小編我很喜歡看人家的電腦上裝了什麼東西,也很嚮往其他人的電腦上裝了什麼法寶。今天就來分享一下我們電腦上會裝了哪些東西吧!P.S. 小編非常非常喜歡 eye candy 的軟體,所以通常 UI 跟 UX 好的軟體或視覺設定我都特別衝了~嗯,我是很愛設計的嫩嫩前端。

一般工具
一般來說,我們都是主要為 Webkit 瀏覽器做開發,Firefox 是其次,所以主要都使用 Chrome 跟 Safari 來 Debug。
我們的設計通常都會將設計放在 Dropbox 上面,方便同步(但這個很快會被我們家的 NAS 取代)。偷偷分享一下,CloudApp 其實很好用,截圖後即可馬上上傳至空間並產生連結給你,影片,書籤都可以喔,這個跟 Dropbox 的 Screenshot 有什麼不同嗎?我覺得是設定關係耶,CloudApp 的上傳功能比較多。
溝通方面則適用 HipChat 跟 Slack,HipChat 主要都在內部,而 Slack 都是與客戶溝通比較多,你會問說為何要開兩個嗎?這也比較清楚跟方便啦,資訊、檔案、跟一些東西會照 Slack 每個專案開一個 Team 比較方便,客戶也不會因為 HipChat 這樣每次進來的時候若用 Guest account 檔案、資訊、與上次記錄消失。什麼?嗯,我們不是很愛用 Email 分享資訊跟檔案… 太不方便了 🙁
Desktime 是我們每個電腦上都會裝的,我們大致上不會很注重說多少人的時間投入,但希望有這個 APP 可以協助我們分析說我們將時間比較多都花費在哪個 APP,或哪個網站上。
Tenten的員工基本上很愛聽音樂,有人會帶耳機,有人會播放 Airplay 的喇叭,我們都使用 Spotify 這個服務來播放音樂。
說到收信,大家在 Mac 上面應該很多人都會用預設的蘋果 Mail,但小編覺得功能不足,Plugin 要另裝,前鎮子很棒的 Sparrow 被 Google 買下來後就沒有更新了,這時不得不推 Airmail,功能強大且寫信收信樣樣足。
Mac 上面還有個很厲害的快捷工具叫 Alfred,Alfred 就好像 Sublime text 裡面的 Shift + Cmd + P。可以快速搜索電腦上的資料外,還可以快速打開 APP,當然,除了這些之外,他還可以當剪貼簿,可以記錄之前複製過的東西,可以寫 Snippet,還可以裝外掛擴充功能呢!這實在是小編的必裝之一。
當我們要截圖給客戶,跟他們溝通的時候,我們最會用的就是截圖方式,但是截圖上要加文字、符號、箭頭等才完整,之前是用被 Evernote 買下來的 Skitch,但是太慢了,聽說還被 Evernote 停止開發!所以近期被小編新的至愛取代囉!噹噹~就是 Annotate 這個 APP!他不單單可以截圖,加文字符號箭頭等,還可以錄下 GIF,簡直太神啦!!跟客戶沒了這個真的非常不方便。要免費錄 GIF 可以用這個 LiceCap。
你有寫 Markdown 的習慣嗎?之前從 Mou 開始慢慢寫 Markdown,也嘗試了 StackEdit,可以跟 Evernote 同步的 Marxico,但我找來找去到底是為了什麼?在我為接觸 Ulysses 之前,我對於 Markdown 的檔案歸檔感到非常矛盾,ByWord 跟 IAWriter 不是我理想中的 APP,這些東西一直無法滿足我心目中的那個 App。直到年前我看到對岸有個部落格叫少數派,裡面有介紹 Ulysses,才發現找來找去我想要的東西就是他啊!真是相見恨晚。我對於 Ulysses 很滿意的地方是,他可以幫我歸檔,用資料夾分類,還可以同時匯出成 PDF、HTML、EPUB、TXT,還可以跟 WordPress、Medium 連在一起。同時,我也可以去修改他的 Style。對!就是這個 APP 了呀?
 – Chrome / Firefox / Safari – 開發
– Chrome / Firefox / Safari – 開發
- Dropbox – 同步資料,備份資料
- CloudApp – 私心推薦,拖拉即可上傳至空間
- Hipchat – 內部溝通
- Slack – 客戶溝通
- Desktime / RescueTime – 分析生產力
- Spotify – 聽音樂
- Airmail – 收信
- Alfred 2 – 快捷工具,功能太強大了
- Annotate / LiceCap – 螢幕截圖並加文字敘述等,可錄 GIF
- Ulysses – 有習慣寫 Markdown 嗎?這個可以把你寫的 Markdown 文件當成 Library,非常棒,或者考慮對岸開發的 MWeb,國內大大開發的 MacDown,以及被開發者拋棄的 Mou(私心認為被拋棄)。
- FluidApp – 可以將網頁包裝成 APP
- Unarchiver – 解壓縮檔案,比原生的好用,不用怕亂碼!
前端
說到開發,Tenten都用 Sublime Text 比較多,小編也非常喜歡 Atom,所以都會兩邊切換。在遇到 Sublime Text 之前(2012),小編都用 Coda ,但遇到這個強大的 Sublime 之後,就再也不回頭了。小編也很愛嘗試新東西,手上會用用 Vim,玩玩 VS2015。對 Aptana 跟 Jetbrains 的 IDE 比較沒有愛(愛不起來)。
GIT 的 GUI 都是用 Tower 跟 Source Tree,小編是 Tower 的愛好者,缺點是需要付費,但覺得以 UX 來講,Tower 比 Source Tree 好用多了。另一方面可參考 Github for Mac,只是不太常用,或者是 Beta 中的 GitKraken,我覺得有點慢。
在傳輸檔案的時候,從以前就愛用 Transmit(小卡車),但進公司後,老闆就推薦我這個 BeyondCompare,這個東西就好像 FTP 一樣,但他多了對比功能,當然,也有除了對比檔案之外的功能,詳細一點我建議你可以自己查詢,但真的還滿好用的。小編都鼓勵用 scp 傳檔案,但每個 APP 都有適當的時候有適當的功能,所以依情況而定囉。免費的 CyberDuck 跟 Forklift 也是不錯唷!
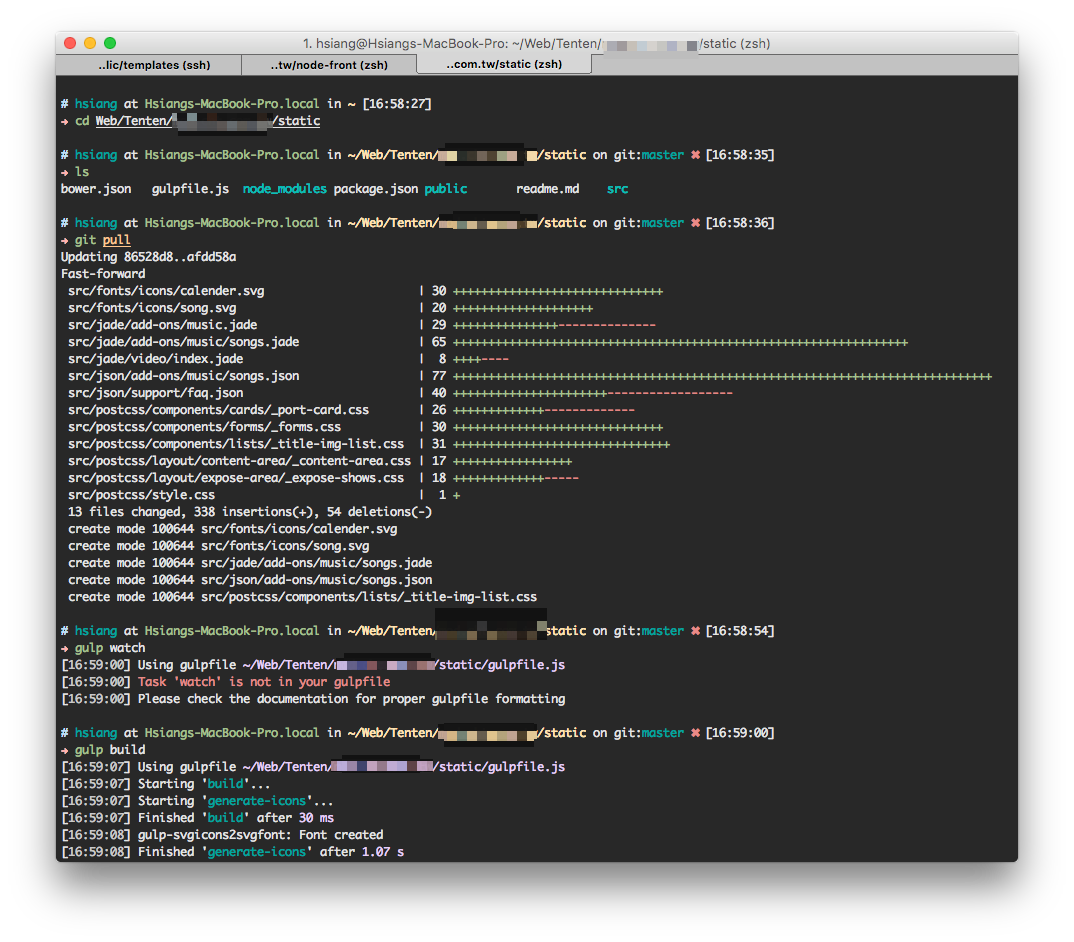
Iterm2 是我們的終端機。小編非常注重顏色跟視覺,毛很多,所以都一定會先設定一下。除了使用 Iterm2 外,裡面小編都是幫大家裝 OH-MY-ZSH 或 Prezto(ZSH 懶人包,想入門的可參考 ShellAwesome 或 Mike Buss 的文)。
Dash 可以說是我們電腦上的文件庫,有些時候找文件並不是這麼的方便,加上他可以與 Sublime 跟 Atom 等工具做結合,例如一個 function 你想知道功能是什麼點兩下就會幫你找到文件檔案,讓你在看 code 的時候也更方便,容易追蹤。
公司超愛用 Atlassian 的工具,連開發流程都喜歡用 Jira, Bitbucket, Hipchat. Jira 是我們的 Issue Tracking,只要有問題,開 Jira Issue 就對了。Git Server 則是用 Bitbucket 的 Server 開發,這樣跟 Jira 串接起來,很方便,也可以追塑到之前的問題。雖然小編我自己本身也有用 Github 啦,因為 Github 對我來說比較像是 Coder 的 Community。公司本身也很喜歡 Agile 的流程,可參考 Agile Software Development with Atlassian Tools.
Virtual Box 跟 Vagrant 是一對的,透過 Vagrant,小編愛用這個 Scotch.io 的 Vagrant Box,快速讓我開好一個虛擬環境。拜託!2016 了,怎麼還用 MAMP / XAMP 呢?!啊!愛用 WordPress 的同伴們… 你若還沒用 Vagrant + VVV 真的是太可惜囉!配合 Variable VV 快速開啟一個 WordPress 站,想怎麼玩就怎麼玩!我當時是跪在電腦面前的… Orz
 – Sublime Text 3 – 好用的編輯器
– Sublime Text 3 – 好用的編輯器
- Tower / Source Tree – Git GUI 工具
- Transmit /Forklift / CyberDuck – 上傳等動作 aka FTP
- BeyondCompare – 除了 FTP 之外還有 FileCompare 的功能
- iTerm 2 – 比 Terminal 好用… 一定配 OH-MY-ZSH 或 Prezto
- Sequel Pro – DB 連結
- Dash – 收集 Docset
- Virtural Box – For Virtualisation
- Jira – Issue Tracking
- Bitbucket Server – Git Server
- Vagrant – 虛擬機
- VVV – Vagrant for WordPress
- Variable VV – 快速開啟管理 Vagrant for WordPress
- Xcode – 為了使用 xcode-select –install 來裝 terminal 更多東西
- Paw – Mac 的 REST app
Terminal 的東東
透過 NVM 跟 RVM 來安裝 NODE 跟 RUBY 避免環境污染萬劫不復!
Sublime 的套件
- Alignment
- ApacheConf
- DashDoc
- DocBlockr
- Dotfiles Syntax Highlighting
- Emmet
- GitGutter
- GutterColor
- JsFormat
- Oceanic
- Theme – Primer
- SublimeGit
- SideBarEnhancement
- Project Manager
- Sublime SFTP
以上並沒有加入語言的 Snippets,例如 Jade Snippets,jQuery Snippets,Babel Sublime,大致上這些若有遇到的話大可爬文就知道要裝哪些比較方便開發。
小疑問
吼吼!一定想知道 HTML CSS 這些的偏好嗎?小分享一下,我們的作法基本上有很多種,但最近比較多是 Express 的方式直接 Render Jade 檔案,若需要產生 HTML 的話則會採用 Gulp Jade + gulp-data 轉 HTML 然後用 BrowserSync Serve 靜態檔。若需要跟後端配合,則到時討論修改方式。
- Jade (被 Bonana King 推坑,你看看你,回不去了吼) 或 Mustache,之前都一直使用 PHP。
- Susy / Lost – 排版,真的想大推 Lost。
- SCSS / PostCSS – CSS
目前沒考慮使用 CoffeeScript 的原因是因為想要多多訓練基本 Javascript 的語法。
CSS 寫法採用 BEM + ITCSS REMIX。
嗯?怎麼沒有 Javascript 的分享嗎?因為小編對這方面比較不強,不太方便分享,嘿嘿。
本身是設計,但有在持續學習了,Babel,React,Angular, Vue,Riot,Webpack … 等等。
測試?你說 Mocha / Jasmine / Jenkins 這些嗎? XD 嘿嘿,略過。
jQuery?當然囉!是基本的,一定要會的呀,有時配合 Lodash 。
近期都採用 NodeMailer 寄送郵件,小編覺得比 PHP Mail 好用多。
設計
以前設計我們只用 Illustrator,然後用 Photoshop 出圖,現在我們開發已經慢慢的轉移用 Sketch 了,我覺得 Sketch 比較符合現代的開發方式,出圖方便,要丟 PDF 也很快,還可以快速組件,裝很多 Plugin,實在非常厲害。
Photobulk 是當有些圖片需要重新輸出的時候,可以一口氣全部都幫你修改,例如原本的 500×500 要改成 650×650,或者抓取比例也是可以的。
Image Optim 則將該釋放出來的圖片壓縮的更好、更快。別小看小小的幾 kb 喔,多起來也是會幫你解省很多空間出來的。
A Better Rename 9 是個非常強大的重新命名工具,規則多到不行。可以依:文字、數字、羅馬排序、時間等很多很多方式幫你重新排序跟命名檔案,是整理檔案的時候不可少的工具。
有看到很多不錯的網站卻要放書籤?書籤是好,但是 Ember 能夠幫你儲存當下的網頁並存成圖片,讓你有大堆的網站可以收集,逛到不錯的網站只要存在 Ember 就好!
Invision 是我們前端跟設計的溝通工具,設計部門會將他們的 Layout 貼上後,我們前端會去做 Review 跟討論製作的可行性,有些時候也會開放給客戶提供意見,Invision 內部也有流程工具,例如可以將幾個 Prototype 歸類到 Need Review 或 Approved,讓我們開發起來更順更方便。
- Adobe Illustrator – Layout
- Adobe Photoshop – 出圖
- Sketch App – Layout 及出圖
- Photobulk – 批次修改圖片大小
- Image Optim – 將圖片壓縮的更好
- A Better Rename 9 – 超級強的批次更換檔名
- Balsamiq Mockups – 畫 Wireframe
- Axure – 規劃流程
- Ember– 收集你的設計靈感
- Invision – 設計溝通工具
- Color Snapper 2 – 抓取顏色色碼
- Kuvva – 有好的桌布才有好的心情、不一樣的靈感
不好意思,寫的有點潦草。有什麼東西不清楚或想要問問的可以提出~小編會提供你意見跟使用心得喔。謝謝閱讀 !
徵人
 你對Tenten的工作流程有興趣嗎?還是你願意來跟我們分享這些更多、更酷的東西?還是看到什麼東西想要動手玩玩新東西同時玩專案?還是我們寫的不太好你手癢癢想要過來修修?
你對Tenten的工作流程有興趣嗎?還是你願意來跟我們分享這些更多、更酷的東西?還是看到什麼東西想要動手玩玩新東西同時玩專案?還是我們寫的不太好你手癢癢想要過來修修?
Tenten有在持續徵人!小編雙手歡迎您來應徵我們的前端工程師~ 快來快來三缺一!
The hard way
- 來Tenten官網
- 打開 console
- joinTenten.start();
The easy way
- 直接來應徵