大綱
- 什麼是核心網路要素
- 最大內容的讀取時間(LCP)
- FID(第一輸入延遲)
- 累積布局轉移(CLS)
- 什麼是作為排名因素的核心網路指標
- 移動友好
- 安全瀏覽
- HTTPS]
- 沒有中間廣告的阻礙
- Core Web Vitals優化工具和如何使用它
- Google搜索控制台
- PageSpeed Insights
- 燈塔
- Core Web Vitals Chrome extension
- 如何改進CoreWeb Vitals
- 改變圖像格式
- 與質量大致相同的JPEG相比,可減少20-30%的圖像大小(取代JPEG)。
*有損壓縮並支持透明度和動畫(取代GIF/PNG)- 將圖像轉換為webp
- 將一批上傳的圖片轉換為webp
- 壓縮資源
- 對AMP的影響
深入如何取得 Core Web Vitals 高分的實作分享:
Google 宣布在其搜尋排名演算法中引入 Web Vitals 的概念,旨在改善網頁的用戶體驗(UX)。Web Vitals是一個包含一系列用戶體驗指標的概念。即從2021年起,核心網路活力將成為搜索排名的一個因素。 這篇文章我們會分享如何透過工具實作 Core Web Vitals 確保你了解它們,並優化您的網站來取得 SEO 的優勢,進而 our-perform 您競爭對手的流量排名。
如果你想在檢查用戶體驗的同時檢查你的 Core Web Vitals 質量,你也可以使用這個檢查表。

什麼是 Core Web Vitals (核心網路生命力)?
Core Web Vitals 是 Google 提出的一個測量指標,主要是針對三個特別重要指標量化方式的偵測網站的質量。Google 指出他們將會用這些指標決定用戶搜索結果的關鍵指標 (搜尋排名)。
讓我們來看看這些的三大指標運作原則是什麼: LCP/ FID/ CLS
LCP(最大內容的讀取時間)- Largest Contentful Paint
LCP指的是一個頁面上的主要內容(最重要的內容)的載入時間。 因此,數值越小,評級就越好。 該值以秒為單位,最好能在2.5秒內載入。
在實踐中,很難明確界定這些內容為主要內容,因為這取決於用戶和營運商。 舉幾個例子,如果是頁面上的主要圖片或影片或文章內容,標題就被認為是LCP所涵蓋的內容。

Google 官方解釋: LCP(Largest Contentful Paint)是一個Core Web Vital,它測量從頁面開始載入到最大的文本塊或圖像元素在螢幕上呈現的時間(秒)。它的目的是衡量頁面的主要內容何時完成載入。LCP越低越好。
FID(首次輸入延遲)- First Input Delay
FID指的是瀏覽器對用戶在頁面上的第一個動作做出反應的時間。因此,數值越小,評級越高。 該值以毫秒為單位,理想情況下,響應時間應少於100毫秒。
具體來說,用戶在一個頁面上執行的第一個動作是點擊、敲擊或按下按鍵。 滾動和縮放被算作動畫,不包括在FID等級中。

Google 官方解釋:首次輸入延遲(FID)是一個核心網路要素,它測量從用戶首次與您的網站互動(即當他們點擊一個連結、點擊一個按鈕或按下一個鍵時)到瀏覽器能夠對該互動作出反應的時間,單位為毫秒。
CLS (累計布局轉移) - Cumulative Layout Shift
CLS是衡量無意的布局 "偏差 "發生程度的指標。根據受影響區域的大小和顯示的頁面內每個無意的用戶位移的最大移動距離,計算出一個獨特的布局得分。數值越小,得分越高。 該值以分數表示,小於0.1的分數被認為是理想的。
例如,如果文本被布置在一個沒有尺寸的圖像下面,這可能是個問題。 瀏覽器開始先載入文本,因為文本較輕,這可能會導致布局上的差異。 這可能會導致,例如,圖像和廣告在顯示頁面時出現得稍晚一些,而文字則向下移動。
Google的Addy Osmani在Twitter上向我們展示了這樣一個案例影片。

Cumulative Layout Shift (CLS)是一個Core Web Vital,它測量在一個頁面的整個生命周期中發生的視口內所有意外布局轉移的累積分數。其目的是衡量一個頁面的 "視覺穩定性",因為這在很大程度上影響了用戶體驗。來源:Google 網路開發指南
哪些因素會影響 Core Web Vitals?
Google表示,搜索排名因素是由這些核心網路指標加上現有指標共同決定的。

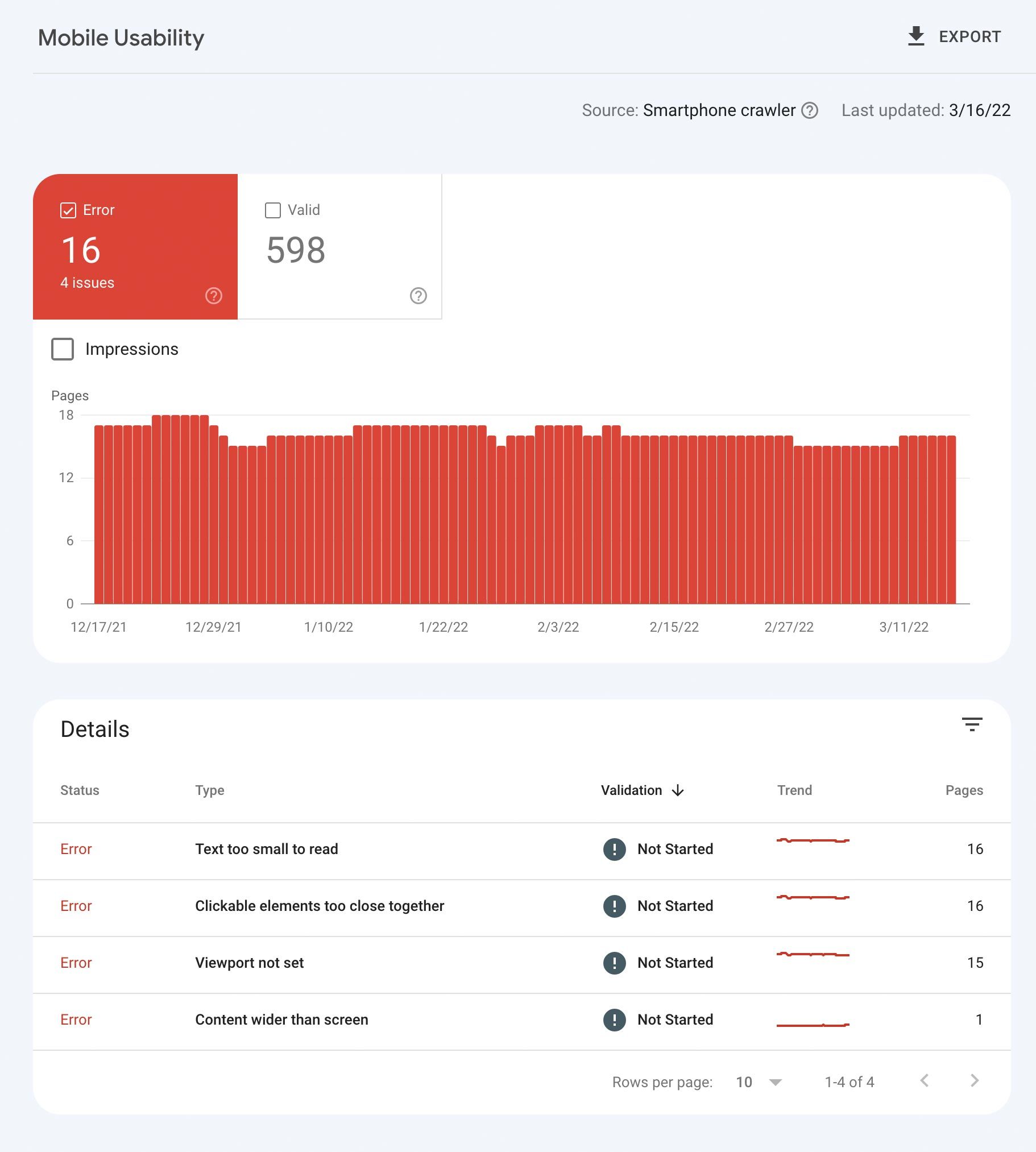
移動裝置友好
一個指標是該頁面是否是移動友好的。 你可以通過使用移動裝置友好測試 (Mobile Friendly) 來了解一個頁面是否是移動友好的。
關於移動友好性的更多資訊,請參考這篇文章。
安全瀏覽。
其中一個指標是沒有惡意的內容等,並且可以安全地瀏覽該網頁。 你可以從 Google 建議的 - [安全問題]報告 檢查你的網站是否安全。
HTTPS
一個指標是該頁面是否受到HTTPS的保護。 如果沒有實施,你可以請專業的 Agency 用HTTPS保護你的網站 。
沒有安插廣告
其中一個指標是頁面上的內容是否可供用戶訪問。 如果你想了解更多細節,請訪問本頁面。
**已經宣布,核心網路生命體征將在2021年5月與這些指標合併。 **
來源:Google開發
需要為上述四項指標中的每一項以及核心網路生命體征(LCP、FID和CLS)採取措施,為之做準備。
那麼,我們如何採取行動呢?
下面是對Core Web Vitals優化工具的介紹。
Core Web Vitals 的優化工具及如何使用它
首先,檢查你的網站的當前狀態。Google已經發布了幾個工具來分析核心網路生命力。 以下是屬於這些類別的情況
- Google 搜索控制台
- PageSpeed Insights
- LightHouse 燈塔
- LightHouse 的 Chrome 插件
以下是如何使用上述工具。
Google Search Console
Google搜索控制台是Google聲稱的核心網路生命力的優化輔助工具。它顯示你整個網站的哪些頁面需要改進,你還可以查看這些頁面的細節。

你可以通過登錄Google搜索控制台並點擊菜單中的 "網路相關指標 "來檢查你的核心網路生命力的狀態。在LCP/FID/CLS三個指標中,結果顯示為 "好"、"需要改進 "和 "差 "三個級別。
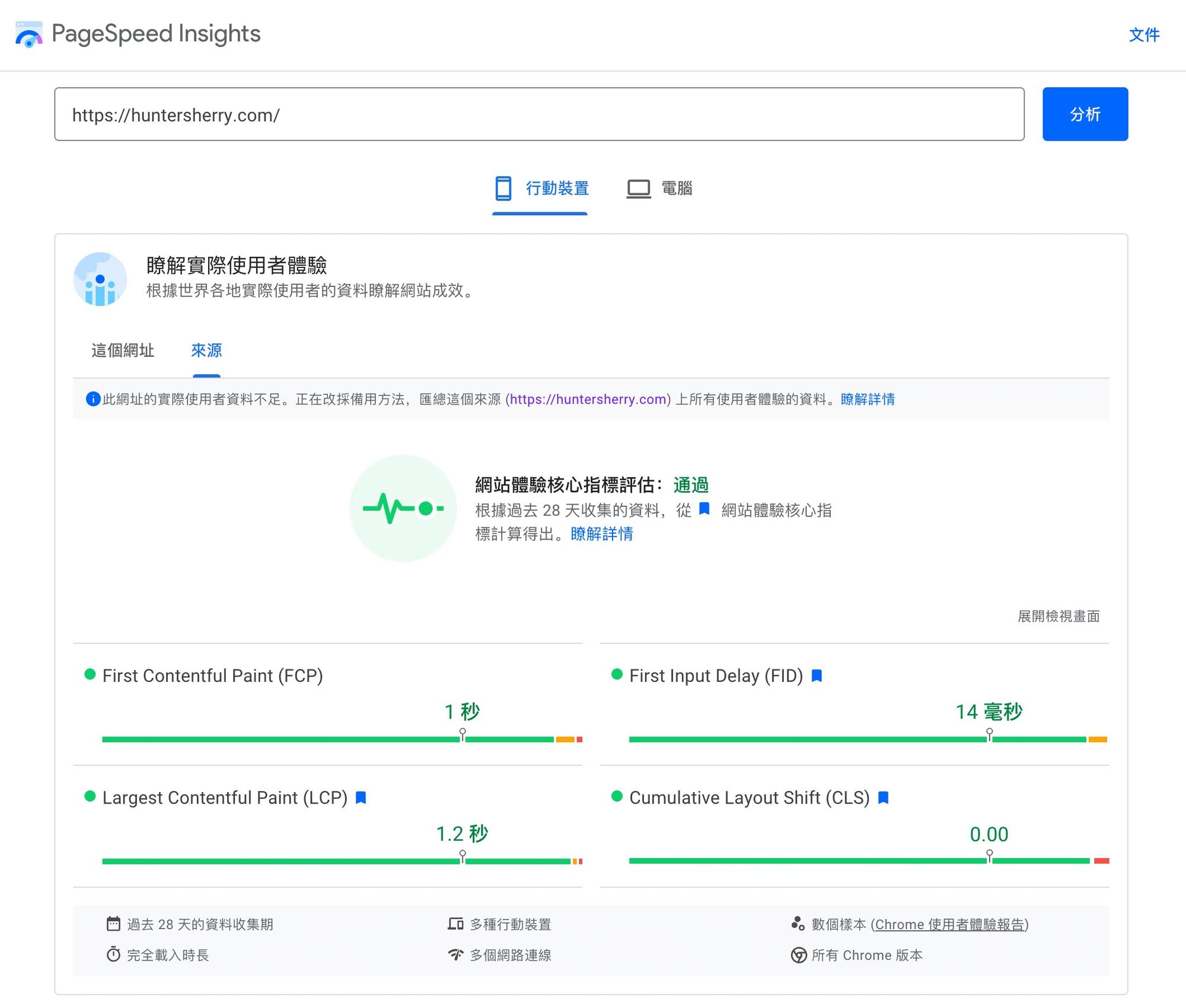
PageSpeed Insights
PageSpeed Insight詢問輸入URL的網頁顯示速度是否很快? 它很慢嗎? 並可在'0-100'的範圍內顯示。
與Google搜索控制台相比,這更適合於對單個頁面而不是整個網站進行深入調查。
PageSpeed Inight: PageSpeed Insights (google.com)

輸入目標頁面的URL,分數將顯示如下。

顯示的分數是。
分數:90-100(綠色)→快速
分數:50-89(橙色)→平均分
分數:0-49(紅色)→緩慢

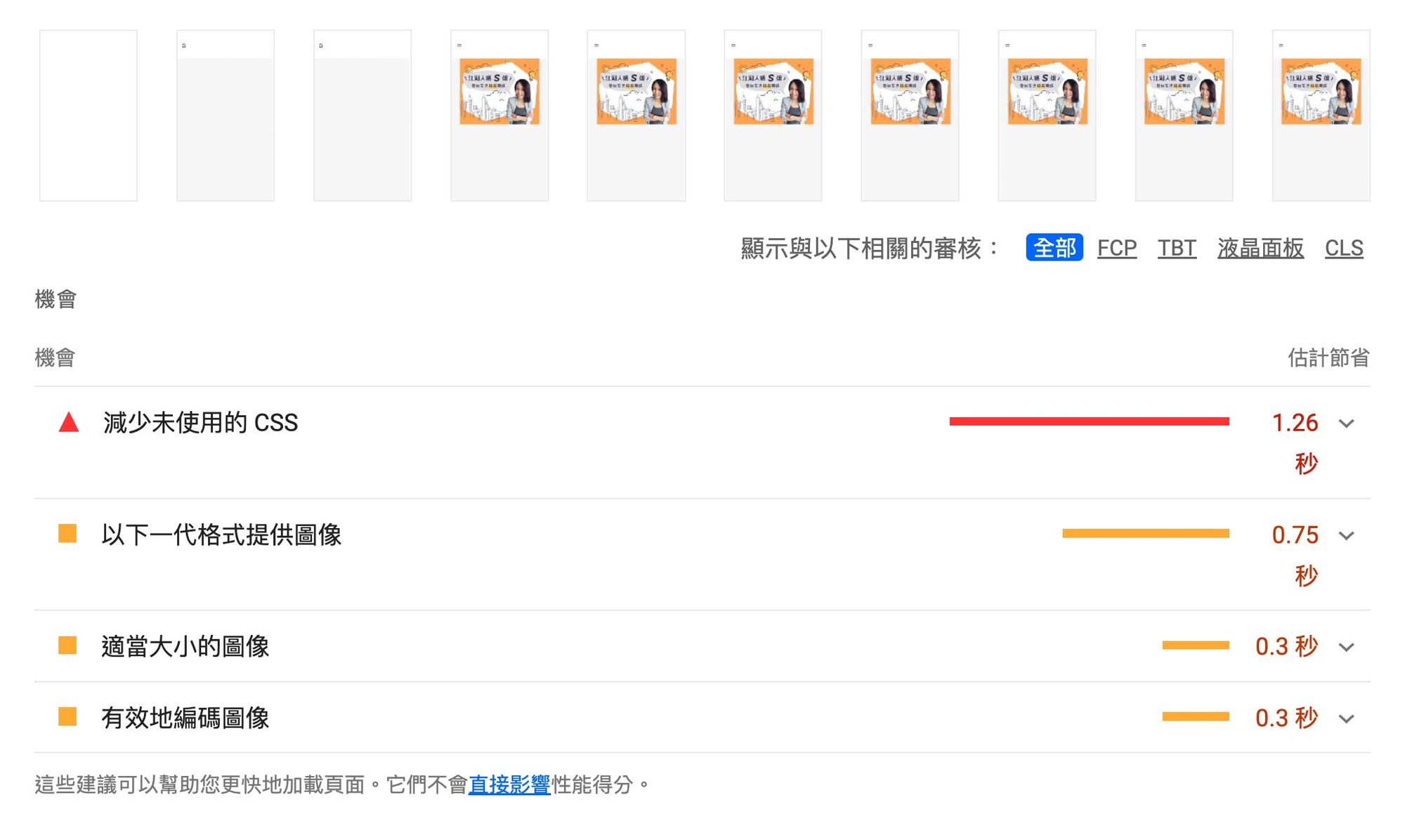
針對 "可改進的項目 "來進行修正。想了解更多可以參考 關於如何使用 SEO 測量工具
燈塔 - Google Lighthouse
Lighthouse 是一個用於檢視網頁與 Web App應用的工具。 該工具最初由Google官方營運,也可以透過 Google LightHouse Chrome 插件使用。
與 Google Search Console 和 PageSpeed Insight 相比,優勢在於你可以很容易地查看你想即時調查的頁面。
通過安裝以下網址的Google瀏覽器擴展,可以使用。
下載Lighthouse: Lighthouse - Chrome Web Store (google.com)
在Lighthouse內顯示為PARFOMACE,是對網站內速度的評級,如頁面載入速度和用戶互動引起的響應時間。這也顯示了對改進項目的解釋,因此要在此基礎上進行修正。
Web Vitals Chrome 插件
這是一個Chrome瀏覽器擴展,可以測量你目前正在瀏覽的頁面的核心網路生命力。
與Lighthouse一樣,它的優勢在於你可以很容易地查看你想調查的頁面,並在飛行中進行調查。
需要注意的是,這可能與現場數據不同,因為它顯示的是每個人使用地點的指標。
Web vitals extension: Web Vitals - Chrome Web Store (google.com) 可以從Chrome store 安裝和使用該插件。
如何改進Core Web Vitals
基本上,建議遵循上述工具所指示的改進方法。在這篇文章中,我們將介紹一些改善CoreWeb Vitals的最有效方法。
優化圖像格式 (WebP)。
優化圖像可以減少文件大小,提高顯示速度。 這導致了上述CLS的改善。
一些著名的圖像格式包括PNG、JPEG和GIF。 然而,這些文件的大小可能很重,這可能會減慢有許多圖片的網站的顯示速度。
因此,我們建議使用圖像格式**"WebP "**。
WebP是Google在2010年推出的一種圖像格式。 它有以下兩個特點。
與質量大致相同的JPEG相比,圖像大小減少20-30%(取代JPEG)。
有損壓縮並支持透明度和動畫(取代GIF/PNG)。
需要注意的一點是,有些瀏覽器不能使用:截至2021年5月,Safari、Internet Explorer和其他14版之前的瀏覽器尚不支持。
將圖像轉換為webp
將圖像轉換為WebP的一個方法是通過使用工具: 其中,Squoosh 是由GoogleChrome實驗室開發的圖像壓縮服務。圖片轉換可透過這個工具上傳與壓縮圖像。然後你可以檢查轉換後的圖像質量是否變差,並調整壓縮比例去取得你想要的結果。
Wordpress 插件: 批量轉換上傳的圖片為 webp
也可以將網站上已有的一批圖片轉換為WebP。為此,如果您的網站是使用 Wordpress 的話可以採用這個外掛 - "WebP Converter for Media"
按照以下步驟完成轉換。
- 選擇[設置]>[WebP轉換器],打開設置螢幕。
2)各種設置。 在檢查完以下項目后,按'保存更改'來保存設置。
- 圖像載入模式:設置圖像的載入方式。
→ 選擇推薦的 "通過.htaccess(推薦)"。
- 支持的文件擴展名列表:選擇要轉換的圖像的格式。
- 支持的目錄列表:選擇要轉換的目錄。→ 除了"/uploads "之外,"/themes "也應該被檢查。
③按'全部再生',當它達到100%時,你就完成了。
使用上述方法來優化圖像格式,包括WebP,以提高頁面速度。
壓縮資源
資源具體指的是 "HTML、JavaScript和CSS "等來源。刪除HTML、JavaScript和CSS程式碼中多餘的換行符、註釋符等,可以減輕文件大小,提高顯示速度。
資源壓縮改善了LCP。
自動壓縮工具,如下列工具可用於更有效地壓縮 > html-minifierCSS Minifier人工改寫所有內容將花費大量時間,因此建議使用工具。
關於如何改進的更多資訊,請參閱如何提高頁面速度和 Core Web Vitals 分數。
對AMP的影響
當核心網路生命力被引入時,據說 AMP頁面將從新聞網站中要求被移除。 相反,高流量的新聞網站的排名因素將基於它是否符合 Core Web Vitals 的標準。
註: AMP是一個由 Google 和 Twitter 聯合制定的一個 "高速顯示網頁的系統" 的標準,基本上只要是新聞類型的網站都建議啟用 AMP 以獲取更多來自 Google/ Twitter 演算法的優勢。
你可能會擔心 AMP 頁面會被從新聞列表要求中刪除,使支持AMP的頁面變得毫無意義,但事實並非如此。啟用 AMP 的頁面基本上都符合 Web Vitals 指數。 事實上,如果您的網站有支援 AMP,你也將自動符合 Core Web Vitals 標準。
結論: 在聽到核心網路生命力將成為影響搜索排名的指標的消息后,當然要找出它是什麼並採取行動。
然而,在爭取更高的排名方面,最重要的是要確保內容優秀,對用戶有用。
另外要注意不要太過沉迷於技術層面而忽略了內容本身。
SEO Writing 內容寫作檢查表 - 免費電子書下載。
這張表可以讓你檢查你的內容是否具有SEO規範。 通過簡單地檢查每個項目,任何人都可以創建具有SEO的內容。我們希望鼓勵任何想要提高內容質量的組織可以自由的使用這些資源。


填入您的 Email 訂閱電子報,你將收到免費下載文件,我們會與您分享最新的網路新知與行銷創新的想法!
"Core Web Vitals" 中文關鍵字相關搜尋排名
- Core Web Vitals 中文翻譯
- Core web vitals youtube
- Web Vitals extension
- web-vitals npm
- web vitals是什麼
- web-vitals js
- Google Search Console
- core web vitals是什麼
- cls優化
- Page Speed Insights
- pagespeed insights改善
- pagespeed insights教學
- GTmetrix改善
- GTmetrix速度
閱讀更多關於 Core Web Vitals
- 2021 Google 最新演算法指標 - Core Web Vitals ( LCP、FID、CLS) , 頁面速度將影響你的 SEO排名!
- Core Web Vitals | Google網站體驗核心指標 - LCP、FID、CLS
- 2021 Google 最新演算法指標 — Core Web Vitals , 頁面速度將影響你的 SEO排名!
- 2022 SEO 終極指南 (Core Web Vitals 更新) by tenten™
- Core Web Vitals 測量工具推薦
- Core Web Vitals – Tenten | 數位轉型與創新
- Google Web Vitals - 使用者體驗量化
- 谷歌SEO必備的70個chrome擴展程式
- tentenco/tech-marketer