Webflow 這項 WXP (Website Experience Platform) 產品看似是在疫情前後才隨著 no-code 的潮流風光起來,實則已經是發展超過 10 年以上的概念。新創時期雖然 market fit 尚不明朗,不過因為與龐大的用戶群體持續打磨 (community power!) Webflow 才走到了這一步。
一個不斷跟著用戶成長的產品,前陣子收購 Intellimize 或許也是 AI 時代下的必然,因為想給得更多(視覺化),遂透過整合智慧行銷資源,實現更上一層樓的網站體驗。
2024 年上半年的大消息,其中之一就是以八位數價格收購 Intellimize。Webflow 官方上週也發表了 2024 上半年的重大更新,包含以下幾點,無論是設計師、工程師、行銷人都很適合一起來了解:
- Webflow 平台方面:可擴張性、規模優化
- Webflow 人才方面:效率化、可控性提升
- Webflow 導入 AI 力:從個性化設計到專業級性能
- Webflow 好夥伴:平台更新、App、商店、合作夥伴功能
2024 年 Webflow 上半年產品優化
CMS 更新:可視化、可組合性提升
可視化一直以來都是 Webflow 精神的一環,本次更新讓頁面上會出現、屬於 CMS 的文字可以直接編輯修改,如要修改圖片也可直接點擊圖片,即會跳出該篇內容的 CMS 控制面板,免去往返 CMS 後台與前台頁面的煩擾。如果要新增內容,也可以從上方欄位的下拉選單選擇「新增 {CMS Collection 名稱}」,就會有空白的 CMS 控制面板可放置內容,並儲存發布。如果有購買多語系,則新內容生成後也可以直接到其他語系去添加內容。
至於 CMS 的可組合性,由於長期有使用者有「需要從現有的串接軟體、tech stack 取得資料內容」的需求,且希望呼叫資料可以提供得更快、更多,與其他軟體相容性更好(無論是從其他平台搬家、多管道的體驗、與第三方工具連接、將外部資料庫內容傳送到 Webflow...)因此過去幾個月在 public CMS API 也有所優化/擴張,對 headless 開發更友善:
- "slash-live" end-points:可直接取得網站的 published 版本
- "filter and sort":可取得需要的特定內容
- Enterprise 方案:提升到 600 requests/分鐘,特定情況可來到 1000 RPMs(比先前的限制提高三倍以上)
- CMS ID 穩定度:與其他工具串接時,CMS ID 維持穩定(就算是從備份復原網站)

Component Slots 進入 Beta 測試
去年的 Webflow Conf 後大家就開始期待的 component slots 終於要推出了!
透過 component slots,設計師跟工程師可以可以在頁面上設置 component 的 placeholder,後續再由行銷人員、客戶自行把製作好的 component 拖曳進去
Slots 使得 component 在加入頁面之際得以有更多彈性。

Libraries 功能讓 Components 能夠跨站共享
目前已經開放給企業用戶,今年夏天將會開放給全體用戶使用的 Libraries,特別適合讓大型團隊得以對齊一些常用的視覺元素或是 components。
Libraries 可以存取同一個 Workspace 、不同網站的 components。假設今天一個新人設計師想運用公司內部已經建好的組件去製作新的 landing page,他可以直接從 Libraries 下載組件,後續進行獨立的編排及修改。若後續公司內部共用的 components 有所更新,也會直接在個別的網站工作區提示是否要「接受更動」,以符合最新的共用組件,維持同一團隊在不同網站上的一致性。

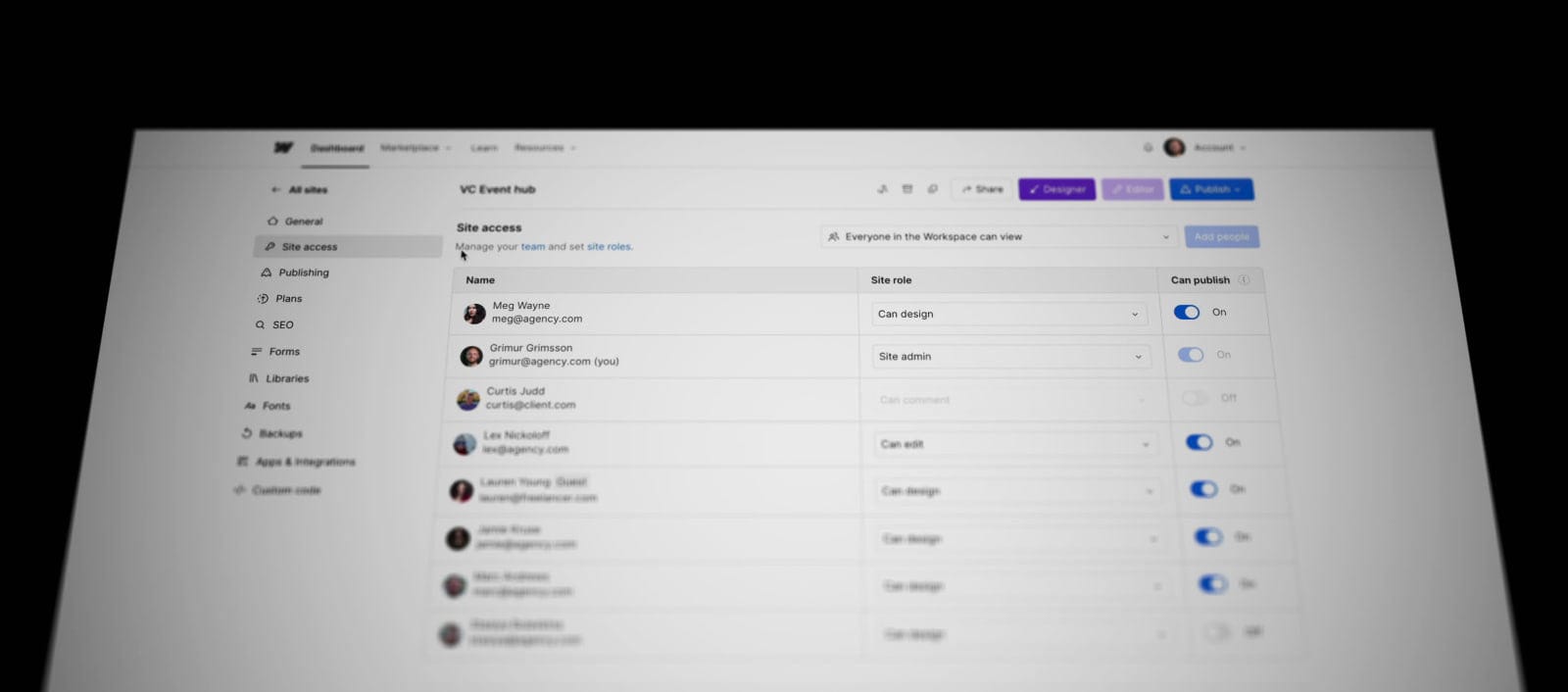
網站權限分工更細緻
前陣子釋出的 Site-specific Access 功能,讓同一個 Workspace 的所有網站專案,現在得以由 workspace owner 限制不同成員的瀏覽權限,且可以隨時更改調整(同樣是由 site access 控制,只是有更多選項了)。
未來還將開放設定 Default site access,每個新專案都可以個別控制權限。將網站權限細分之後,不但能讓成員人數眾多的網站團隊更好管理,也可以讓網站編輯更安全,減少其他人不小心動到的風險。Site-specific Access 已經得到了許多 Webflow agency、Enterprise 方案的客人的良好回饋,未來也會持續讓 Webflow 的權限管理更有利於大型團隊。

Page Building 更友善快捷的網頁製作
本月稍早推出的功能 — Page Templates 也是廣獲好評,如果客戶不小心在編輯的時候把網頁搞砸了也可以輕鬆調整回來,而現在 Webflow 又有新辦法了:為了讓更多不是設計師、工程師的人(例如行銷團隊、客戶)也能夠自己修改,現在多了這個叫做「Page Slot」的 Element。
如何應用 Page Slot?
設計師一開始可以先在網頁上定義哪幾個區塊是 Page Slot — 讓行銷團隊、客戶可以在這個區塊拖曳 components 去組成網頁上的內容。
搭配新的 site role 角色— Marketer,沒有 designer 的 full access 卻可以使用 templates 與 components 建立頁面。Marketers 可以很方便的使用 designer 已經製作好的模版去輕鬆自建頁面,無論是一頁式行銷、活動頁,都可以快速建立。Marketer 可以拖曳 components、調整 layout,至於改文字、改圖片則都跟原本的 editor 模式一樣,輕輕鬆鬆使用 designer 已經做好的架構去即時創建新的頁面。Designer 也不用再害怕其他人把 components 弄壞啦!
Page Building 即將在未來幾個月推出 beta 版本提供試用,並預計今年可以全面開放,真的是 marketers, designers 都超期待的實用功能。

導入 AI 力優化網站運作
除了賦能 marketers 能夠自行獨立製作並安全發布網頁,marketers 未來在網站管理能夠發揮的地方又更多了:網站要能發揮最大效能,每一個瀏覽、點擊,最好都是有效用的。注重行銷的團隊在最初建立好網站之後,後續往往還會編輯很多內容、互動、版面等等細節,做網站內容的更迭,而網站優化(運用 AI!)是 Webflow 的下一步方向。Webflow 會利用 AI 協助檢視所有網站版本的影響,從中優化,目標是要最大化業務效益。未來 AI 導向的個人化體驗會是 Webflow 更遠大的方向,也是先前收購 Intellimize 的主要原因。
Intellimize 的主要業務是什麼?
Intellimize 的宗旨是:to personalize the world's buyer journey. 讓網路購物的體驗可以被個人化、客製化,利用 AI 在網站上創造個人化、互動感的體驗,贏得更多利潤。被 Webflow 收購之後,Intellimize 有什麼計畫呢?使用者未來可以期待什麼?如何帶來網站的變革?
首先,Intellimize 的創辦人兼 CEO Guy Yalif 分享了 Intellimize 如何透過AI技術來幫助團隊創造更高營收的個性化網站體驗。從A/B測試、客製化規模到 landing page 的優化,Intellimize 為行銷團隊提供了全面的整合工具,讓他們可以充分利用現有的技術堆疊及資源去了解不同版本網站的運作效能、轉換率等等數據。
這次收購也讓 Webflow 能夠將 Intellimize 的 AI 優化技術直接整合到平台中,未來可以讓使用者更輕鬆地進行網站的優化和個性化。無論是設計師、行銷人員還是開發者,現在都能夠利用這些新工具,為每一位獨特的訪客提供最佳體驗,並提升轉換率和營收。
閱讀更多關於 Webflow 對 Intellimize 的收購:

Tiny but Mighty 更新集錦
別忘了 Webflow 的日常小更新中也不乏有 life-changing 等級的功能推出,以下是近期推出的新功能,沒 follow 到的人趕快去了解一下吧!
- Figma to Webflow rem/em support(為了在同步設計時增強功能)
- Pinned ruler and crosshair(以確保元素對齊)
- Canvas scroll and outline speed improvements(畫布滾動及輪廓速度改善)
- Custom code limit increase(自訂代碼限制從 10,000 增加到 50,000)
- Upgraded Style Panel layout controls(升級樣式面板佈局控制)
- Support for `overflow: clip` and more `box-sizing` natively (在樣式面板中本地支持
overflow: clip及更多的box-sizing) - Dynamic lightbox(可以將 CMS 多圖片欄位綁定到 lightbox)
- Rich text improvements 諸如 Nested Lists, Inline Code, Inline Code Block
- An updated bandwidth dashboard(提供更好的頻寬使用可視化,並通過了解各頁面帶寬使用的最大驅動因素來優化性能)
- A CMS asset WebP conversion(以幫助在需要時減小資產大小)
- Align-y to tune vertical alignment(對齊-y 用於調整行內和行內塊元素的垂直對齊)
- CSS Preview improvements(CSS 預覽改進)
- Custom translation terminology 以及 Localization 分支支持
- Keyboard navigation improvements(鍵盤導航改進)
各項更新詳情請見官方發布:

Webflow Marketplace
除了官方努力推出新功能,蓬勃的 Webflow Marketplace (由世界各地 Webflow 使用者發布) 今年已經有超過 1200 新模板及超過 40 個 app 作為社群資源,而現在除了在 Marketplace 可以搜尋、新增 app,還可以從左側欄的新功能 — App panel 直接添加!以下是近期很值得一看的新 app:
Relume Site Builder Import
- 可直接 AI 生成網站 sitemap 跟 wireframe,然後直接 import 到 Webflow 裡,超快速就可以從無到有生出基礎架構,讓設計師接著啟動設計的部分。
LottieFiles
- 超過 100k 的 Lottie 動態特效都在這!可直接加入自己的 Webflow 專案。
Asset Bae (AI powered)
- 統整全站那些重複性高、無聊的事項,加速工作完成,例如可以批次編輯檔案名稱、自動生成 SEO 敘述等等。
未來工程師們如果想要再開發新的功能到 Webflow,官方也提供了更多 API,並且優化現有的 API,包含最近新推出的 Assets API,可直接從 Asset Manager 用程式新增、調整 assets;其他還有 Site Admin APIs、Activity Log APIs、CMS query improvements、Javascript SDK、Python SDKs、OpenAPI spec 等等。
詳細文件請參考:

Webflow Experts 帶來什麼樣的改變?
網站設計在過去幾年裡發生了巨大的變化,現在的企業不只要一個設計良好的網站,還希望與更具創新性的合作夥伴共同開發。Webflow 自 2017 年推出合作夥伴計畫以來,已經有成千上萬的公司與 Webflow Experts 合作,改造他們的數位形象。例如,Orangetheory Fitness 與 Outliant 合作,Upwork 與 Flow Ninja 合作,Docusign 與 DEPT 合作等等案例。
Freelancers、Agencies 不斷在突破 Webflow 的可能性,也促使Webflow 產品不斷進步。本次 Webflow 決定加強對合作夥伴的支持,更新 Webflow Experts 計畫,優化申請、認證體驗、設立全新頁面等等。
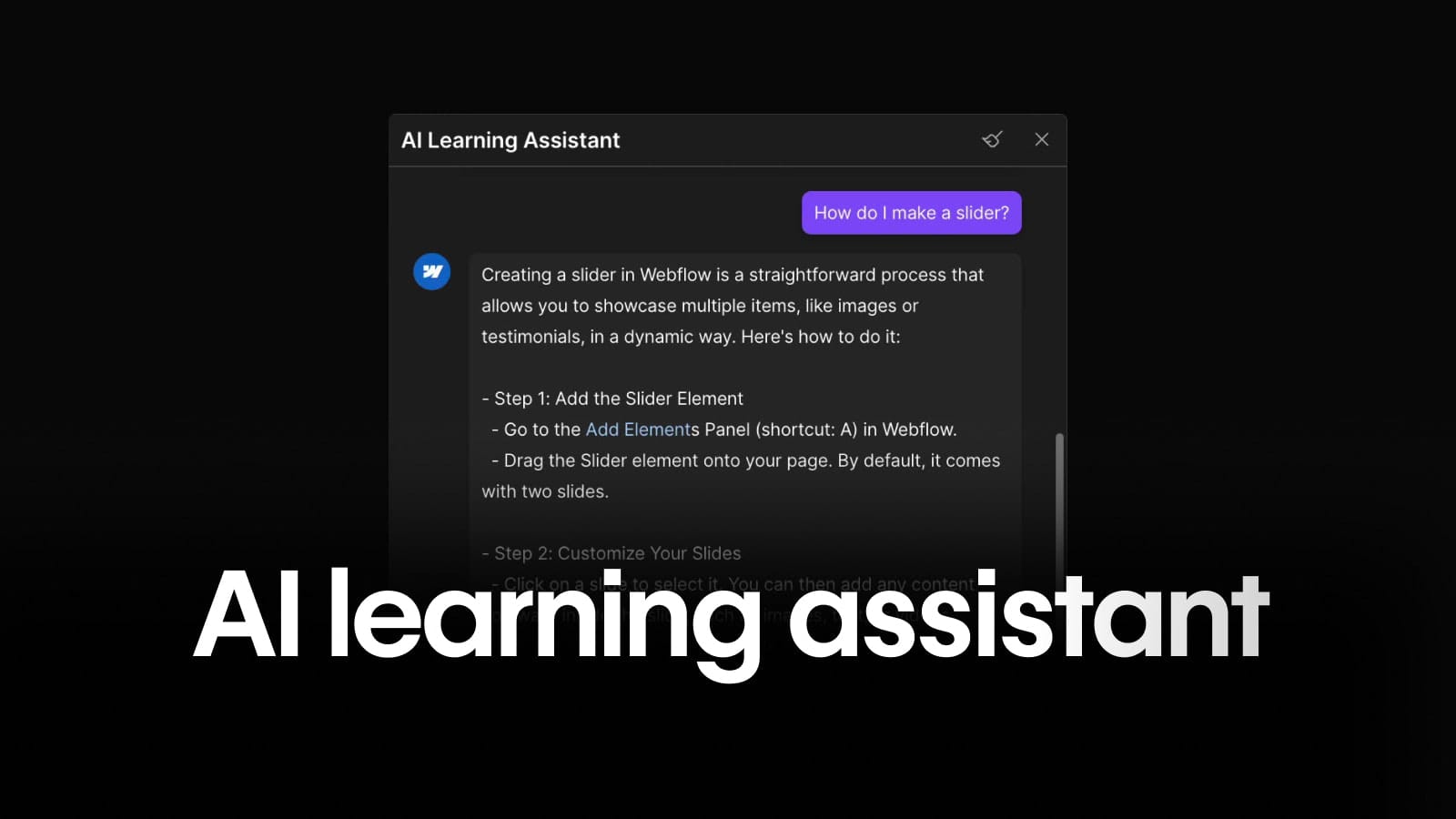
Webflow 還推出了新的 AI 學習助手,可以在 Designer 詢問 Webflow 使用上的問題,幫助 Webflow 的學習 ,或協助找到相關 Webflow University 教學影片。AI 助手也即將開放給大眾使用。