「No-code」是近兩年在網站、app 製作中很流行的新概念。透過簡單易懂的UI 設計,讓複雜的程式碼,被幾個按鈕或欄位取代。只要有基本的 HTML、CSS 觀念讓你不需要寫任何 Code 也可以完成一個網站!今天要介紹的 Webflow 就是目前使用下來我覺得最適合設計師的網站架設工具。

Wordpress v.s. Cargo v.s. Webflow
先來聊聊我使用過的三個架站工具,三個其實都還是需要基本的 HTML、CSS 基礎觀念會比較好上手。如果真的完全沒接觸過,想做的網站也比較簡單沒有太多複雜功能的話,三個中我會推薦使用 Cargo,幾乎可以無痛上手!
Wordpress & Elementor
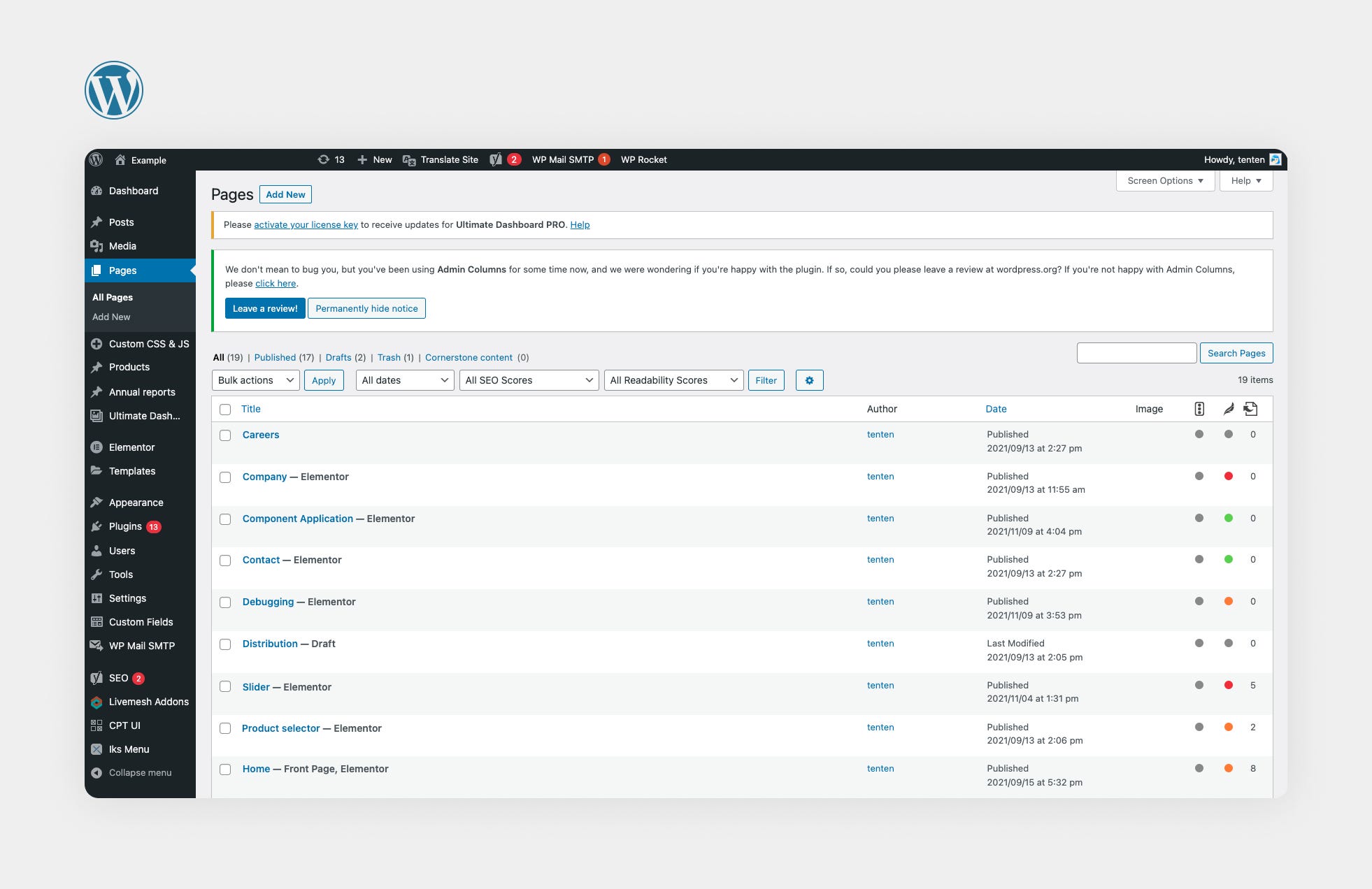
他是目前全世界最多人使用的免費開源軟體,有超級完善的免費及付費 Plugin 和 Template,幾乎你想的到的功能都有 Plugin ,像是可以搭配 Woocommerce 串接金流物流、SEO 優化工具、多語系、串GA等分析工具,還有 ACF 可以自己建立後台管理欄位,方便後續非網站製作人員上架大量內容,很適合部落格或有大量內容需要管理的網站。

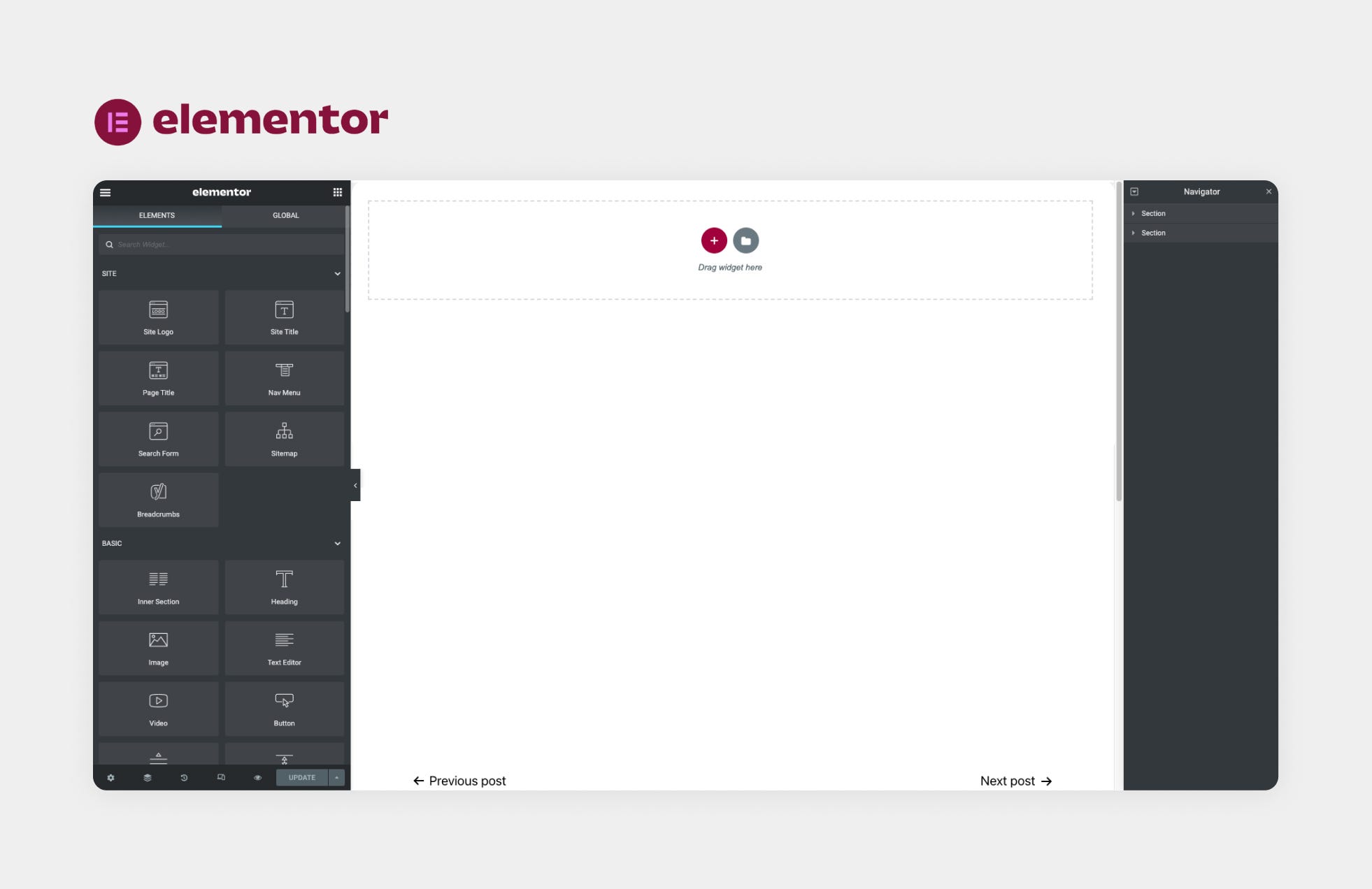
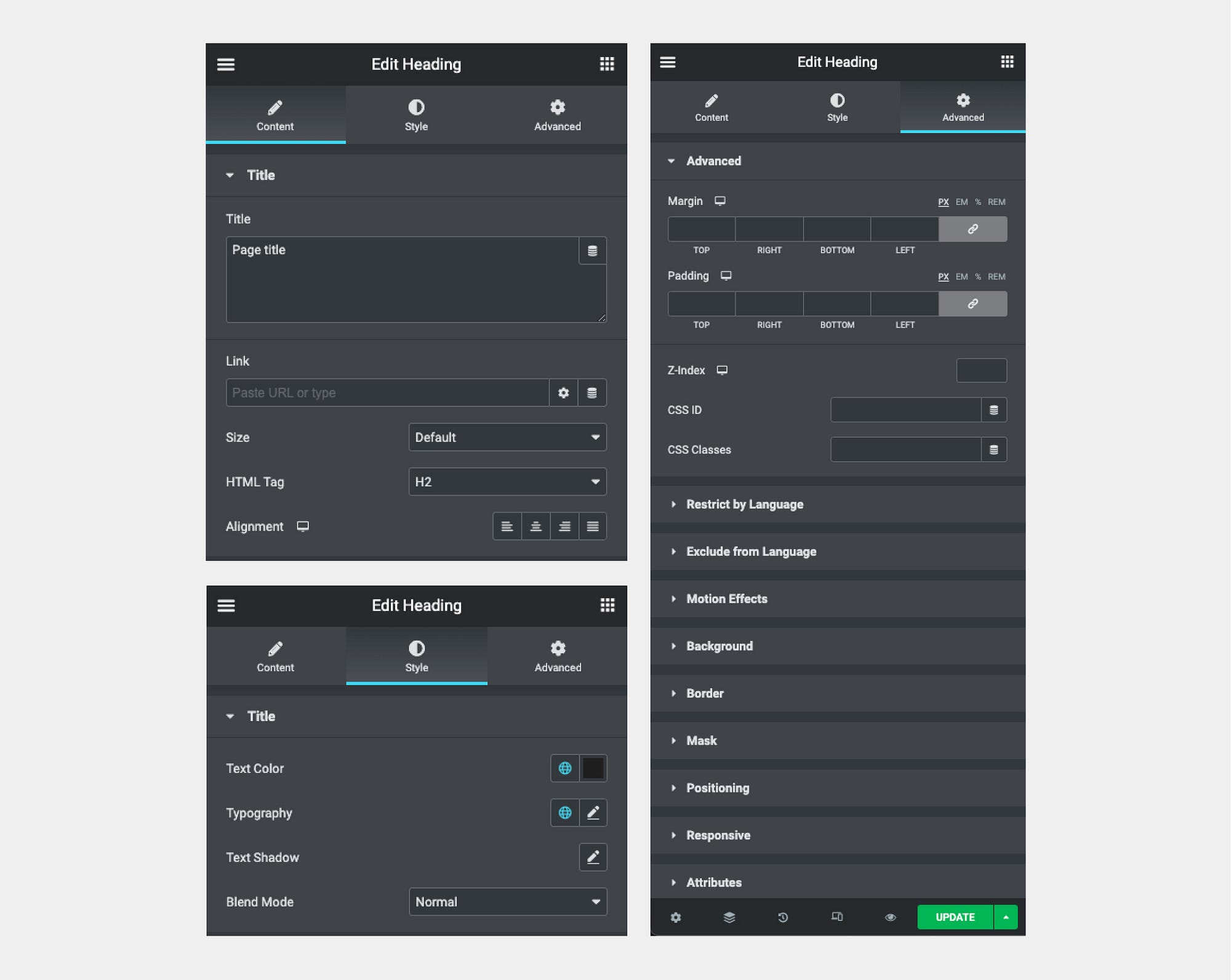
使用時我最常搭配 Elementor — 視覺化網站編輯介面,免費版就有大量 Widget 可以使用,像是 Post grid、Slider、Tab等,只要拖曳加上調整一些設定,就可以完成簡單的設計。



比較大的缺點是當你裝過多plugin,可能會拖慢網站速度,加上他本身是使用 PHP 語言,有時候要客製一些功能可能需要這方面的技術。如果想要做出比較複雜的設計,會需要寫程式來達成。因為有較多設定可以自己客製化,可能會常常找不到在哪,所以上手也需要一些時間。
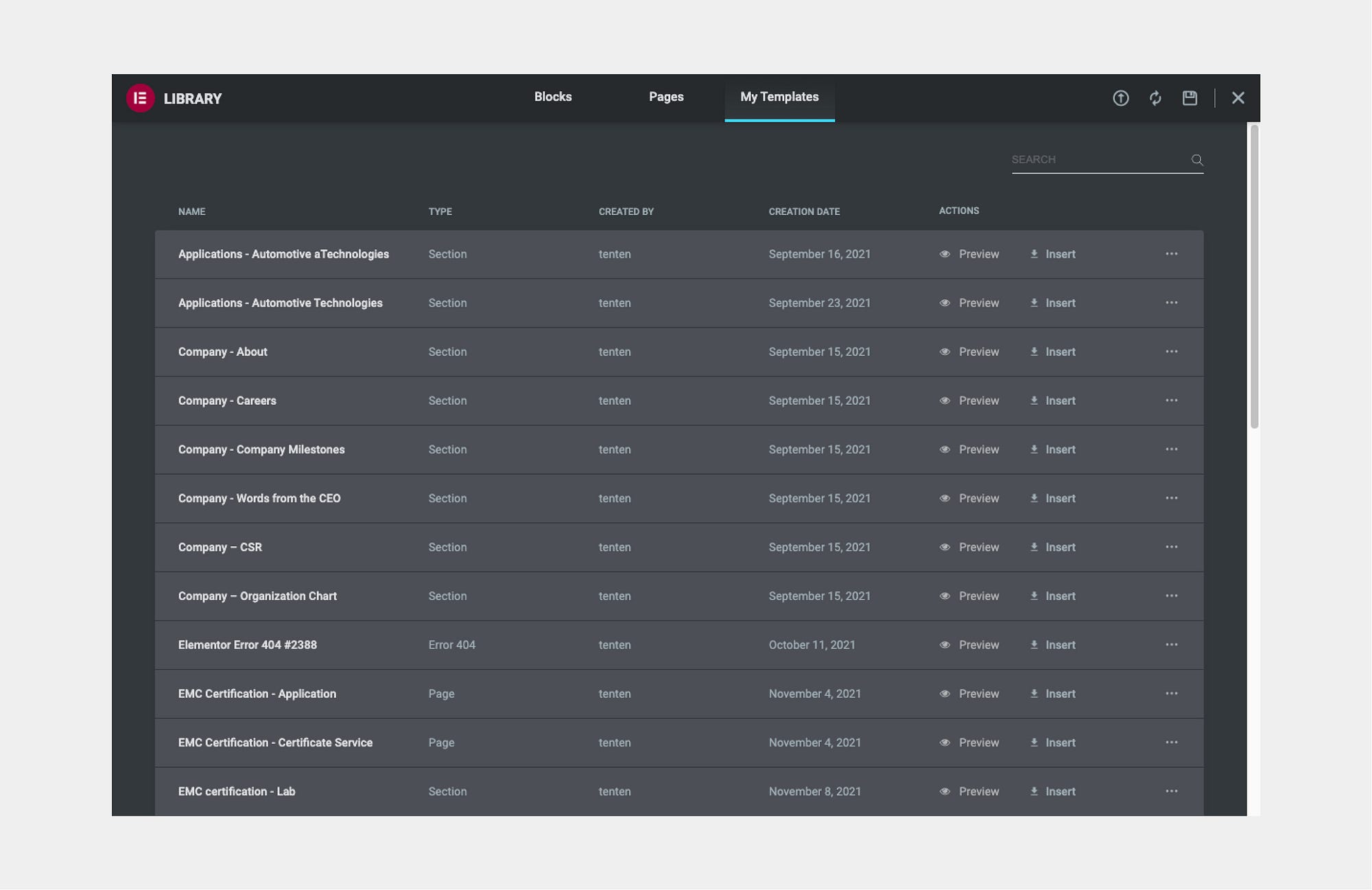
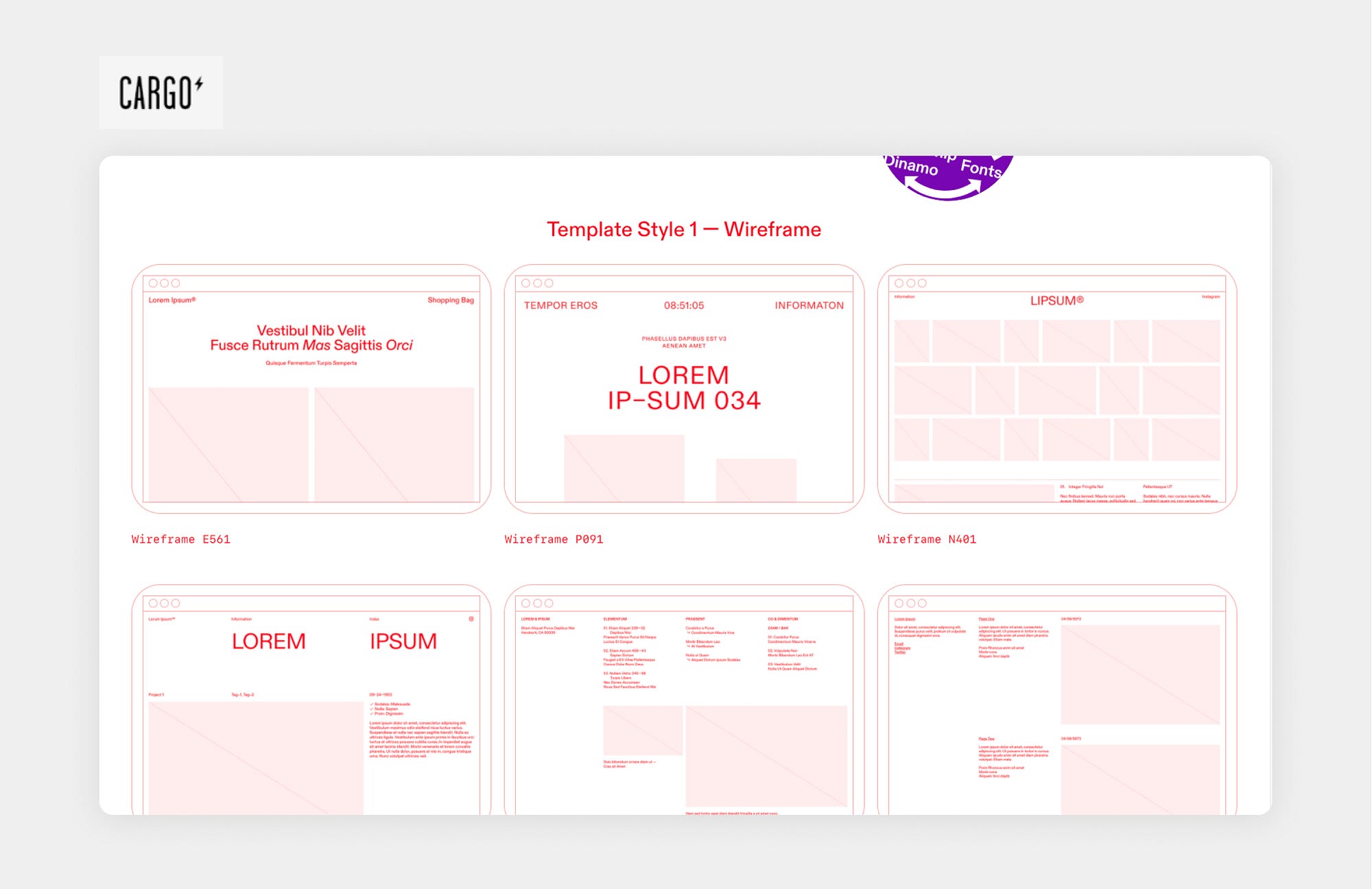
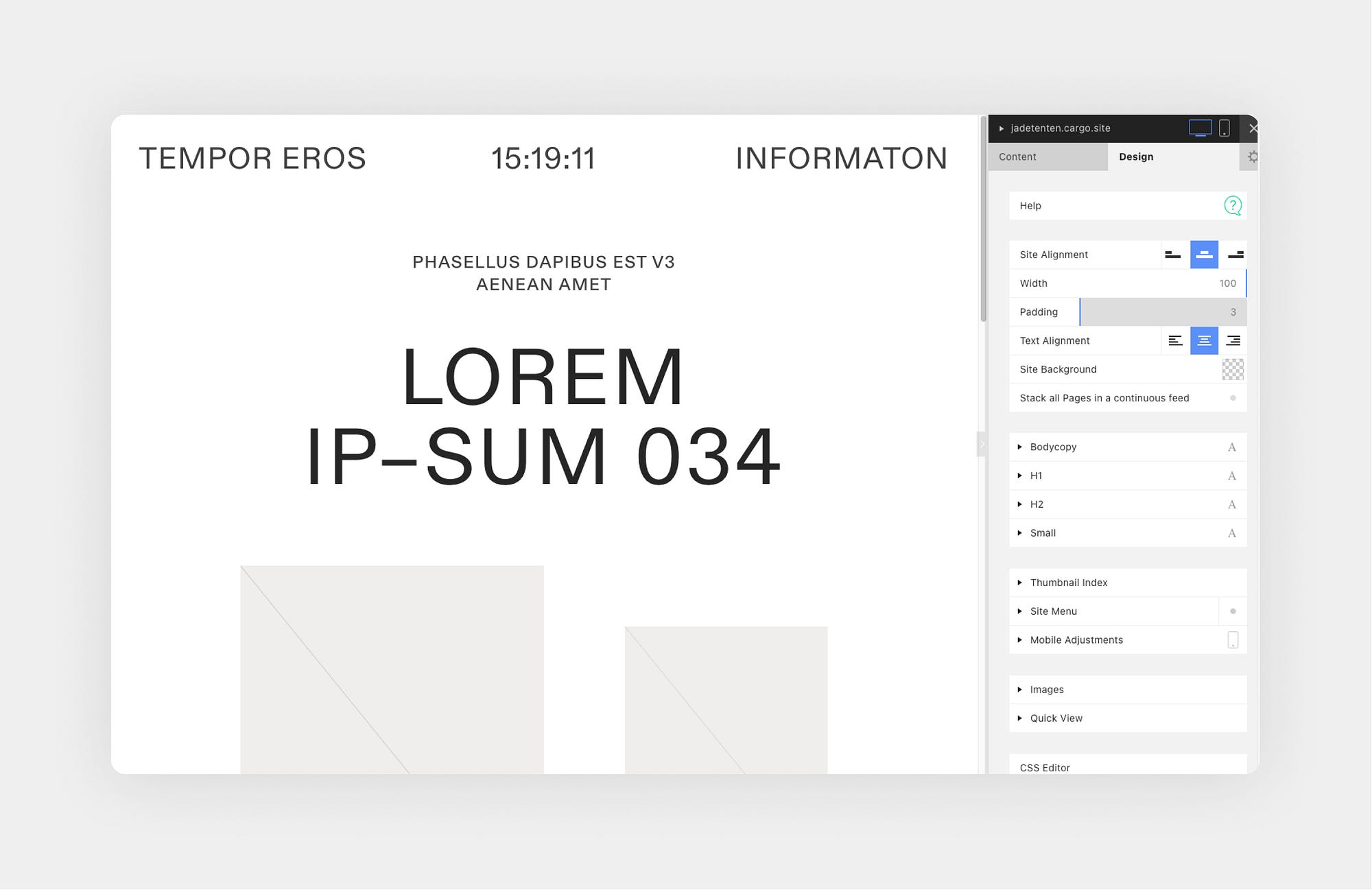
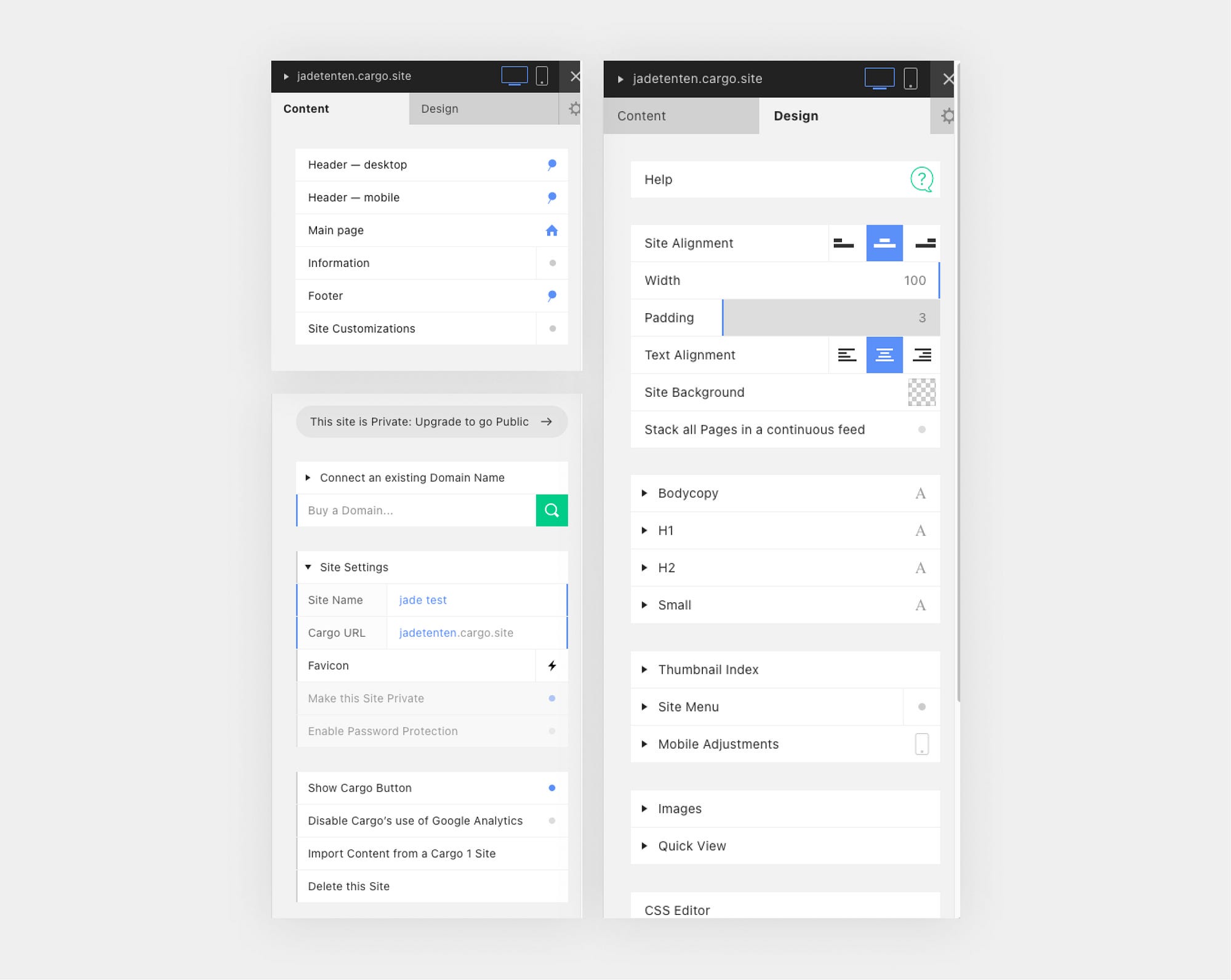
Cargo
Cargo 的話最適合設計師拿來做作品集網站,他的 Template 設計很新 (非常Gen z),編輯上自由度超高,可以把它想像成一塊畫布,沒有什麼 block的限制,要把字放哪就放哪,放大縮小圖片也都是像 Illustrator 那樣拖曳,設定上非常的直觀,是一個完全是以設計為導向的平台。在網域、租主機設定也都非常簡單,設計師也好上手。



缺點是因為自由度高,也沒有平板尺寸選項,對響應式網站其實不太友善,蠻容易在一些裝置上跑版。因為以設計為主,在功能選擇上就沒那麼豐富,後台管理系統也不是很完善。
Webflow
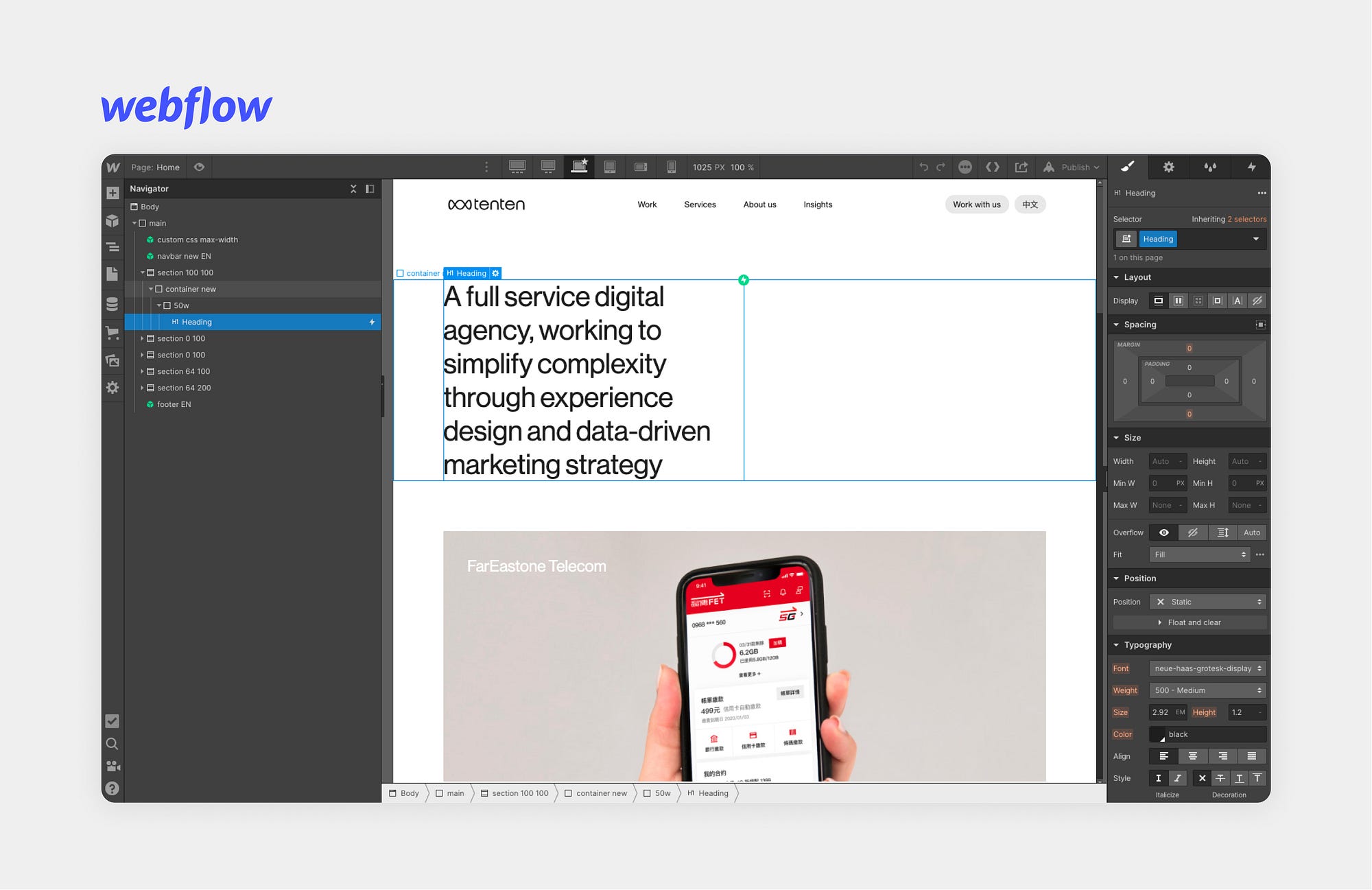
Webflow 的設計自由度則是介於 Wordpress 及 Cargo 之間,可以在不寫程式的狀態下,做出專業又不無聊的網站。

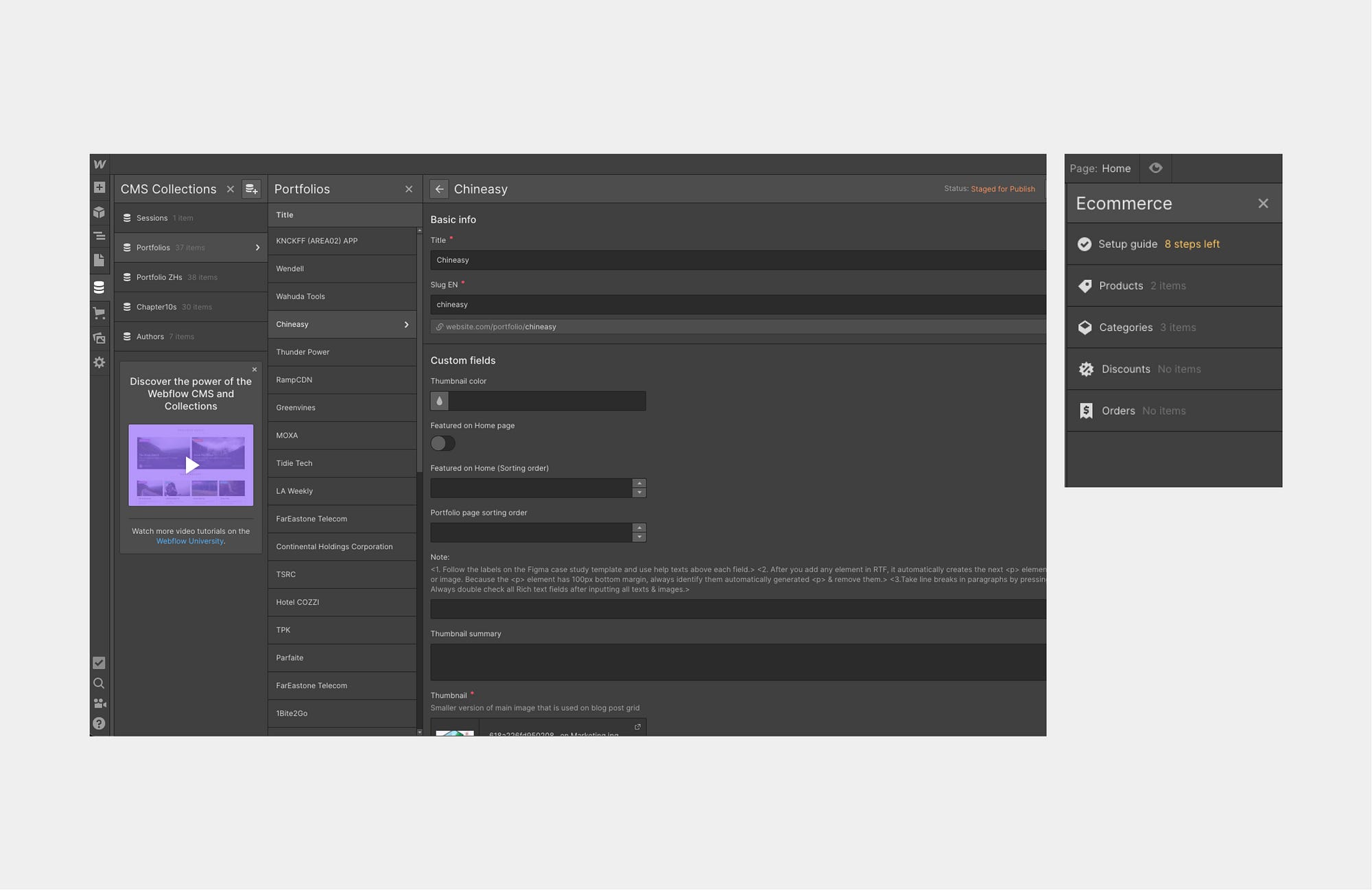
CMS 功能可以拿來管理內容方便上架,購物車設定簡單,在串接金流上很方便(目前只支援 Stripe 及 Paypal )

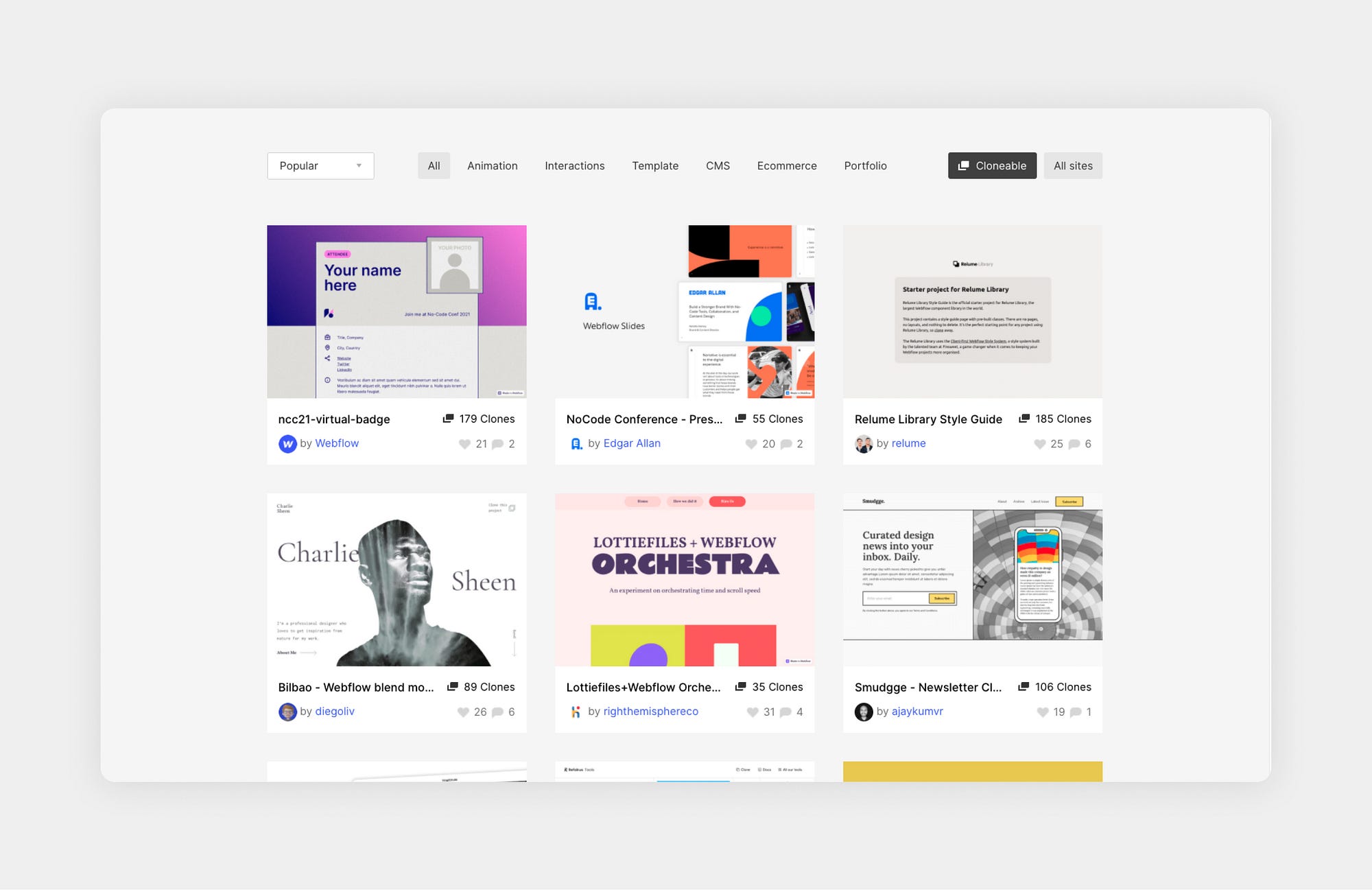
他的 Showcase 有一個 Clone 的功能,讓用戶可以複製彼此做的 Template 或小工具來使用,我覺得可以更激盪出大家在既有的功能介面下可以做的什麼程度XD

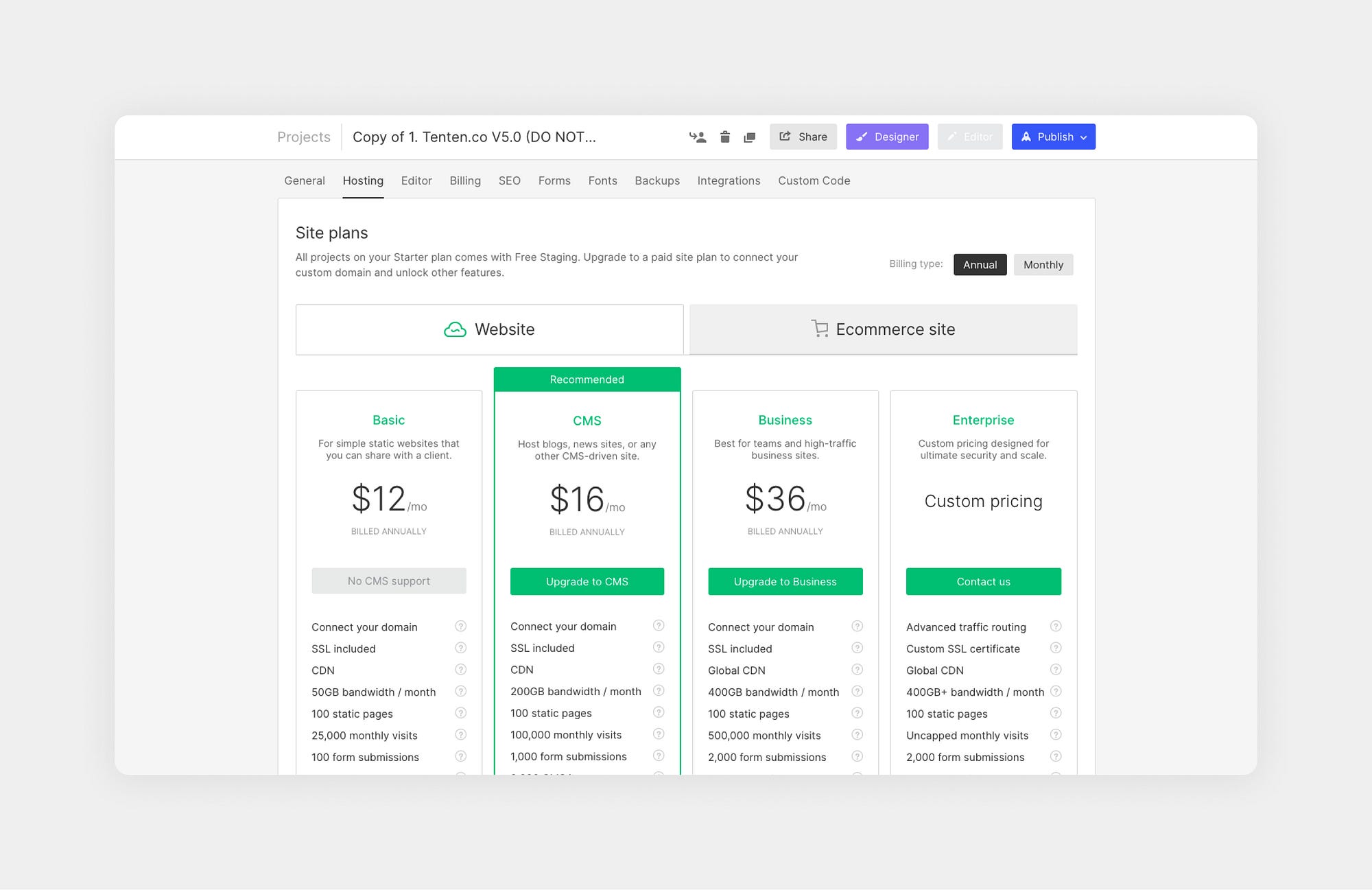
在網域、主機租借設定也都可以簡單上手

總結一下
所需 Code 能力程度 Wordpress > Webflow > Cargo
設計自由度 Cargo > Webflow > Wordpress
響應式網站 Webflow = Wordpress > Cargo
為什麼我最推薦 Webflow 給設計師
像剛剛提到的,Webflow 是我目前覺得最完整專業的 No-code 架站工具,他不像 Elementor 及 Cargo 那麼視覺化,犧牲較多網站設定的部分,像Elementor目前還沒有Flex可以設定,真的蠻不方便的。

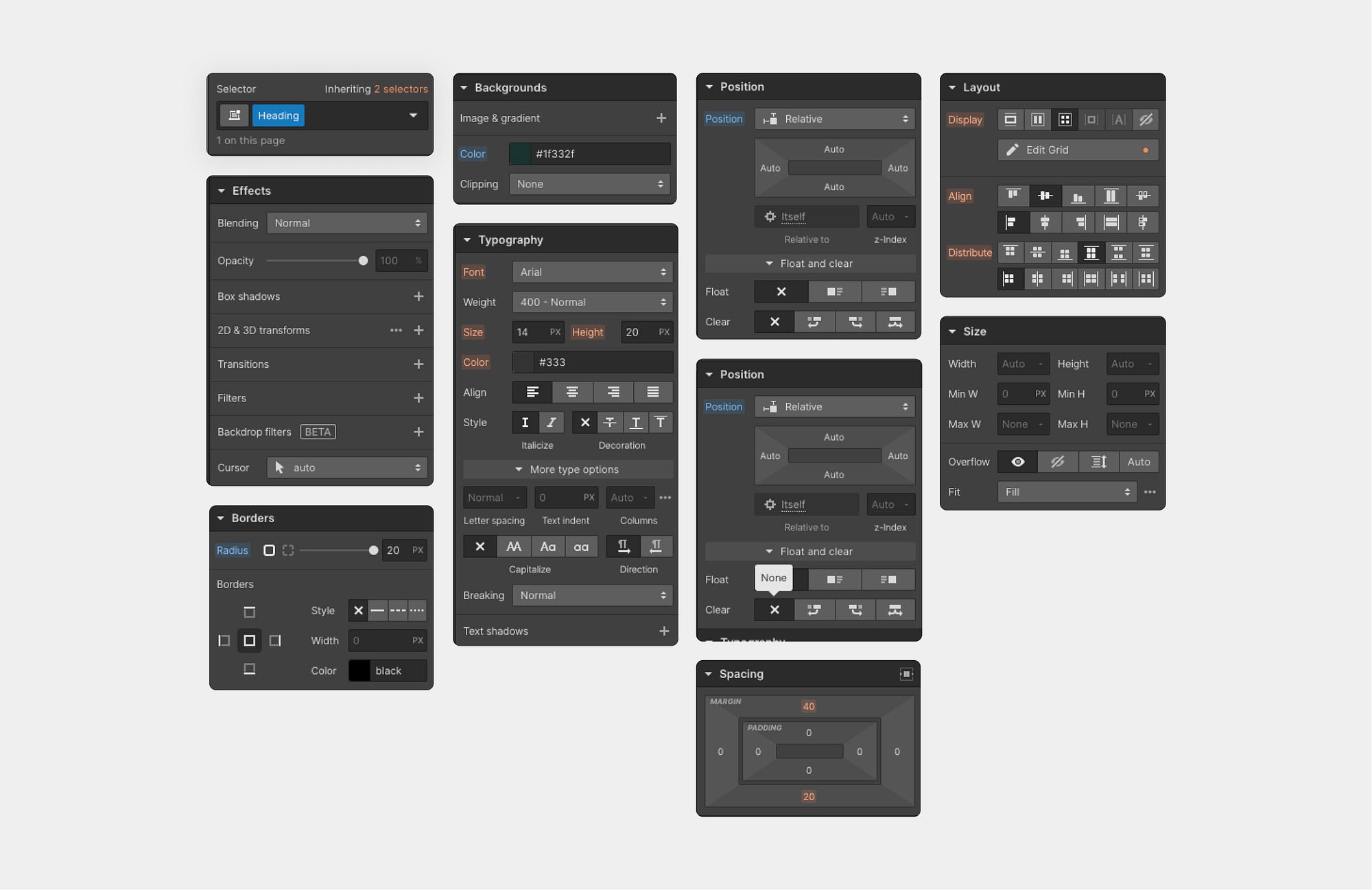
Webflow 還是有保留 網站程式比較完整功能,像是 Flex、Grid、Transition、Position、Class 都可以非常客製的設定,做出來的效果會較自由但同時保持專業。

動態功能很強大,可以上傳自己製作的 Lottie 動態影片,再使用其中的功能控制 Scroll Effect 或 loop,也有 Page load、When click、Hover、When Scroll into view 等動態條件可以選,可以做到你想要的動態效果,無需寫到任何 CSS 或 Javascript。

完善的 Responsive 設定,最多有7種螢幕尺寸可選擇,還可以自行拖拉尺寸,並告知這個尺寸有哪些裝置使用,超貼心的功能。
設計師常常會有很多對位置、距離、尺寸的堅持,怕設計在開發後有落差,學會使用 Webflow 就可以完美呈現你的設計在網站上!

Btw, Tenten Creative 是 Webflow 在台灣認證的第一間 Agency,有任何網站需求歡迎聯繫我們!
更多閱讀:


學習 Webflow 權威指南 - 來自 Tendmy
Tendemy 學院旨在協助設計師創造一個成功而充實的職涯,我們將教會您實現目標所需的熱門設計技能與思考。










