從 JPEG 到 GIF 到 PNG,Web 圖形已經存在了幾十年,雖然多年來這些格式為我們提供了各種動畫和靜態圖像的支援,但它質量往往不如預期。而 Lottie 是一種 open source、高效和更好的解決方案,可以輕鬆順利地實現動畫,讓開發人員能夠快速實現複雜的動畫。
什麼是 Lottie 動畫?
Airbnb 團隊於 2017 年推出了 Lottie。它是一個 iOS、Android 和 React Native 庫,可在 After Effects 中創建的動畫。Lottie 也可以從 After Effects 中 插件 Bodymovin 導出的 JSON 文件。
Lottie 文件在很多方面都不同於其他圖像文件格式。它們是微小的交互式文件,可以無失真地放大或縮小,導出到任何平台或設備,並在運行時進行操作。Lottie 檔案脫穎而出的原因在於它們能夠保持高質量輸出且檔案又非常小,它們可以在 Android、iOS、Web 和 React Native 上使用,不需任做何調整或壓縮。
Lottie 動畫與其他圖像文件格式(像是 GIF)相比如何?讓我們從更詳細地分析 GIF 開始。
GIF 檔案有什麼問題?
GIF 已經成為網際網路中 meme 圖最多的檔案,而 GIF 是在 35 年前互聯網的萌芽時期創建的,作為一種壓縮圖像而不丟失太多數據的方式。由於當時的技術限制,GIF 過去是,現在仍然是僅限於 256 色的簡單 8 位文件。

儘管全球無數人繼續以驚人的速度創建和共享 GIF,但它是一種使用過時壓縮技術的過時格式。嘗試縮放 GIF 時,它們通常會變得模糊或呈顆粒狀,並失去原來的質量,這就是為什麼無論何時放大 GIF,都會顯得更加像素化或扭曲。但他仍是在 Social media 上常用到的圖片資源。
當然,GIF 也有很大的檔案,但它們使用過多的帶寬並且需要很長時間才能加載,因此有時候網路速度不夠快的話,你的設備是沒辦法讀取到 GIF 檔案的。


Lottie 與 GIF
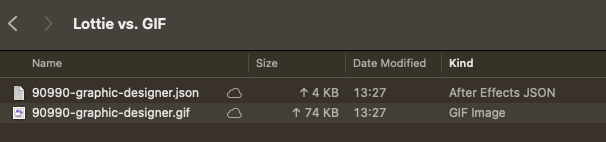
那麼,Lottie 文件與 GIF 相比如何?對於初學者來說,Lottie 比 GIF小 600% ,且運送速度快 10 倍。由於它們是很小的文件,並不會佔用太多磁盤空間,而且會提高下載速度,這對轉換率來說更好。但最重要的是,可以在不影響質量的情況下放大或縮小 Lottie 文件。您可以放大 Lottie 動畫,無論縮放的大小或速度如何,圖形都會顯得清晰流暢。這是因為,與 GIF 不同,Lottie 動畫是使用矢量(與一些光柵元素混合)創建的,它更適合無限的可擴展性和幀速率。

此外,Lottie 動畫文件是可定制的,這是另一個巨大的優勢。您可以提高或降低動畫速度、更改背景顏色或編輯每一層中的顏色。很酷的部分是,即使在 Lottie 動畫完成並導出到 JSON 文件後,您也可以執行此操作。使用 GIF,一旦您完成創建動畫,您將無法返回並對其進行編輯。
如何製作/ 取得 Lottie 動畫?
想要 Lottie 動畫嗎?你會會發現其實不管是找圖或是製作都非常簡單。現在有兩種方法可以做到:
1. 線上免費下載
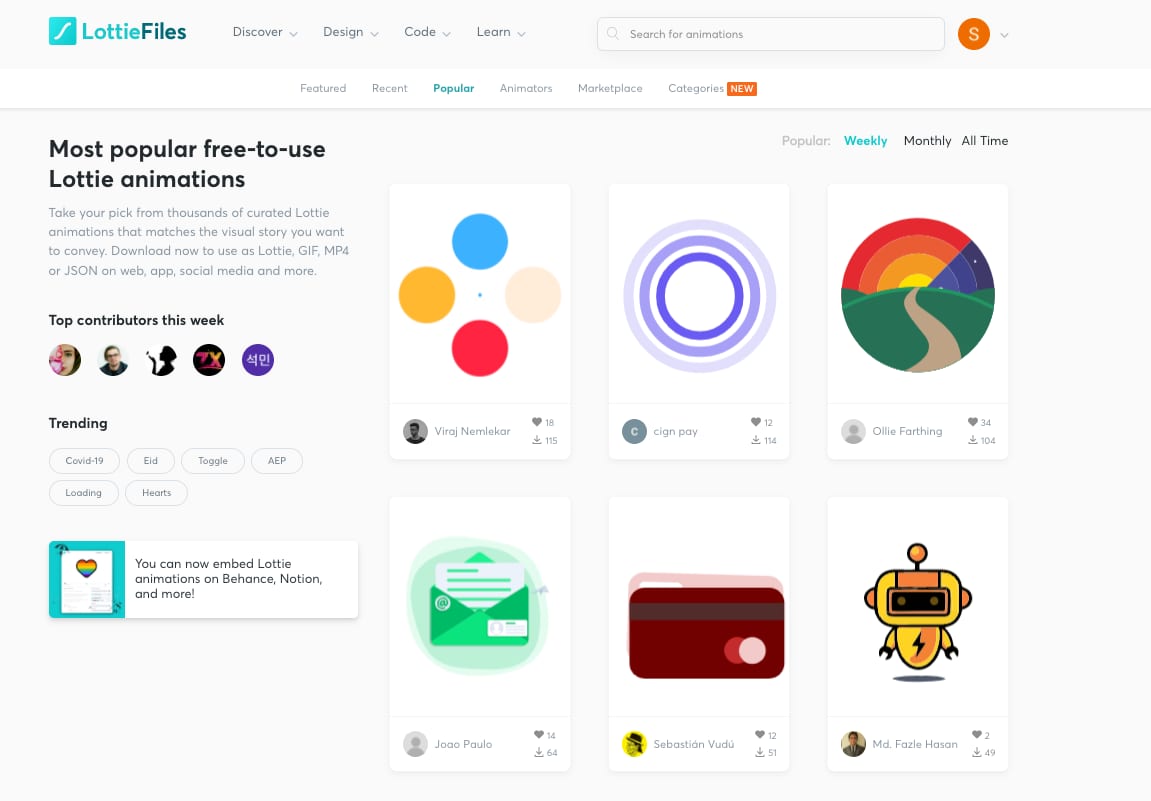
雖然這是最簡單、最快的方法,因為它不需要自己花時間製作 Lottie 動畫。如果你不是設計師或開發人員,你可以搜尋線上 Lottie 資源,基本上可以找到很多免費獲付費的 Lottie 檔案。這邊推薦一些著名的資源包括 LottieFiles 和 Iconscout。且 Lottie 動畫有多種風格,適用於各種 Social media 和 App。

2. 使用 Adobe After Effects
- 使用 Adobe After Effects
如果你是設計師或具有 Adobe 軟體經驗的人,想從頭開始創建自己的插圖和動畫,那麼請務必使用 AE 來製作。
你需要下載 Bodymovin 插件,這是一個 After Effects 擴展軟體。此插件將幫助你在完成後將動畫導出到 JSON 文件中。你還可以使用 LottieFiles 插件。它類似於 Bodymovin,但包含一些附加功能。還有一個 LottieFiles 應用程序,可讓你快速與利益相關者共享動畫、測試移動動畫等。
第 1 步: 在 Adobe Illustrator 或 Sketch 中創建你的設計。
第 2 步: 在 After Effects 中為你的插圖製作動畫,而要注意的是 After Effects 中的某些功能無法使用,因為它們目前不受支持這些動畫。
第 3 步: 導出 Lottie 動畫。你可以使用 Bodymovin 插件或 LottieFiles 擴展來導出。在導出動畫之前,請通過下拉菜單確保為特定文件選擇所需的選項。
*注意:如果不使用插件或擴展程序,則無法製作 Lottie 動畫。必須已經有一個要導出為 JSON 文件(也稱為 Lottie 文件)的動畫圖形。如果不使用某種 Lottie 插件或擴展導出你的動畫,將不會看到 Lottie 檔案,而只是一個普通動畫的檔案而已。
為什麼換成 Lottie 檔案?
創建任何類型的動畫都曾經是一個繁瑣的過程,而老派的動畫設計師會把他們的動畫設計稿交給軟體開發人員,而開發人員又會經歷手工將動畫變為現實的過程。
而製作和或使用 GIF 的普通人可能不會想太多,但專業設計師、開發人員和數位行銷人員總是在尋找新的方法來製作高質量、可擴展的互動動畫,同時又不影響用戶體驗. 而這也代表我們要將 GIF 踢到旁邊不用,反而是我們必須要學習新的工具及知識,因為大家都知道圖像、影片或動畫的使用 更能引起觀眾的共鳴,對吧?
Lottie 動畫:6 個重點
- 無需任何調整即可在Android、iOS、Web、React Native等多平台使用。
- 運行時可擴展,無需像素化。
- 與 GIF、PNG 和 JPEG 相比,Lottie 檔案小很多。
- 可以輕鬆編輯以更改背景顏色、圖層顏色、運動速度等。
- 通過混合 vector 和 raster 元素製作高質量的動畫。
- 透過 LottieFiles 和 Iconscout 即可上線下載免費的 Lottie 動畫。或是在 Adobe After Effects 中自己創建它們,並使用 Bodymovin 和/或 LottieFiles 插件導出。