Shopify無頭商務技術解析:API、前端框架、最佳實踐

Shopify 和其他平台相信無頭商務架構是電商的未來,因此他們一直在大力投資無頭功能。 Wunderman Thompson 在 2023 年對線上零售公司進行的一項調查中,76% 的受訪者表示他們計劃在 12 個月內採用無頭架構。 事實上,越來越多的引人入勝的無頭商店正在上線。
問題是,無頭商務在提供真正的全通路客戶體驗、快速設計和技術變革以及無障礙擴展方面創造了奇蹟。 但是它是如何運作的,誰需要它,商店如何才能變成無頭的,以及這種方法有什麼缺點? 我們將討論所有這些問題,並查看一些無頭 Shopify 的例子。
1. 什麼是無頭商務?
無頭架構在線上零售商中越來越流行,取代了傳統的、通常稱為單體式架構。 首先,讓我們比較一下它們的構建和運作方式。
1.1 無頭架構與單體式架構
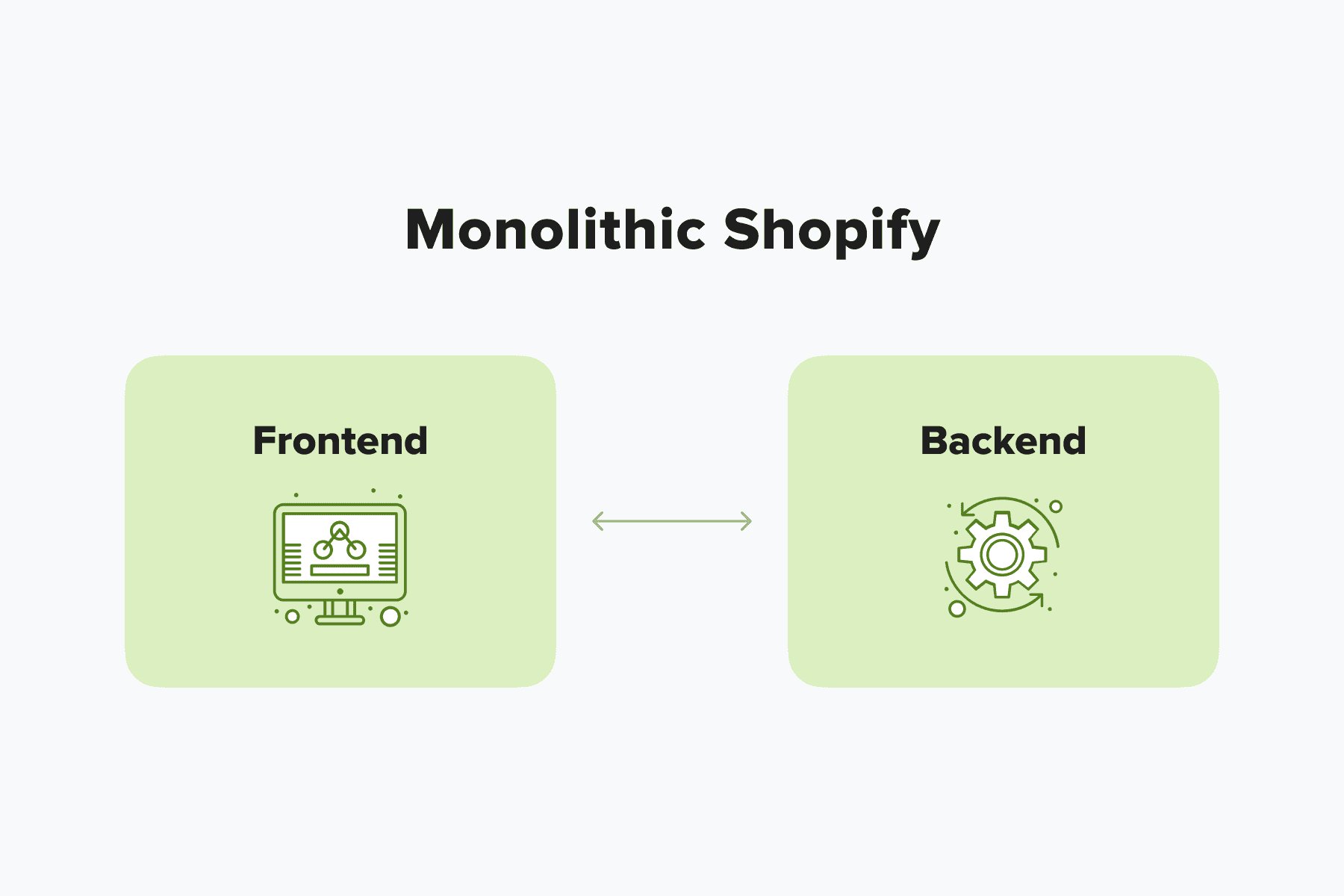
到目前為止,大多數商店網站都是單體式的。 它們的後端負責數據存儲、請求處理和各種計算,同時也為前端或表示層或用戶實際交互的「頭」提供動力。 換句話說,網站的這兩個主要部分緊密耦合。 人們在線上商店購物時看到的所有內容都是在後端生成的。

它有其優勢,尤其是對於中小型企業:系統簡單且相對容易運行。 如果商店團隊想要大量客製化界面、顯著擴展或開發多個接觸點(不僅僅是桌面,還有適用於智能手機的漸進式網絡應用程序 (PWA)、適用於智能鏡子或其他物聯網設備的界面等等),就會出現問題。
從這個意義上說,單體式架構相當僵化。 使用單體式系統,任何上述任務都需要提出許多變通方法、大量的額外代碼,並且可能導致結果不佳,因為性能可能會受到副作用的影響。
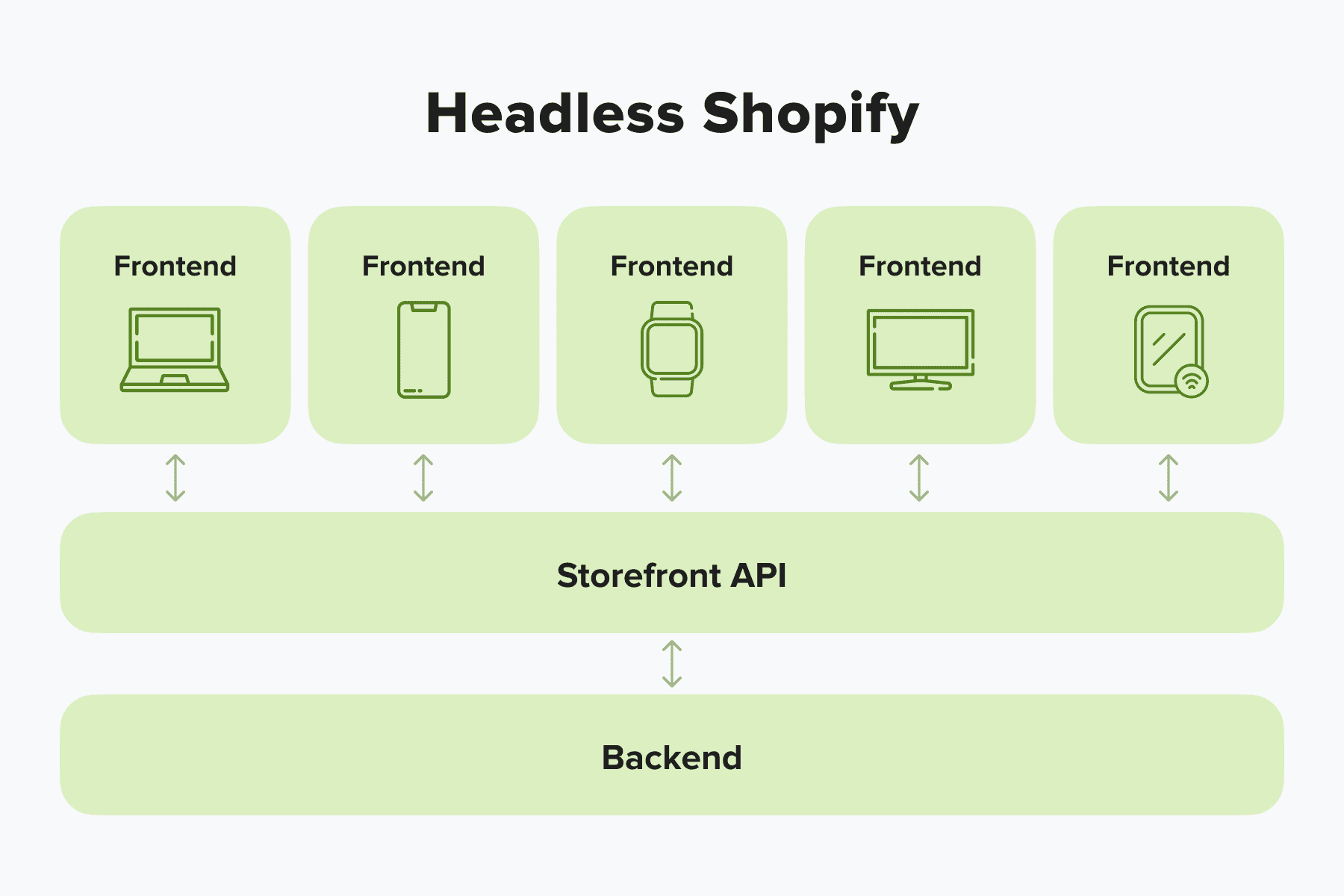
當單體式架構的功能達到極限時,無頭架構就會派上用場。 無頭架構意味著後端和前端的解耦。 隨著兩個部分變得相當獨立,整個系統的靈活性大大提高。 但是它們是如何溝通的呢?
任何無頭構建的核心都是 API(應用程序編程接口)。 API 是一種軟件中介,允許後端和前端/多個前端連接。 因此,API 充當中介,基本上是在來回傳輸數據。 如果您想深入研究「無頭商務」這個主題,我們有一篇專門的文章對這個主題進行了廣泛的探討。

1.2 無頭 Shopify 如何運作?
在所有計劃中都可以使用無頭 Shopify:Basic、Shopify、Advanced 和 Plus。 公司可以保留 Shopify 的商務功能,同時捨棄其限制性前端,並利用第三方解決方案開發新的商店主題(或多個主題)。
然而,在過去幾年中,Shopify 一直在積極開發自己的無頭商務基礎設施,以迎合希望在發展業務的同時擁有更多自由的雄心勃勃的線上零售品牌。 2021 年,Hydrogen 和 Oxygen 作為 Shopify 的無頭商務開發堆棧推出。
Hydrogen 建立在基於 React 的 Remix 框架之上,承諾顯著簡化自定義店面開發流程。 Oxygen 則是一個託管解決方案,旨在與 Hydrogen 無縫協作,並促進開發、部署和擴展。 現在許多品牌都選擇 Shopify Hydrogen 和 Oxygen,並完全留在 Shopify 生態系統中,這非常方便。
最後,我們還有 Shopify Storefront API,這是一個用 GraphQL 編寫的無頭 API 層。 它將處理關鍵電子商務任務(管理庫存、系列、客戶、購物車、搜索和處理付款)的無頭 Shopify 後端與任何前端和其他平台連接起來。
2. Shopify 無頭商務的七大優勢
使 Shopify 商店無頭化會為您的業務帶來許多優勢。 其中一些是立竿見影的,而另一些則會在長期內證明有效。 有些對商店團隊和開發人員有利,而另一些則對品牌及其客戶來說是雙贏的。
無限的客製化可能性
使用單體式 Shopify,商店需要從平台的主題商店中選擇設計或尋找兼容的第三方供應商。 雖然這些主題在一定程度上可以客製化,但它們提供的只是表面上的更改,例如管理顏色、字體和區塊順序。 對於許多品牌來說,這就足夠了,至少目前如此。
但只有無頭才能實現完全的創意控制,允許我們構建真正自定義的店面,而無需做出妥協。 我們可以提供 Shopify 商店設計服務,以開發獨特的邏輯、創建複雜的佈局並提供真正個性化的客戶體驗。
全通路購物體驗
全通路是指無論人們選擇和更改哪些接觸點,客戶與商店的互動都是無縫的、一致的和統一的。 在實踐中,買家可以在網站上開始,在 PWA 或移動應用程序中繼續,然後去商店並在那裡使用智能鏡子或 POS,最後再次回到網站。 如果這些步驟中的每一步對一個人來說都很舒服,那麼你就贏得了他們。
為客戶提供真正的全通路體驗絕非易事! 使用單體式平台,即使插入一個額外的通路(= 前端或「頭」)也很困難,更不用說同時插入幾個了。 無頭在這裡是一個巨大的幫手,因為它有助於在一個屋簷下創建、連接和管理多個前端。 以集中式方式從一個無頭後端運行所有店面比管理多個平台要簡化得多。
更快的加載速度
許多研究和調查證明,性能低下是線上購物者的主要障礙。 人們根本不喜歡等待漂亮的模板加載,以及在按下按鈕或選擇選項時看到響應延遲。
在單體式架構中,加載速度問題通常與添加額外的應用程序/擴展程序有關。 問題是這是擴展商店功能的唯一或最簡單的方法。 結果,網站需要處理越來越多的代碼,這自然會降低一切速度。
無頭架構旨在提高性能。 首先,平台的靈活性允許開發人員以更優化的方式擴展功能集。 其次,API 以更有效的方式處理數據,只傳輸需要的數據,並且格式輕量。
第三,拆分前端和後端部分允許使用一流的框架(Hydrogen、React、Vue、Angular 等)構建更現代的前端。 在無頭構建中,開發人員可以利用異步數據加載、動態內容渲染,並將服務器端渲染與客戶端渲染相結合,從而提高頁面加載速度。
流暢的用戶體驗
構建無頭 Shopify 商店的主要原因和最有價值的結果是提升用戶體驗。 現成 Shopify 主題的主要問題之一是它們的多功能性:它們是為所有人設計的,而在營銷中,這基本上意味著不適合任何人。 另一個大問題是網絡主題的移動友好性不足。
當用戶流程是為獨特的客戶群量身定制的,並且考慮了關鍵的移動用戶體驗原則時,商店就有機會提供引人入勝的客戶體驗。 例如,使用無頭解決方案,您可以將商店的網站轉變為漸進式網絡應用程序,從而在智能手機上提供類似應用程序的體驗。
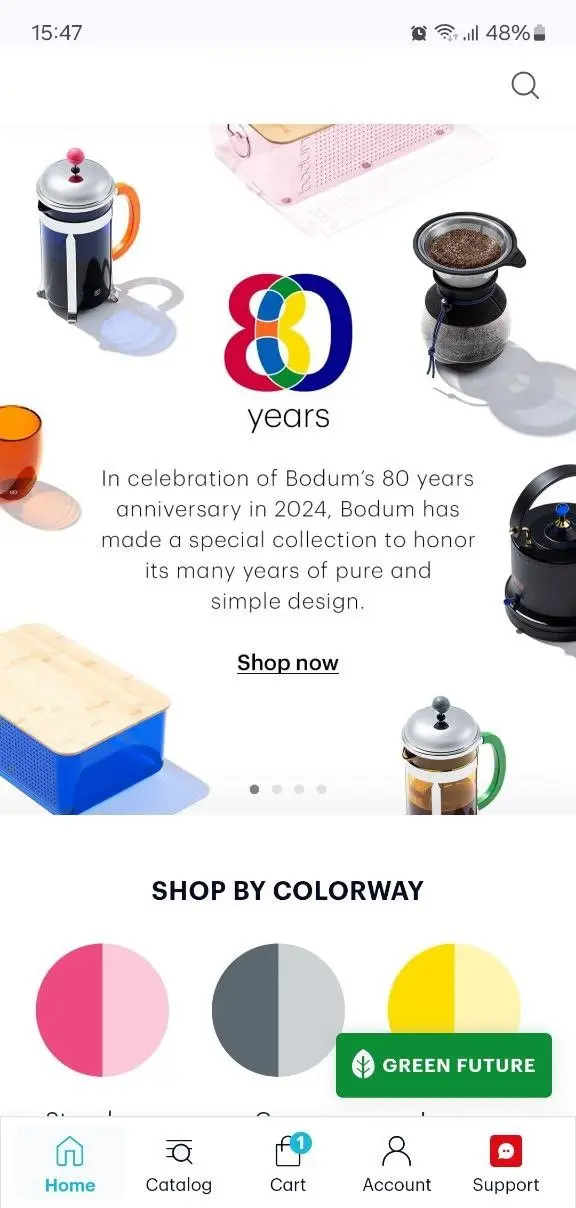
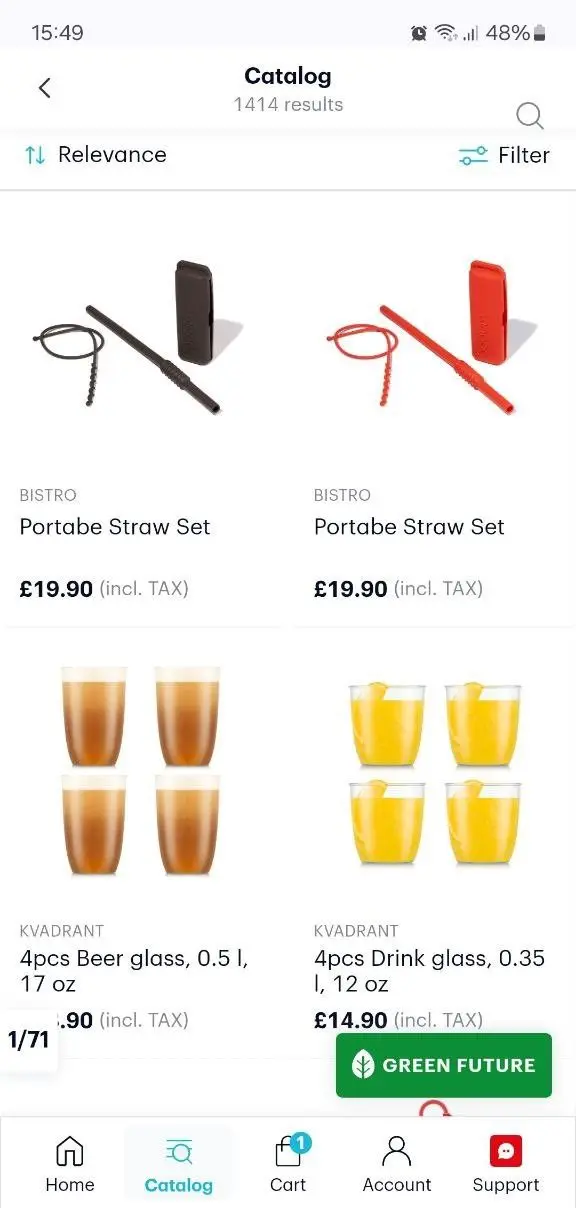
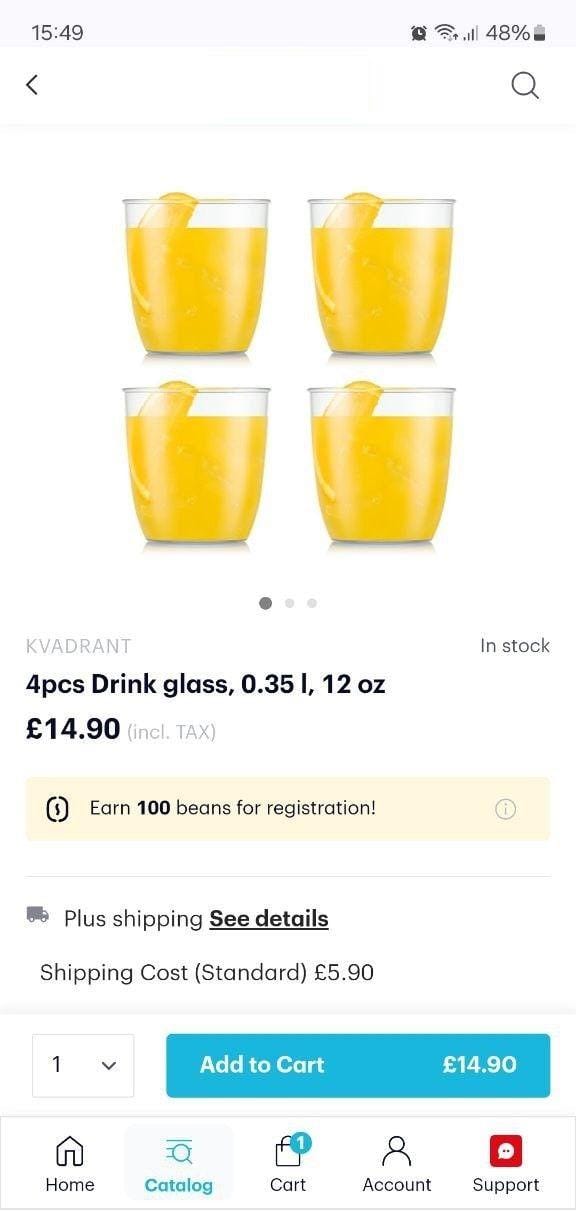
以我們的一位客戶為例,這是一家著名的丹麥-瑞士廚具製造商。商店重建為 PWA,並改進了用戶體驗/用戶界面,以確保在所有設備(筆記本電腦、智能手機和平板電腦)上都能獲得順暢的購物體驗。



由專業團隊完成的無頭商店擁有精心設計的移動和桌面導航、完美的視覺和信息層次結構以及便捷的現代用戶界面元素。 通過下更多訂單,訪客證明了投資用戶體驗的正確性。
任何技術堆棧
無頭 Shopify 可以很容易地與您想要用於商店的幾乎任何第三方前端和後端產品兼容。 這是因為 GraphQL Storefront API 與編程語言、框架或外部平台無關。 因此,您的開發團隊可以使用最方便和現代的工具來創建完全符合業務目標的修改。
需要創建前端嗎? 選擇 Hydrogen、React、Next.js、Vue.js、Angular、Ruby、PHP 等。 想嘗試 Shopify 以外的無頭 CMS 嗎? 放手去做吧。 擔心您的 CRM、ERP、PIM 或其他系統是否會與無頭商務解決方案配合使用嗎? 別擔心,無頭商務 API 有助於無縫集成其他服務。 想知道您是否需要這個或那個基於人工智能的聊天機器人或分析工具嗎? 嘗試一下變得如此簡單,所以何樂而不為呢?
更快的開發流程
分離的前端和後端可以彼此獨立地開發,這給無頭 Shopify 商店帶來了一些優勢。 首先,工程師可以同時處理這兩個部分,更快地實施新功能。 其二,設計和營銷理念也可以更快地體現出來:與單體式架構不同,在無頭電子商務平台中,無需在前端和後端都進行更改。
第三,無頭 Shopify 保證了更好的可擴展性潛力。 開發團隊可以添加新的店面,將業務擴展到新的區域,並根據不斷變化的需求更輕鬆地擴展 Shopify 商店的各個部分。
面向未來的架構
隨著線上零售業的發展,無頭商務項目肯定會比競爭對手領先一步。 讓我們想像一下,今天將新的自定義前端連接到您的電子商務網站並不是什麼大不了的事情。 明天,當出現更多設備、界面和線上購物方法時,您將做好充分準備來採用它們並從中獲利。

3. 無頭電商 Shopify 平台的缺點
坦率地說,實施像無頭 Shopify 這樣的顛覆性技術是一個相當耗時且費力的過程,需要大量的投資。 這些是值得考慮的特點。
架構高度複雜
採用無頭意味著建立一個與您以前運行的平台截然不同的平台。 我們在系統中嵌入了一個新的 Shopify Storefront API 層,從頭開始創建新的前端,並編寫自定義代碼以使所有部分無縫通信。 即使是技術知識很少或沒有技術知識的人也可以管理傳統的 Shopify 商店。 至於無頭 Shopify,一切都與專業知識有關。
此外,如果您選擇完全自定義的無頭構建,則不會有方便的拖放式主題編輯器來製作和預覽設計更改。 可能需要一些額外的編碼,以免丟失有價值的 Shopify 應用程序或第三方擴展程序,這些應用程序或擴展程序在遷移到無頭商務後可能會停止工作。
選擇開發團隊
構建無頭 Shopify 商店意味著需要經驗豐富的開發人員、用戶體驗/用戶界面設計師和質量保證專業人員的參與。 有幾種選擇:尋找 FEaaS(前端即服務)提供商、組建內部團隊或將任務外包給像我們這樣的代理機構。
選擇技術合作夥伴本身就是一個挑戰。 謹慎處理任務,以避免不切實際的承諾、停機和錯過截止日期。 一個好的經驗法則是選擇一個至少完成過幾個無頭商務/PWA 項目的團隊。
項目預算
使用 Shopify 採用無頭架構的總成本取決於多個因素:商店規模、當前 Shopify 計劃、所需前端的數量、自定義級別、技術堆棧、負責的團隊等等。 粗略地說,我們談論的是 10 萬至 50 萬美元的預算範圍。
聽起來沒那麼令人興奮,但讓我們保持客觀的態度。 引入無頭電子商務架構是一項相當大的但幾乎是一次性的投資,它將在部署後不久開始獲得回報。 從長遠來看,其他企業會因為推遲發展而開始感到被擠壓,但您會沒事的。
4. 無頭適合您的業務嗎?
現在讓我們仔細看看創建無頭 Shopify 平台何時合理。 在下面描述的大多數情況下,企業仍然可以在沒有無頭的情況下完成工作。 但是,當一個更新、更強大的架構已經廣泛使用時,為什麼還要堅持使用傳統架構呢?
如果列表中的某些內容符合您的業務目標 + 您有足夠的財務資源,我們建議您採用無頭架構。
- 讓用戶體驗成為關鍵的差異化因素。 電子商務公司使用一切可能的手段來爭奪購物者的注意力,從降低價格到無數的折扣選項。 但是,如果您有能力提升用戶體驗,請這樣做,因為這是一個更有價值且更可持續的策略。 在設計獨特且個性化的用戶流程和界面時,無頭是無與倫比的。
- 解決性能問題。 加快網站加載速度,尤其是在移動設備上,始終是電子商務品牌的議程,而採用無頭架構大有幫助。
- 提高移動轉化率。 即使您有 iOS/Android 移動應用程序,更不用說您沒有,也可以考慮將商店的網站變成無頭 PWA(漸進式網絡應用程序)。 核心 PWA 的目標是在智能手機上提供類似應用程序的外觀和感覺。 順暢的用戶體驗會帶來更多銷售額。
- 擴大受眾範圍。 添加新的接觸點,例如應用程序、信息亭、智能鏡子和其他店面,會很有幫助。 無頭 Shopify 提供了為這些通路開發最佳界面並將其連接到 Shopify 商店後端的機會。
- 比競爭對手更快地做出改變。 能夠更快地實施新功能、設計,甚至佔領新市場至關重要,而無頭架構讓商店團隊能夠做到這一點。
另一方面,在許多情況下,更明智的決定是推遲或完全不採用無頭架構。 小型企業根本不需要這種級別的平台自定義能力。 中型企業也不太可能從無頭架構中受益,除非他們計劃擴大規模。
5. 如何使用 Shopify 採用無頭架構
在採用無頭架構時,電子商務企業有三種主要選擇:使用內部 IT 部門自行構建、選擇 FEaaS(前端即服務)提供商或聘請網絡開發機構。 每條路徑都有其優缺點,我們將簡要介紹一下。
5.1 內部開發團隊
自行創建 Shopify 無頭電子商務解決方案有一個明顯的優勢:您可以完全控制流程和結果。 您可以使用 Shopify 的 Hydrogen 或第三方框架和庫將任何店面完全調整到目標受眾的痛點和需求。
然而,這種方法需要擁有一支強大的開發團隊;它必須非常熟悉前端框架和 Shopify 的 Storefront API。 此外,您還需要用戶體驗/用戶界面方面的人才來完成大量設計客戶旅程和新「頭」的工作,並符合所有移動和桌面可用性原則。
最有可能的是,這意味著需要為該項目組建一支具有相應專業知識的團隊。 內部員工可能不熟悉由無頭商務驅動的網站的工作方式,而且學習曲線會非常陡峭。 為了找到合適的人才,商店團隊需要知道他們想要什麼樣的技術堆棧,因為在每個級別都有大量的選擇。
另一個可能的問題是在新組建的團隊中實現協調一致的團隊合作。 招聘流程和達成這種一致性需要時間,這導致了另一個問題:上市時間延長。
5.2 前端即服務 (FEaaS)
粗略地說,您只需將 Shopify 商店的前端替換為來自另一個 SaaS 供應商的前端。 問題是,這些提供商正是專注於前端開發和主題設計,因此他們製作了更先進、更靈活的產品。 對於許多喜歡將複雜的開發、設計、支持、維護和託管任務交給雲提供商的組織來說,這是一個方便的選擇。
有各種與無頭 Shopify 兼容的 FaaS 解決方案:Shogun Frontend、Builder.io 和 Nacelle 等。 FEaaS 平台提供現成的但可自定義且用戶友好的無頭店面,以快速跟踪商店的轉型並降低其成本。
同時,它與 Shopify 自己的主題 largely 遵循相同的規則:能夠更改某些方面,但在修改其他方面受到限制。 因此,結果不會與您對 Shopify 無頭店面的願景 100% 匹配。
5.3 與 Shopify 設計公司合作
與專門從事無頭電商網站開發的公司合作,您可以兩全其美:完全的創意自由和在開發無頭平台的每個階段獲得高質量的協助。 但與代理機構創建定制的電子商務無頭解決方案並不是最便宜的選擇。
企業可以依靠無頭 Shopify 的所有優勢:以所有可能的方式自定義無頭 CMS、開發和連接多個通路、構建類似應用程序的 PWA Shopify、修復網站速度以及為真正個性化的客戶體驗設計獨特的用戶體驗。
作為一家無頭 Shopify 開發公司,我們對這種最先進的架構有著深刻的理解,聚集了所有需要的專業人士,為每個案例挑選一流的工具,並在向 Shopify 上的無頭架構過渡時擅長解決問題。
6. Shopify 無頭示例
最後,從談論無頭商務的優勢到現場觀看它們。 電子商務品牌心甘情願地擁抱無頭方法,出現了越來越多時尚、獨特且速度極快的 Shopify 商店。
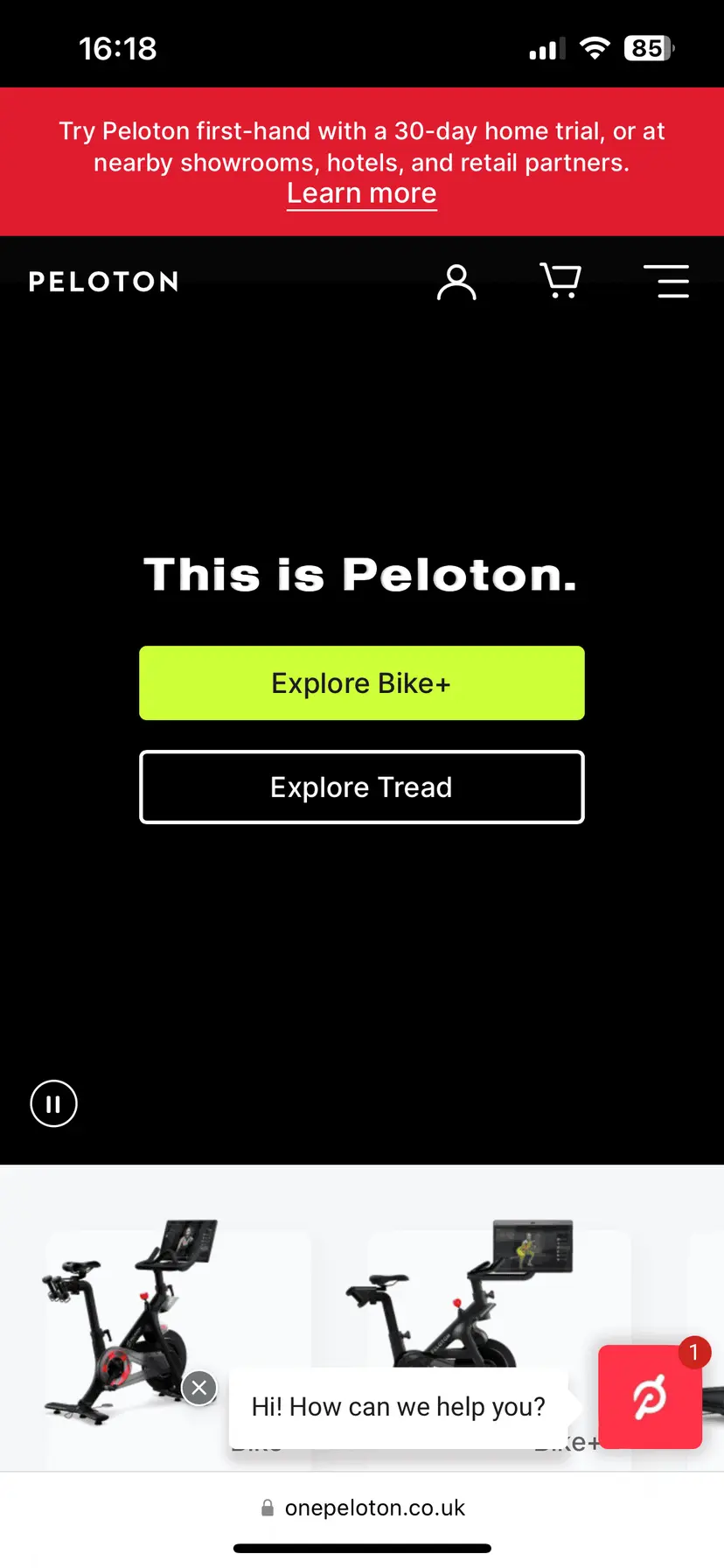
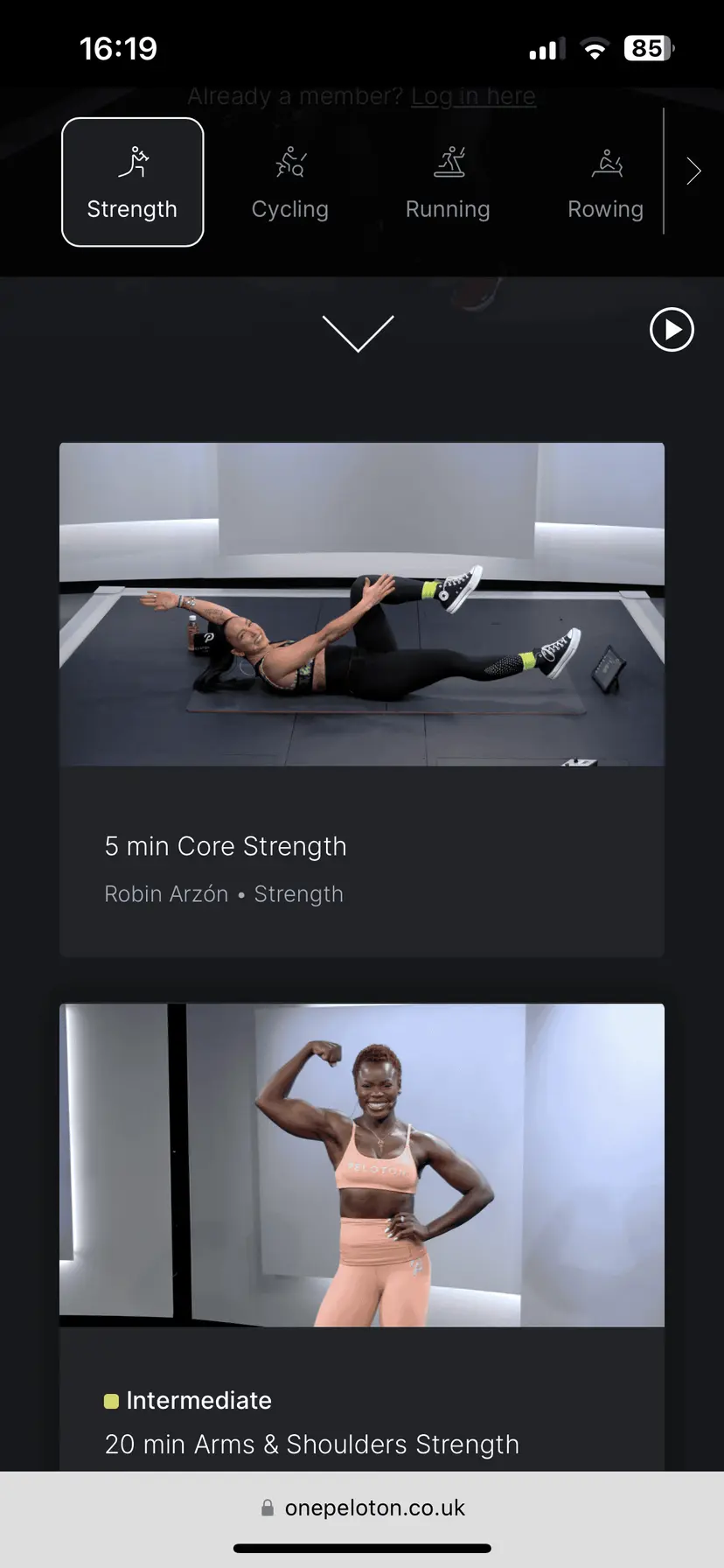
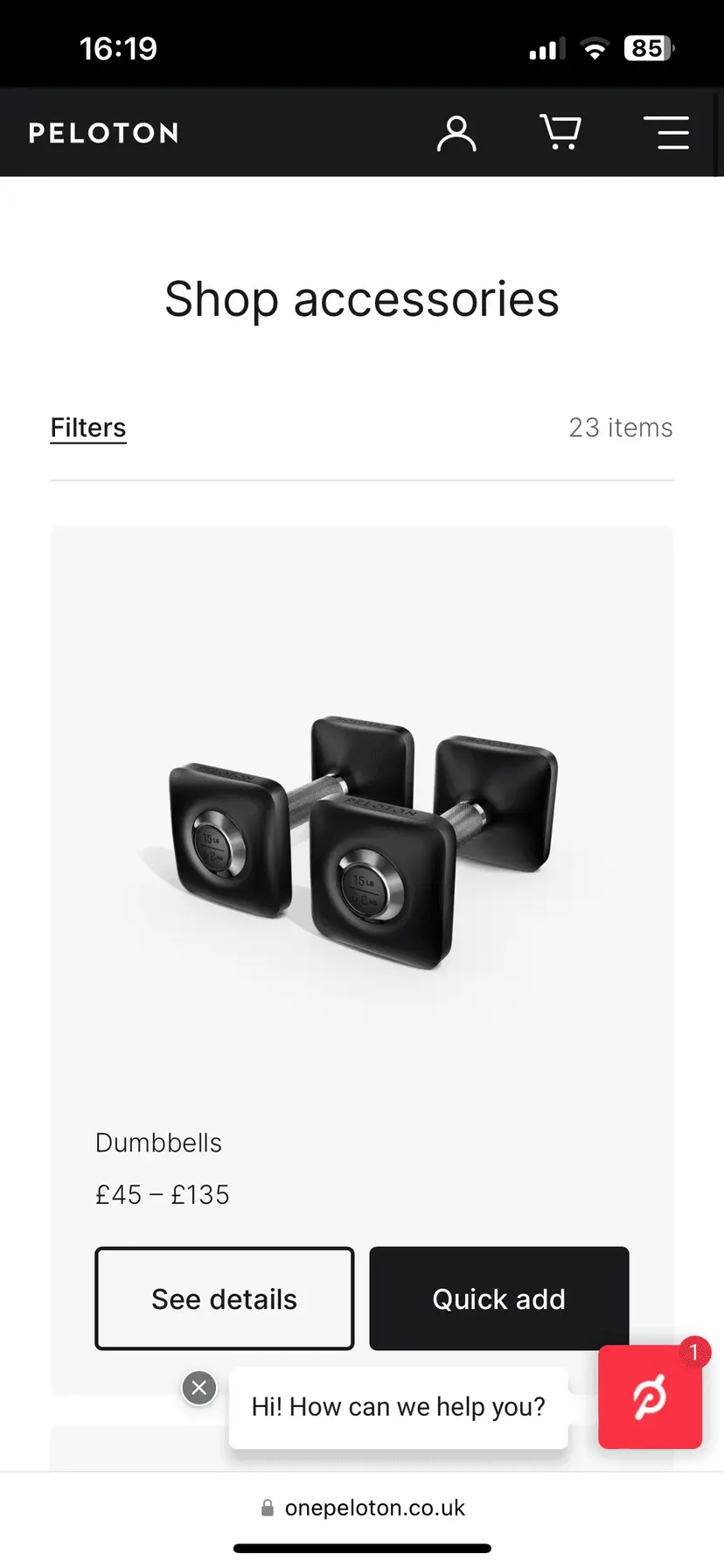
Peloton



它快速且易於智能手機和桌面用戶導航。 這些對於 Peloton 來說至關重要,Peloton 是一個二合一的健身平台和線上商店。 在底層,所有接觸點(網站和應用程序)都完美同步,簡化了維護並加快了更新速度。
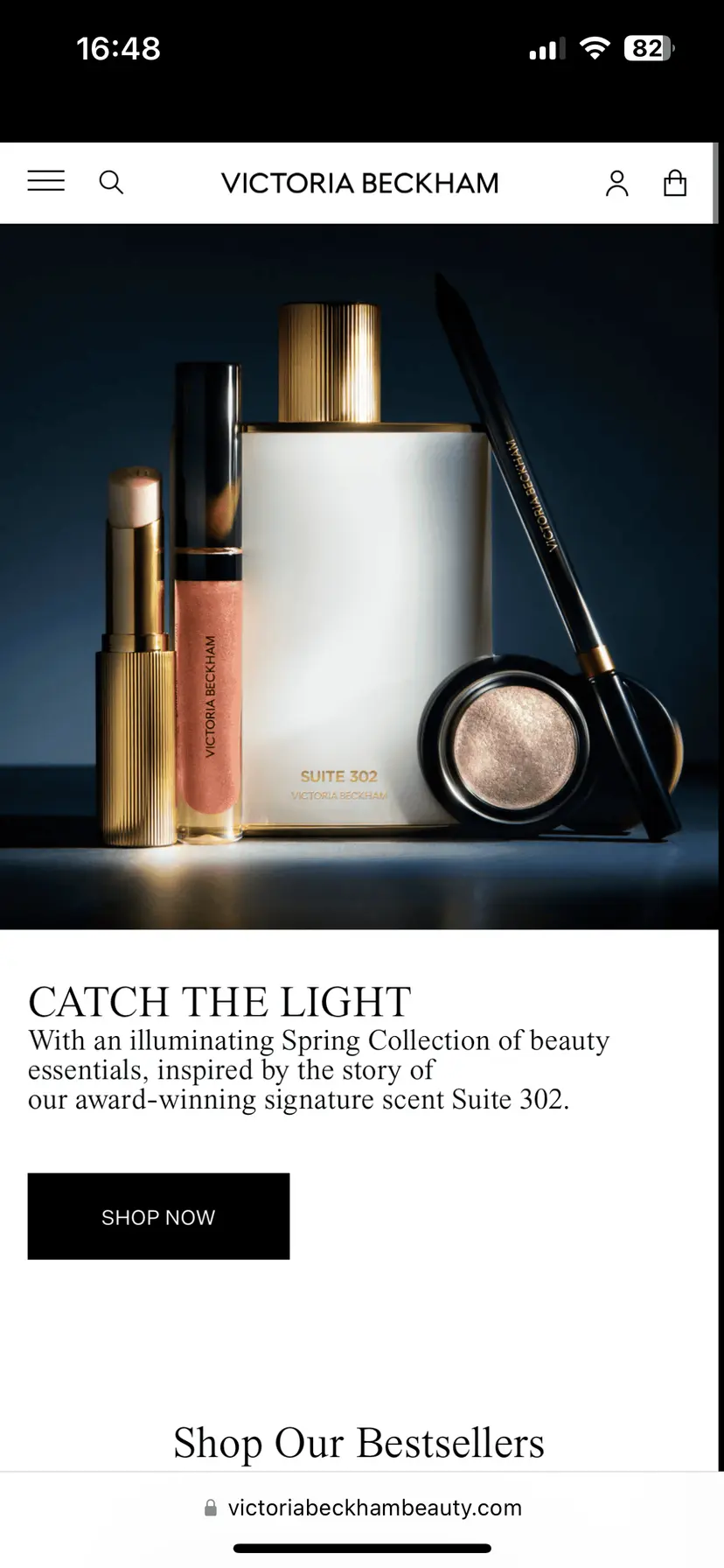
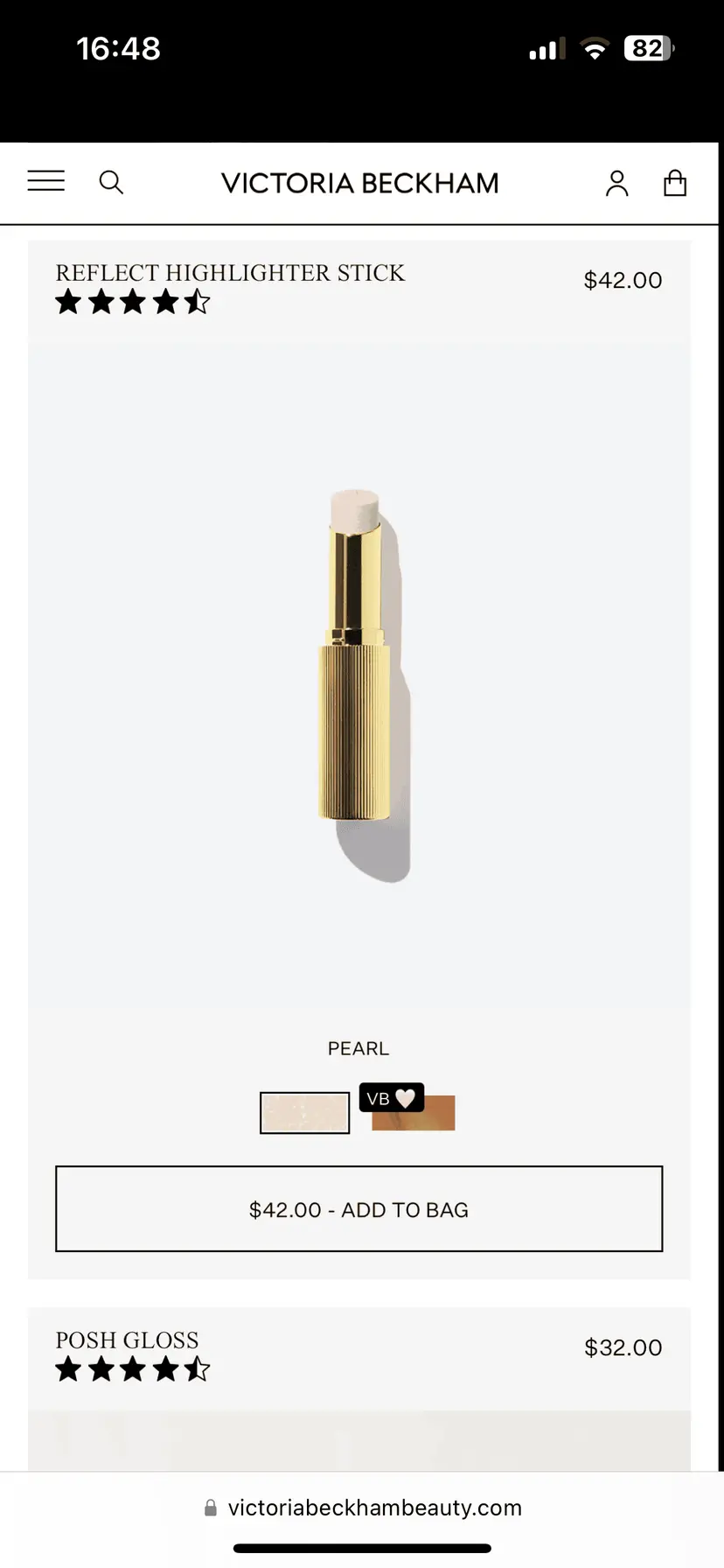
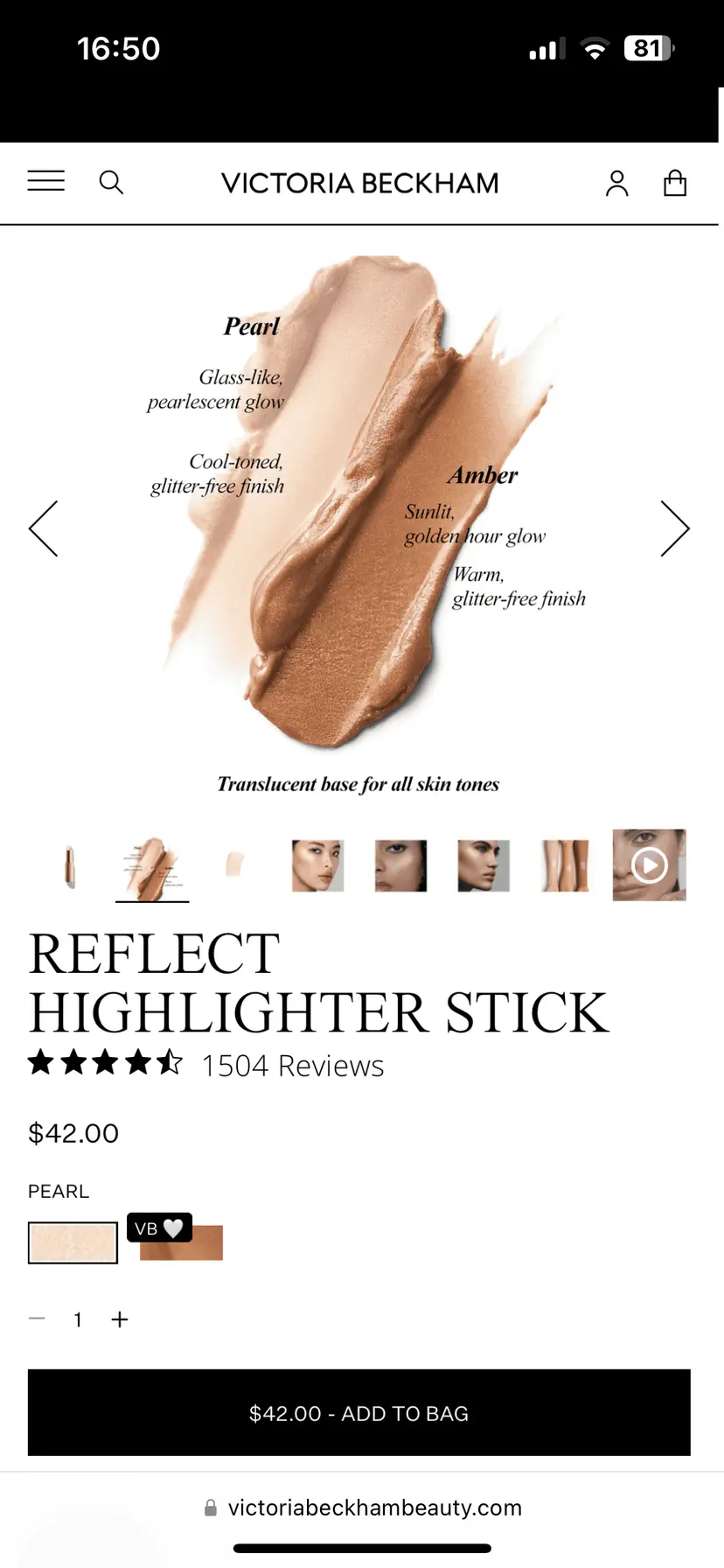
Victoria Beckham Beauty



這是另一個選擇 Shopify 引擎 + 無頭方法的知名品牌。 對於 Victoria Beckham Beauty 而言,最重要的是在界面中表達其核心美學,而無需妥協。 第二個好處是能夠隨著時間的推移擴展和服務新市場而沒有技術障礙。
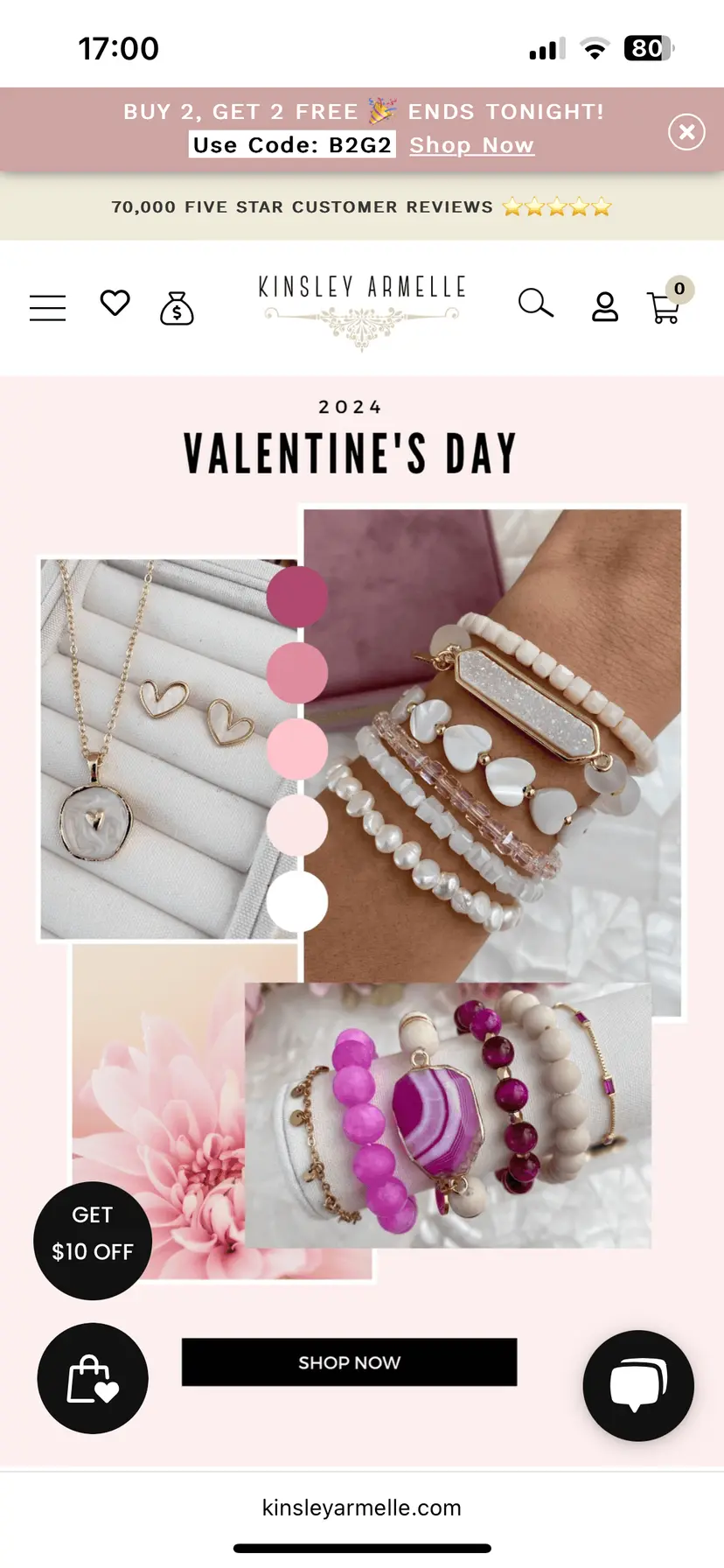
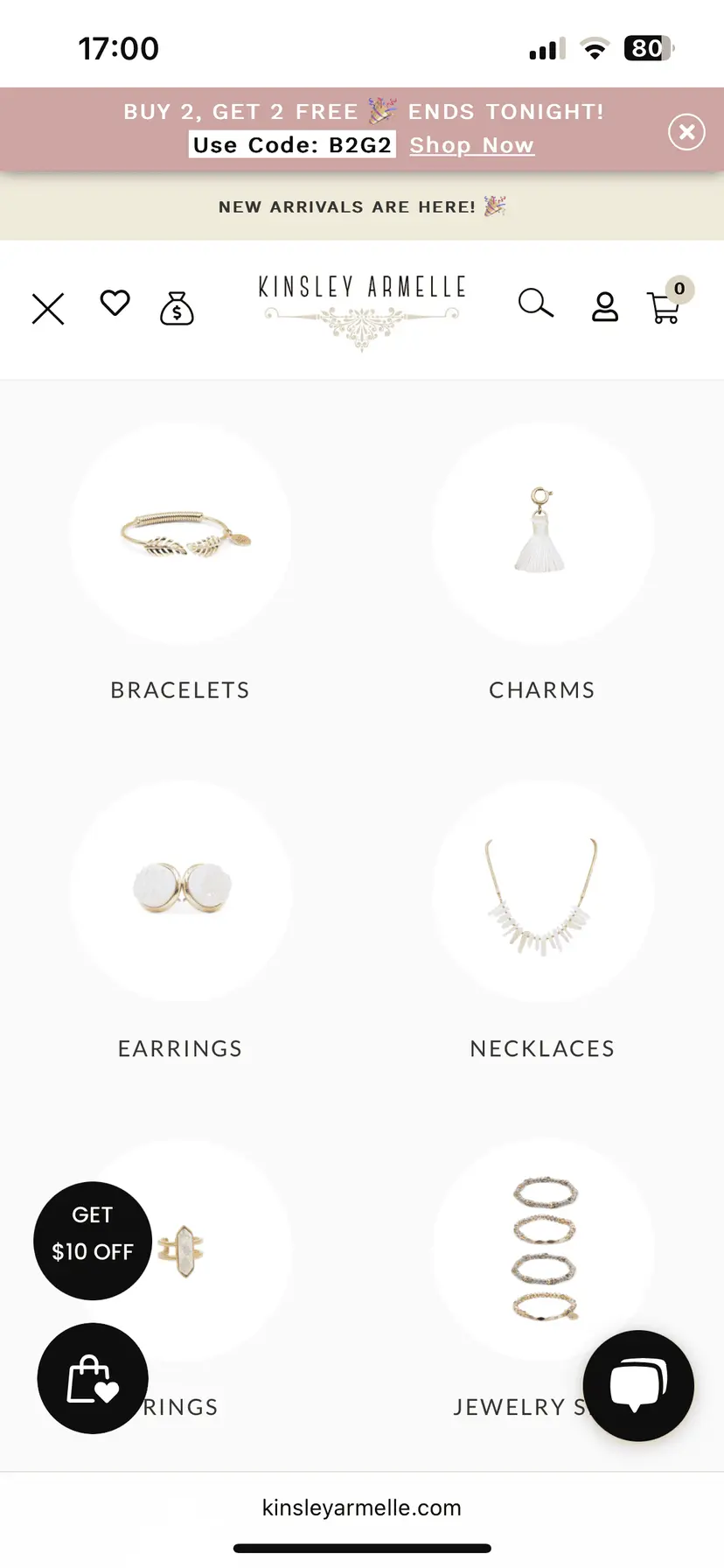
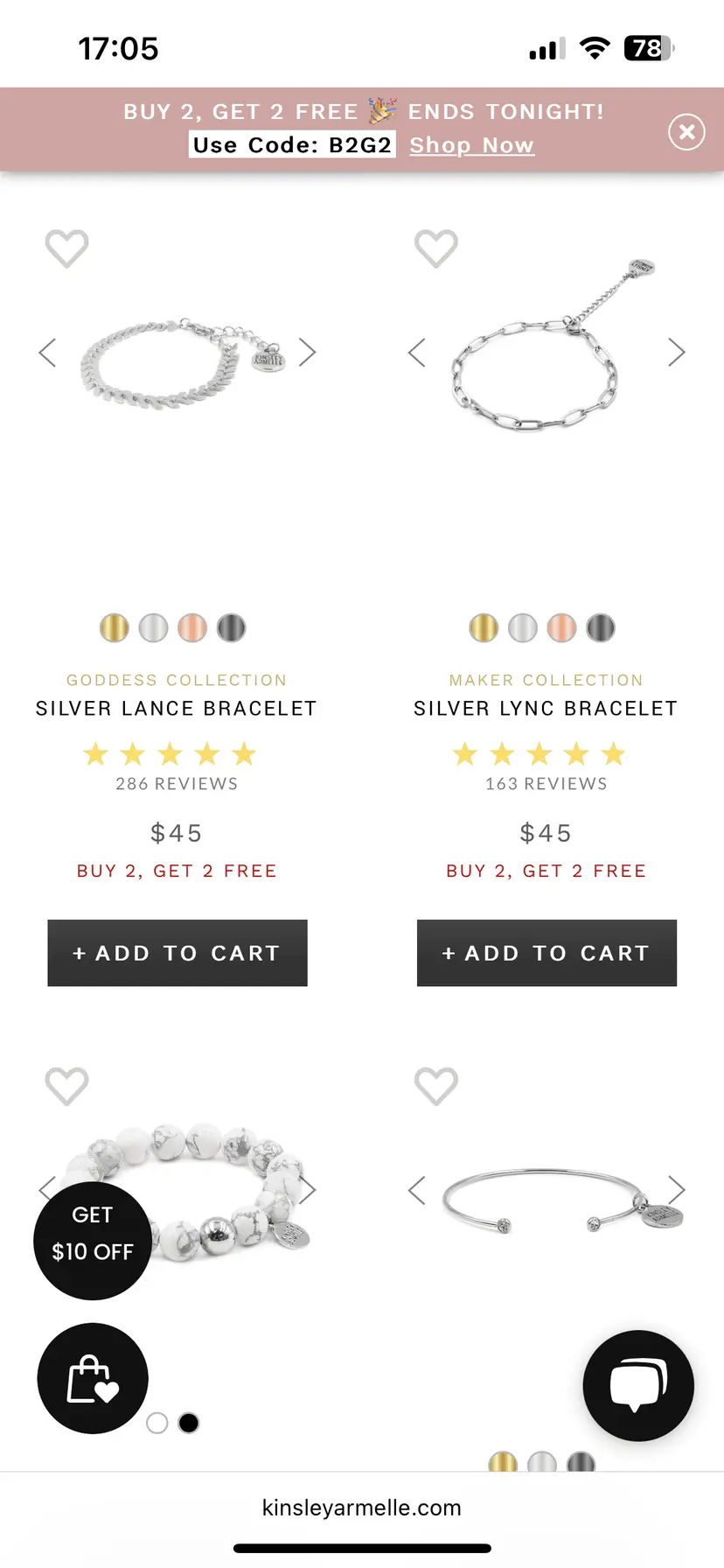
Kinsley Armelle



這個配飾品牌付出了額外的努力來吸引顧客並使線上購物更加便捷:基於無頭 Shopify,他們構建了一個 PWA。 此舉有助於使網絡用戶體驗更接近於移動應用程序的用戶體驗,從更快、更順暢的頁面加載到將應用程序圖標添加到手機主屏幕和設置發送推送通知的選項。
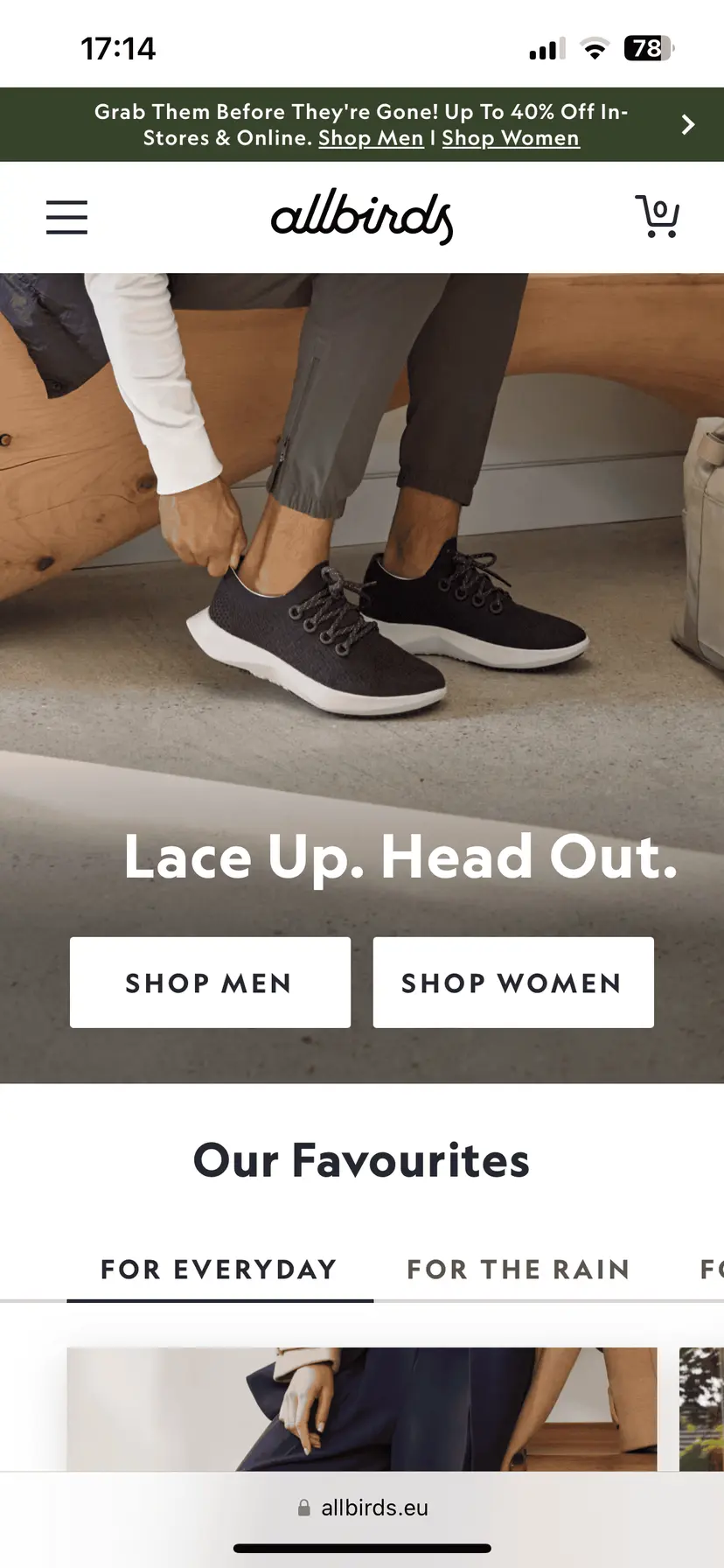
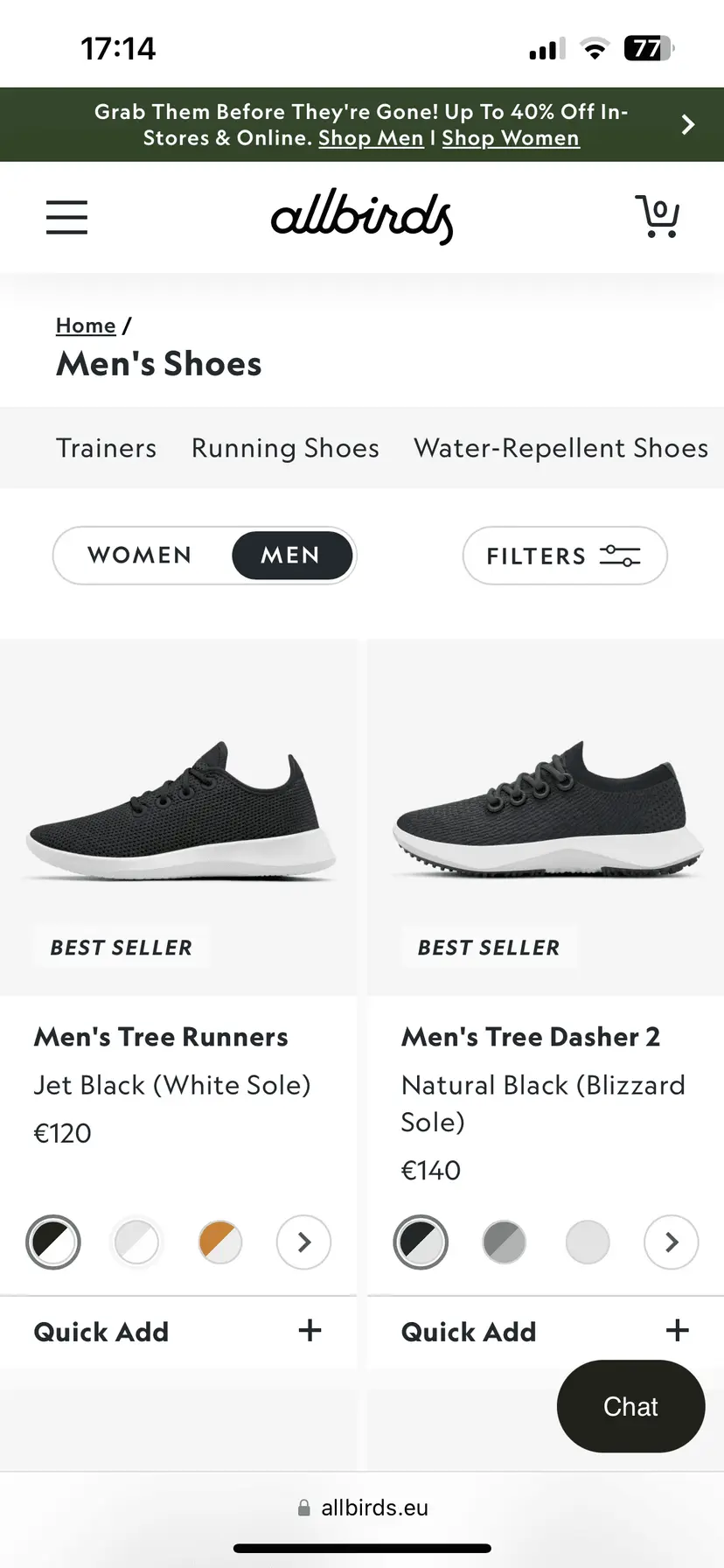
Allbirds



這個著名的可持續鞋履品牌決定採用無頭架構的原因與我們精選的其他線上商店相同。 首先是通過提高加載速度、直觀的導航和更好的交互邏輯來提供更好的用戶體驗。 其次,是擁有所有資源以作為全球品牌持續增長。
Nomad



這個品牌充分利用了無頭架構為電子商務企業開啟的靈活內容管理和設計功能。 現在,店面的外觀和感覺完全符合其製作高質量配飾的理念。 Nomad 特意選擇構建 PWA 以進一步提升網站性能和用戶體驗。
Shopify 無頭電商 架構
無頭 Shopify 開發絕對是一種將持續存在的趨勢。 Shopify 正在證明自己是一個強大的無頭 CMS,為企業提供了許多新的自定義和可擴展性機會。 此外,專家認為是時候了,尤其是對於大型電子商務公司而言,應該順應潮流。
實施像 PWA 這樣的無頭解決方案的任務絕非易事,但 Tenten 的 Shopify 開發服務將幫助您的電子商務平台提升到一個新的水平。
關於無頭 Shopify 網站的常見問題解答
什麼是無頭 Shopify?
無頭商務架構意味著 Shopify 的後端與前端分離,並且各部分之間的所有通信都通過 API 調用(Storefront API)進行,從而加快了商店的速度並提高了其開發方面的靈活性。
企業可以繼續使用 Shopify 作為無頭 CMS(內容管理系統),或者移除整個前端並構建一個新的自定義前端。 為此,開發人員可以使用 Shopify 無頭 Hydrogen 框架或任何第三方前端工具。
通常,商店對主題(用戶體驗/用戶界面設計)不滿意,因此他們將開發工作重點放在這一部分,同時保持 Shopify 無頭 CMS 的特定商務功能不變。
每個電子商務商店都需要無頭解決方案嗎?
雖然 Shopify 提供在所有計劃上創建無頭架構,但使用 Shopify Plus 進行無頭商務比使用 Basic、Shopify 或 Advanced 更合理。 在 Shopify Plus 級別,品牌通常需要進一步突破界限,而無頭 Shopify Plus 是實現這一目標的可靠方法。
對於中小企業來說,無頭架構在構建和維護方面過於複雜(更不用說昂貴),因此不是一個有效的解決方案。
無頭商務對客戶體驗有什麼好處?
對於購物者來說,無頭線上商店速度更快、導航更直觀、個性化程度更高,而且更美觀。 此外,此類商店在跨接觸點提供無縫的用戶體驗方面是一致的:在智能手機(原生應用程序和 PWA)、筆記本電腦/個人電腦、物聯網設備以及店內設備(如 POS、智能鏡子或信息亭)上。