2024 Webflow Conf 宣佈了 AI Assistant 的加入,目前有兩項功能可以協助:
設計
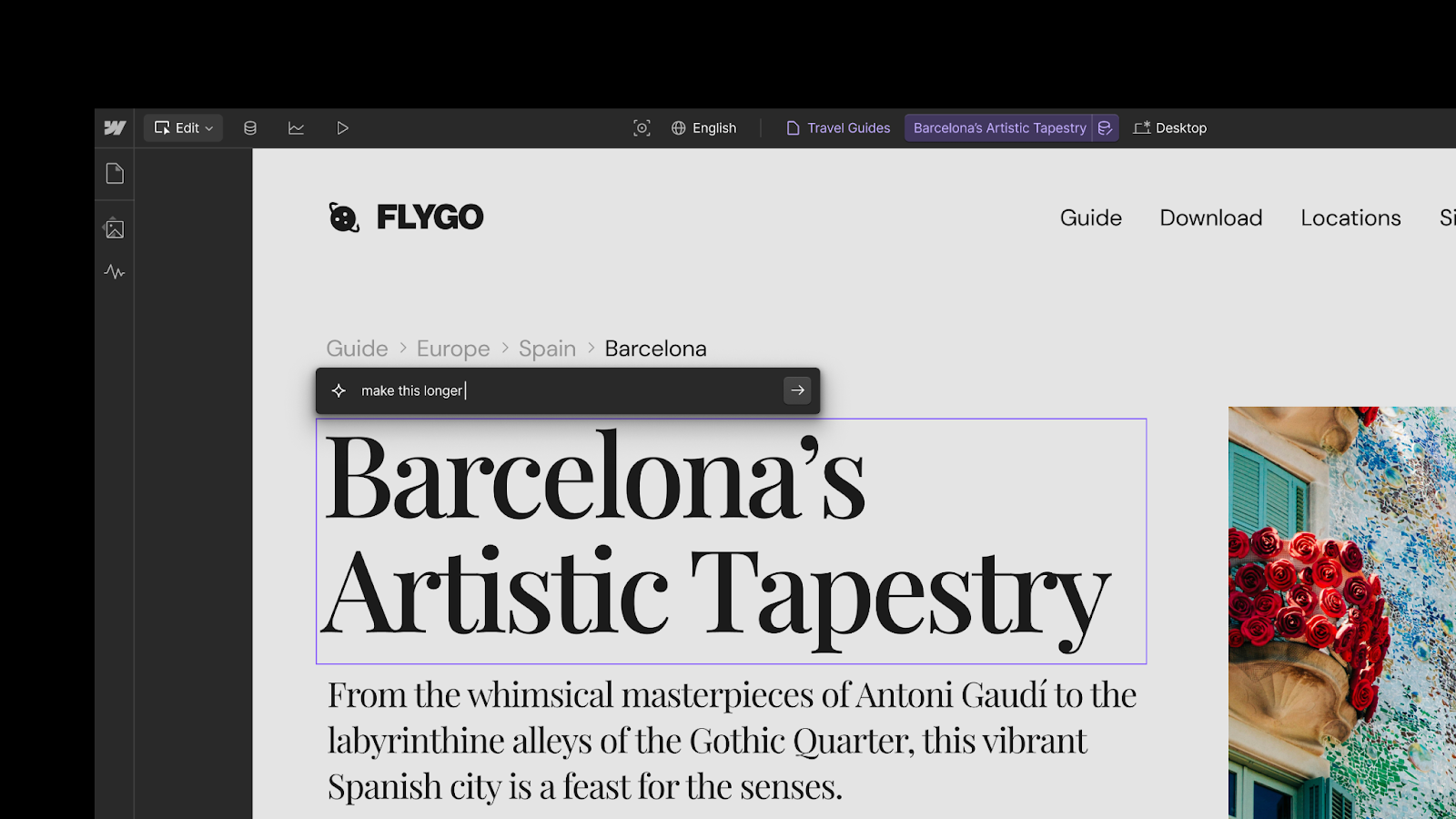
運用 Webflow AI Assistant,蓋新頁面時,可以直接用現有的設計系統生成新頁面的各區塊(包含常見的:方案價格、功能、顧客評價等等區塊),並搭配 AI 生成的網站內容。
由 AI 生成之後,後續可以持續再做一些微調去達到完美,如果不想手動慢慢調整,也可以自訂 prompt 指示來讓文字內容更符合需求。基本上,先讓 AI 做初期工作,後面再來接手調整,整套流程會快很多。
設計 AI 助理仍在 beta 測試中,目前已有少數模板開放全體用戶試用,到今年底還會陸續開放更多網站使用,不過這項 AI 功能未來有可能成為付費項目之一,有興趣者可以儘早試用看看。
寫作

除了讓網頁設計得更快速,AI 助理在行銷方面有能夠更快速生成相關文字內容。
先前已經有「大量生成假字 CMS 項目」可以去查看排版、設計的功能,有 AI 助理之後只要加入 prompt 提示,生成出來的內容會更相關、更有真實性,並且採用符合品牌形象的語言,對於提供給客戶的初次提案、簡單的文章 mock-up 2都會很有幫助。
最後,來談談聊到 AI 無可避免的隱私權問題
Webflow 在這裡向大家保證,今天所提到的任何 AI 功能,Webflow 都不會擅自拿去用作 AI 模型訓練,而未來如果這項承諾有變動的可能,Webflow 也會開誠布公的說明,讓大家可以主動選擇是否加入,而不是被動的「沒有不同意就被默認加入」。
有關 Webflow AI 助理,更多延伸閱讀
官方介紹文

Webflow CPO Rachel Wolan 針對 AI 以及 網站未來的觀點

想知道更多今年 Webflow Conf 的內容嗎?
歡迎閱讀下面這篇懶人包,了解 Webflow Conf 的 8 項重要革新:














