響應式網頁設計是時下網頁設計領域最熱門的話題之一,也因為攜帶裝置的普及更加速它成為網頁設計的主流了
而從 2012 年開始, 我們轉轉的所有作品都已經是 Responsive Web Design. 而現在 Responsive Web Design (響應式網頁設計) 已經成為網頁設計主流趨勢。
相信你的設計已經相容於 iPad, iPhone 等攜帶裝置了吧? Well, 現在就開始用以下這些精緻的免費 iPad 模版包裝你的網頁設計作品吧 🙂
響應式網頁設計的概念是由著名網頁設計師 Ethan Marcotte 在2010年5月份提出,其目標是要讓設計的網站能夠響應用戶的行為,根據不同終端設備自動調整尺寸。
iPad Air Mockup

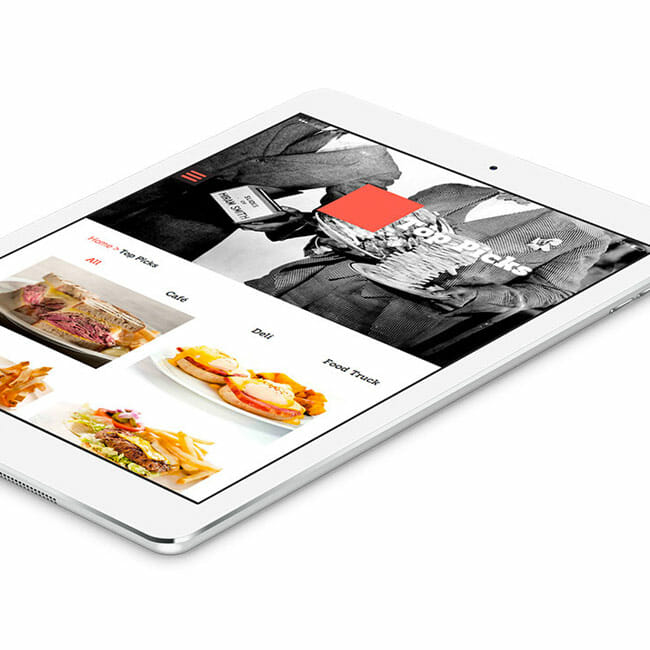
iPad Air Perspective Mockup

iPad Air Mockup

iPad Flat Mockup

iPad Mini

iPad Retina Mockup

Ipad Air Mockup

iPad Perspective Mockup
Ipad Retina Mockup

iPad Mini Mockup

iPad Air Mockup

iPad 2 Mockup

iPad Air

iPad Tab Content

Photorealistic iPad
iPad 3G

iPad 2

iPad showcase mockup

iPad Side View

iPad Mockups

iPad Web Preview Mockup

iPad Mini Mockup

Apple iPad Air mockup

iPad Air mockup

iPad Air
iPad Air

White Flat iPad Air

iPad 2

Apple iPad Mini

iPad Mini Mockup

iPad Mini mockup

iPad Mini

iPad Mini

Flat iPad Mini Retina

iPad Mini Mockup

iPad Mini Template

iPad White Angle

Apple iPad

Ipad Mockup

iPad Mockup

flat iPad 5 + iPad Mini

iPad Mockups

iPad 2

iPad Vector

iPad and Paper Stack

iPad Gui pack (Retina display)

原文地址:instantshift