Webflow 的網站製作工具在功能上可以說是一應俱全,就連製作網頁上的表單,收到的回覆都可至 form 查看,例如做了訂閱者的表單,訪客可填寫電子郵件以加入 mailing list,資料可在 form 取得。
但如果想介接外部的 CRM 軟體也未嘗不可。本篇文章將帶領你一步一步將 Webflow 表單串接到 MailChimp,用已經成熟的客戶管理系統做資料搜集與應用。
透過 Webflow Logic 的 Make HTTP request 區塊,可以收集聯絡資訊並在 Mailchimp 上加入新註冊的訂閱者。 Mailchimp 可以建立並發送電子報、訊息和銷售活動。Webflow Logic 能夠從 Webflow 網站無縫接軌到 Mailchimp,是結合兩大行銷核心的策略。
開始之前請確認你已創建了 Mailchimp 帳戶和 Mailchimp 受眾群組。同時在 Webflow 網站上也需要新增一個表單,並加入一個必填欄位,欄位類型為text,名稱為電子郵件,作為訪客訂閱使用。
在這篇文章中,我們將涵蓋以下內容:
- 如何創建 Mailchimp API 金鑰
- 如何設置 Logic 流程的身份驗證
- 如何獲取 Mailchimp 受眾群組 ID
- 如何設置 HTTP 請求
- 如何測試並發布流程
- 如何解決流程中出現的問題
如何創建 Mailchimp API 金鑰
- 前往 Mailchimp 控制台
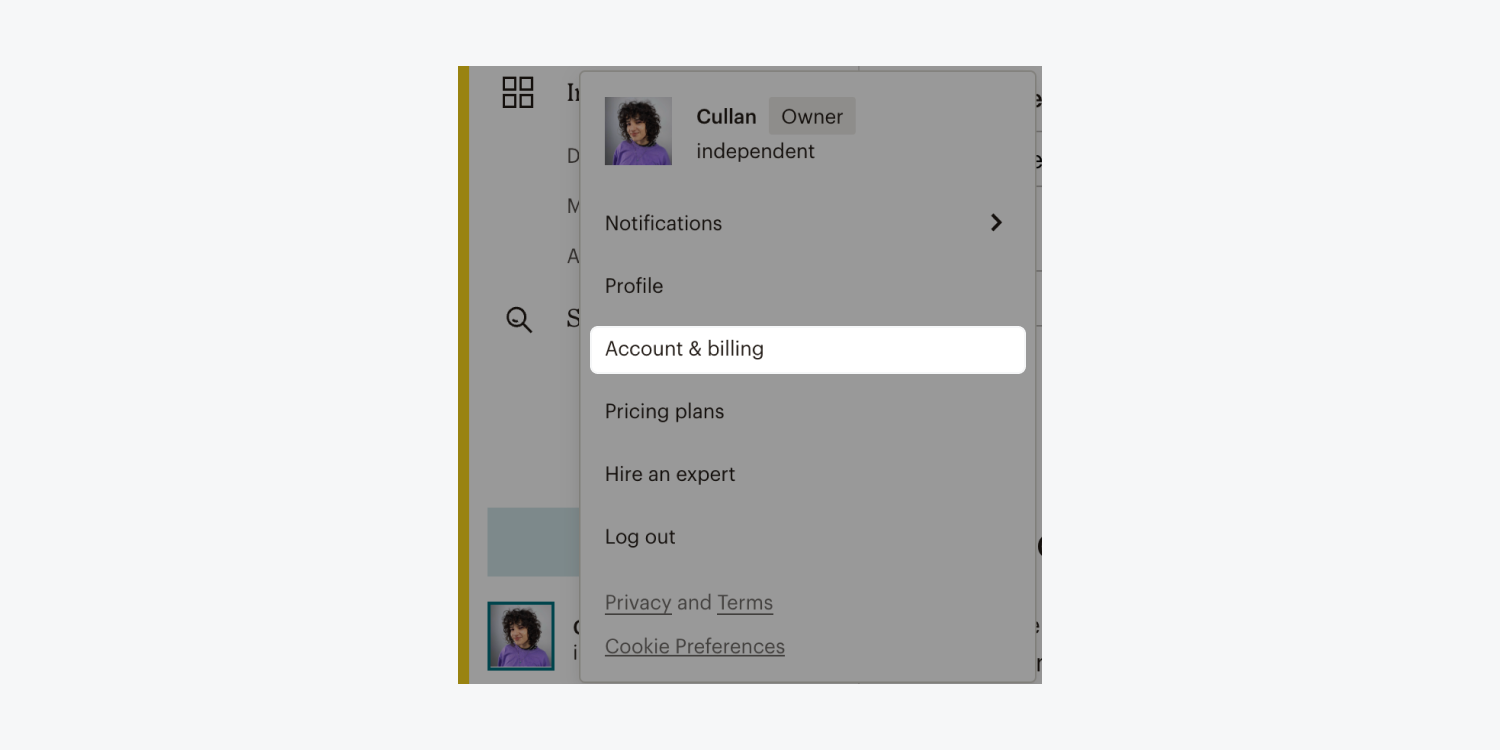
- 點擊個人頭像,然後點擊 Account & billing
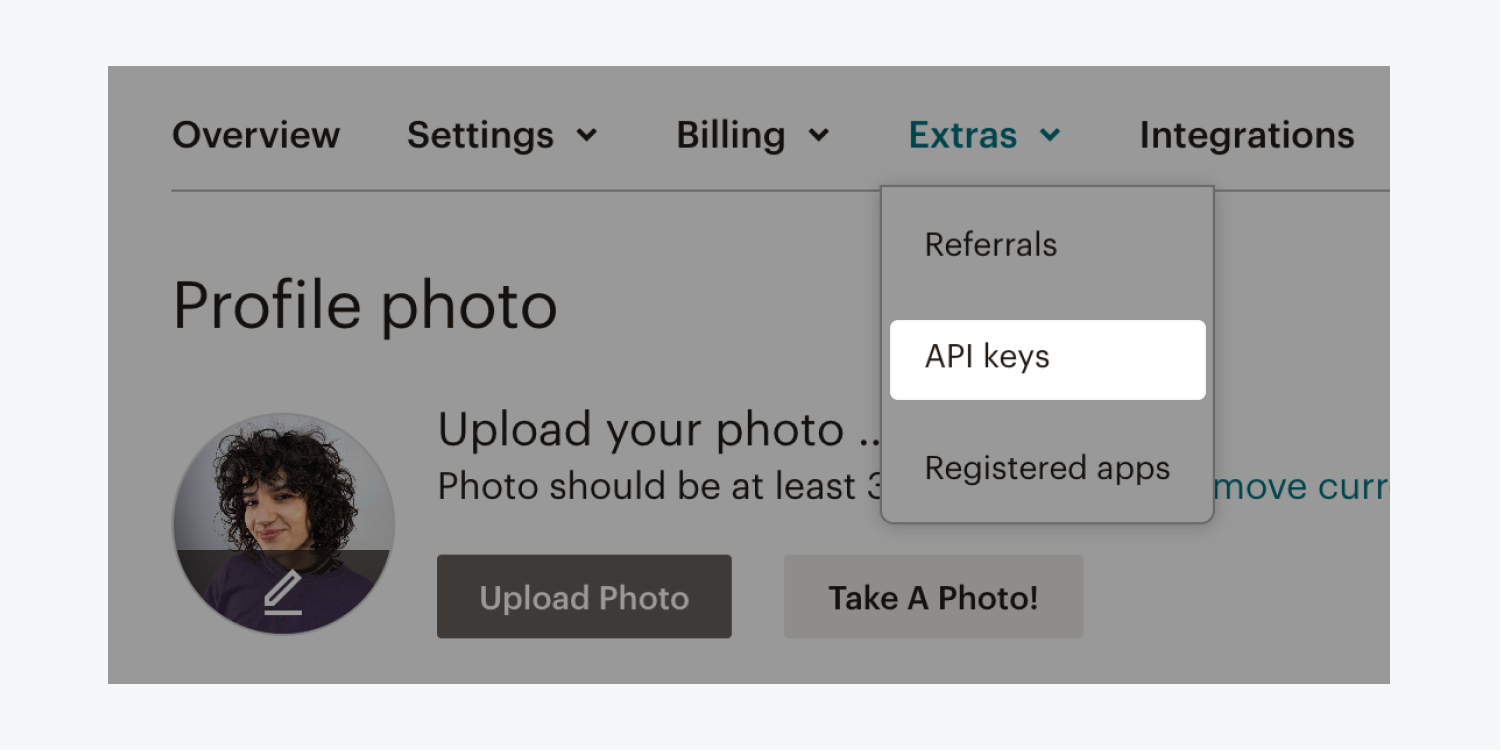
- 前往 Extras > API keys
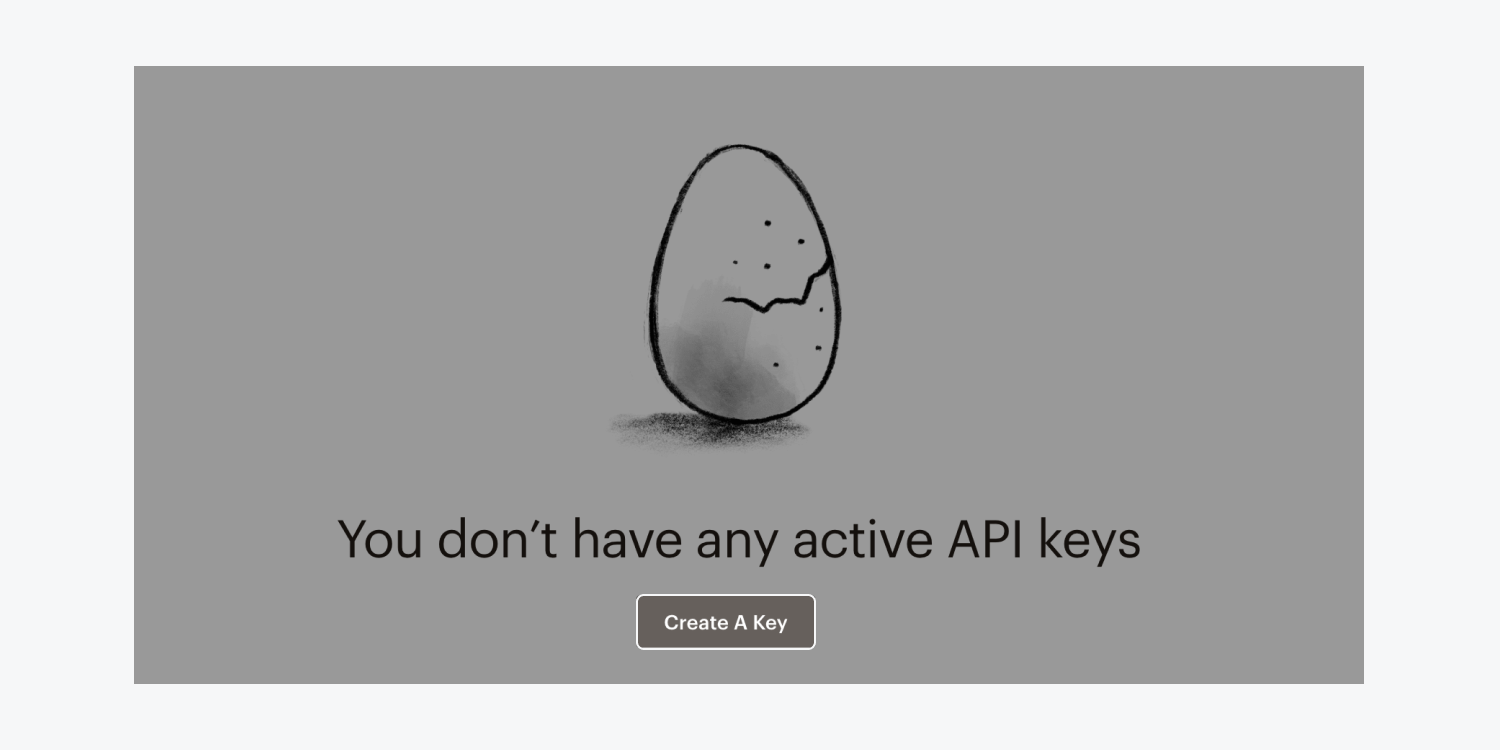
- 點擊 Create a key
- 複製 API key 並保持此頁籤開啟!



如何設置 Logic 流程的身份驗證
- 在新標籤頁中的 Webflow Designer 中打開您的網站
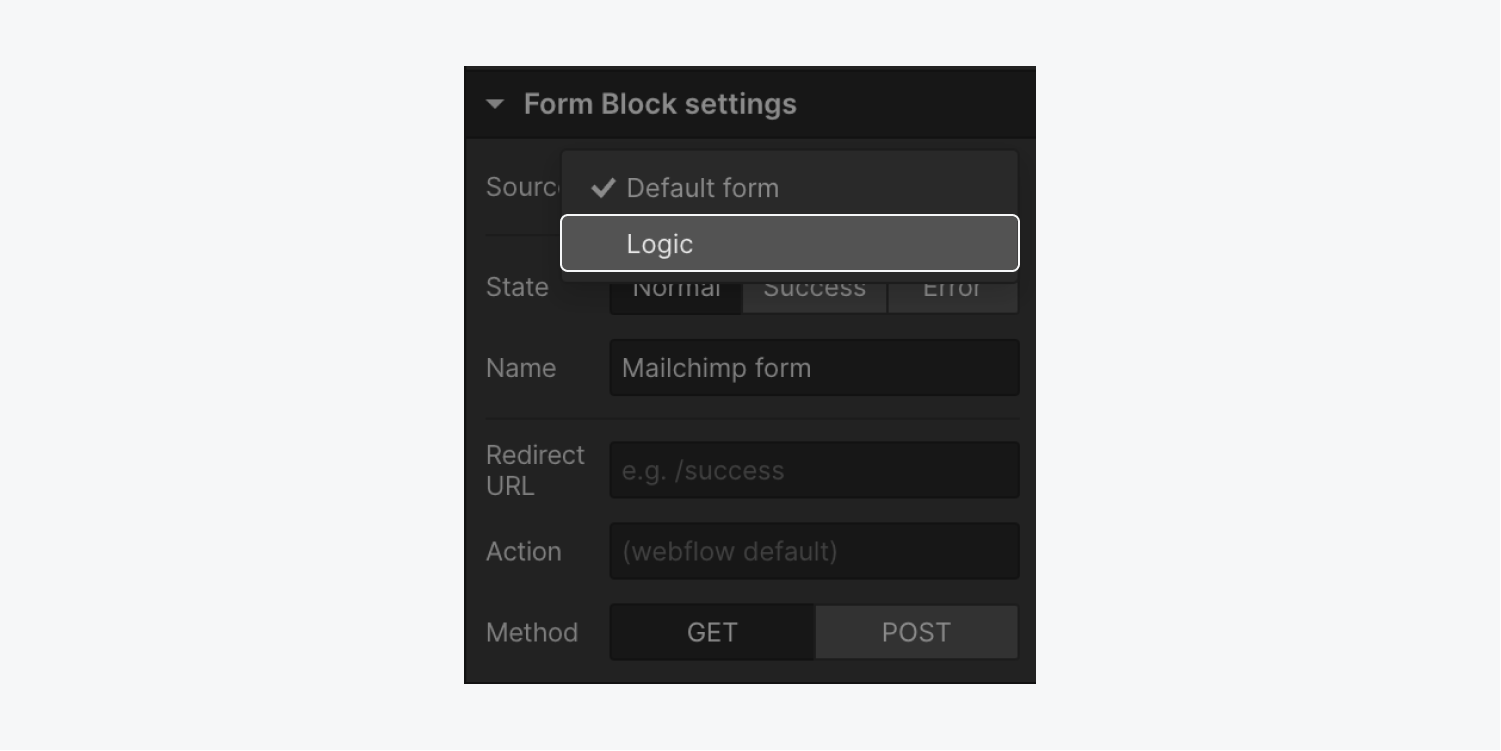
- 在設計師畫布上選擇您的表單區塊,並打開Form block settings
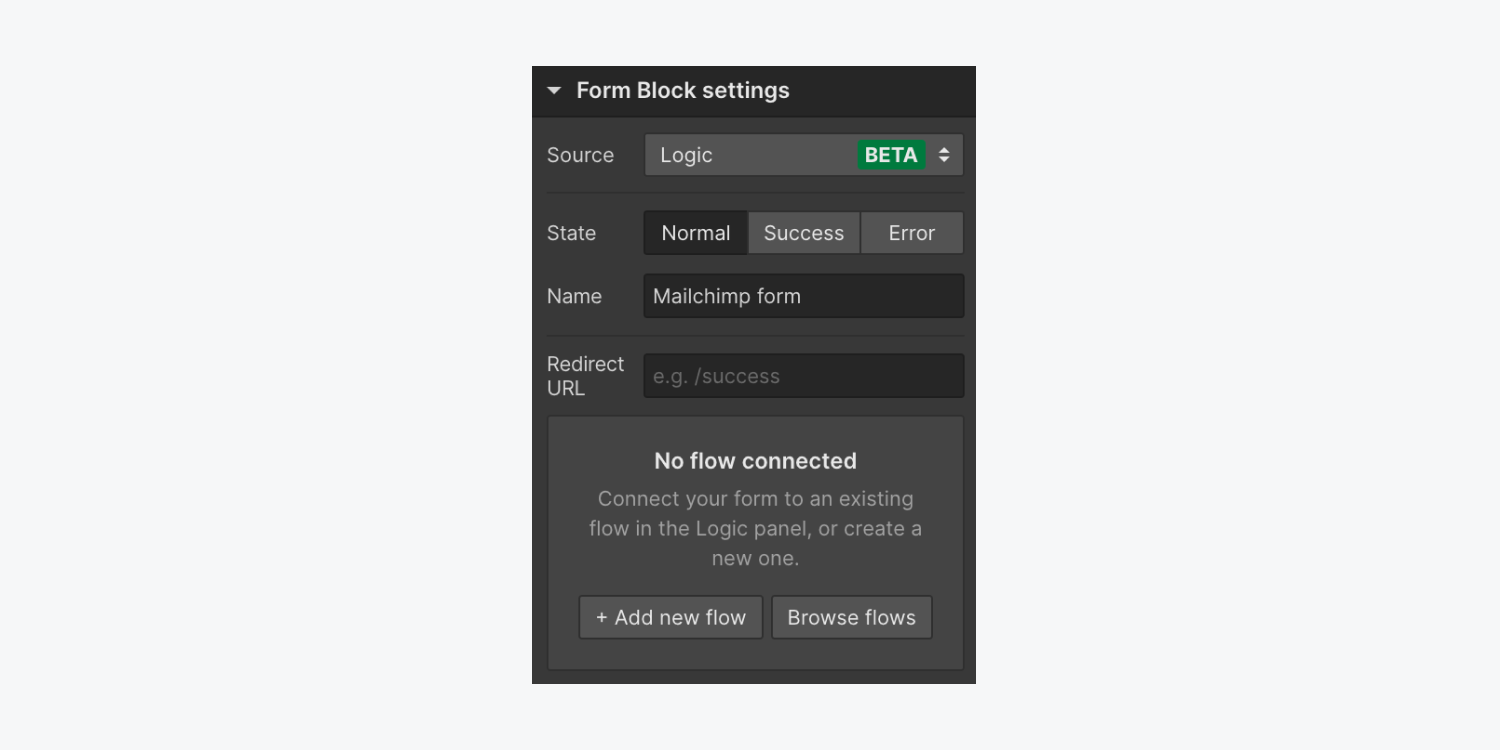
- 點擊 Source 下拉選單,選擇Logic
- 點擊 Add new flow
- 在 Name 欄位命名你的新流程(例如:“將訂閱者新增到Mailchimp中”)亦可在描述欄新增說明
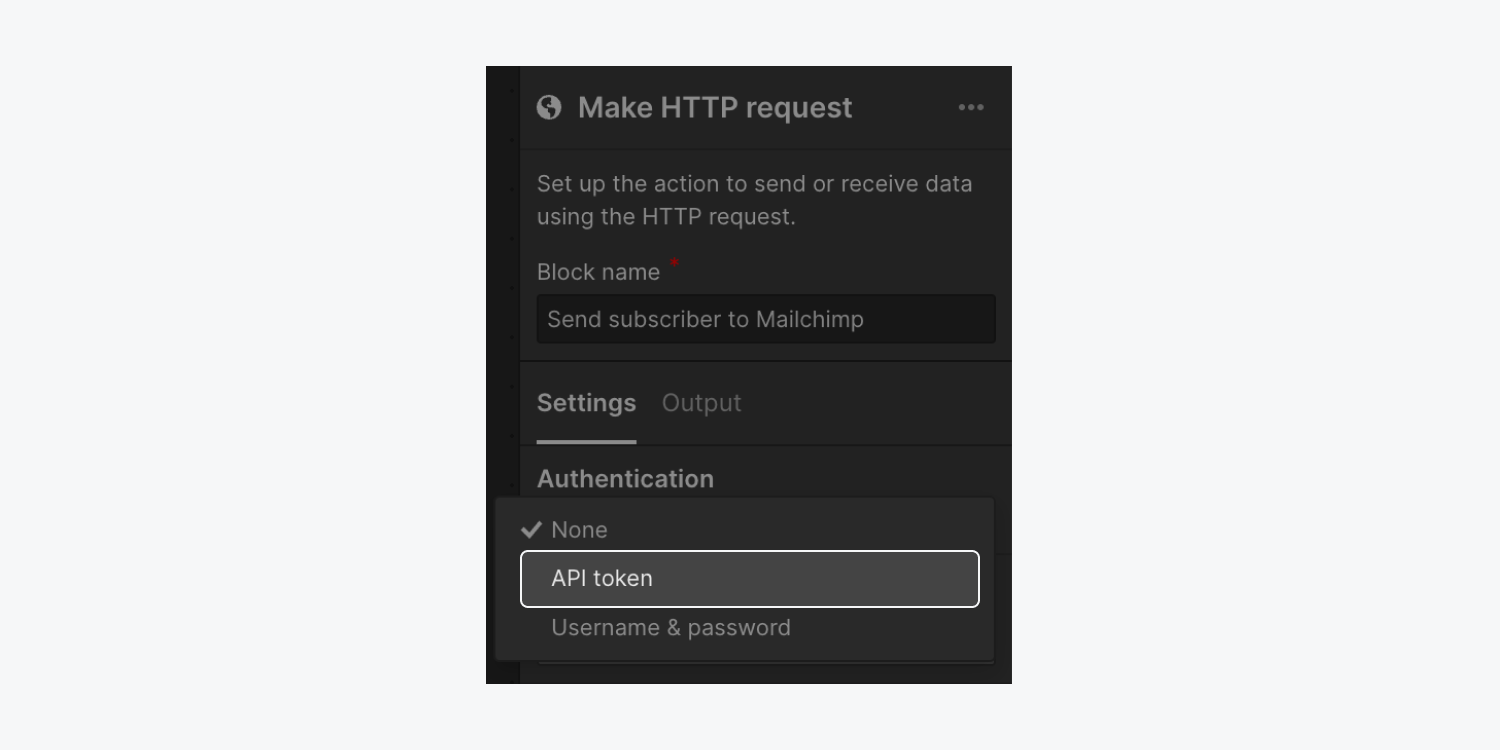
- 把 Make HTTP request 區塊拖動到流程編輯器畫布中,並為其命名(例如:“向Mailchimp發送請求”)
- 從 Authentication 下拉選單中選擇 API token
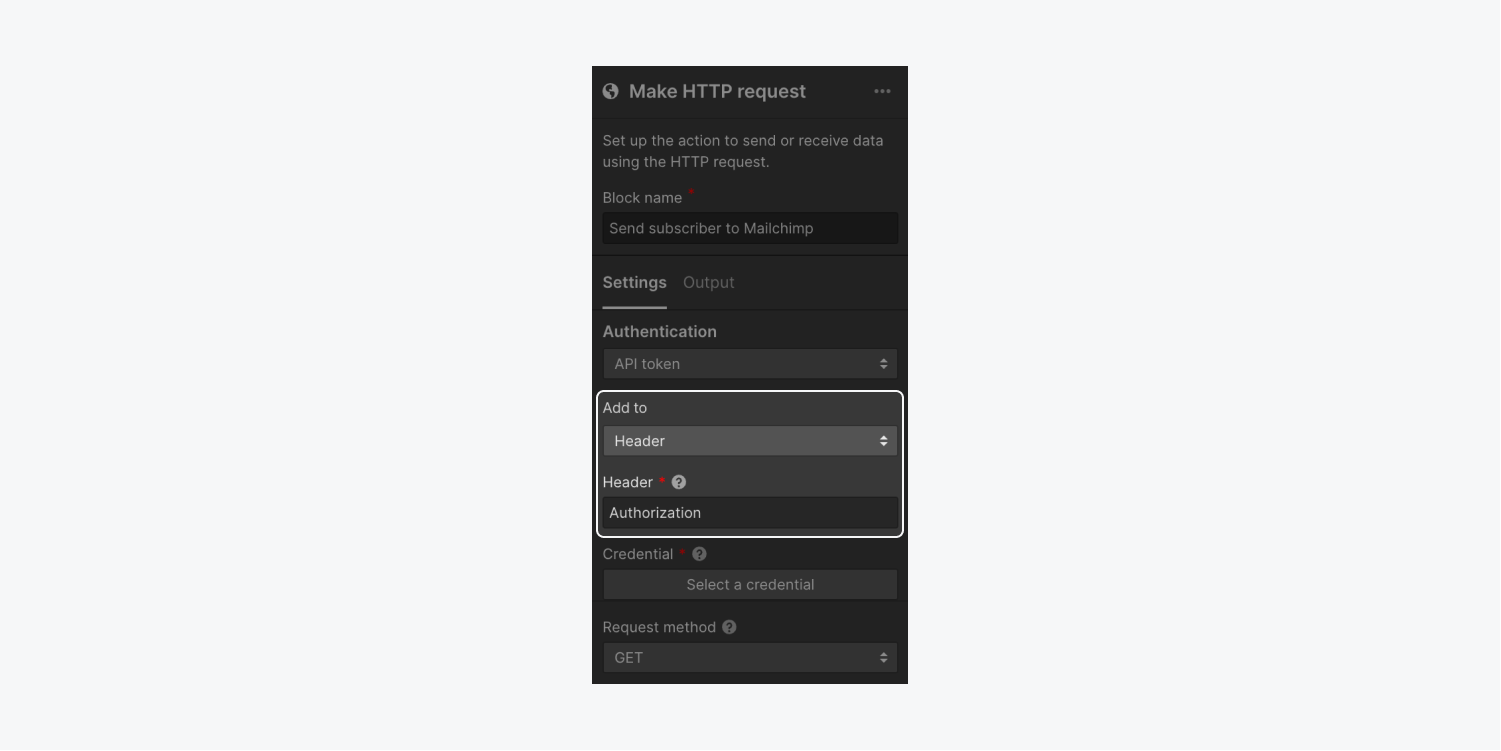
- 從 Add to 下拉選單中選擇 Header
- 在 Header 欄位中輸入“Authorization”
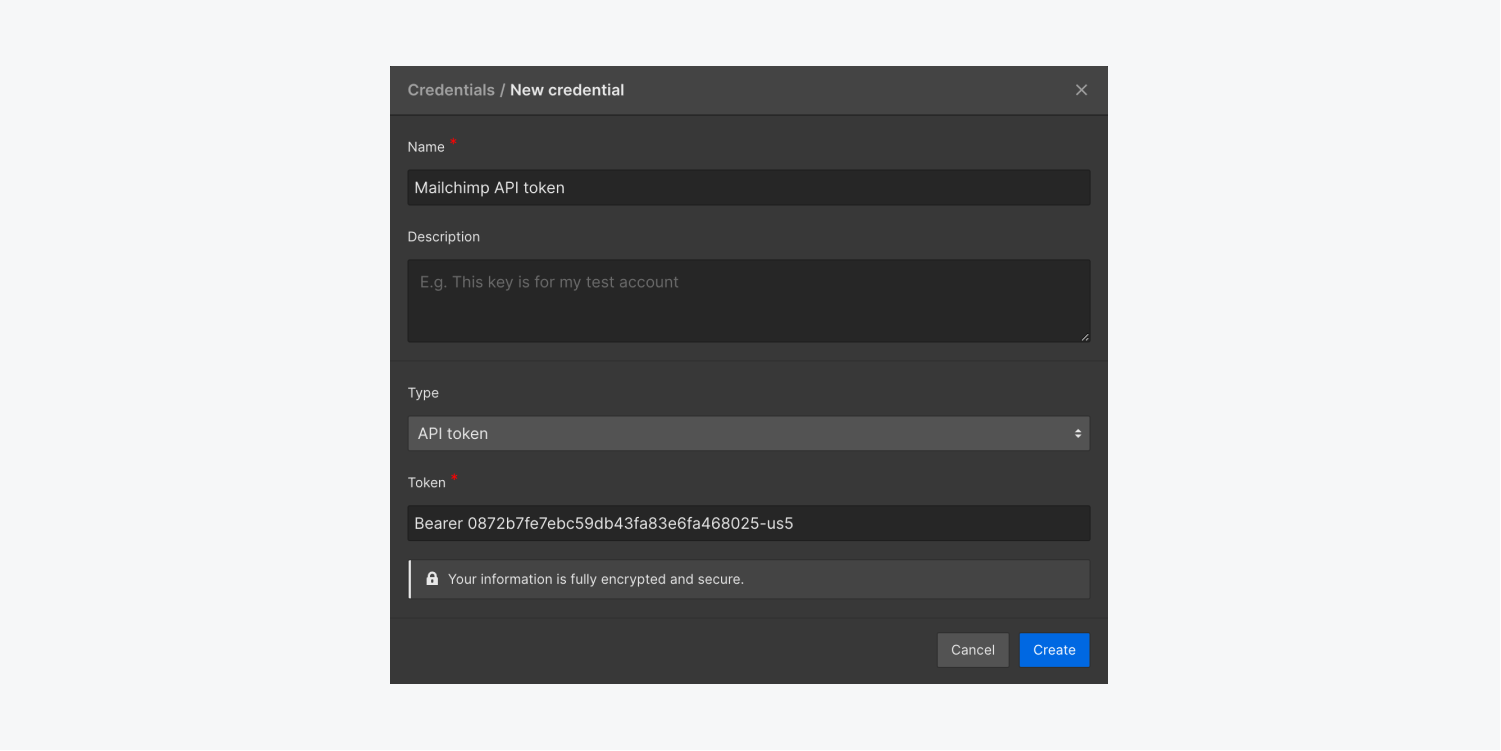
- 點擊 Select a credential > Add new credential
- 幫 API token 命名(例如:“Mailchimp API token”)
- 在 Token 欄位中輸入“Bearer {API key}”,並把{API key}替換為剛剛從Mailchimp複製的API金鑰
- 點擊 Create 以保存您的新憑證,並保持此標籤頁開啟!





秘訣:也可以從 Logic panel 的 Flows 選項卡中將您的表單連接到一個新的邏輯流程。
如何取得Mailchimp受眾識別碼(Audience ID)
- 前往 Mailchimp dashboard
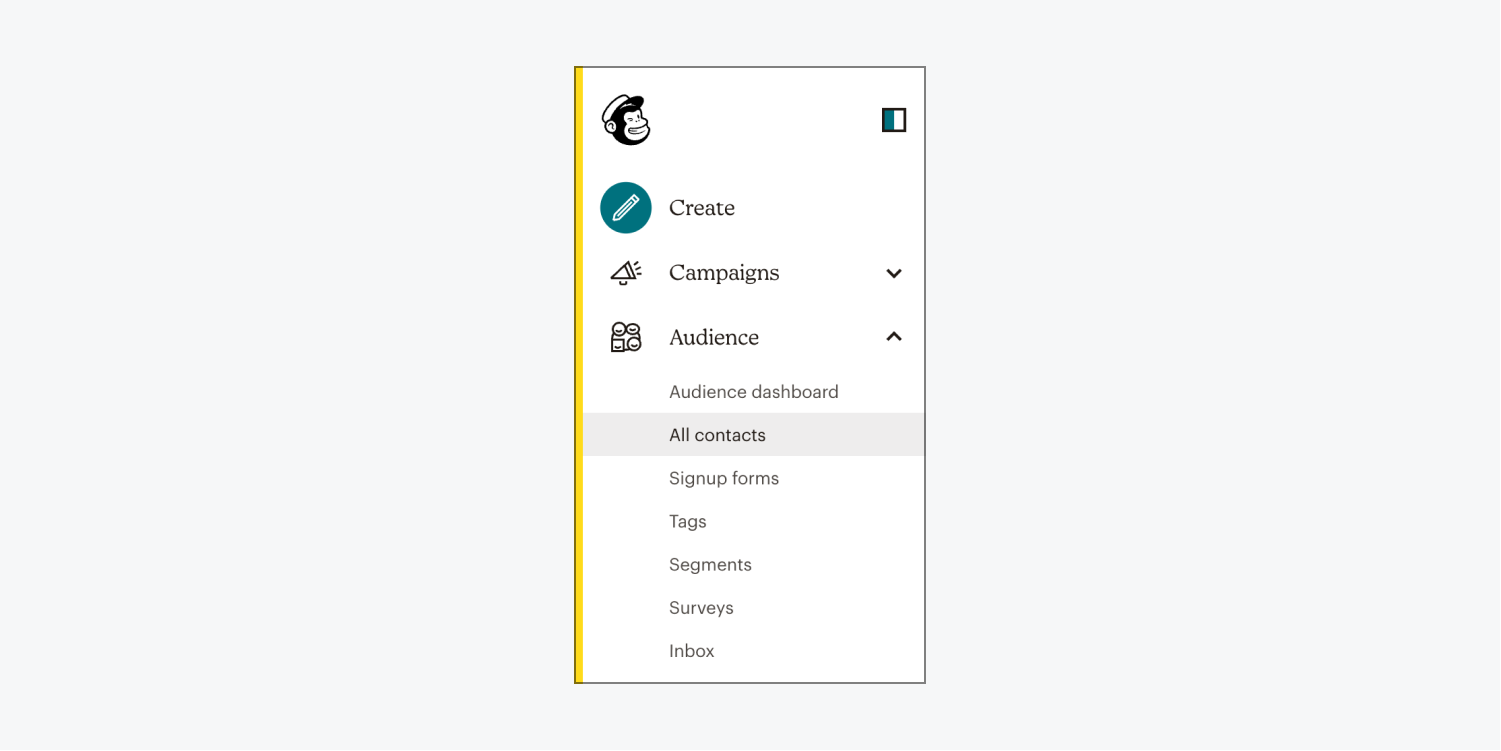
- 前往 Audience > All contacts
- 如果您有多個 Mailchimp 受眾,請點擊 Current audience 下拉選單,選擇您想要連接到 Webflow 網站的受眾
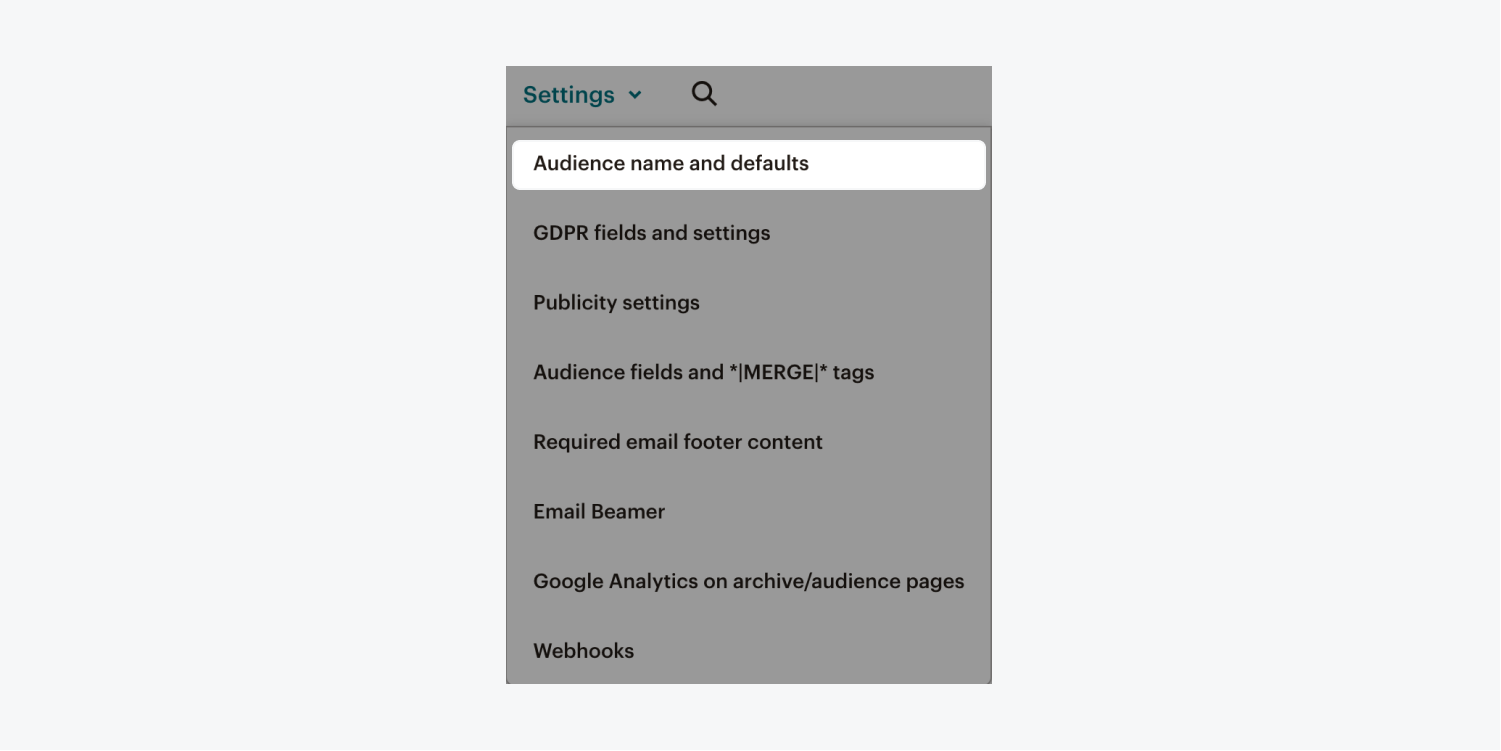
- 點擊 Settings 下拉選單,然後選擇 Audience name and defaults
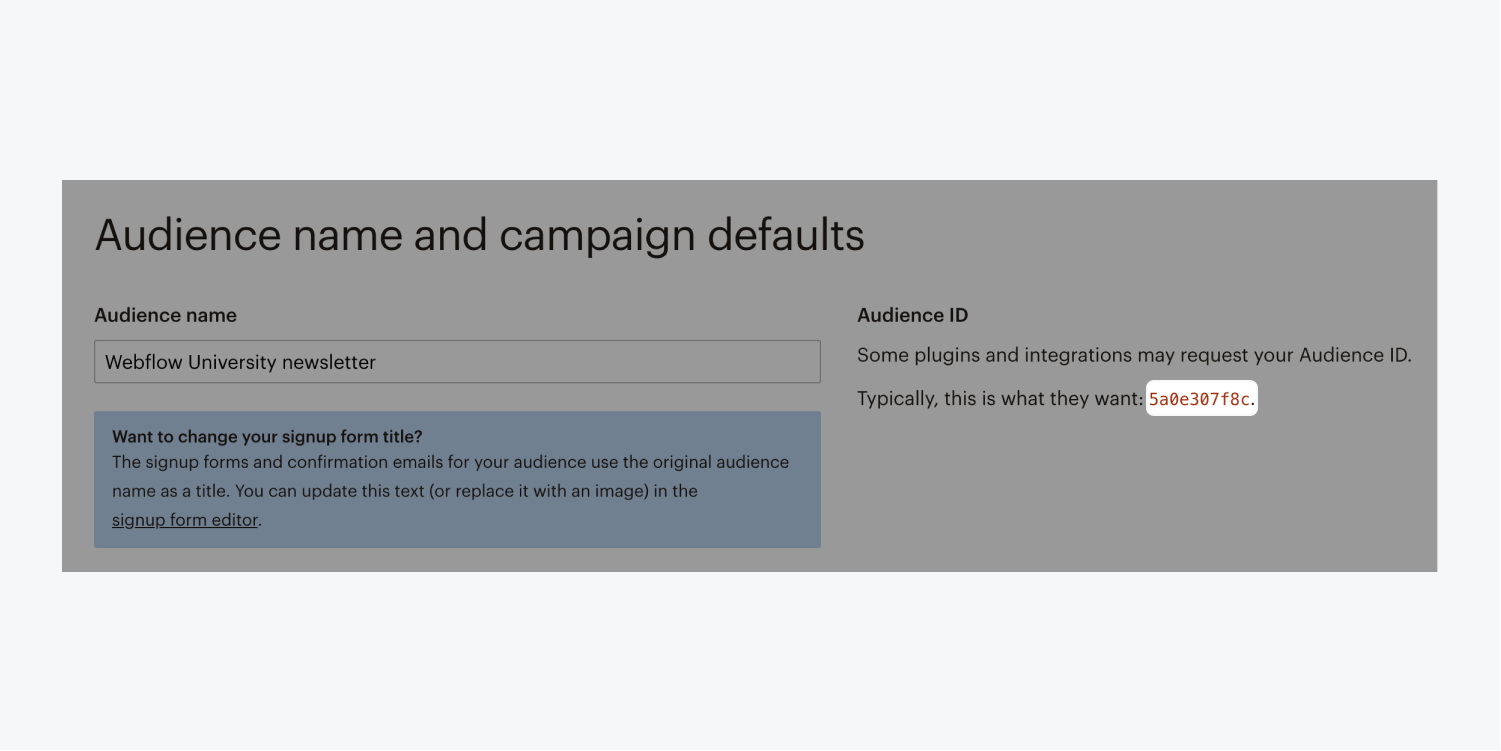
- 複製您的受眾識別碼 Audience ID
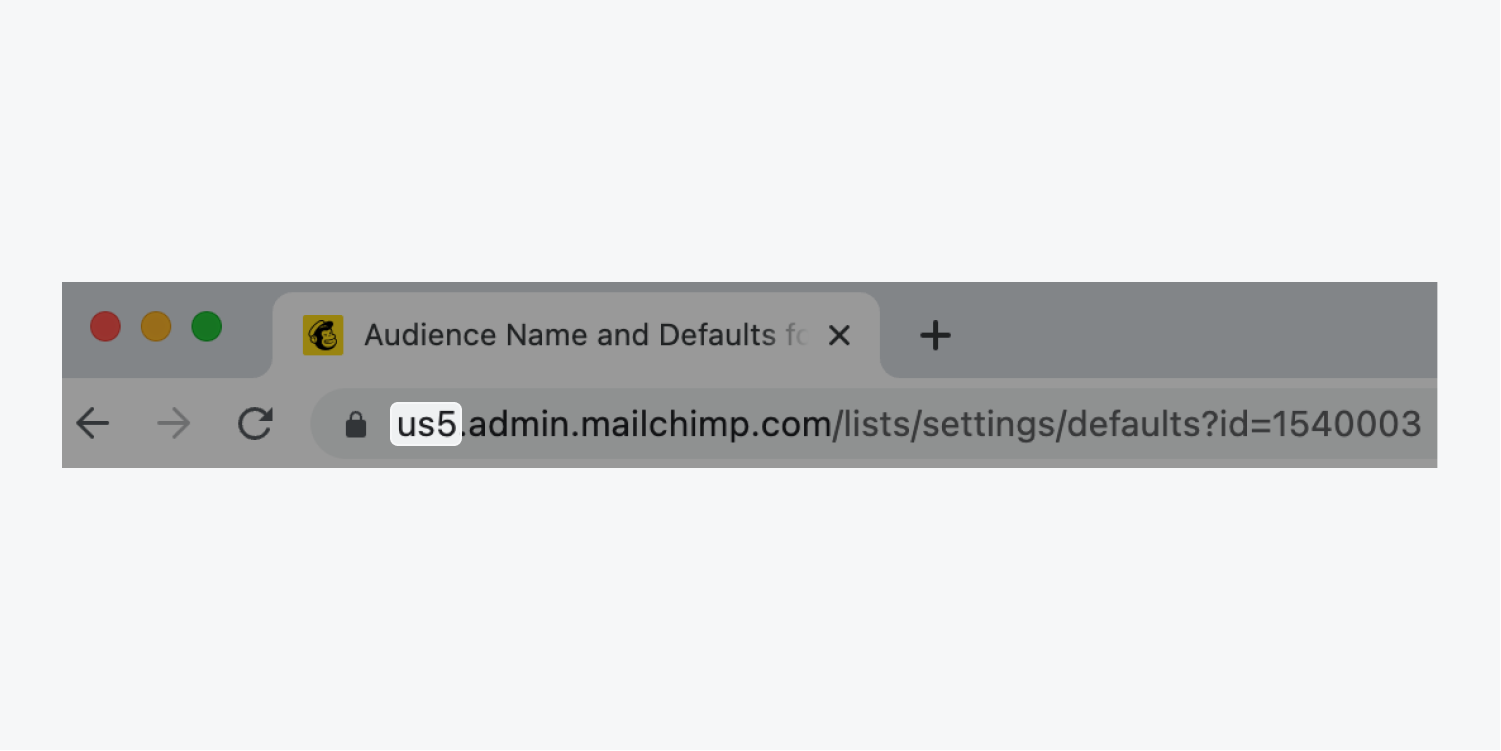
注意:請記下此頁面的 URL 的前半部分(例如us5、us6等),該部分會對應於 Mailchimp 帳戶的資料中心 - 後續會需要在 HTTP 請求中包含此部分。




如何設定 HTTP 請求
現在我們已經建立了 Logic flow 和 Mailchimp 驗證,可以回到 Webflow 去設定一個 HTTP 請求了。在此步驟中,您配置的 HTTP 請求會在每次網站訪客提交訂閱表單時,在 Mailchimp 中創建一個新的訂閱者。
注意:如果你關閉了剛才的 Webflow 網站標籤頁,請前往Logic panel > Flows,並選擇剛才設定的流程。在 editor 編輯器選擇 Make HTTP request 區塊來完成以下步驟。
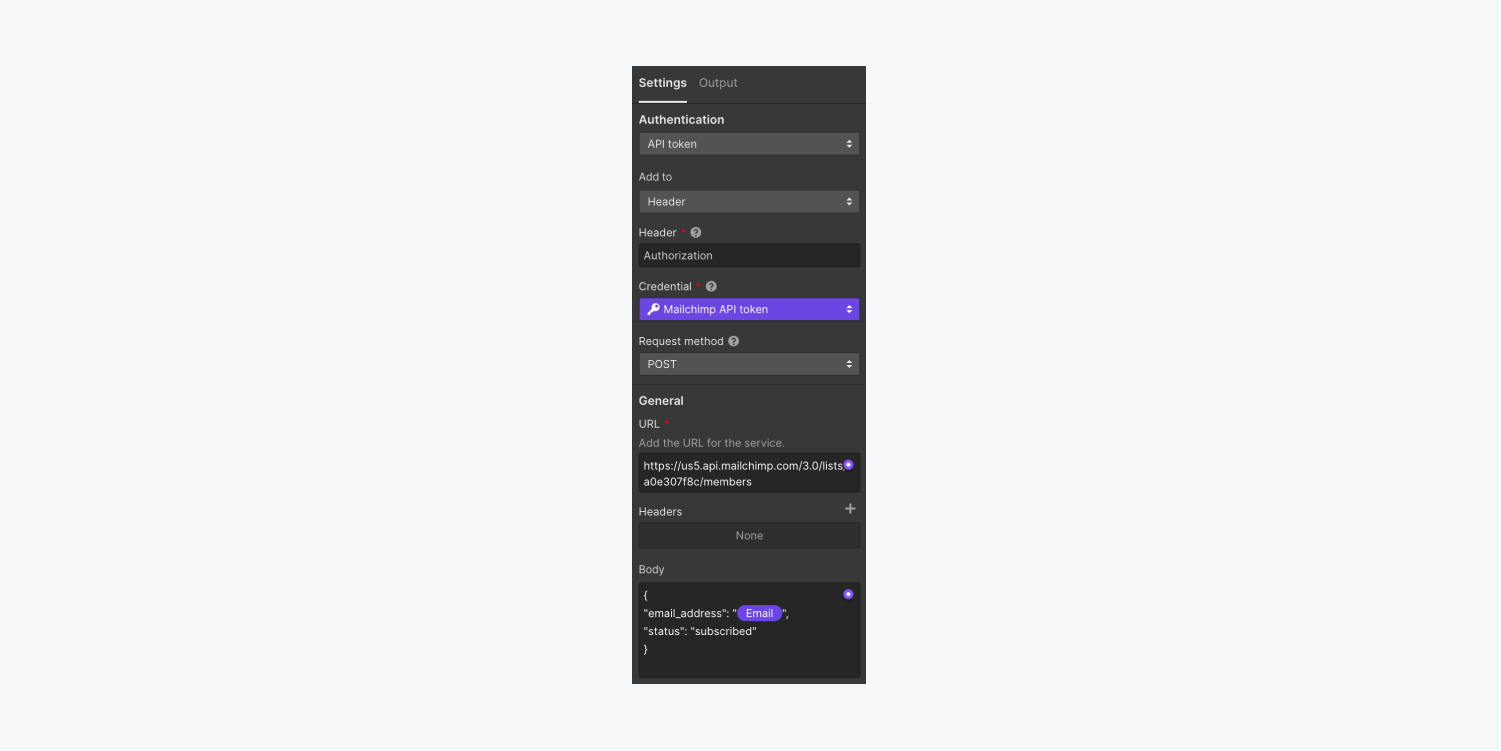
- 點擊 Request method 下拉選單,選擇 POST
- 在 URL 欄位中貼上 “https://{dc}.api.mailchimp.com/3.0/lists/{list_id}/members”,將{dc}替換為您從 Mailchimp URL 獲取的資料中心,將 {list_id} 替換為您從 Mailchimp 複製的受眾識別碼(Audience ID)
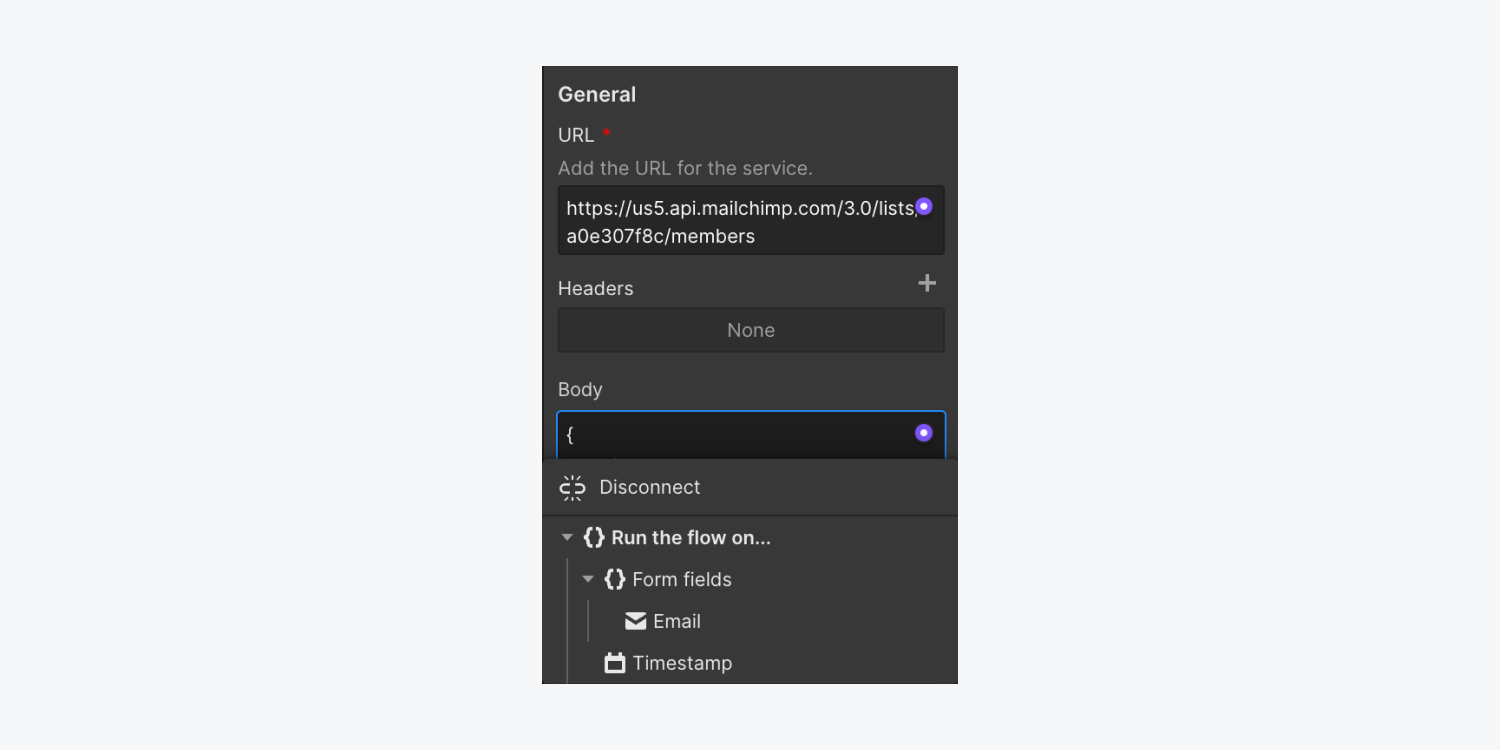
- 在 Body 欄位中粘貼以下內容:
{ "email_address": "", "status": "subscribed"}

- 將您的游標放置在 Body 欄位中的空引號之間
- 點擊紫色的「點」圖標,然後選擇 Email 表單欄位


如何測試和發佈 Flow
- 點擊 Run test to complete setup
- 在相應的輸入欄位中輸入測試用電子郵件地址
- 點擊 Run test
- 點擊 Cancel 或 Apply data 以退出測試模式
- 點擊 Publish
- 點擊 Stage flow for publish
- 發佈網站
注意:如果在測試流程時收到錯誤訊息,請按照疑難排解步驟進行操作,然後重試上述步驟。
如何疑難排解流程問題
如果在測試流程時遇到錯誤,請嘗試以下步驟:
- 檢查請求 URL 是否使用了正確的資料中心和受眾識別碼(Audience ID)
- 使用免費工具如 JSONLint 檢查您的請求內容是否有錯誤。
原文網址:https://university.webflow.com/integrations/mailchimp-form-integration