Tenten - Webflow 認證專家夥伴
Webflow 目前已經成為我們最喜歡的 CMS 開發平台,它讓我們能夠以超高速度及質量進行開發網站及應用程式程式軟體,而今年 9 月份我們也非常自豪地宣布 tenten.co 也已成為台灣第一間的 Webflow 專家夥伴!這篇文章會告訴你,為什麼我們這麼喜愛 Webflow。
Webflow:對設計師友善的畫版
當然現在也有許多 CMS 平台可供設計師或開發人員構建漂亮的網站,但 Webflow 已經成為我們最愛的工具。通常我們的設計師會與 Figma 一起搭配使用來創造 Prototype,最後再進到 Webflow 來開發網站階段。我們也一直在利用 Webflow 著名的靈活性來訓練設計師設計出超棒的專案。
Webflow 雖然好用,但是也不是初學者就能夠馬上上手的工具,每個人都還是需要一陣時間來熟悉。它的特性就跟其他 No-code 工具一樣,透過拖拉或是點選就可以讓你完成以前需要 coding 的動畫或是特效,當然如果你是具備一點程式背景的設計師,如果學會如何使用 Webflow 一定讓你事半功倍。
是什麼造就了 Webflow 專家?
Webflow 的合作夥伴通常由選定的自由接案者和數位工作室所組成,透過審查和測試評估,Webflow 官方會將潛在合作夥伴視為重要的合作夥伴。而一旦被稱為 “Webflow 專家”,該合作夥伴就被公司正式信任為使用 Webflow 進行的設計、開發和行銷項目的服務商。
Webflow的優越優勢
強大的開發
Webflow 允許用戶進行可視化編碼,避免了冗長的手寫編碼過程,但它也不會取代傳統的編碼形式。(編碼是一門藝術,如果你想創造偉大的東西,它仍是非常重要要的工具。)
相反,可視化編碼使我們能夠將效率提高三倍,從而在不降低輸出質量的情況下加快開發速度。
除了用於視覺編碼的漸進式畫布外,Webflow 還提供精緻的控制面板、直觀的導航、周到的佈局、高運行速度和卓越的 SEO 能力。
超級方便的內容管理
Webflow 的內容管理系統 (CMS) 針對網站設計人員和開發人員進行了微調。它迎合了我們的確切需求,提供了簡單的功能,讓用戶坐在一個完全控制的版位上。
設計師會得到一個漂亮的空白畫布,然後再將其視覺設計轉換為乾淨的語義代碼。在設計時,他們可以創建可重複使用的元素,將它們存儲在導航器中,並直接使用真實的數據庫內容。他們還很高興使用 Webflow 的 CMS API 從現有數據庫導入代碼、將內容導出為 JSON 以用於其他應用程序、與外部 CMS 集成以及創建自定義 Webhook。
編輯人員無需使用雜亂無章的項目文件來管理和編輯內容。他們可以在發布的頁面上簡單地編輯和更新。擺脫複雜的界面。
內容策略家可以構建根據其管理策略定制的內容結構和字段,並順利地從其他 CMS 應用程序導入內容及網站。
Webflow與其他平台的區別
雖然每個平台各有優缺點,但我們在這邊做簡單的比較給你看。

Webflow 與 WordPress
雖然 WordPress 對初學者友好,但當您感到舒服並想要探索自定義時,它會比流程需要的複雜得多。
另一方面,Webflow 被認為是“專業人士的 WordPress 替代品”。簡單的頁面編輯、強大的系統和簡約的控件使 WordPress 複雜的儀表板和插件依賴性遠遠落後。
Webflow 與 Silverstripe
雖然 Silverstripe 具有比 WordPress 更強大的功能(不依賴第三方插件),但它缺乏 Webflow 提供的大量開發資源。
從用戶友好的 UI 和靈活的 API CMS 到其龐大的資源庫,Webflow 無疑實現了它的願景:為 Web 構建的現代方式。
Webflow 與 ExpressionEngine
ExpressionEngine 提供靈活性和定制化。但是,用戶體驗仍然感覺過時,並且不像您希望的那樣直觀。
而 Webflow 作為全能英雄介入,提供出色的功能和精湛的美學。在各個方面,這個平台都很堅固,因此非常出色。
與 Webflow 專家合作的優勢
Webflow 是現代的開發網站的優勢,因為它可以替你節省非常多的時間成本,可以去逛一下 Zendesk、Upwork、Dell、Lattice 或 getaround 等網站,便能知道它有多強大。想像一下在 Webflow 專家的專業協助下使用該平台,基本上可以讓你事半功倍。
另外在這裡澄清一下:Webflow 不會將專將認證隨便授予任何 Agency或是自由接案者,要獲得該認證需要證明具有專業服務、高質量的可交付成果以及對 Webflow 平台的廣泛了解。
介紹: Tenten 用 Webflow 開發專案及服務內容包含:
- Webflow 頁面開發
- Webflow 可訪問性
- Webflow 電子商務網站
- Webflow 無代碼應用程序創建
- Webflow 設計系統設置
- Webflow 平台搬家
- Webflow 網頁動畫
- Webflow 行銷和 SEO 指南
- Webflow 自定義代碼和集成
- Webflow 品牌重塑和重新設計
- Webflow 第三方集成
- Webflow CMS 設置
- Webflow 使用培訓
Webflow 作品集
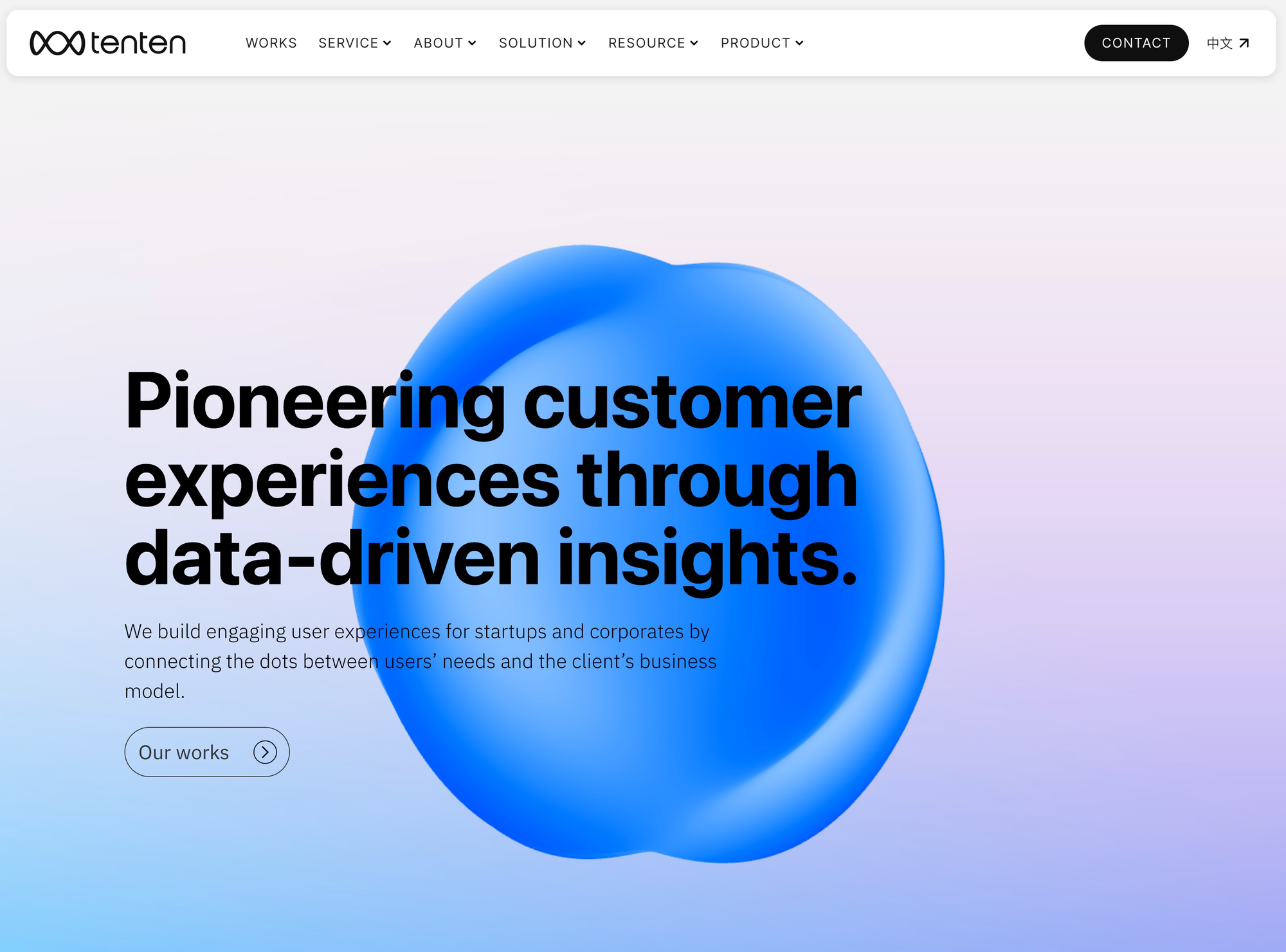
Tenten.co
第一個作品當然是我們家的官網囉,我們利用大量的動畫元素及圖片來貫穿整個網站的架構。風格呈現一致的黑白灰色系,呈現出專業且資訊清楚的服務。歡迎大家一起來看我們的官網喔!

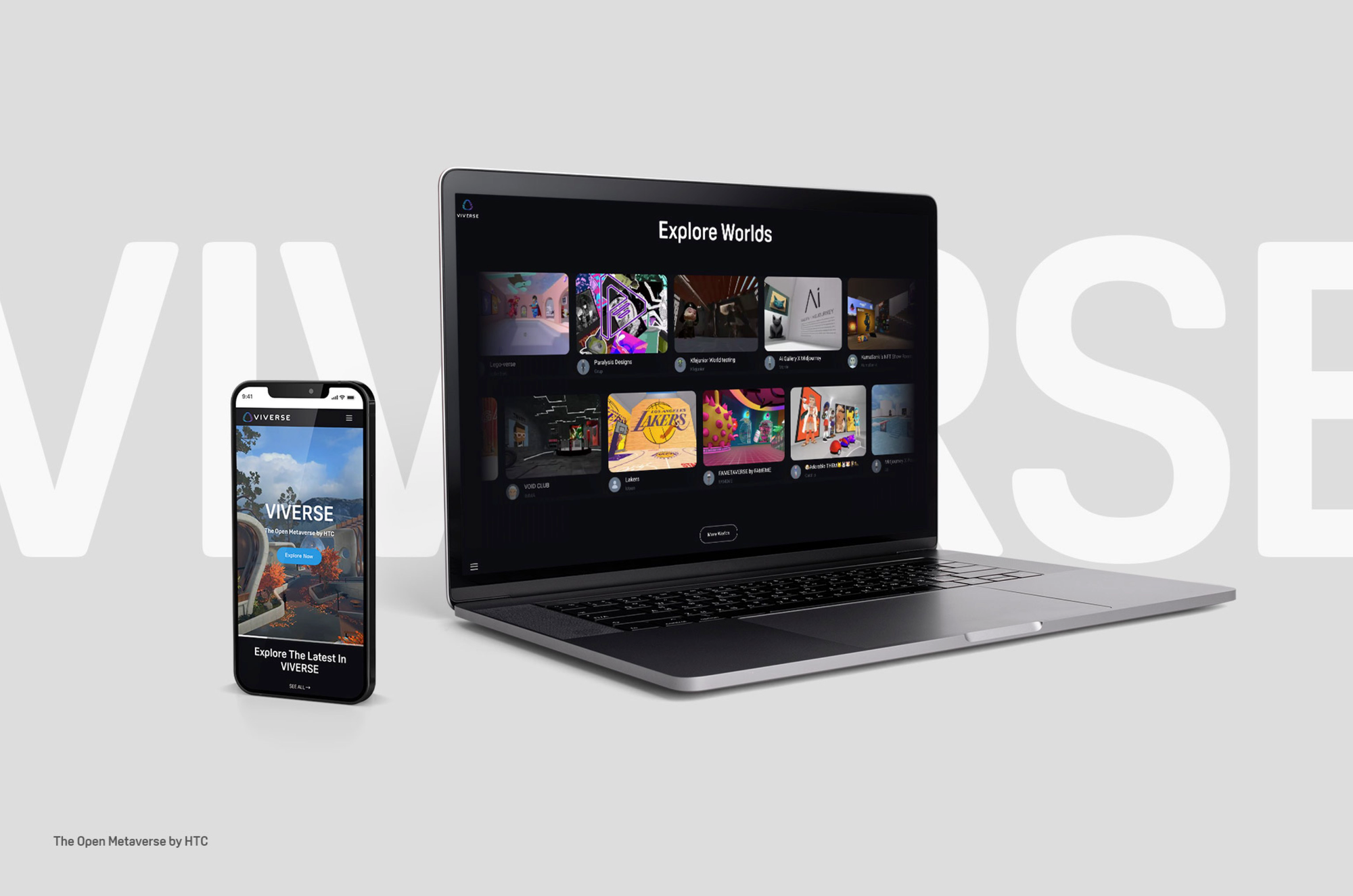
Viverse 元宇宙 by HTC

Flyingtex.com
數位時代的紡織品牌翻新及永續

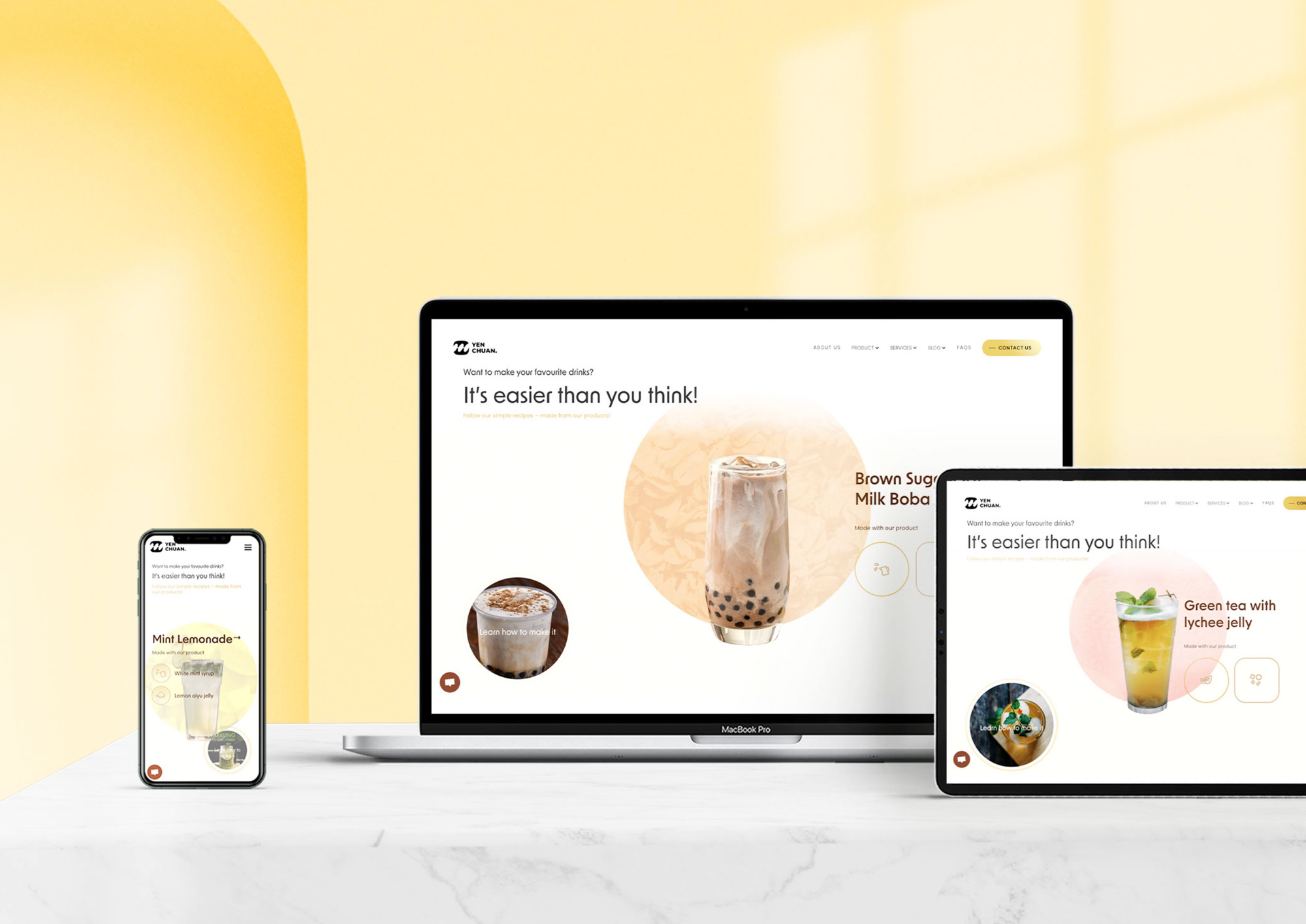
YENCHUAN
B2B 網站數位創新,將台灣珍奶文化推至全球 - YenChuan 是一專注於 Bubble Tea 原料生產商,因為 YenChuan 的獨特研發技術並採用優質的台灣原料,讓其客戶從美洲, 歐洲, 東南亞, 中東, 以及亞洲,其銷售網路已超過全球30多個國家,其願景是將台灣的 Bubble Tea (Boda) 創新及台灣獨特的茶飲文化帶領到全世界的每個角落。
經過與創始人 Sean 深談並了解其創業故事,並深入了解他對 YenChuan 的企業願景後,我們了解到的這不僅僅只是一個網站設計的工作,我們的任務就是為 YenChuan 打造一個吸引人的 B2B 品牌渠道,讓 YenChuan 團隊能夠透過我們導入的數位工具與品牌思維提供更優質的客戶服務體驗。

HTC Vive Mars
VIVE Mars CamTrack 是 HTC 旗下一站式虛擬製片解決方案。透過 Mars 處理模組、Vive Trackers、Rover 模組和 Base Stations,讓演員能輕鬆進入任意虛擬背景中即時拍攝。以 Unreal Engine 為基礎,實現真人與虛擬畫面的同步輸出,降低取景成本、佈景難度,並幫助演員發揮演技。將 HTC 多年 VR 技術融入虛擬制片,讓電影專業人員能更自由、專業地創作影視效果,開創虛擬制片的未來。價格親民,具備專業級品質,完美解放想像力

小村遠遠
實現品牌敘事結合電商的地方創生故事。Shopline + Webflow 案例

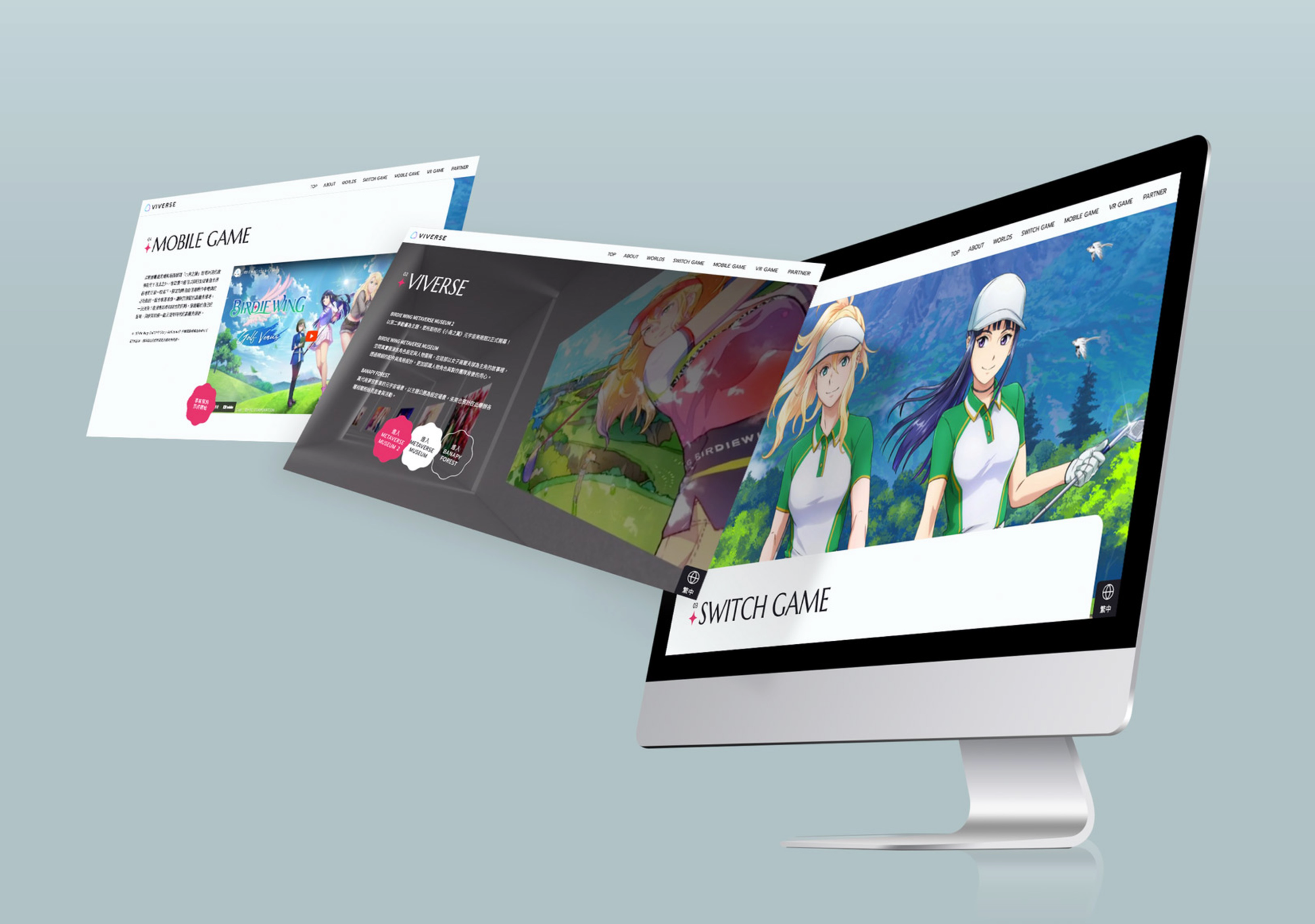
BIRDIE WING
網站設計和開發,其中包含多個功能,如元宇宙世界門戶、Switch遊戲預訂、最新新聞訪問和手機/虛擬實境遊戲。網站的目的是為粉絲提供最新的新聞資訊,讓他們參與活動,並通過用戶友好的瀏覽體驗輕鬆購買Switch遊戲。

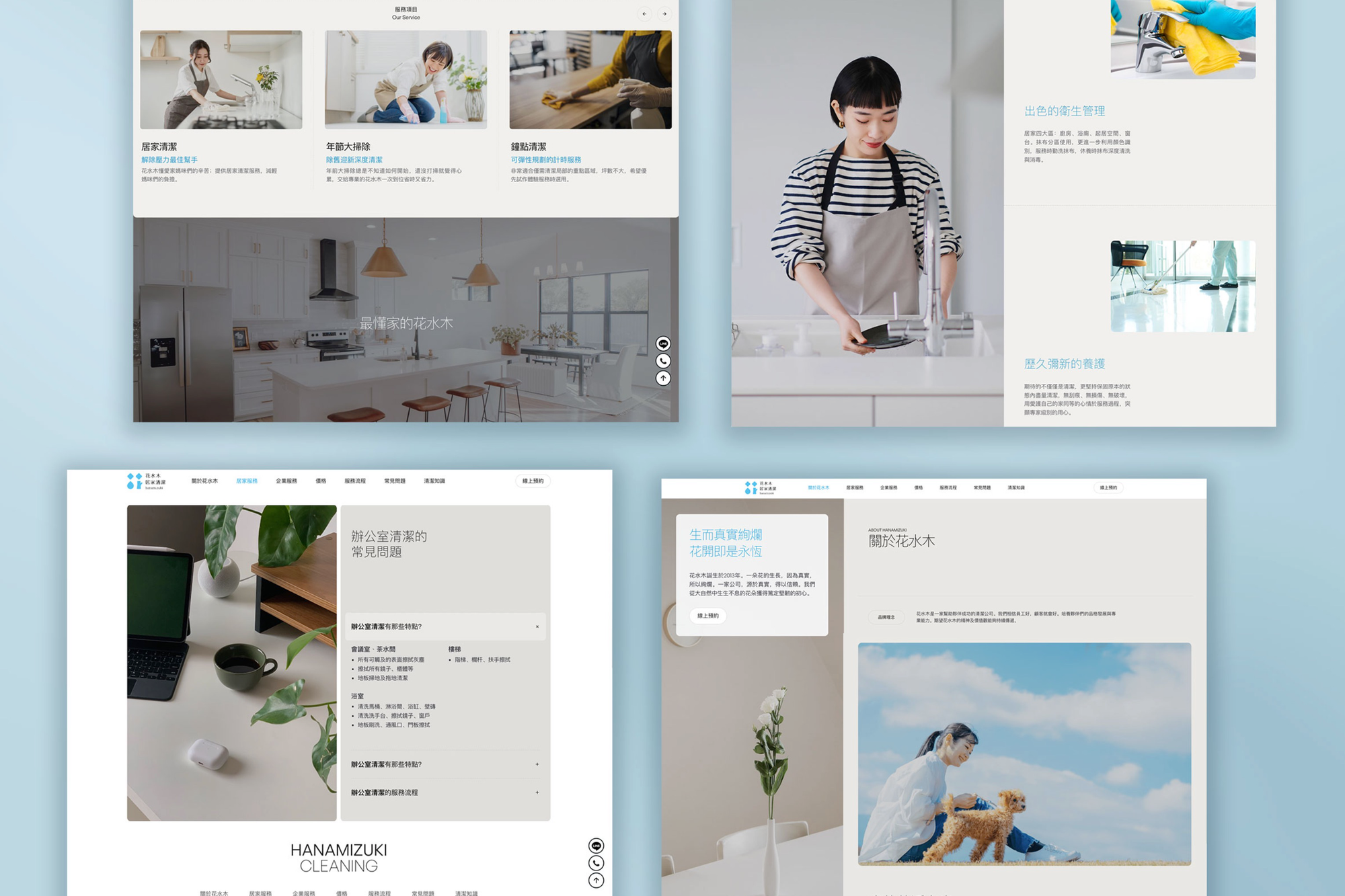
花水木清潔公司: 家事管理與辦公室清潔專家- (飯店級的清潔服務,位於高雄的清潔公司)
潔淨之選,演繹無縫體驗。Hanamizuki 花水木是No.1推薦的高雄清潔公司,榮獲99%五星評價認證。專精於居家清潔與企業清潔領域,10年家事管理經驗。提供到府居家打掃、辦公室清潔、鐘點清潔。從預約、服務到驗收滿意,完全一指搞定,完全PRO 。媽媽的家事好夥伴。

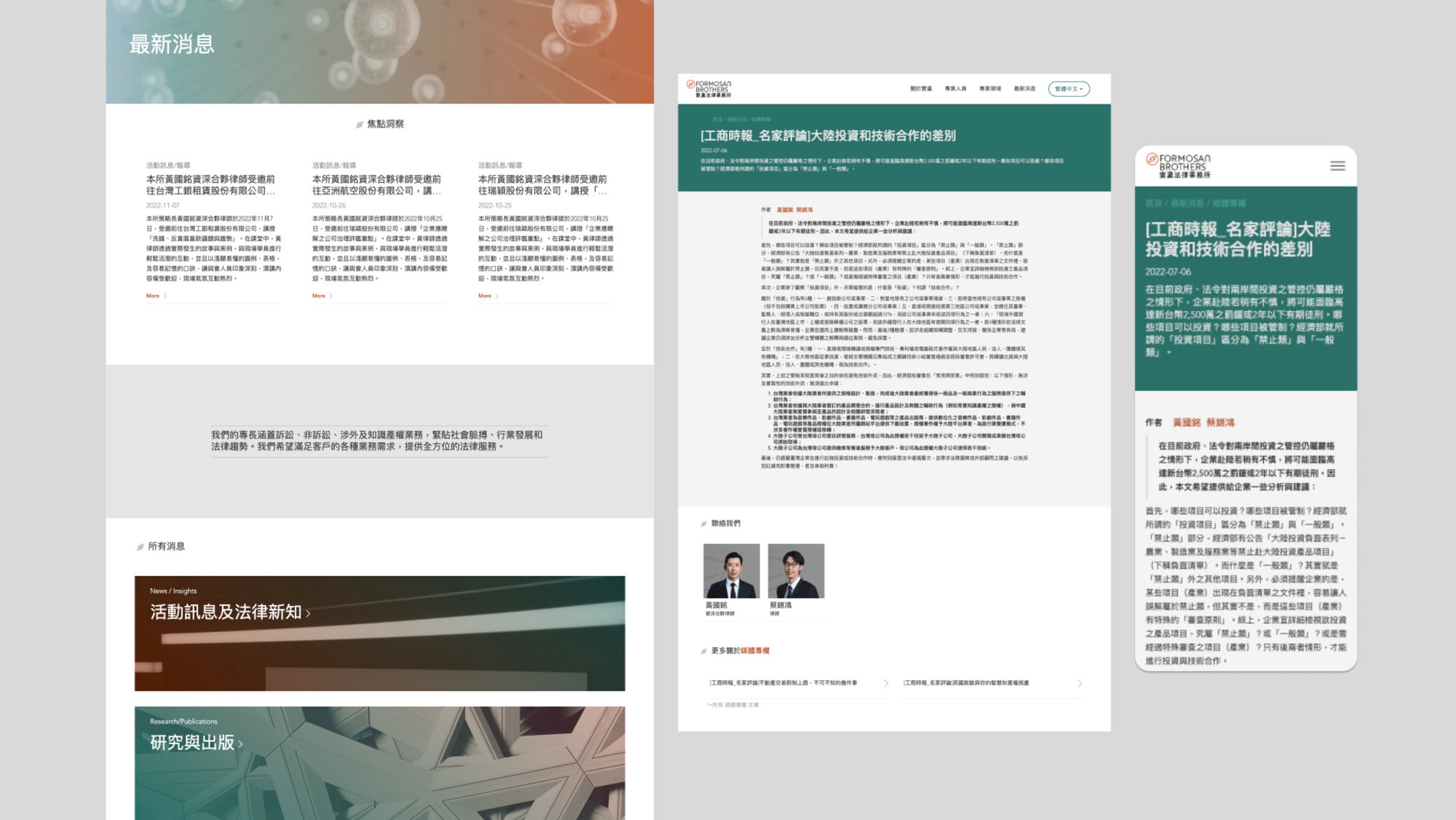
寰瀛法律事務所
寰瀛法律事務所於1997年創立,為台灣頂尖綜合性法律事務所。他們的專長涵蓋訴訟、非訴訟、涉外及知識產權業務,其緊貼社會脈搏、行業發展和法律趨勢。
一開始寰瀛法律事務所與我們聯繫時,是因為目前的網站已經不能反映他們更新的品牌形象,使用者較難找到合適的律師,同時加載速度也有點慢。他們需要翻新網站的形象,並對面向新客戶有更好的品牌形象及資訊。

2022 年作品
2. Chineasy
case study: https://tenten.co/portfolio/chineasy

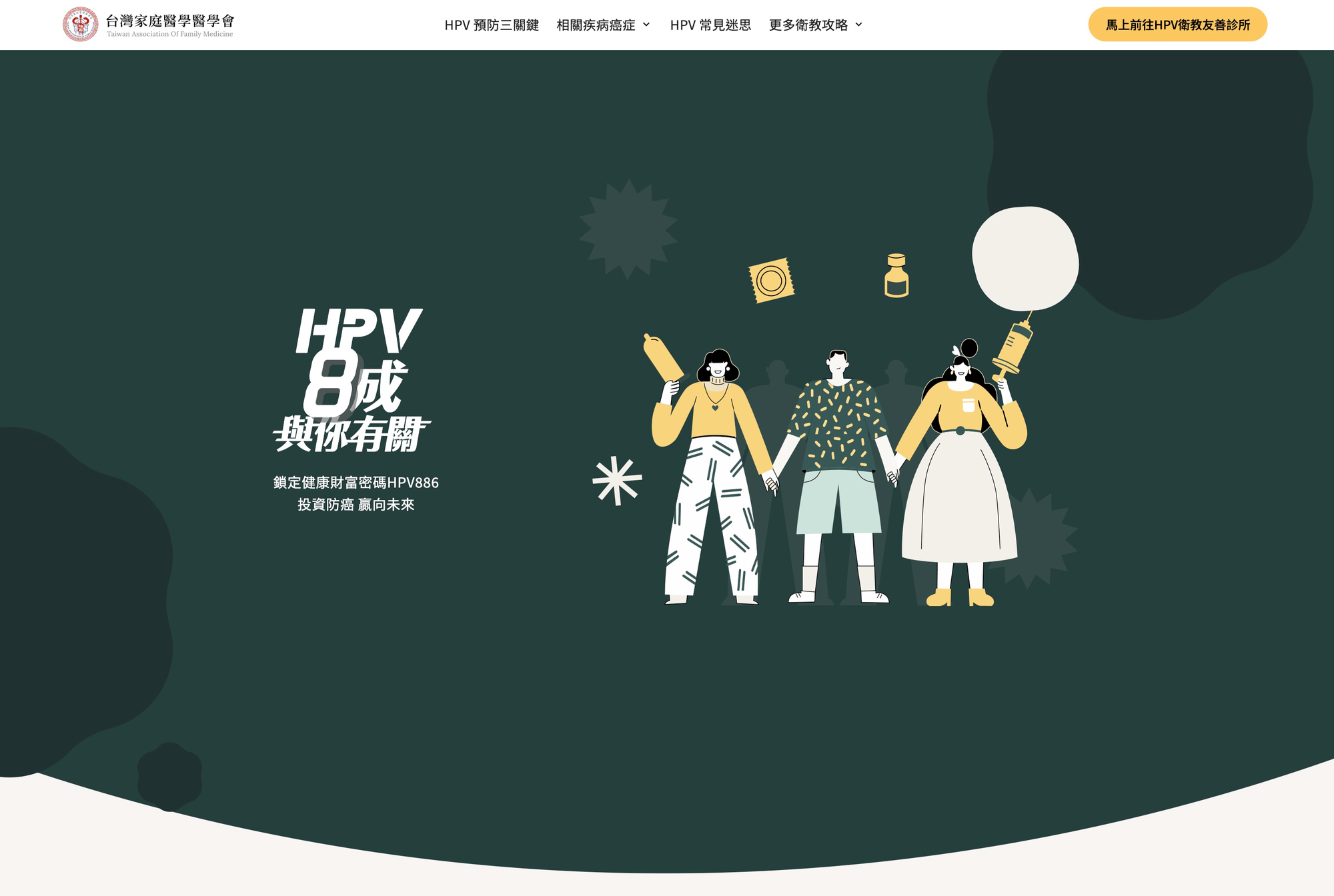
3. HPVcancerbye
Case Study: https://tenten.co/portfolio/hpvcancerbye

4. Simfo.org

4. endhcv.tw

5. Cocobase.co

6. Vive Arts by HTC

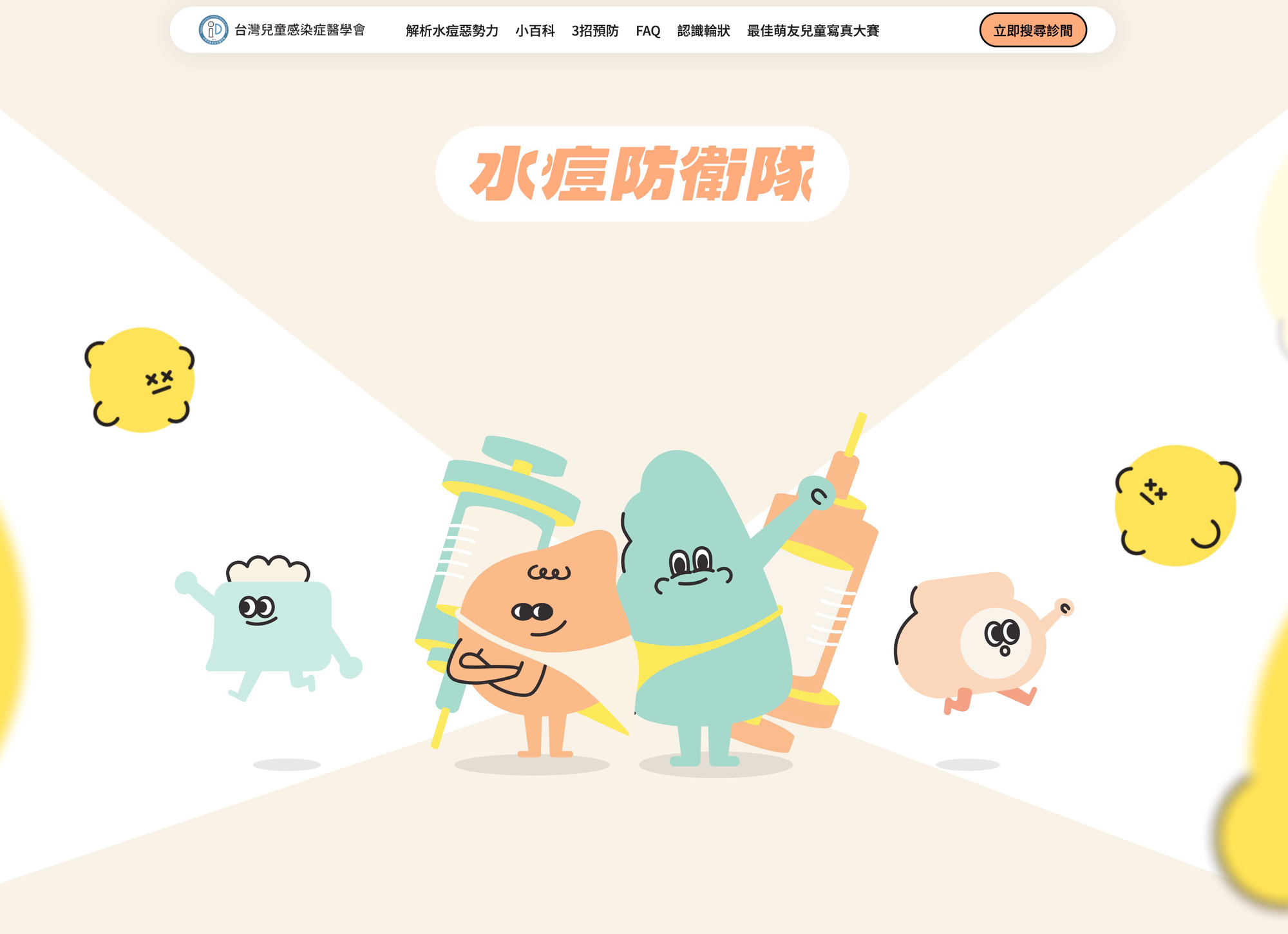
7. CHICKENPOX

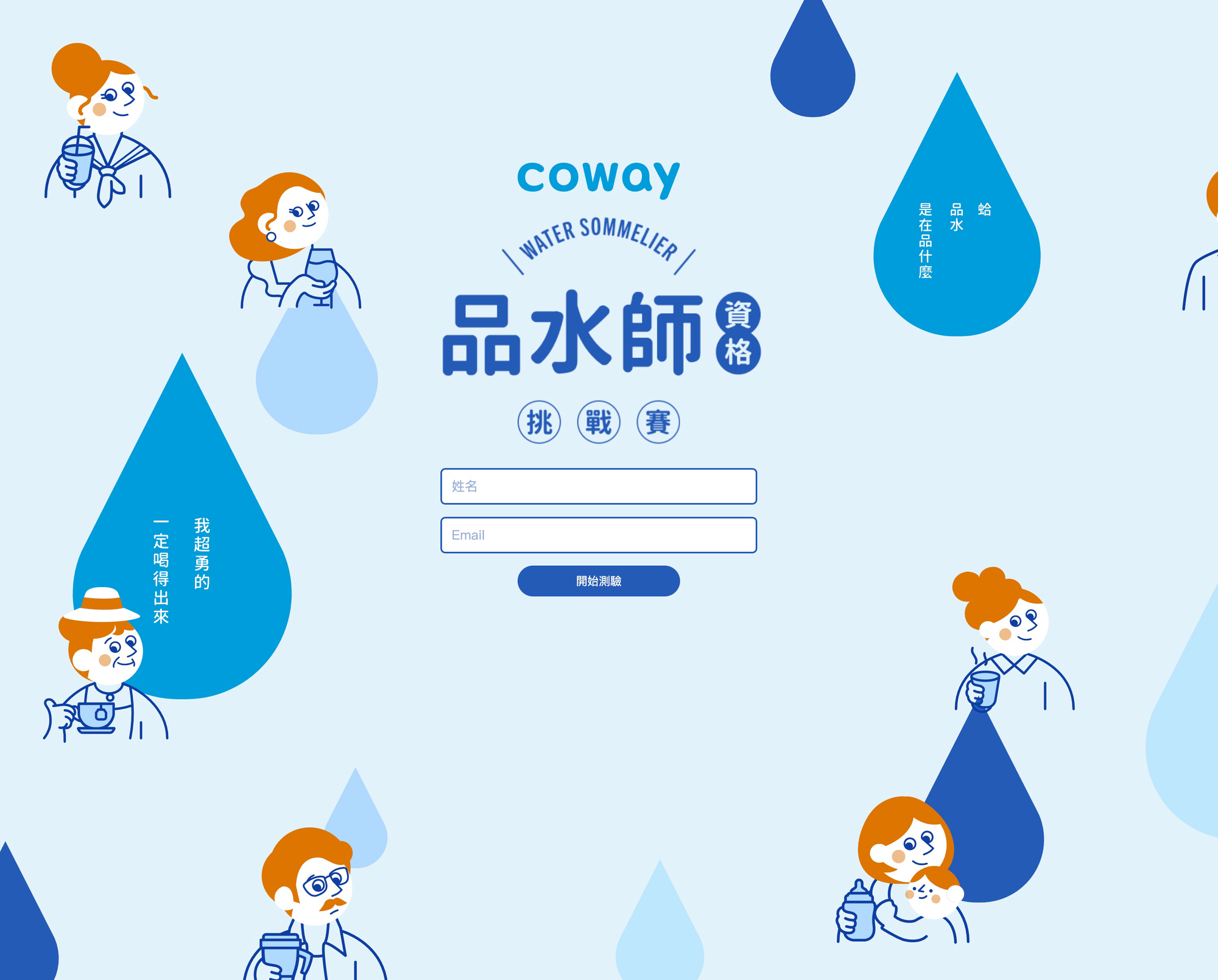
8. Coway Quiz page

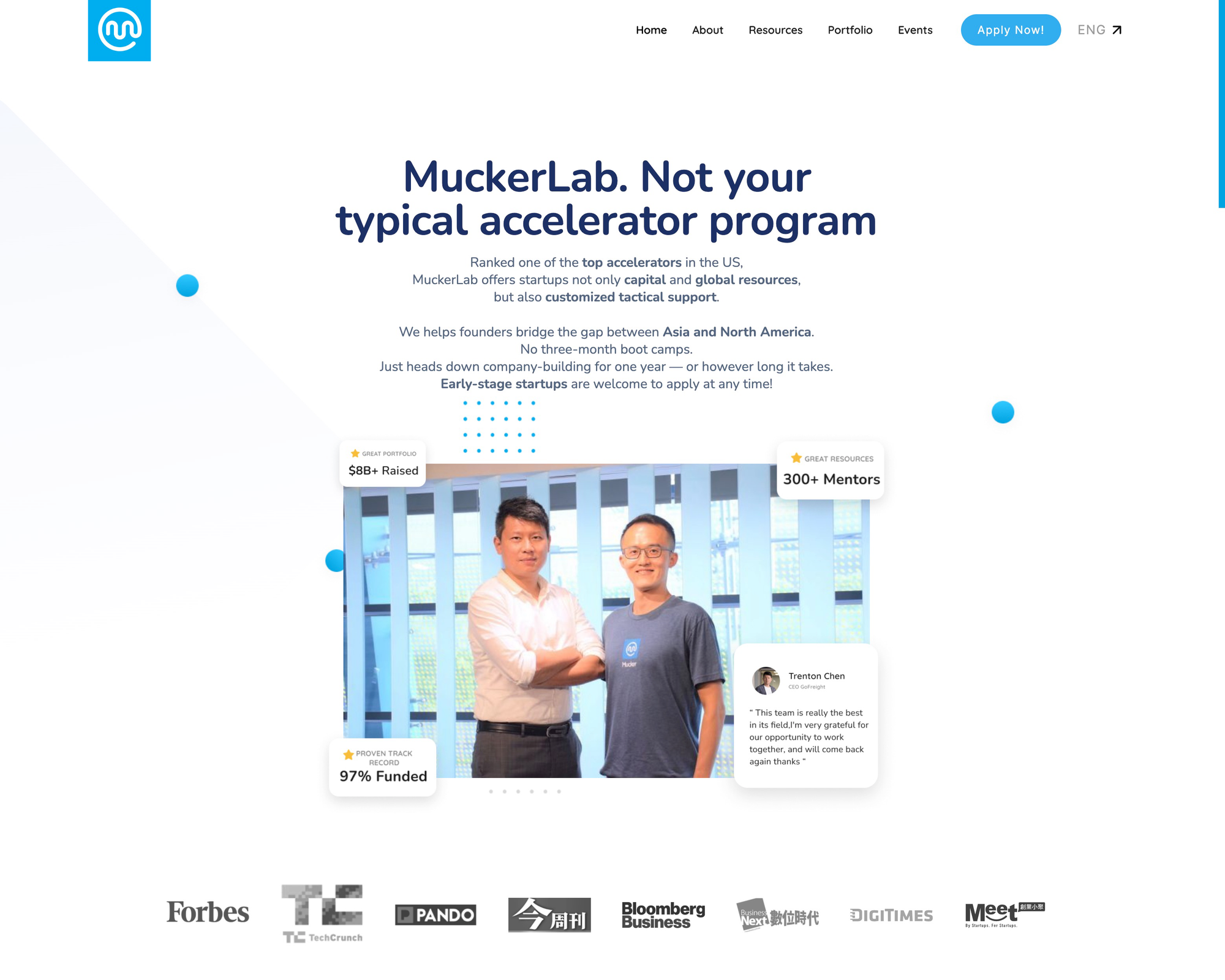
9. Mucker Lab

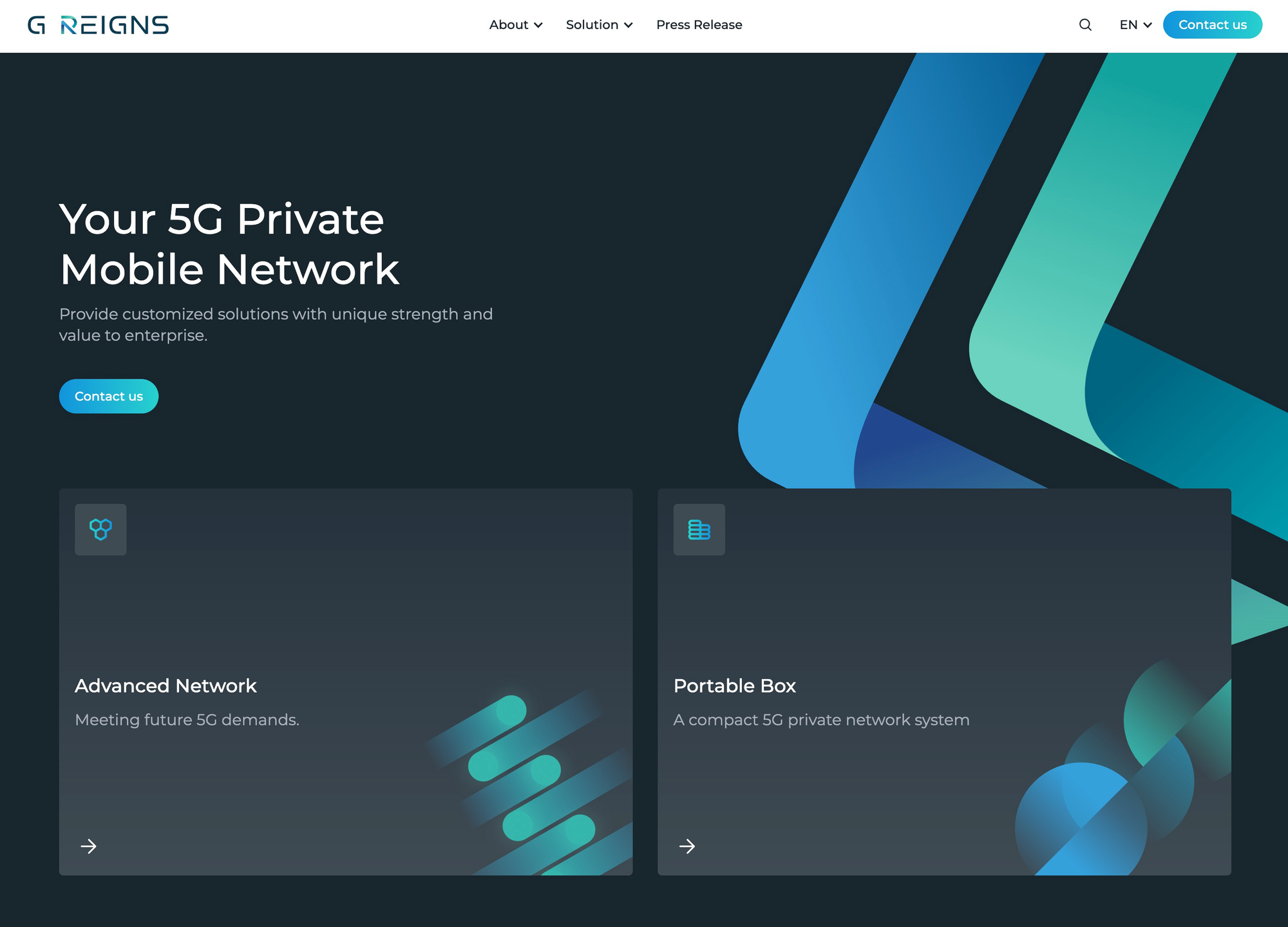
10. G REIGN by HTC

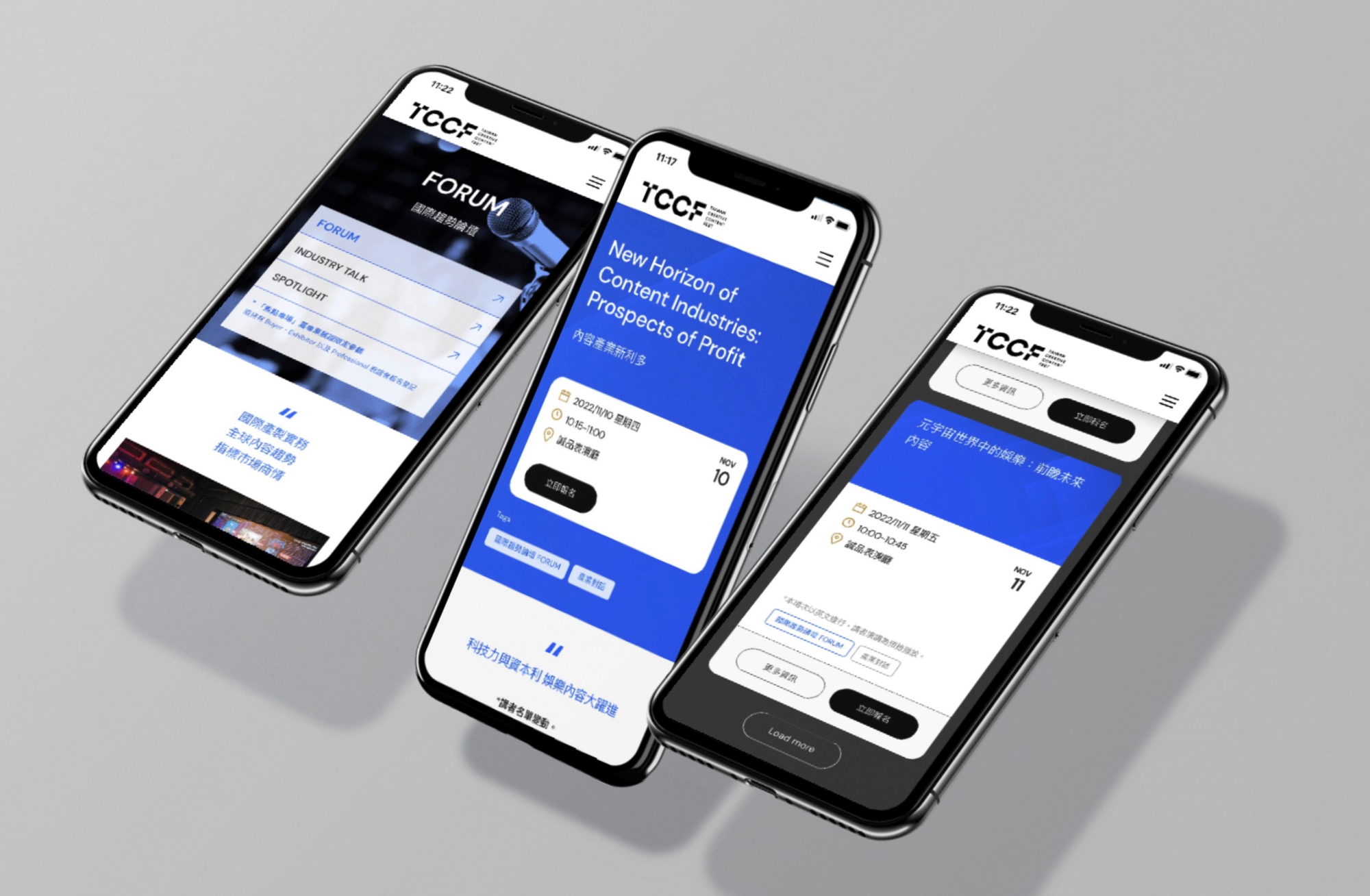
11. TCCF 文化內容創意大會

另外我們也有出幾個 Webflow 免費的套版讓大家可以自由下載Clone:




看起來是否很令人心動?心中有專案的想法嗎?歡迎與 tenten 聯繫!
更多閱讀: