2023 年以來,Webflow 也持續在產品功能上推陳出新,無論是設計工具或是內容管理工具都幫助整個 Webflow 社群(接案者、事務所、企業)更容易使用這個工具。而先前的全新系列直播 Tiny but Mighty Updates,列舉了近期 UX 更新,總數超過 23 項,一起來看看有哪些吧!
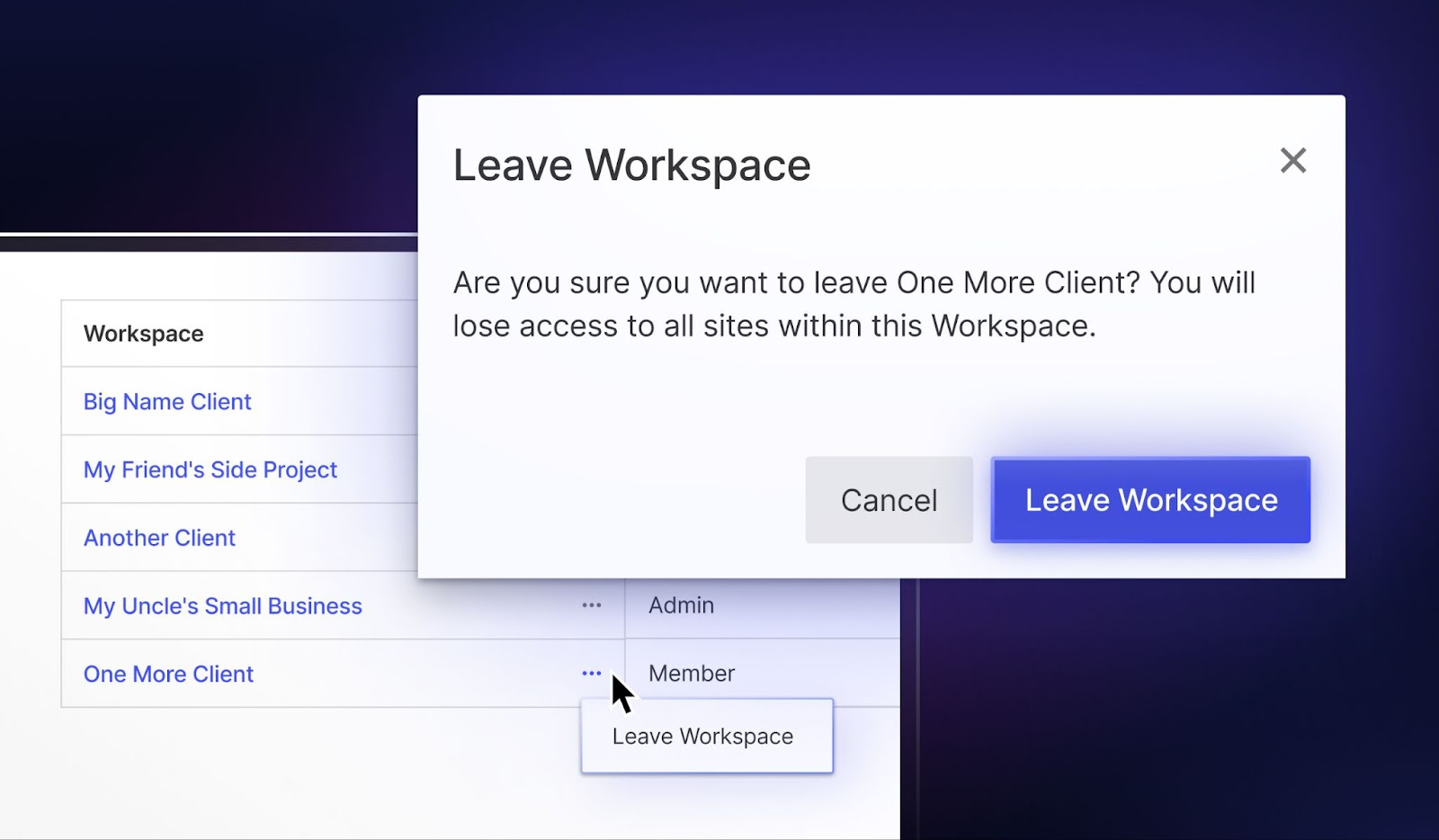
- 自行退出工作間(Workspace)
Webflow 的一大優勢在於它的協作功能,而過往在協作不同專案之後,只能由管理員或是客戶協助退出,現在只要到 Dashboard 即可自己把自己退出啦!

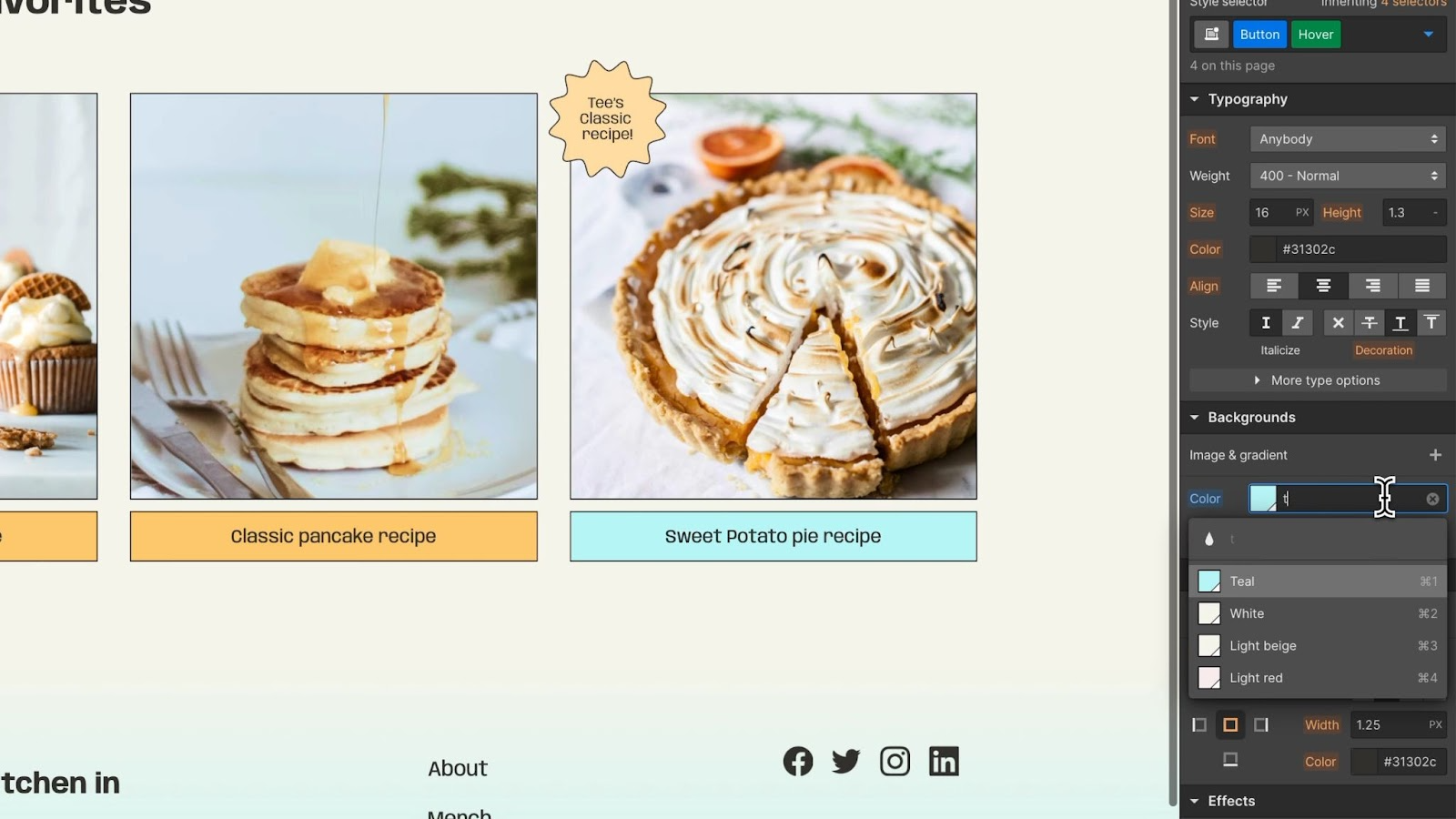
2. 色板(Swatch)搜尋 / 預覽
現在在樣式面板的顏色輸入框可以快速搜尋、選擇色板了,比起之前要從一長串下拉選單找顏色更快速!滑鼠懸停到顏色上方也可以即時預覽了。

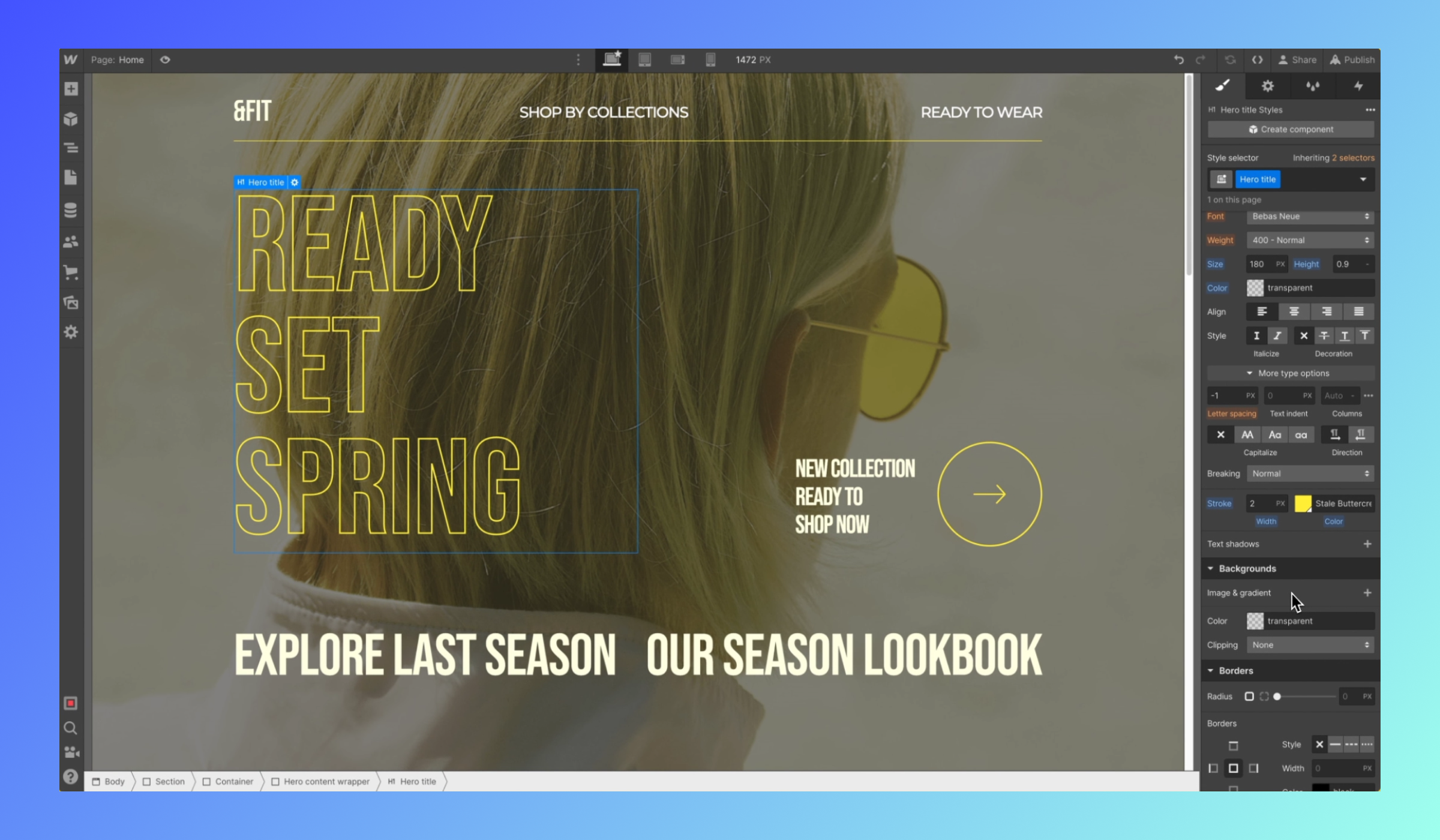
3. 文字描邊樣式(Text Stroke Styling)
開放設計師使用文字描邊後,CSS 能夠發揮的空間更大!文字可添加輪廓、邊框,讓設計更靈活,自由度更高,過往需要靠程式碼或第三方插件才能完成的笑果,現在在 Webflow 就能一站完成。

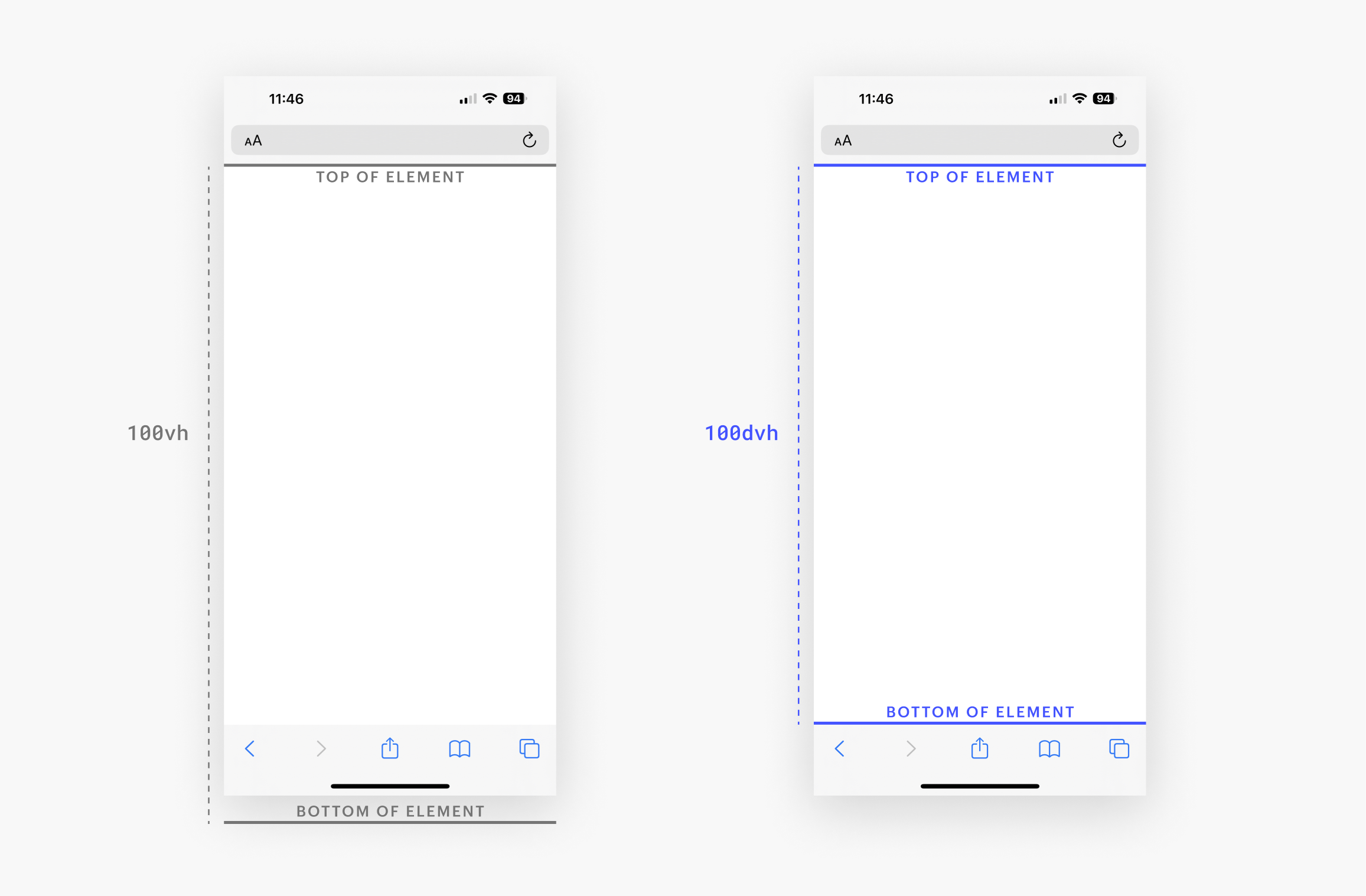
4. CSS 動態視區(Viewport)單位尺寸
在 CSS 中,viewport 是視窗如何呈現網頁的區塊,視區的大小及縮放程度往往受到終端裝置尺寸的影響。在製作 RWD 響應式設計時,需調整 viewport-height (VH) 及 viewport-width (VW) 來設定視區的大小。而這次更新將釋出新的長寬尺寸(small、large、dynamic)讓設計師在設計網頁時,能確保固定元素在各尺寸的手機上不會被截斷。

5. 支援 dotLottie 檔案
透過 Lottie 檔,我們得以在網頁上實現 Adobe After Effects 的動態效果。而這次的 dotLottie 支援,意即可以用更小的檔案、更快去的載入速度去達成 AE 動態效果,再加上 Webflow Interactions 可將這些動態結合網頁載入、捲動等等,讓網頁更有互動性。
⚠️ 注意:dotLottie 檔案無法拖曳上傳到 assets,但還是可以直接傳到 Assets 面板中

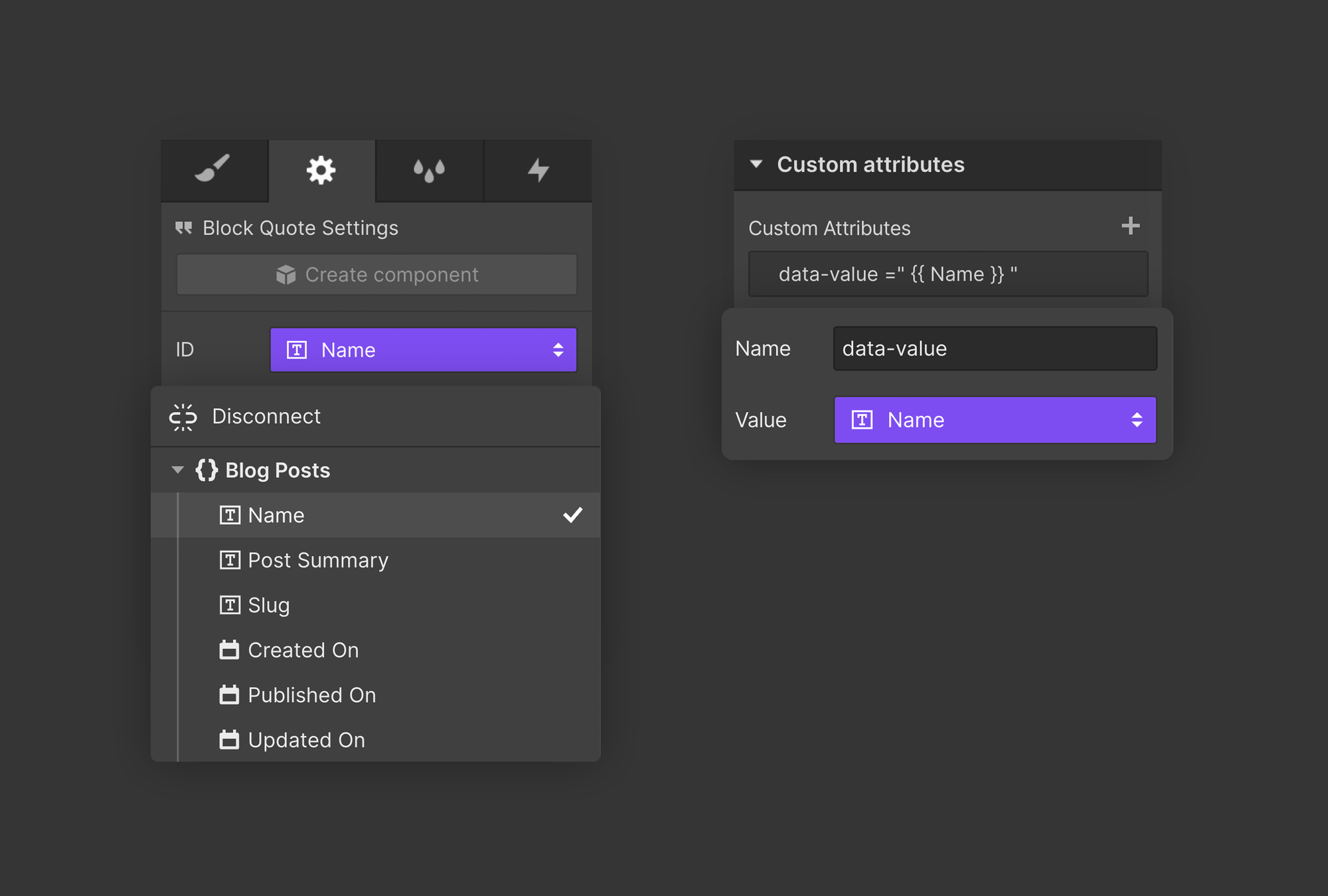
6. 在自訂屬性中的 CMS 資料
CMS 中的相關資料屬性,現在可以綁定到自訂屬性或是元素 ID 上了,使用案例包含:
- 透過使用資料填充 ARIA 屬性改善網站的可訪問性。
- 使用CMS資料控制有使用HTML資料屬性的小工具,例如地圖、社群預覽。
- 讓編輯者可使用元件屬性進行簡易設定,無需擔心不小心破壞網站。
- 使用自訂 CSS、根據欄位控制頁面樣式,例如透過不同分類的部落格內容,綁定分類到屬性,然後在 CSS 中使用屬性選擇器(div[data-category]),讓不同分類的部落格文章呈現不同樣式。

7. Sections 區塊
原本的 sections 區塊現在已是真正的 HTML 區塊,可優化網站的 SEO 讓其更容易被搜尋到。
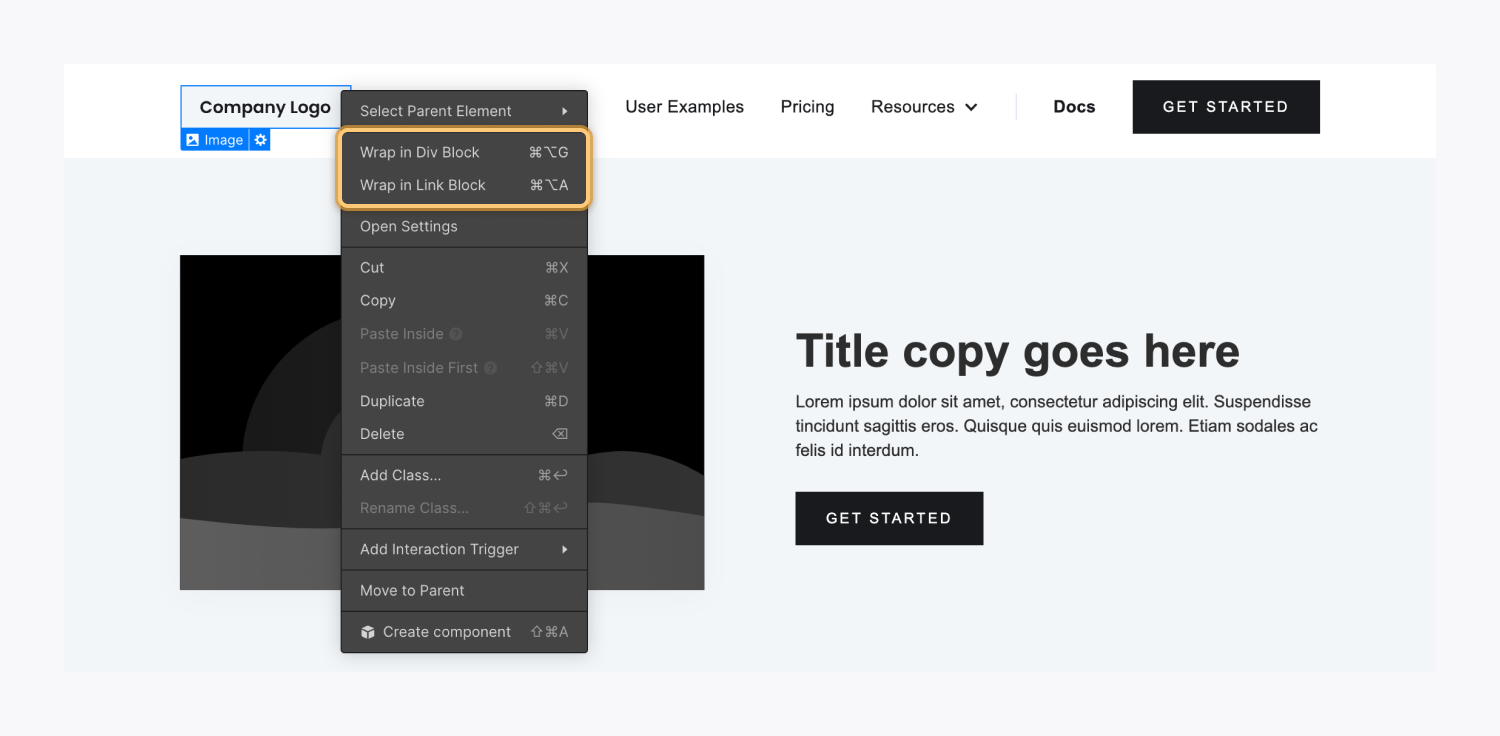
8. 用 div block 包元件的快捷鍵
過往設計師想要把元件包在一起統一做設計時,會需要先加入 div / link block,再把素材丟進去,現在直接透過快捷鍵快速把元件包起來,工作流更順暢。

9. 可變字型(variable fonts)優化
本次針對可變字型有諸多變革,包含在 Interactions 中可完全控制可變字體、快速辨識可變/靜態字型、更容易操作調整可變字型,以及更容易操作自定義字型。
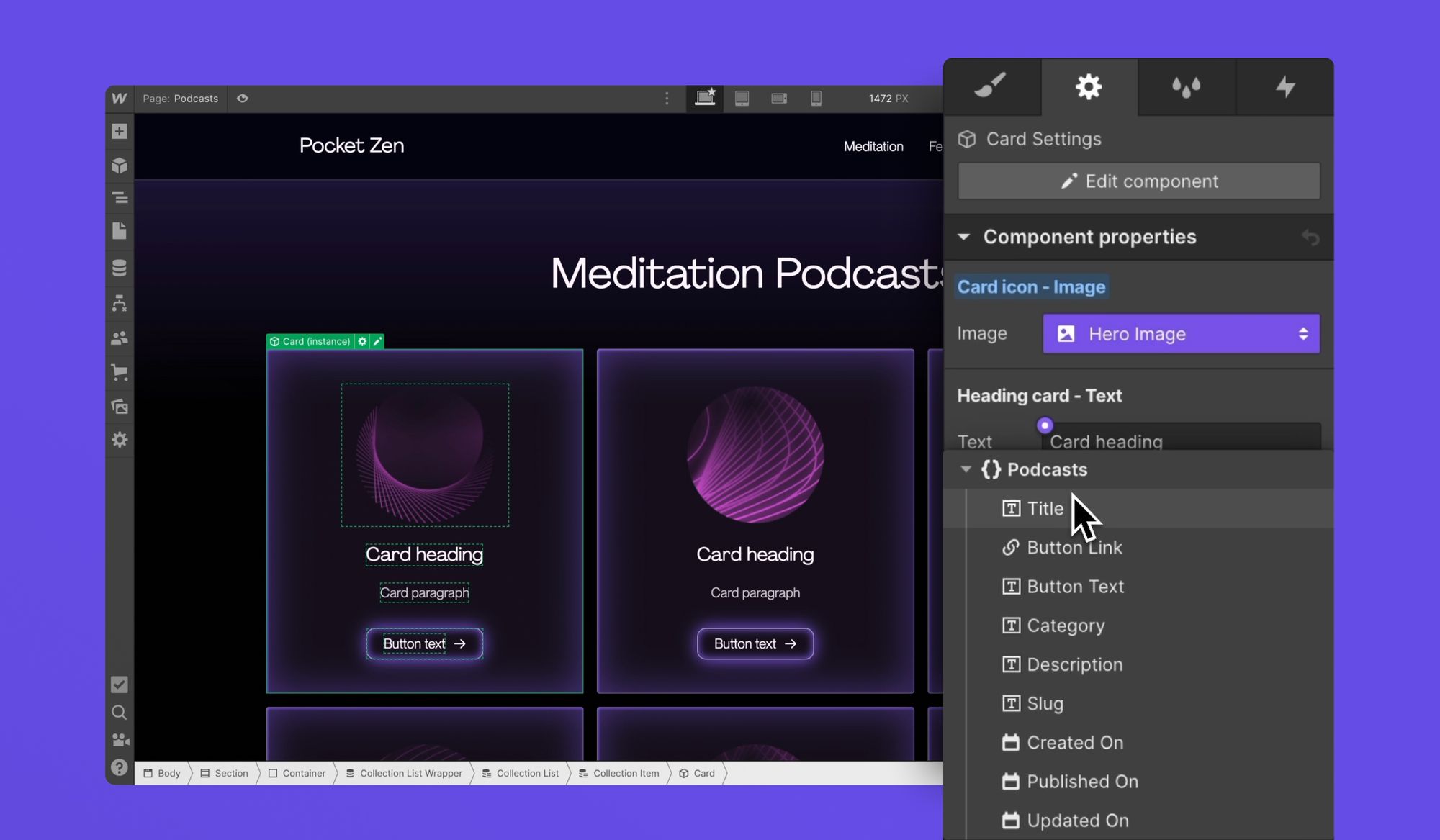
10. Components 組件可加入 Collection Lists
大家敲碗許久的功能:
- Components 組件可以被加進 CMS Collection lists 跟 CMS page template 裡。
- Elements 元件可在 Collection Lists 裡被轉換為 Components 組件。
這樣一來,已經做好並轉為 components 的設計就可以重複使用,也同時可以與其他組件維持統一。

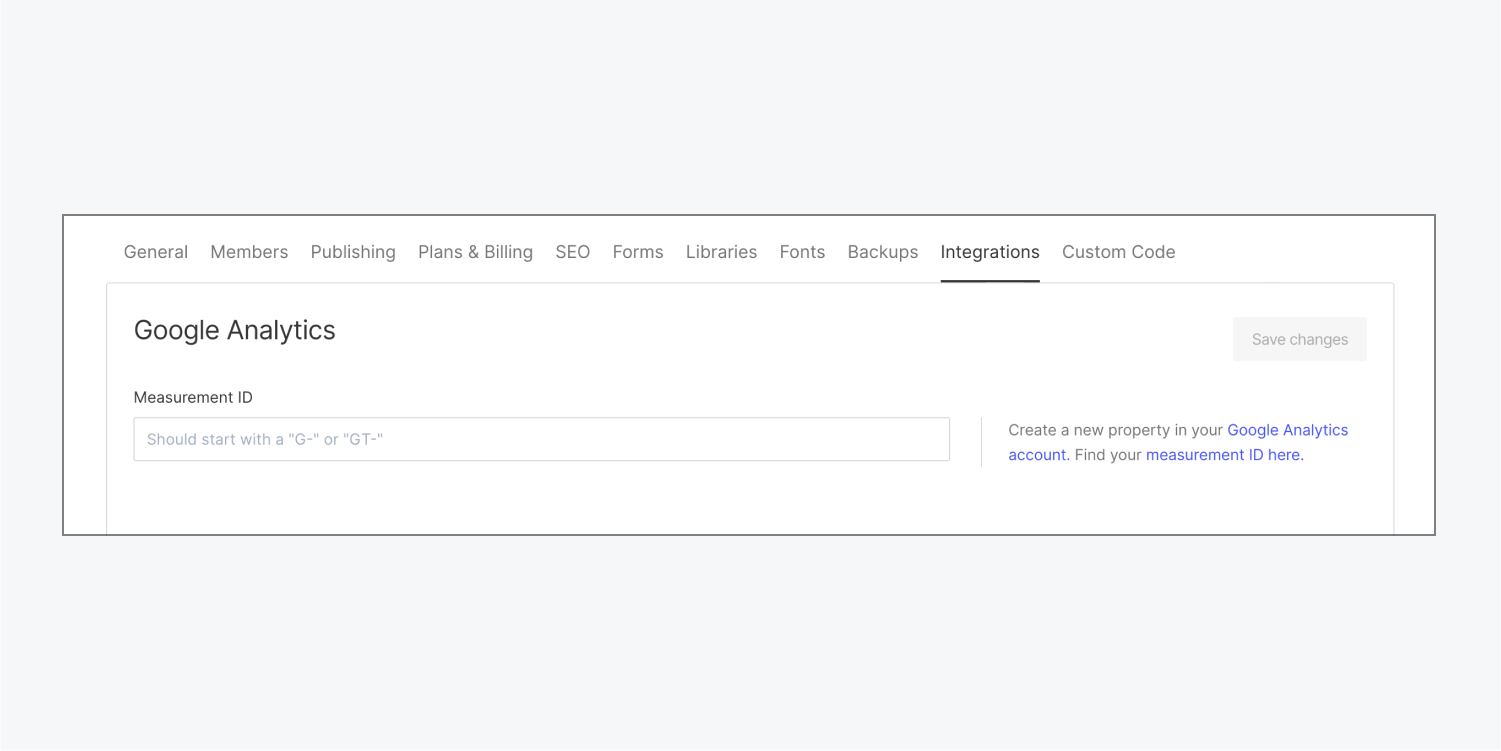
11. Google Analytics 整合更新
為了讓 Webflow 用戶順利轉換到 GA4,可於 Site settings 把現有的通用 GA ID 更改為 Google Analytics 4 ID,未來 Webflow 也只會接受 GA 4 的測量 ID,請大家及早轉換(今年七月 Google Analytics 將停用舊版 GA)

12. 自訂程式碼預設自動換行
將自定義程式碼加到頁面時,程式碼會預設啟動自動換行功能,讓程式碼更易閱讀,不需手動調整。
13. 編輯器功能優化
去年針對 CMS 架構進行優化之後,現在 Designer 的編輯器也有同樣的功能了。針對更大型的網站,使用 Webflow 編輯器時可感受到以下優化:
- 專案加載速度提升 15 倍
- 查看、編輯 Collection 資料的 RAM 使用量減少 5 部,提升存取速度
- 整體 RAM 使用量減少 6 倍,顯著減輕內容壓力,從而減少了編輯器當機情形
- 加載大型專案的所需頻寬降低 86 倍
14. Designer 功能優化
最近的更新使 Designer 在使用上更上手、加快了載入項目、頁面切換、網格佈局等等工作流程都有顯著提升。
15. Figma 插件優化
自從發布 Figma to Webflow 插件 之後,Webflow 社群在使用上也有一些反饋:在複製+貼上 Figma 的元件到 Webflow 之後,class 的名稱不是很好管理,因為每次複製貼上都會有重複的 class 名稱出現。這次的更新讓使用者可以選擇要貼上的是哪一種 class:
- 如果要繼續以 Webflow 上的 class 為準,不受到 Figma 影響,在貼上時請使用:Command + Shift + V (Mac) 或 Control + Shift + V (Windows)
- 如果在 Figma 上有新的樣式,要取代現有的 Webflow classes,請使用:Command + Option + V (Mac) 或 Control + Option + V (Windows)
⚠️ 注意:為確保複製貼上功能正常,首次使用須先授權 Webflow 可以存取剪貼簿,之後請重新整理 Designer,並把設定更新到最新。
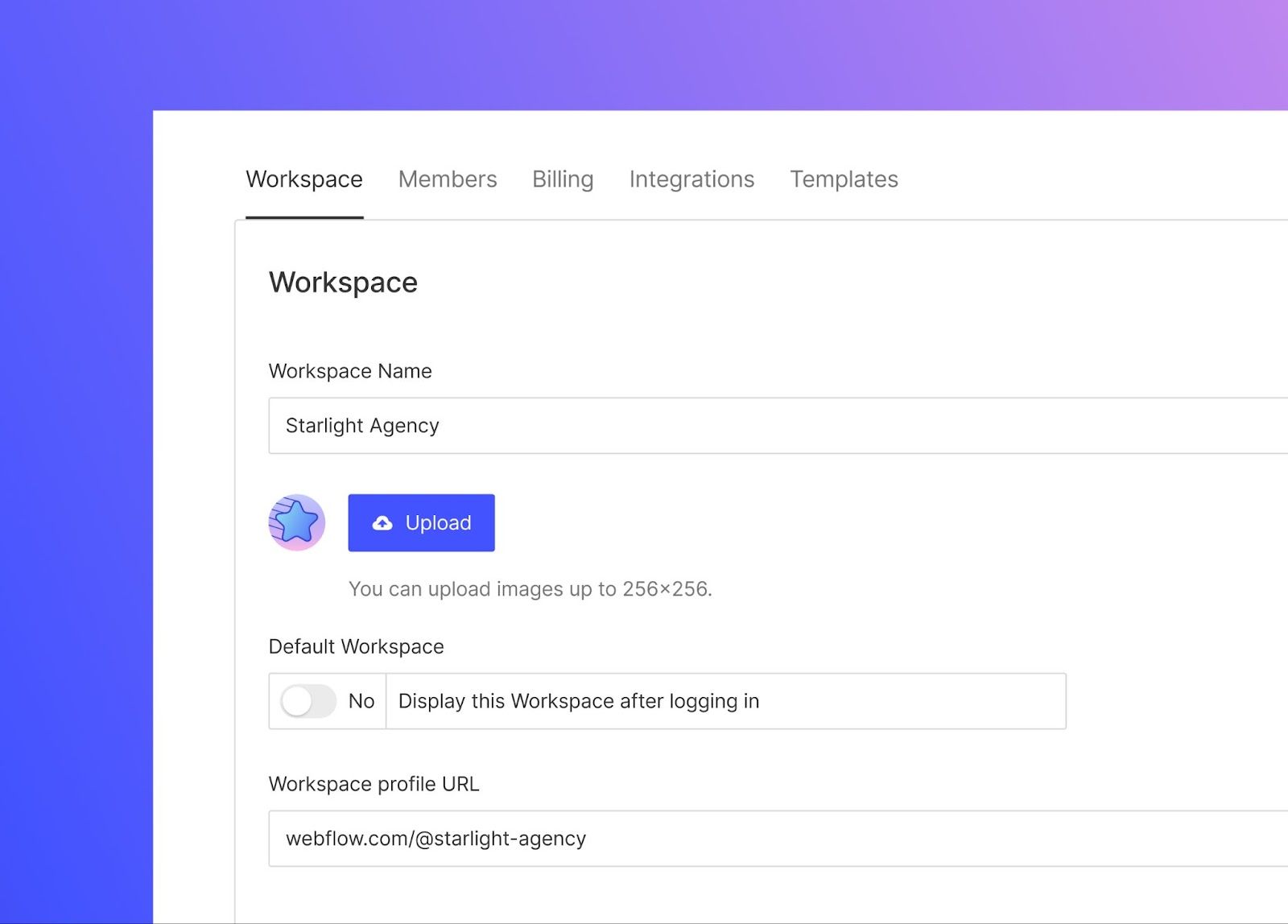
16. 自訂 Workspace 個人 URL
Webflow 的個人 Workspace 現在採用更簡化的 URL,從前是 webflow.com/team/{handle},現在換成 webflow.com/@{handle},跟去年的個人工作者 personal Creator profiles 是同一個邏輯。這項改進提供了更多關於 Workspace 個人資料 URL 的自主權,讓使用者能更方便、簡潔的方式展示自己在 Webflow 平台上的專業及創造力。
設定完成後,舊的 URL 將會自動重新導向到新的 URL,所有指向以前的公開個人資料 URL 也將繼續正常運作。

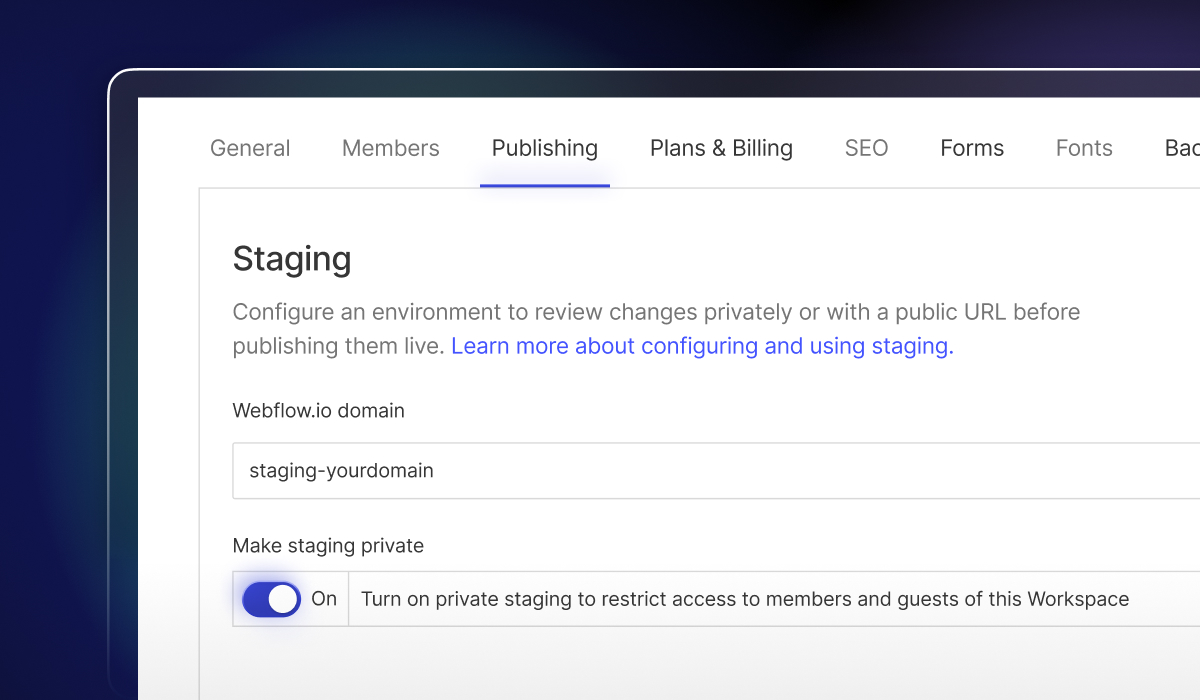
17. 私人暫存 Staging(企業版)
私人暫存的 staging 功能可限制外部人士瀏覽網頁,僅授權 Workspace 的團隊成員瀏覽及變更網站。對於開發中的團隊來說,staging 可以在網頁正式上線前先確保網站的內容及數據都通過測試,確認沒問題後在對外發布網站。

18. SSO 支援(企業版)
SSO (single sign-on) 優化對企業組織來說非常實用,這次更新將可支援:
- 具有多個 workspace 的團隊
- 具有多個電子郵件域的團隊
- Workspace 級別的身份驗證
無論是成長中企業或是被併購後導致需要進入不同 workspace,或是不同電郵域名需進入同個 workspace,都可以在自己的環境中支援 SSO(詳細情形請聯絡 Webflow Customer Success Manager)
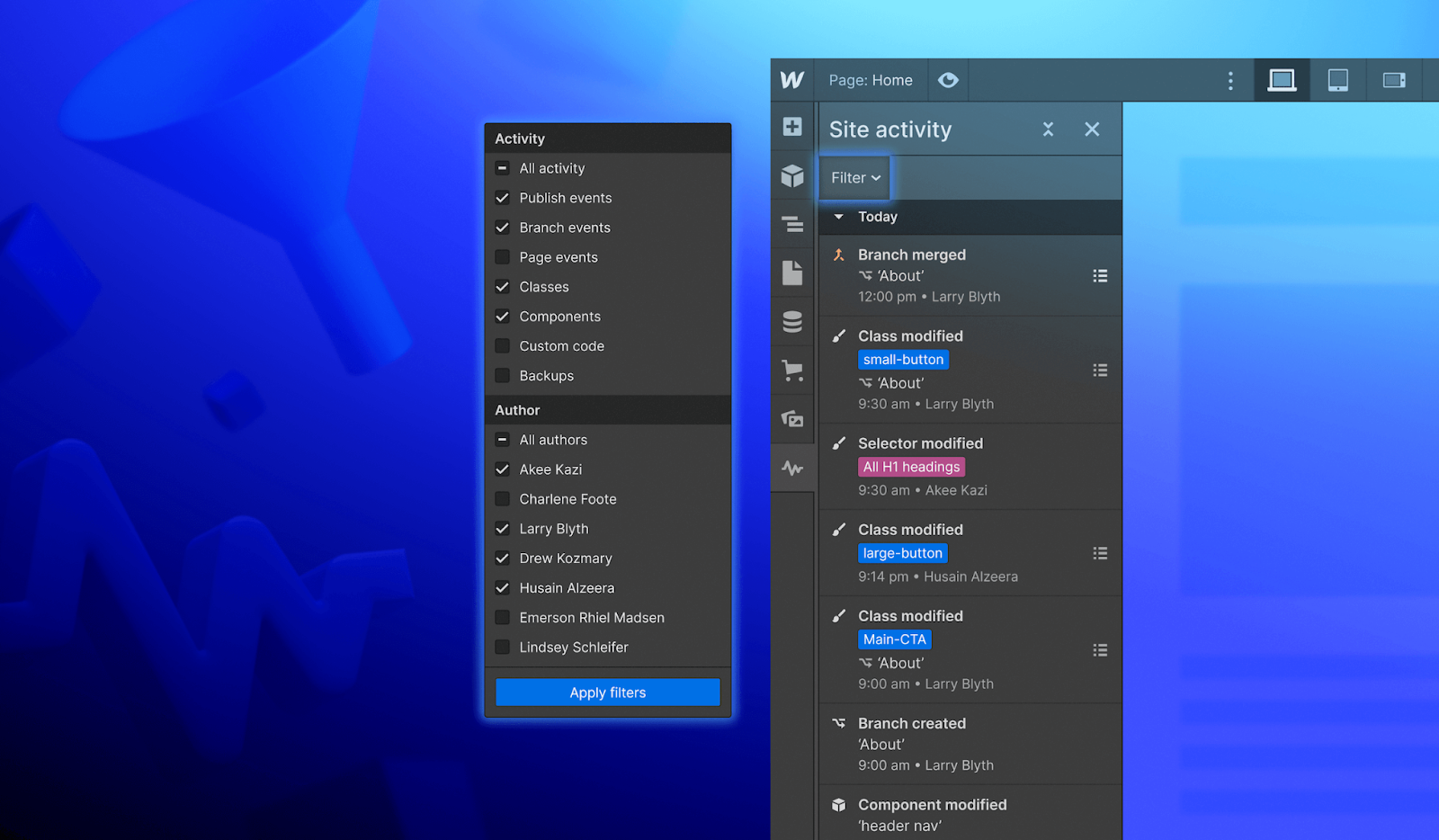
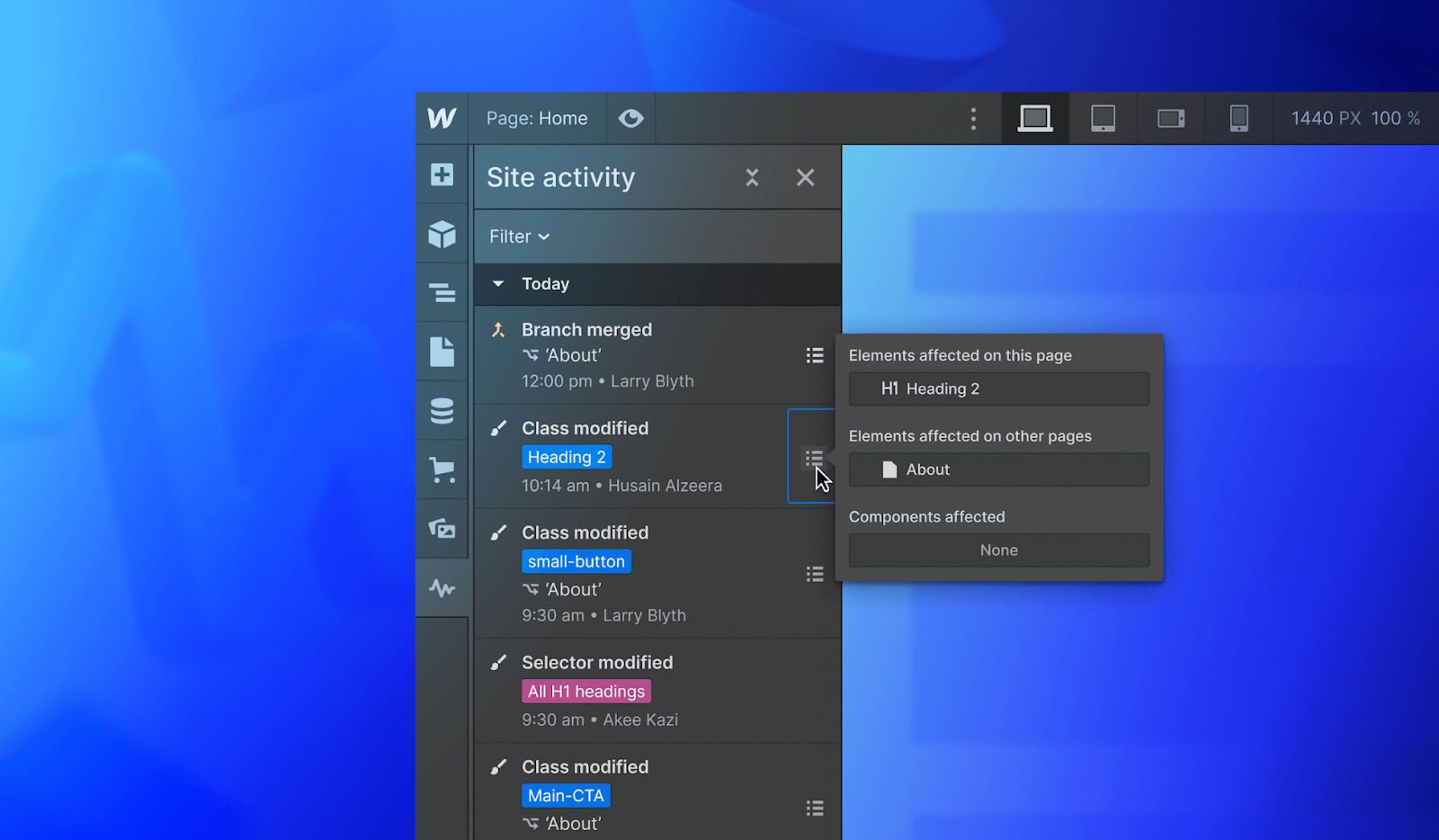
19. 網站活動紀錄篩選器(企業版)
去年上線的 Site Activity log 讓團隊能夠輕鬆追蹤網站的重要變更(包含變更項目、操作人員、變更時間),對於網站的維運十分重要。而隨著組織的成長,紀錄增加,這次 Webflow 加入了 log 的篩選器,可以針對紀錄類別(activity type)、人員(author)進行查看。

此外,在樣式更動(class modified)的相關紀錄裡,現在可一鍵查看所有連動更改到的元件、相關頁面,方便後續查看及維護。

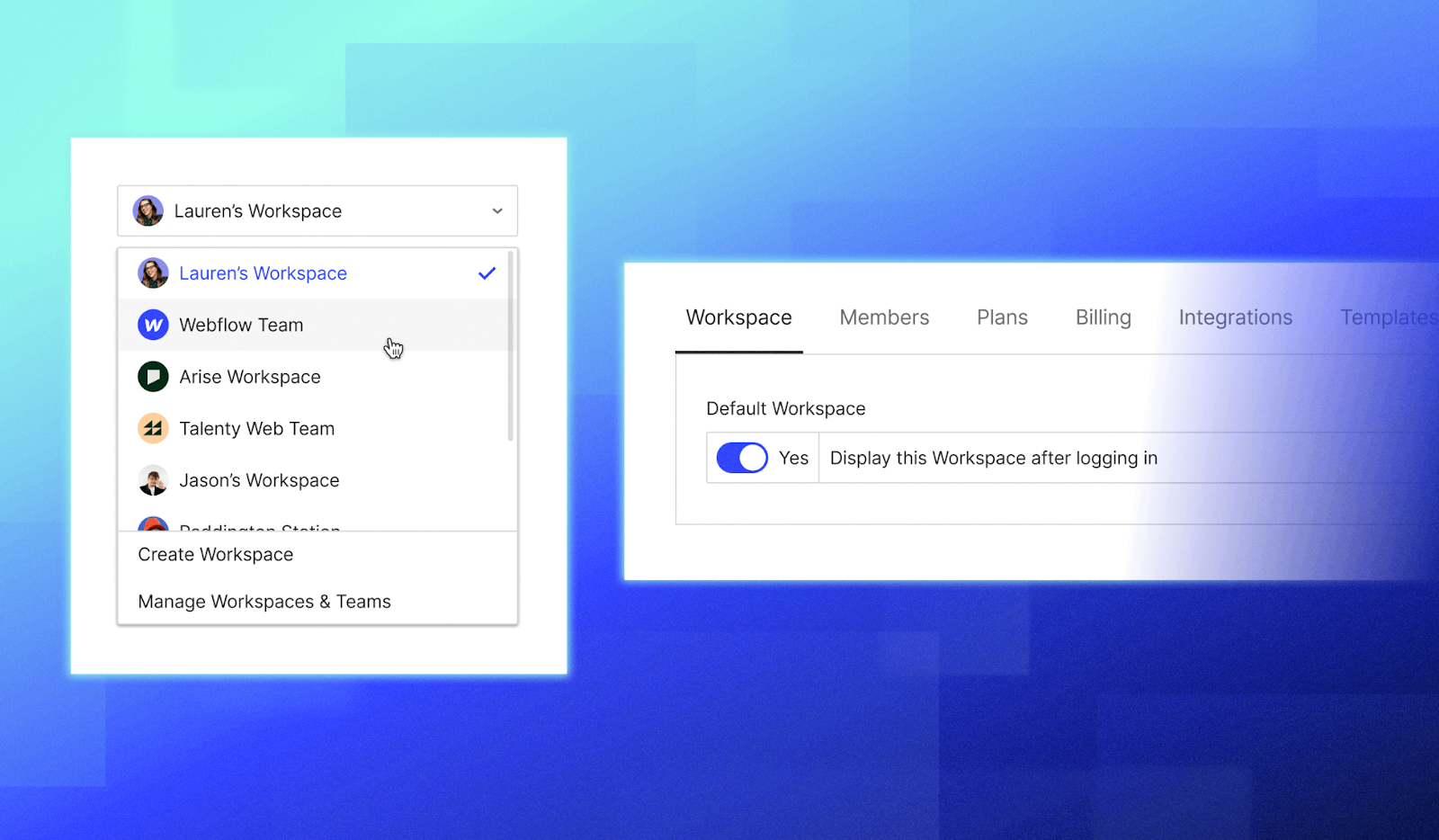
20. 設定預設 Workspace
為了方便同時身處多個 workspace 的 Webflow 使用者,現在可以預設主要的 workspace,成為打開 dashboard 的第一個看到的 workspace。同時在切換 workspace 的下拉選單中,預設 workspace 將被置頂,其他 workspace 則按照字母順序排列。

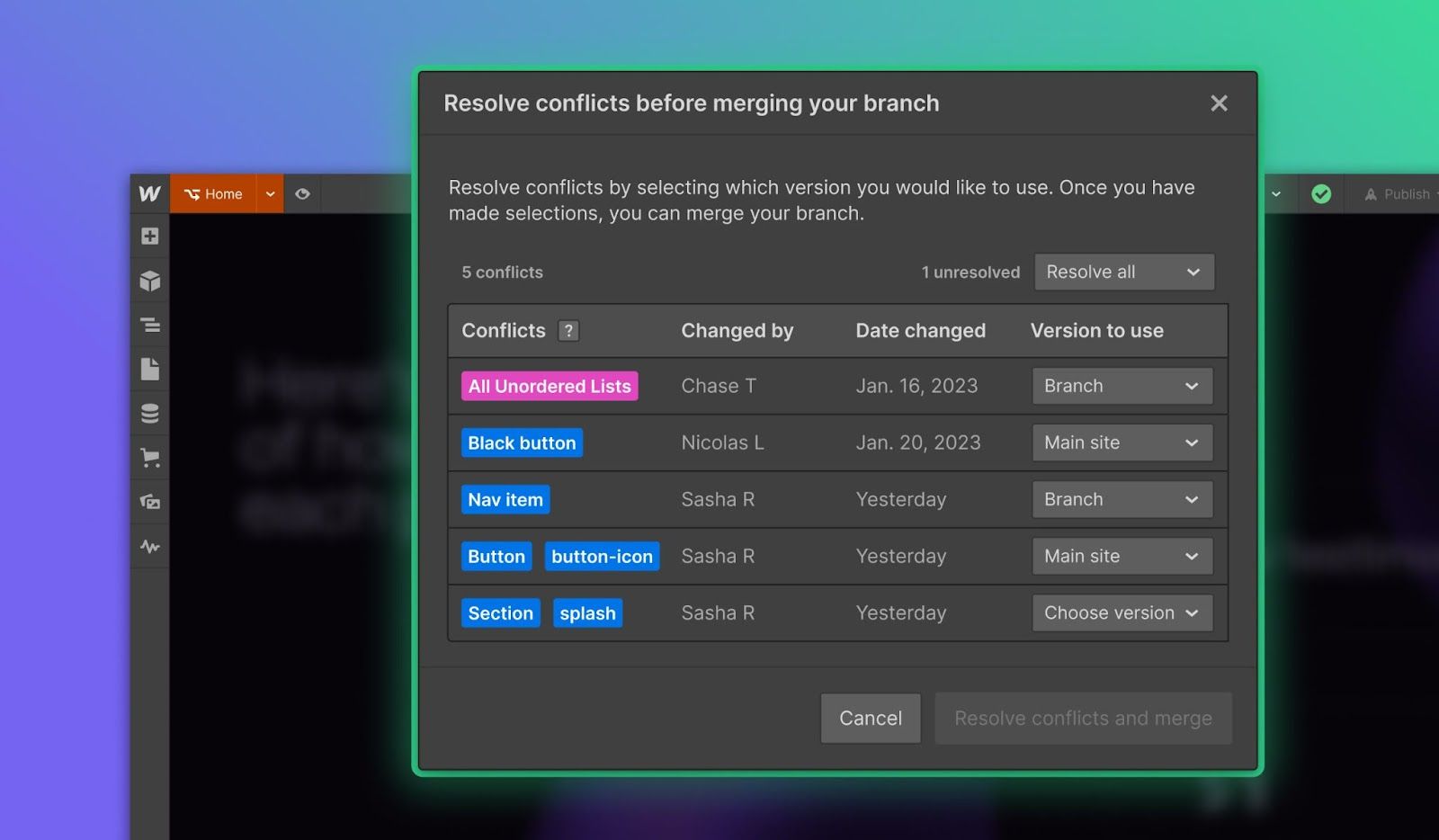
21 & 22. Page Branching 優化(企業版)
去年 11 月推出的 page branching 分支頁面功能,已讓很多設計師體驗到同時編輯多個不同頁面的效率。而今年初針對 page branching 有以下幾點優化:
- 在分支頁面上修改 class 跟頁面設定:可在分支頁面上獨立調整設計、class 樣式、頁面設定(自訂義程式碼、SEO 等等)
- 查看並處理分支及主要網站可能會有的 class 衝突:可個別檢視出現衝突的設計,並且選擇要保留哪一版本,再把分支頁面合併(merge)回主站上。
- 分支頁面的變更也可被記錄在 Site Activity log:可查看變動項目、新增/刪除/合併了哪些分支頁面...等等。
- 使用動畫創建互動效果:在分支頁面上可使用預先建立及自定義的動畫。

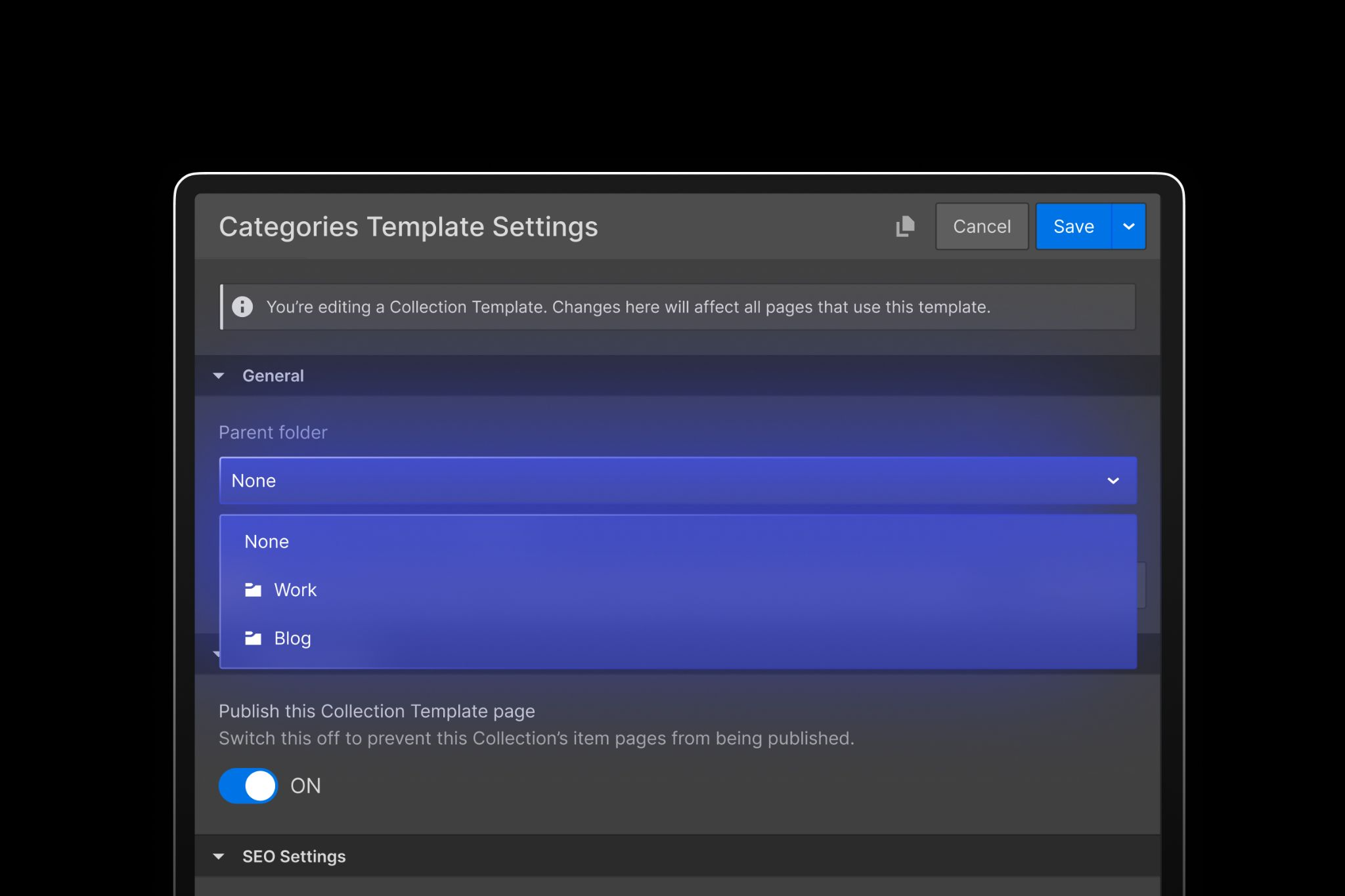
23. 新增 Collections 到資料夾、停用 Collections 的發布
現在 Collection 頁面可被嵌套進資料夾中,用以優化 SEO。同時還可以整份複製 Collection 的結構並隱藏特定 Collection 的模板頁面,使其不會出現在網站地圖中。有關 CMS 的 3 項更新發佈如下:
- 把 Collection 頁面嵌套進資料夾讓 URL 更有結構,可優化 SEO。
- 停止發布特定的模板頁面的 Collection.
- 可複製 Collection 結構,不需重新建立每個欄位。

以上是 Webflow 在 2023 年上半年的更新小統整,下一篇將介紹未來 Webflow 計畫再做哪些改變,如果對 Webflow 這個工具還有更多需求、覺得怎麼改會更好用,再記得到 Webflow Community 多多敲碗,說不定下一個更新馬上就可以造福大家囉!
原文來源:https://webflow.com/blog/quarterly-product-update-june-2023








