Metro在微軟的內部開發名稱為“ typography-based design language”(基於排版的設計語言)。它最早出現在微軟電子百科全書95,此後微軟又有許多知名產品使用了Metro UI,這包括:Windows媒體中心、Zune播放器等等。該技術已於2010年初(美國)獲得Metro UI專利批准(USPTO)。Metro UI最新的應用是windows phone 7智能手機系統,並將應用於未來的windows 8、office 和 Xbox 360產品中。
Metro UI是微軟的一種設計方案。該設計方案已用於移動操作系統Windows Phone 7和多款微軟產品。微軟Segoe WP字體,屬於Segoe字體家族的一員,細膩堅韌給人一種優雅的美感,同時它也是WP7手機系統的默認字體。
源自瑞士的設計風格:Metro UI
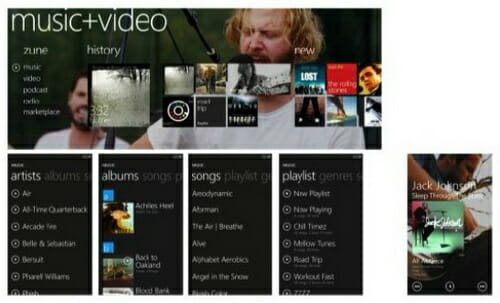
求本溯源,Metro UI是基於瑞士平面設計原則,其最初在Windows XP的Windows Media Center就中有體現,這有利於以文字為主的界面導航。2006年著名的Zune播放器開始使用類似Metro的設計風格。微軟的設計師計劃重新設計現有用戶界面、更清爽的排版和較少的重點以便於用戶使用。Zune的桌面客戶端程序也使用了不同於以往Portable Media Center用戶界面,其清爽排版和設計給用戶耳目一新的衝擊。
metro ui typography

機場和地鐵的指示牌給了微軟設計團隊靈感,其設計團隊指出:Metro UI是來源於美國華盛頓州金縣都會交通局(King County Metro)的標識設計,這種風格大量采用碩大突兀的字體,能吸引讀者的注意力。微軟認為Metro設計主題應該是:“光滑、快、現代”。Metro UI中圖標設計也會不同於Android和iOS界面。
Metro UI设计具备以下五点原则:
- 乾淨、輕量、開放、快速
- 要內容,而不是質感
- 整合軟硬件
- 世界級的動畫
- 生動,有靈魂
Metro之父:瑞士平面設計風格概述
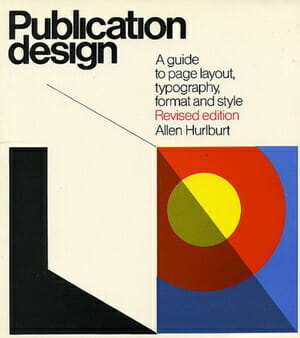
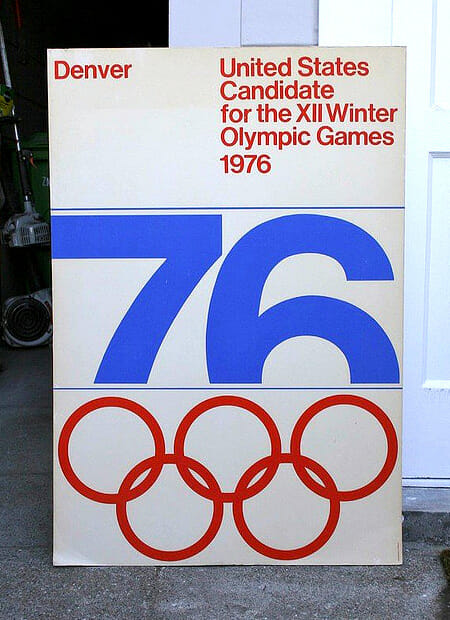
20世紀50年代期間,一種嶄新的平面設計風格終於在聯邦德國與瑞士形成,被稱為“瑞士平面設計風格”,由於這種風格簡單明確,傳達功能准確,因此很流行與全世界,成為二戰後影響最大,國際最流行的設計風格,因此被稱為“國際主義平面設計風格”。


瑞士平面設計風格穩健,四平八穩的傳達設計,給人印像深刻。不少人認為瑞士風格是一個統一的、單一的風格,瑞士設計家大部分不同意這種看法,他們往往強調瑞士國家雖然小,但是設計風格變化多端,極為豐富。
對於瑞士設計學校的師生來說,瑞士國際主義風格已經是過去的事情了,但是,瑞士的設計教育卻深深地受到這種50 、60 年代發展起來的風格的影響。直到現在,瑞士的平面設計依然具有強烈的整潔、嚴謹、工整、理性化的特征,一絲不苟,傳達准確,形式單調乏味,不少年輕人感到瑞士設計,特別是平面設計已經太深地陷人瑞士國際主義風格中,瑞士設計界需要一次真正的革命、造反,來蕩滌過往風格的陰影。


獨特風格:Metro UI強調信息本身
Metro UI是一種界面展示技術,和蘋果的iOS、谷歌的Android界面最大的區別在於:後兩種都是以應用為主要呈現對像,而Metro界面強調的是信息本身,而不是冗余的界面元素。顯示下一個界面的部分元素的功能上的作用主要是提示用戶“這兒有更多信息”。同時在視覺效果方面,這有助於形成一種身臨其境的感覺。

Metro UI強調利用時間碎片
在時間碎片中找尋到更多的信息。這就是MetroUI為Windows Phone所訂制的設計理念。現在社會連呼吸都要趕時間,很多用戶沒有過多的時間來用復雜的手勢操控手機。在公交車上,我們可能利用從座位起身到在後門排隊等著下車的這個狹窄的時間間隔中,還想著要看一條微博。也許趁著在超市排隊結賬的時候,都要用微信搖一下周圍的新朋友。著重提高用戶的單手操作准確性,就能讓用戶死死的黏在你的應用上。
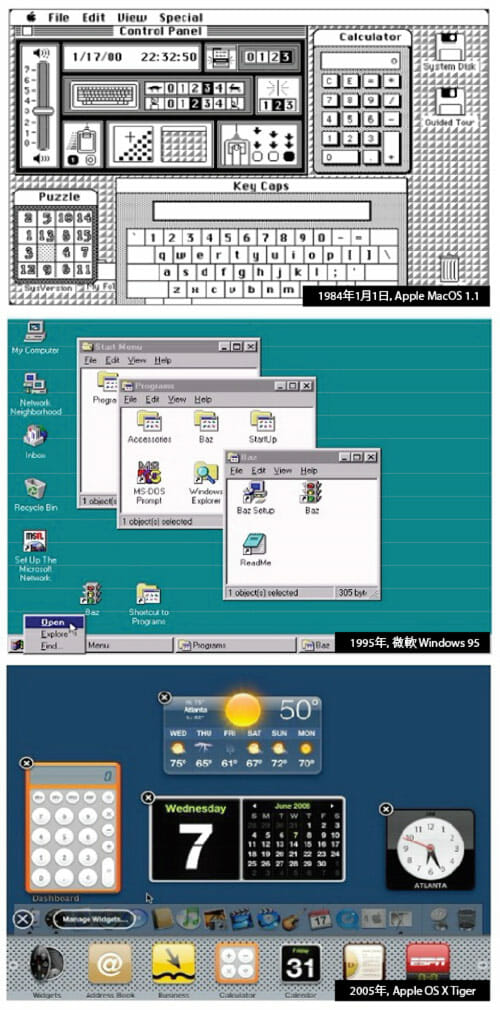
40年用戶界面設計歷史簡單回溯
界面設計是軟件的人機交互、操作邏輯、界面美觀的整體設計。好的UI設計不僅是讓軟件變得有個性有品味,還要讓軟件的操作變得舒適、簡單、自由、充分體現軟件的定位和特點。
在漫長的軟件發展中,界面設計工作一直沒有被重視起來。做界面設計的人也被貶義的稱為“美工”。其實軟件界面設計就像工業產品中的工業造型設計一樣,是產品的重要買點。一個友好美觀的界面會給人帶來舒適的視覺享受,拉近人與電腦的距離,為商家創造賣點。界面設計不是單純的美術繪畫,他需要定位使用者、使用環境、使用方式並且為最終用戶而設計,是純粹的科學性的藝術設計。檢驗一個界面的標准即不是某個項目開發組領導的意見也不是項目成員投票的結果,而是最終用戶的感受。所以界面設計要和用戶研究緊密結合,是一個不斷為最終用戶設計滿意視覺效果的過程。在漫長的人機交互史中,UI設計的理念也在不停迭代。

今天,Metro UI設計語言誕生
Metro的設計靈感來自交通系統:它需要幫助人們能夠在短時間內,快速找到自己所需的信息。Metro一詞在英文中譯為地鐵的意思,這充分體現了它的淵源和其藝術風格。

Metro UI中的設計元素
你覺得Metro UI界面非常的簡單?它的設計理念就是要突出簡潔與視覺焦點的引導。如果你是一名Windows Phone移動應用開發者,或是應用UI的設計者,那麼下面提到的Metro UI中設計元素,你都必須應該知道。
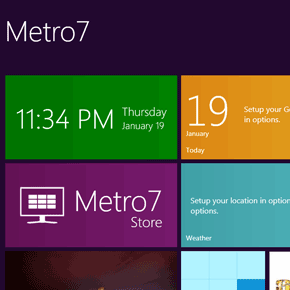
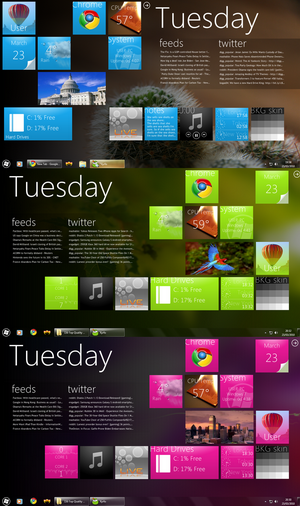
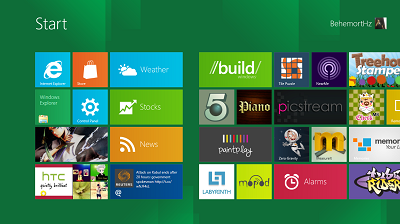
開始界面:下面我們來看一下Windows Phone中Metro UI的開始界面。它具備一些用戶經常使用的必要信息。人脈、圖片、游戲、音樂和視頻、辦公、電子市場等。這個界面,其內容可以縱向滾動,方便單手拇指操作。同時在狹小的手機屏幕中,可以顯示更多內容。
活動方格設計:在Metro界面中,應用都以可以翻轉的方形圖標的形式呈現在主界面中。他們就好似是多寶格中的“收藏品”一樣,每一個應用都會給用戶愛不釋手的感覺。可翻轉的圖標,同時又印證了多寶格精致的機關設計,給人以一種不斷幻化的新奇感。讓人忍不住去探索Metro UI中的各種內容。
通過刷新活動方格的內容,可以讓一片狹小的區域顯示更多背後的內容。這種設計,要比單純的圖標式界面能呈現更多豐富的內容。

Metro UI 方格設計精隨
- 活動方格式的圖標可以反映出更多應用程序的信息。
- 圖片豐富細膩,每一個小方框由173 X 173像素陣列組成,其可以顯示精致細膩的圖片。
- 多標題的圖片,可以容納下更多內容,可以給設計師更多的靈感空間,每一個應用都有機會構建自己的獨特風格。
Panorama環景界面概念:環景一詞源自於“panorama”,又稱全景圖,它是一種廣角圖,可以以畫作、照片、視頻、三維模型的形式存在。全景圖這個詞最早由愛爾蘭畫家羅伯特·巴克提出,用以描述他創作的愛丁堡全景畫。現代的全景圖多指通過相機拍攝並在電腦上加工而成的圖片。19世紀中葉,全景圖成為最常用的景觀和歷史事件的表現手法。1881年,荷蘭海景畫家梅斯達格(Hendrik Willem Mesdag)等人創作了梅斯達格全景畫,並將畫放在一個直徑約40米的環形面內,畫長約120米,高14余米。
用戶手中的這台WP7手機的可視區域是十分有限的。例如諾基亞Lumia 800的屏幕僅為3.7寸,為了能讓用戶透過窄小的手機屏幕,看到更為宏大的場景,在Metro UI中就采用了這種Panorama設計的概念。它最大的益處是可以在一個二維平面內,集中顯示多種類型、多種來源的信息內容。
正如這張清明上河圖所呈現出來的景像,寬大的卷軸不可能在手機中整體呈現出來。但是通過Panorama設計的概念,用戶可以橫向滾動卷軸,一點一點地將整張清明上河圖瀏覽完。並且在花卷橫向滾動時,人腦會記住當前屏幕所展示的內容以外的部分,並且人腦會自動將這些順序與邏輯關系都有機的結合起來。在人的腦海中會自然呈現出原畫磅礡的內容。

Panorama設計的准則,讓用戶可以控制自己的視野,通過用手指在屏幕上滑動來獲得自己想要看的內容。同時,這種操控方式也是可以全屏幕進行的,並且可以視作是一種應用程序內的導航模式。
1. 使用任意單一的顏色作為背景色,或者是一張圖片作為Panorama環景的背景。
2. 用戶不必使用任何額外的觸筆或者按鍵就能完成對Panorama的控制。
3. 在應用UI的設計時,微軟對設計師有一個明確的要求:Panorama界面不能過長,要限定在4個屏幕寬度之內。

Pivot樞紐:是指最重要的部分,事物相互聯系的中心環節。在構造地質學中,在褶皺的各個橫剖面上,同一褶皺面的各最大彎曲點的聯線叫做樞紐。Pivot樞紐通過不同的方式顯示設置,Pivot樞紐的概念類似古代的“雕花燈籠”在轉動的樣子。

在Metro UI中的樞紐控制,提供了一種快速的獲取和管理信息的途徑,它能夠以多種窗格的形式滾動呈現出來。用戶能夠使用它來過濾較大的數據,通過它來查看多重數據,或者在應用程序之間進行切換查看。
微軟官方設計建議:
- Pivot樞紐控制僅僅能顯示一組項目,或者是類似的數據類型。
- 絕對不要在Pivote樞紐中包含Panorama型的環景控制,或者是在Pivot樞紐中再加入Pivot類型的控制。
- Pivot樞紐中的頁面,不應該被應用於任務流。
- 不要試圖使用觸筆控制或者是滾動控制來代替Pivot樞紐控制。尤其是在sllder、Toggles、Map控制中。
Pivot VS. Panorama
Pivot和Panorama都是可以橫向拓展視野,一個是翻轉,一個是平移。但是在開發者設計UI時,往往會將他們相互混淆。
Pivot可以支持更長數字的項目,因為它每個翻轉層都是類似的數據。而Panorama主要追求的是更炫的用戶體驗,在Panorama中每一組數據要足夠在一屏的寬度內顯示出來,這樣用戶不必來回滾動屏幕翻看內容。
在Pivot中,支持豐富的代碼內容,開發者可以調用許多數據內容,並且以不同的方式呈現出來。而在Panorama中,需要與一些系統操作相匹配,因此其代碼實現的功能也相對簡單一些。
在Pivot中LoadingPivotltem和UnloadingPivotltem事件可以簡單的被推遲。另外Pivot還可以讓用戶更加高效的利用屏幕空間。
對於Panorama來說,其背景圖片可以是任意尺寸,在垂直方面,系統都會自動的適應屏幕的大小,確保頂部和底部都完全吻合,而在水平方向,將圖片等分成四個屏幕視野,同時確保屏幕滑動流暢。

MetroUI未來發展之勢
現在,微軟開始整合本設計風格到其他產品中,如新版本的Windows Live Messenger和Live Mesh。而微軟也確認Windows 8將全面集成Metro UI設計。而根據Office最新內部測試版的截圖,Office也會使用Metro設計。微軟美國官方網站亦部分使用本設計。

Metro UI會被廣大消費者接受嗎?
Metro UI會被消費者所接受嗎?這個情況與iPhone不同,蘋果的iPhone已經非常有名,它的各種消息都是媒體們爭相報道的好題材。當iPhone的用戶在iPhone初代、iPhone 3G和iPhone 3GS時就有了深厚的積累和廣泛的認知,由此在iPhone4推出時其銷量的爆炸式增長也就是必然的事情了。對於iOS的界面來說,消費者經歷了漫長的過程才接受它的。同時在這個接受的過程中,iOS的界面也在各種的反饋聲中不斷的進化。

Metro UI in Windows 8
影片介紹
http://res2.windows.microsoft.com/resbox/en/6.2/main/c41a3f15-615e-4aca-a9a7-dca6fe967005_31.mp4