為什麼要做 ESG 網頁?
在當今社會中,企業對於環境、社會和治理(ESG)的重視已經成為不可忽視的趨勢。這不僅是因為全球面臨的環境問題日益嚴重,更是因為投資者、消費者和法律法規對企業的要求越來越高。企業透過追求 ESG 目標,不僅能夠在可持續發展中占據一席之地,還能提升自身競爭力和聲譽。不過,要如何在達成目標之後,將成效展示給大眾及利害關係人也有許多不同選擇。大部分企業每年都會製作 ESG 報告書,方便各路人士下載查閱,而現在也越來越多人採行數位媒體的方式,爭取成效曝光,進而提升 ESG 評鑑。
Tenten 近年來也協助特別多客戶建立永續數位形象,尤其許多投資控股公司的大專案,都會特別針對 ESG 頁面進行深入設計和優化。這些頁面不僅包含詳細的文字敘述,還會利用視覺化數據、互動圖表和多媒體內容來展示企業在 ESG 方面的努力和成果,以多元的 UI 設計提高網頁的易讀性及吸引力,讓不同背景的訪客都能迅速掌握關鍵資訊。以下將以 Tenten 曾經經手過的 ESG 網頁設計案為例,說明專案在進行中所需注意的事項,以及分享一些實用的 UI 設計給大家。
製作 ESG 網頁該注意什麼?
大部分公司如果已經行之有年的在參與 ESG 評鑑,大概率都已經知道評鑑單位會採用的計分標準為何,撇除各評鑑單位各自的條件,有哪些是 ESG 網頁必要的元素?一起來看!
ESG 網頁的內容十分繁雜,涵蓋的領域也很多,往往會有太多內容需要呈現。這時候便可以透過收束資料、設計呈現方式去大幅度地改善訪客獲取資訊的方式。而因為每家企業所重視的目標不同,最一開始如何切分資訊也是需要與客戶討論的重要一環。
此外,因為長期乘載歷年來的資訊、數據、圖表,甚至每年都需要大動作的更新,因此我們首要考量的就是 ESG 網頁的維護性。如果網頁的製作全數採取 hard-coded,等到下一年要由網站維運人員更新網頁內容時就悲劇了,因此如果 ESG 網頁內容可以透過後台 CMS 系統,讓人員輕鬆更新的話是再好不過!
Step #1:準備 ESG 網頁內容及素材
對於初次進行 ESG 網頁建置的企業而言,或許還沒有一個團隊專職負責這塊,頂多是網管人員協助接洽,然而 ESG 網頁所涉及的內容很廣,時常會需要其他相關專業人員的支援,以下將建議從各部門組成臨時團隊已協助 ESG 網站建置:
專案負責人:由企業的永續發展主管(Chief Sustainability Officer, CSO)或公關部門主管擔任專案負責人,負責整體協調、推進專案。
核心團隊成員
- 環境部門:負責提供有關環境保護和可持續發展的數據和報告。
- 社會責任部門:負責收集有關社會責任和社會影響的資料。
- 公司治理部門:提供公司治理結構、政策和執行狀況的相關資料。
- 行銷部門:協助撰寫和編輯 ESG 內容,確保信息傳達清晰並具吸引力。
- 數據分析部門:負責分析和處理 ESG 數據,製作可視化圖表和報告。
- 設計部門:提供設計支持,製作視覺素材和多媒體內容。
- IT 部門:提供技術支持,協助網頁開發和維護。
團隊組成完畢後,即可開始著手準備 ESG 網頁內容及素材。
資料收集與整合
- 各部門根據自身職責收集相關數據報告、表格圖片、文字敘述。
- 專案負責人統一整合各部門提交的資料,確保資料完整正確。
Step #2:釐清 ESG 架構
在進行初步資料搜集之後,已經可以先將蒐集到的資料進行分類,確定哪些資料屬於環境、社會和治理三個領域,以及三個領域各自運用的頁面(大多遵循永續報告書的架構下去製作)。
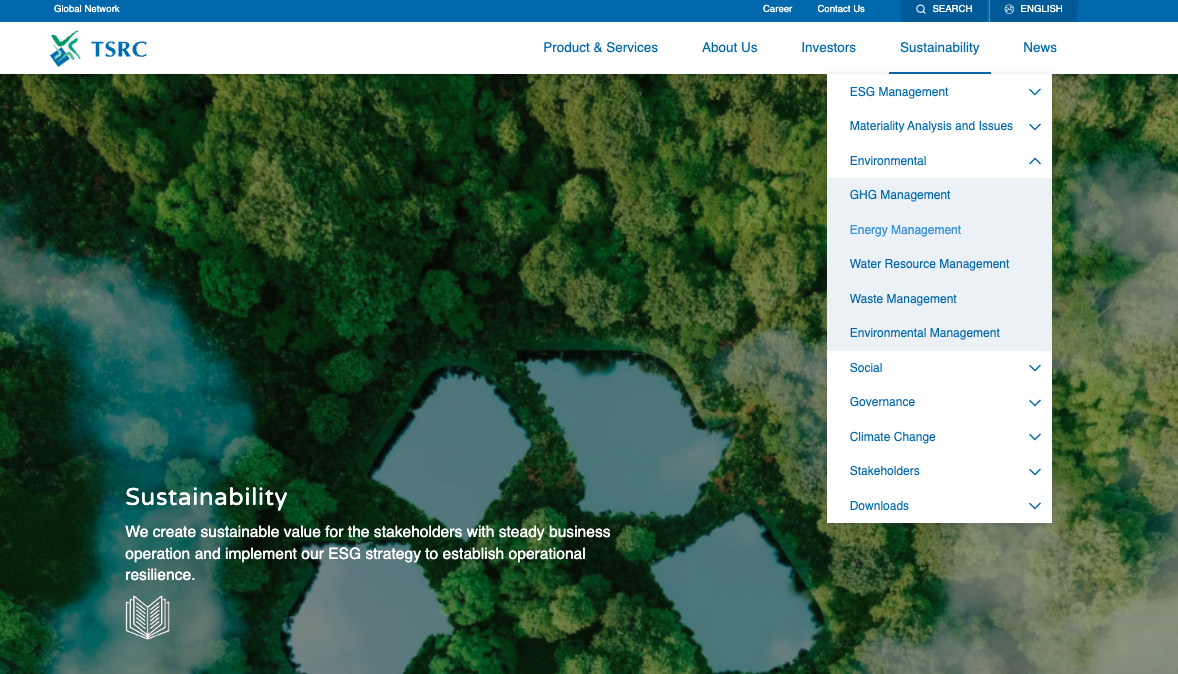
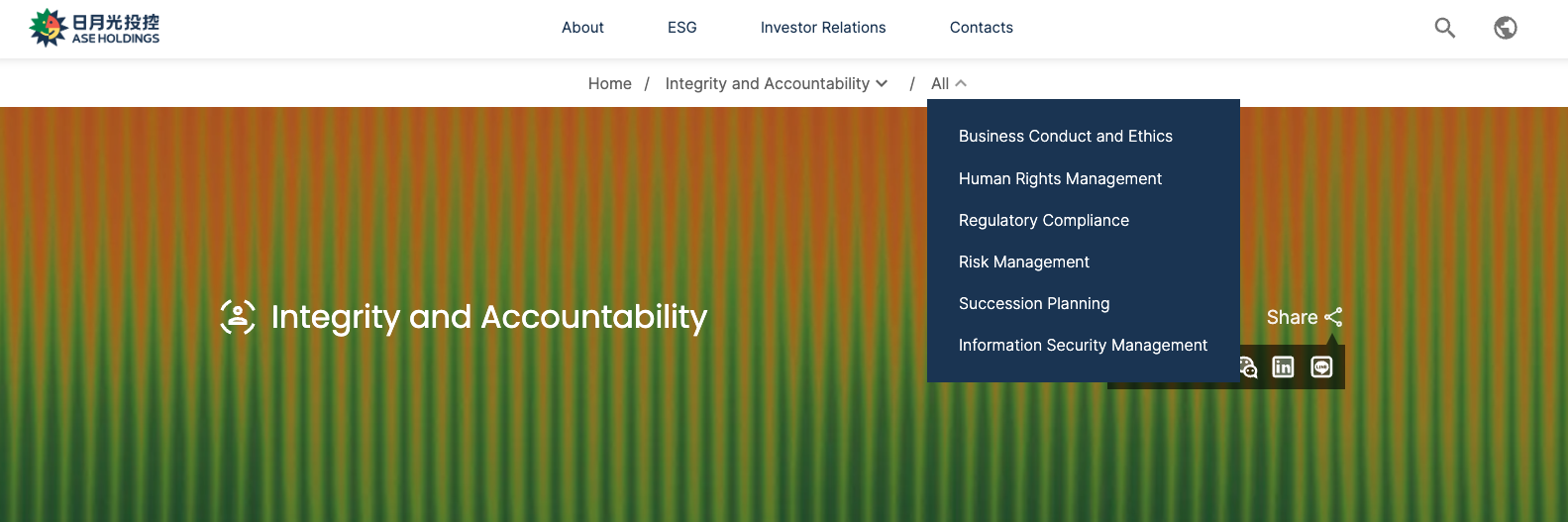
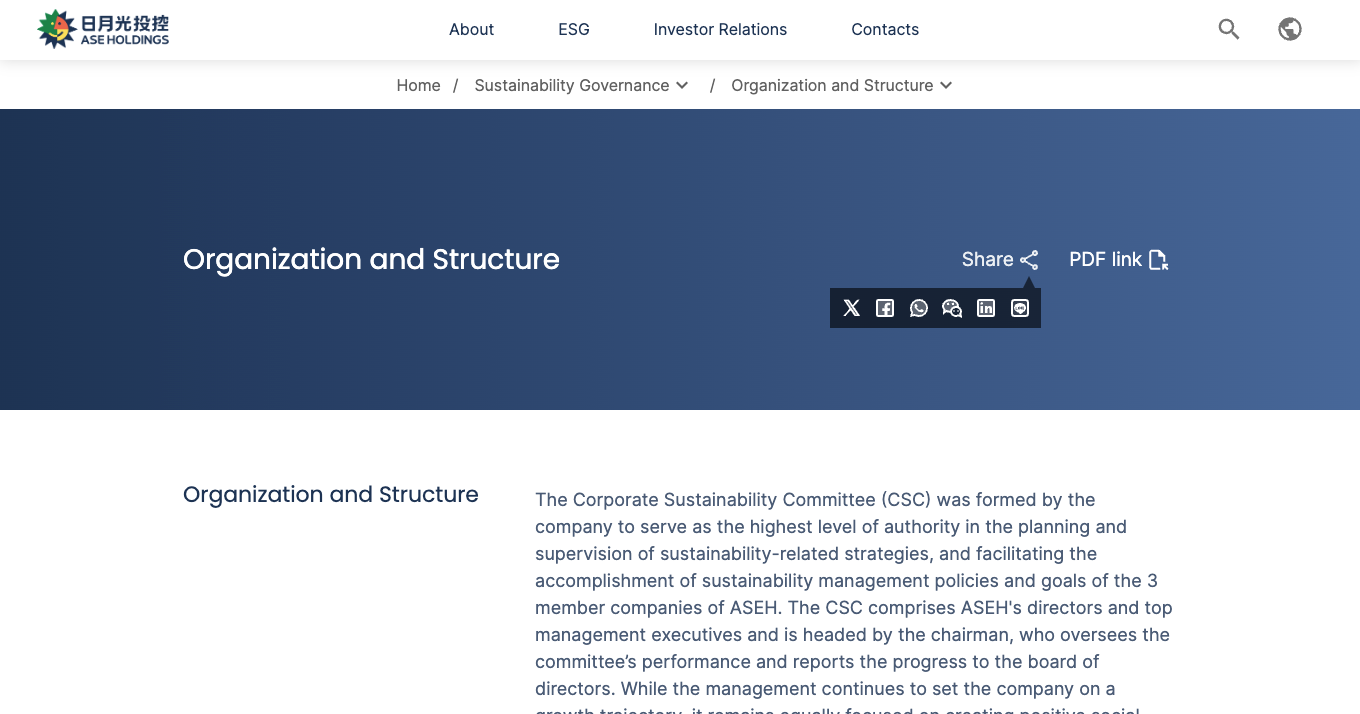
通常 ESG 相關頁面都會呈現層層疊疊的狀態,此時可以透過 accordion 的設計讓導覽列可以展開更多。

運用麵包屑(breadcrumbs)可以收納子頁,讓層級更清楚。

Step #3:確定專案規模、功能、維護需求
確定各網頁的頁面內容,以及主頁、子頁的總頁數後,專案規模就可以大致確定了。有些企業的 ESG 網頁會包含其他功能(電子報訂閱、檢舉表單、站內搜尋、其他串接)此時也需要一併提出以利後續開發時程、預算的安排考量。
由於 ESG 內容會每年更新,未來的維運要考量到網站管理人員是否具備足夠的知識技術自行更換內容(所以最好採用簡單、資源多的 CMS 製作後台)。另外,若是大型企業或許會有測試站的需求,透過正式站、測試站切換,來達成所有 ESG 頁面一次上新的考量。
技術評估與支持
- IT 部門或網站建置公司進行技術評估,確保網頁開發及維護所需的技術條件都能滿足。
- 確定使用的 CMS 系統和相關技術工具,制定後續的技術支援計劃。
Step #4:統整 ESG 內容進行有效 UI 設計
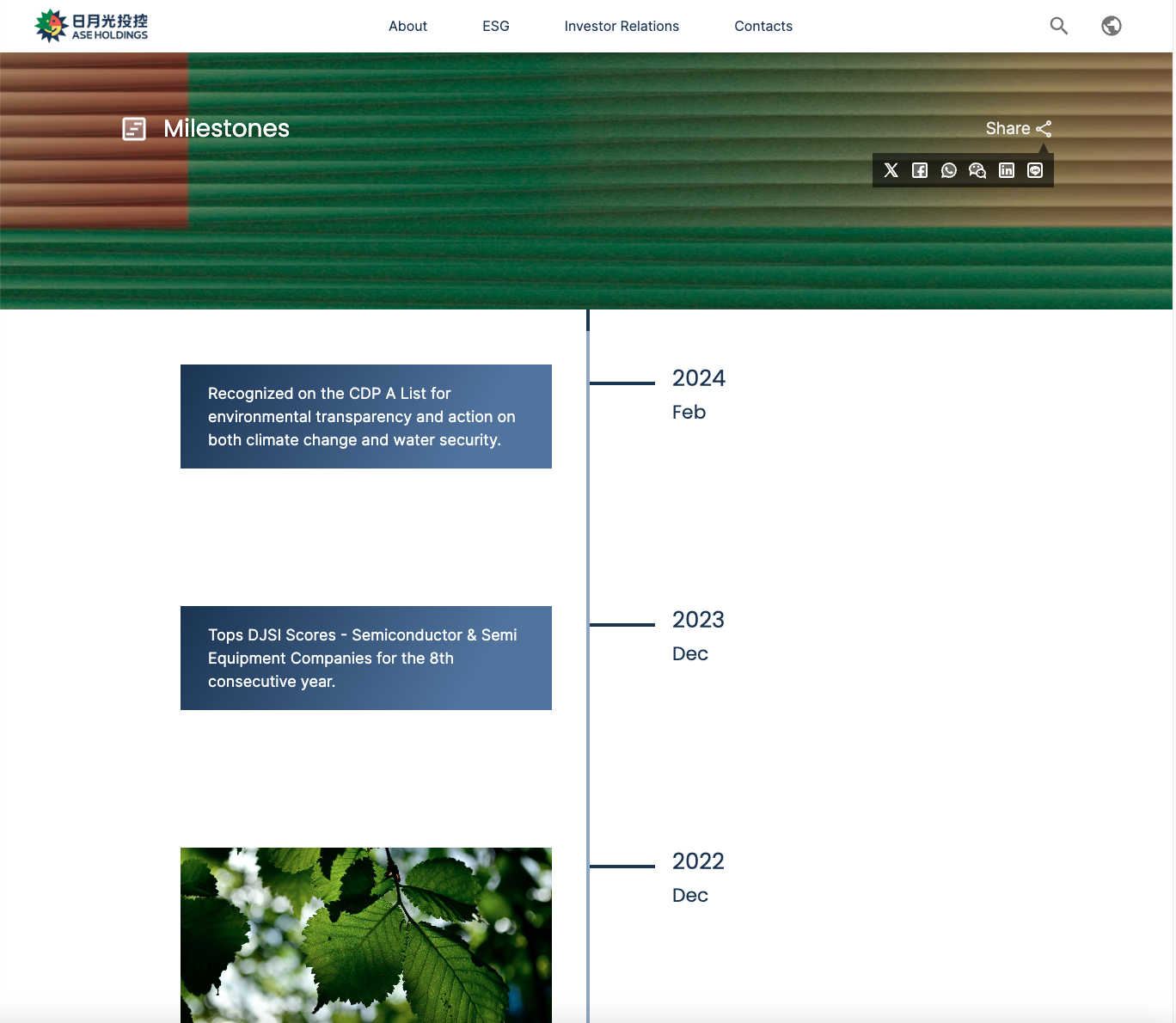
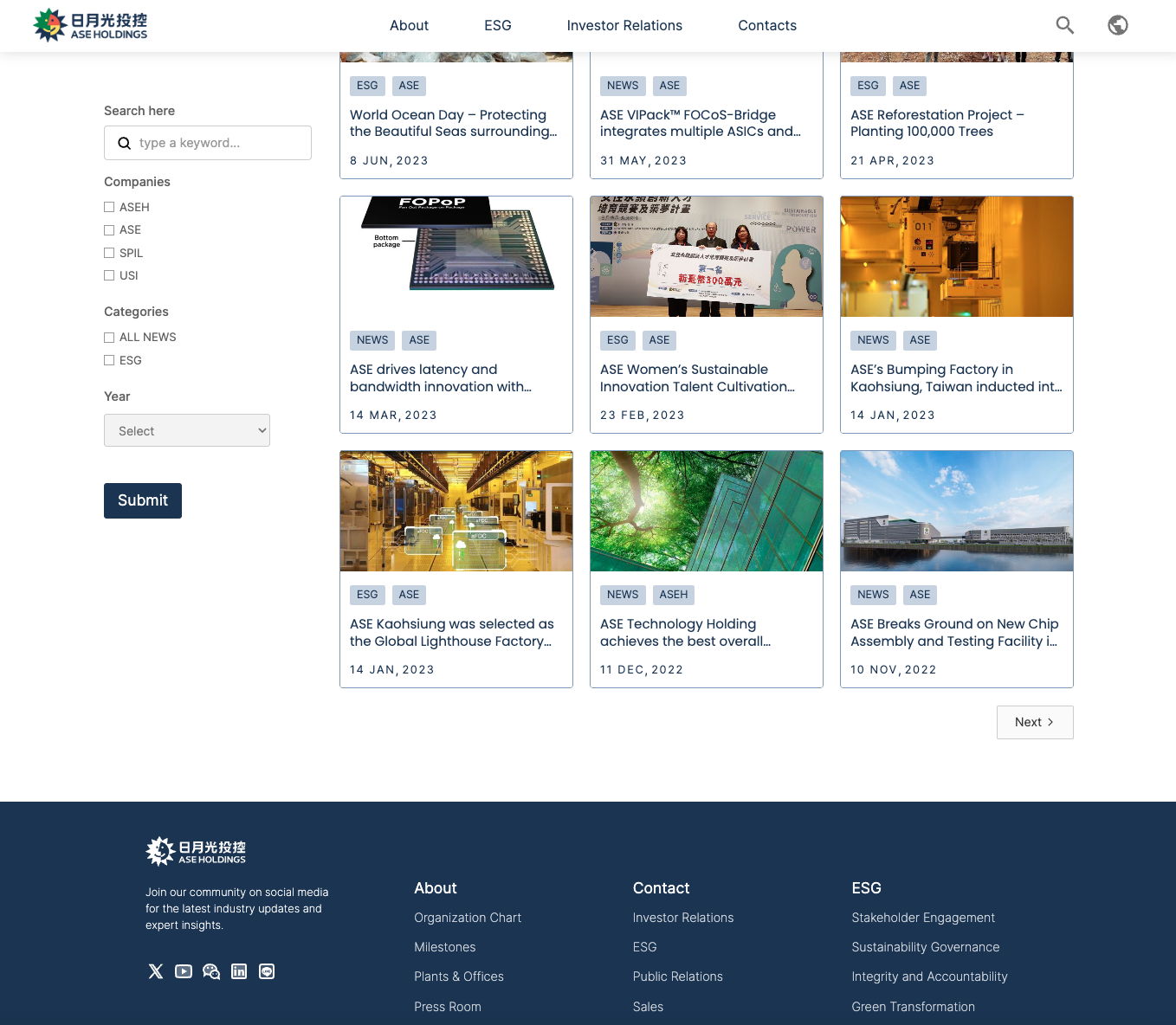
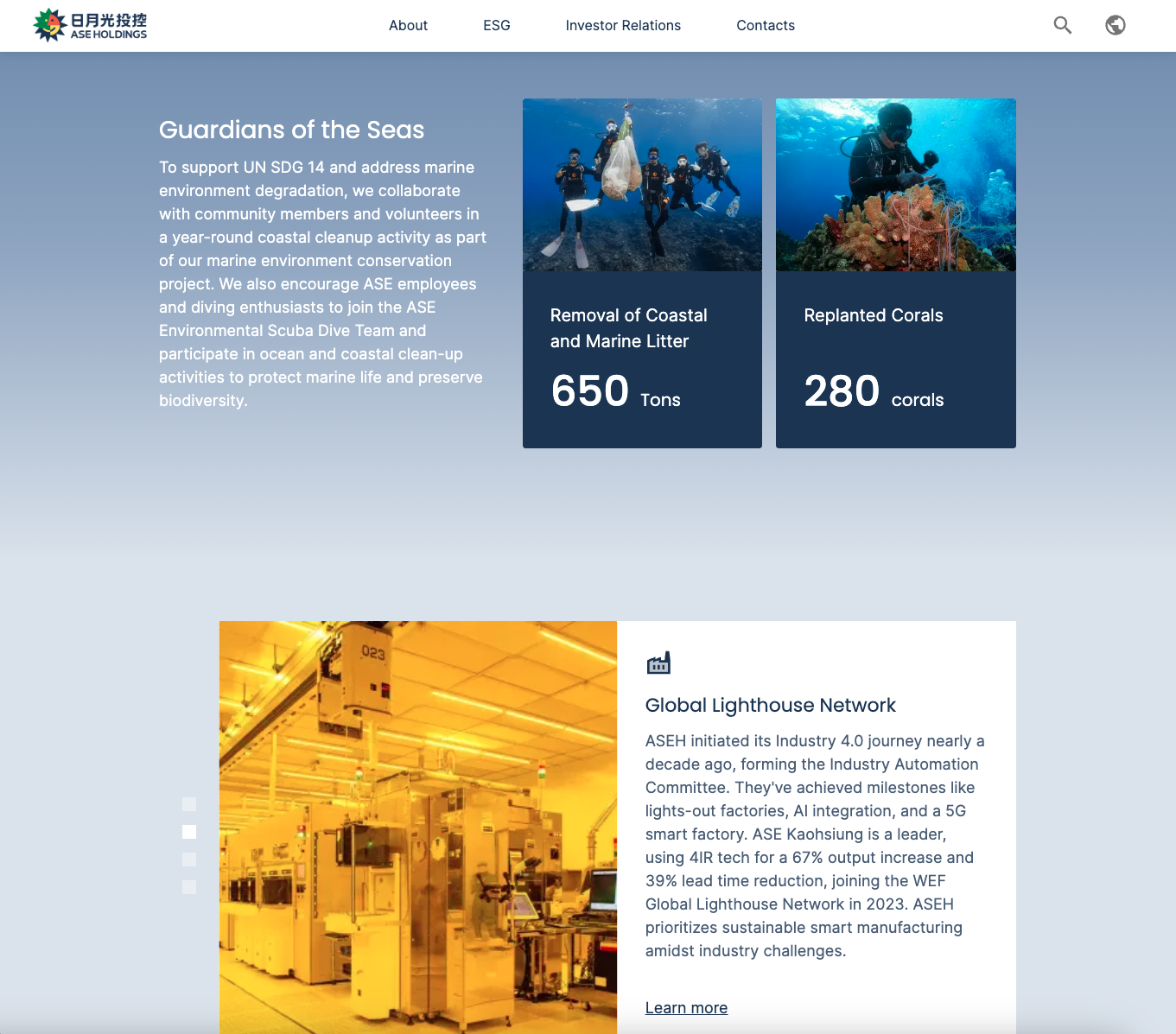
有了 ESG 網頁架構及初步內容(文字、圖片素材),接下來的步驟是確保這些資料能夠被有效地整合及呈現,並且能夠持續維護和更新。首先,需先區分哪些內容是每年須更新的,哪些內容是長期固定的。針對需要頻繁更新的內容,請務必記得要把相關區塊設計成 CMS,以利維護人員後續自行添加,例如:「大事記」、「ESG 新聞」、「得獎專區」這種會隨著時間動態更新的頁面,需考量到未來資料量變多後,要如何進行呈現。例如:以下 ASE 大事記頁面,每年都會新增相關事蹟,可思考要如何設計讓網管人員可以輕鬆維運;新聞頁面可設計 pagination 來放多篇報導。


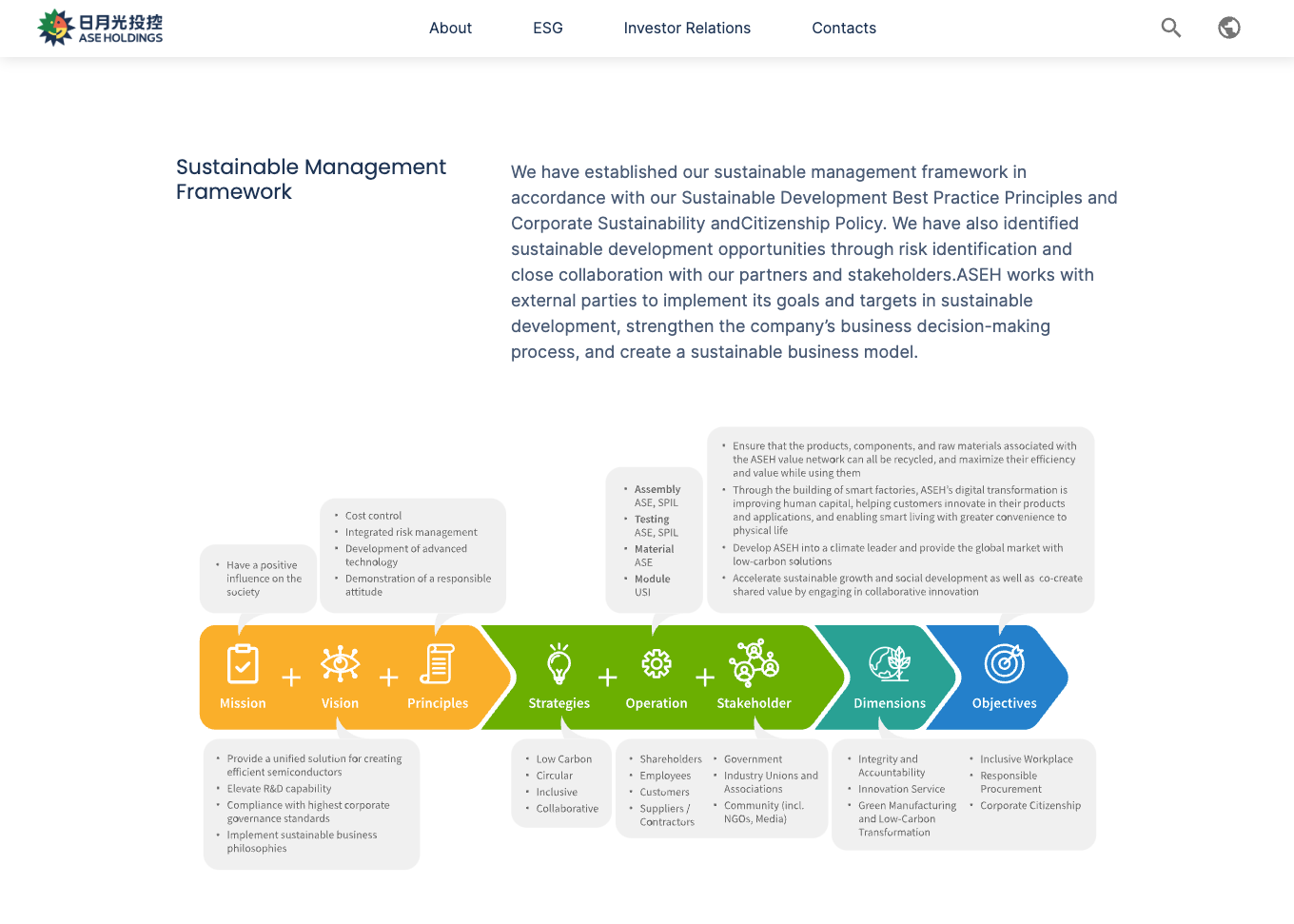
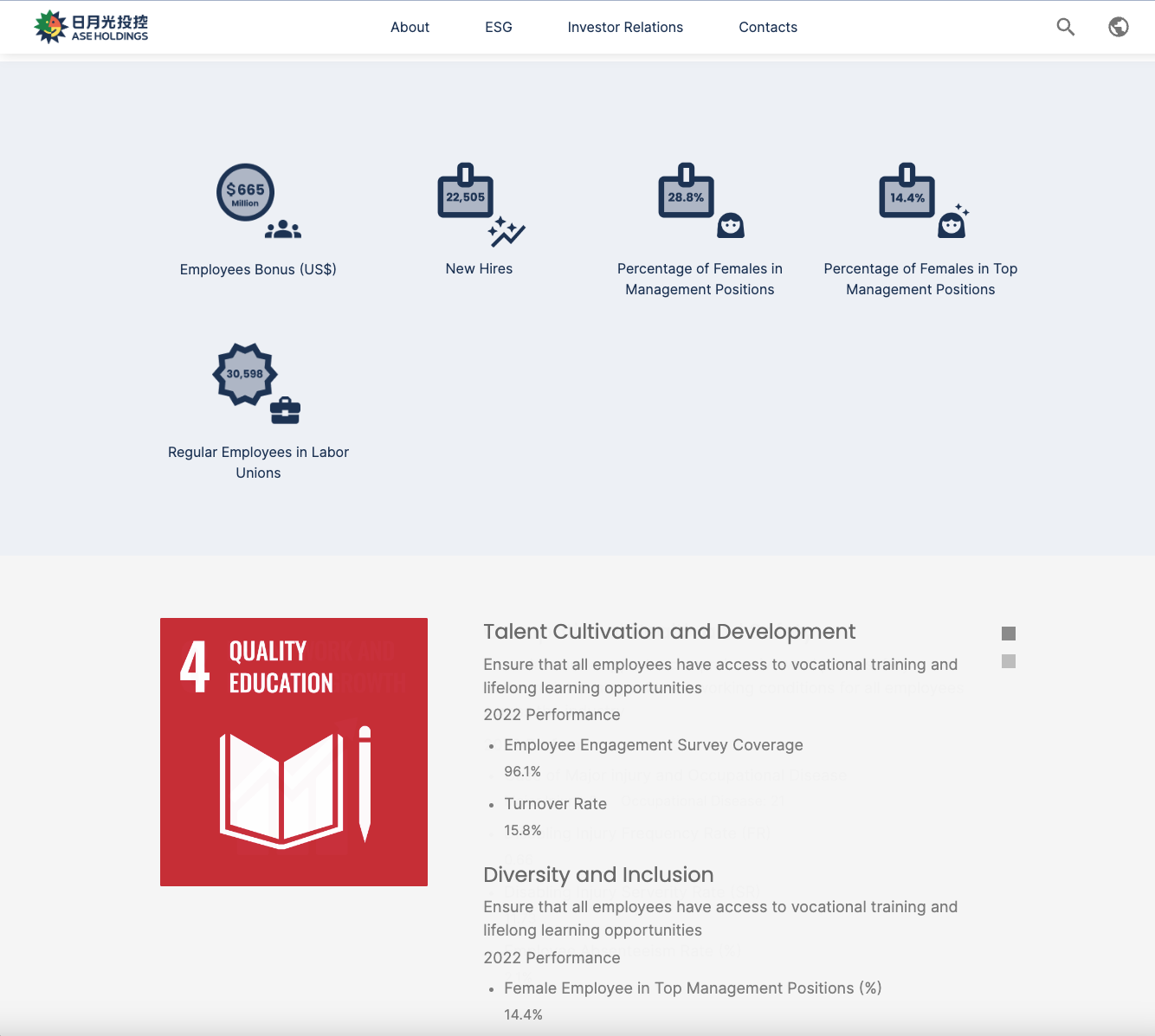
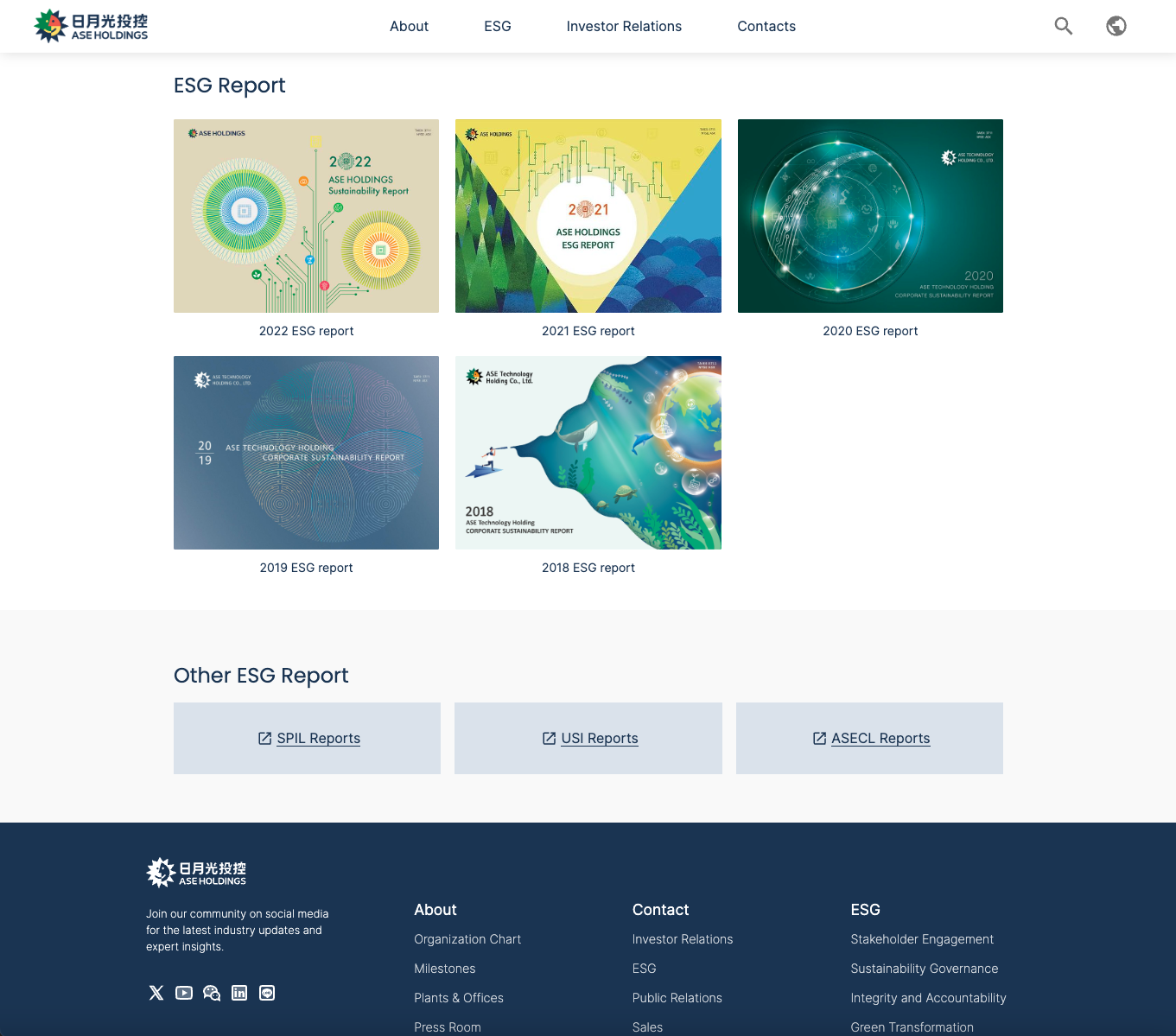
除了上述屬於逐年增加的內容,ESG 還有部分內容是每年會大換新的區塊,例如績效、圖表、數據等等。過往案例中,企業將會每年更新內文、永續報告書中的圖表、網頁呈現用的數據 icon 等等,因此這些元素維護、更新的難易度也是需要考量的點


每年出品的永續報告書是 ESG 網頁最重要、最多人瀏覽的頁面。由於這是使用率較高的頁面,我們也在 nav bar 的下拉選單中直接製作前往報告書的 CTA,引導利害關係人直達下載頁面。


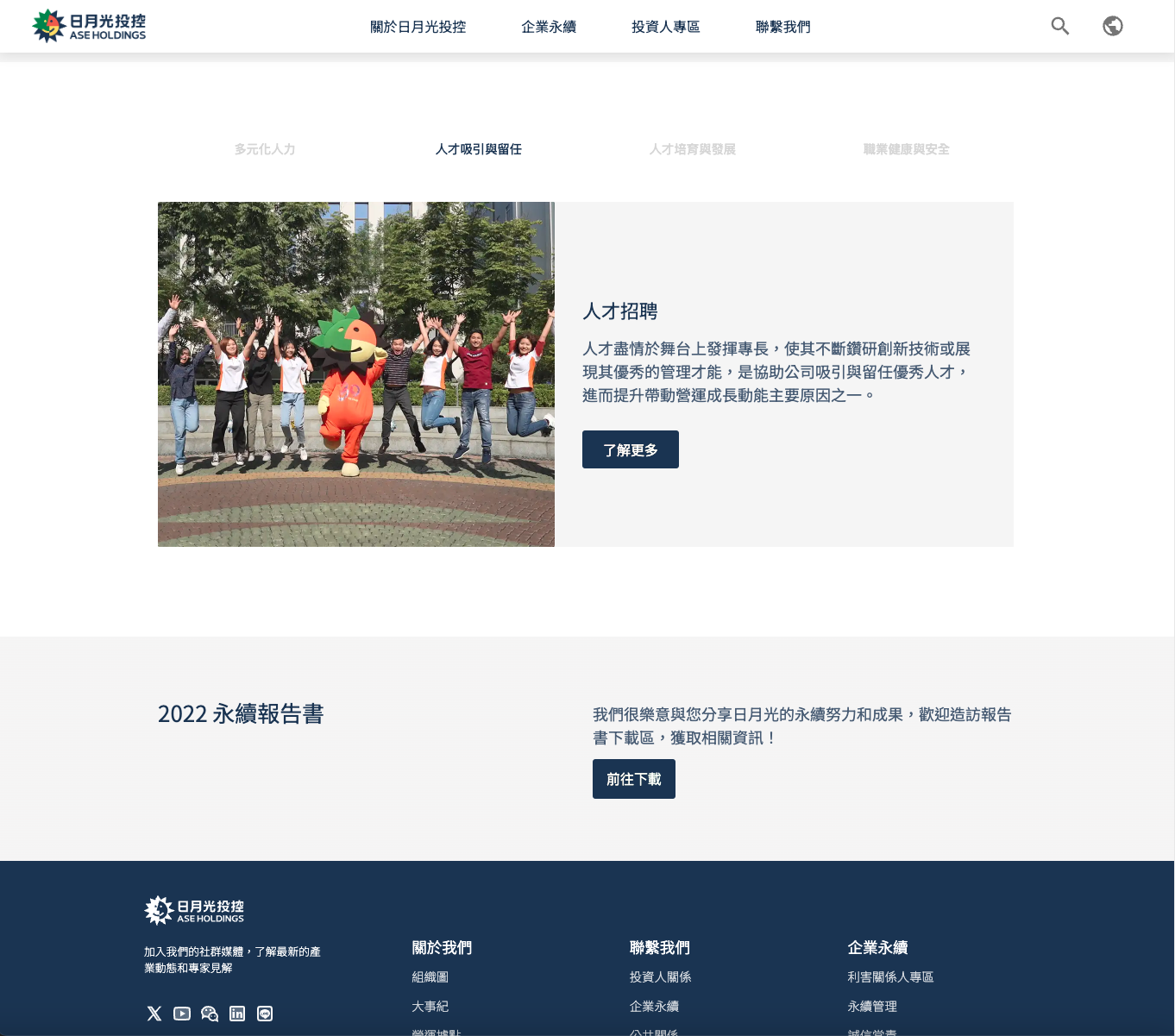
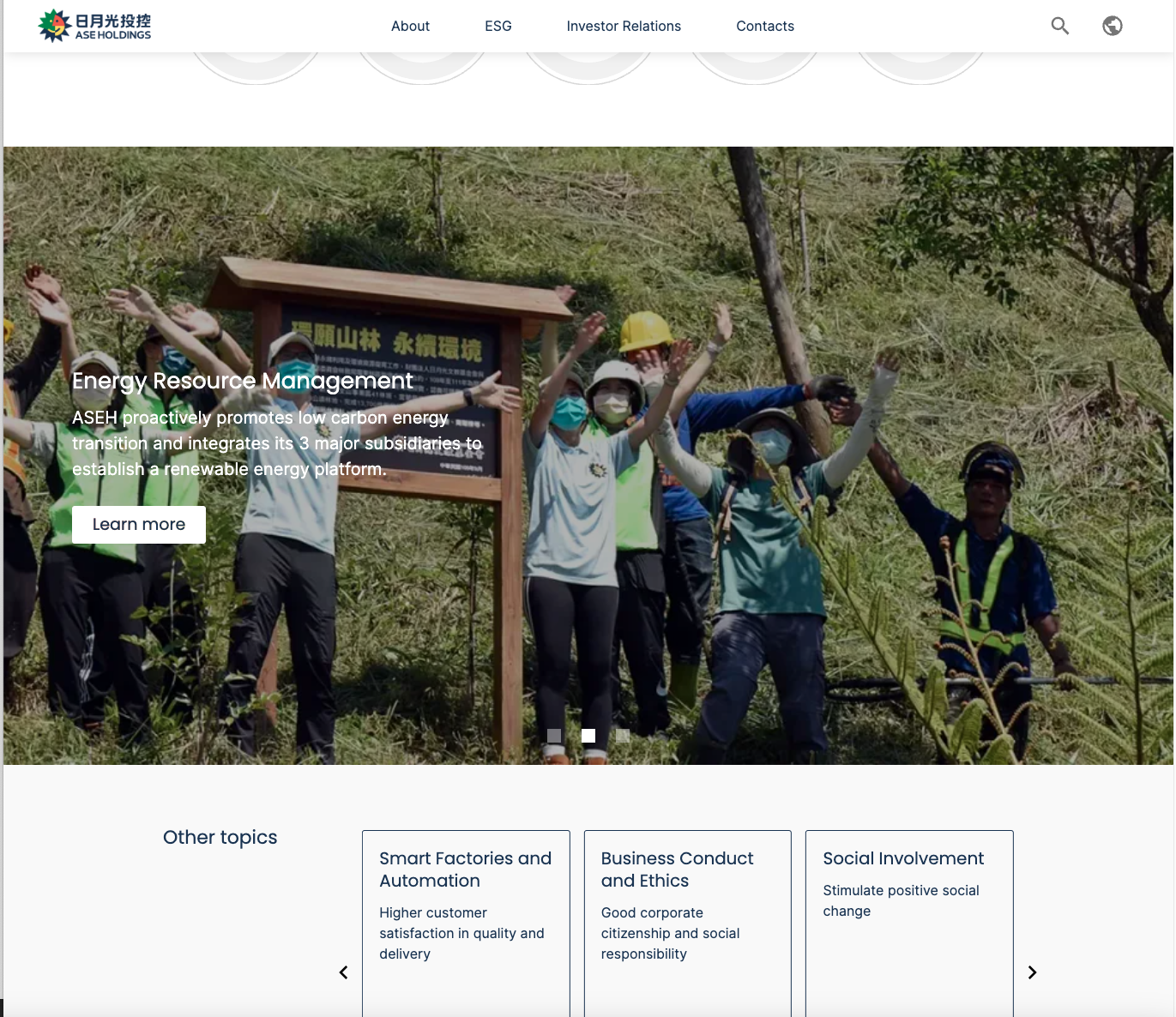
由於 ESG 的內容多元,同一個主題往往有不同可以談論的主題與努力方向,因此利用 tab 或是 slider 可以完善的利用頁面空間,提供更多資訊給訪客。



看完以上的 UI 設計案例,要如何開始準備自家的 ESG 頁面內容?除了可以根據要呈現的內容安排大致的排版,內容的字數是否符合 UI、圖片素材調性是否與主視覺一致,都需要網站設計公司與客戶團隊的內容生產相配合。時程順序上,建議先由團隊內部產生文案及圖片的初稿,並說明這些素材的重點為何?想要特別展現的內容為何?再交付給網頁設計公司,後續由設計公司協助製作初稿,會更貼近團隊的想像。以下是團隊內部在進行內容產出時可以遵循的方向:
內容撰寫與編輯
- 行銷部門負責撰寫 ESG 內容,說明企業在環境、社會、治理方面的努力及成果。
- 內容完成後,由專案負責人進行審核修訂,確保內容清晰且具說服力。
視覺素材準備
- 設計部門根據撰寫的內容,製作相關的圖表、圖片和影片,以豐富網頁內容。
- 數據分析部門協助製作數據可視化圖表,確保圖表清晰易懂。
- 針對網站上可能使用到、用來傳達意象的素材,可以先從企業內部自行拍攝的素材去挑選,例如:廠區綠化成果、同仁淨灘活動等等素材;非不得已再使用常見的 ESG 素材庫圖片(ESG 意象素材的兩難:使用大眾都在使用那幾張圖片,容易淪為陳腔濫調,降低質感,但偏偏 ESG 的主題很抽象也不太好拍攝)這邊就建議由專業的設計師進行素材的挑選與編排。
內部審核與確認
- 專案負責人組織內部審核會議,邀請相關部門參與,確認所有資料和內容的準確性和完整性。
- 根據內部審核結果進行必要的修訂和調整。
Step #5:提升網頁數位曝光效益
ESG 網頁都建立好之後,除了頁面彼此之間結構、層級清楚,讓使用者查看資訊時不至於迷路,另一個重點是延續網頁內容的效益。我們藉由在 footer 設計社群媒體的超連結來增進互動率,而在單一 ESG 頁面,以及新聞專區的內容都有多元媒體的分享連結,並設置 Open Graph 來促進文章分享的點閱率。ESG 相關文件的 CTA 在網頁上也是隨處可見,引導使用者前往查看文件。




總結
以上是規劃 ESG 相關頁面時,可以事先思考的要點。若需相關諮詢,也可洽詢 Tenten 協助您做 ESG 網頁的規劃、設計與建置。
相關閱讀