Figma 短短的時間很快就從市場的新玩家變成了設計界的明星,與大多數設計工具一樣,它通常在產品或網站 prototype 的設計階段就停止了。當然我們先前也拍過類似的教學影片,利用簡單的 Footer 來當舉例。
在這篇文章中,會告訴大家如何將自己的 Figma 設計稿放到 Webflow 內進行開發,這篇一次告訴你!
開始
如果你已經在 Figma 中創立了一個很棒的設計,或者從設計師那裡得到了 Figma 連結,而你的工作就是在 Webflow 中構建它。

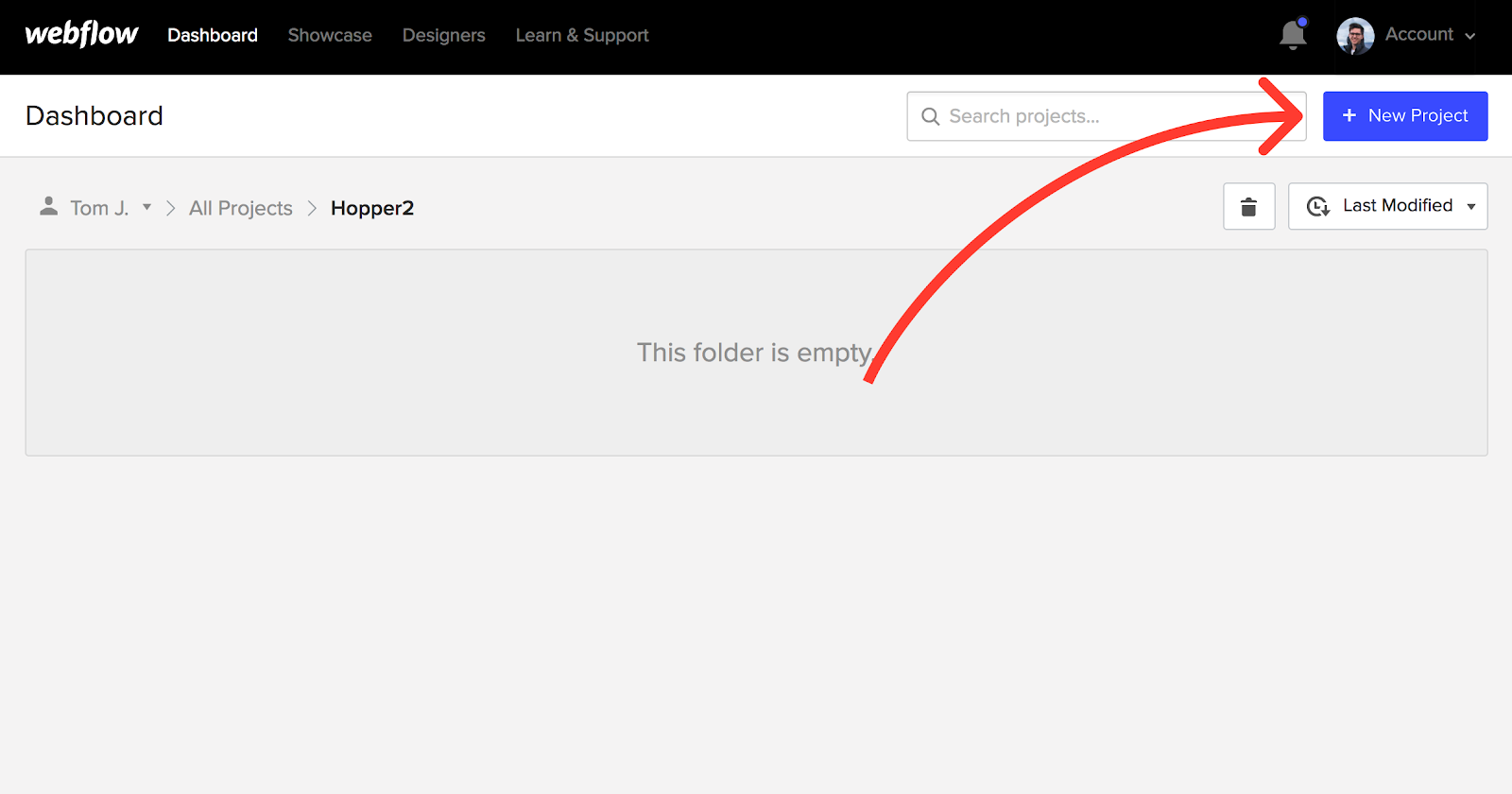
第 1 步:創建你的 Webflow 專案
在 Webflow 中創建站點的第一步是創建一個新項目。這就像創建 Figma 文件一樣工作,所以這裡沒什麼太複雜的。只需單擊右上角的藍色按鈕,然後從頭開始。

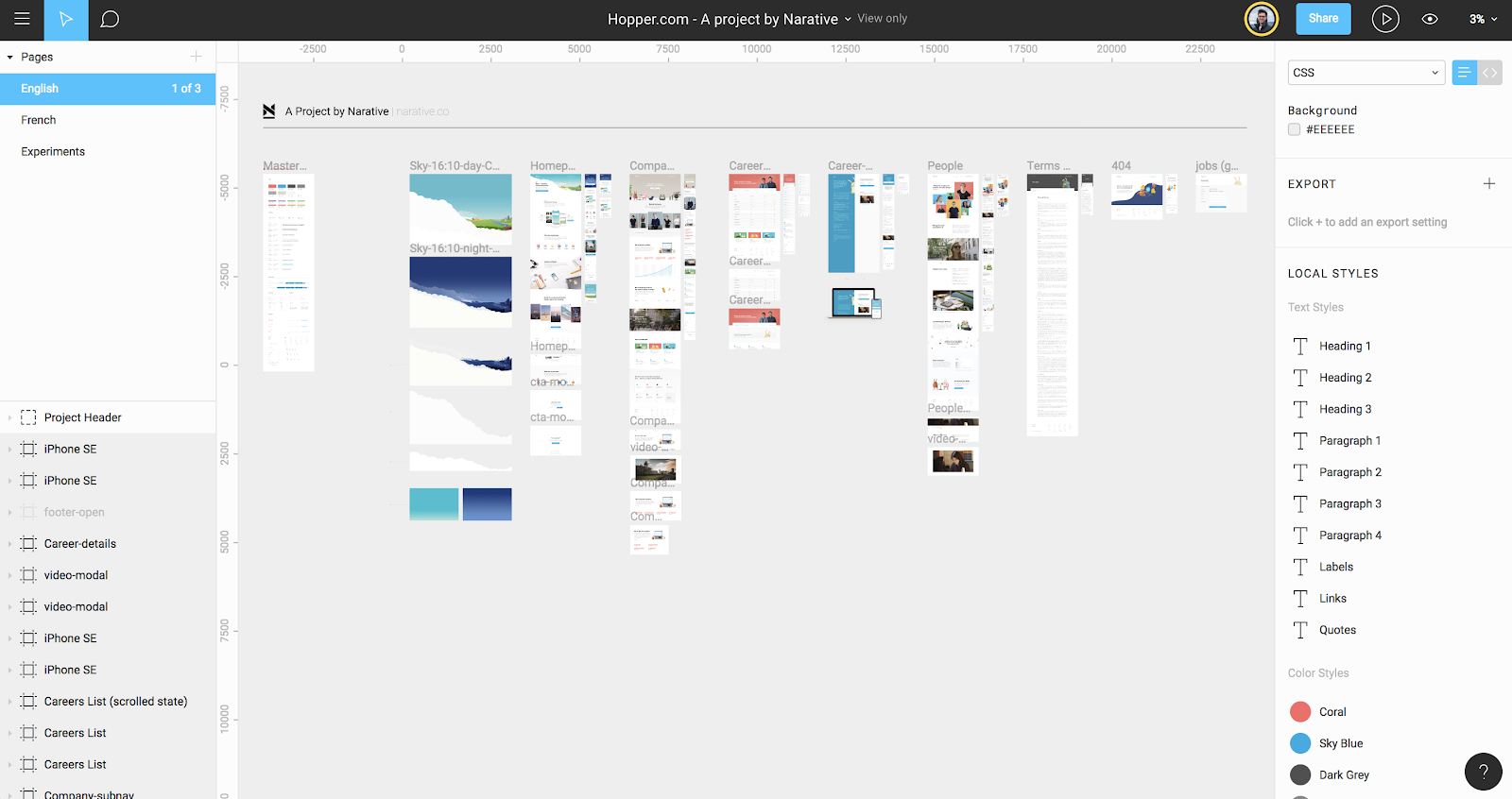
第 2 步:創立你的全局樣式/樣式指南
創立新站點的第一步是設置全局樣式,包括網站的所有標準元素,像是段落樣式、標題和鏈接等。通常一個好的 Figma 設計檔案會包含詳細的樣式指南,但如果你的專案沒有設定,你絕對需要創立一個。


對於 Webflow 專案,我們推薦大家一定要將 HTML 標記模板複製貼到你的專案中,來當作樣式指南的基礎。點選上方的連結複製吧!
小提示:為了更輕鬆地從 HTML 標記模板複製和貼到新專案中,記得單獨的選項卡中打開每個項目。沒錯!基本上你可以同時運行兩個 Webflow 視窗。
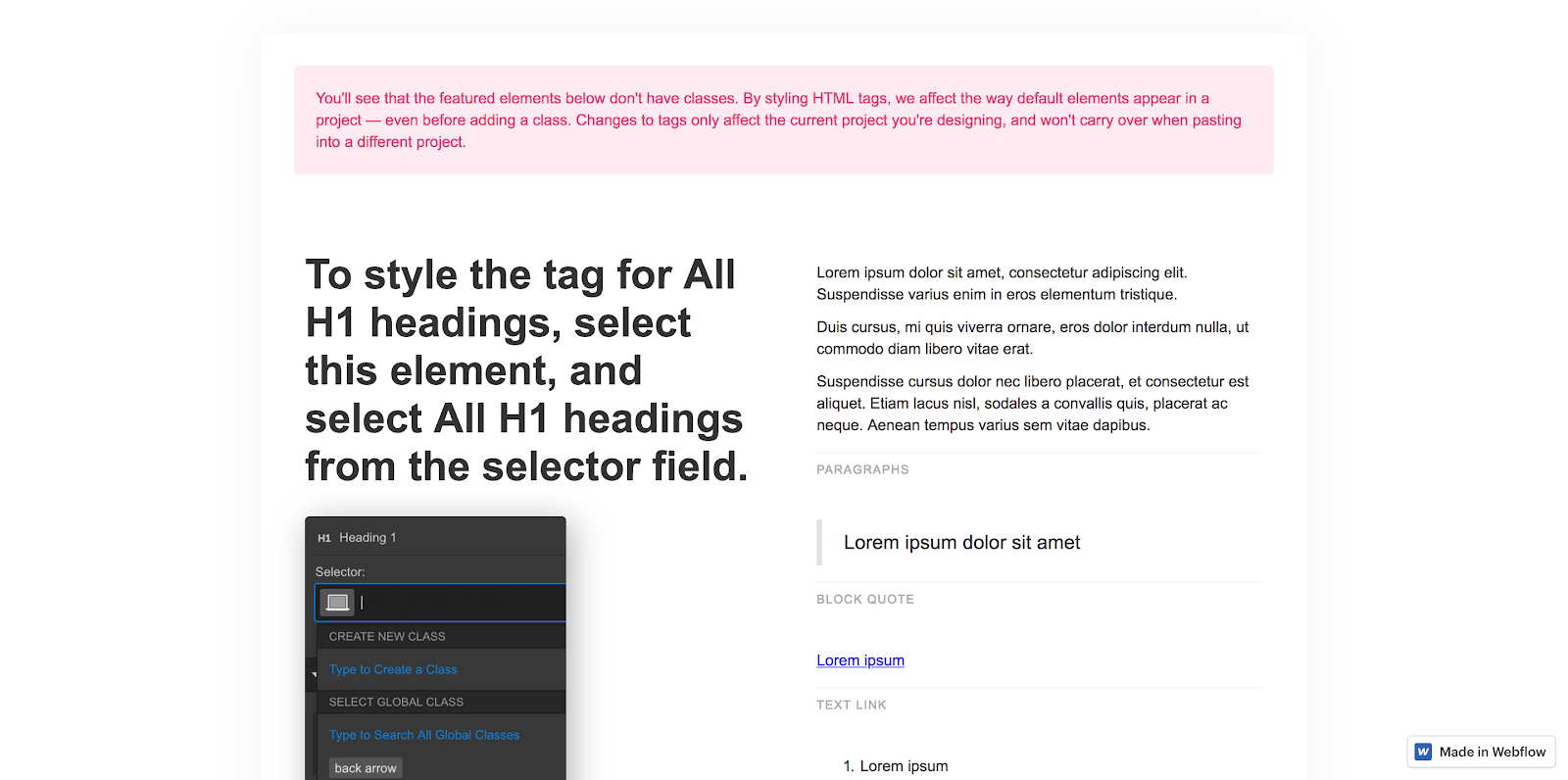
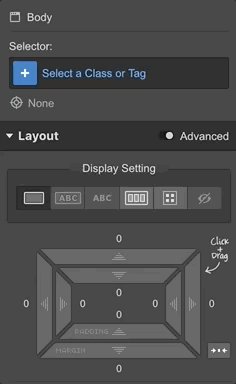
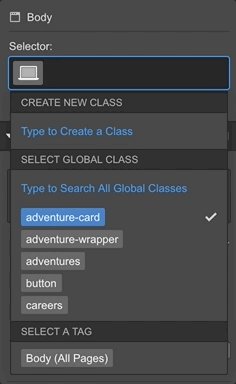
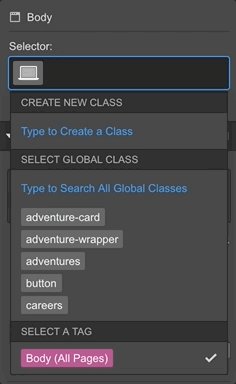
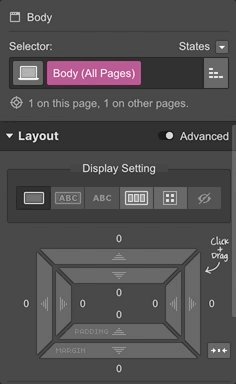
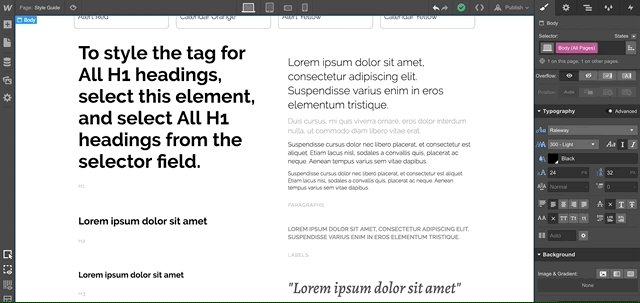
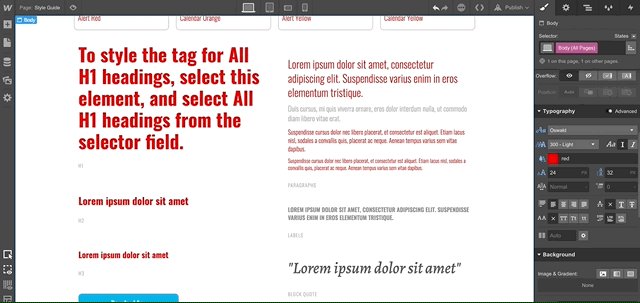
要定義全局樣式,請在 Webflow 的畫布上選擇元素並單擊屏幕右上角的類選擇器字段。如果你選擇的元素可以全局定義,將看到標籤名稱中帶有“All”的紫粉色選項。(示例:正文(所有頁面),所有 H3 標題。)它看起來像這樣:

樣式化後可以節省的大量工作量,且可以使你的站點樣式更加易於管理。(想當初最一開始在碰 Webflow 的時候並沒有設定這種標準化,導致需要調整每個分頁的字級大小及樣式。)
當然,你也跳過其中一個元素設定,但我們仍強烈建議你至少要定義基本字體樣式,絕對會為你節省大量時間,因為你只需定義一次字體,就會連動整個專案。
如果你的客戶突然改變主意想要換字級大小或是字體,之後也會非常容易調整。

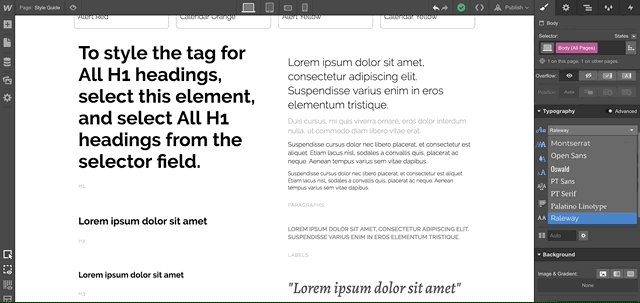
說到自定義字體,如果你使用的字體不在默認列表中,可以進入項目設置來設定。如果是 Google 字體,請從列表中選擇它。
如果不是 Google 字體,請上傳 TTF 或 OTF 文件並選擇所需的字重。
小提示:由於字體的檔案通常都很大,如果你想優化網站的性能,盡量選擇較少權重的字體。幾百 KB 可能看起來很小,但最好盡可能減少字體的大小以縮短加載時間。
回到風格指南,如果你使用的是模板,應該很容易。通常只需定義頁面上的所有內容,就可以匹配 Figma 的設計。如果你使用 Figma 團隊風格,以類似的方式組織事情會很有幫助。
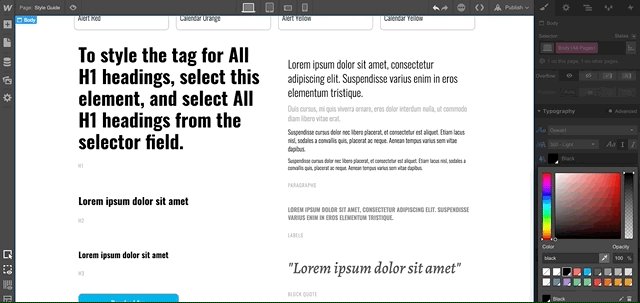
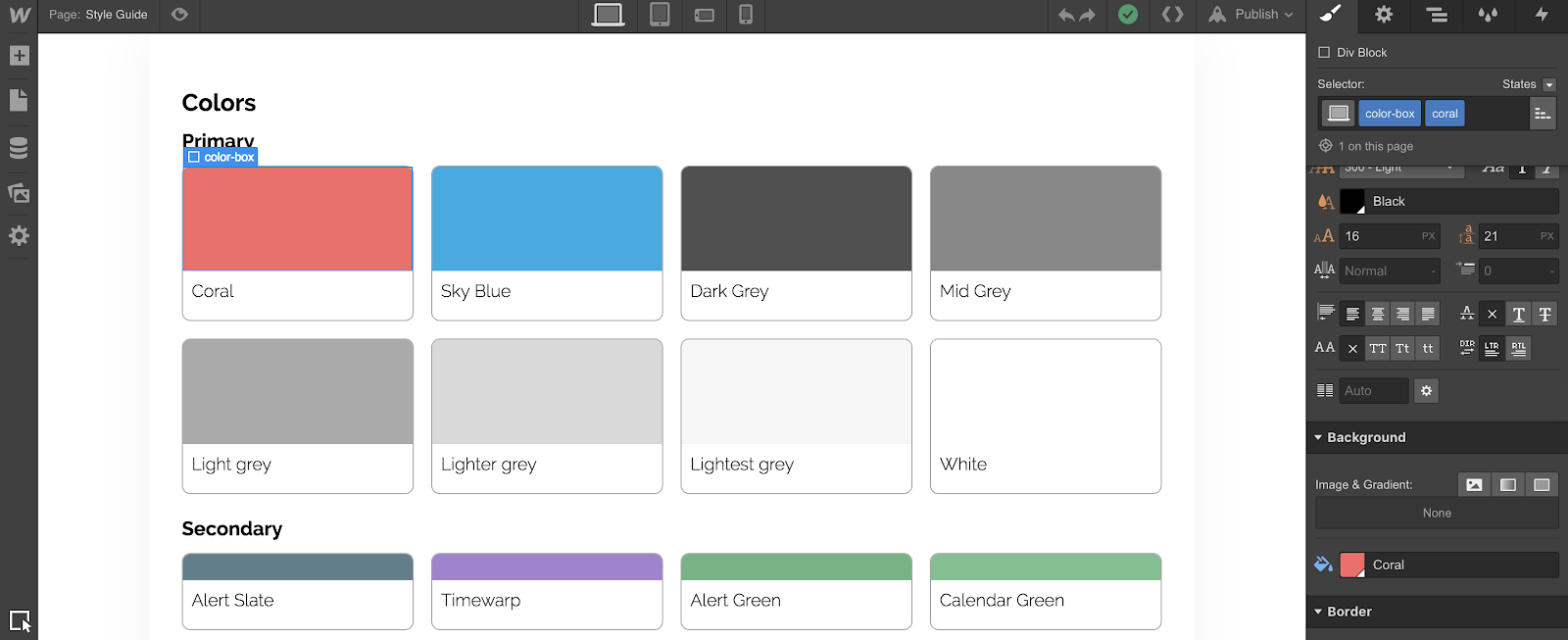
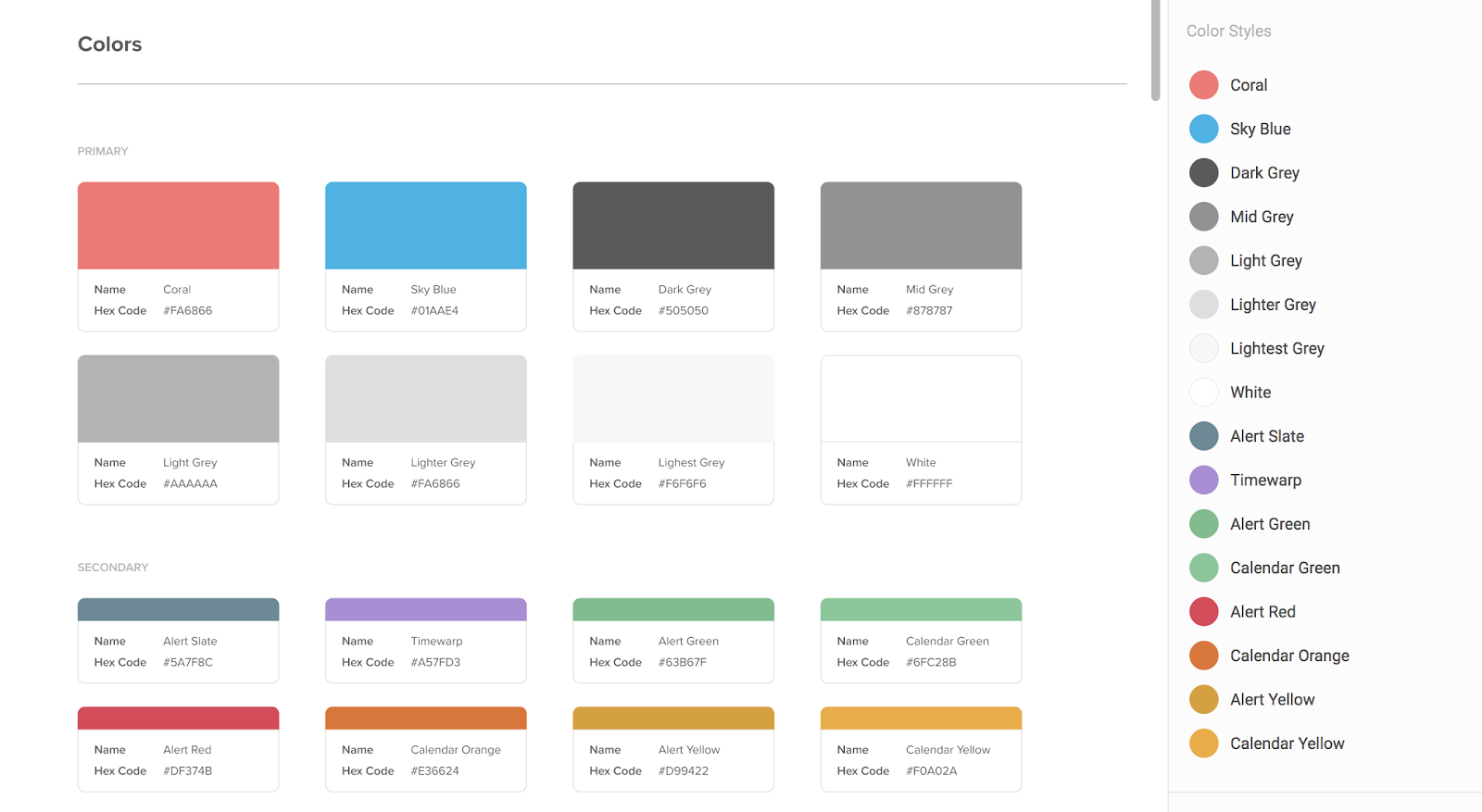
一旦定義了基本樣式,就可以添加所有自定義顏色了。如果只有一兩個顏色,通常很快就可以處理好。但如果有很多顏色,我們通常建議透過添加一個色塊 div 來製作,直到所有的樣本都在 Webflow 中。

執行此操作時,請務必通過單擊“Body (all pages) ” 複選框使顏色全局化。如果你在專案的右下角看到一個小三角形並提示命名,基本上就會知道它們是全局的。

第 3 步:導出設計
已經定義了全局樣式,就可以從 Figma 文件中導出所有設計資產了。
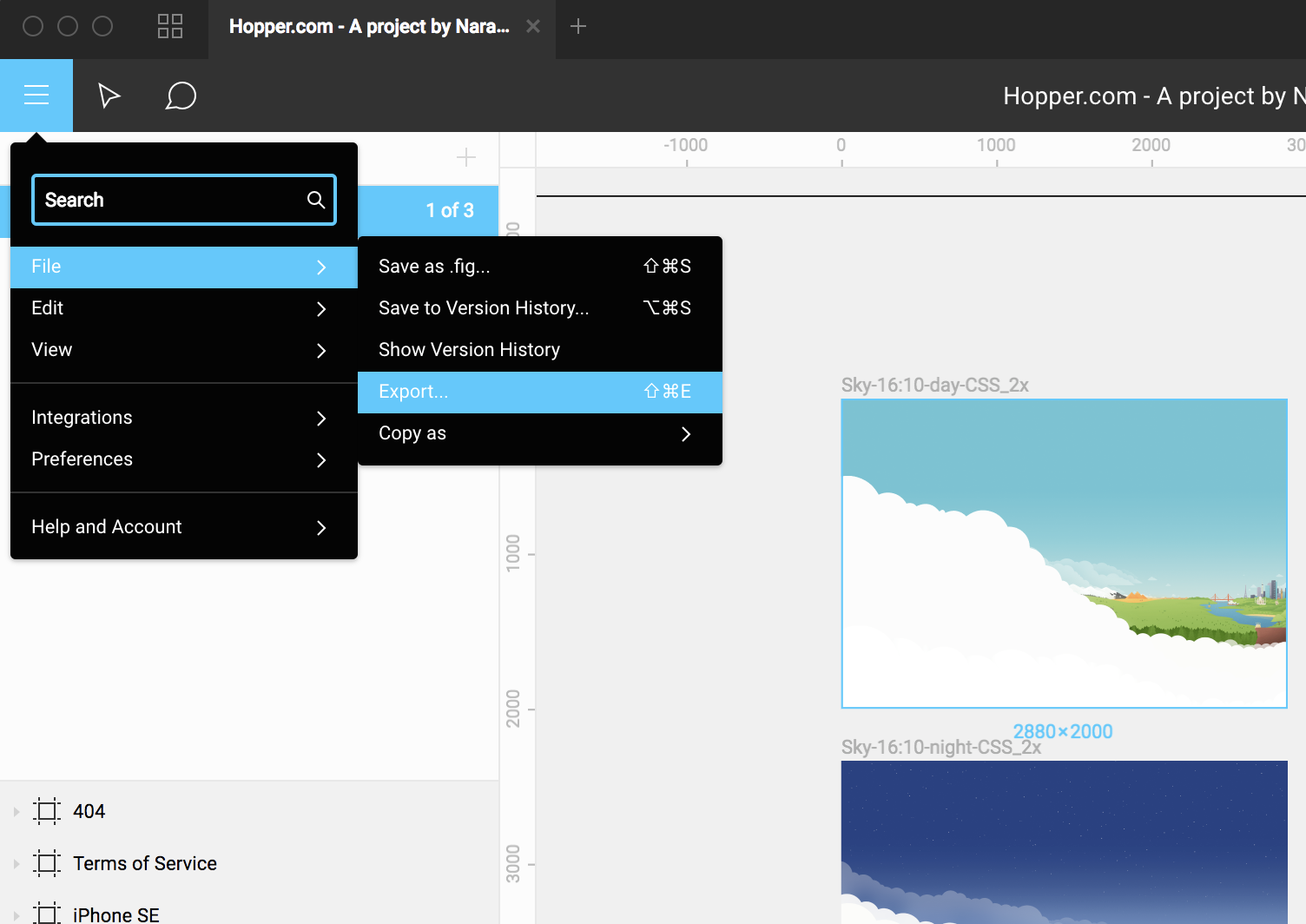
若你在figma工作時,有記得標記要導出的圖像、圖標,通常只需點擊 Command/Control + Shift + E 即可打開導出對話框。點擊導出按鈕後,Figma 會詢問要儲存在哪,若你想限制要導出的內容,像是只在特定父框架上的某個圖像,請選擇該框架並使用相同的快捷方式。

將這些全部導出後,你可以找到正確的文件夾並將它們拖到 Webflow 中,或者打開面板,單擊上傳按鈕。
小提示 1:若想建立高性能站點,我們建議將所有 PNG 和 JPG 文件放入 tinypng.com 或其他壓縮檔案的網站。請注意如果你的圖片超過 1.5MB 以上,通常家載的速度會很慢。
小提示 2:如果你在 Figma 圖層名稱中使用正斜杠,當導出時,Figma 會自動為創建子文件夾。記得要將圖層命名為 “icon/back”,而不是 “icon-back”。它可以為你節省大量時間。
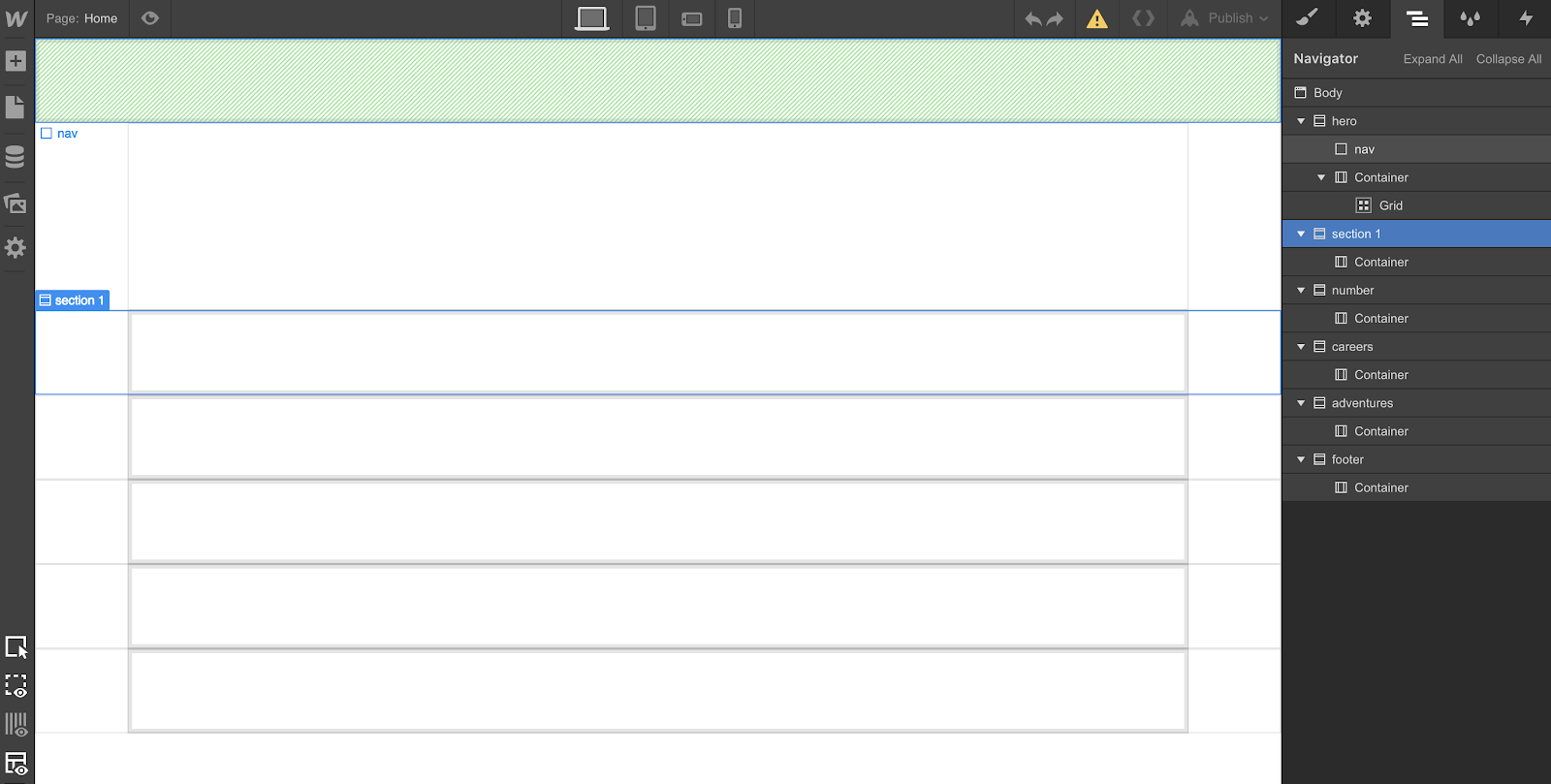
第 4 步:幫你的網站規劃架構
利用 DIV 或是 Container 這些元素來幫你的網站規劃架構。一旦你的專案上有這些 div,給每個 div 一個唯一的類名,或是並為每個類指定一個 ID,這會對網站連結的指向非常有幫助。
當然你也可以決定不做這件事,但長遠來看如果網站這些架構,長遠來說會是非常有幫助的。

第 5 步:為您的內容設置樣式
讓你的設計標準化會是 Webflow 中最簡單也是最困難的部分。但在網站規模較大的站點來說,若有這些標準化的設定,會非常有幫助。
這邊也告訴大家一些小技巧,像是不要將某些項目命名為 “Black Hero Text”,而是嘗試創建一個“All H1 Headings”+“Black Text”的組合類。這將允許你的標題 1 類處理大小、重量和定位,而不管顏色如何。然後,你也可以添加一個輔助類名來為的特定用例更改顏色(或其他屬性)。
另外這裡有一個小建議:不要將你的 Figma 檔案完全像素畫,我知道每個人都在追求像素完美,但是如果你是一名網站設計師,你會了解簡單的 layout 佈局實際上是多麼的有價值。
而你在 Figma 中的設計在 Webflow 中構建的網站後當然也不會永遠相同。一定會發現有些小地方會有差異,因為設計工具中元素和在 coding 及網頁設計上可能有所不同。因此,在將 Figma 設計轉換為 Webflow 時,基本上要有預期到一些地方會稍微不一樣,你可能需會要設置標準樣式並調整整體佈局。
第 6 步:定義交互動畫
Webflow 被稱為市場上用於設計和實現動畫的最佳設計工具之一,Why? 因為無需使用其他原型設計和動畫工具即可在 Webflow 裡定義交互動畫。
第 7 步:行動優化
由於網站在 pc 與 mobile 上呈現的方式不同,而 Webflow 設計師介面基本上是以 pc 介面為優先,因此會需要花一點時間去調整手機介面呈現方式。
第 8 步:發布、測試並進行必要的更改
在設計介面皆完成後,你的站點基本上點已經 ready to publish it。但你仍然需要在不同的設備環境中對其進行測試,以確保一切顯示正常。盡量在不同的瀏覽器、設備和手機操作系統上測試一下。
結論
以 Webflow 和 Figma 也是我們目前最喜歡的兩個設計工具它們使團隊能夠以我們以前從未有過的方式及速度進行開發及設計。使用 Figma 及 Webflow,可以與世界各地的設計師、開發人員、客戶和產品經理進行共同協作,也而不必擔心更新或保存文件的問題。下面是些常見問題:
如何將 Figma 設計放到 Webflow ?
開一個 Webflow 帳戶,並按照上面的指南將您的 Figma 項目導出到 Webflow。
在 Webflow 中 開發 Figma 設計是否很困難?
如果你的 Figma 設計帶有準備好的樣式指南,Webflow 開發人員需要將其應用於 Webflow 頁面,整個過程可能會很容易。但如果 Figma 設計不佳,並且有許多問題需要調整的話,Figma 轉移到 Webflow 上可能需要一段時間。
Webflow 有比 Figma 好用嗎?
嚴格來說,Webflow 是一個網站開發工具,而 Figma 只是設計工具。因此,當在 Webflow 中開發你的設計時,記得隨時要預覽網站,檢查它的響應呈現方式與速度。
學習 Webflow 權威指南 - 來自 Tendmy
Tendemy 學院旨在協助設計師創造一個成功而充實的職涯,我們將教會您實現目標所需的熱門設計技能與思考。