Shopify Hydrogen 憑藉其強大的性能與靈活性,成為無頭電商的首選。本案例將分享如何利用 Hydrogen 的優勢,打造出一個獨一無二的電商體驗。
簡介
Hydrogen 作為一個基於 React 的框架,為品牌提供了構建定制化線上商店所需的灵活性和速度,突破了以往的可能性。其吸引力在於它提供的全面控制,允許定制的靈活性以及與最新網路技術的無縫集成。這將帶來動態的、響應迅速的購物體驗,不僅能吸引顧客,還能讓他們持續回購。
品牌為何選擇 Shopify Hydrogen?
品牌通常選擇 Hydrogen,是因為它簡化了複雜的開發挑戰,並支援可擴展的、高性能的店面,可以適應不斷變化的市場需求。無論是增強伺服器端渲染、更好的數據控制、微調用戶互動,還是由於在 Oxygen 上免費部署而節省大量成本,Hydrogen 都能處理一切,使品牌能夠在電子商務領域樹立新標準。
許多品牌可能會想「如何建立一個成功的無頭 Hydrogen 電商商店?」
在本文中,我們展示了一系列頂級 Shopify Hydrogen 網站,它們有效地利用了這個現代框架來提升其線上形象。這些無頭 Shopify 案例可能是一個很好的靈感來源,因為每個案例都突出了 Hydrogen 框架的獨特潛力。
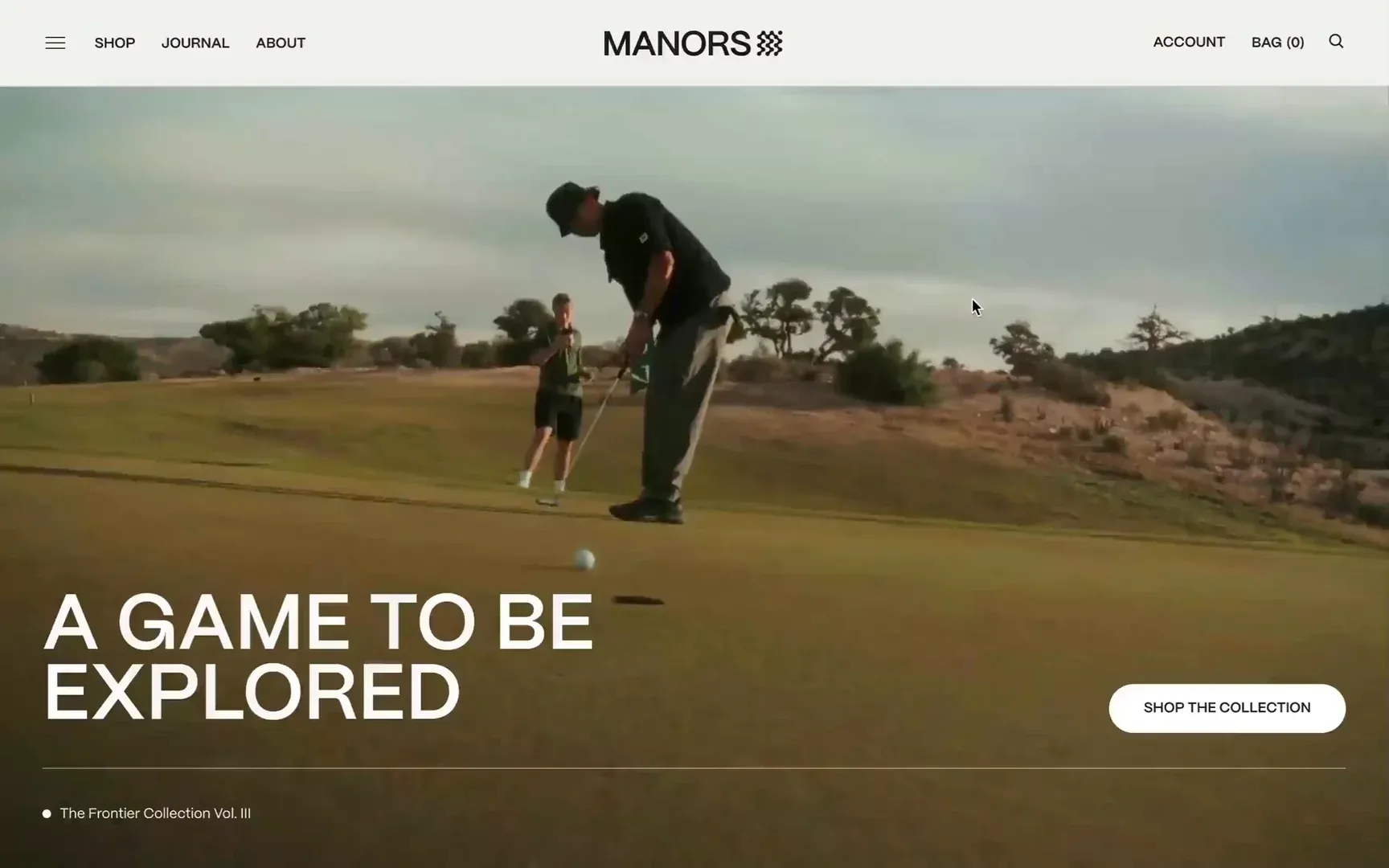
Manors
Manors 從其位於英國倫敦的基地,在高爾夫服裝市場中開闢了一個利基市場。由創始人 Jojo Regan 領導,Manors 將高級時裝和高爾夫的世界融合在一起,吸引了重視時尚和性能的現代高爾夫愛好者。
網址:https://manorsgolf.com
員工人數:<10
總部:倫敦
Instagram:@manorsgolf

要點:
- Manors 網站體現了品牌對品質和美學的承諾。
- 清晰的藝術指導和高品質的圖像,該網站讓訪客沉浸在視覺豐富的體驗中。
- Manors 利用了運作相當順暢的沉浸式影片。
- 出色的細微動畫提升了體驗(將滑鼠懸停在選單欄和側邊欄內)。
- 他們的 PDP 不僅僅是一個產品頁面,還有許多內容區塊,例如靈感圖庫、產品功能、產品詳細資訊或完整造型以進行加價銷售。
- 我非常喜歡帶有「新增到購物袋」的黏性欄,無論您在 PDP 上的任何位置,都可以輕鬆購買。
- Manors 不僅僅是銷售產品;他們講述故事。該網站的期刊部分證明了這一點,它將高解析度圖像與引人入勝的敘事相結合,分享故事和採訪,提供了一個了解品牌所體現的高爾夫生活方式的窗口。
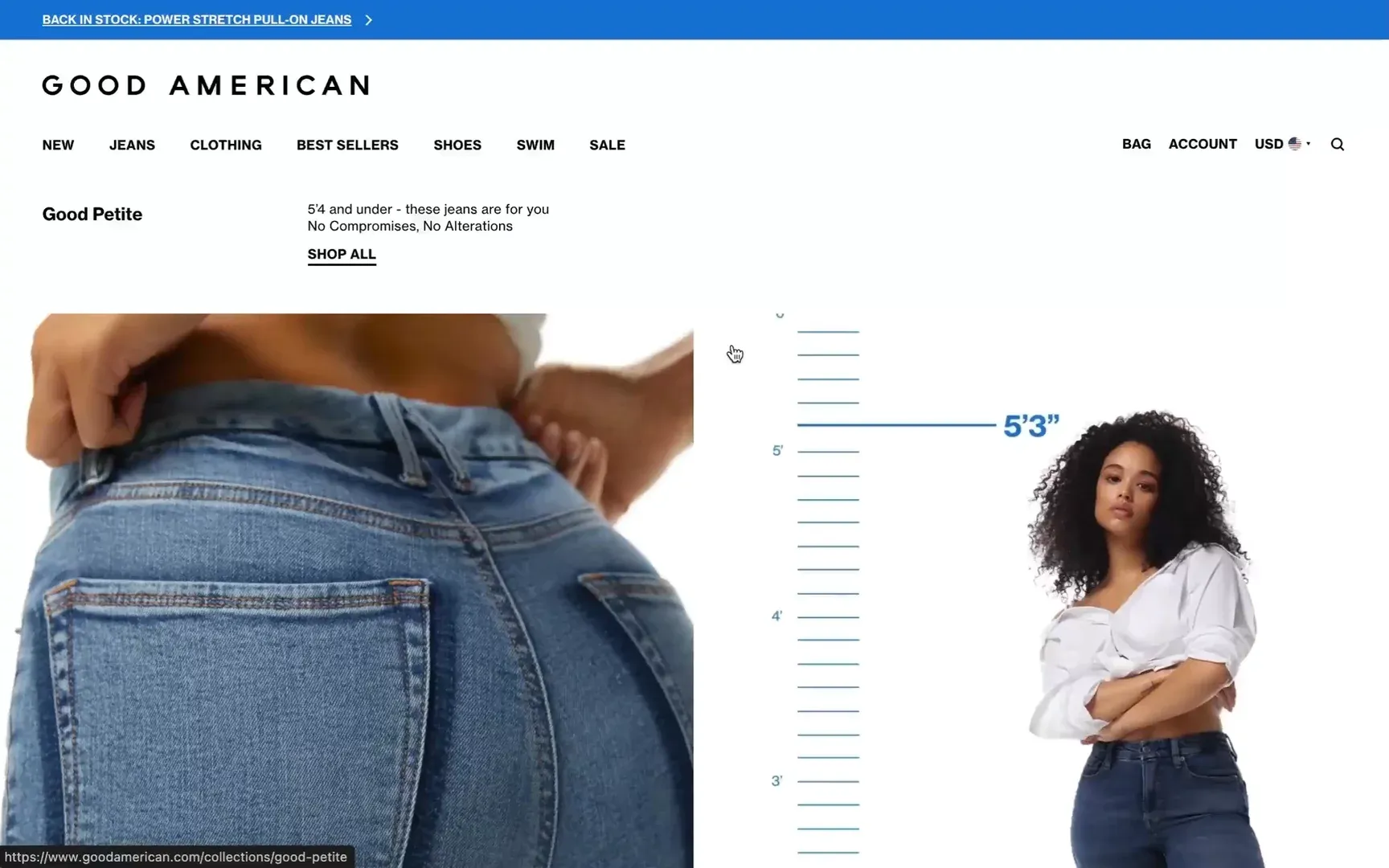
Good American
Good American 的出現帶有一個明確的使命:提供適合並頌揚各種體型的時尚服飾。該品牌由 Emma Grede 和真人秀明星 Khloe Kardashian 在洛杉磯創立,在 2016 年開業第一天就賺了 100 萬美元,因此登上頭條。Good American 是包容性時尚的先驅,確保他們設計的每一件單品都有全面的尺寸範圍。
網址:https://goodamerican.com
總部:美國洛杉磯
員工人數:390
Instagram:@goodamerican

要點:
- Good American 的網站強烈反映了其對包容性的承諾,提供從 00 到 30 的各種尺寸。這種對包容性的關注是品牌身份和吸引力的核心。
- 產品列表頁面 (PLP) 在不同模特兒尺寸 (0/8/16) 上展示產品,讓顧客可以看到商品在各種體型上的樣子。
- 一個獨特的功能是能夠在 PLP 中的產品磁貼上將視圖從一張圖像更改為三張圖像。這讓顧客可以直接從列表頁面看到產品的多個角度和細節。
- 每個產品頁面 (PDP) 結構良好,不僅提供產品圖像,還提供各種內容區塊,例如靈感圖庫、詳細的產品功能和造型建議。這種方法不僅能告知顧客如何搭配購買的商品,還能激勵他們。
- 黏性「新增到購物袋」欄等功能確保從 PDP 的任何位置將商品新增到購物車都很方便,簡化了購物流程。
- Good American 有效地突出了缺貨和低庫存商品,當顧客看到商品數量有限時,會提供額外的購買誘因。「通知我」功能允許購物者註冊,以便在缺貨商品補貨時收到通知,有助於抓住原本可能會錯過的未來銷售。
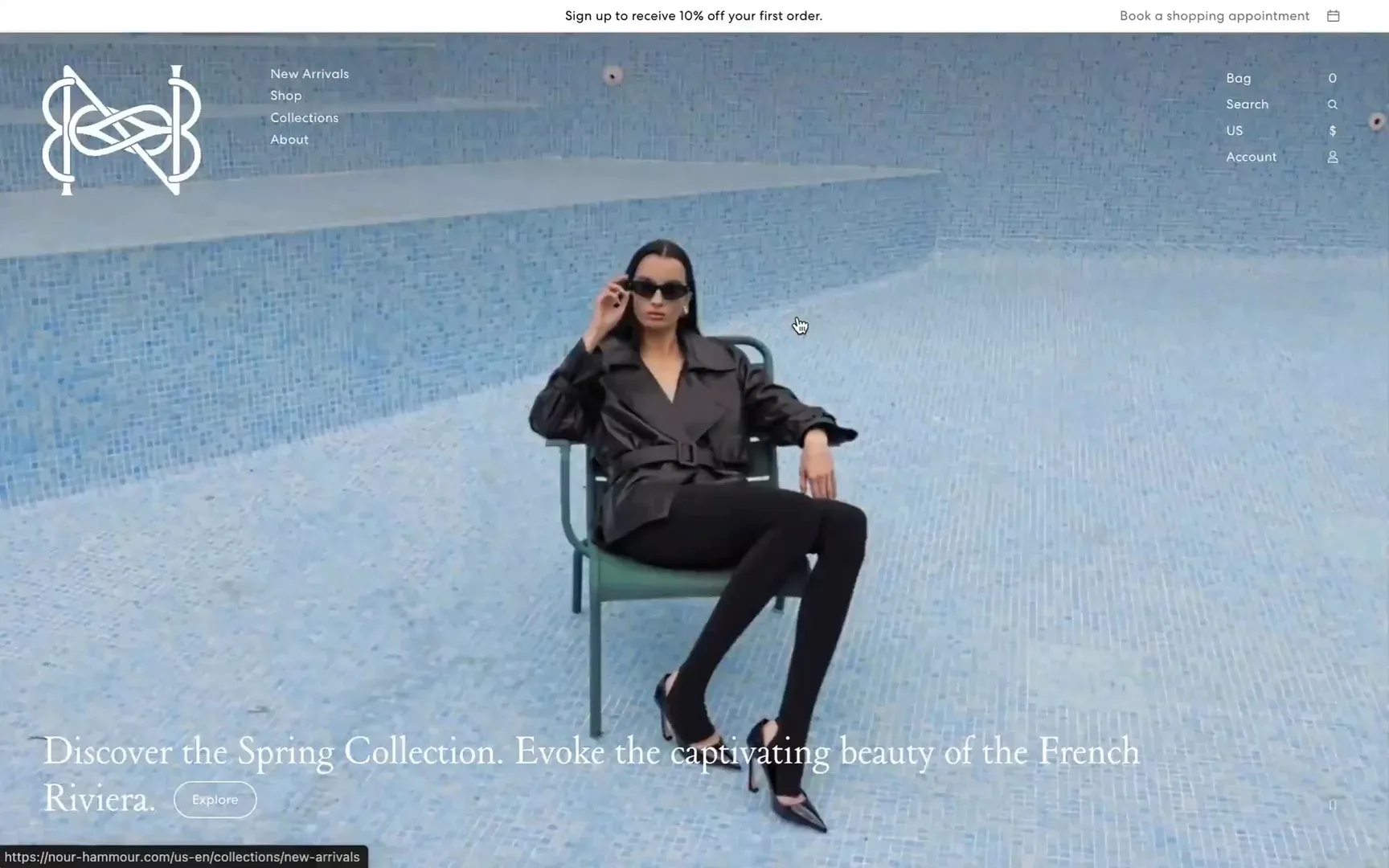
Nour Hammour
Nour Hammour 是一個巴黎奢侈品牌,已成為精緻皮革外套的代名詞。自 2013 年在巴黎一家小型精品店成立以來,該品牌一直受到時尚偶像和名人的青睞,例如 Kendall Jenner 和 Beyonce,她們都被其大膽而優雅的設計所吸引。Nour Hammour 通過專注於每一件單品的高品質工藝和定制細節,在競爭激烈的時尚產業中脫穎而出。
網址:https://nour-hammour.com
總部:法國巴黎
員工人數:12
Instagram:@nourhammour_paris

要點:
- Shopify Hydrogen 的實施顯著提升了網站體驗,使轉換率提高了 63%,銷售額同比增長了 128%。來源
- 該專案已被列為 https://hydrogen.shopify.dev 上最佳 Shopify Hydrogen 實施案例之一。

- 強大的 Sanity CMS 允許內容翻譯和區域化、實時協作、排程和自定義審批流程、圖像裁剪和焦點。
- 所有產品都從 Shopify 同步,可隨時用於各種場景,例如可購物的 lookbook、指南、文章和活動頁面。

- lookbook 體驗非常出色,允許用戶瀏覽活動照片並將產品新增到購物袋,而不會錯過整個系列。這種無縫集成確保了 cohésive 和沉浸式購物體驗。
- 該網站提供了一個比較工具,允許用戶並排查看多個商品的詳細產品資訊,促進明智的購買決策。
無頭化被一些人視為流行語,而另一些人則認為這是前進的唯一途徑。現實情況要複雜得多,但 Shopify 可以滿足所有情況。為了應對這一現實,Tenten 是亞洲領先的 Shopify Plus 合作夥伴之一,成功地在 Shopify 上實施了無頭化。
Baboon to the Moon
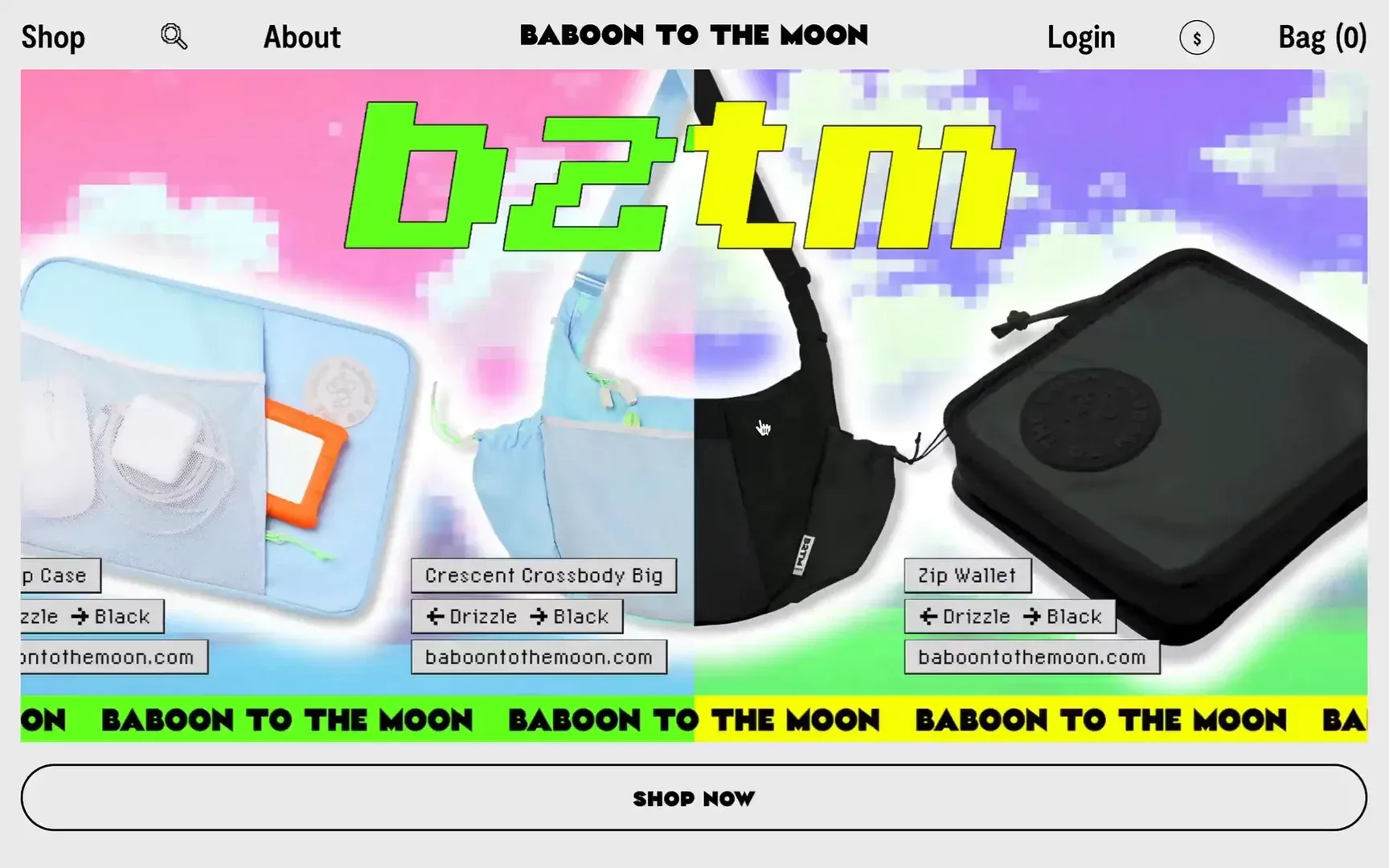
Baboon to the Moon 提供一系列令人興奮的旅行裝備,旨在與其顧客一樣具有冒險精神和活力。這個總部位於紐約市的品牌致力於製造不僅實用耐用,而且還擁有大膽、色彩鮮豔設計的旅行配件,在任何人群中都能脫穎而出。該公司的理念是為世界增添趣味和色彩,確保每一件產品都體現這種精神。
網址:https://baboontothemoon.com
總部:美國紐約市
員工人數:11
Instagram:@baboontothemoon

要點:
- 設計超級有趣,充滿活力的視覺效果與其「讓世界更色彩繽紛」的使命完美契合。這種一致性強化了品牌形象,並創造了引人入勝的用戶體驗。
- 選單具有很棒的產品類別懸停效果👏(可以是一個單獨的影片)
- PLP 簡潔明瞭,並具有各種色彩鮮豔的 CTA。
- PDP 非常出色,產品圖庫旁邊有一個模特兒的生活方式影片。不同的顏色反映了生活方式攝影中獨特的創意方向。
- 下面的部分提供了有關正面、背包和打開視圖的詳細資訊,非常豐富!
- 清楚地概述了尺寸規格,例如尺寸和體積,並提供側面視圖,可以輕鬆比較不同的尺寸。
- 始終顯示的黏性欄允許用戶快速將所需產品新增到購物車。
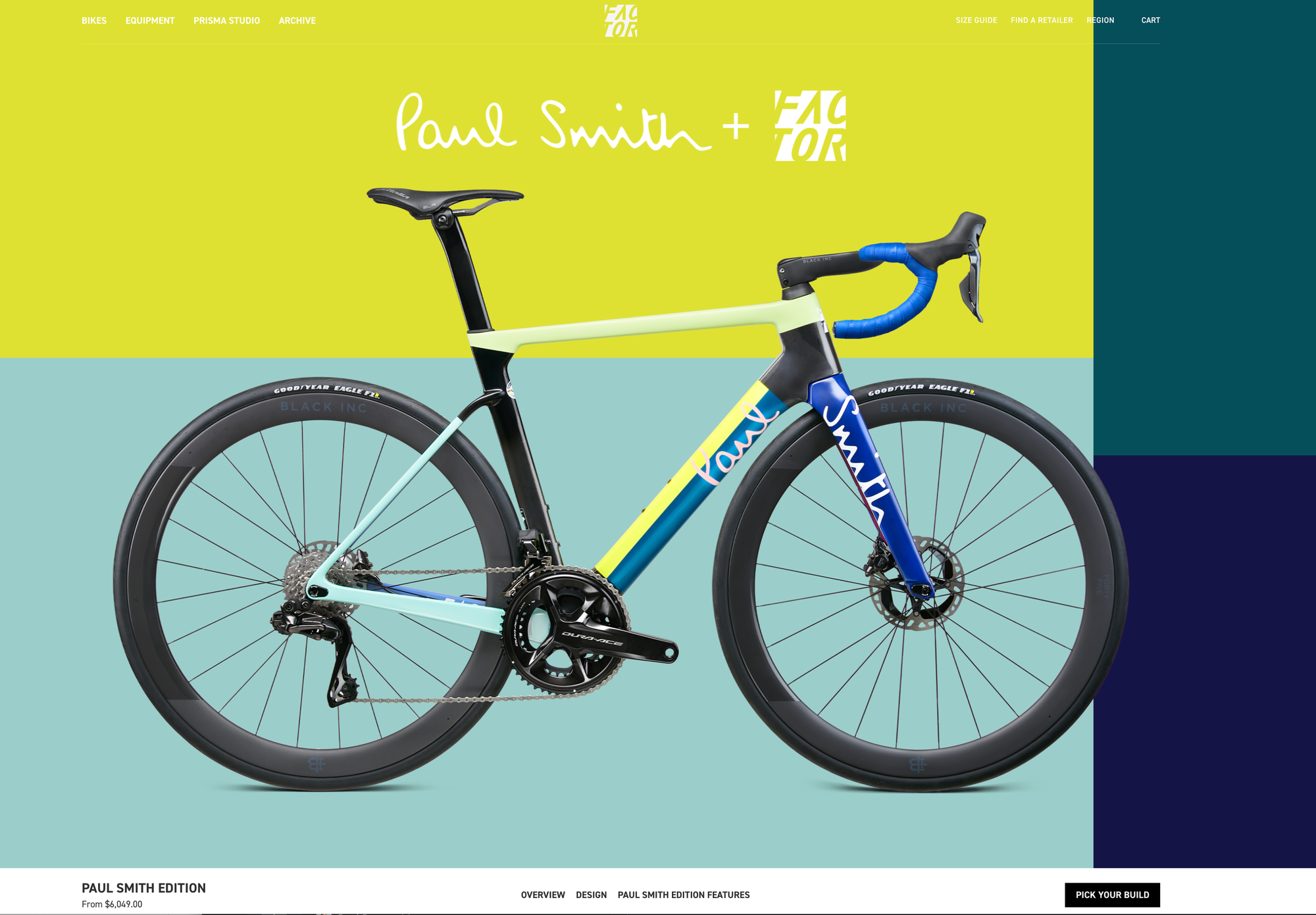
Factor Bikes
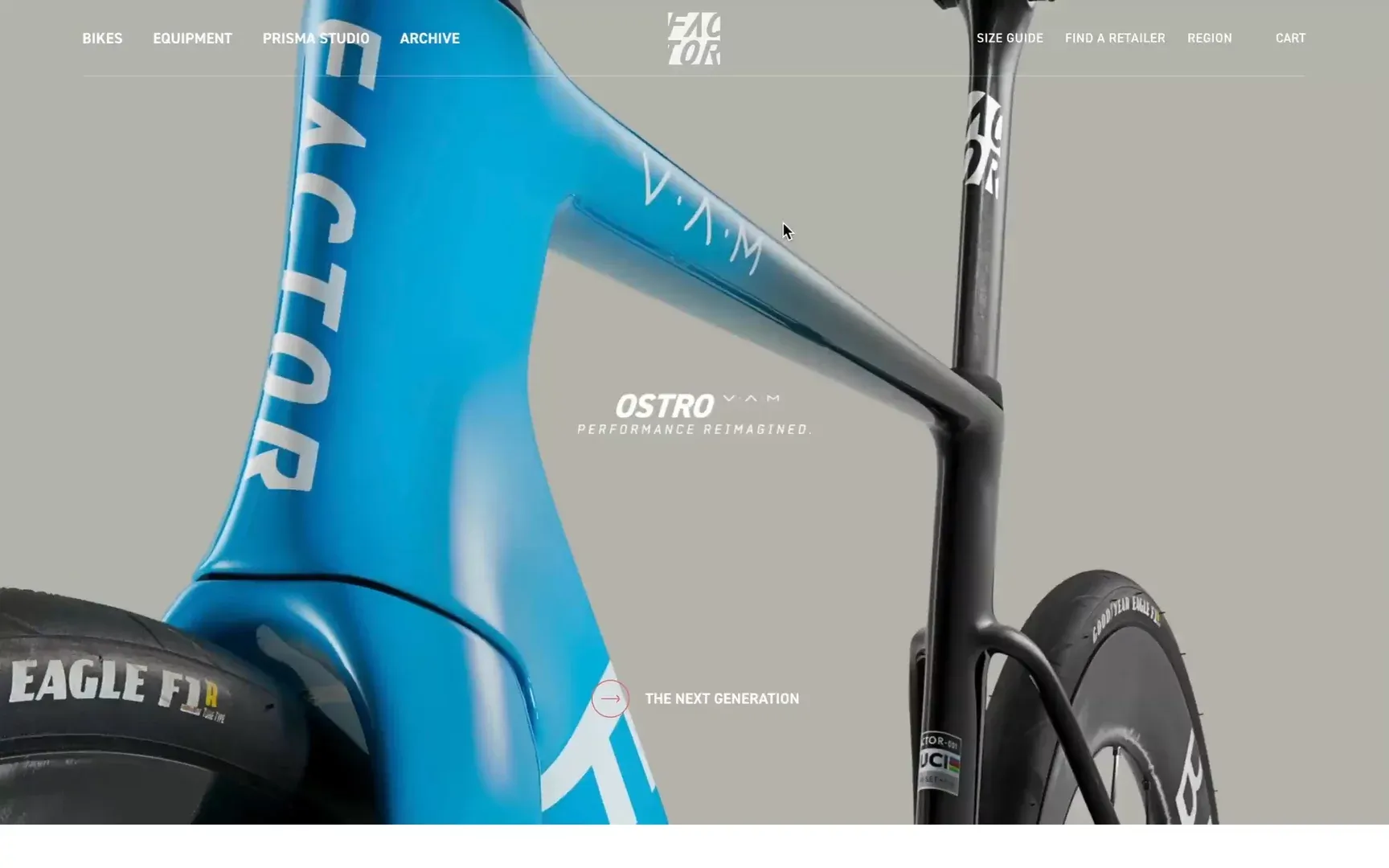
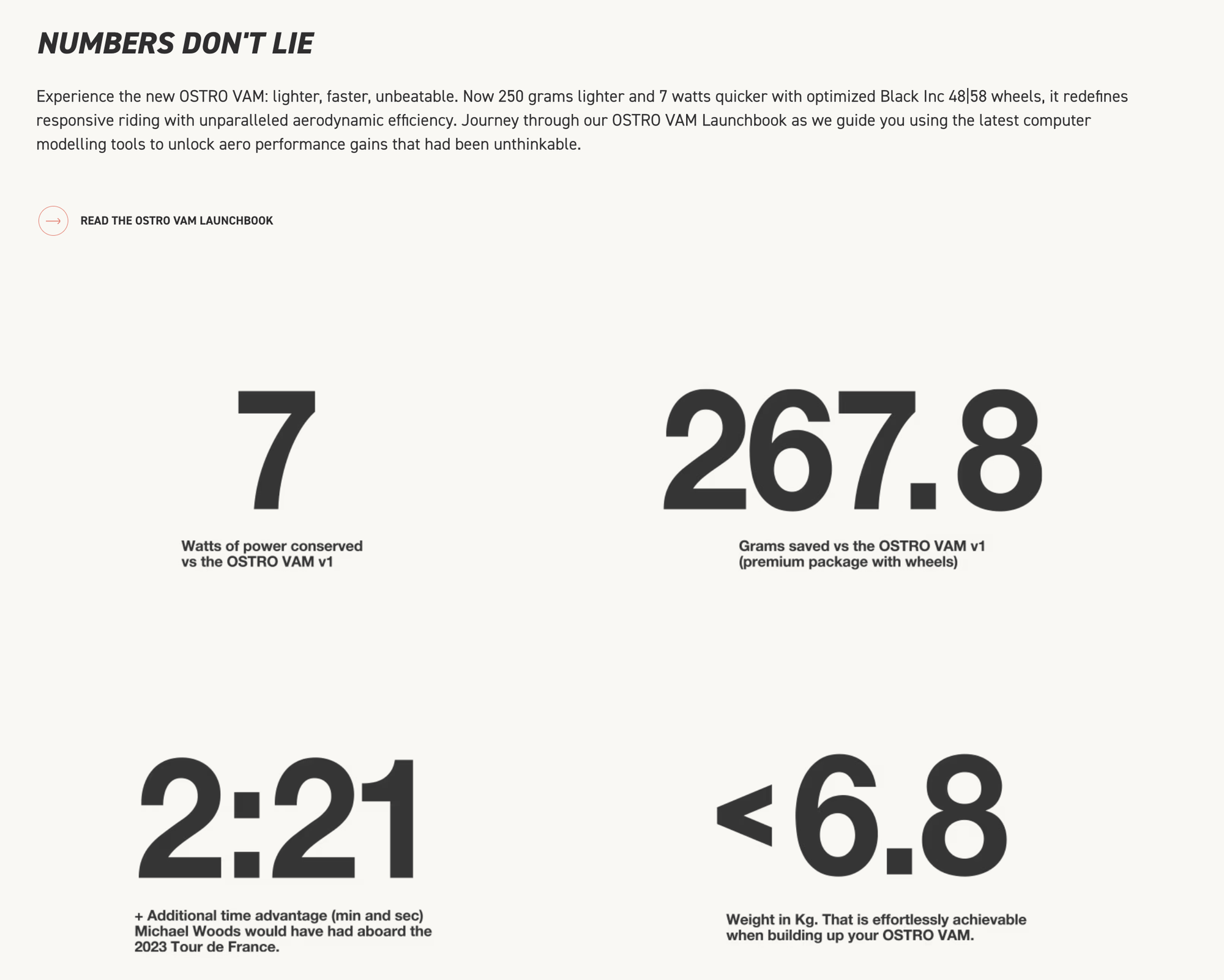
Factor Bikes 以其對創新和品質的承諾,在高性能自行車市場中脫穎而出。2009 年,Factor 邁出了進軍自行車產業的第一步,當時 John Bailey 向他的團隊提出了一個新的挑戰——製造一輛自行車。Factor Bikes 已成為製造世界級公路車、碎石路車和計時賽車的領導者。該公司以其精細的工藝、空氣力學和嚴格的測試而自豪,以確保卓越的品質和性能。
網址:https://factorbikes.com
總部:英國
員工人數:30
Instagram:@factorbikes

要點:
- 首頁第一部分突出了最具代表性的型號,但在下方明確區分了不同的產品類別(碎石路、山地、鐵人三項、空氣力學),然後他們突出了編輯內容,例如部落格文章。
- PDP 看起來很不錯,全寬圖庫中的大圖像以及根據您的規格配置自行車的功能。
- 當我們向下滾動時,一個黏性導航欄會一直附加在 PDP 上,提供對各個部分的快速訪問,例如概述、優點、構造細節、功能和規格。
- 在 PDP 的最底部,顯示了不同的自行車套件和設置。顧客可以選擇只購買車架,或者選擇附加組件,例如輪組、功率計或升級顏色。


- 有一個 Prisma Studio,一個自定義塗裝配置器,這是一個重要的功能,因為它允許您創造一輛獨一無二的自行車,您在其他任何地方都看不到。有什麼比朋友羨慕的眼神更珍貴的呢?😅
- 一個小問題是,額外塗裝的成本最初沒有顯示。只有在選擇顏色後,您才會看到「套件」選擇步驟,其中包含額外的 500 美元費用。將此步驟直接集成到配置視口中可以簡化流程,無需導航到不同的步驟。
- 還有一個執行良好的「尋找零售商」功能,可引導您前往最近的商店親自查看自行車並與專業人士交談。在考慮購買 1 萬美元的自行車時,這一點尤其重要,因為它提供了額外的接觸點,例如確保車架尺寸合適。許多高級自行車手都會進行「fitting」,並且熟悉確保舒適騎行的尺寸。
Denim Tears
Denim Tears 由設計師和美學家 Tremaine Emory 於 2019 年創立,每個系列都講述了一個故事,揭示了該品牌創始人所說的非洲移民的故事。
網址:https://denimtears.com
總部:洛杉磯
員工人數:<10
Instagram:@denimtears

要點:
- 在第一個螢幕上,您就可以看出這個網站的獨特性,一些小細節,例如滑鼠跟隨動畫,讓您「進入」網站內部。
- 初始視口很有趣,以藝術框架與插圖、產品圖像和影片框架相結合,讓您點擊。
- 當您開始滾動時,您期望更加沉浸其中,但什麼也沒有發生,感覺有點不對勁。
- PLP 非常簡約,沒有顯示產品名稱、價格或圖庫中的其他照片。產品處於中心位置,只有將滑鼠懸停在產品上才會顯示名稱和價格。
- PDP 非常基本,只有幾張產品照片。它缺乏帶有模特兒的靈感攝影,使 PDP 的吸引力不如預期。
結論
通過這些不同的案例展示,很明顯 Shopify Hydrogen 已經成為無頭 Shopify 構建的成熟解決方案。這裡突出的每個品牌,從 Manors 在高爾夫服裝領域的創新方法到 Denim Tears 的豐富文化敘事,都說明了 Hydrogen 的靈活性和能力,可以支援獨特的業務需求和創意願景。
Hydrogen 與各種設計元素和功能無縫集成的能力,使品牌不僅能夠提供產品,還能提供根據其受眾量身定制的完整體驗。無論是 Factor Bikes 的自定義配置器增強了與其自行車的個人聯繫,還是 Good American 的包容性尺寸功能營造了更友好的購物環境,Hydrogen 都能高效且規模化地支援這些功能。
隨著技術的持續發展和消費者期望的演變,像 Shopify Hydrogen 這樣的平台的作用將變得越來越重要。對於希望引領、創新和吸引顧客的品牌而言,以上 Hydrogen 驅動的電商網站案例表明,該平台可以建立脫穎而出的高性能線上商店。
有興趣探索 Shopify Hydrogen 可以為您的品牌做些什麼嗎?
聯繫我們,了解如何利用 Shopify Hydrogen 與 Shopify Plus 的功能建立一個量身定制的、高性能的線上商店,讓您從競爭對手中脫穎而出。預約免費線上諮詢
Shopify Hydrogen FAQ
FAQ1. 為什麼品牌選擇使用 Shopify Hydrogen?
許多品牌選擇 Shopify Hydrogen 是因為它能簡化複雜的開發挑戰,支援可擴展的、高性能的電商平台,並適應不斷變化的市場需求。
2. Shopify Hydrogen 有哪些顯著的技術優勢?
Shopify Hydrogen 依靠 React 框架提供的靈活性和速度進行卓越的伺服器端渲染,全面控制數據以及與最新網路技術無縫整合,打造動態及響應迅速的購物體驗。
3. Shopify Hydrogen 如何提升品牌的市場競爭力?
Hydrogen 的靈活性和自定義功能,讓品牌不僅能銷售產品,同時亦能提供與受眾需求相符的全面體驗,進一步強化品牌市場競爭力。
4. 哪些品牌有效利用了 Shopify Hydrogen 的潛力?
本文提到 Manors、Good American、Nour Hammour 等品牌有效運用了 Shopify Hydrogen 的功能,以提升其網站形象和品牌價值。
5. 如何在 Shopify Hydrogen 上建立成功的無頭電商商店?
要創建成功的 Shopify Hydrogen 無頭電商商店,品牌需著重於靈活且高效的網站設計,確保迅速的響應和優質用戶體驗,同時結合優異的內容展示技術。