想要打造一個令人驚豔的 Shopify 商店嗎?從 Gymshark 的設計中汲取靈感,學習專業的設計技巧,創造視覺吸引力強大的線上商店
由 19 歲的 Ben Francis 在 2012 年創立,Gymshark 是一家健身服飾初創公司。如今,Gymshark 是全球增長最快的健身和服裝品牌之一。
僅在 7 年內,Gymshark 就成功建立了一個價值介於 3 億至 4 億英鎊之間的帝國!

Gymshark 非常有策略地設計了他們的商店,讓購物變得簡單,並且非常符合品牌形象。我們從 Gymshark 商店汲取靈感,了解他們的 Shopify 店鋪設計,並分享一些設計策略,讓他們的在線商店更易於體驗。
Gymshark 店鋪設計靈感
Gymshark 花費多年時間完善他們的 Shopify 店鋪設計,不僅為購物者提供出色的體驗,還提高了轉化率。我們將介紹一些讓他們的網站購物體驗友好的設計方面。
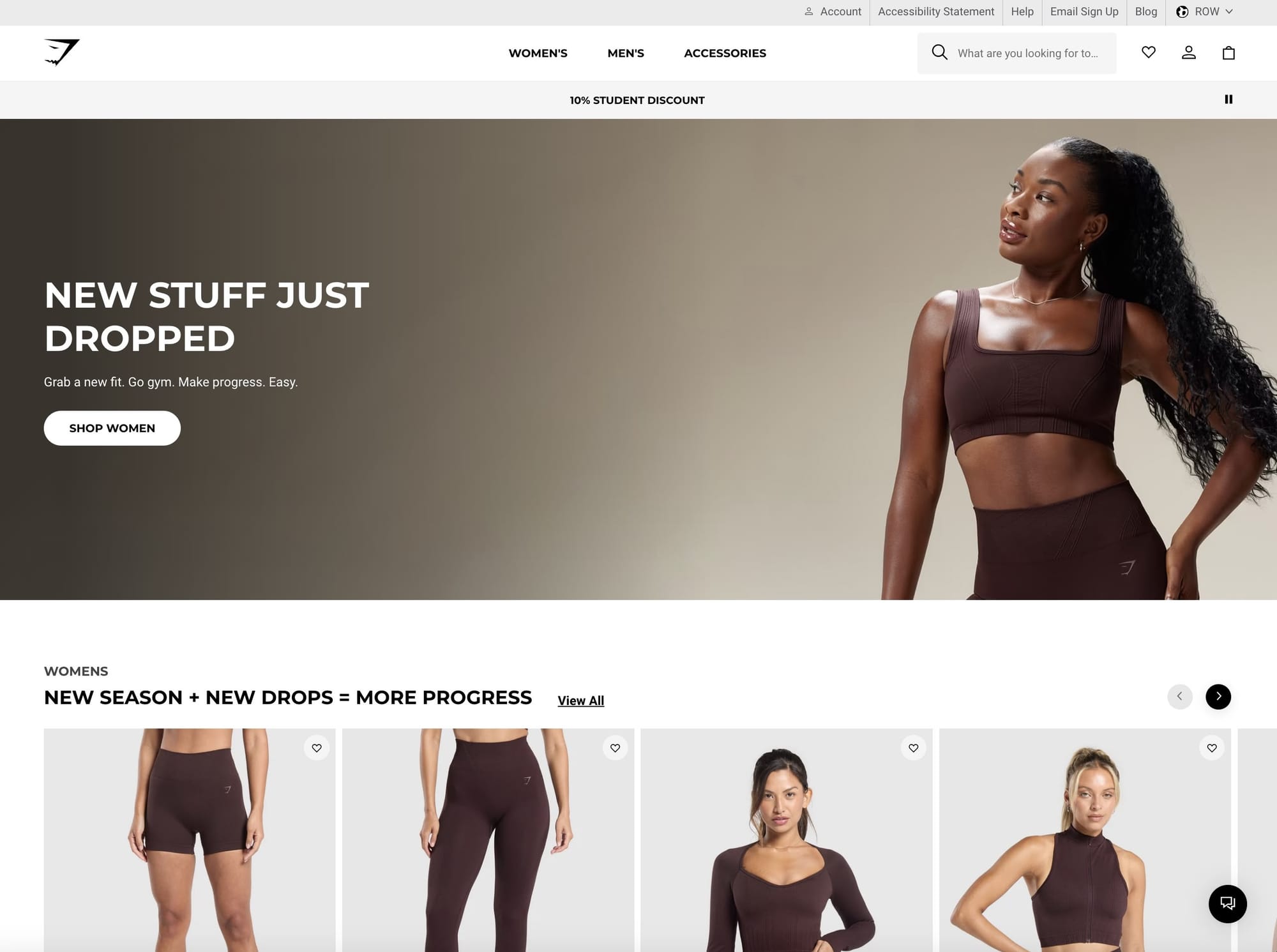
1. 使用全屏橫幅和動畫展示最新系列
作為一個電子商務店鋪,您希望您的價值主張始終處於核心位置。這可以通過寬屏橫幅和動畫來實現。
為此,保持文案簡潔並使視覺效果引人注目至關重要。記住,您只有短短 50 毫秒的時間來留下良好的第一印象,並說服您的客戶從您的商店購買。
Gymshark 很好地理解並執行了這一點。再加上明顯的 CTA(行動呼籲)按鈕,這設計完美!

2. 在首頁展示男性和女性的新款
Gymshark 的首頁非常直截了當,使整個用戶體驗 (UX) 成為一大樂趣!
只需簡單地將用戶引導至明顯的「新款」區域,便能使他們的購物旅程更加順暢和快捷。Gymshark 更進一步,根據性別進行分類,進一步提升了用戶體驗。


3. 使用全屏圖像展示重要合作
根據調查,大約 57% 的在線購物受到名人趨勢和影響者選擇的影響。Gymshark 很了解這一點,並確保以最佳方式明顯地突出任何此類合作!
他們也使用全屏圖像,確保能夠影響消費者決策的面孔顯示在顯眼的位置,促使訪客在店鋪上採取所需行動。
他們還將推薦小工具的設計定制成像是影響者的個人造型書或願望清單。


4. 帶有新款和必備品的超級選單
Gymshark 的超級選單有助於客戶輕鬆導航。他們的菜單不僅僅有類別,還有系列和活動。它還展示了他們的特色系列以及他們的產品推薦(必備品)。

5. 帶有變體選擇器的快速加入購物車功能
任何讓用戶購買旅程變得輕鬆的 UI/UX 做法都是立竿見影的成功。以 Gymshark 的快速「加入購物車」功能為例,帶有變體選擇器 - 用戶現在無需額外點擊產品頁面即可下單。
考慮到在線購物者注意力容易轉移,這是一個非常方便的設計和轉化功能。

6. 帶有圖片和視頻的簡潔產品頁面,提升參與度
毋庸置疑,客戶在仔細查看產品後才會下單。
Gymshark 添加了既生動又高質量的圖片和視頻(在需要時),可以從所有必要的角度進行放大查看。
您還會在帶有變體的產品頁面上看到一個附加元素,就是這些變體的小縮略圖,這讓訪客在實際探索之前更容易想像該產品在其他變體中的外觀。

7. 每個產品頁面上的產品推薦,保持用戶瀏覽
Gymshark 不會錯過任何銷售的機會。在您的產品頁面上簡單設置產品推薦區域,是您提高用戶總購物車價值的最佳機會。
這個轉化元素基本上利用訪客已經表現出的意圖和興趣,向他們展示他們可能進一步感興趣的產品。例如,如果他們正在尋找下裝,Gymshark 就會利用這個空間向他們介紹短褲和上裝,完成整個造型。

Gymshark 確保這個轉化功能的設計與網站的其他部分保持一致,產品始終處於顯眼位置。它還包括價格和產品細節摘要,讓買家能夠輕鬆決定進一步探索哪個項目。
8. 具有用戶帳戶頁面
Gymshark 允許用戶添加願望清單,跟蹤他們的訂單——就像購物者的個人空間。所有這些信息都存儲在用戶自己的 Gymshark 帳戶中,當他們需要購買時可以隨時返回。
除了訂單跟蹤,他們的客戶帳戶頁面還允許訪客創建他們想購買的商品的願望清單,請求支持,交換或退貨他們已訂購的商品。
這與亞馬遜為其客戶提供的客戶帳戶頁面非常相似。
9. 缺貨通知功能
您顯然不想錯過任何可能的銷售機會。缺貨是實現這一目標的一大問題。那麼,如何應對呢?
Gymshark 通過及時發送補貨更新通知,不僅提升了商店的用戶體驗,還將銷售率提高了 20%。
補貨通知通常通過電子郵件發送,但品牌正逐漸轉向 SMS、WhatsApp 和 Facebook Messenger 等渠道。

10. 足夠的資訊標籤
Gymshark 使用了一組有趣的產品標籤,為用戶提供所需的必要信息,省去了用戶點擊每個產品才能找到他們實際需要的東西的時間和精力。

11. 行動版視圖中的固定加入購物車按鈕
45% 的美國電子商務銷售是通過手機進行的。作為一家電子商務店鋪,您不能不優先考慮響應式移動設計。如果這還不夠令人信服,請注意,62% 的用戶如果在移動網站上有負面體驗,將不太可能從在線商店購買。
Gymshark 非常重視這些數字,這在他們的網站設計中隨處可見。一個這樣的響應式設計元素就是使用固定的「加入購物車」按鈕。根據 Growth Rock 進行的一項研究,固定的「加入購物車」按鈕將訂單率提高了 8%。

12. 快速且無干擾的結帳
在 Gymshark 結帳時,您可以選擇通過 PayPal 進行「快速結帳」。
根據 Baymard Institute 的調查,18% 的客戶在購物結帳前因過於冗長或複雜的結帳程序而放棄購買。
Gymshark 確保其結帳頁面的設計保持無干擾。他們保留了重要信息,限制所有其他品牌元素僅包括標誌和標語。
我們也特別喜歡明確的折扣代碼欄位,這個欄位存在但不太顯眼,這樣買家不會因為沒有優惠券代碼可用而感到太過負面,這通常會導致放棄購物。

13. 結帳時的清晰指示
用戶喜歡知道他們對自己的體驗有控制感。他們喜歡知道自己在網站上的確切位置,如何返回上一頁(或下一頁)等。這是任何網站 UX 的核心原則。
在 Gymshark 網站上也是如此。在結帳過程中,您會看到一個清晰的步驟進度條。而且請記住,編號列表幾乎總是比無序列表更好。它為用戶提供了更多的清晰度,增強了他們的整體體驗。

建立像 Gymshark 的 Shopify 店鋪設計
設立一個 Shopify 店鋪設計並非易事。要構建和設計像 Gymshark 這樣令人印象深刻的商店,您需要與了解您需求並擁有行業知識的 Shopify 設計專家合作,他們熟悉不斷變化的趨勢和消費者偏好。
我們的 Shopify 專家團隊與具品牌企圖心 Shopify 商家合作,設計反映品牌個性並滿足功能需求的店鋪。無論您是希望改造現有設計還是從零開始構建新店,我們都將幫助您在 Shopify 店鋪設計上創造積極的購物體驗。
你需要電商設計專家的協助嗎? 請用以下連結與我們預約諮詢: go.tenten.co/meet
Tenten 過去與一些領先的 Shopify 和 Shopify Plus 品牌合作,幫助他們設計出色的用戶體驗,了解更多關於 Tenten Shopify Plus 建置服務。
Gymshark 的 Shopify 設計 FAQ
常見問題 1:Gymshark 的 Shopify 店鋪設計有何靈感來源?
Gymshark 的 Shopify 店鋒設計靈感來源於其品牌需求,專注於創造簡單且符合品牌形象的購物體驗,以提高轉化率。
常見問題 2:如何利用 Gymshark 的設計策略提升線上商店的視覺吸引力?
可以通過使用全屏橫幅和動畫來展示最新系列,保持文案簡潔並使視覺效果引人注目,再加上明顯的 CTA(行動呼籲)按鈕。
常見問題 3:Gymshark 如何通過視覺設計來促進合作與影響者營銷?
Gymshark 利用全屏圖像展示重要合作,令名人趨勢和影響者選擇在商店顯眼位置,從而影響消費者決策。
常見問題 4:哪些功能設計有助於提升 Gymshark 店鋪的用戶體驗?
Gymshark 使用快速加入購物車功能、帶有圖片和視頻的簡潔產品頁面、以及結帳時的快速且無干擾設計,使用戶購物旅程更加輕鬆。
常見問題 5:為何要添加缺貨通知功能,對於 Gymshark 有何好處?
添加缺貨通知功能可以提升用戶體驗並增加銷售率,Gymshark 將此功能通過多種渠道推送,確保不錯過任何銷售機會。