網站就代表個人及企業的名片,因此網站設計不管對於個人品牌或是企業形象都是非常重要的。這期 tenten 精選了10個業界非常有名的設計師、Design Agency 的網站,一起帶大家來看看他們都是怎麼自我介紹,這些網站具有什麼特色吧。
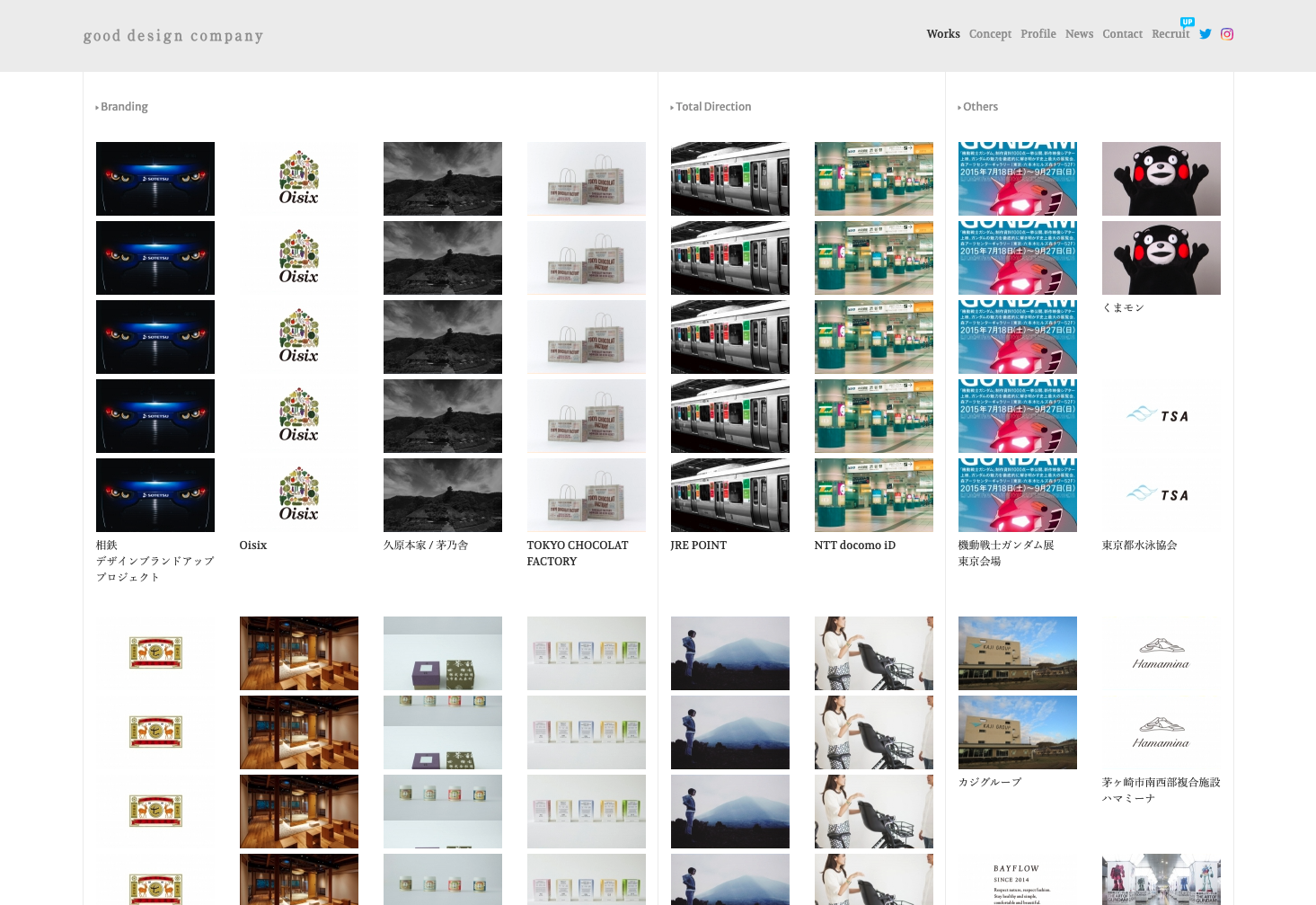
- good design company

good design company 的網站做成像膠卷一樣的設計,不斷去重複他們的作品集,若滑過去時候就有一些有趣的驚喜、趣味感覺。
- nendo

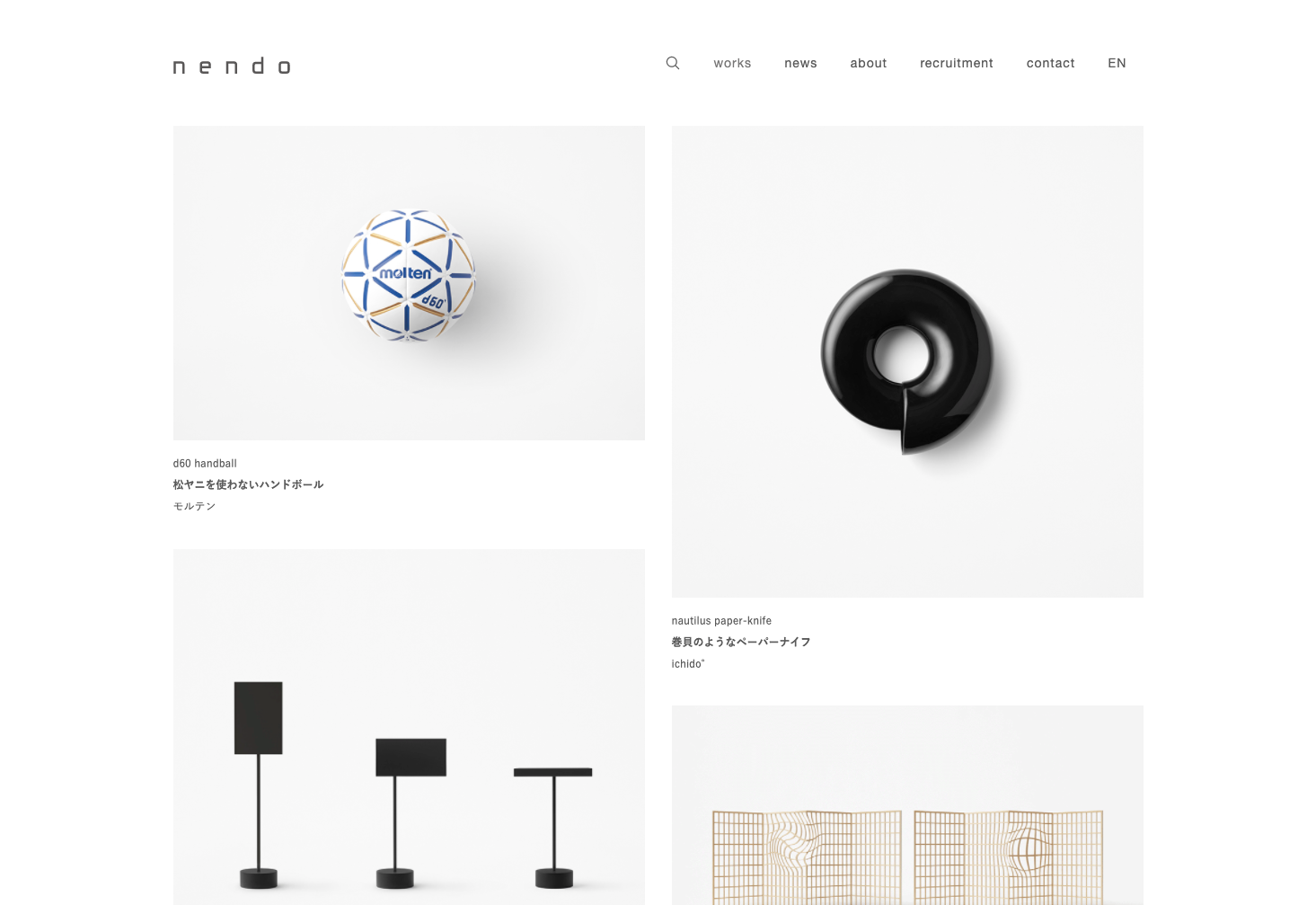
現在主流在設計的網站,其實都是整屏、滿版,但 nendo 更極簡,就只有黑、白字還有照片,此外 nendo 會直接把他的作品草稿放在網站上面,所以你就可以直接看他原始的線稿是怎麼樣子被設計出來的,非常單純。
- STEFAN SAGMEISTER

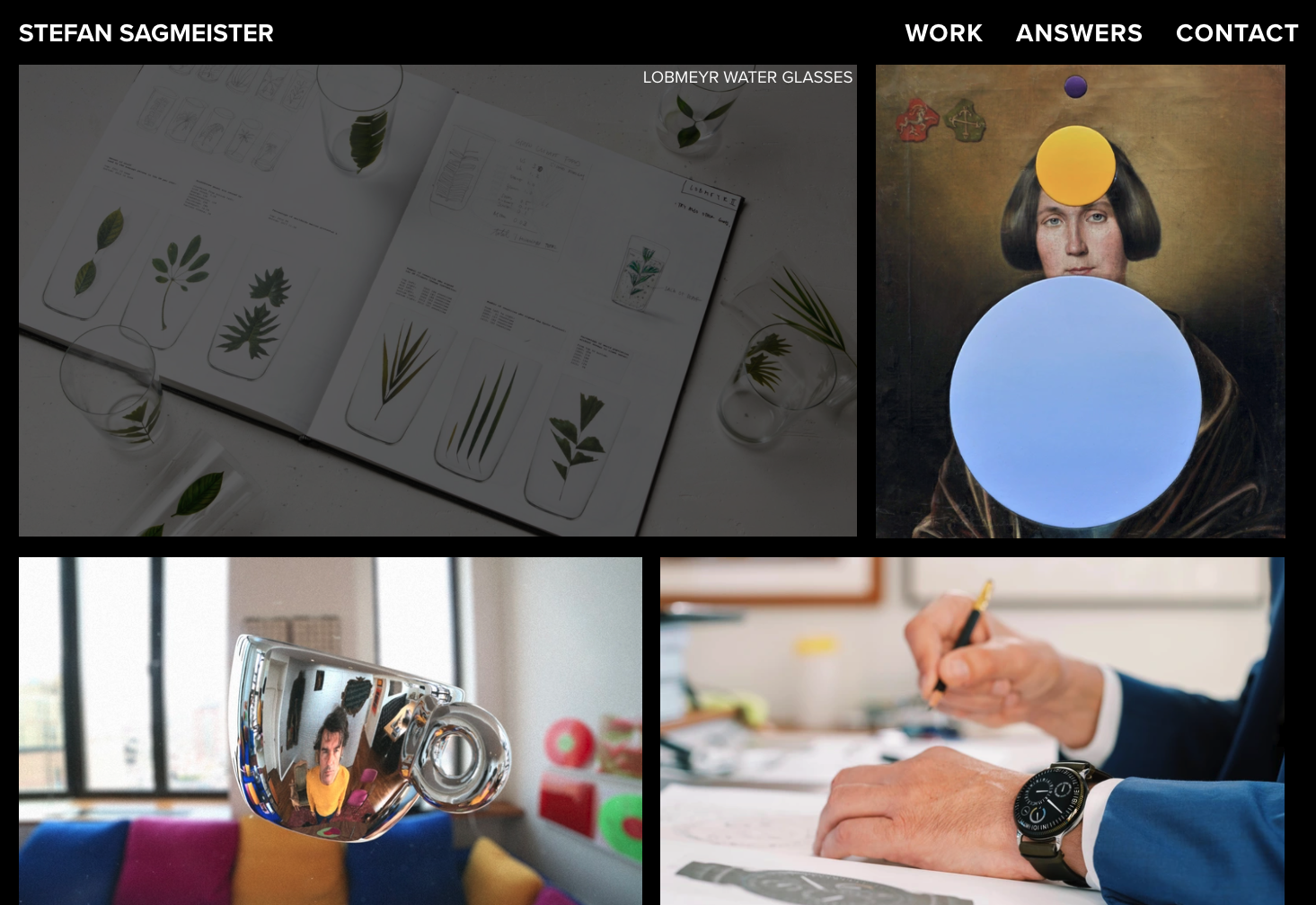
Sagmeister 除了作品展示之外,多了一個區間就是問答集,正要準備自己的作品或是設計工作室的話,這個是蠻不錯的表達自己的方式,他把大家會常問的問題、採訪、他的 instagram、設計的想法都放在這,讓我們可以去一看他的設計細節。
- ANY OTHER NAME

ANY OTHER NAME 的作品就很單純,基本上就是一進來他首頁,把他的 Reels、作品剪接起來,其他一點頁面都沒有,網站的資訊只有一個單頁、幾段話而已。
- Media.Monks

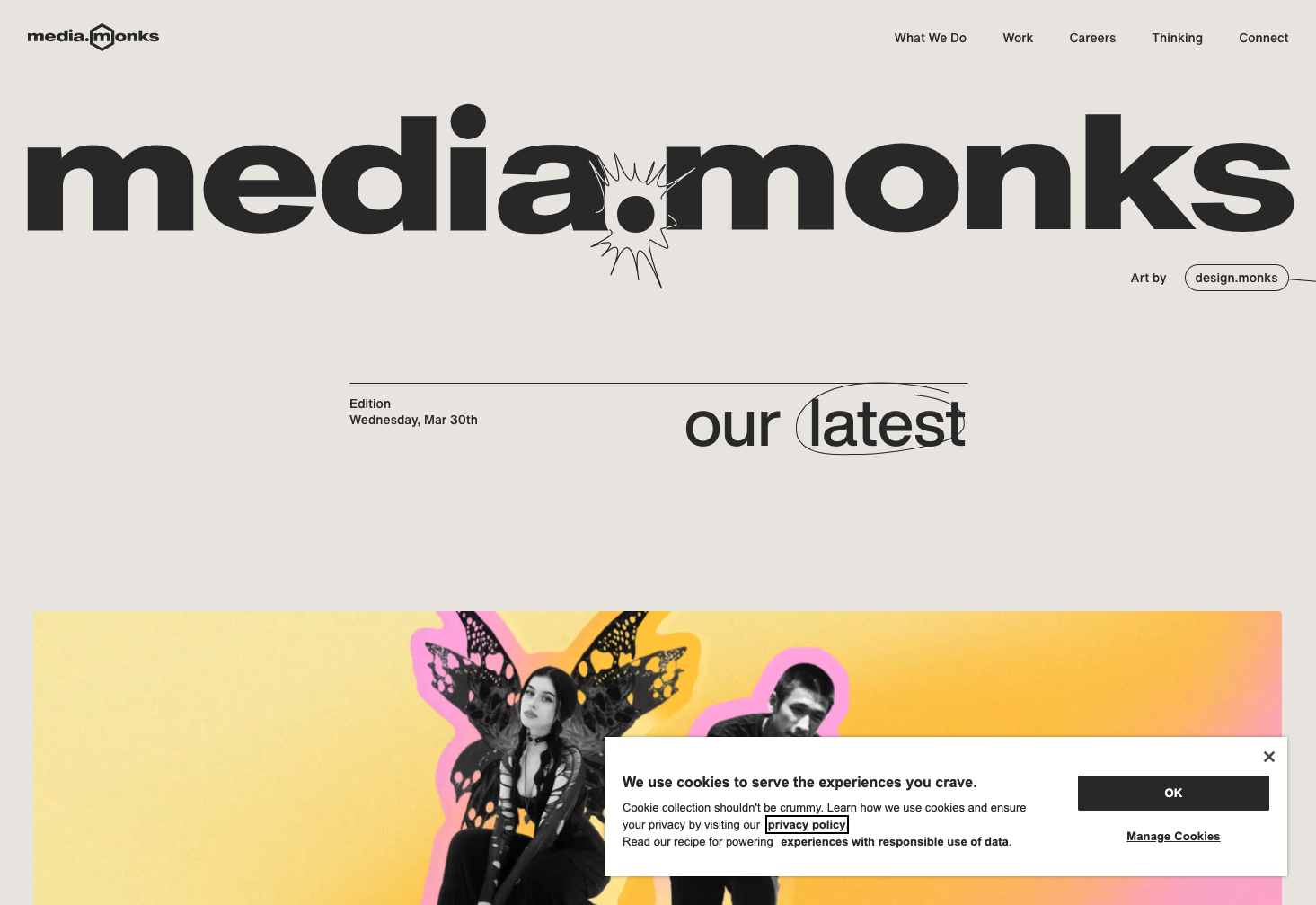
Media.Monks 用很多的互動、特效,捲動的時候有 parallax、顏色轉場的變換,就像一部影片一樣,而 What We Do 的區間在右邊做一個特效,用螺旋狀去創造一個效果,那當然技術含量也非常高。
- firstborn

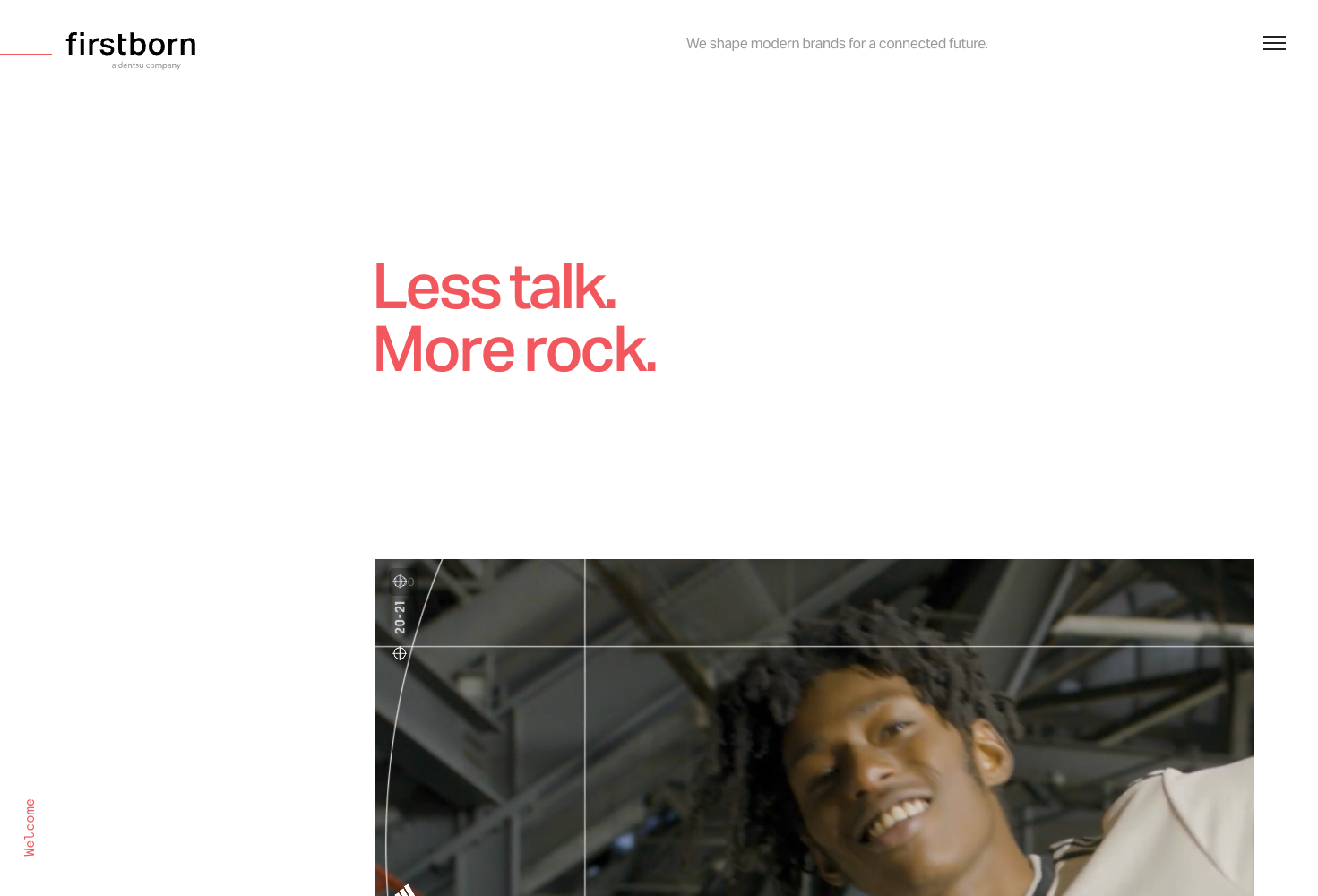
firstborn 的官網主要都是他們的想法,這是蠻多大型 Agency 會有套路,把他們的作品、客戶,放在官網上,讓大家看到我們是怎麼樣的組織。
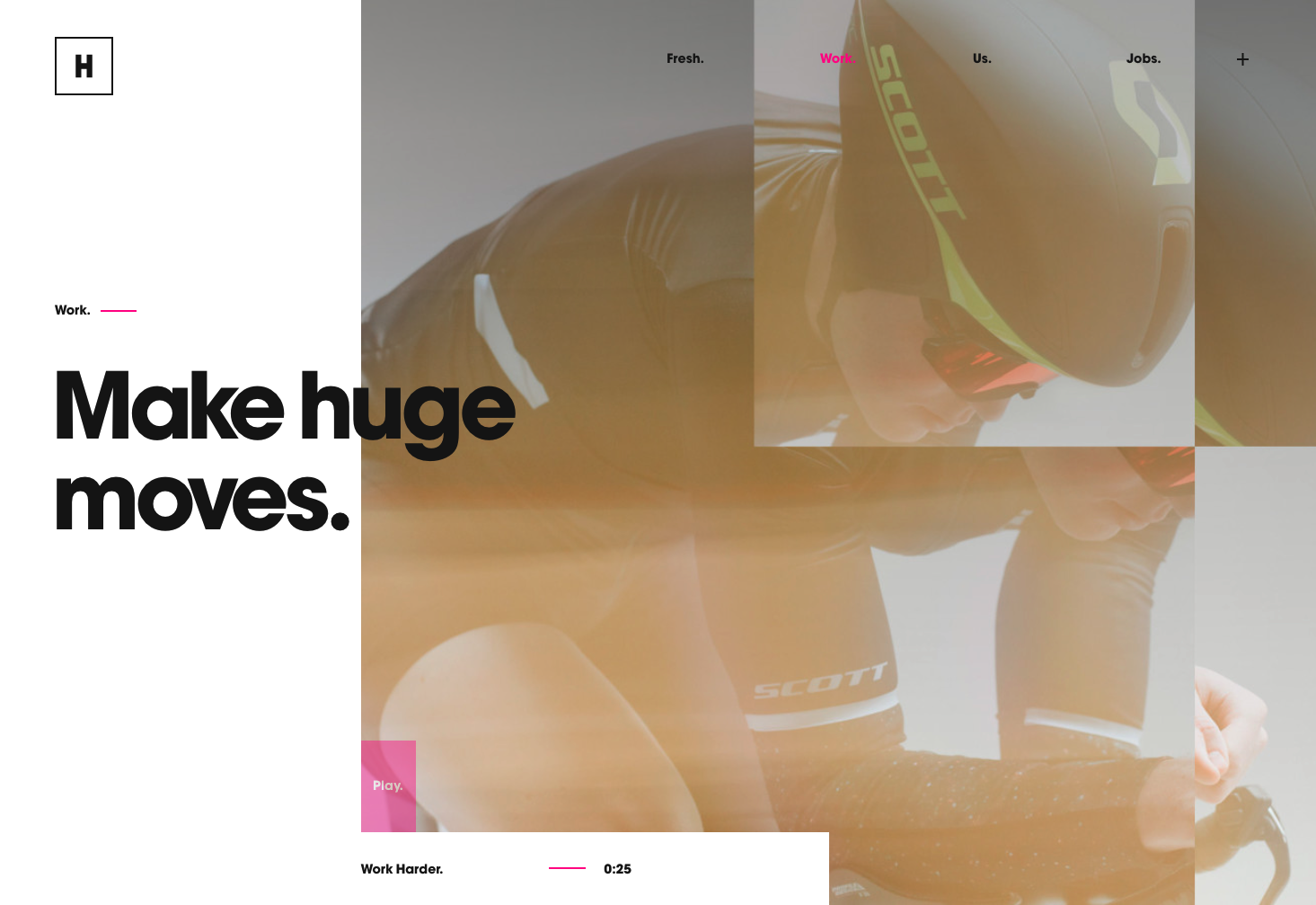
- Huge

Huge 有個蠻有趣的設計是他的選單,我們都稱它為 Mobile First,網頁本身就像是一個 APP,尤其在手機裡面瀏覽會非常快。
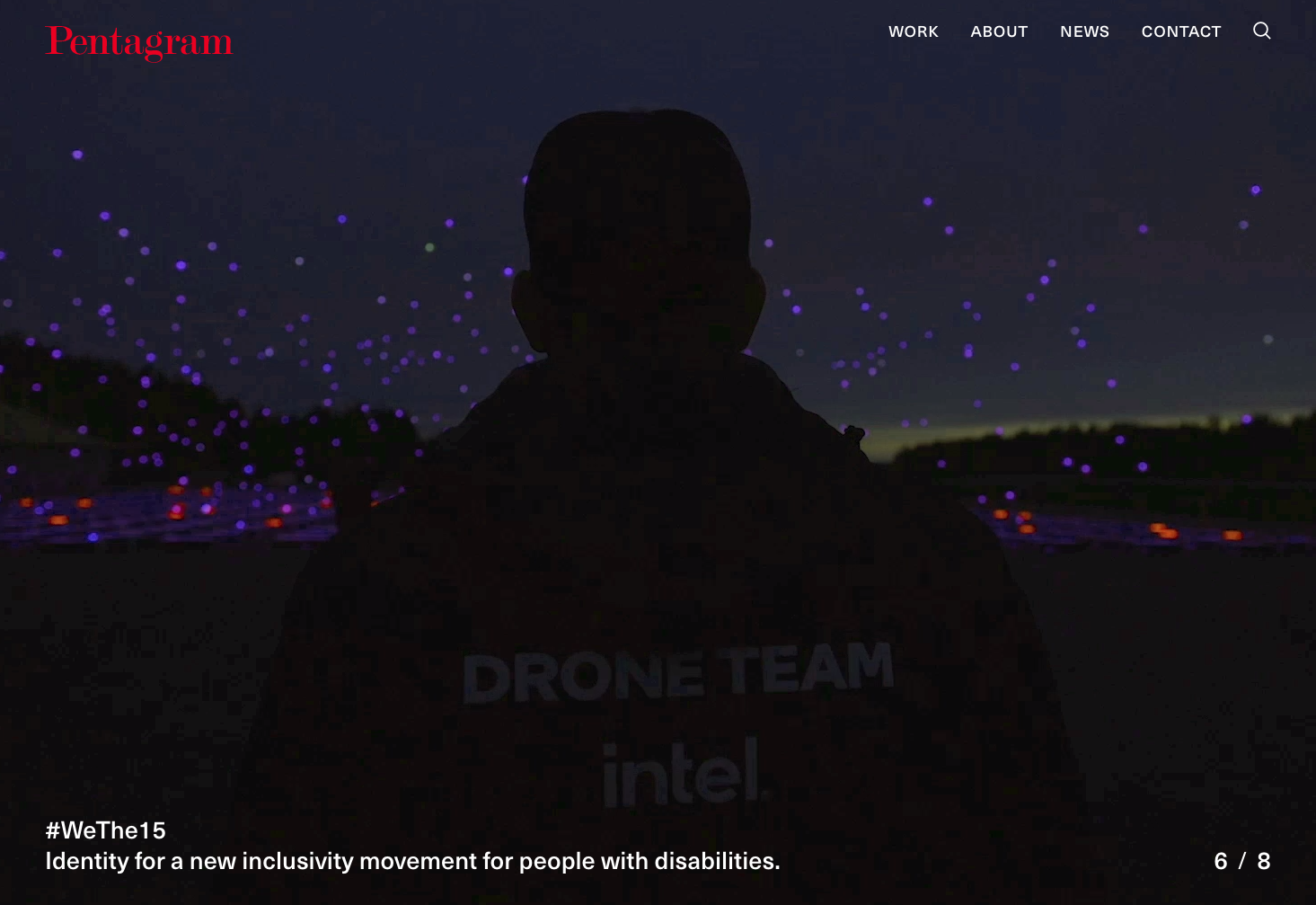
- Pentagram

Pentagram 的作品是非常的有指標性的,Branding、Identity、Graphic Design,那他作品主要就是 Typography,格線、排版、字體,非常工整、整齊。
- Wolff Olins

Wolff Olins 的客戶來自於很多大家常用的 Identity:Google、TikTok、Uber、McKinsey、Tesco,Wolff Olins 在互動性設計非常強,在菜單轉場的時候,每一個作品都是動態、都是 GIF 動畫,所以有那個多樣性,你會覺得非常豐富。
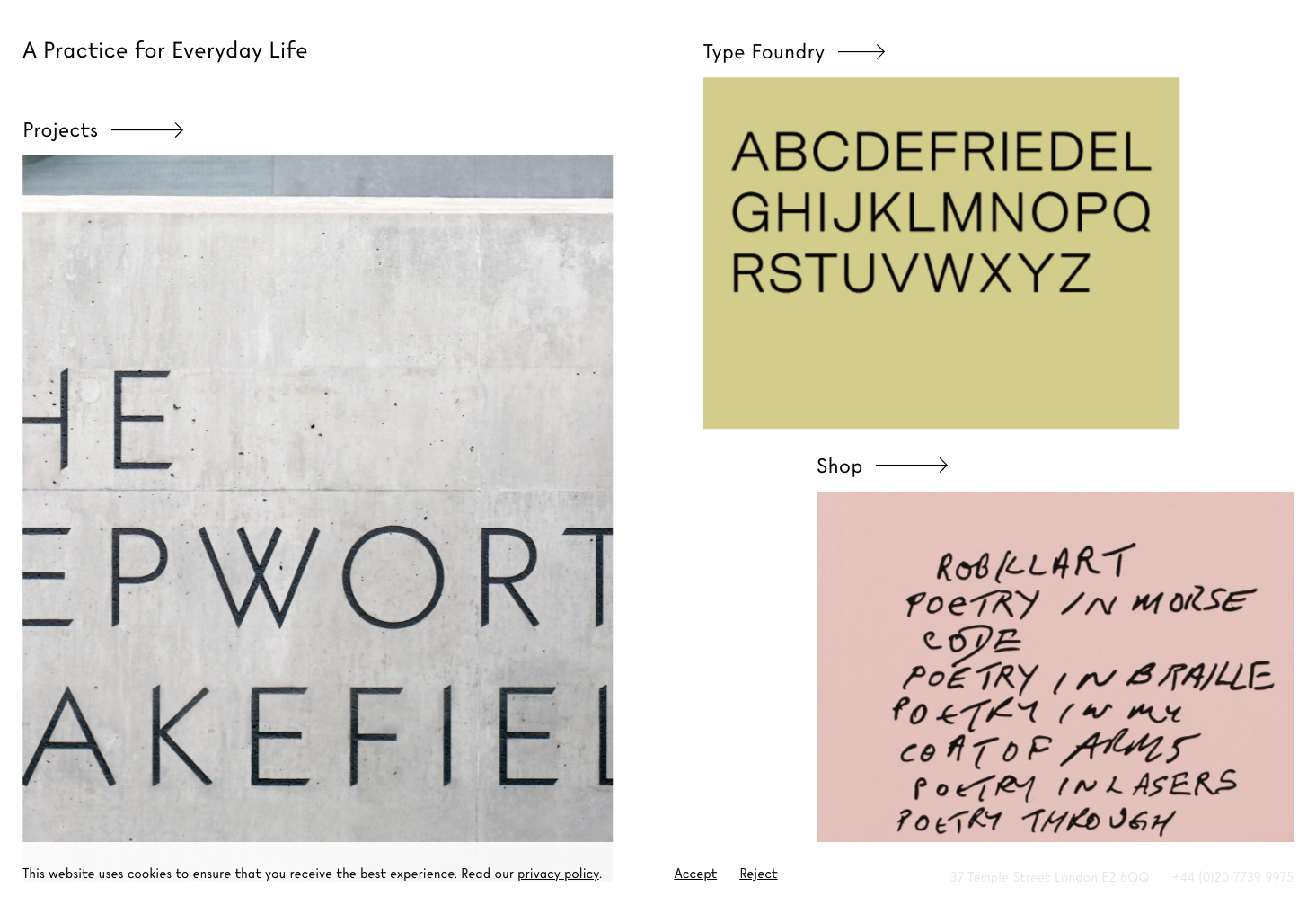
- A Practice for Everyday Life

A Practice for Everyday Life 是字體設計公司,他們的頁面設計就非常簡單,把他們的字體排版,基本上我們就可以一覽,看到他們的每個作品後面的設計想法。
- ueno

ueno 的話其實沒有太多特效,但每個案子後面的分析做得非常好,比如說我們今天常用的 Slack 在他四、五年前的改版,ueno 就會把他設計的想法、過程、為什麼要重新設計 Slack、用怎樣的風格,講的很清楚。