其中最受矚目還是 Figma 本次的版本更新,方向上是讓團隊的設計與開發更合作無間了,一起來看看有哪些功能可幫助到日常工作流程吧!
Dev Mode:從設計到製作更加快速
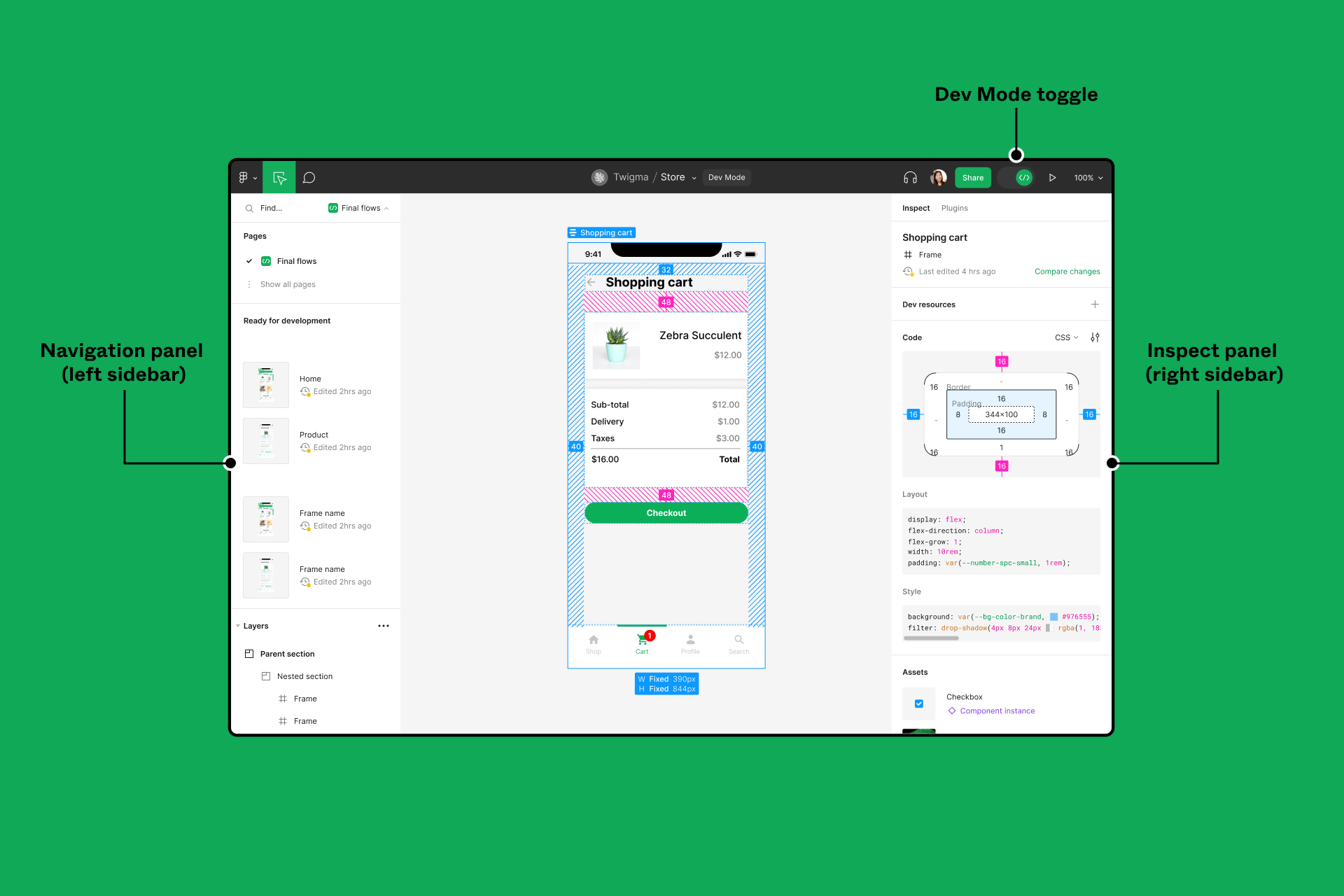
Dev Mode 的開發者模式,這個區塊可以說是為了廣大的工程師們而誕生的。工程師可以在這個區塊查看設計稿,並把設計轉換成程式,讓從設計到開發的轉換更流暢,細節也不易在交接之中漏掉,重點功能包含:
- Inspection (檢視):輕鬆查看 Figma 物件的尺寸、規範、樣式和資源。
- Code Snippets (程式碼片段):直接從Figma複製CSS、iOS、Android程式碼,或透過 plug-in 自定義程式碼。
- Plugins (插件):可使用程式碼、資源導出的插件,可同步 Jira、GitHub、Storybook 等等生產力工具,自動化完成所需任務。
- Design Systems (設計系統):保持 Figma 元件與程式碼之間的同步。
- Section Status (區段狀態):設計師可標示不同區段的狀態,與工程師溝通框架的準備情況。
- Compare Changes (變更比較):透過比較框架的不同版本,直接查看檔案中的修改處。
目前 Dev Mode 已有 open beta 測試版,今年會對所有用戶免費開放!

此外,VS Code 的插件讓工程師得以瀏覽、檢視檔案、與設計師協作、追蹤設計變更。透過VS Code for Figma,再也不用再工具之間轉換,可以一站完成所有工作。
Variables:可儲存變數功能讓設計更快捷
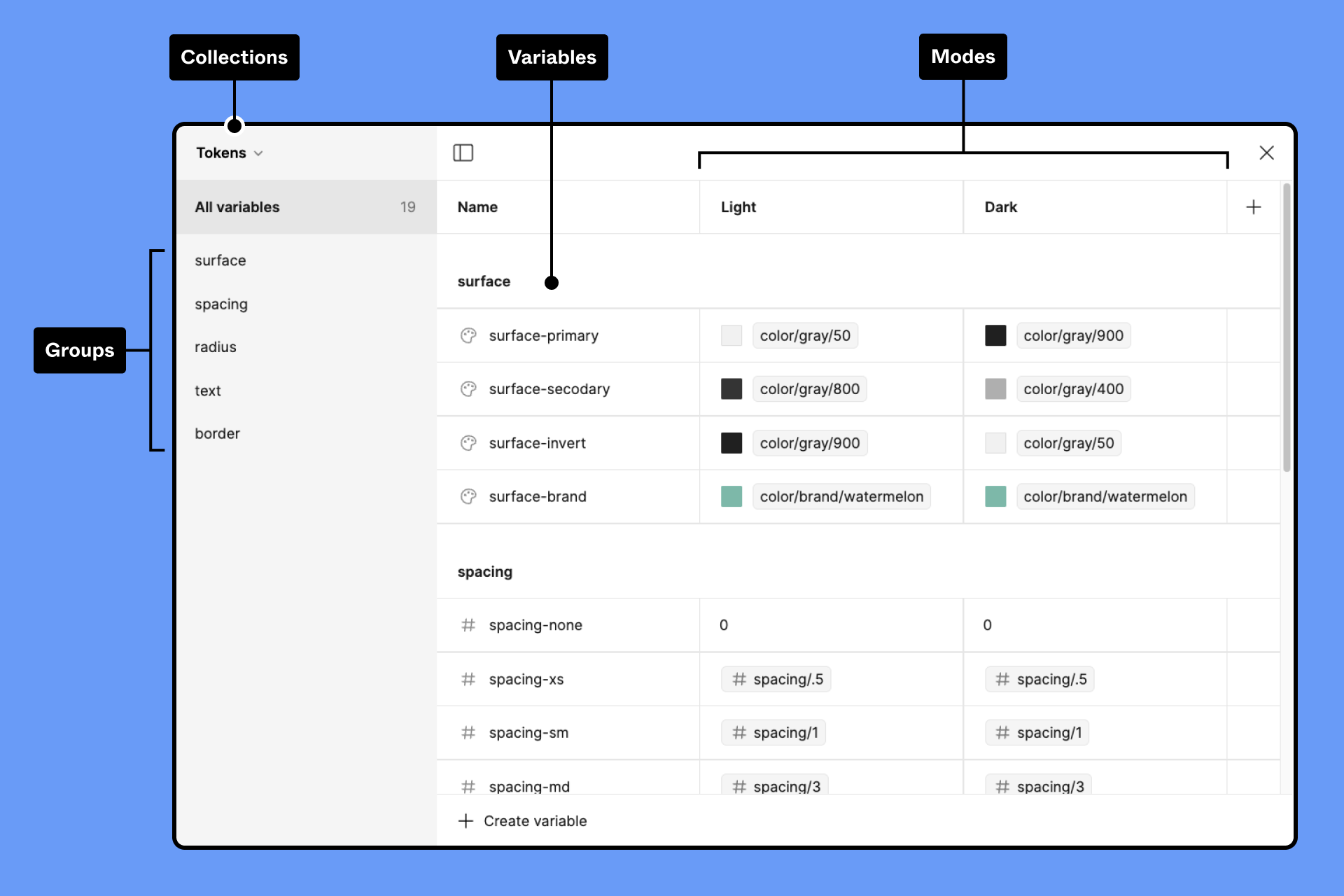
本次宣布推出變數功能,同樣也在 open beta 公開測試的階段!Figma設計中的變數可儲存重複使用的數值,應用於不同設計屬性和原型製作。在構建設計、管理設計系統和創建複雜的原型流程時,能節省時間增加效率。

透過變數設定可達到以下幾樣功能:
- 創建設計標記(design tokens)好讓管理設計系統的效率提高。
- 根據已定義的空間系統切換不同裝置尺寸的框架,物件之間的間隔也會即時更新。
- 透過在框架上切換文案,預覽不同語言下的文字排列方式。
Advanced Prototyping:原型功能擴張、檔案內預覽模式更新
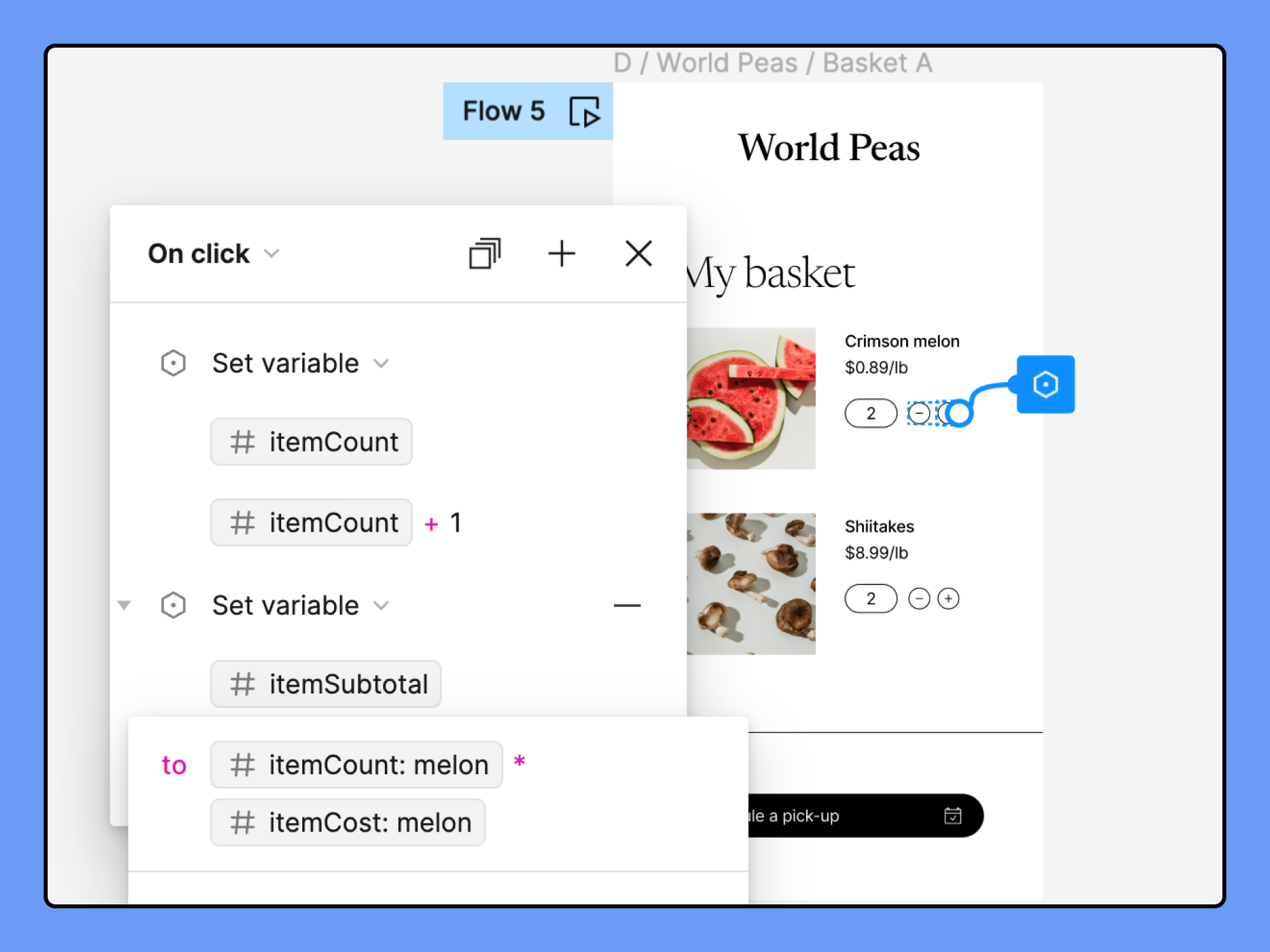
使用參數製作 prototype 原型時,現在可以用更少的 frame 來製作還原度更高的原型 prototype 而不再需要複雜的 wireflow。此外,如果要更進一步提升 prototype,可透過 expressions 表達式、conditionals 條件等功能運用。

Prototype Inline Preview
原型能夠模擬用戶的使用經驗,並在開發之前看到並測試它們的運作方式。本次更新後可直接從畫布預覽你的原型,而不需要進入預覽或播放模式。
Auto Layout (version 5):換行功能、最大/最小寬度
Auto Layout 本來就是一個殺手級的功能,這次第 5 版的更新讓換行及最大/最小寬度的調整更靈活。換行功能在 container 達到最大寬度時,能夠自動將物件換到下一行而最大/最小寬度則可以為特定圖層定義最小和最大的寬度高。
File Browser:帳號主頁介面升級
File Browser 是用戶的帳號主頁,在這邊可以看到所有的 Figma、FigJam 檔案。本次的更新提升了整體驗面的佈局、功能跟介面外觀。
Font Picker:事先預覽+快速找到合適字體
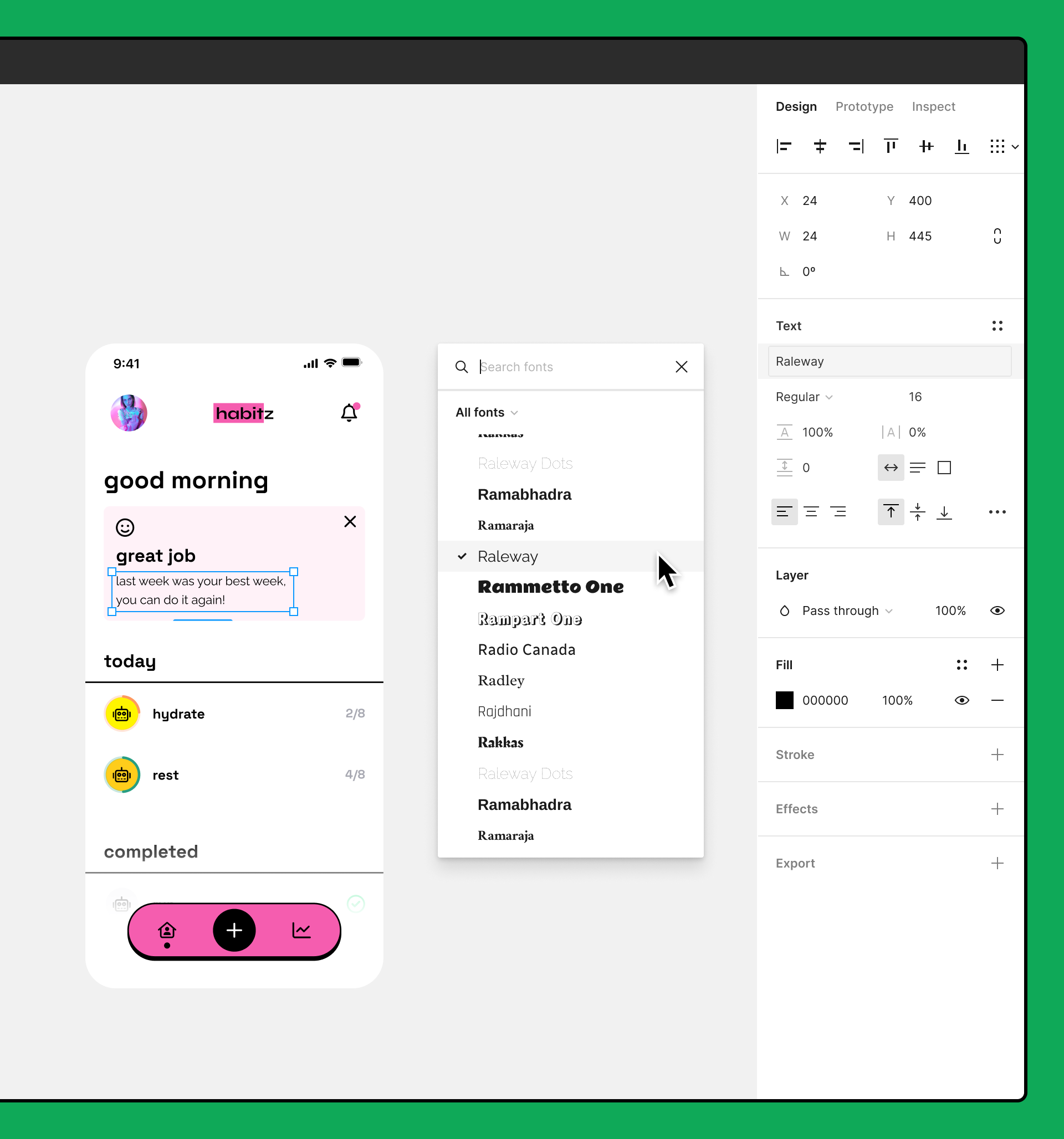
字體的選擇往往影響設計整體的風格與吸引力,而透過 Font Picker 字體選擇器,使用者可以讓你事先預覽字體、搜尋需求字體、或瀏覽群組化的字體來找到最適合的字體設計。

Figma Playground
Figma 鼓勵大家嘗試看看這些新功能,並可在 Figma Playground 的互動環境中得到實際操作的經驗,把 Figma 發揮到最大效用:Dev Mode, Variables, Advanced Prototyping, Auto Layout...快來體驗!
Figma Playground:傳送門
CONFig 2023 真的帶來太多更新,很多都是讓設計到開發更無縫接軌的功能,也負能團隊在創造產品上更強大!以上先把最重要的功能更新先介紹給大家,想了解更多詳情都可以到 Figma Help Center 查找相關文件,之後我們也會再來跟大家聊聊更多關於本次 CONFig 的產品觀點、AI 設計、原型工作流程等等論壇主題,敬請期待!
關於Figma AI的功能
--
資料來源參考:https://config.figma.com/video-on-demand、https://help.figma.com/hc/en-us/articles/15336833927191-What-s-new-at-Config-2023
了解更多: