我們的 Shopify UX 專家團隊,提供專業 UX 審計與優化服務,助您提升網站流量、改善用戶體驗、並提高轉換率。
提供順暢的用戶體驗(UX)是成功經營線上商店的關鍵。使用者若能獲得愉悅的購物體驗,便更願意停留並完成消費;若體驗不佳,隨時都有可能放棄並離開。
那要如何判斷你的商店僅需微調,還是必須大刀闊斧進行翻修?這就需要透過一場「Shopify UX 審核」來協助找出答案。讓我們一起瞭解什麼是 UX 審核,以及如何善用它。
「Shopify 使用性審核」 是對你的線上商店進行全面檢視,找出可能導致顧客卻步或流失的因素。雖然它不會直接解決所有問題,但卻能精準指出問題所在,協助你針對重要事項做出正確決策:
如果你發現轉換率偏低、購物車遺棄率居高不下,或顧客滿意度突降,UX 審核能準確定位商店的主要痛點,並提供網站優化的完整行動清單。
只要透過嚴謹的 UX 審核,並將結果落實到 Shopify 商店中,你就能有效提升顧客滿意度、提高轉換率,進而推動電商業務的成功。
為什麼 Shopify 的使用者體驗(UX)對電商如此重要?
在已經忙碌不已的 Shopify 店鋪經營中,額外再做一份 UX 審核,或許看來負擔不小。
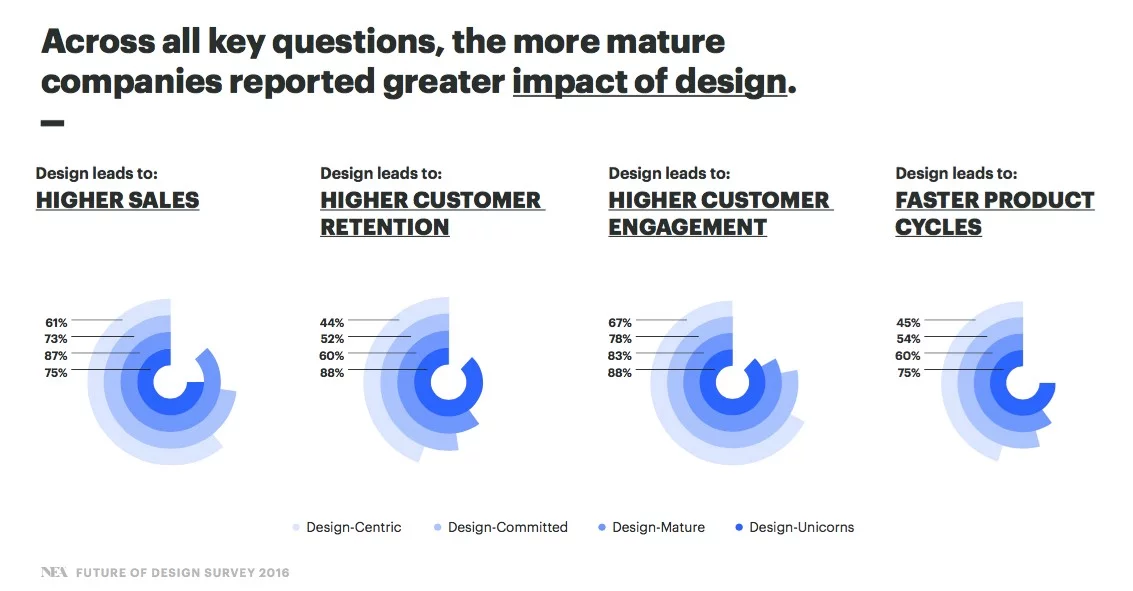
然而,找出並修復電商網站中所有影響 UX 的問題,能帶來巨大裨益。以下數據足以說明一切:
- 88% 的消費者 在遇到差勁的網站體驗後,不太可能再次光臨。
- 電商網站因加載速度過慢,每年全球估計損失 17.3 億英鎊的銷售額。
- 83% 的行動裝置使用者 期望在手機上瀏覽網頁時,也能獲得流暢的體驗。
- 70% 的消費者 因為不佳的網站體驗而放棄購物。
但同時也有:
- 每投入 1 美元 在改善 UX 上,可以帶來 10 到 100 美元不等的回報。
- 改善 UX 與 UI 設計,可使轉換率提升多達 400%。
- 90% 的智慧型手機使用者 表示,若他們在手機上能獲得優質體驗,就更願意持續在該網站消費。

來源:Medium
上述統計顯示,要吸引並留住顧客,並提升營收,就必須改善 Shopify 商店的使用者體驗。
這也正是 UX 審核的用途:告訴你商店中的哪些設計或流程不夠友善、甚至導致顧客感到不便。此外,如果你想優化 Shopify 網站的視覺設計或提供更出色的使用體驗,也能透過可用性審核找出最佳方向。
什麼時候應該進行網站可用性審核?
究竟何時該在公司內部自行執行 Shopify 審核,或是請專業 UX 設計服務團隊協助? 如果你遇到以下任何情況,建議考慮進行 UX 審核:
- 電商網站轉換率低,且跳出率高、購物車遺棄率居高不下。
- 想要重新設計網站,但需要先知道目前商店設計的優缺點,以確保重新設計能有效改善問題。
- 客戶經常詢問應該能在網站上輕鬆找到的資訊(例如付款方式),或抱怨網站有各種錯誤。
- 想要讓網站更方便身心障礙人士瀏覽。
- 發現轉換率與顧客滿意度突降,但不確定原因。
- 想要更新商店以符合最新的產業趨勢。
此外,定期安排 UX 審核也是個好主意,能確保你商店同時符合業務目標與使用者需求,並及時修復任何可能影響用戶體驗的問題。
Shopify 網站設計與可用性對用戶體驗的重要性
在進行 UX 審核時,影響使用者體驗的元素眾多。通常我們首先會想到 Shopify 網站設計 —— 沒錯,根據 Adobe 的調查,38% 的受訪者表示,如果網站版面與內容設計看起來不吸引人,就會迅速關閉頁面。
雖然 Shopify 提供相當多元的主題(免費與付費皆有),其中也有 Shopify 官方設計師打造的模板,但若你想建立真正獨特、能展現品牌形象的網站,客製化 Shopify 設計 會是更合適的選擇。過去我們也曾在文章中分析為什麼要使用自訂主題。
但除了視覺設計外,網站是否易於使用亦是關鍵。許多開發者常說:「Content is king, but usability is the queen.」可用性指的是網站必須符合使用者需求,在速度、直覺性和便利度各方面都表現出色。
Shopify UX 的可用性核心包括:
- 內容架構與組織(使用者能否迅速找到所需資訊)
- 商店效能與載入速度
- 行動裝置相容性
- 清晰、統一且易於理解的網站設計、版面配置與導覽
- 顯眼且可用的站內搜尋功能
若你的產品雖佳、設計也很搶眼,但若在手機上難以操作、或導覽複雜,訪客可能一兩下就流失。 相反地,如果能讓他們在短時間內方便地找到所需資訊或產品,便更容易促成購買,甚至吸引他們再次回訪。
五大策略有效提升電商可用性
除了依靠完整的 UX 審核全面檢視網站,你也可以先著手進行幾項「立即」優化,讓商店的友善度快速提升:
1. 使用頁面標題、子標題與「Breadcrumbs」(麵包屑)
若要讓訪客更輕鬆地在商店中瀏覽或尋找產品,你可以在各頁面添加清楚的標題與麵包屑,協助顧客知道自己身在何處,同時也能回溯之前走過的路徑。
麵包屑對擁有多重品類與頁面的電商網站尤其重要,它能減少使用者切換分類或回到先前頁面所需的步驟。如果你的商店販售保養品,例如「臉部保養」類目下的「面霜」頁面,就可用類似以下的麵包屑:
Beauty → Care → Face → Face cream
透過將「Face cream」標粗,使用者能更明確知道目前所在位置。
2. 在所有頁面都顯示聯絡資訊
顧客購買產品通常基於信任,但如果他們找不到你的聯絡方式,自然會擔心購物後若有問題該如何處理,並可能選擇離開。
所以請確保「聯絡資訊」能在頁面上顯而易見(例如頁面底部右側)。除了公司地址、電話、電郵外,也可附上社群媒體帳號及營業時間,讓訪客更放心並知道何時能獲得回覆。
3. 在顯眼處放置站內搜尋功能
多數訪客進入電商網站時的第一步,便是尋找搜尋框。事實顯示,43% 的零售網站訪客 會直接使用搜尋功能。
雖然在 Shopify 網站設計上加個搜尋欄位看起來很理所當然,實際上仍有不少網店因搜尋功能不明顯或無法正常使用,讓訪客感到困擾。建議將搜尋欄放在網頁上方的「可視範圍之上」或右上角,這是使用者最常直覺找尋的位置。
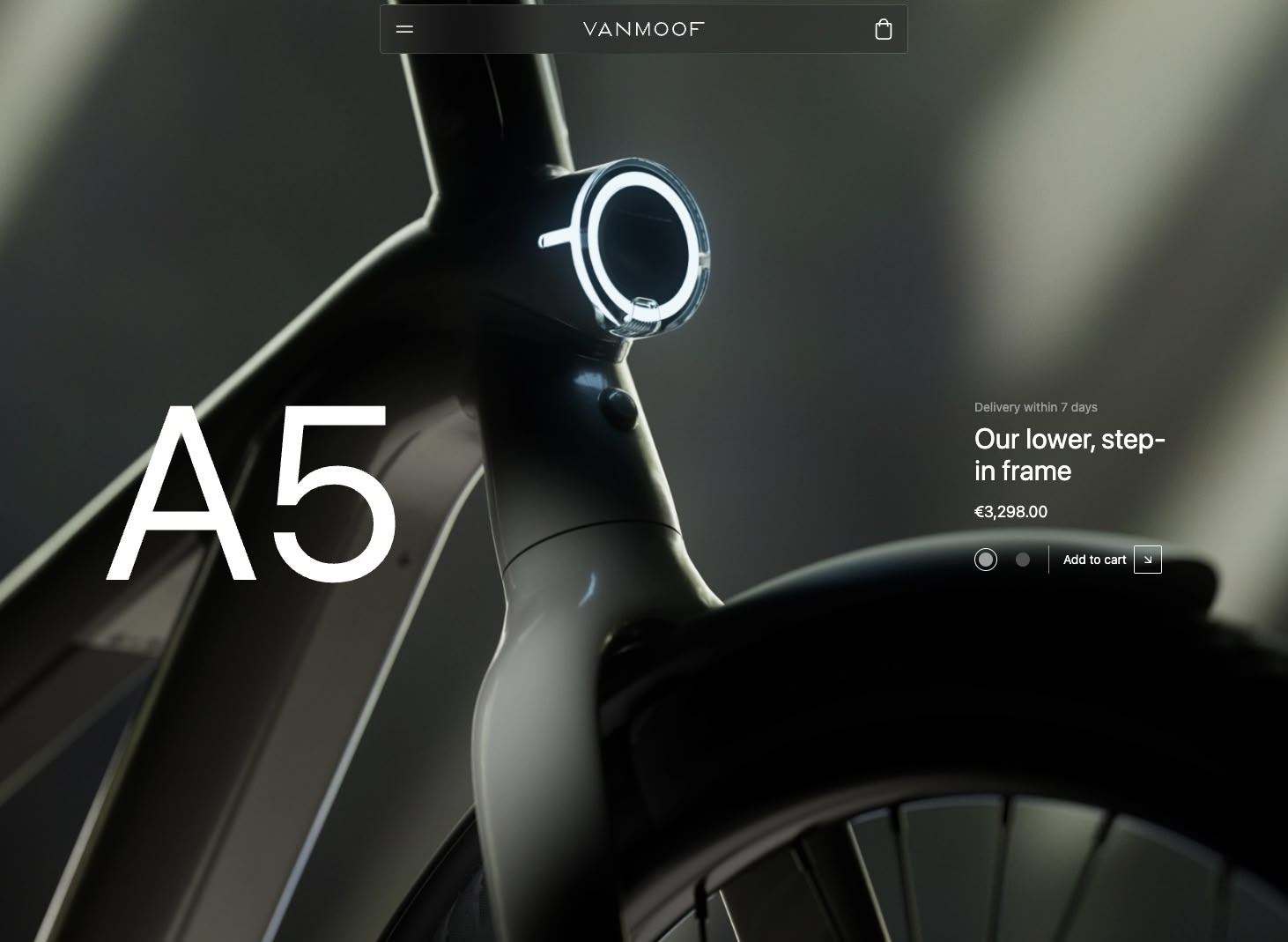
同時,也要確認在行動裝置上,搜尋功能依然能順利使用,不需放大頁面或被其他元素擋住。

來源:Vanmoof
4. 別強迫顧客在購物前註冊帳號
許多電商網站依然要求顧客在結帳或將商品加入購物車前先註冊帳號,但這往往令顧客望而卻步,導致約 24% 的消費者 放棄購物車並離開。
相較之下,「訪客結帳」 對顧客而言更便捷:
- 完成購買所需時間更短。
- 不會被強迫創建帳號,而是自主選擇。
- 尚未深度了解或信任你的新客戶,可能更樂於只填寫收貨與付款資訊,而非被要求做額外的帳號註冊。
比起強迫註冊,告知消費者註冊帳號後能享有哪些好處(如積分、折扣或第一手新品資訊),更能促使他們自願開設帳號。
5. 於產品頁面顯示所有可能影響消費決策的重要資訊
若你的轉換率偏低,問題很可能就出在產品頁面——或更精準地說,是產品頁面欠缺重要資訊。
顧客若在最後結帳階段才發現隱藏費用、長時間運送或支付方式不符需求,多半會直接棄單並轉往他處。若能事先在產品頁面明確標註運送方式、退貨政策、付款方式等資訊,將顯示你重視顧客並提供他們作出正確購買決策的所有依據。
透過 Shopify 使用性審核來改善顧客的網站體驗
完整檢視電商網站可用性的 UX 審核能有效協助你發現各種痛點,並找出哪些地方需要立即優化,同時也能指出哪些區塊運作良好。唯有徹底檢測過後,你才能得知如何讓顧客在網頁上操作得更加順暢。然而,網站元素繁多,若僅憑你與內部團隊自行評估,可能相當費力且容易遺漏重點。
這時候,不妨把 UX 審核交給專家。
WeCanFly 曾成功協助多個品牌提升轉換率、重新打造線上商店,並讓網站更具使用者友善度。多年的實戰經驗讓我們對檢測電商網站有一套「行之有效」的流程,也清楚哪些地方最可能成為顧客使用中的絆腳石。
在整個過程中,我們會:
- 全面檢查你的網站與數據分析
- 招募測試用戶進行實際體驗並記錄流程
- 整理並歸納測試結果,提供詳細報告
- 附上可立即執行的建議清單,幫助你快速改善 Shopify 網站
若你需要我們協助重新設計 Shopify UI,或協助你規劃全新的 Shopify 商店設計,也都不是問題——我們的網站設計與 Shopify UI 設計團隊樂意為你服務。
以下是我們曾經以 UX 為重點合作的代表案例:
- VANMOOF | Tenten.co
- HYgreen | Tenten.co
- Smalo Ebikes | Tenten.co
- CuboAi | Tenten.co
- AREA02 App | Tenten.co
- Spark Protein | Tenten.co
多家與我們合作的品牌長期留在我們的客戶名單中,這也是對我們 Shopify 網站設計服務最好的肯定。想知道我們能替你做些什麼,歡迎與我們聯絡。
建立優質 Shopify UX 策略,為你的商店帶來成長
你的產品和內容雖然能吸引用戶,但如果用戶無法輕鬆瀏覽商品或順利完成付款,留住訪客並引導他們再次回到商店就會變得十分困難。這時,一次完整的 Shopify UX 審核就能派上用場。 在審核結束後,你會清楚知道哪些因素造成用戶無法順利購物,也能確定該如何解決。
如果你在審核過程中遇到困難,我們樂於伸出援手!透過我們的 Shopify 網站設計服務與 UX 專家,你將迅速了解商店需要進行哪些調整才能吸引用戶,並確保他們願意因流暢且便捷的購物體驗而再次上門。







