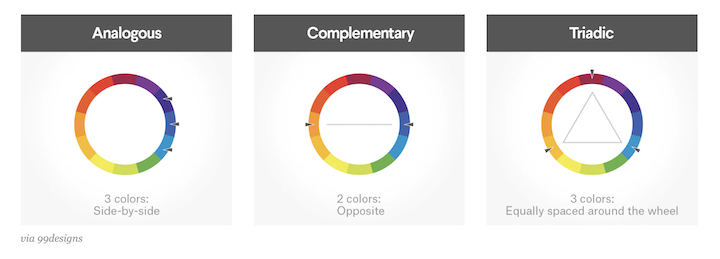
配色方案是顏色的和諧組合。設計師應該知道的三種主要的配色方案是單色、互補和相似色。可以將這些方案視為類似於選擇顏色的模板。

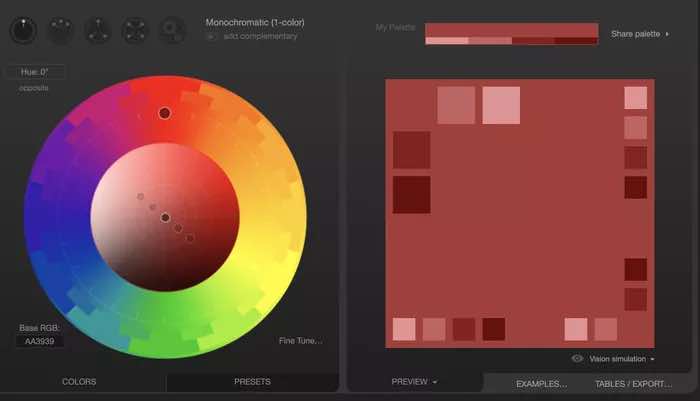
6. 單色
單色配色方案基於單一色調(“單色”表示一種)。色調是主要和次要顏色,如紅色、黃色和綠色。要創立單色配色方案,你需要選擇一種色調,例如藍色,並使用色調、陰影和色調來創建和諧的調色板。單色顏色在視覺吸引力方面打勾,但要小心創建足夠的對比度以確保易讀性。

7. 互補色
互補色方案由色輪兩端的顏色組成。例如,紅色和綠色或藍色和橘色。互補色往往對比良好,因此是網頁設計的流行選擇。但是,對比度可能會引人注目,因此應有意使用以確保顏色不會太分散注意力。

8. 類似色
類似配色方案由色輪上彼此相鄰的顏色組成。這些配色方案天生就具有視覺吸引力,但與單色配色方案一樣,請注意創建足夠的對比度以確保易讀性。在網站上使用類似配色方案的一個技巧是將其與黑色或白色等中性顏色配對,以提高可讀性。

9. 使用色彩心理學來選擇顏色
色彩理論專注於創造和諧的配色方案,而色彩心理學則關注不同顏色喚起的感覺和情感。感覺和情緒在商業環境中可能聽起來很虛幻,但它們實際上在品牌、行銷和銷售中發揮著關鍵作用。

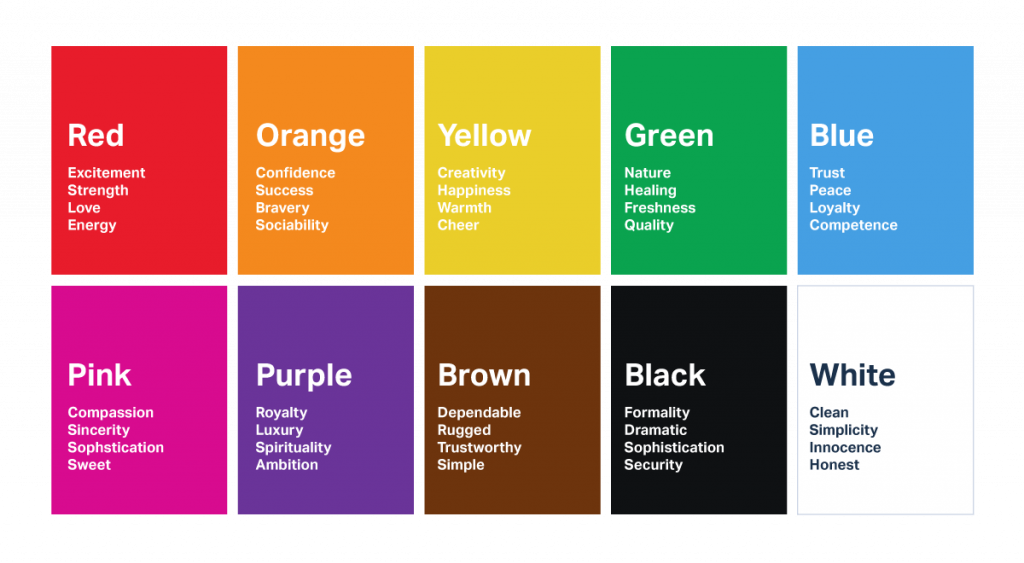
在為網站選擇顏色時結合色彩心理學的一種方法是考慮常見的顏色含義。有意識和潛意識的不同顏色會激發某些感覺。這些感受在很大程度上受文化背景以及個人經歷的影響。以下是一些常見顏色關聯的示例:
紅色:激情、力量、愛、危險、興奮
藍色:冷靜、信任、能力、和平、邏輯、可靠
綠色:健康、自然、富足、繁榮
黃色:幸福、樂觀、創造力、友善
橙色:有趣、自由、溫暖、舒適、嬉戲
紫色:奢華、神秘、精緻、忠誠、創造力
粉色:養育、溫柔、真誠、溫暖
棕色:自然、安全、保護、支持
黑色:優雅、力量、控制、成熟、壓抑
白色:純潔、和平、清晰、清潔
透過上面可以看到有一些顏色的含義似乎是矛盾的。例如,紅色通常表示危險,但也可以傳達愛和激情。黑色在某些情況下可以喚起權力感,在其他情況下可以喚起抑鬱感。必須考慮前後的關係來做出選擇。
若在為品牌或網站選擇顏色時,前後關係是至關重要的考慮因素。將紅色用於網站不會自動表示危險,就像它不會自動表示浪漫一樣。頁面上的其他元素,例如排版、圖像和消息傳遞,都可以共生地傳達某種外觀和感覺。
而色彩心理學可以幫助告知哪些顏色最能代表你客戶的品牌。將綠色用於以健康為中心的網站是有意義的,因為顏色與健康、自然和豐富有關。然而,在設計等創意領域,規則有時意味著被打破。在適當的環境下,意想不到的配色方案可能對品牌有利。一個紅色配色的健康品牌肯定會在綠色競爭對手中脫穎而出;訣竅是讓它以一種好的方式脫穎而出,這是一項需要時間和練習才能掌握的技能。
結論
當然顏色的選則是每個網頁設計師應該掌握的幾個視覺設計原則之一,其他重要原則包括排版、佈局和用戶體驗。
現在我們對什麼是網站配色方案以及為什麼它們是每個網站創建者的設計工作流程中必不可少的階段有了更好的了解,而正如我們在文章開頭提到的,在製作網站配色方案時,最重要的原則之一就是一致性。
為了達到這種一致性,正如我們所提到的,需要牢記許多原則。這包括,僅舉幾例,導航色輪,探索不同的可能顏色組合,考慮色彩心理,優先考慮視覺層次、可操作性和響應性,最後使用中性色。當在整個網站中明智地使用漂亮的調色板時,訪問者不僅會立即享受瀏覽您的網站的樂趣,而且還會在他們的腦海中留下持久的印象。