在 Tenten,我們的使命是使用 Shopify 為品牌和零售商打造獨特的電子商務體驗。隨著時間的推移,我們嘗試了各種前端架構以滿足不同的商業需求。我們堅信定制化的方法,因為沒有單一解決方案適用於所有情況。確定正確的前端架構是我們網站開發過程中的關鍵步驟。
我們大致將我們的方法分為四種不同的類型,每種都有其獨特的特點和應用:

1. Shopify Online Store 2.0 主題
2021年6月,Shopify 推出了 Online Store 2.0,引入了重大增強功能,如 overwhere 的分區、主題應用擴展、原生元數據管理、GitHub 整合和 Shopify CLI。這次更新標誌著真正的模塊化方法,簡化了在 Shopify 管理員內創建、重用和管理內容分區的過程。
這種模型是我們 70-80% Shopify 項目的首選。它適用於廣泛的電子商務場景,以簡單高效的方式為品牌提供 Shopify 原生功能的全範圍。
2. 混合開發:Shopify 主題 + React
對於更複雜的需求,我們經常採用混合模型,將網站的部分與 React 整合。這種方法在管理複雜的工作流程和狀態方面表現出色,利用 React 框架的優勢,同時仍然利用 Shopify 主題來實現標準的電子商務功能。我們已經成功地使用 React 實現了複雜的產品定制器,用於前端,與中間件 API 進行接口,並無縫地整合回 Shopify。
這種混合模型在 Liquid 和 React 組件之間提供了靈活性。在某些情況下,我們使用 Shopify 主題作為 React 應用程序的框架,作為向完全無頭架構過渡的步驟。
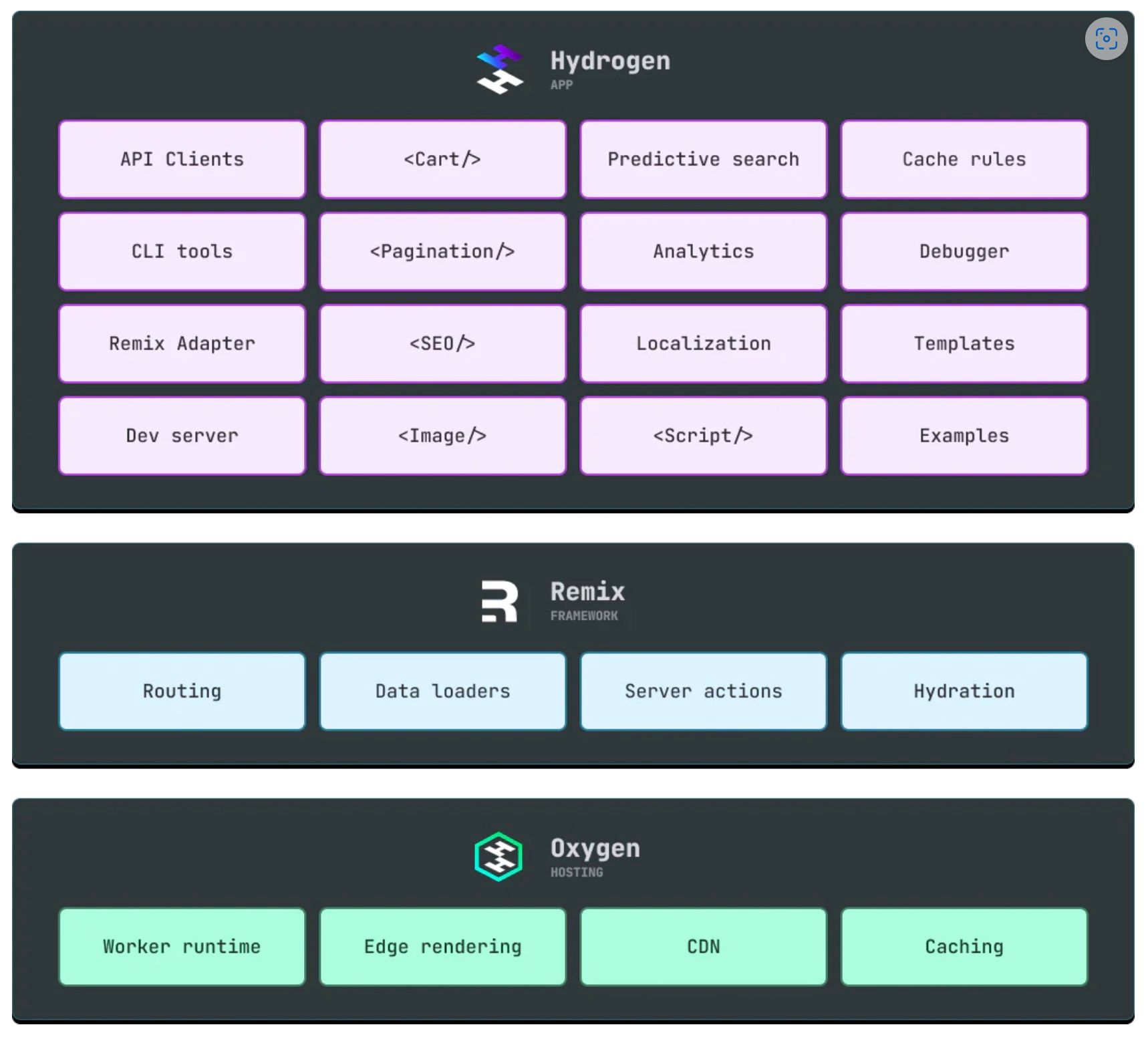
3. Hydrogen and Oxygen
我們是無頭架構 (Headless CMS) 的倡導者,鑑於其在速度、SEO 和前端靈活性方面的優勢。傳統上,在 Shopify 上建立一個無頭網站意味著在選擇技術堆棧方面的自由,但也意味著維護和整合的複雜性。
Shopify 推出的 Hydrogen 和 Oxygen,一個 SAAS 無頭平台,是一個遊戲規則改變者。它與 Shopify 簡化品牌電子商務的理念相符,處理基礎設施、更新和大多數整合的複雜性。這種方法結合了無頭架構的優點和強大的增長基礎,利用 Shopify 不斷發展的功能集。然而,它仍然需要一個外部 CMS 來進行全面的內容管理。



4. 定制無頭架構
在 Hydrogen 和 Oxygen 出現之前,定制無頭解決方案在採用無頭策略的品牌中很普遍。雖然我們現在傾向於 Hydrogen+Oxygen,定制無頭仍然是相關的,特別是當 Shopify 是更廣泛數字生態系統的一部分時。對於已經擁有涵蓋其內容和核心業務邏輯的現有無頭設置的品牌,直接整合 Shopify 的 API 以實現電子商務功能通常是最策略性的路線。這種方法通常需要一個外部 CMS 來管理網站內容。
總之,在 Tenten,我們致力於探索和實施每個獨特的 Shopify 項目最適合的前端架構,確保我們的客戶能夠從 Shopify 不斷發展的技術和趨勢中受益。
了解更多 Tenten Headless 服務