概述
- 在 Webflow 中建立產品集合。
- 將 Shopify 產品添加到集合中。
- 在 Webflow 集合列表中插入嵌入元件。
- 替換唯一識別碼。
在 Webflow 中建立產品集合
在設置好 Shopify 帳戶並配置產品後,按照以下步驟在 Webflow 中創建一個名為「產品」的 CMS Collection 集合。在這個示例中,我們將專注於出售健身會籍。
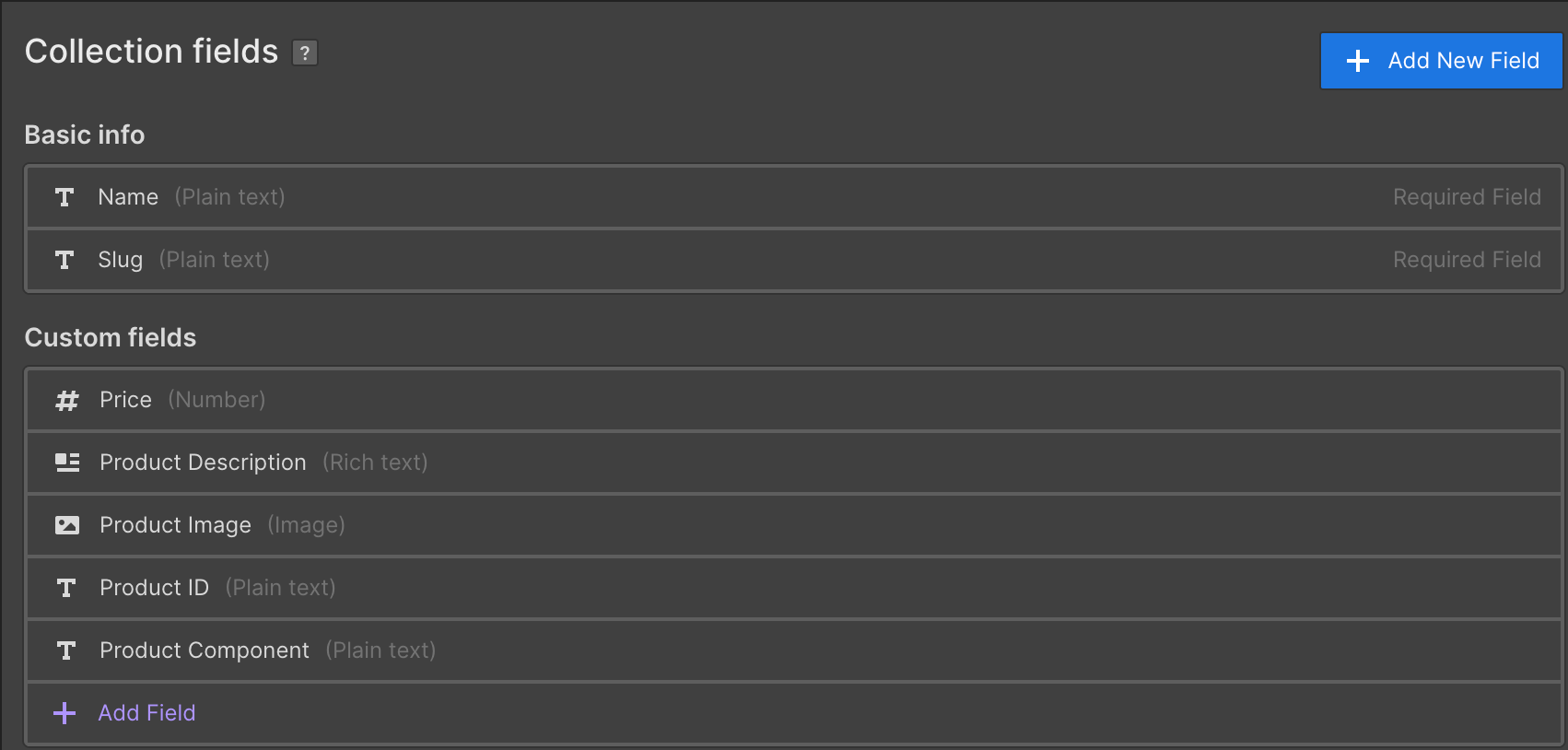
為 CMS Collection 集合建立以下字段:
- 名稱(純文本)
- 描述(富文本字段)
- 產品圖片(圖片字段)
- 價格(數字字段)
- 產品組件(純文本)
- 產品 ID(純文本)
產品組件和產品 ID 是唯一識別符,它們允許 Webflow 為每個集合項目從 Shopify 中提取正確的產品。

現在,將 Shopify 產品添加到 Webflow 的「產品」集合中:

從 Shopify 獲取產品組件和 ID
為了為 Shopify 產品生成嵌入代碼,請在 Shopify 中創建一個「購買」按鈕。按照以下步驟操作:
- 在左側菜單的銷售渠道下點擊「+」圖標。
- 選擇「購買按鈕」以生成嵌入代碼。
- 選擇一個產品並按照選項進行操作。
- 點擊「下一步」或「生成代碼」以完成。
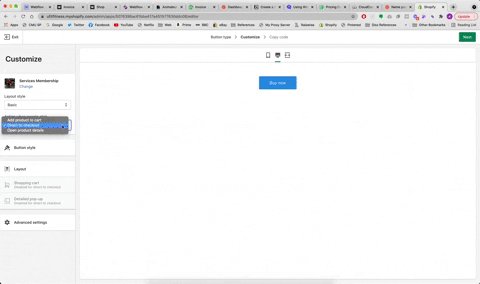
購買按鈕有多種風格選擇,例如「添加到購物車」用於購買多個產品,或直接結帳選項。在這個示例中,我們將使用基本按鈕,並將大部分的樣式保留在 Webflow 中以便靈活調整。

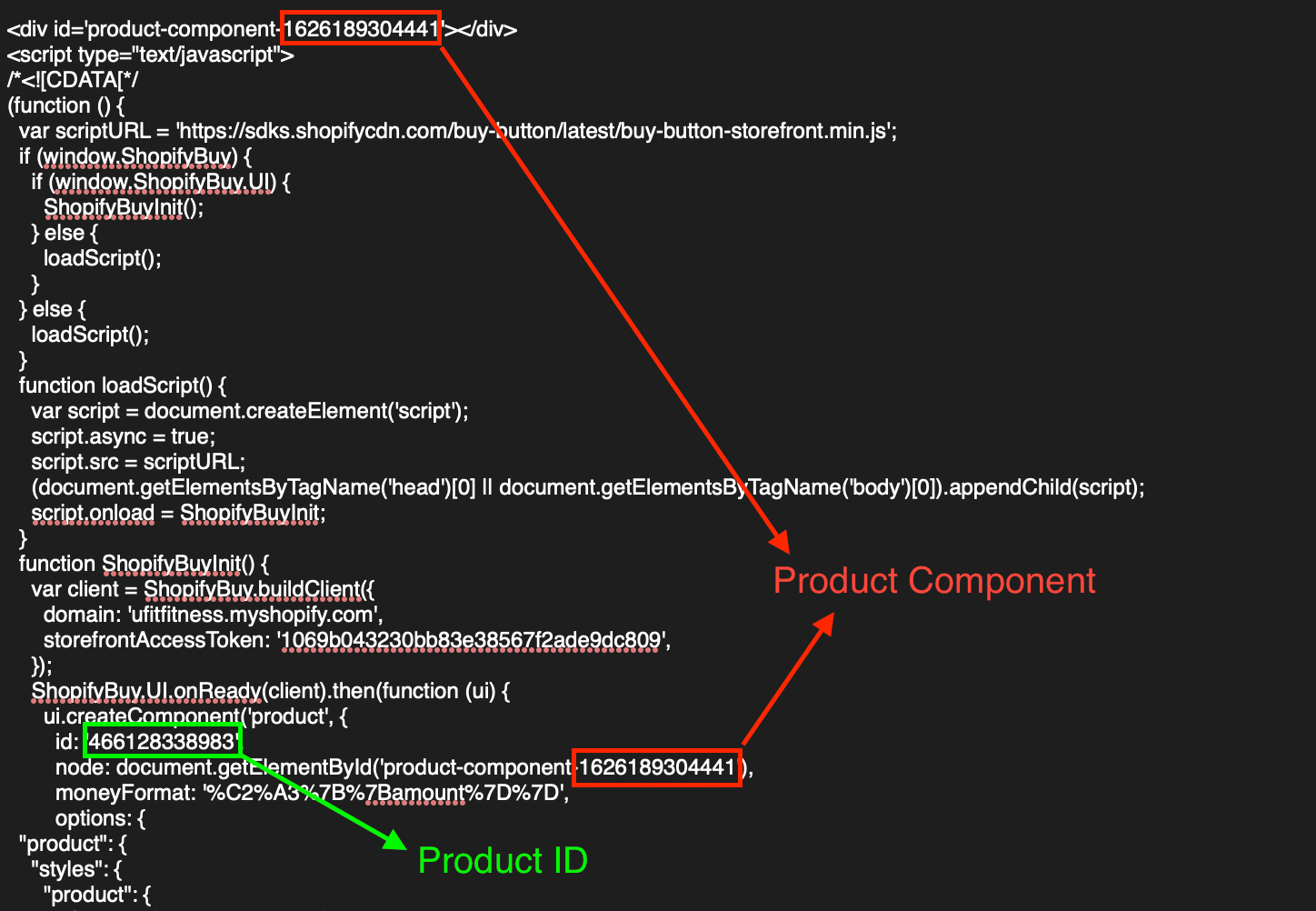
在生成的代碼中,找到產品 ID 和產品組件:

將這些值從 Shopify 代碼中複製並粘貼到 Webflow CMS 集合中每個產品的相應字段中。請記住,對於每個產品都要進行此操作,因為代碼將不同。
在 Webflow 產品集合中添加嵌入元件
在 Webflow 中創建一個集合列表或集合頁面來展示您的產品。在這個示例中,我們將使用集合列表。按照以下步驟操作:
- 在集合列表中的所需位置插入一個嵌入元件。
- 從 Shopify 中複製嵌入代碼(使用與前面相同的步驟)。
- 將嵌入代碼粘貼到 Webflow 嵌入元件中。
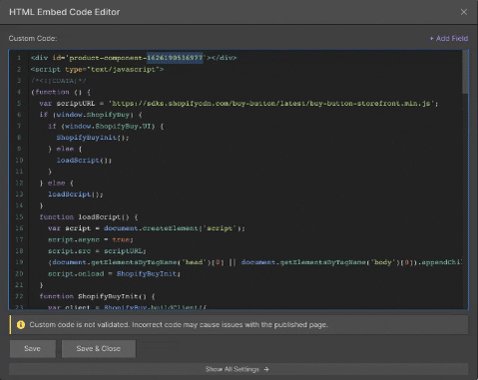
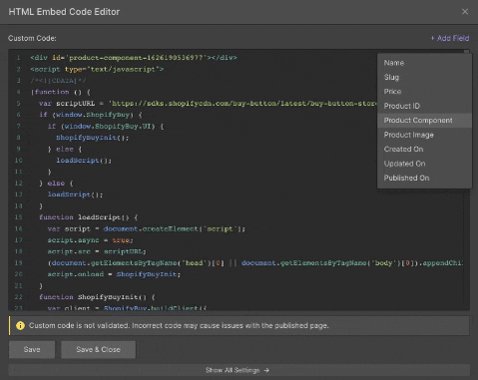
在這裡,您可以選擇您喜歡的按鈕風格。您可以選擇一個選項來從 Shopify 中顯示產品信息(圖片和名稱),或者只使用一個簡單的購買按鈕。在這個示例中,我們將使用後者。將 Shopify 的嵌入代碼粘貼到 Webflow 的 HTML 嵌入元件中。
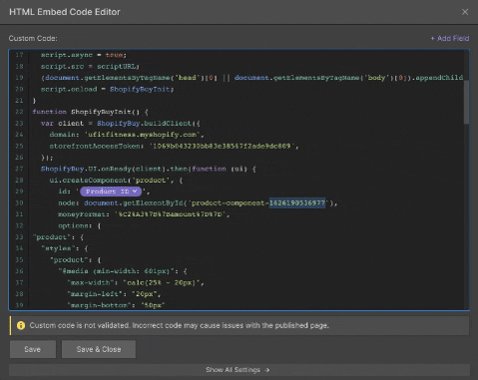
接下來,我們需要將動態嵌入元件中的唯一識別碼替換為集合項目中創建的相應字段。這將確保 Webflow 中的每個產品鏈接到 Shopify 中的正確產品,避免所有集合項目指向同一個 Shopify 產品。
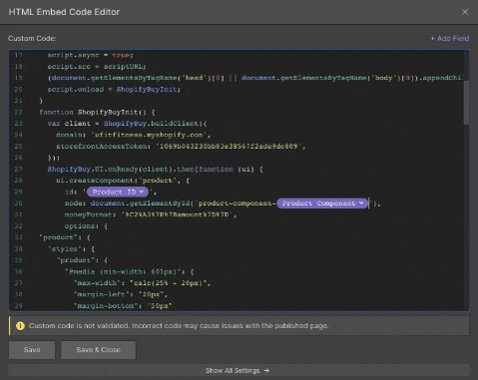
選中產品組件(出現兩次)和產品 ID,然後點擊「+添加字段」,以使用集合項目中的動態字段。

保存、關閉並發布。完成!






