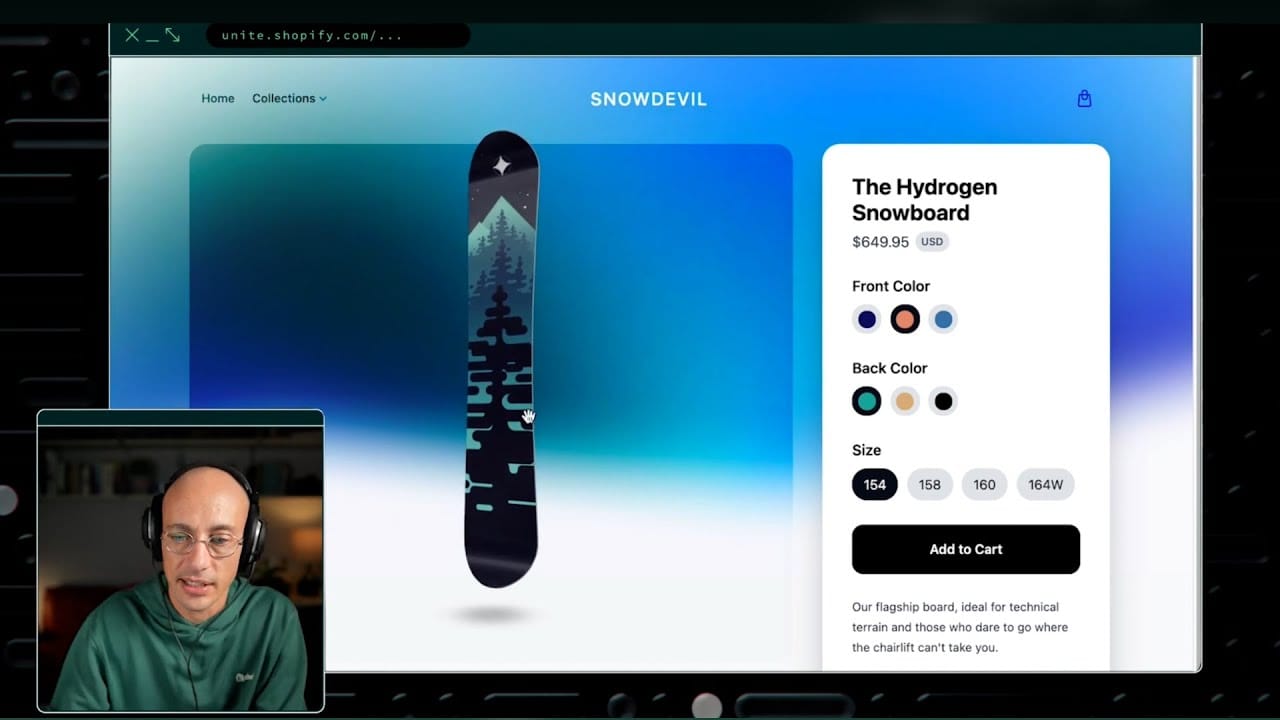
前天,Shopify 推出了 Hydrogen。這項技術首次亮相是在 2021 年的 Shopify Unite 大會上,由 Shopify CEO Tobias 親自 Demo,展示了如何利用 React.js 打破現有 Shopify 模板的限制,開發高度定制化的店鋪界面。
Shopify 專家: 在業界以國際頂尖UI設計聞名: 打造獨特網頁 | 企業品牌形象、電商、購物網站設計首選 - Tenten

在 Demo 中,Tobi 使用這個名為 Hydrogen 的技術框架,實現了一個可以 360 度拖拽、多顏色組合的 3D 模型展示功能,效果十分炫酷。
Fun - 有多重要?
在這段Demo中,Tobi 多次提到這項新技術的「有趣」(FUN)。他也提出了一個觀點:I think fun is underrated in business(我認為「樂趣」在商業中被嚴重低估了)。

接下來他講了一段故事,讓我感觸良多。他回顧了 17 年前,他學習了一門很有趣的編程語言 Ruby,並將賭注押在 Ruby on Rails 框架上來寫 Shopify 的代碼。無論在當時還是現在,Ruby 都是一門非常小眾的語言,但它的特點是與英語寫法很像,自稱是程序員最好的朋友,儘管犧牲了運行效率,但大大提高了開發效率。
他做這個選擇,是因為他從 Ruby 和 Ruby on Rails 那裡獲得了很多靈感和樂趣,寫代碼如魚得水。也正是它們支撐他走過那些最艱難的日子,如果沒有它們,今天的 Shopify 也不會存在。
他在結尾時說
I guess what I learned along the way is that fun is good for business, the most creative things in the world are created by talented people, then they are having fun solving problems together.
我想一路走來真正學到的是:樂趣其實對商業是有好處的。世界上最有創意的東西是由有才華的人創造的,而他們一起享受解決問題的樂趣。
「動態電商」?
回到正題,電商本就應該是「動態」的,不是嗎?
Dynamic commerce 這個概念,類似淘系電商的千人千面。可是為什麼 Shopify 要強調它呢?其實 Shopify 面臨的問題和國內的電商平台還不太一樣。來自世界各地的買家和賣家,用著各式各樣的語言、貨幣、稅率和支付方式在進行交易。而且沒有平台流量的加持,獨立站賣家還得每天想著各種辦法去引流,把網站做得又好看又快,服務好每一位消費者。
總結成一句話,就是打造差異化(動態)和提供極致的購物體驗(快)。
「動態」和「快」很難兼得
快不快,直接影響商家的 GMV。
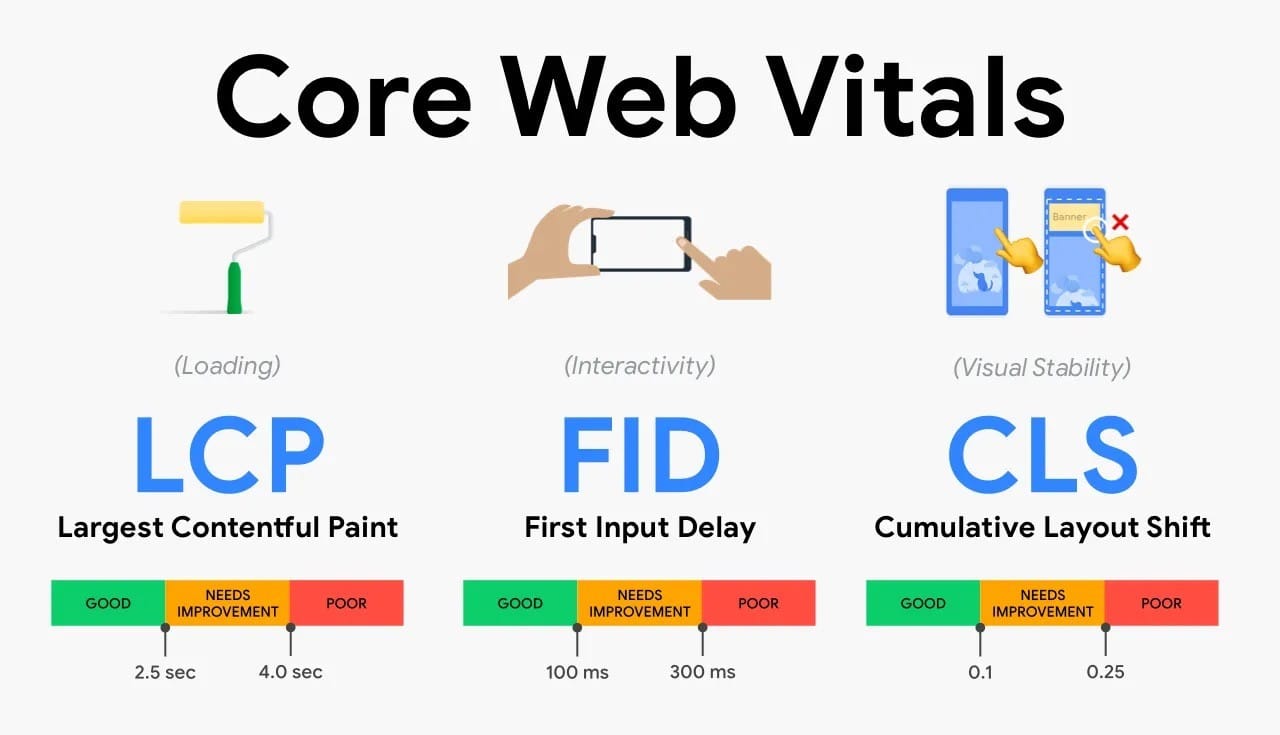
當你打開一個網頁時,你覺得等了很久還沒看到內容,你就關了。你看到內容了,但似乎點了按鈕沒反應,你也關了。這些都是造成轉化率降低的原因。這裡需要介紹兩個重要的 Web 指標,LCP 和 FID。

- Largest Contentful Paint (LCP) :最大內容繪製,測量加載性能。為了提供良好的用戶體驗,LCP 應在頁面首次開始加載後的 2.5 秒內發生。
- First Input Delay (FID) :首次輸入延遲,測量交互性。為了提供良好的用戶體驗,頁面的 FID 應為 100 毫秒或更短。
簡單來說:「等了很久看不到內容」,就是 LCP 太長;「點了按鈕或是搜索沒反應」,就是 FID 太長。造成 LCP 太長的原因有很多,除了直接和技術相關的原因,還受到地理位置和網絡條件的影響。
Shopify 的伺服器和數據庫在北美,一個身在亞洲的買家訪問了 Shopify 的網站,這個請求需要到北美的伺服器,從數據庫取出商品數據渲染,再返回給亞洲的買家展示。如果這個買家用的是 3G 網絡,那更是慘不忍睹。
當然實際上的請求鏈路並不完全如我所說。為了解決地理位置的問題,可以用 CDN 在邊緣節點(edge node)緩存渲染好的靜態 HTML 頁面以及 JS / CSS / 圖片等靜態資源,這樣亞洲的買家下一次訪問這個店鋪時,就會在他就近的伺服器,比如香港節點,直接返回頁面內容給他。
同時,通過減小 JS 等靜態資源的打包體積,來解決用戶網絡條件差的問題。
靜態化可以讓加載速度變快,但...
一個店鋪裡可能有成百上千個 SKU,賣家每天也需要在後台頻繁更改商品標題、圖片、價格。展示給買家的頁面總不能一直都是幾個小時前緩存的那一份吧?
讓電商兼具「動態」但也「快」
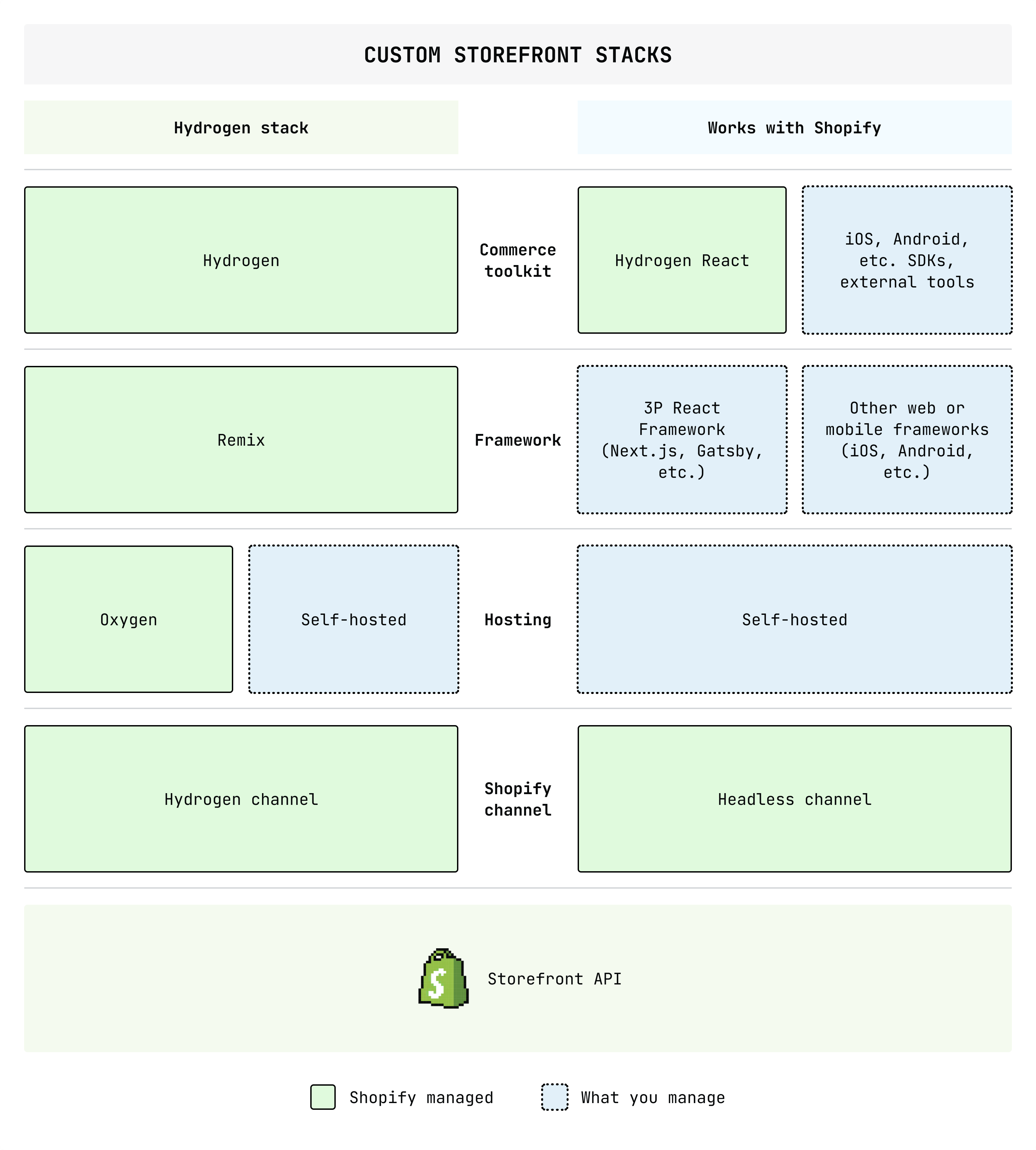
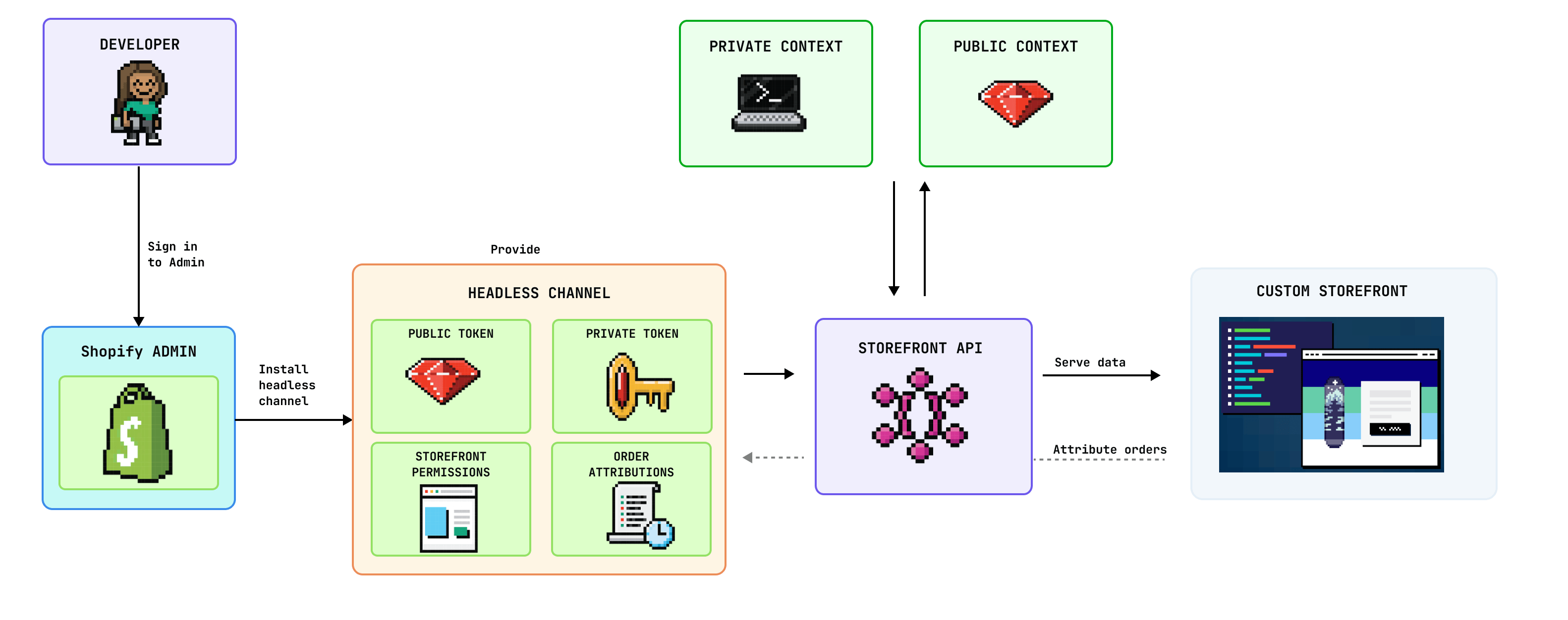
Shopify Hydrogen 就是為了解決以上這些問題而生。首先,什麼是 Shopify Hydrogen?Shopify 官方對它的解釋原話是:
It is a front-end web development framework used for building Shopify custom storefronts. It includes the structure, components, and tooling you need to get started so you can spend your time styling and designing features that make your brand unique.
—— hydrogen.shopify.dev
Hydrogen,用於構建無頭電商的 Shopify 框架(只綁定適用於 Shopify)。它是一個用於構建 Shopify 定制店面的前端 Web 開發框架。它包括你需要的項目結構、組件和開發工具,以便你可以將時間花在設計樣式和功能上,使你的品牌有獨一無二的用戶體驗。
本質上,就是透過提供更好的開發者體驗,來讓開發者搭建速度更快的動態電商。
Shopify 的店鋪界面是由一種基於 Ruby 的模版引擎 Liquid 進行動態渲染的,它是 Shopify CEO Tobi 在 2008 年開源的項目。它讓開發者可以編寫一些動態邏輯來控制頁面上展示的數據,這讓很多設計師和開發者可以通過 Shopify theme 來創造營收。

但是開發一個 Shopify theme 的成本卻不低,尤其是 React.js 和 Vue.js 這樣的現代前端框架流行起來之後,了解並熟悉 Liquid 語法的 UI 開發者越來越少。
同時,Liquid 的性能也一直不是很理想,雖然 Shopify 近年來對 Storefront 渲染引擎做了很多優化,包括把 Storefront 渲染引擎從 Rails 巨石應用中解耦出來,也用 C 語言寫了 Liquid 擴展庫。但由於動態渲染引擎依舊需要在 Shopify 的北美伺服器完成,所以依舊有很大的優化空間。


Hydrogen 的第一個「快」,是頁面加載快
那麼就必須先解決渲染引擎的性能問題。
- 邊緣計算 Edge computing:渲染引擎在就近的邊緣節點計算
- 流式服務端渲染 Streaming Server-side rendering:無需等待渲染完全完成,就讓瀏覽器儘快接收到頁面數據
對於那位在亞洲的 3G 網絡手機端買家來說,他訪問頁面的請求被就近的香港節點處理,取到數據,開始渲染,不用等待渲染完成,就能流式返回渲染了一部分的頁面。
在這樣的渲染模式下,在全球任何一個地方的買家,都有可能在一秒內打開任何一個基於 Hydrogen 技術的 Shopify 店鋪網站。這看上去很完美,但一直無法實現的能力。通過 React.js 的 Streaming SSR 能力以及類似 Vercel 和 Netlify 這樣提供 Headless 加上邊緣計算能力(edge computing)的平台,將會變成可能。
Hydrogen 的第二個「快」,是開發效率快
原來,改一行代碼,都需要重新打包(bundle),如此反覆。而搭載了 Vite.js 作為打包工具的 Hydrogen,底層是基於 ES Modules 的新一代 bundleless 編譯器,只編譯不打包,相比 bundle 模式要快 90% 以上。現在一眨眼的功夫,你改的樣式就自動更新到瀏覽器上了,用起來非常爽。
同時選用了具備 Streaming SSR 能力的 React.js 作為基礎庫,有著最龐大的前端社區生態,有大把現成的組件,幫開發者輕鬆實現任何一個炫酷的交互功能。
樣式則用了最近非常火的 TailwindCSS,沒有先入為主的預定樣式,而是提供豐富的 utilities class 來幫你實現獨一無二的設計樣式,非常適合電商這個場景。
再加上 Hydrogen 集成好的 Shopify API 組件庫,讓你只需要關注樣式和功能,高速迭代。最重要的是,這一套技術棧在現在的前端人才市場裡,基本上每個開發者都會,不存在招人難的問題。
Hydrogen 的第三個「快」,是全球化部署快
新一代全球邊緣計算部署平台 Oxygen(氧氣)。當代碼推到倉庫的那一刻,就開始在全球所有的邊緣節點伺服器部署新的代碼變更,還支持分支預覽,開發體驗直接拉滿!

說了那麼多,來感受一下 Hydrogen 到底有多快吧!→ https://shopify.supply

寫在最後
技術驅動的電商趨勢:如何利用Shopify快速啟動您的無頭電商策略
在這個數字時代,電商的發展已經成為企業成功的關鍵因素之一。越來越多的企業開始將目光投向海外市場,並尋求最佳的技術解決方案來優化他們的電商策略。在這篇文章中,我們將從技術的角度探討電商趨勢,並介紹如何利用Shopify快速啟動您的電商策略,讓我們的數位代理機構幫助您快速實現這一目標。
電商技術的演進與挑戰
電商技術的快速發展不僅改變了消費者的購物方式,也為企業帶來了新的挑戰。從平台選擇、網站設計到支付系統和物流管理,每一個環節都需要技術的支持。然而,技術的進步也意味著我們可以更好地解決這些商業難題。
為什麼選擇Shopify?
Shopify作為全球領先的電商平台,以其強大的功能和靈活性吸引了眾多企業的青睞。無論您是剛剛起步的小型企業,還是希望拓展海外市場的大型品牌,Shopify都能提供一站式的解決方案。以下是選擇Shopify的一些主要優勢:
- 簡便易用:Shopify提供直觀的界面和豐富的模板,讓您無需編程知識即可輕鬆建立專業的電商網站。
- 強大的擴展性:通過應用商店,您可以根據業務需求添加各種功能,如SEO工具、營銷插件和分析工具等。
- 可靠的支付系統:Shopify支持多種支付方式,並且具有強大的安全性,保障交易安全。
- 靈活的物流管理:Shopify的物流管理系統可以與多家物流公司無縫對接,確保訂單的快速處理和配送。
如何啟動您的Shopify電商策略?
要成功啟動您的Shopify電商策略,您需要從以下幾個方面入手:
- 市場調研與定位:了解目標市場的需求和競爭情況,確定您的產品定位和差異化優勢。
- 網站設計與優化:選擇適合的模板,設計符合品牌形象的網站,同時進行SEO優化,提升網站在搜索引擎中的排名。
- 產品上架與管理:利用Shopify的產品管理工具,簡便地上傳和管理您的產品信息,確保每個產品都有詳細的描述和高質量的圖片。
- 營銷推廣與分析:通過Shopify的營銷工具,制定並實施有效的營銷策略,如電子郵件營銷、社交媒體廣告和促銷活動等,同時利用分析工具追蹤和評估營銷效果,及時調整策略。
Shopify 代理機構的角色
作為專業的數位代理機構,我們致力於幫助企業快速啟動和優化他們的電商策略。我們的團隊擁有豐富的經驗和專業知識,能夠為您提供量身定制的解決方案,包括:
- 全方位的網站建設服務:從網站設計、開發到上線,我們將全程為您提供專業支持,確保您的網站高效運行。
- SEO與內容優化:我們將對您的網站進行全面的SEO優化,提升網站在搜索引擎中的排名,同時提供高質量的內容創作服務,吸引更多的潛在客戶。
- 數字營銷策略制定與執行:我們將根據您的業務需求,制定針對性的數字營銷策略,幫助您提升品牌知名度和銷售額。
結論
無頭 CMS 與電商技術的發展為電商帶來了無限的可能性,但同時也需要我們不斷學習和適應新的挑戰。通過選擇合適的電商平台,如Shopify,並結合專業的數位代理機構的支持,您可以快速啟動並優化您的電商策略,實現業務增長。
我們希望通過這篇文章,能夠幫助您了解電商技術的趨勢,並激發您對未來商業發展的更多思考。如果您有任何問題或需要進一步的支持,請隨時與我們聯繫。期待與您攜手共創美好的電商未來。
Tenten 的電商案例分享
- Smart Robot Lawn Mower | HYgreen (Shopify)
- Smalo – AI-Powered Ebikes - Smalo E-bikes (WooCommerce)
- Direct Supplier for Bubble Tea & Boba Milk Tea Wholesale - Yen Chuan (WooCommerce)
- The newly-refined VanMoof S5 & A5 | VanMoof (Magento)
- CuboAi Plus | Proactive AI for Baby's Sleep, Safety, and Memories – CuboAi (Shopify)







