現在您可以在不破壞設計的情況下管理自己的網站。編輯器允許您在易於使用且簡單的界面中更新和添加內容。
讓我們開始吧
最好在 Chrome 或 Safari 網絡瀏覽器中使用 Webflow Editor。
請記住,您必鬚髮布您的網站才能使您的更改在網站上生效。
從實時站點訪問編輯器
您可以通過在瀏覽器地址欄中將/?edit添加到您網站 URL 的末尾來從您的網站訪問編輯器。
Demo: : yourwebsite.com/?edit 系統將提示
您 當您稍後返回站點時,您可能會在右下角看到“編輯站點”按鈕,您可以單擊該按鈕跳轉到編輯器模式。
通過 Webflow 的界面訪問編輯器
如果您在 Webflow 儀表板中,您可以從儀表板中的項目菜單訪問編輯器。單擊項目縮略圖右下角的省略號 (…),然後在菜單中選擇編輯器。

圖片來源:webflow大學
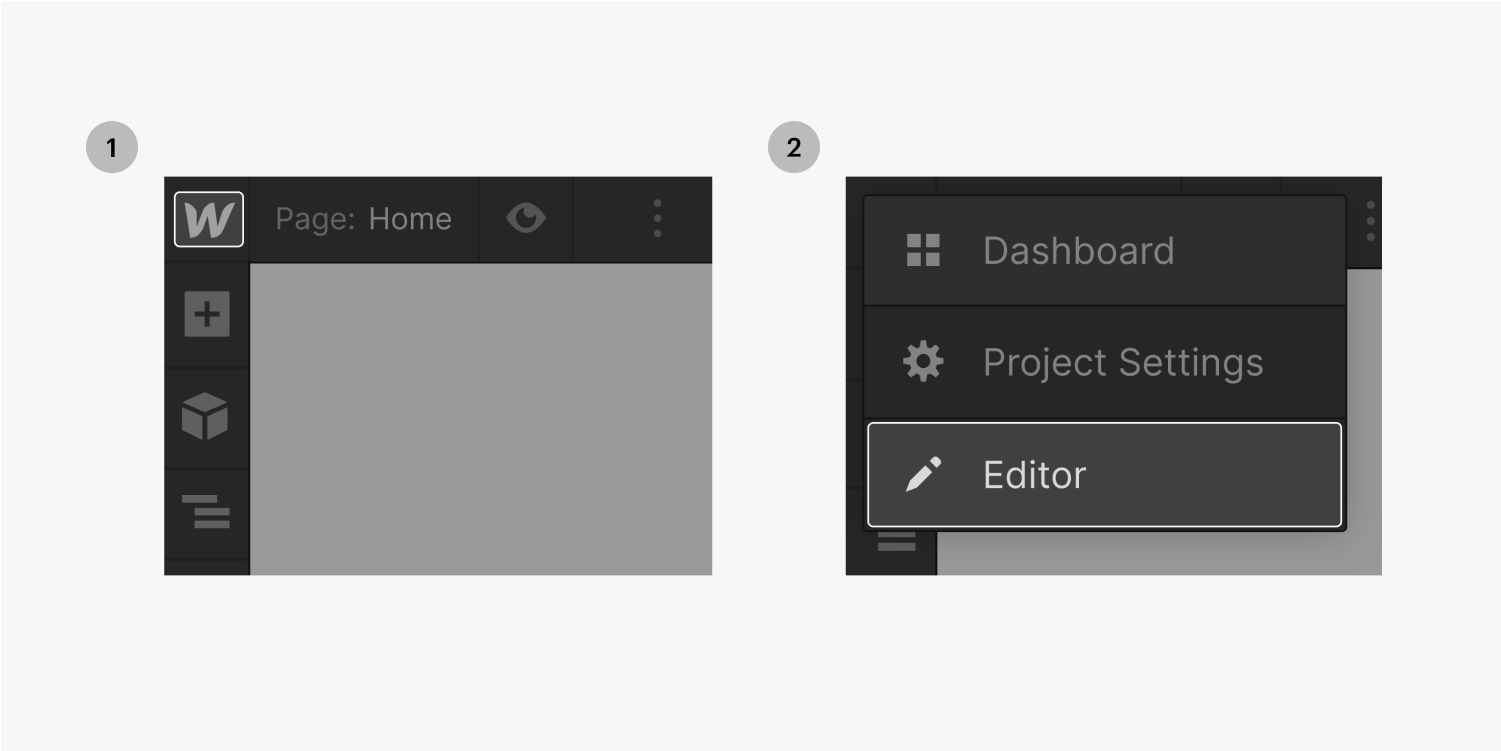
請記住遠離設計師,因為您可以通過嘗試在此工作模式下進行編輯來破壞網站。如果您不小心進入了設計器模式,您可以在設計器的菜單中訪問編輯器。
在左上角尋找“W”並單擊菜單,您可以找到編輯器按鈕。

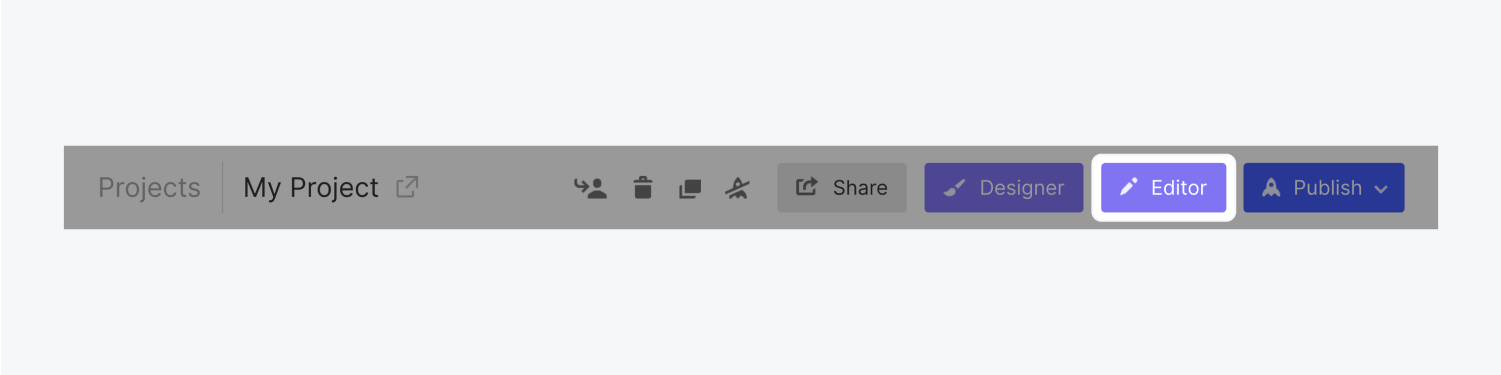
您還可以在項目設置的頂部工具欄中訪問編輯器

在編輯器模式和實時站點模式之間切換
當您打開編輯器時,您將能夠以預覽模式或“實時站點”模式瀏覽該站點。要切換到編輯模式,請單擊頁面右下方的“編輯站點”按鈕。當您想以預覽模式查看站點時,請轉到“返回實時站點”。
讓
您的協作者知道,他們需要將瀏覽器設置為接受所有第三方的 cookie 才能使用編輯器——否則,他們在嘗試登錄編輯器時可能會看到錯誤消息。
多用戶協作
編輯器允許多人同時編輯靜態和動態內容。只有一個人可以同時在設計器中工作,但多人可以同時在編輯器中工作。如果兩個人同時編輯相同的內容,最後的編輯“獲勝”,因此您仍需要與隊友協調編輯時間。
如果您或您的合作者在嘗試登錄編輯器時看到錯誤消息,請嘗試以下修復之一:
檢查
您的瀏覽器是否接受cookies,如果沒有,打開它退出編輯器,清除瀏覽器緩存,然後重新登錄
[通過隱身模式
嘗試向您的內容編輯器發送新的協作者邀請,並要求他們使用隱身窗口創建新帳戶
如果這些都不起作用,請聯繫支持
工具欄
了解編輯器工具欄
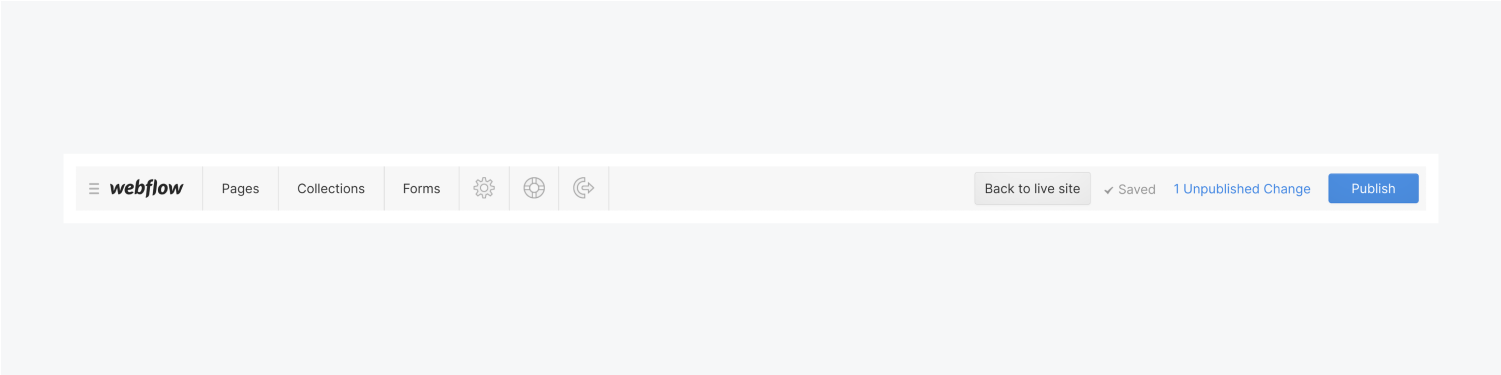
當您訪問編輯器時,您會看到您的實時網站,其中編輯器工具欄(灰色條)折疊在屏幕底部。通過此工具欄,您可以訪問各種編輯器面板來管理頁面設置、動態內容或集合、表單以及您的編輯器帳戶。您還可以通過編輯器查看和發布您所做的更改。

圖片來源:webflow大學
編輯器工具欄具有以下選項卡和圖標:
菜單– 使用此菜單轉到儀表板、您的項目設置或設計器。此按鈕具有 Webflow 徽標。在我們的 Pro 計劃中,您可以將其替換為您自己或您客戶的徽標。
頁面– 打開頁面面板,其中列出了您網站的靜態頁面和動態集合頁面。從這裡,您可以瀏覽頁面,單擊以查看實時頁面並管理任何頁面的設置。
收藏– 打開收藏面板,其中列出了您的所有收藏。單擊集合會在工具欄中打開一個新選項卡,該選項卡會打開該集合中所有項目的集合項目面板列表。在這裡,您可以編輯任何項目或創建新項目。有關詳細信息,請參閱創建和管理 Content-CMS。
表格– 打開表格面板,您可以在其中查看和下載在網站上提交的表格。
帳戶設置(齒輪圖標)- 打開帳戶設置面板,您可以在其中編輯協作者帳戶信息並上傳個人資料圖片。
幫助和支持(救生圈圖標)- 打開幫助和支持面板,您可以在其中找到有關使用編輯器的一些常見問題的答案。
註銷(半圈/箭頭圖標)- 確認後將您從編輯器中註銷。
保存/保存– 所有更改都會自動保存在編輯器中。左下角的 Saving… 和 Saved 狀態顯示了這一點。
更改日誌– 這顯示了左下角發布按鈕旁邊未發布的更改數量。單擊更改日誌會顯示包含未發布更改的項目和頁面的列表,您可以看到是哪個協作者進行了更改。
返回實時站點(按鈕)- 從編輯器模式切換到實時站點模式,這允許您查看您的站點,因為您的站點訪問者將看到它。
發布(按鈕)- 允許您發布您在編輯器中所做的所有更改。請記住,在您點擊發布按鈕之前,任何更改都不會生效。
頁面編輯
您可以在頁面上直接編輯!!!
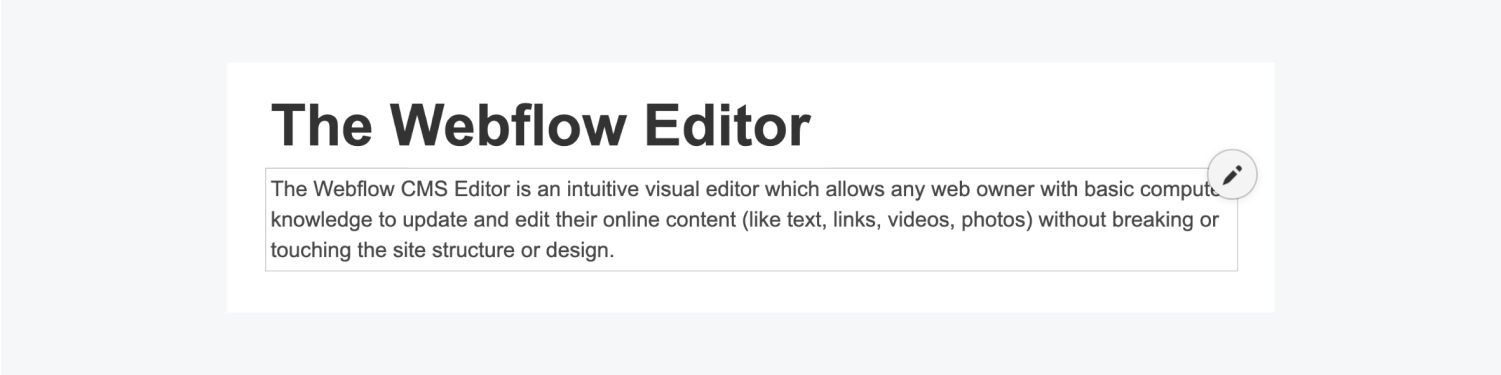
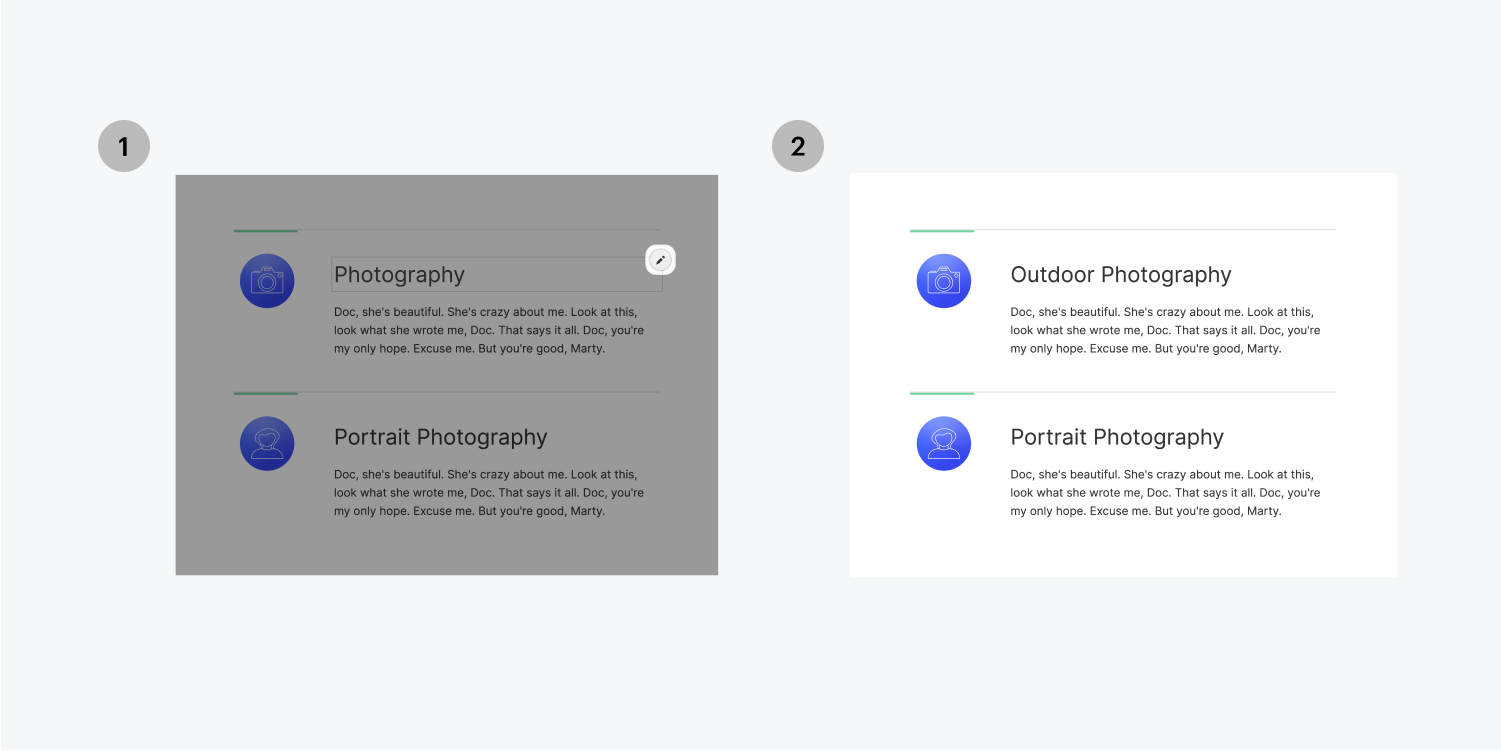
使用編輯器進行編輯非常簡單直觀。將鼠標懸停在各種元素上,如果您看到一個鉛筆圖標,則可以單擊它並在此處編輯文本!
將鼠標懸停在可編輯的文本元素上時,您會在文本元素周圍看到一個淺灰色輪廓,並在右上角看到一個鉛筆圖標。您可以通過單擊框來編輯文本。
請記住
,您必鬚髮布您的網站才能使您的更改生效。


格式化文本
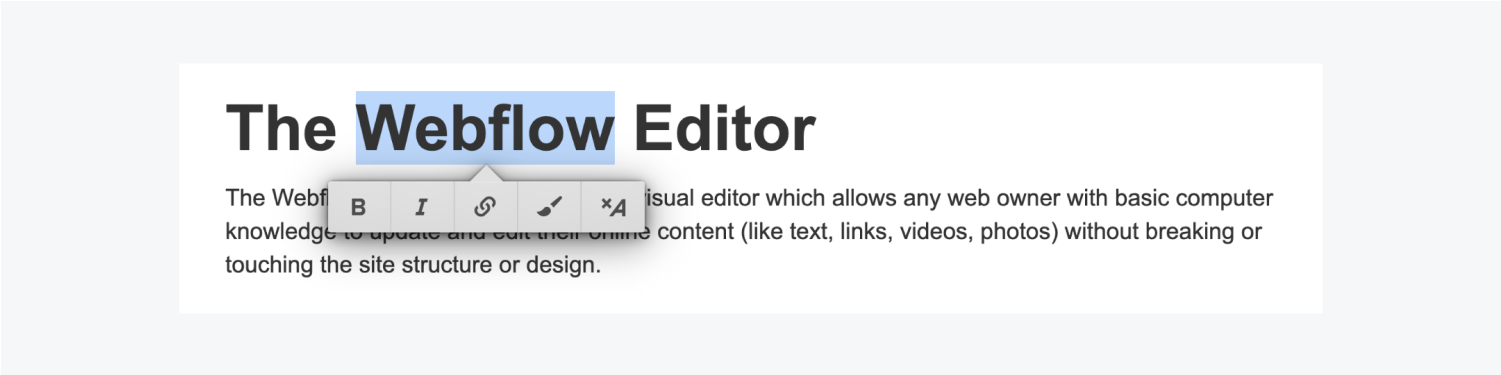
您還可以使用粗體、斜體設置單詞或短語的格式,添加鏈接或刪除格式,方法是選擇它們並從出現的浮動工具欄中選擇格式。

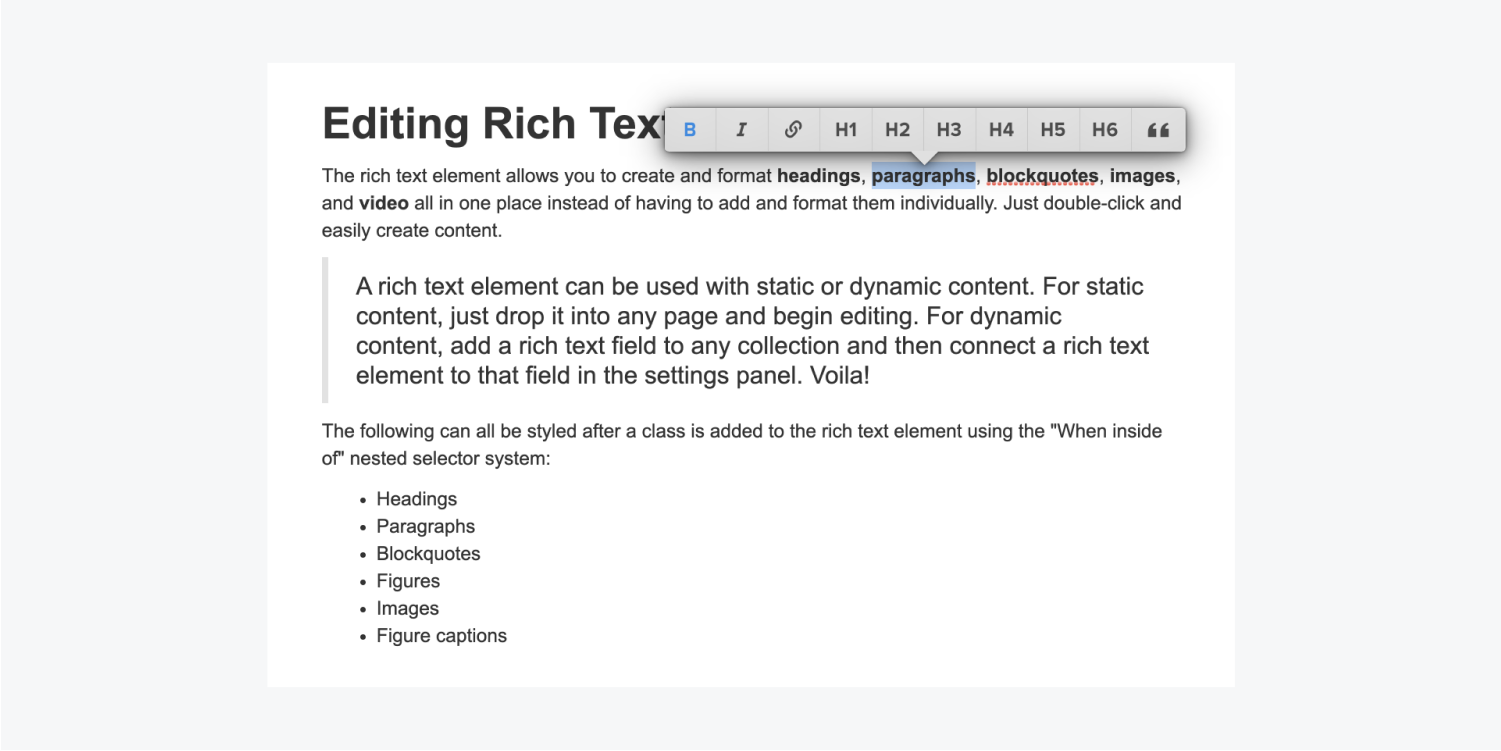
對於富文本元素 – 您可能會在博客或長篇文章中看到
對於富文本元素,您可以執行更多操作:添加媒體、照片、創建列表、樣式和進一步格式化您的文本。

替換圖像
更換圖像很容易
您還可以直接在網站上替換圖像。只需將光標懸停在要替換的圖像上,然後單擊圖片圖標。這將允許您從計算機中選擇和上傳新圖像。

編輯按鈕和鏈接
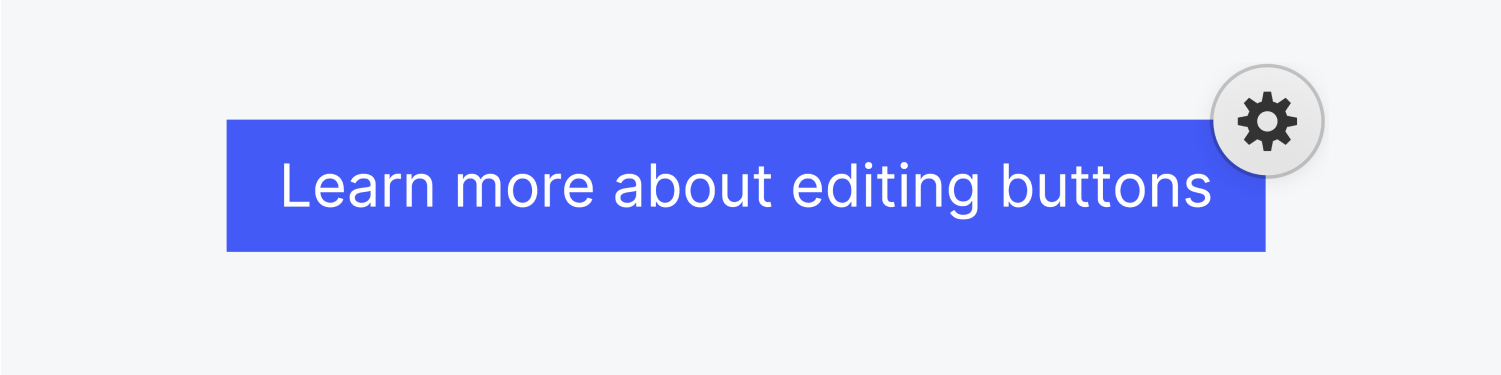
您可以編輯按鈕
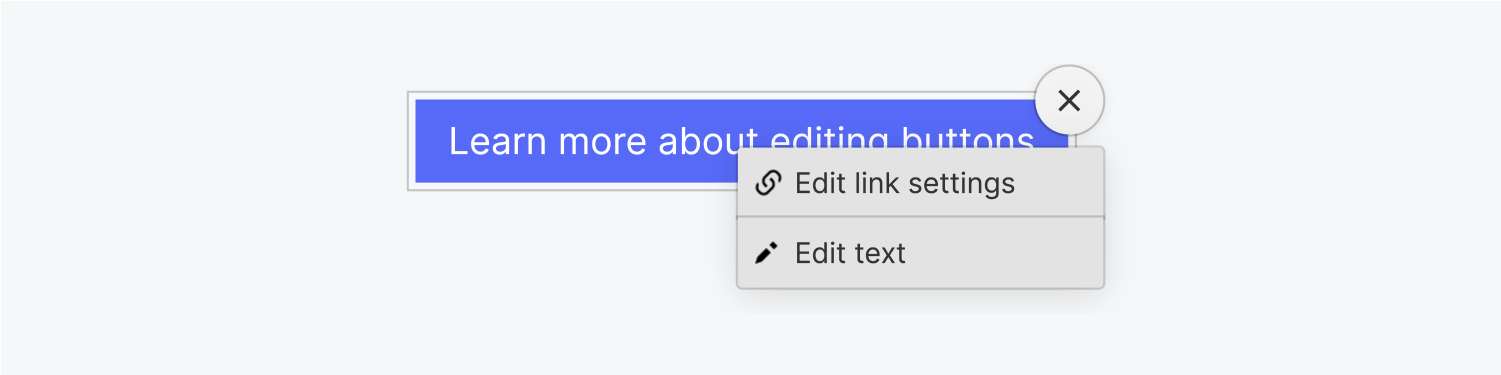
要編輯按鈕,請將光標懸停在按鈕上,然後單擊右上角的設置圖標。

您將看到兩個選項:
編輯鏈接設置– 讓您更新按鈕的鏈接,您可以將其鏈接到網站頁面、外部鏈接、電子郵件或電話
號碼
編輯文本– 使您能夠更改按鈕文本

CMS-創建和管理內容
什麼是內容管理系統?
CMS 代表內容管理系統,顧名思義,它是一個用於管理網站內容的系統。它可以是博客文章、團隊成員、職位發布的集合——任何你想要的。
靜態頁面:這些是在您的收藏之外構建的頁面。這些可能包括您的家庭、關於、聯繫方式等。 Webflow的“可視化”內容管理系統允許“非技術”人員維護他們的網站並在一致的設計中發布新內容。
創建和管理動態內容
如果您的項目中有集合,您可以通過集合選項卡在編輯器中訪問它們。收藏面板列出了您的所有收藏。
單擊一個集合會打開一個以集合名稱為標題的新選項卡。此選項卡包含該集合中的所有集合項。

添加或編輯現有內容
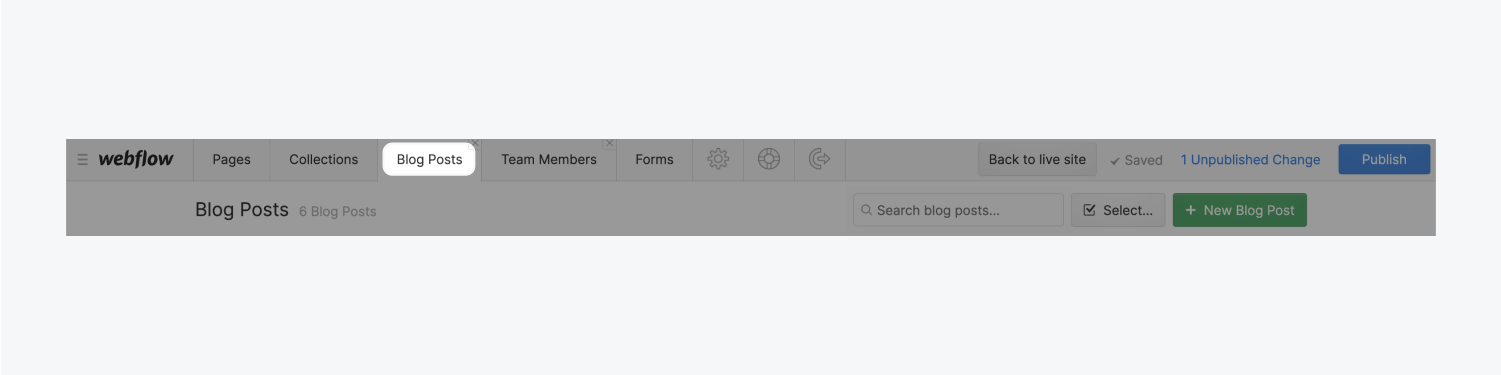
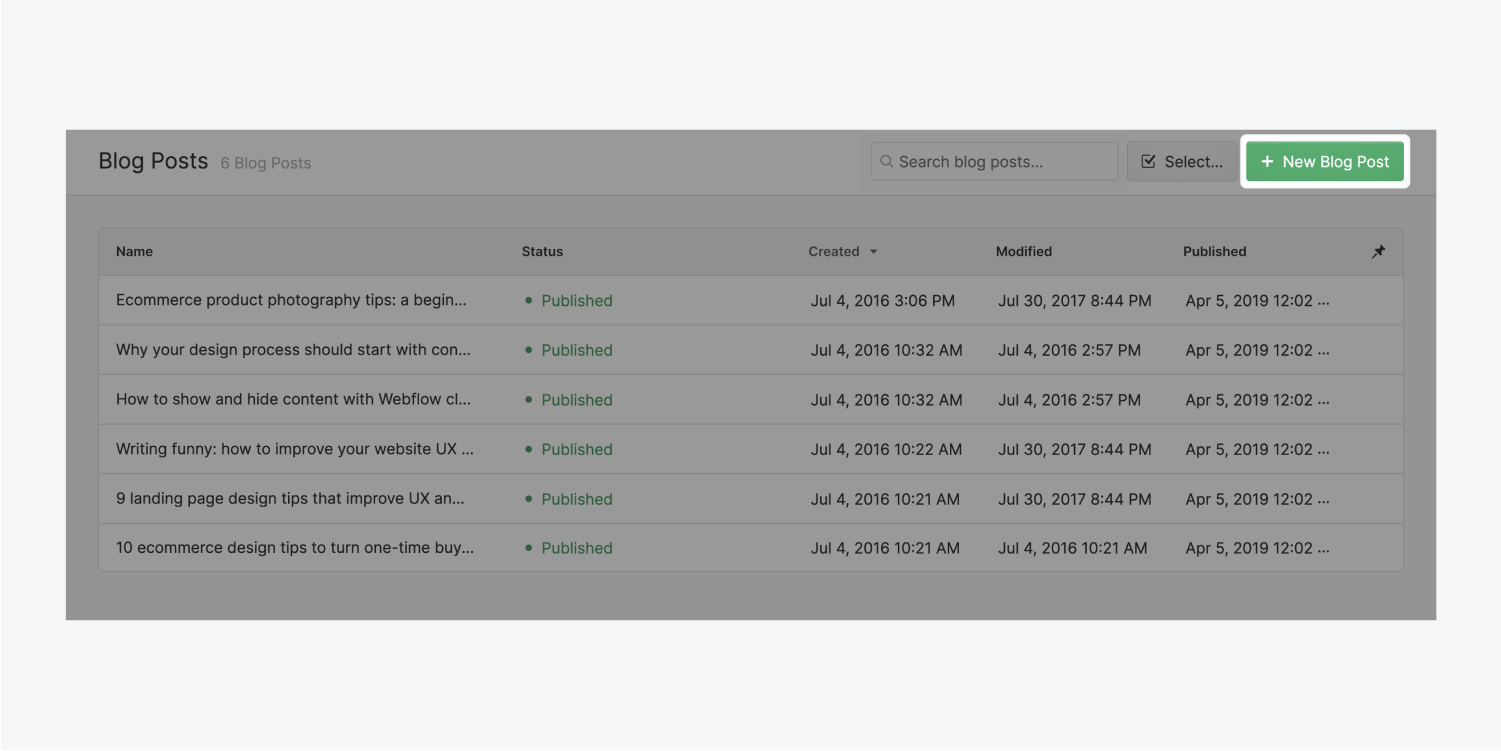
您可以通過單擊現有項目來編輯它們,或者通過單擊+ 新建按鈕並填寫由開發人員設置的項目的各個字段來創建新項目。

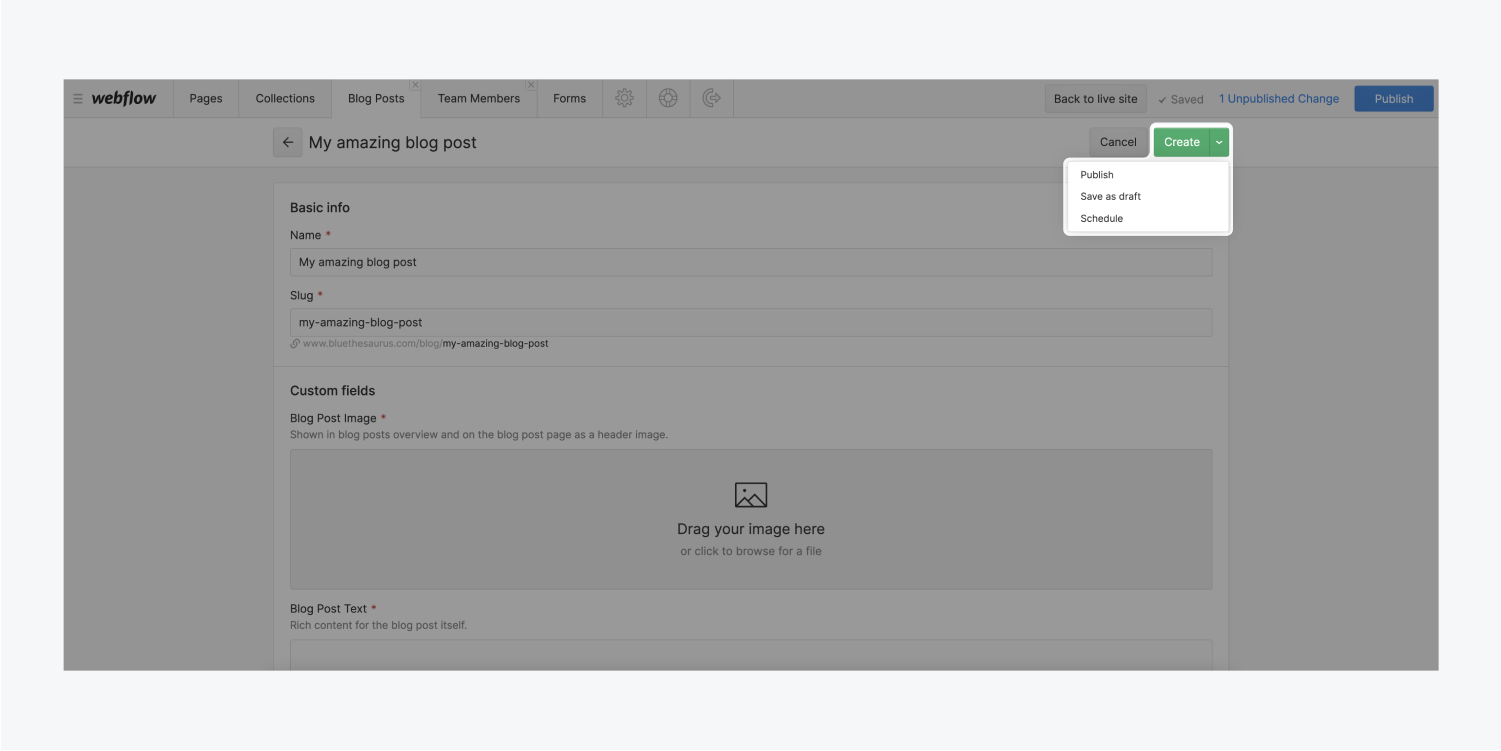
輸入內容或更新字段後,您可以選擇: 創建新項目或保存現有項目。它將在您下次發佈時分階段發布並在您的網站上上線。 立即發布您的項目(無需等待下一次全站發布)。 如果您還沒有準備好讓該項目在實時網站上發布,請另存為草稿。** 取消**以放棄更改。

您可以通過單擊項目名稱右側的圖標來查看該集合項目的頁面。這會折疊面板以向您顯示當前在瀏覽器中查看的項目的頁面。如果您願意,可以在此處而不是在面板中進行編輯。

要返回 Collection 項目的列表,請單擊Back (←)按鈕。

管理內容
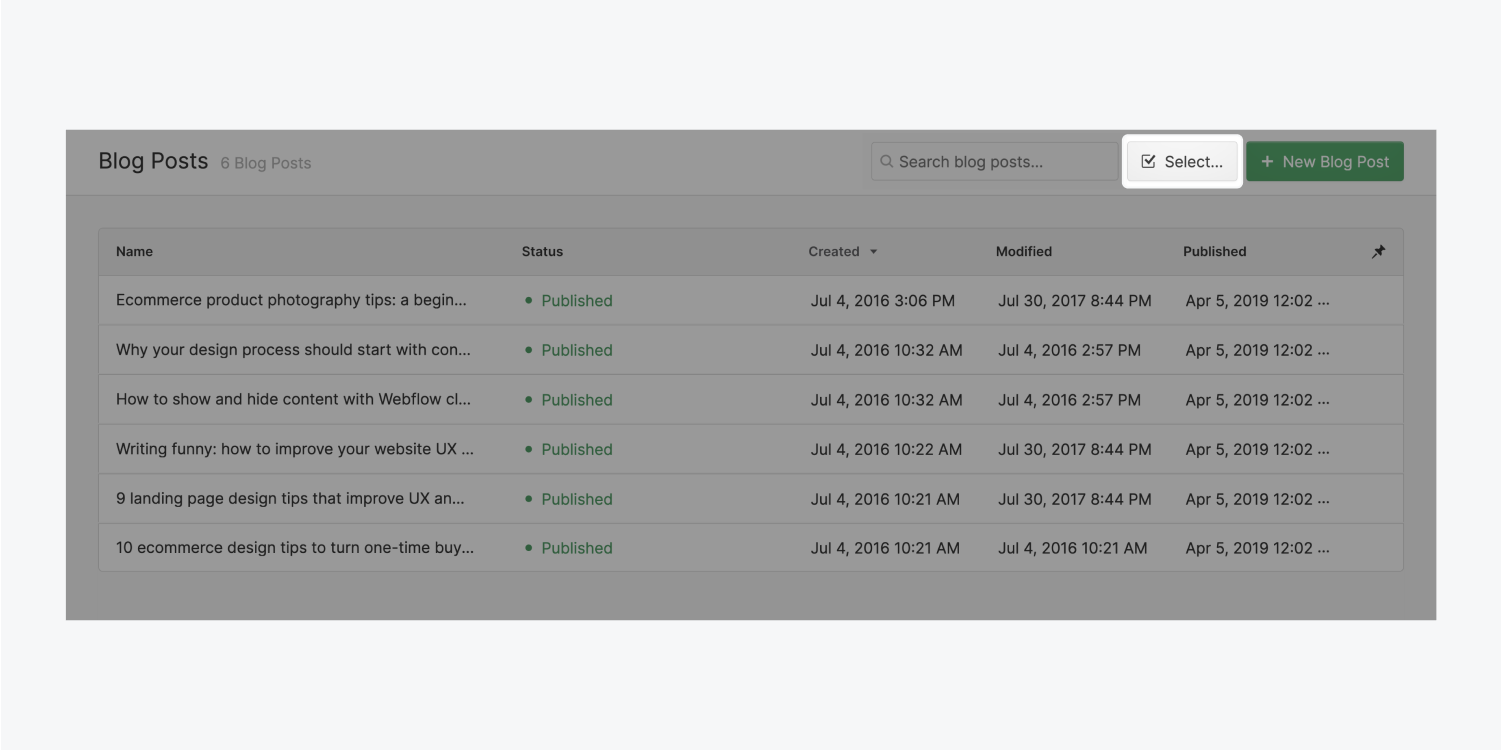
在收藏面板中,您可以查看所有收藏項目及其狀態。您可以同時刪除、歸檔或更改多個項目的狀態。
為此:
單擊選擇…按鈕
選擇您要管理的項目
從頂部工具欄中選擇您想要的操作

要關閉 Collection 選項卡,請單擊選項卡右上角的關閉 (x) 按鈕。

管理頁面設置
管理頁面設置
從編輯器的頁面面板中,您可以管理重要的頁面設置,例如SEO 元標題和描述。您還可以管理靜態頁面的頁面密碼保護設置。
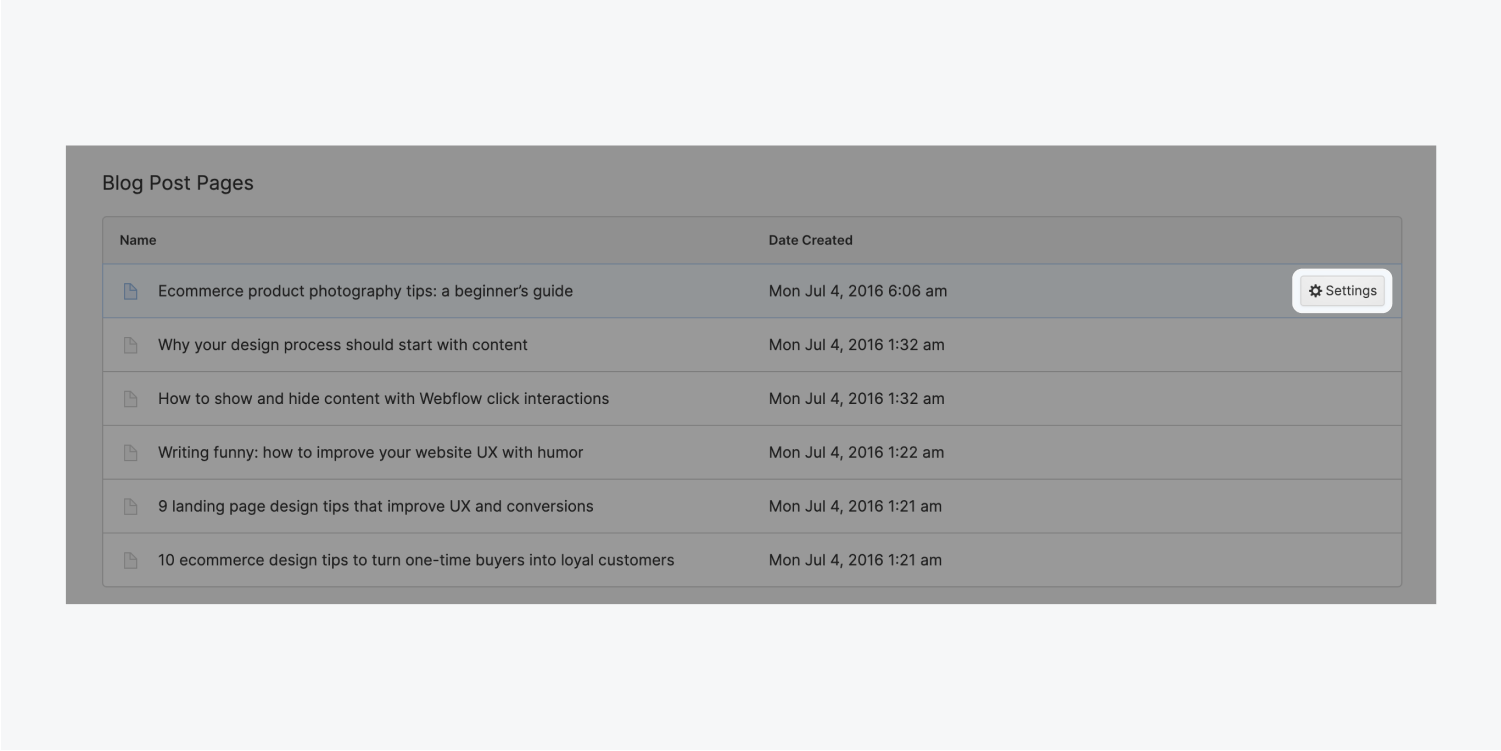
要訪問頁面的設置:
在編輯器面板中
打開頁面選項卡
將光標懸停
點擊
出現的設置按鈕

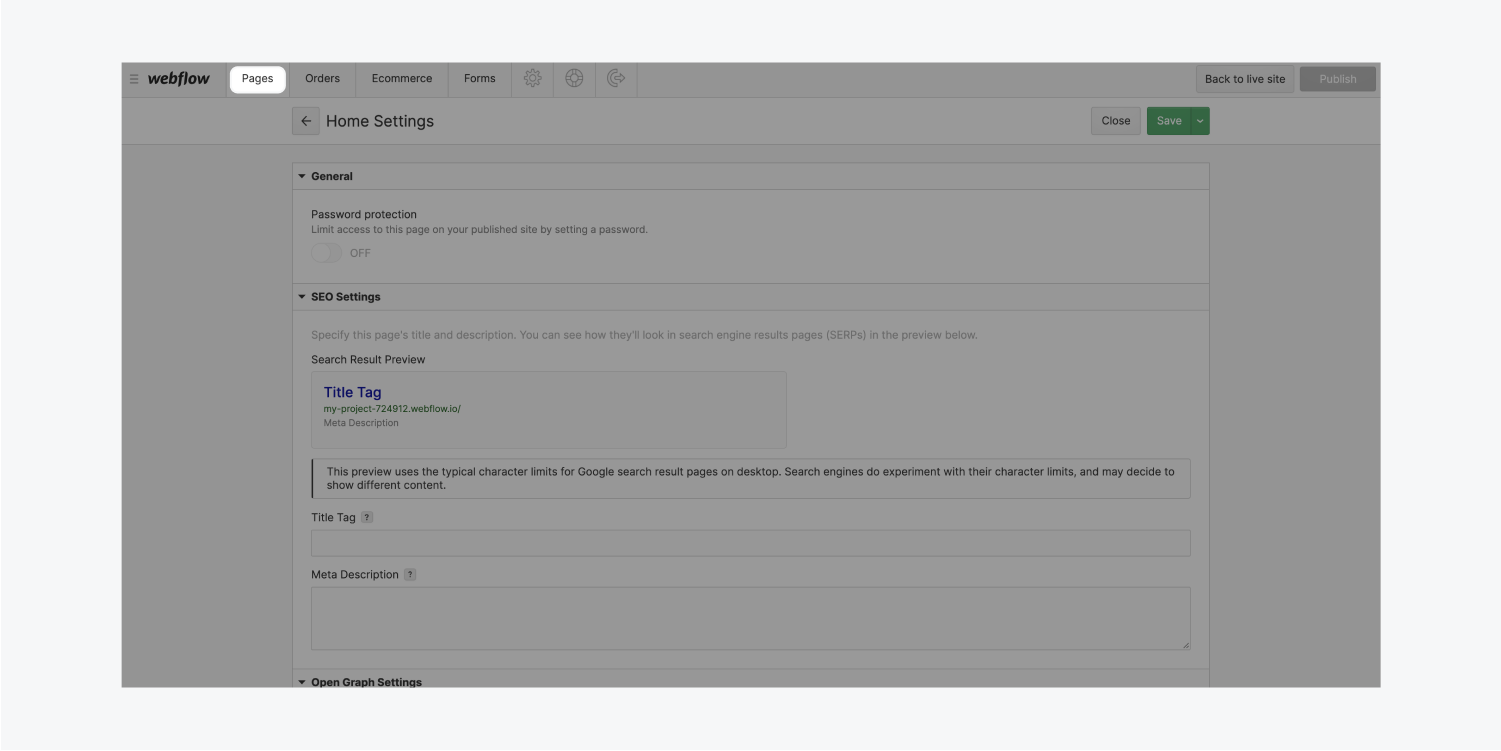
搜索引擎優化設置
SEO代表“搜索引擎優化”。這是構建和改進網站的做法,以提高通過 Google、Bing 等搜索引擎找到網站的機會。在每個頁面的設置中,您可以創建和編輯以下特定於頁面的 SEO 設置:
元標題:A頁面的標題在其在搜索引擎中的可見性和性能方面起著_非常_重要的作用,因為它 a) 告訴搜索引擎該頁面是關於什麼的,b) 是搜索引擎用戶將點擊什麼來訪問您的網站。確保在標題中包含人們用來描述您的業務的字詞類型。理想情況下,頁面標題的長度應約為 55 到 60 個字符。
例子:假設你在聖克魯斯有一個普拉提工作室,主頁的標題可能是“Move Pilates | 聖克魯斯最好的普拉提工作室”
元描述:描述允許您添加更多關於您的頁面的詳細信息(大約 150 個字符)。它對搜索很重要,但不如標題重要。
搜索結果預覽部分顯示您輸入的內容在 Google 搜索結果頁面上的外觀。如果您的任何文本在預覽中被截斷,您需要修剪文本以適合。
這通常由開發人員設置,但您可以更改它以反映您的業務。

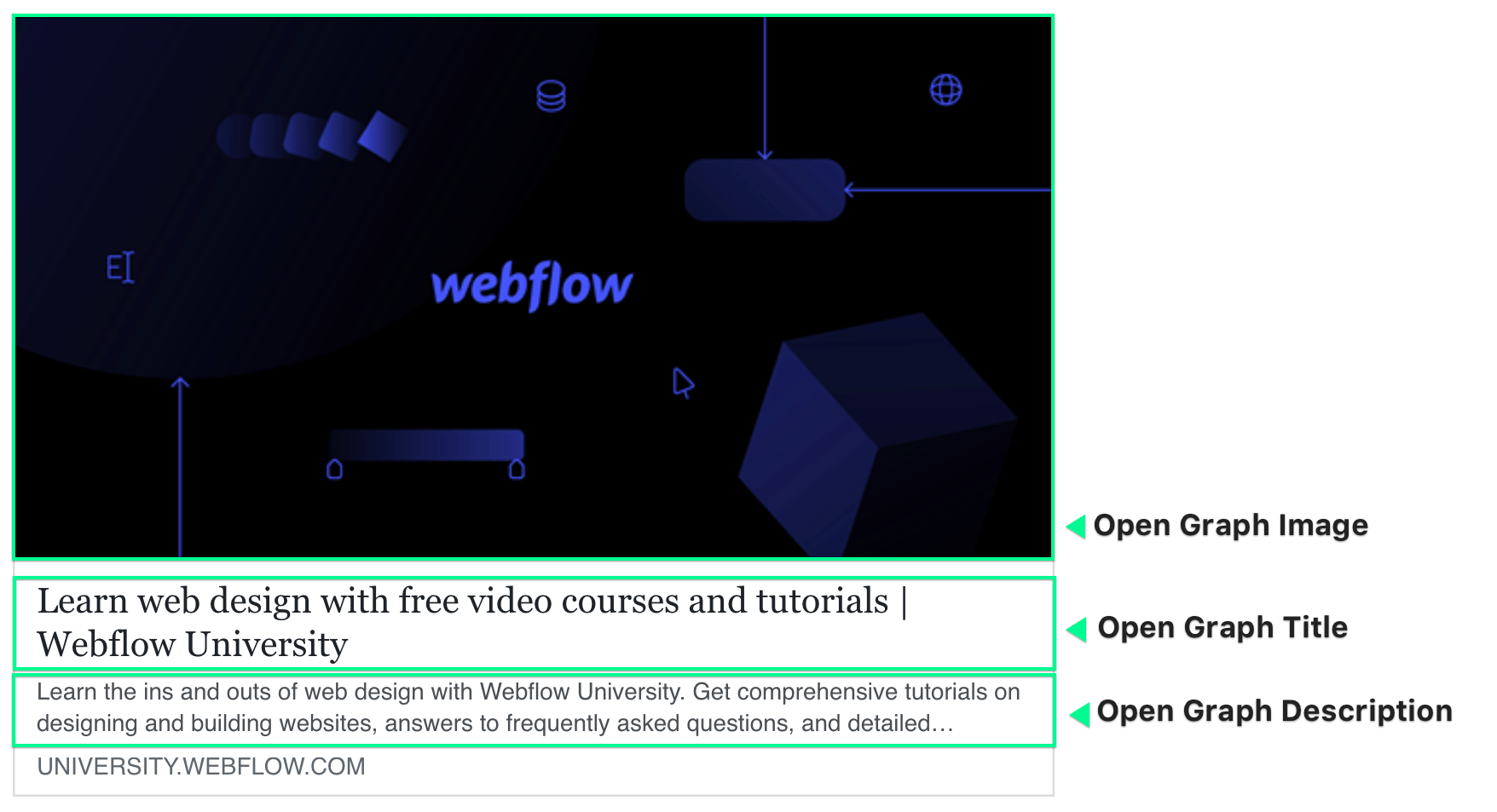
打開圖表 (OG) 設置
Open Graph 設置與 SEO 設置非常相似,不同之處在於它們被 Facebook、Twitter 和 LinkedIn 等社交網絡使用。
在
大多數情況下,您只需勾選複選框即可使用與您的 SEO 標題和描述相同的內容。但是你可以自定義它。
通過設置頁面的Open Graph 設置,您可以指定當有人共享您的頁面時要顯示頁面中的哪些信息。

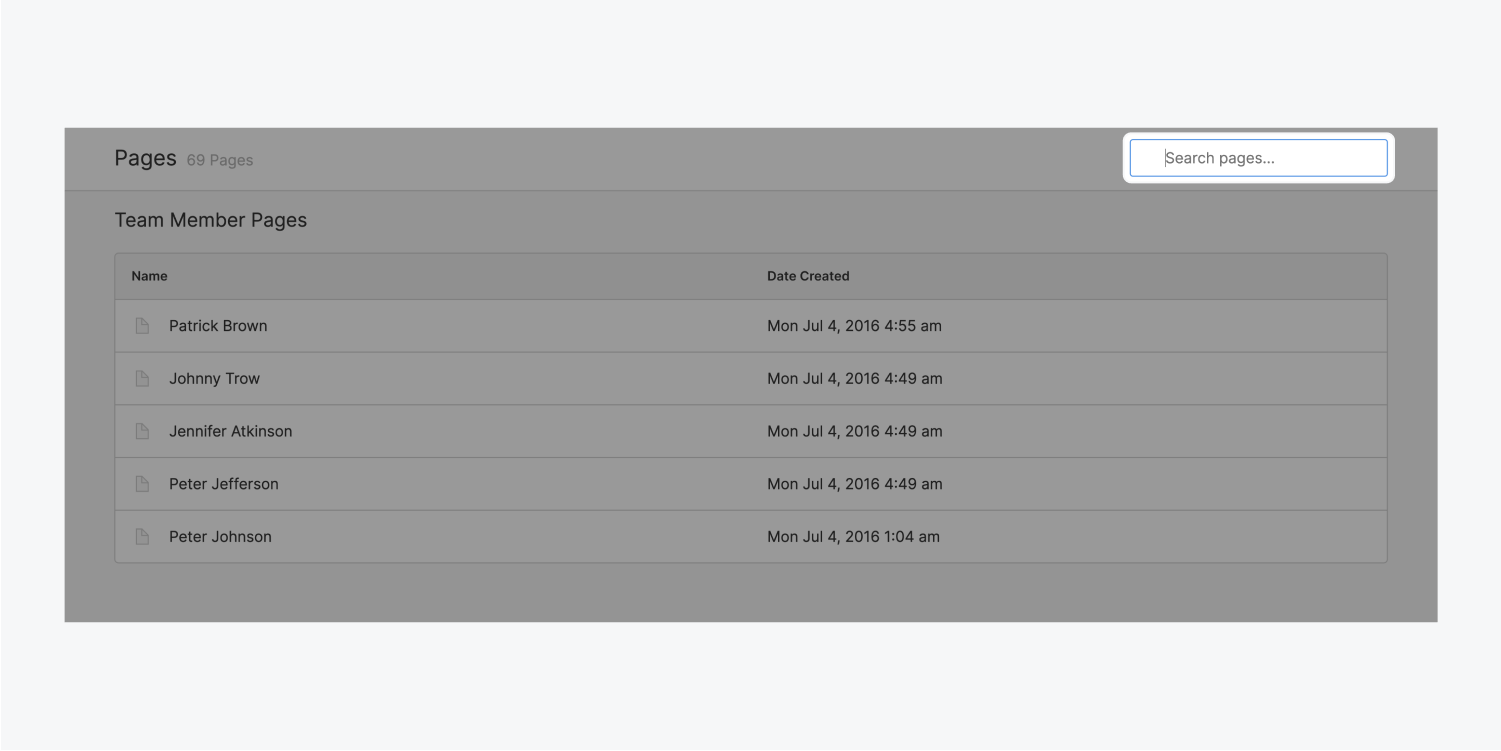
您還可以使用搜索欄按名稱搜索頁面。

查看和發布更改
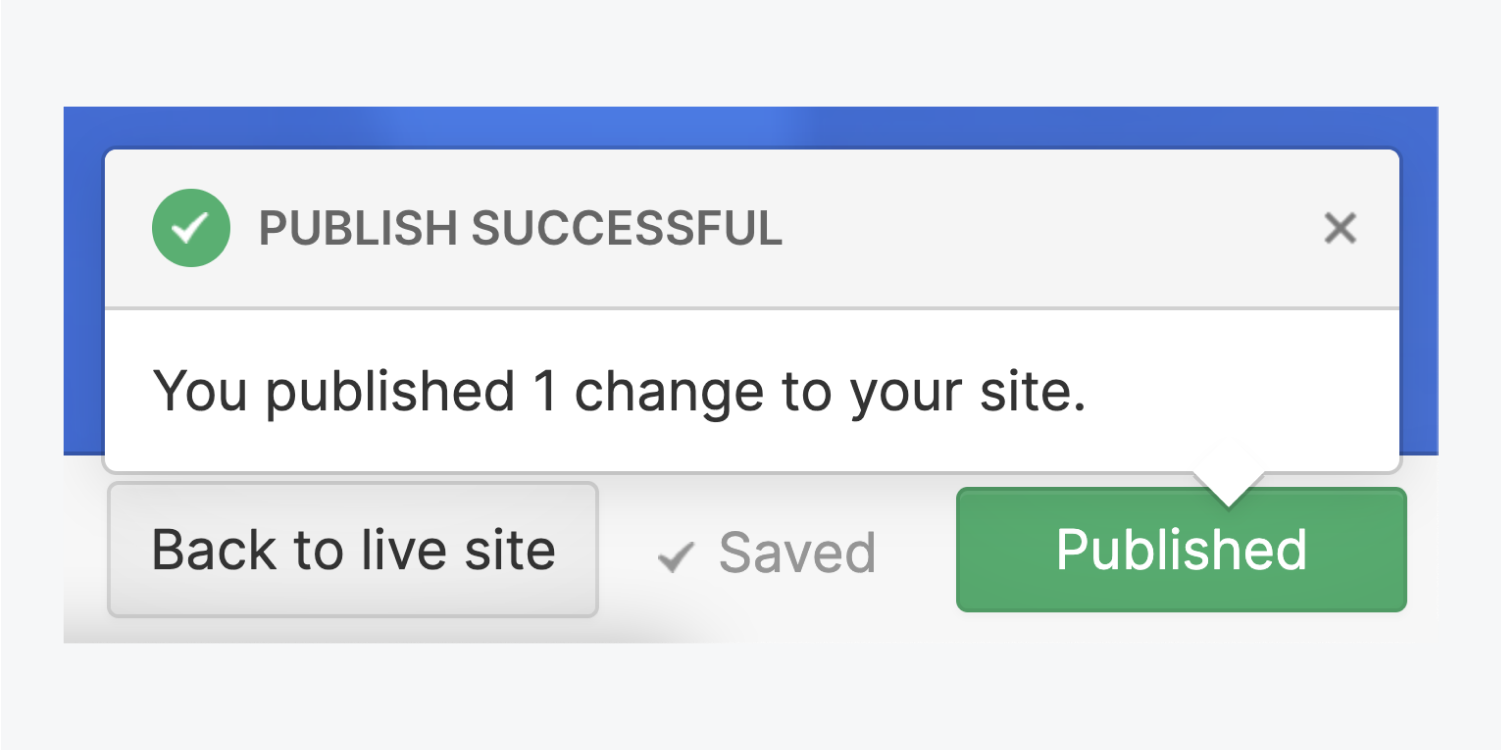
完成所有這些更改後,您需要查看它們,確保它們已保存並準備好發布,然後單擊Publish。在您單獨發布已編輯的項目或按“發布”按鈕發布所有分階段
的更改之前,編輯器中所做的更改不會在實時站點上進行。您需要在網站實際發布之前確認您要發布所有更改。綠色的已發布按鈕將確認這一點。

查看實時站點上的更改
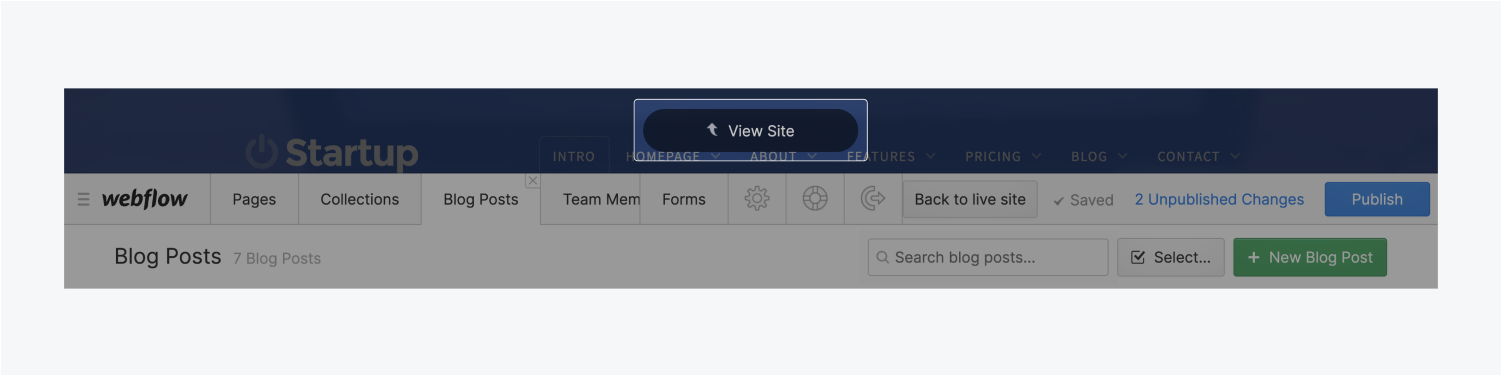
在編輯器中工作時,編輯器面板涵蓋了您網站的大部分內容。要折疊編輯器面板並查看您的網站,請單擊頂部的查看站點按鈕。

哎呀我犯了一個錯誤
我現在把網站搞砸了怎麼辦?
從底部菜單中,您可以轉到項目設置,然後訪問備份並將站點恢復到早期發布的版本。
在您希望它返回的站點版本上單擊恢復。